NEWS
Einfach mal zeigen will….. :-) - Teil 3
-
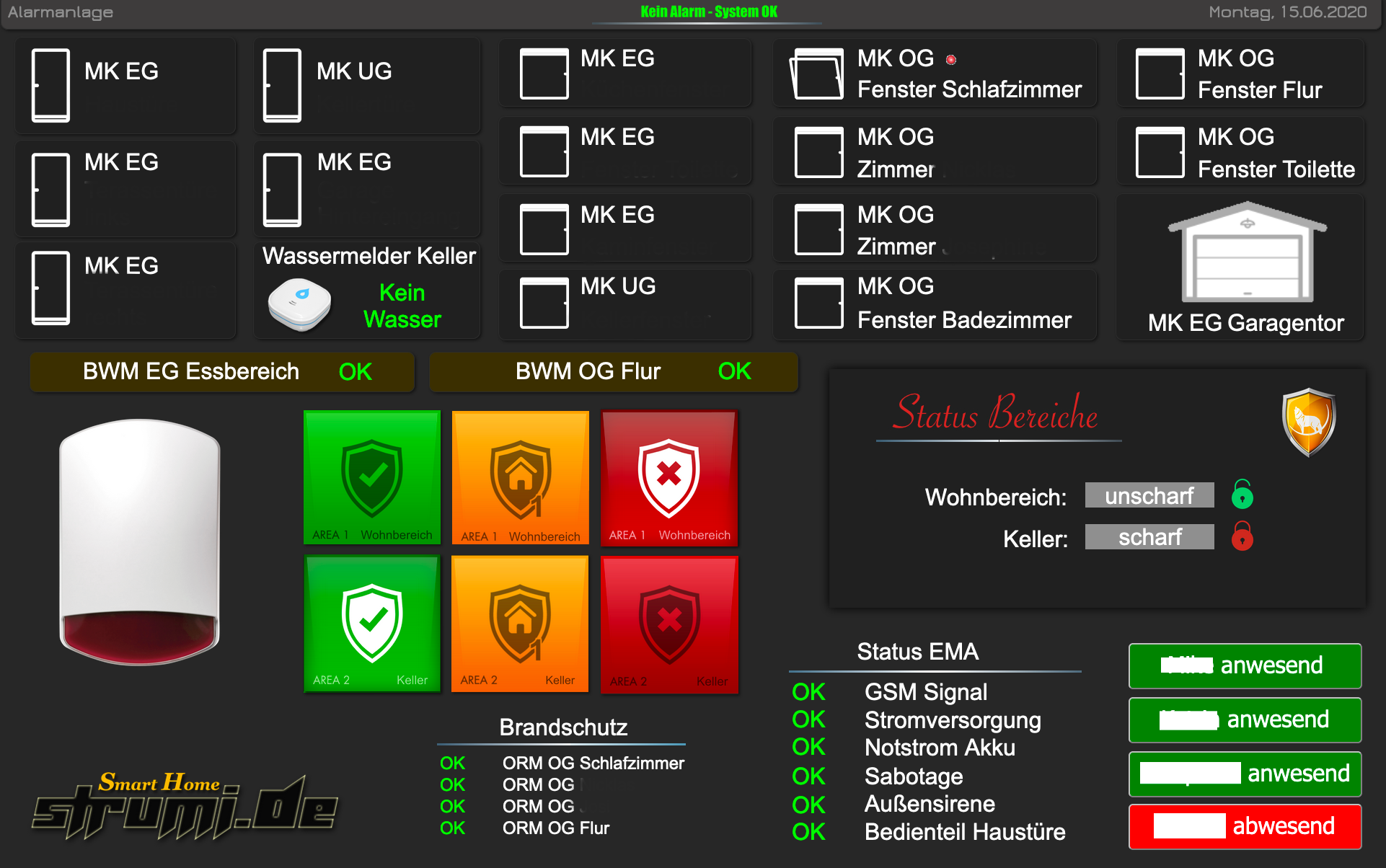
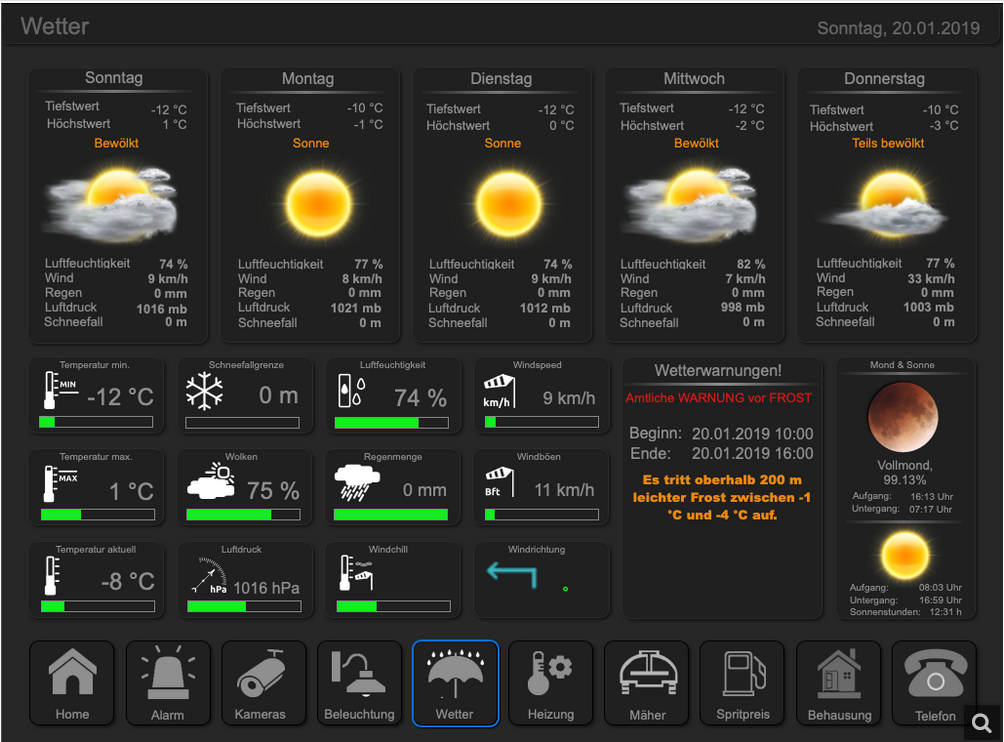
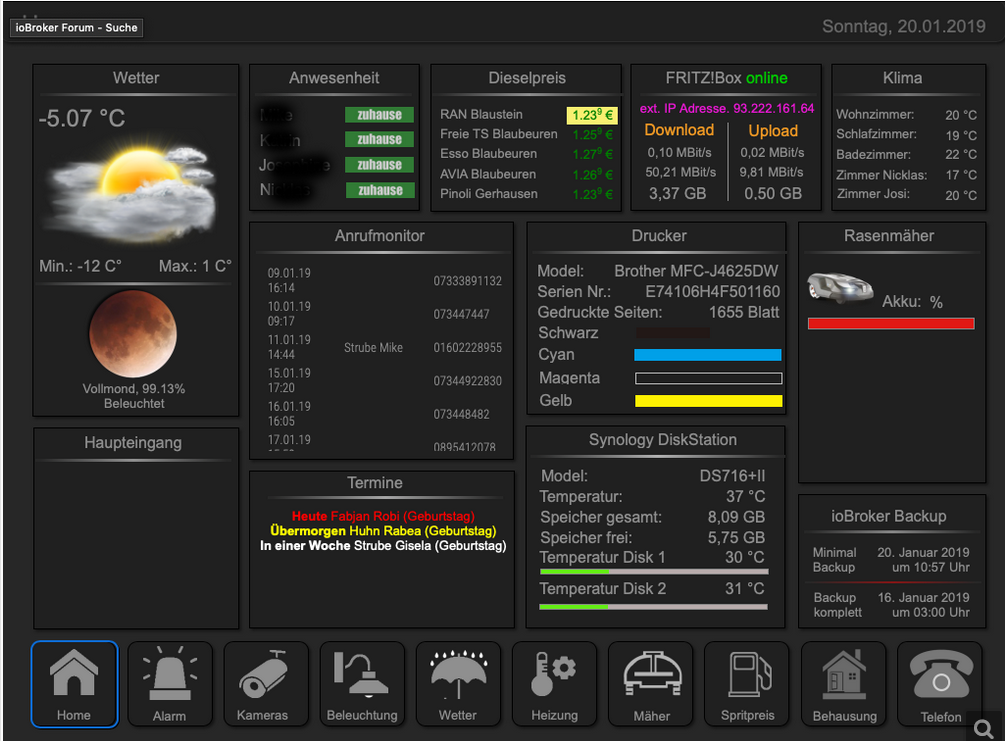
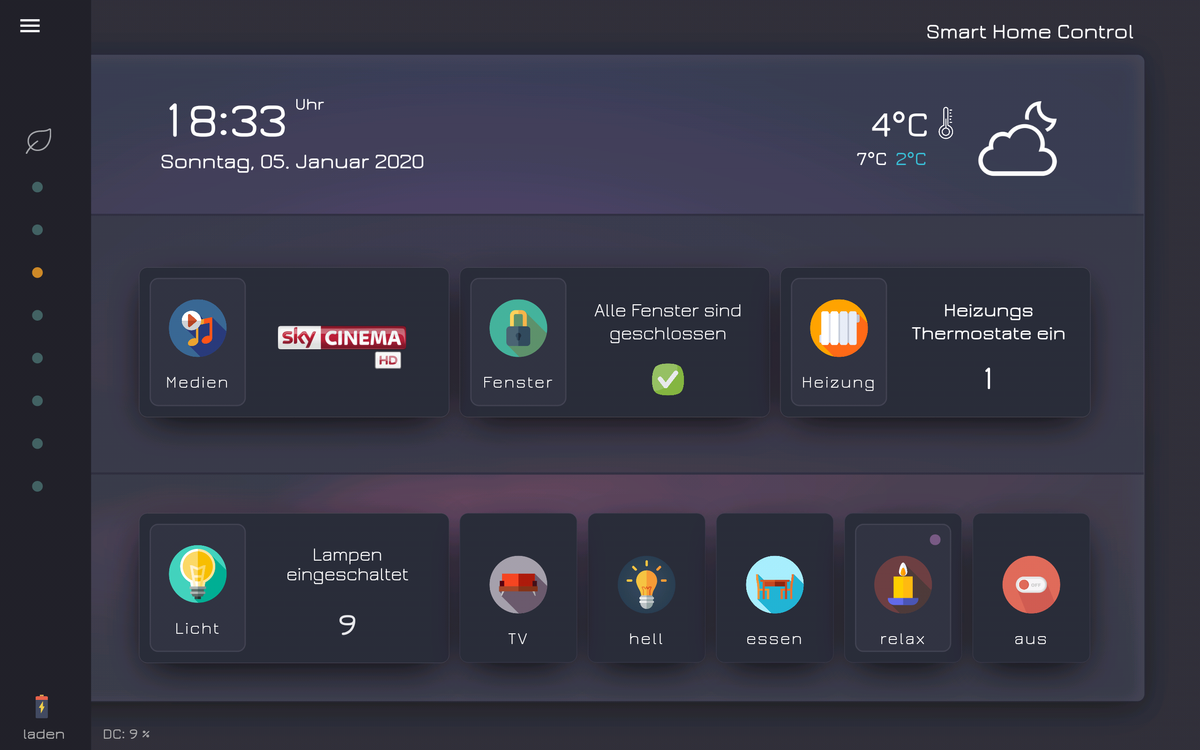
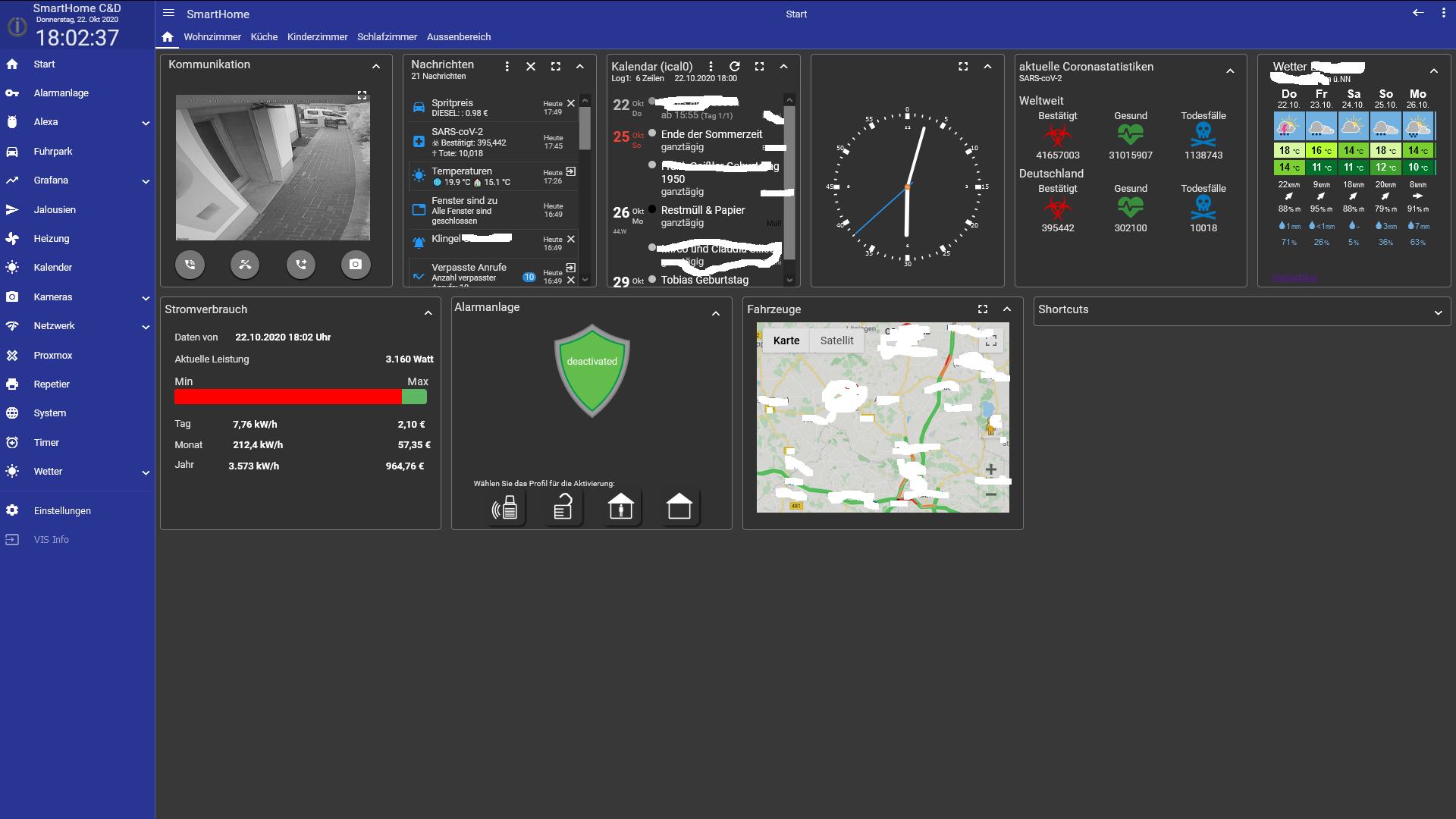
Ich bin dabei meine Vis neu zu gestalten. Hier mal die ersten Ergebnisse:








Die Bezeichnungen der Melder habe ich aus Sicherheitsgründen retuschiert.
-
@StM47 Hallo. Ich weiß nicht, ob diese Vis von Dir noch aktuell ist. Würdest Du sie entsprechend teilen, gerne auch das Projekt?!
Vielen Dank vorab und viele Grüße

@rela schau Mal hier rein
https://forum.iobroker.net/topic/20675/projekt-wetterview-von-sigi234
-
@rela schau Mal hier rein
https://forum.iobroker.net/topic/20675/projekt-wetterview-von-sigi234
-
@rela schau Mal hier rein
https://forum.iobroker.net/topic/20675/projekt-wetterview-von-sigi234
@darkiop said in Einfach mal zeigen will….. :-) - Teil 3:
@rela schau Mal hier rein
https://forum.iobroker.net/topic/20675/projekt-wetterview-von-sigi234
Das ist ja bereits super, um zu lernen. Die Anleitung ist toll. Jetzt fehlt mir nur noch
 Ich bekomme die Rahmen (oder sind es Schatten) nicht so hin. Dieser dezente Unterschied zwischen Hintergrund und den gruppierten Flächen gefällt mir sehr gut und die Rahmen sind das besonders wichtig, sonst sehen die Farben fast gleich aus :-(
Ich bekomme die Rahmen (oder sind es Schatten) nicht so hin. Dieser dezente Unterschied zwischen Hintergrund und den gruppierten Flächen gefällt mir sehr gut und die Rahmen sind das besonders wichtig, sonst sehen die Farben fast gleich aus :-( -
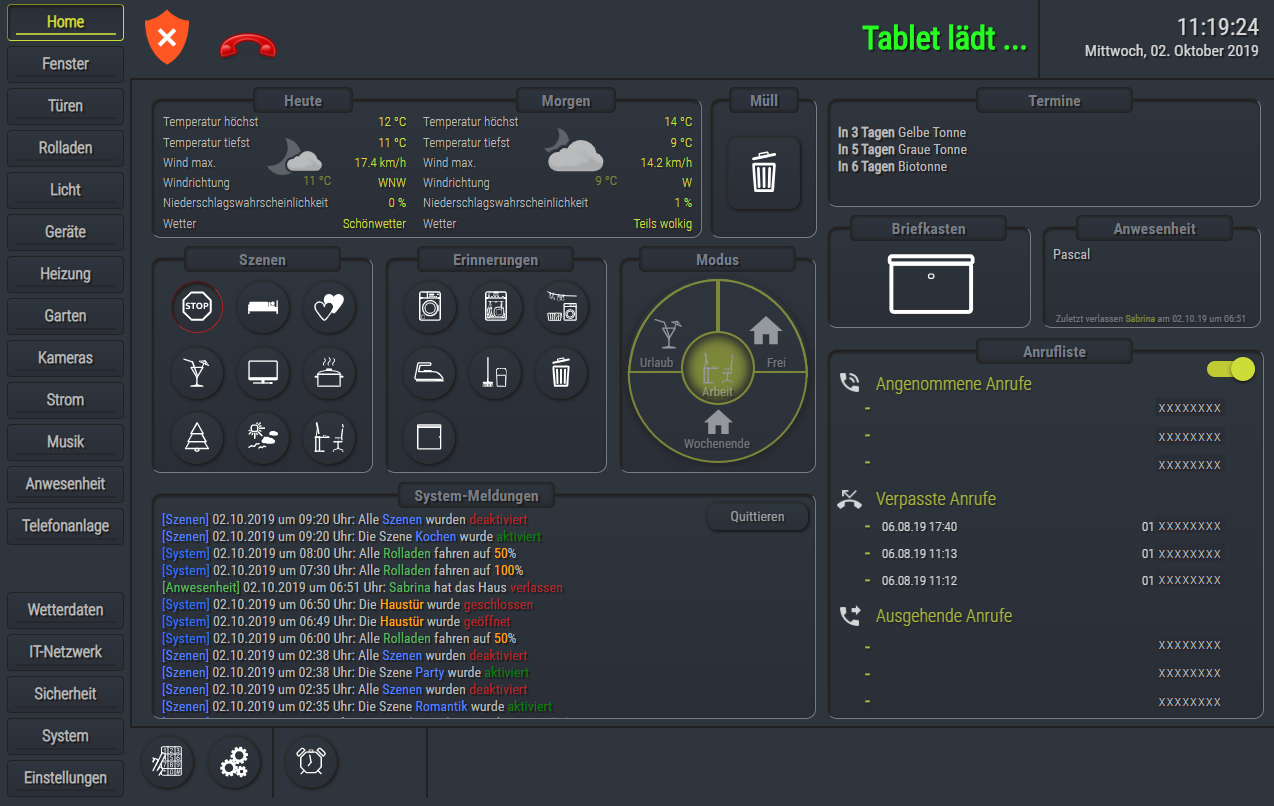
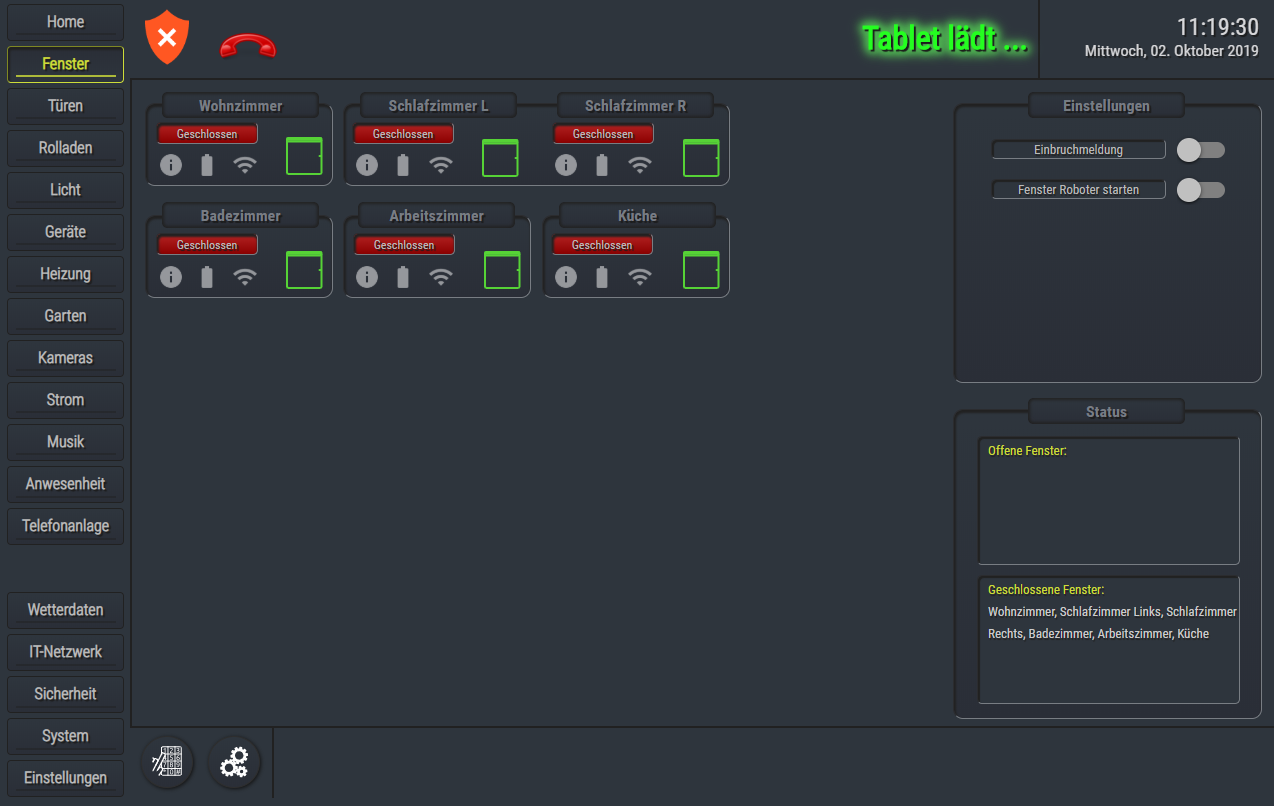
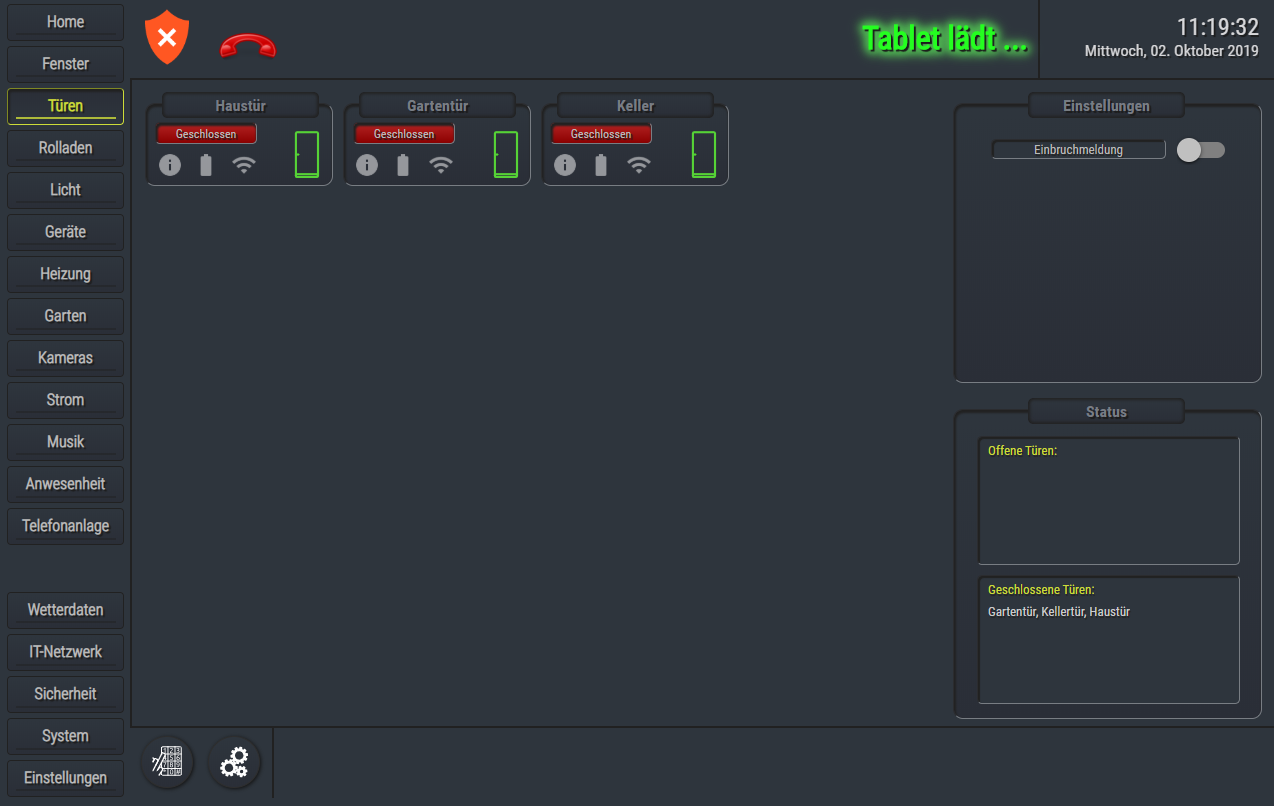
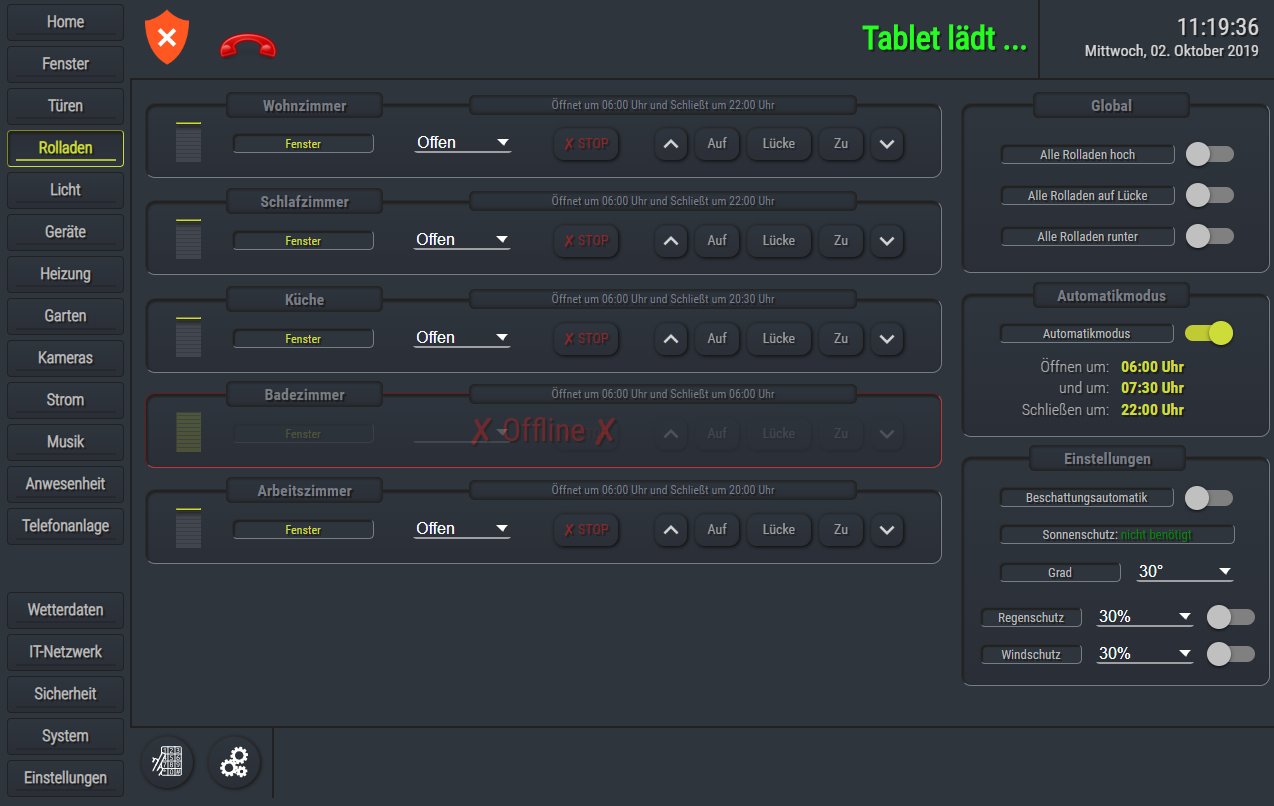
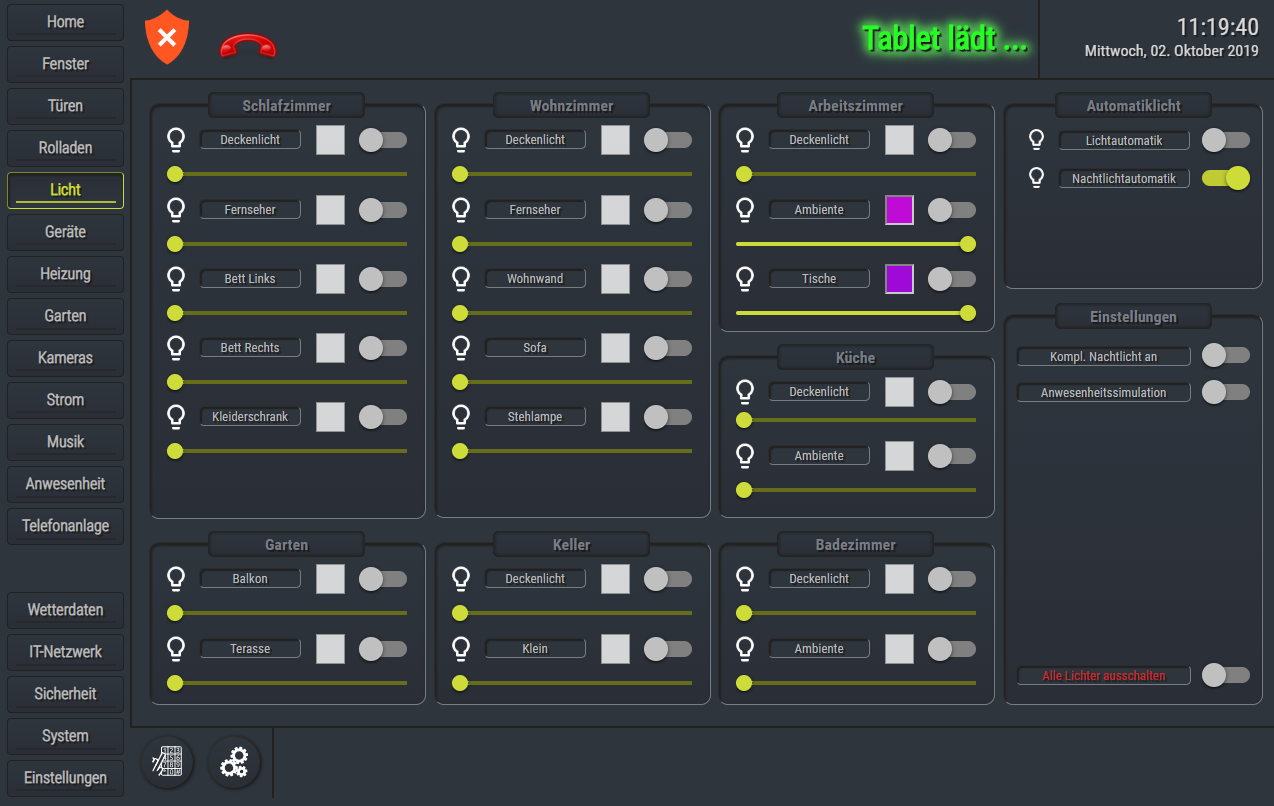
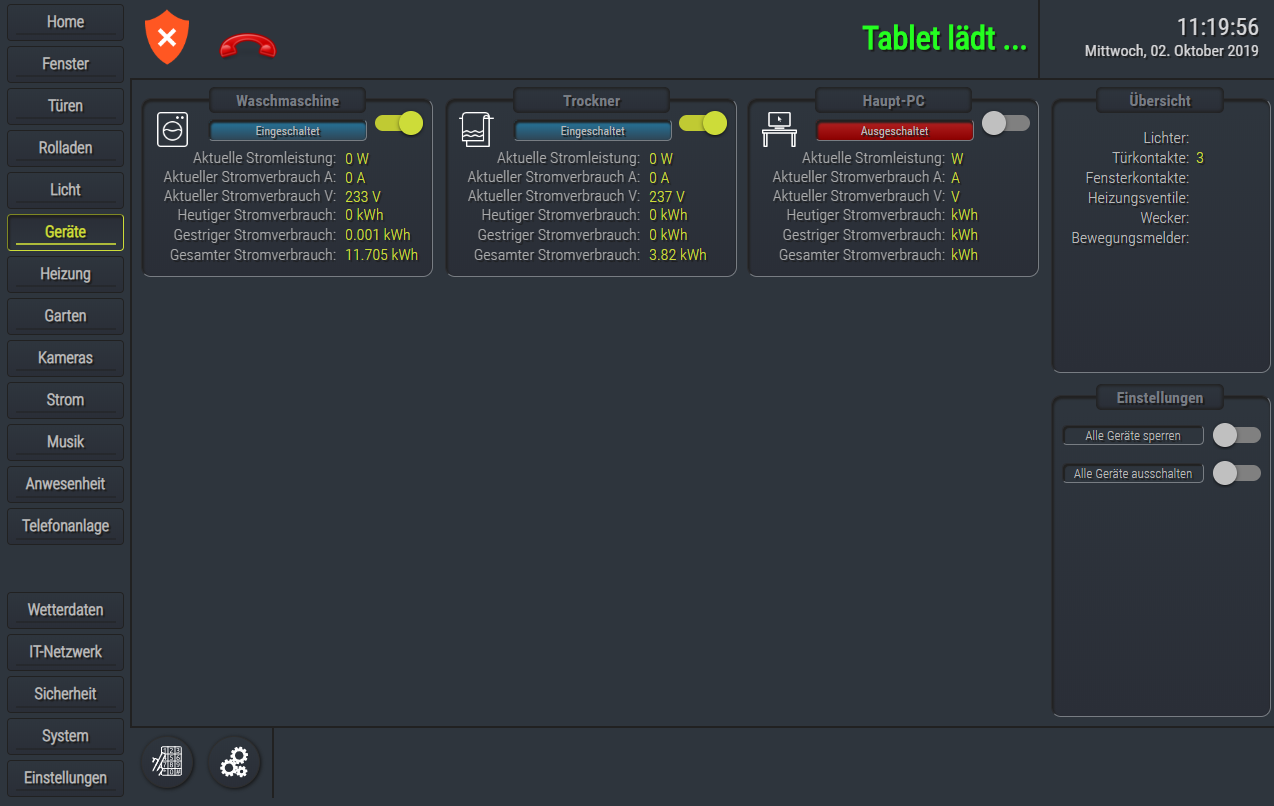
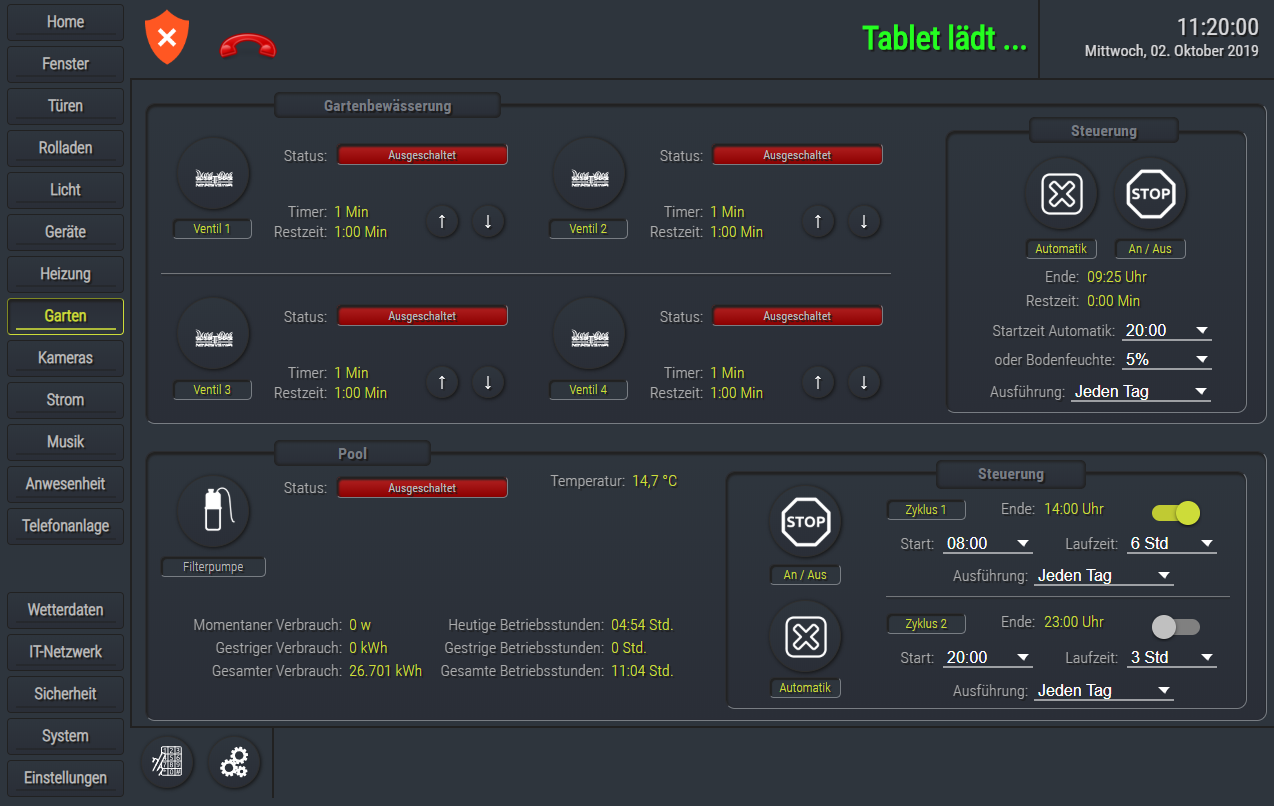
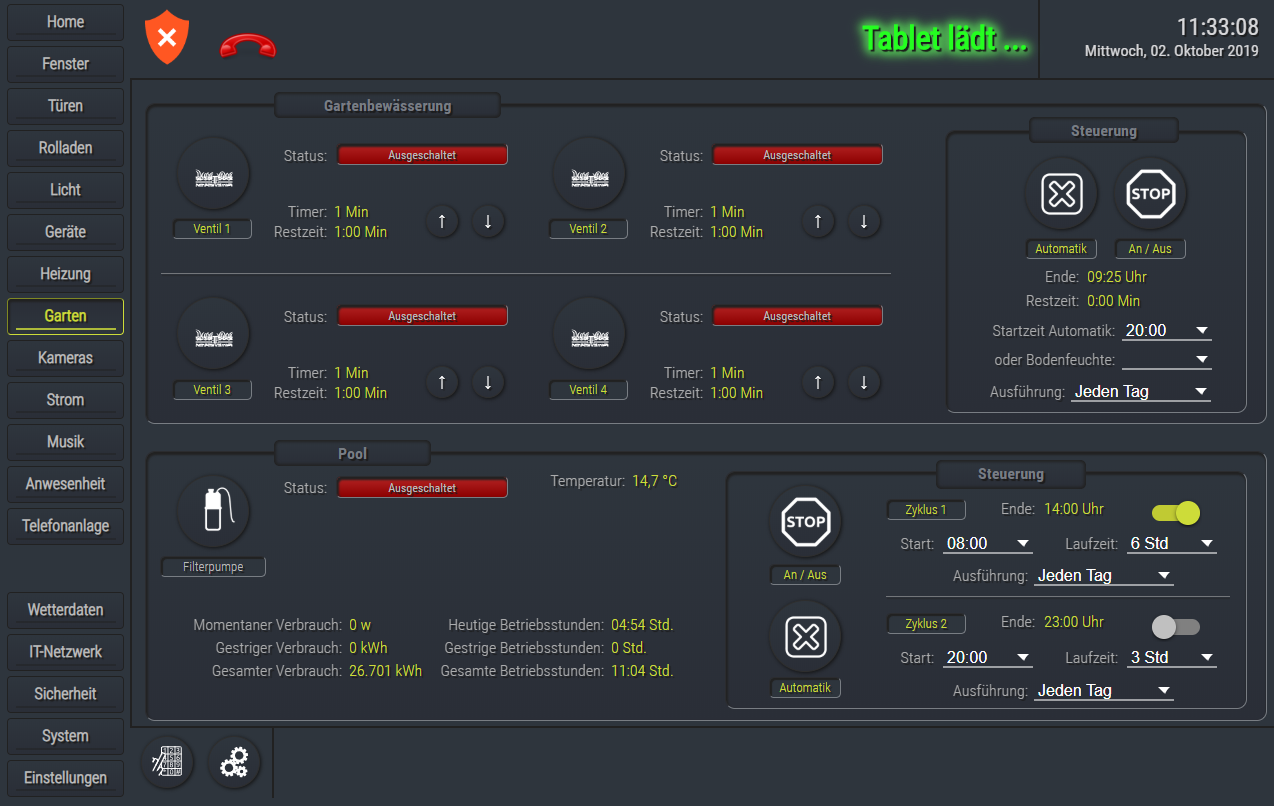
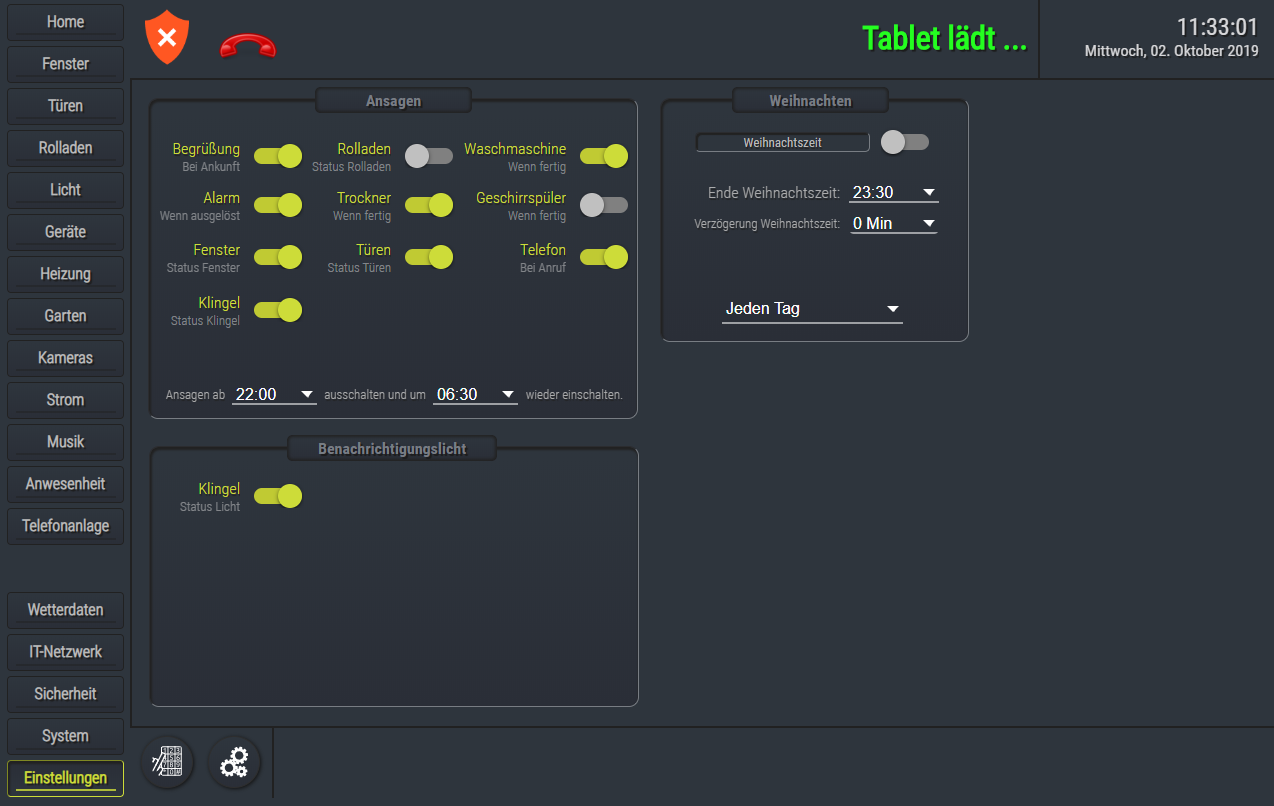
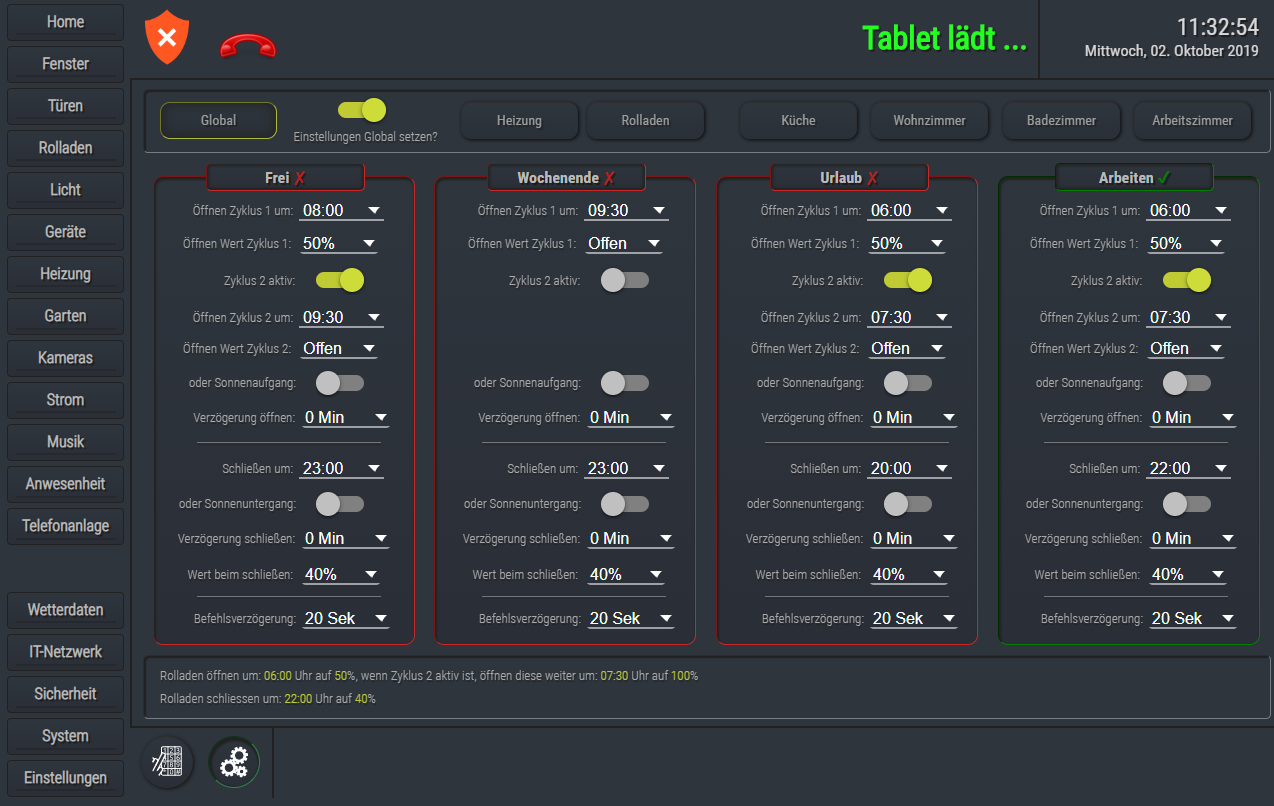
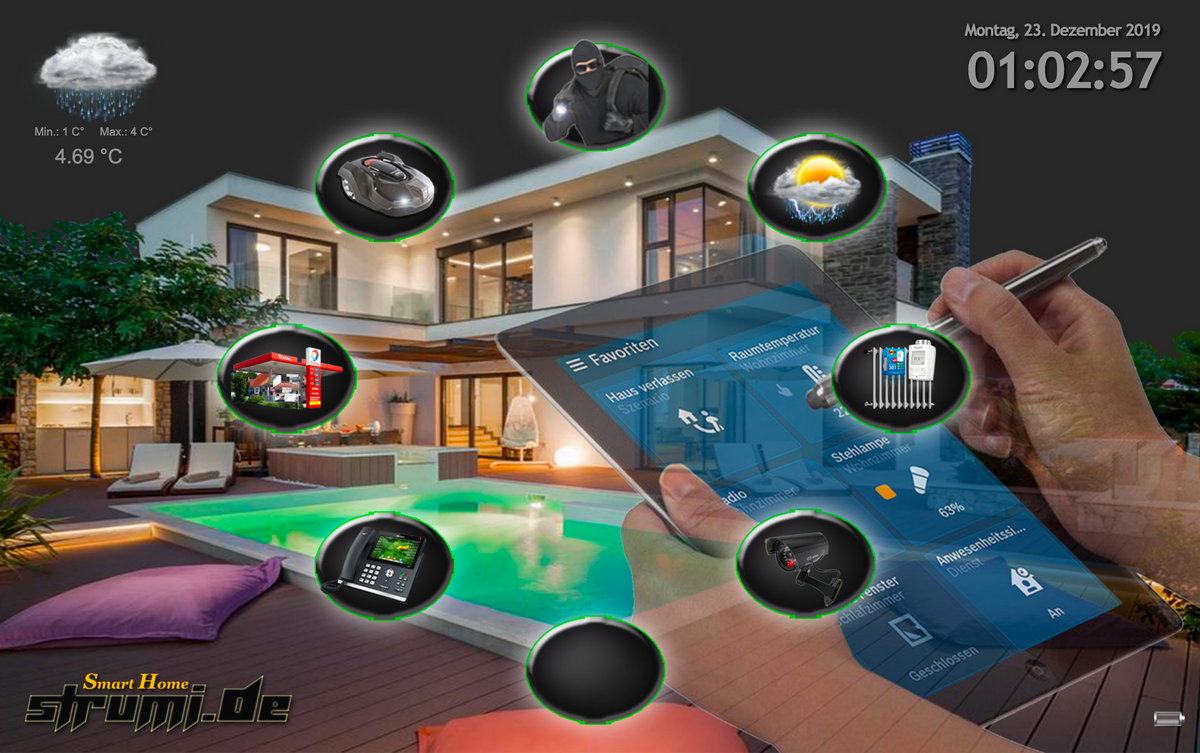
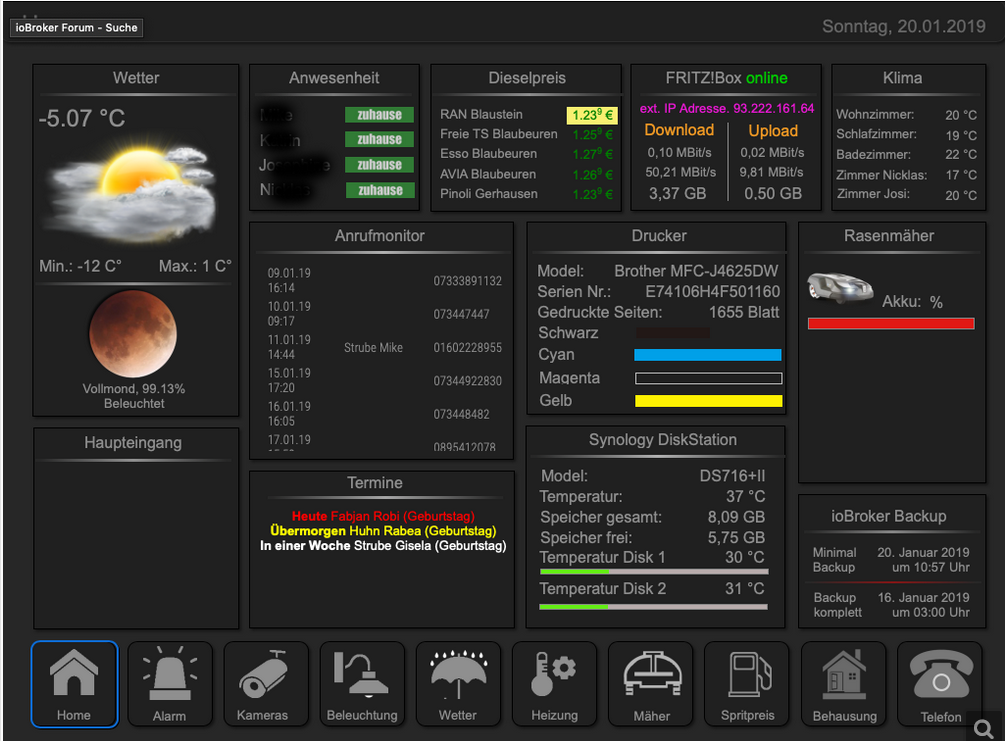
Dann melde ich mich auch mal wieder - hatte leider keine Zeit durch Umzug und privates.
Habe kleine Änderungen an meinem View vorgenommen und auch neue Sachen eingebaut (bedingt durch meine Frau).Vom Design her hat sich nicht viel getan, nur kleinere Änderungen für die neuen Funktionen.
Ich habe einen "Modus" programmiert, wo ich einstellen kann, was z.B. im Urlaub, am Wochenende, wenn wir arbeiten sind oder wenn wir Frei haben, geschehen soll.
Sprich, die Rolladen, Heizung etc. wird pro Modus und Raum (wenn dieser Aktiv), komplett automatisch und anders gesteuert. (der Modus wird auch automatisch über den Kalender gesteuert)Eine kleine Müllerinnerung kam auch hinzu, da ich diesen gerne vergesse und er mir es so einmal im Tablet anzeigt und mir auch per Alexa ausgibt.
Sonst kam nur hinzu, dass alles per Sprache steuerbar ist, oder die Waschmaschine und der Trockner die Startzeit anzeigen, die Endzeit und die jeweilige Dauer und bedingt durch unseren jetzigen Garten, eine Bewässerung und die Poolsteuerung (vorerst nur Pumpe ein und aus).
Dazu noch ein paar kleine Videos, wie es "Live" ausschaut.
Manches ist vom Design her noch nicht so, wie ich es will (oder meine Frau :blush: )
Liegt mit daran, dass ich nicht mehr so viel in das Design investiere, sondern mehr in der Programmierung und nebenbei mit weniger Priorität ein neues Design erstelle -
@dos1973 sagte in Einfach mal zeigen will….. :-) - Teil 3:
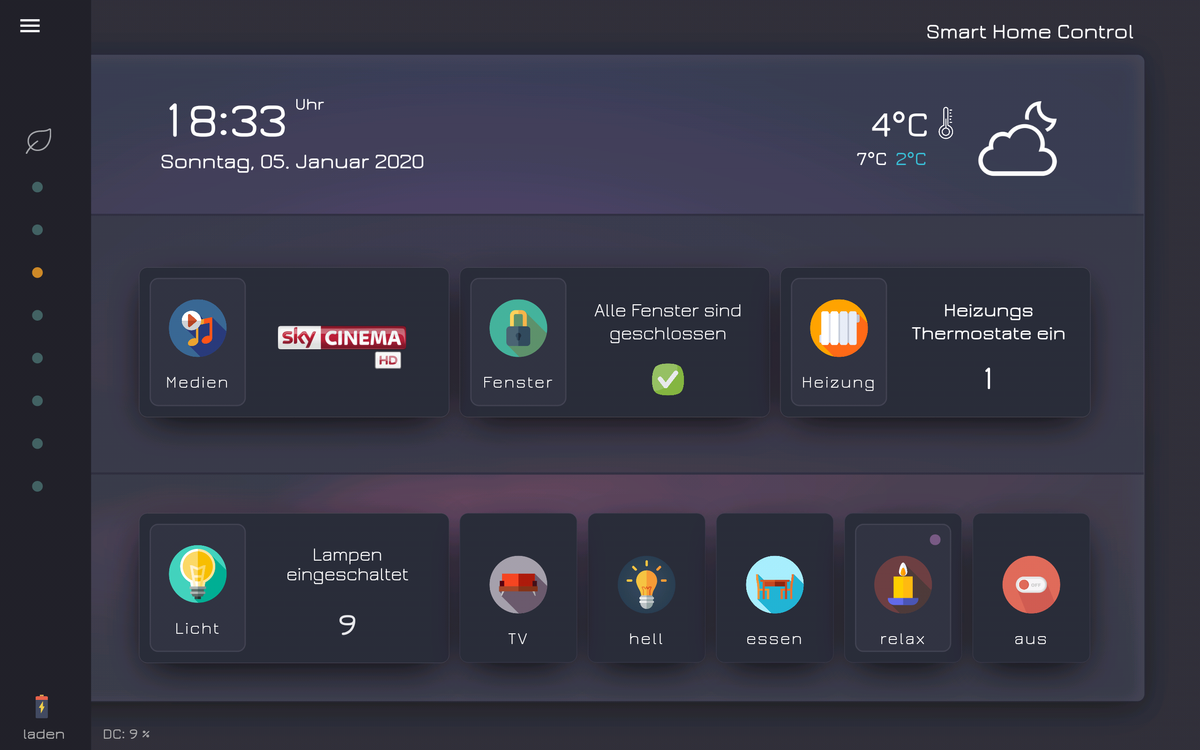
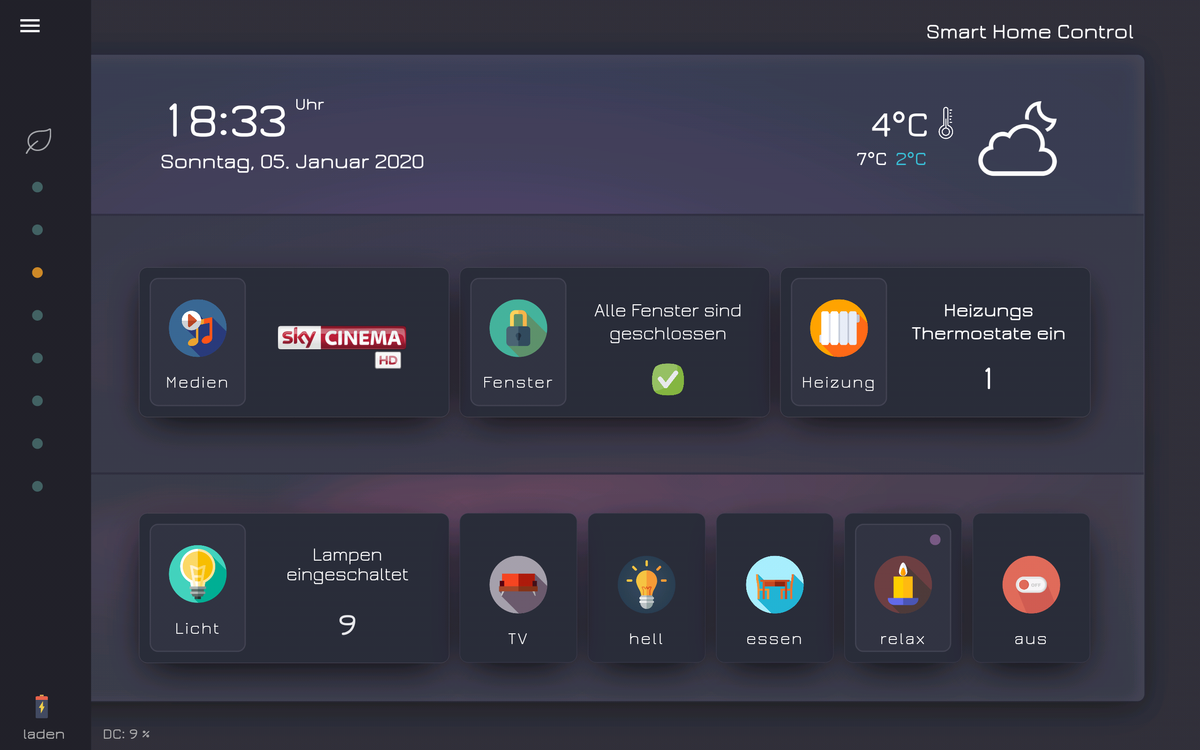
ich habe auch mal wieder alles umgeworfen
(...)

@dos1973 sagte in Einfach mal zeigen will….. :-) - Teil 3:
anbei das VIS, wie oben gezeigt (...)
2020-01-15-home6-2.zipVielen Dank hiefür! Sehr harmonisch, ausgewogen, smart gewählte Farben, Aufbau etc. Diente für ein Tablet sehr zu Inspiration, habe vieles übernommen.
Auch unter meiner erstmaliger Einbindung vom Widget AppBar (materialdesign Widgets, danke an @Scrounger@Mic said in Einfach mal zeigen will….. :-) - Teil 3:
@dos1973 sagte in Einfach mal zeigen will….. :-) - Teil 3:
ich habe auch mal wieder alles umgeworfen
(...)

@dos1973 sagte in Einfach mal zeigen will….. :-) - Teil 3:
anbei das VIS, wie oben gezeigt (...)
2020-01-15-home6-2.zipVielen Dank hiefür! Sehr harmonisch, ausgewogen, smart gewählte Farben, Aufbau etc. Diente für ein Tablet sehr zu Inspiration, habe vieles übernommen.
Auch unter meiner erstmaliger Einbindung vom Widget AppBar (materialdesign Widgets, danke an @ScroungerMal ganz blöd gefragt, wie bekomme ich das nun bei mir importiert ? Gibt es da einen Pfad in den ich das kopiere ?
Und natürlich an dieser Stelle ein Herzliches Dank, an den Dashboard Ersteller. Wahnsinn wie das aussieht. Sowas habe ich gesucht. Und vielen Dank fürs hochladen. Es ist gar nicht so einfach seine Wunschvorstellung zu erstellen. Aber damit kann ich schon sehr gut was umsetzten !!! Und auch mal sehen wie was funktionert.
-
@Mic said in Einfach mal zeigen will….. :-) - Teil 3:
@dos1973 sagte in Einfach mal zeigen will….. :-) - Teil 3:
ich habe auch mal wieder alles umgeworfen
(...)

@dos1973 sagte in Einfach mal zeigen will….. :-) - Teil 3:
anbei das VIS, wie oben gezeigt (...)
2020-01-15-home6-2.zipVielen Dank hiefür! Sehr harmonisch, ausgewogen, smart gewählte Farben, Aufbau etc. Diente für ein Tablet sehr zu Inspiration, habe vieles übernommen.
Auch unter meiner erstmaliger Einbindung vom Widget AppBar (materialdesign Widgets, danke an @ScroungerMal ganz blöd gefragt, wie bekomme ich das nun bei mir importiert ? Gibt es da einen Pfad in den ich das kopiere ?
Und natürlich an dieser Stelle ein Herzliches Dank, an den Dashboard Ersteller. Wahnsinn wie das aussieht. Sowas habe ich gesucht. Und vielen Dank fürs hochladen. Es ist gar nicht so einfach seine Wunschvorstellung zu erstellen. Aber damit kann ich schon sehr gut was umsetzten !!! Und auch mal sehen wie was funktionert.
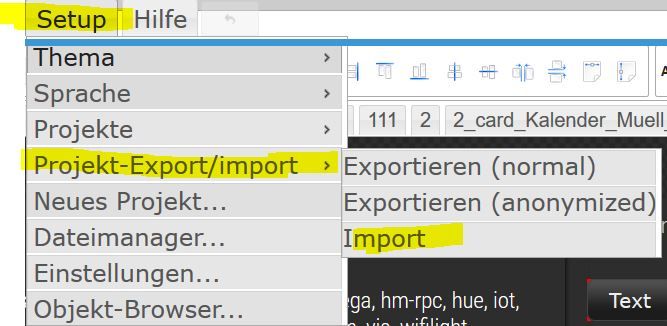
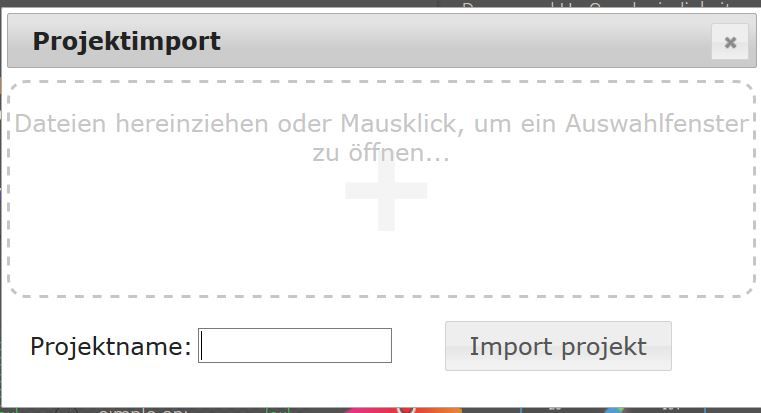
Als neues Projekt importieren .

Dort die Zip Datei reinziehen und einen Namen für das Projekt vergeben
.

-
@lesiflo Wie hast du mit Haustürklingel gemacht? anzeige im Vis die Liste mit den Klingelvorgängen.
-
@darkiop said in Einfach mal zeigen will….. :-) - Teil 3:
@rela schau Mal hier rein
https://forum.iobroker.net/topic/20675/projekt-wetterview-von-sigi234
Das ist ja bereits super, um zu lernen. Die Anleitung ist toll. Jetzt fehlt mir nur noch
 Ich bekomme die Rahmen (oder sind es Schatten) nicht so hin. Dieser dezente Unterschied zwischen Hintergrund und den gruppierten Flächen gefällt mir sehr gut und die Rahmen sind das besonders wichtig, sonst sehen die Farben fast gleich aus :-(
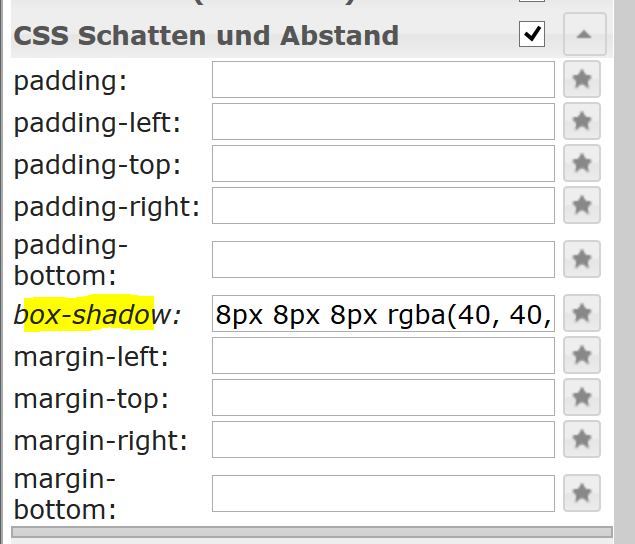
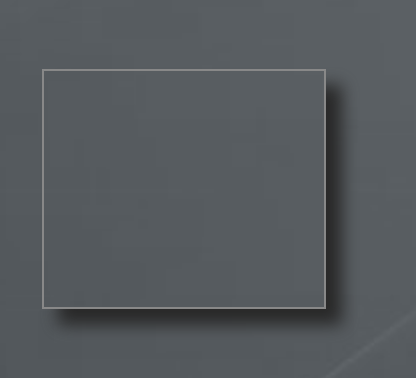
Ich bekomme die Rahmen (oder sind es Schatten) nicht so hin. Dieser dezente Unterschied zwischen Hintergrund und den gruppierten Flächen gefällt mir sehr gut und die Rahmen sind das besonders wichtig, sonst sehen die Farben fast gleich aus :-(@rela Hi, die Rahmen mit dem Schatten würde ich mit dem widget "Border" erstellen und im Abschnitt "CSS Schaten und Abstand" kannst du dann "box-shadow" konfigurieren. Hier als Beispiel mit dem Wert
8px 8px 8px rgba(40, 40, 40, 40)

Widget zum importieren:
-
Hallo, da mir meine alte angefangene VIS nicht mehr gefällt, dachte ich probiere mal eine vis mit den material design widgets von scrounger aus. Ich habe auch das Menü mit Untermenüs hinbekommen. Meine frage wäre, wie verknüpfe ich meine seiten die ich darüber öffnen möchte? Und wenn man einen Farbverlauf möchte dann mit css arbeiten oder wie wurde es in den visualisierungen hier im beitrag gelöst oder muss ich mit der CSS von UHULA arbeite? Bin aber noch nicht so CSS erfahren. Danke
-
Hallo, da mir meine alte angefangene VIS nicht mehr gefällt, dachte ich probiere mal eine vis mit den material design widgets von scrounger aus. Ich habe auch das Menü mit Untermenüs hinbekommen. Meine frage wäre, wie verknüpfe ich meine seiten die ich darüber öffnen möchte? Und wenn man einen Farbverlauf möchte dann mit css arbeiten oder wie wurde es in den visualisierungen hier im beitrag gelöst oder muss ich mit der CSS von UHULA arbeite? Bin aber noch nicht so CSS erfahren. Danke
@IOkev Du brauchst dazu:
- Einen nummerischen Datenpunkt, der deine Seiten durchsteuert.
- Im Material Design den Top Bar Navigation Drawer. (Hast du vermutlich schon.) -> den verbindest du auf den Datenpunkt von 1.
- Ein View in Widget 8. Auch auf den Datenpunkt verknüpfen und die Views zuordnen.
Edit: Einen Farbverlauf kannst du in Farbfeldern auch so erzeugen:
linear-gradient(205deg, #000020, #191970 4%, #000020 4%,#000020)
Du kannst dort beliebig Farben und Prozentwerte ergänzen oder den Winkel verändern. -
@IOkev Du brauchst dazu:
- Einen nummerischen Datenpunkt, der deine Seiten durchsteuert.
- Im Material Design den Top Bar Navigation Drawer. (Hast du vermutlich schon.) -> den verbindest du auf den Datenpunkt von 1.
- Ein View in Widget 8. Auch auf den Datenpunkt verknüpfen und die Views zuordnen.
Edit: Einen Farbverlauf kannst du in Farbfeldern auch so erzeugen:
linear-gradient(205deg, #000020, #191970 4%, #000020 4%,#000020)
Du kannst dort beliebig Farben und Prozentwerte ergänzen oder den Winkel verändern.@Coffeelover Danke, habe gerade etwas getüftelt und in der beschreibung gelesen da habe ich es mit dem vie in widget 8 gelesen und auch eben so heraus gefunden und erstellt. Mit dem Farbverlauf das werde ich versuchen. Was muss ich da hinterlegen bei dem nummerischen Datenpunkt? Ich habe die Top Bar NAV mit meinen Seiten und das lässt sich auch bereits so öffnen. Vielen Dank.
-
@Coffeelover Danke, habe gerade etwas getüftelt und in der beschreibung gelesen da habe ich es mit dem vie in widget 8 gelesen und auch eben so heraus gefunden und erstellt. Mit dem Farbverlauf das werde ich versuchen. Was muss ich da hinterlegen bei dem nummerischen Datenpunkt? Ich habe die Top Bar NAV mit meinen Seiten und das lässt sich auch bereits so öffnen. Vielen Dank.
@IOkev sagte in Einfach mal zeigen will….. :-) - Teil 3:
Ich habe die Top Bar NAV mit meinen Seiten und das lässt sich auch bereits so öffnen.
Na dann passt doch alles, oder? Viele Wege führen nach Rom...
-
@Grantlhaua Was bieten deine Raff-Stores denn für Datenpunkte? Du kannst entweder ein Button-Widget nutzen, wenn du DPs für hochfahren / runterfahren hast. Oder du machst es mit State-Widgets und erhöhst / verringerst damit den Level-Wert um den Wert x.
Edit. Für alle geht es wohl am einfachsten, wenn du eine Szene (Szene-Adapter installieren!) anlegst, die alle Rollo runterfährt. Die wiederum kommt dann auf dein Widget.
Übrigens danke, genauso hab ichs gemacht. Vielleicht teile ich bei Gelegenheit den aktuellen Screen nochmal hier. :)
-
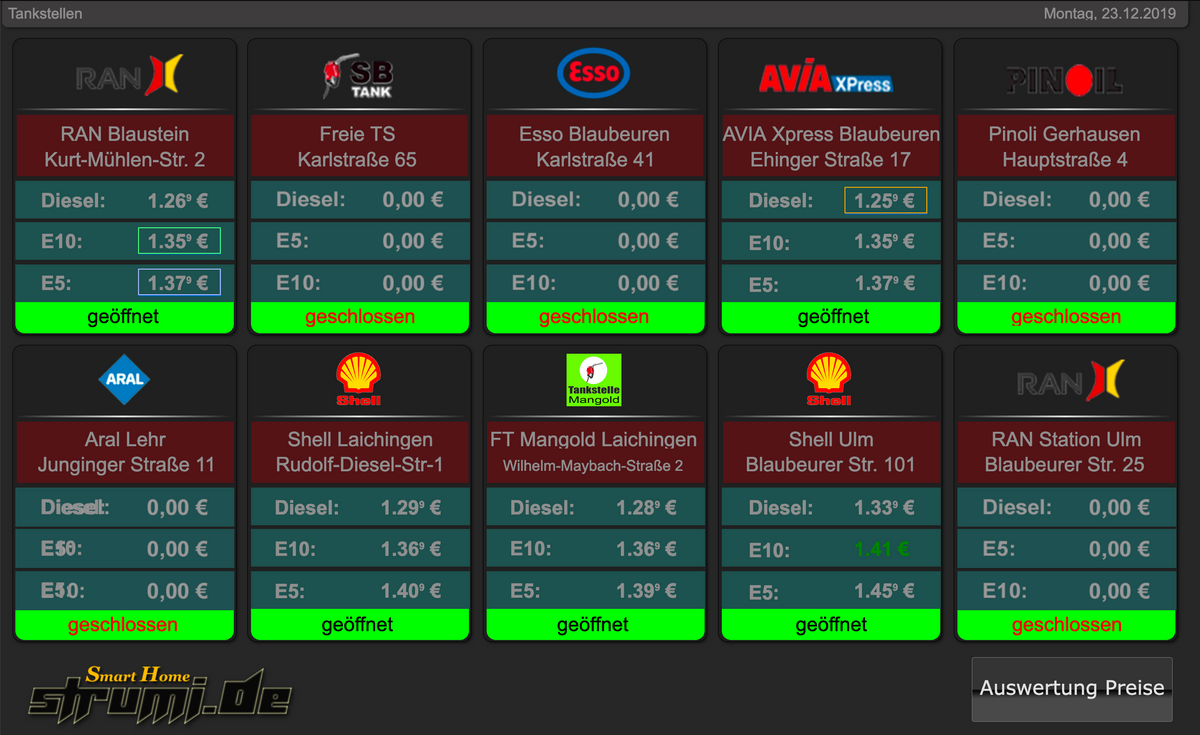
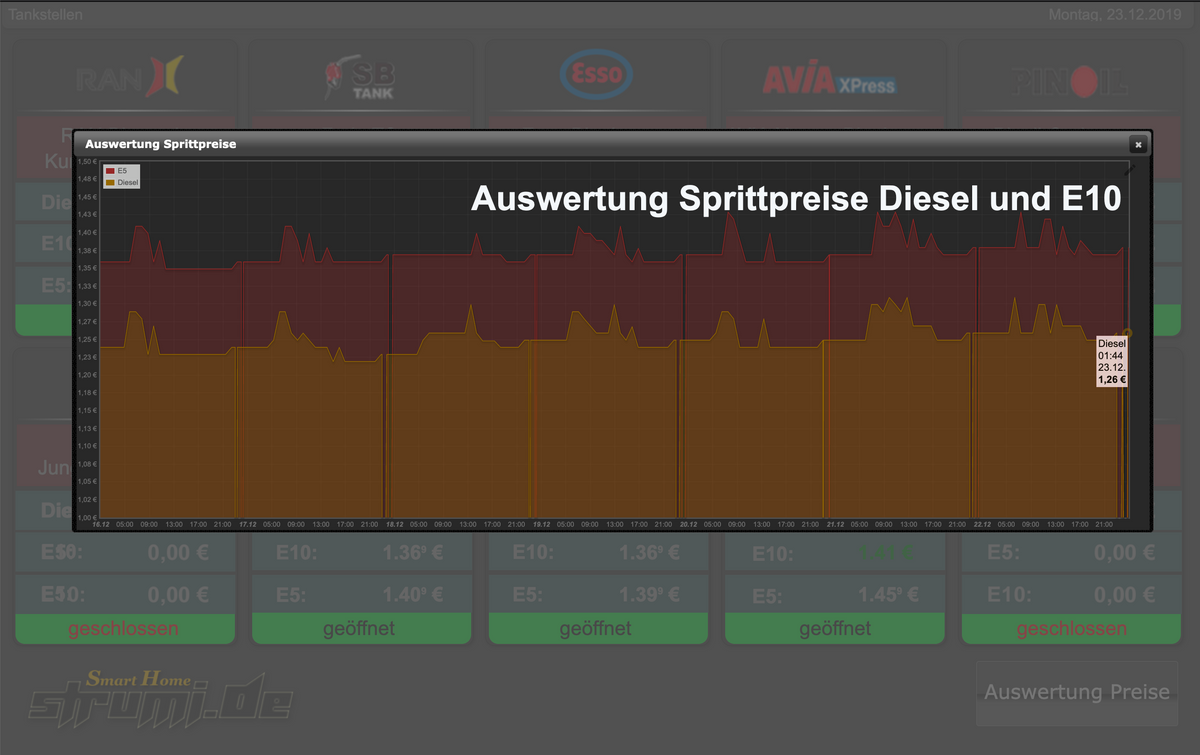
Ich bin noch auf der Suche nach Cards für meine Sonos, Rolläden und Spritpreisen, zeigt her eure Ideen/Umsetzungen :)
Ich nutze MDCSS2.5 !! anbei meine Vis der Hauptansicht
-
Hallo,
ich habe mir etwas fürs Handy gebastelt.
Viel Spaß damit!
Credits gehen an den iQontrol Adapter und das iobroker ui kit.
MfG
eMd -
Hallo,
ich habe mir etwas fürs Handy gebastelt.
Viel Spaß damit!
Credits gehen an den iQontrol Adapter und das iobroker ui kit.
MfG
eMd@eMd sagte in Einfach mal zeigen will….. :-) - Teil 3:
Hallo,
ich habe mir etwas fürs Handy gebastelt.
Viel Spaß damit!
Credits gehen an den iQontrol Adapter und das iobroker ui kit.
MfG
eMdSehr schöne Visualisierung. Könntest du bitte einen Export irgendwo bereitstellen?
THX
-
@eMd sagte in Einfach mal zeigen will….. :-) - Teil 3:
Hallo,
ich habe mir etwas fürs Handy gebastelt.
Viel Spaß damit!
Credits gehen an den iQontrol Adapter und das iobroker ui kit.
MfG
eMdSehr schöne Visualisierung. Könntest du bitte einen Export irgendwo bereitstellen?
THX
Das werde ich mir mal anschauen müssen inwieweit man die Ansichten für andere exportieren kann.
Sobald das brauchbar funktioniert lade ich das mal hoch.Glaube hab da was gefunden:
2020-11-18_iqontrol_0_everything.jsonKann sein das dann Bilder noch fehlen, das müsst ihr mir dann mal schreiben, dann Pack ich da ein Paket zusammen.
PS: Benutze immer die aktuelle Github-Version.
MfG
eMd