NEWS
Einfach mal zeigen will….. :-) - Teil 3
-
@lesiflo Wie hast du mit Haustürklingel gemacht? anzeige im Vis die Liste mit den Klingelvorgängen.
-
@darkiop said in Einfach mal zeigen will….. :-) - Teil 3:
@rela schau Mal hier rein
https://forum.iobroker.net/topic/20675/projekt-wetterview-von-sigi234
Das ist ja bereits super, um zu lernen. Die Anleitung ist toll. Jetzt fehlt mir nur noch
 Ich bekomme die Rahmen (oder sind es Schatten) nicht so hin. Dieser dezente Unterschied zwischen Hintergrund und den gruppierten Flächen gefällt mir sehr gut und die Rahmen sind das besonders wichtig, sonst sehen die Farben fast gleich aus :-(
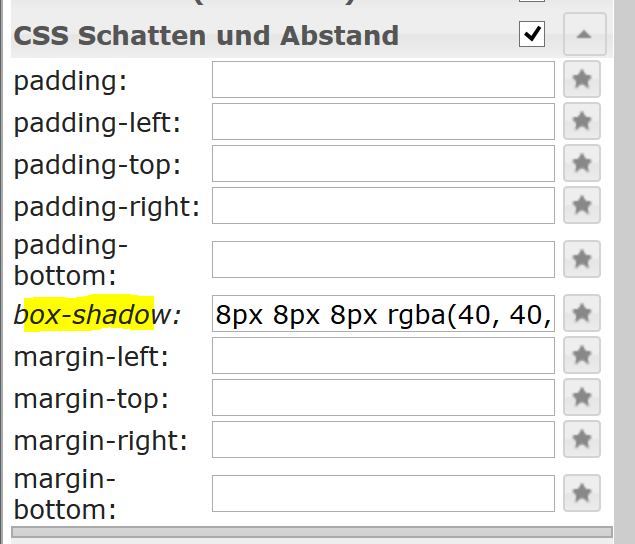
Ich bekomme die Rahmen (oder sind es Schatten) nicht so hin. Dieser dezente Unterschied zwischen Hintergrund und den gruppierten Flächen gefällt mir sehr gut und die Rahmen sind das besonders wichtig, sonst sehen die Farben fast gleich aus :-(@rela Hi, die Rahmen mit dem Schatten würde ich mit dem widget "Border" erstellen und im Abschnitt "CSS Schaten und Abstand" kannst du dann "box-shadow" konfigurieren. Hier als Beispiel mit dem Wert
8px 8px 8px rgba(40, 40, 40, 40)

Widget zum importieren:
-
Hallo, da mir meine alte angefangene VIS nicht mehr gefällt, dachte ich probiere mal eine vis mit den material design widgets von scrounger aus. Ich habe auch das Menü mit Untermenüs hinbekommen. Meine frage wäre, wie verknüpfe ich meine seiten die ich darüber öffnen möchte? Und wenn man einen Farbverlauf möchte dann mit css arbeiten oder wie wurde es in den visualisierungen hier im beitrag gelöst oder muss ich mit der CSS von UHULA arbeite? Bin aber noch nicht so CSS erfahren. Danke
-
Hallo, da mir meine alte angefangene VIS nicht mehr gefällt, dachte ich probiere mal eine vis mit den material design widgets von scrounger aus. Ich habe auch das Menü mit Untermenüs hinbekommen. Meine frage wäre, wie verknüpfe ich meine seiten die ich darüber öffnen möchte? Und wenn man einen Farbverlauf möchte dann mit css arbeiten oder wie wurde es in den visualisierungen hier im beitrag gelöst oder muss ich mit der CSS von UHULA arbeite? Bin aber noch nicht so CSS erfahren. Danke
@IOkev Du brauchst dazu:
- Einen nummerischen Datenpunkt, der deine Seiten durchsteuert.
- Im Material Design den Top Bar Navigation Drawer. (Hast du vermutlich schon.) -> den verbindest du auf den Datenpunkt von 1.
- Ein View in Widget 8. Auch auf den Datenpunkt verknüpfen und die Views zuordnen.
Edit: Einen Farbverlauf kannst du in Farbfeldern auch so erzeugen:
linear-gradient(205deg, #000020, #191970 4%, #000020 4%,#000020)
Du kannst dort beliebig Farben und Prozentwerte ergänzen oder den Winkel verändern. -
@IOkev Du brauchst dazu:
- Einen nummerischen Datenpunkt, der deine Seiten durchsteuert.
- Im Material Design den Top Bar Navigation Drawer. (Hast du vermutlich schon.) -> den verbindest du auf den Datenpunkt von 1.
- Ein View in Widget 8. Auch auf den Datenpunkt verknüpfen und die Views zuordnen.
Edit: Einen Farbverlauf kannst du in Farbfeldern auch so erzeugen:
linear-gradient(205deg, #000020, #191970 4%, #000020 4%,#000020)
Du kannst dort beliebig Farben und Prozentwerte ergänzen oder den Winkel verändern.@Coffeelover Danke, habe gerade etwas getüftelt und in der beschreibung gelesen da habe ich es mit dem vie in widget 8 gelesen und auch eben so heraus gefunden und erstellt. Mit dem Farbverlauf das werde ich versuchen. Was muss ich da hinterlegen bei dem nummerischen Datenpunkt? Ich habe die Top Bar NAV mit meinen Seiten und das lässt sich auch bereits so öffnen. Vielen Dank.
-
@Coffeelover Danke, habe gerade etwas getüftelt und in der beschreibung gelesen da habe ich es mit dem vie in widget 8 gelesen und auch eben so heraus gefunden und erstellt. Mit dem Farbverlauf das werde ich versuchen. Was muss ich da hinterlegen bei dem nummerischen Datenpunkt? Ich habe die Top Bar NAV mit meinen Seiten und das lässt sich auch bereits so öffnen. Vielen Dank.
@IOkev sagte in Einfach mal zeigen will….. :-) - Teil 3:
Ich habe die Top Bar NAV mit meinen Seiten und das lässt sich auch bereits so öffnen.
Na dann passt doch alles, oder? Viele Wege führen nach Rom...
-
@Grantlhaua Was bieten deine Raff-Stores denn für Datenpunkte? Du kannst entweder ein Button-Widget nutzen, wenn du DPs für hochfahren / runterfahren hast. Oder du machst es mit State-Widgets und erhöhst / verringerst damit den Level-Wert um den Wert x.
Edit. Für alle geht es wohl am einfachsten, wenn du eine Szene (Szene-Adapter installieren!) anlegst, die alle Rollo runterfährt. Die wiederum kommt dann auf dein Widget.
Übrigens danke, genauso hab ichs gemacht. Vielleicht teile ich bei Gelegenheit den aktuellen Screen nochmal hier. :)
-
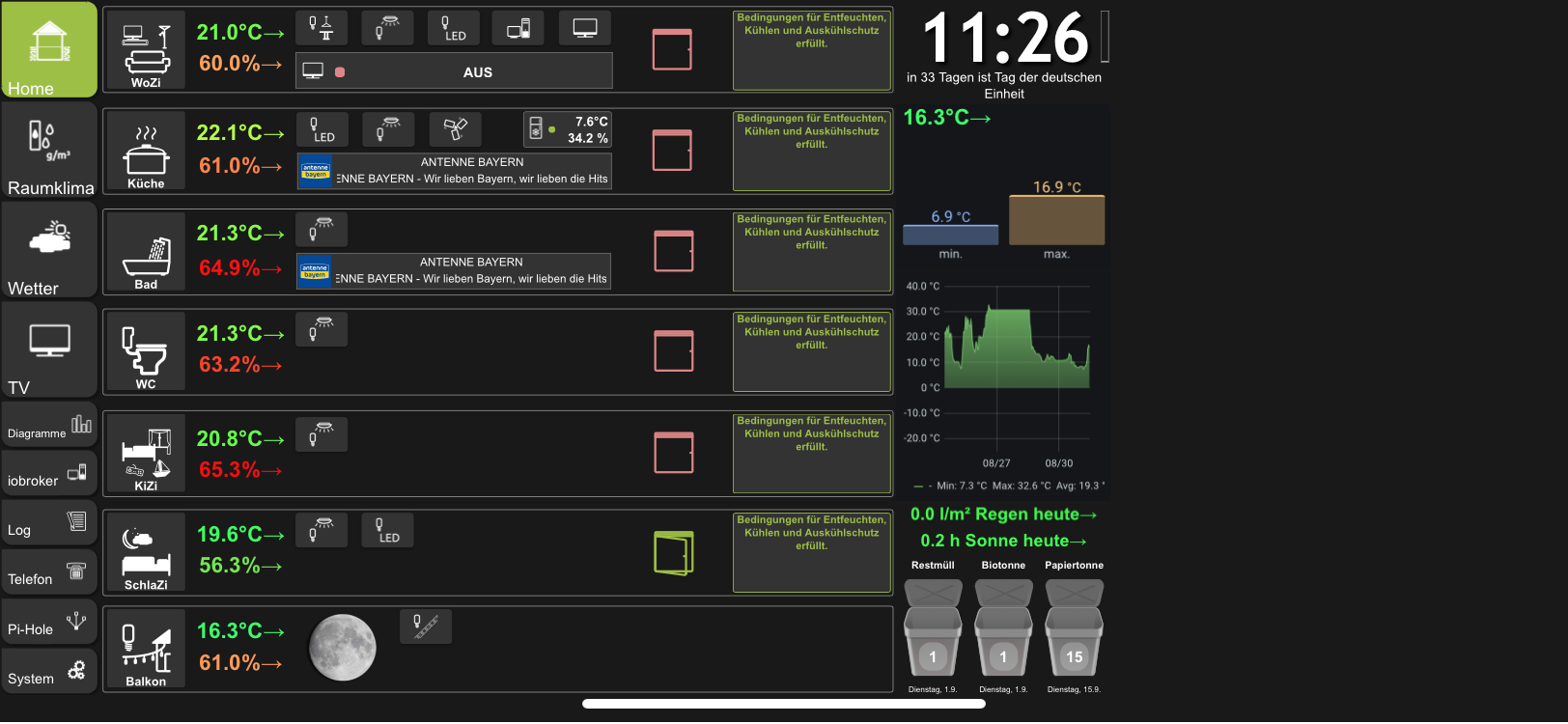
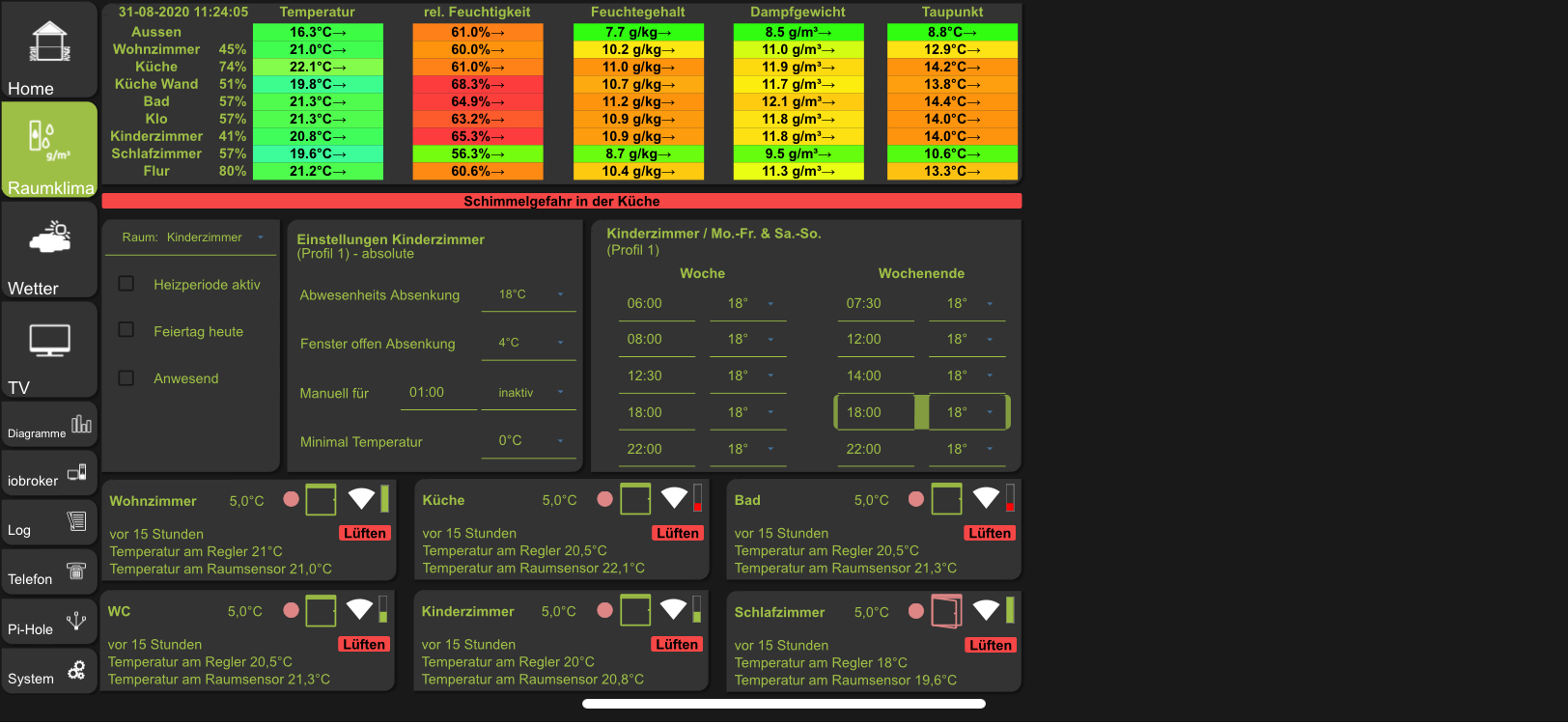
Ich bin noch auf der Suche nach Cards für meine Sonos, Rolläden und Spritpreisen, zeigt her eure Ideen/Umsetzungen :)
Ich nutze MDCSS2.5 !! anbei meine Vis der Hauptansicht
-
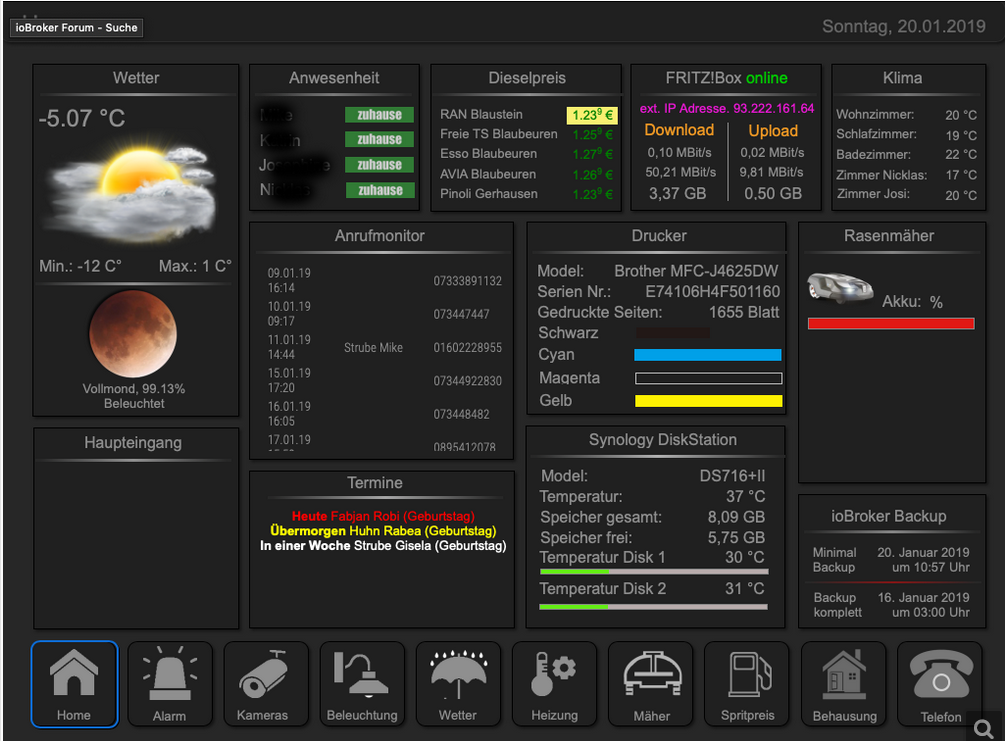
Hallo,
ich habe mir etwas fürs Handy gebastelt.
Viel Spaß damit!
Credits gehen an den iQontrol Adapter und das iobroker ui kit.
MfG
eMd -
Hallo,
ich habe mir etwas fürs Handy gebastelt.
Viel Spaß damit!
Credits gehen an den iQontrol Adapter und das iobroker ui kit.
MfG
eMd@eMd sagte in Einfach mal zeigen will….. :-) - Teil 3:
Hallo,
ich habe mir etwas fürs Handy gebastelt.
Viel Spaß damit!
Credits gehen an den iQontrol Adapter und das iobroker ui kit.
MfG
eMdSehr schöne Visualisierung. Könntest du bitte einen Export irgendwo bereitstellen?
THX
-
@eMd sagte in Einfach mal zeigen will….. :-) - Teil 3:
Hallo,
ich habe mir etwas fürs Handy gebastelt.
Viel Spaß damit!
Credits gehen an den iQontrol Adapter und das iobroker ui kit.
MfG
eMdSehr schöne Visualisierung. Könntest du bitte einen Export irgendwo bereitstellen?
THX
Das werde ich mir mal anschauen müssen inwieweit man die Ansichten für andere exportieren kann.
Sobald das brauchbar funktioniert lade ich das mal hoch.Glaube hab da was gefunden:
2020-11-18_iqontrol_0_everything.jsonKann sein das dann Bilder noch fehlen, das müsst ihr mir dann mal schreiben, dann Pack ich da ein Paket zusammen.
PS: Benutze immer die aktuelle Github-Version.
MfG
eMd -
Das werde ich mir mal anschauen müssen inwieweit man die Ansichten für andere exportieren kann.
Sobald das brauchbar funktioniert lade ich das mal hoch.Glaube hab da was gefunden:
2020-11-18_iqontrol_0_everything.jsonKann sein das dann Bilder noch fehlen, das müsst ihr mir dann mal schreiben, dann Pack ich da ein Paket zusammen.
PS: Benutze immer die aktuelle Github-Version.
MfG
eMd@eMd sagte in Einfach mal zeigen will….. :-) - Teil 3:
Das werde ich mir mal anschauen müssen inwieweit man die Ansichten für andere exportieren kann.
Sobald das brauchbar funktioniert lade ich das mal hoch.Glaube hab da was gefunden:
2020-11-18_iqontrol_0_everything.jsonKann sein das dann Bilder noch fehlen, das müsst ihr mir dann mal schreiben, dann Pack ich da ein Paket zusammen.
PS: Benutze immer die aktuelle Github-Version.
MfG
eMdTHX
stimmt Bilder fehlen alle
-
@eMd sagte in Einfach mal zeigen will….. :-) - Teil 3:
Das werde ich mir mal anschauen müssen inwieweit man die Ansichten für andere exportieren kann.
Sobald das brauchbar funktioniert lade ich das mal hoch.Glaube hab da was gefunden:
2020-11-18_iqontrol_0_everything.jsonKann sein das dann Bilder noch fehlen, das müsst ihr mir dann mal schreiben, dann Pack ich da ein Paket zusammen.
PS: Benutze immer die aktuelle Github-Version.
MfG
eMdTHX
stimmt Bilder fehlen alle
So, eine ZIP. Kompletter Ordner Userimages ist mit drin. Muss dann so in der Struktur auch hochgeladen werden über den Adapter.
MfG
eMd -
So, eine ZIP. Kompletter Ordner Userimages ist mit drin. Muss dann so in der Struktur auch hochgeladen werden über den Adapter.
MfG
eMd -
So, eine ZIP. Kompletter Ordner Userimages ist mit drin. Muss dann so in der Struktur auch hochgeladen werden über den Adapter.
MfG
eMd@eMd Die Visualisierung ist klasse. Wie meinst du das mit der Struktur des Ordner Userimages ? Wo kann ich die erstellen? Wenn ich das über den Reiter Bilder/Widgets im Adapter mache, werden die Grafiken nicht erkannt.
Danke Ralf
Erledigt, habe es hinbekommen.
-
Hallo zusammen,
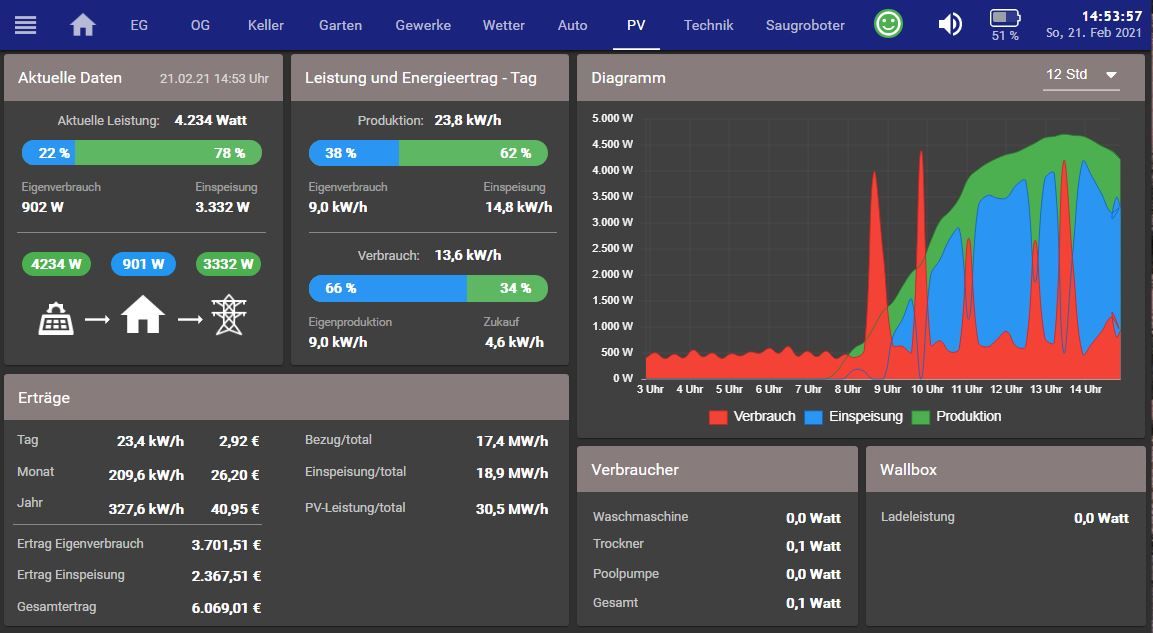
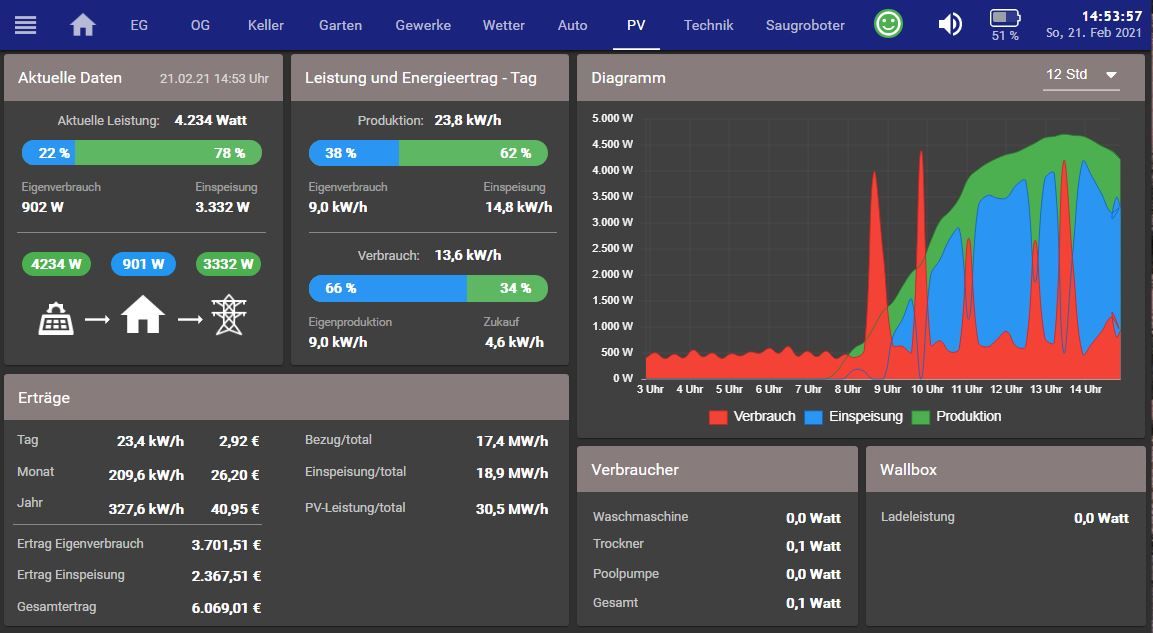
ich habe schon mal vor einiger Zeit meine VIS hier eingestellt: https://forum.iobroker.net/topic/23917/einfach-mal-zeigen-will-teil-3/186?_=1613915854561Hier mal ein kleines Update der PV-View (Solaredge), die Seite für das E-Auto und Wallbox (go-echarger) folgt noch.

Die Daten bekomme ich aus openWB, welches ich über mqtt eingebunden habe und durch Berechnungen.
-
Hallo zusammen,
ich habe schon mal vor einiger Zeit meine VIS hier eingestellt: https://forum.iobroker.net/topic/23917/einfach-mal-zeigen-will-teil-3/186?_=1613915854561Hier mal ein kleines Update der PV-View (Solaredge), die Seite für das E-Auto und Wallbox (go-echarger) folgt noch.

Die Daten bekomme ich aus openWB, welches ich über mqtt eingebunden habe und durch Berechnungen.
-
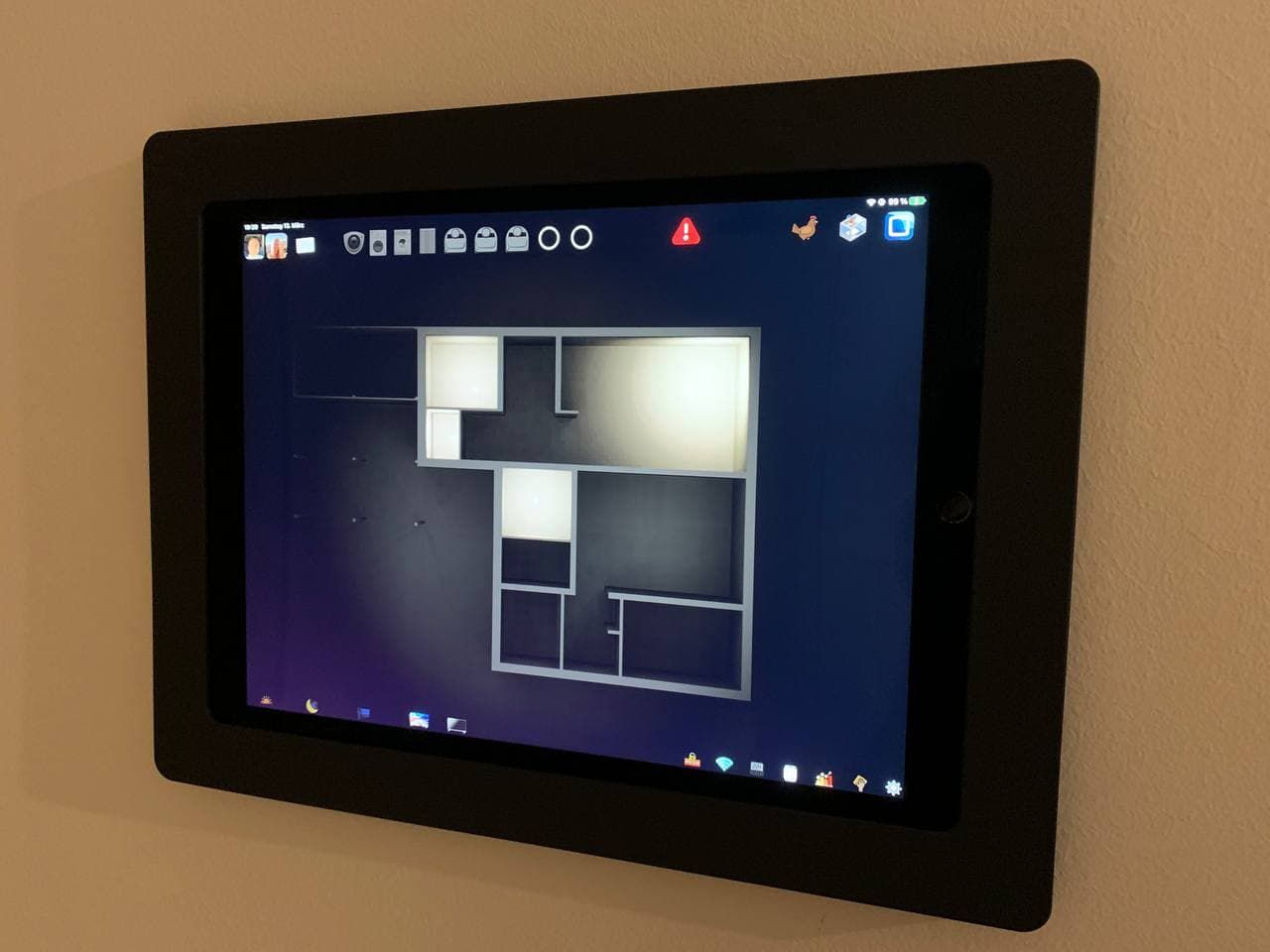
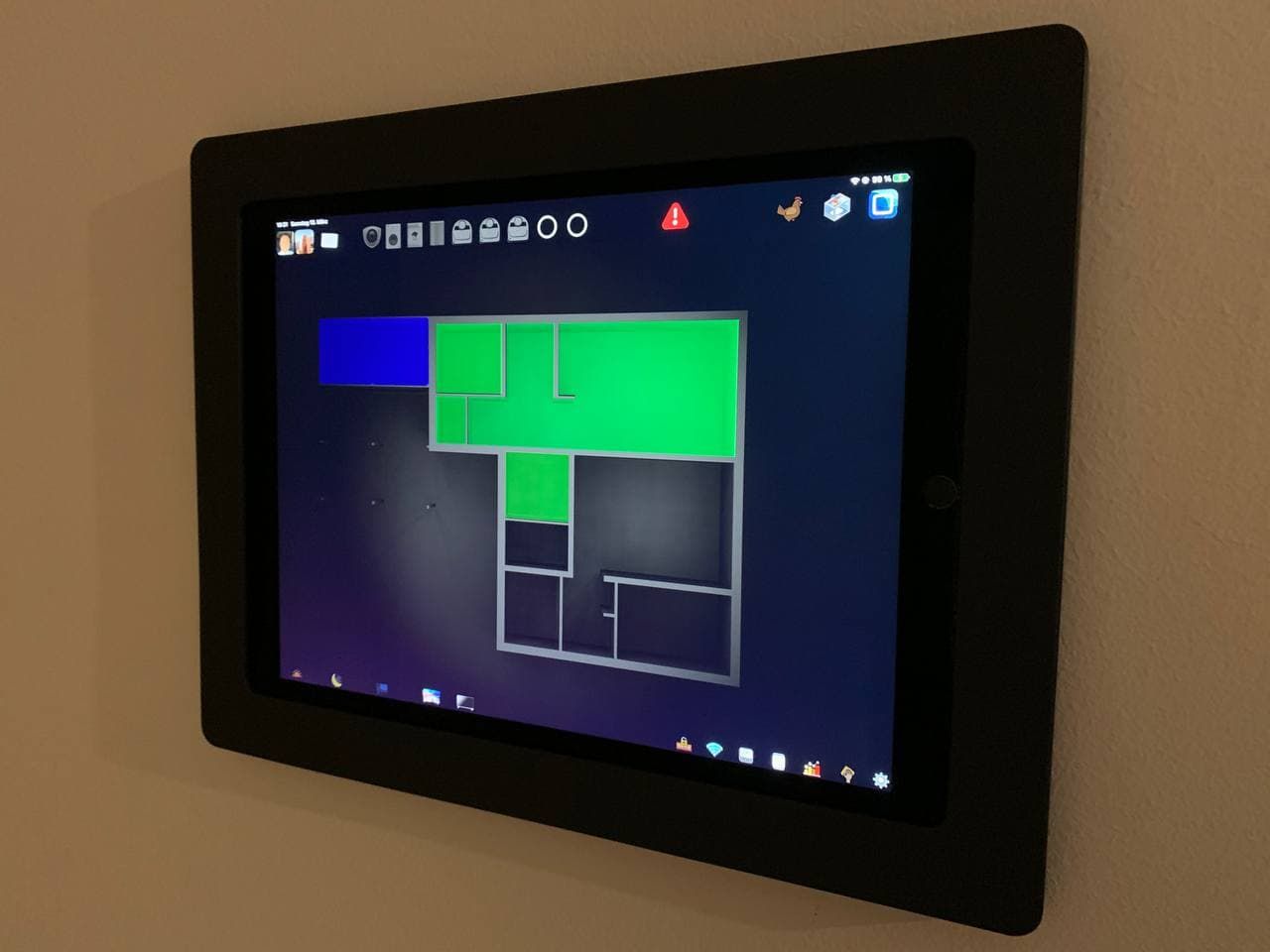
Hallo in die Runde hier eine kleine Preview von meinem aktuellen Projekt
2D Hausansicht mit Hotkeys und Navigation.

Live Lichtsteuerung

Anzeige der Temperatur

Schnelle Übersicht Grafanacharts

Status Smarthomegeräte. Hier nur HM IP

Putzmodus. View ohne Buttons für 1 min. Dann umschalten der View auf Hauptseite.

Aktuelle News zum Projekt gibt es hier https://www.instagram.com/smarthome_ts.de/
Komplettes Video und Demo, wenn alles fertig ist.
iPad Pro 12.9 Zoll