NEWS
Einfach mal zeigen will….. :-) - Teil 3
-
@Grantlhaua Was bieten deine Raff-Stores denn für Datenpunkte? Du kannst entweder ein Button-Widget nutzen, wenn du DPs für hochfahren / runterfahren hast. Oder du machst es mit State-Widgets und erhöhst / verringerst damit den Level-Wert um den Wert x.
Edit. Für alle geht es wohl am einfachsten, wenn du eine Szene (Szene-Adapter installieren!) anlegst, die alle Rollo runterfährt. Die wiederum kommt dann auf dein Widget.
-
Hi @darkiop - nur zur Info, das ist z. B. einer der Buttons als WIdget-Code (Grafiken für aktiviert (farbig) und deaktiviert (schwarz-weiß) liegen einfach im Objekt-Browser.

-
-
@Bostil sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:nur zur Info, das ist z. B. einer der Buttons als WIdget-Code
Ok, ich dachte erst das wäre der Bring Adapter

-
@Bostil Moin, da mir die Aufgabenliste sehr gefällt, würdest Du sie zur Verfügung stellen?
-
@Dominik-F: Ist eine Mischung aus beidem.
-
@Pamf Ja klar, schau mal ob es dir was nutzt bzw. funktioniert:
-
hab ne handy vis hier von dir gefunden und mir das umgebaut, danke für die Inspiration:)
-
@StM47 Hallo. Ich weiß nicht, ob diese Vis von Dir noch aktuell ist. Würdest Du sie entsprechend teilen, gerne auch das Projekt?!
Vielen Dank vorab und viele Grüße

-
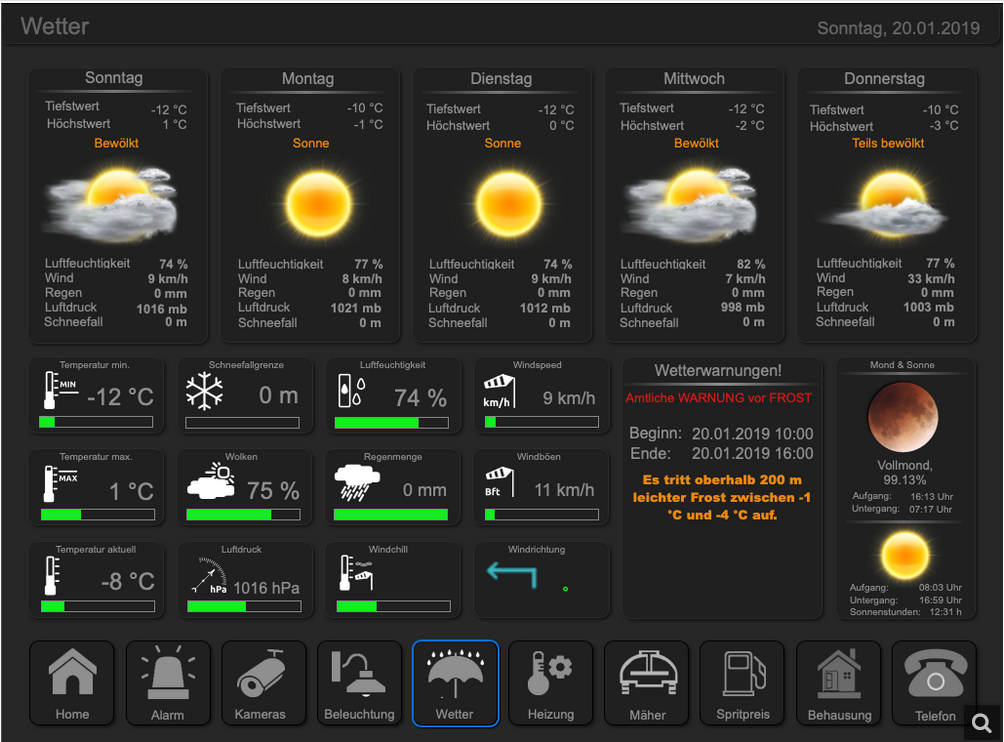
@rela schau Mal hier rein
https://forum.iobroker.net/topic/20675/projekt-wetterview-von-sigi234
-
@darkiop Vielen Dank

-
@darkiop said in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:@rela schau Mal hier rein
https://forum.iobroker.net/topic/20675/projekt-wetterview-von-sigi234
Das ist ja bereits super, um zu lernen. Die Anleitung ist toll. Jetzt fehlt mir nur noch
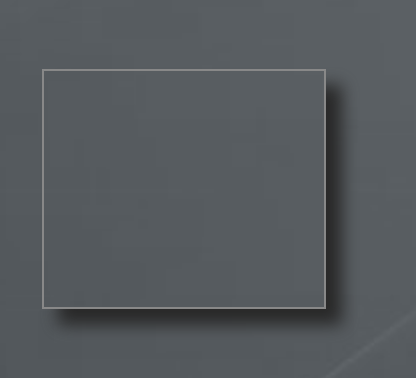
 Ich bekomme die Rahmen (oder sind es Schatten) nicht so hin. Dieser dezente Unterschied zwischen Hintergrund und den gruppierten Flächen gefällt mir sehr gut und die Rahmen sind das besonders wichtig, sonst sehen die Farben fast gleich aus
Ich bekomme die Rahmen (oder sind es Schatten) nicht so hin. Dieser dezente Unterschied zwischen Hintergrund und den gruppierten Flächen gefällt mir sehr gut und die Rahmen sind das besonders wichtig, sonst sehen die Farben fast gleich aus 
-
@PaSi
Sehr schöne Visualisierung. Kannst du da einen Export zur Verfügung stellen? -
@Mic said in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:@dos1973 sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:ich habe auch mal wieder alles umgeworfen
(...)

@dos1973 sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:anbei das VIS, wie oben gezeigt (...)
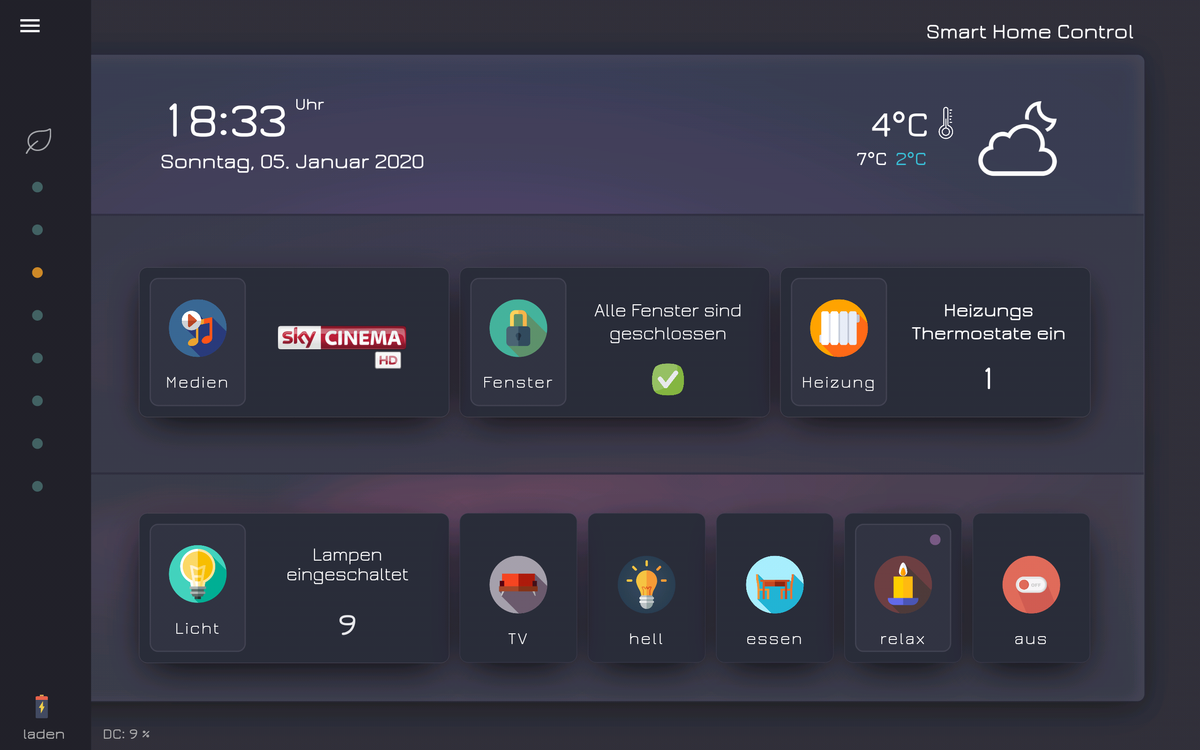
2020-01-15-home6-2.zipVielen Dank hiefür! Sehr harmonisch, ausgewogen, smart gewählte Farben, Aufbau etc. Diente für ein Tablet sehr zu Inspiration, habe vieles übernommen.
Auch unter meiner erstmaliger Einbindung vom Widget AppBar (materialdesign Widgets, danke an @ScroungerMal ganz blöd gefragt, wie bekomme ich das nun bei mir importiert ? Gibt es da einen Pfad in den ich das kopiere ?
Und natürlich an dieser Stelle ein Herzliches Dank, an den Dashboard Ersteller. Wahnsinn wie das aussieht. Sowas habe ich gesucht. Und vielen Dank fürs hochladen. Es ist gar nicht so einfach seine Wunschvorstellung zu erstellen. Aber damit kann ich schon sehr gut was umsetzten !!! Und auch mal sehen wie was funktionert.
-
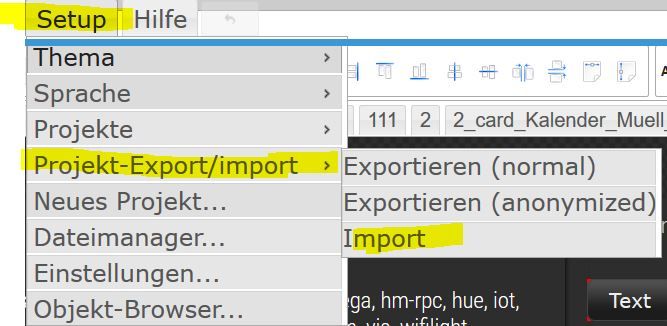
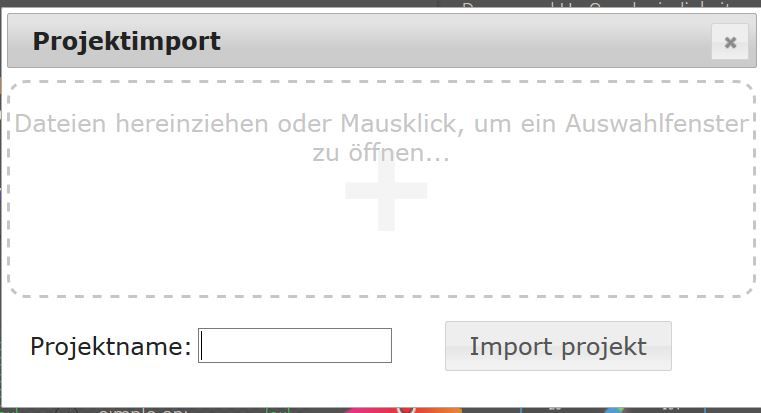
Als neues Projekt importieren .

Dort die Zip Datei reinziehen und einen Namen für das Projekt vergeben
.

-
Vielen Dank, ich bin auf Views importieren und wusste dann nicht weiter. So ist das natürlich eine Sachen. Danke danke danke !!
-
@lesiflo Wie hast du mit Haustürklingel gemacht? anzeige im Vis die Liste mit den Klingelvorgängen.
-
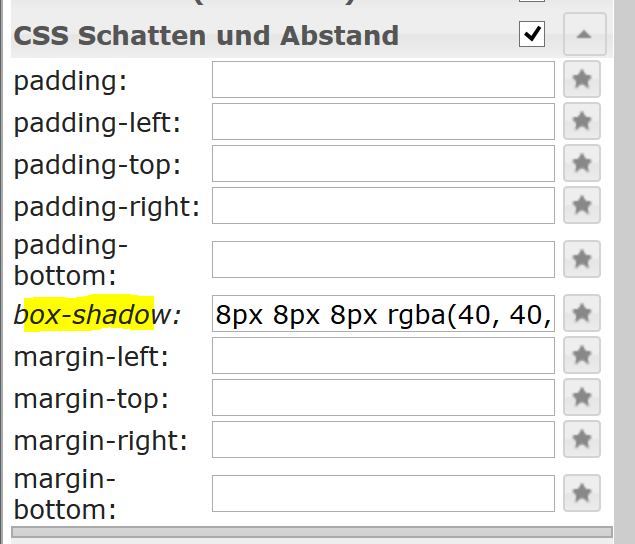
@rela Hi, die Rahmen mit dem Schatten würde ich mit dem widget "Border" erstellen und im Abschnitt "CSS Schaten und Abstand" kannst du dann "box-shadow" konfigurieren. Hier als Beispiel mit dem Wert
8px 8px 8px rgba(40, 40, 40, 40)

Widget zum importieren:
-
Hallo, da mir meine alte angefangene VIS nicht mehr gefällt, dachte ich probiere mal eine vis mit den material design widgets von scrounger aus. Ich habe auch das Menü mit Untermenüs hinbekommen. Meine frage wäre, wie verknüpfe ich meine seiten die ich darüber öffnen möchte? Und wenn man einen Farbverlauf möchte dann mit css arbeiten oder wie wurde es in den visualisierungen hier im beitrag gelöst oder muss ich mit der CSS von UHULA arbeite? Bin aber noch nicht so CSS erfahren. Danke
-
@IOkev Du brauchst dazu:
- Einen nummerischen Datenpunkt, der deine Seiten durchsteuert.
- Im Material Design den Top Bar Navigation Drawer. (Hast du vermutlich schon.) -> den verbindest du auf den Datenpunkt von 1.
- Ein View in Widget 8. Auch auf den Datenpunkt verknüpfen und die Views zuordnen.
Edit: Einen Farbverlauf kannst du in Farbfeldern auch so erzeugen:
linear-gradient(205deg, #000020, #191970 4%, #000020 4%,#000020)
Du kannst dort beliebig Farben und Prozentwerte ergänzen oder den Winkel verändern.