NEWS
Bindings in vis
-
@SBorg sagte in Bindings in vis:
EDIT Hmm, wo der Flot-Part herkommt ist eigenartig und Homematic habe ich ebenfalls nicht...
Steckt tatsächlich im "Info" und lässt sich nur beim Export/Import herauslöschen.
Mit den Bindings lässt sich so einiges realisieren. Man kann auch zwei oder mehrere Objektbedingungen prüfen.Ich möchte eine Anzeige wenn es regnet und das Garagentor offen steht...
Mit Blockly, JS, Node-RED kann ich zwar z.B. die Bedingungen prüfen und auch reagieren (bspw. Fahrbefehl 'Garage zu'), für eine Anzeige in VIS müsste ich aber nun extra ein Objekt erzeugen. Ist mit Bindings aber nicht nötig, da ich "einfach" (zumindest wenn man es mal verinnerlicht hat ) prüfen kann ob Objekt "Regen" = true UND Objekt "Garagentor" = offen --> dann Anzeige "es regnet gerade in die Garage"
) prüfen kann ob Objekt "Regen" = true UND Objekt "Garagentor" = offen --> dann Anzeige "es regnet gerade in die Garage"...und mal ein Beispiel für den "BackitUp":
auf Knopfdruck Backup erstellen und den jeweiligen Status (erstellen/wird erstellt) anzeigen.

Hier wird mit "ODER" die Bedingung überprüft: Objekt = "true" oder true oder 1 -
Hallo zusammen,
ich habe auch eine Frage zum Thema Binding.
Zur Zeit erstelle ich mir gerade eine Seite um mir die Logeinträge darstellen zu lassen, dass Skript erstellt mir 3 verschiedene Listen mit Einträgen.
Jetzt war meine Idee, mir per ValueList die verschiedenen Listen in einem Wiget anzeigen zu lassen.
Funktioniert das per Binding und wenn ja wie?
Ich habe folgendes schon ausprobiert, jedoch ohne Erfolg:
{val:javascript.0.Log-Script.Loganzeige; val===1? "javascript.0.Log-Script.logInfo.logJSON": val===2? "javascript.0.Log-Script.logWarn.logJSON": "javascript.0.Log-Script.logError.logJSON"} -
@Oli in bindings sind die DPs vom Typ String also entweder parsen, nicht Type-Safe checken oder auf === “1” usw. prüfen.
-
danke für den Hinweis, hat soweit auch funktioniert, nur zeigt er mir nur die ersten 2 Listen an, bei der 3. bleibt das Wiget leer, was mache ich da noch falsch?
{val:javascript.0.Log-Script.Loganzeige; val==="1"? "javascript.0.Log-Script.logInfo.logJSON": val==="2"? "javascript.0.Log-Script.logWarn.logJSON": "javascript.0.Log-Script.logError.logJSON"} -
@Oli
Ich denke vor der dritten Bedingung muss ein "::" stehen? -
das hatte ich zwischenzeitlich schon ohne erfolg getestet, trotzdem danke für den Hinweis.
-
@Oli sagte in Bindings in vis:
was mache ich da noch falsch?
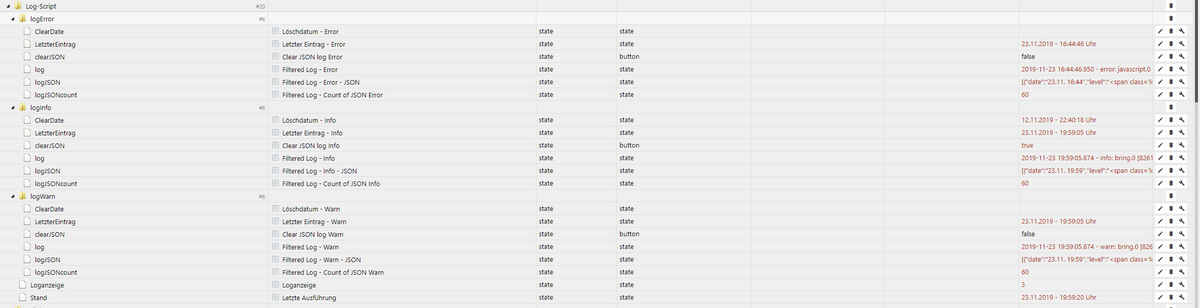
zeigt uns doch mal per Screenshot deine Objekte.
Und auch das Widget im Editor das du genommen hast. -
hier mal die gewünschten Daten:

[{"tpl":"tplTableBody","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"3","visibility-groups-action":"hide","static_value":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Kuddel1/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Kuddel1/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Kuddel1/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"table_oid":"{val:javascript.0.Log-Script.Loganzeige; val===\"1\"? \"javascript.0.Log-Script.logInfo.logJSON\": val===\"2\"? \"javascript.0.Log-Script.logWarn.logJSON\" : val===\"3\"? \"javascript.0.Log-Script.logError.logJSON\": \"\"}","colName1":"Uhrzeit","colWidth1":"1x","colCount":"4","colWidth2":"10px","colWidth4":"450px","colWidth5":"40px","colWidth6":"40px","colName2":"Log-Eintrag","class":"mdui-table mdui-table-ascard-r250-l mdui-table-striped noSwipe","show_scroll":true,"hide_header":true,"g_last_change":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"new_on_top":true,"max_rows":"2000","detailed_wid":"w00377","name":"System_Logs","g_header_§2":true,"colName3":"Log-Eintrag","colWidth3":"100px","visibility-oid":""},"style":{"left":"20px","top":"69px","width":"780px","height":"579px","text-align":"left","color":"#8f8f8f","background-color":"","font-family":"Arial, Helvetica, sans-serif","z-index":"3","background":"","box-shadow":"","border-radius":"10px","font-size":"15px","border-style":"solid","border-color":"#303030"},"widgetSet":"basic"},{"tpl":"tplJquiSelectList","data":{"oid":"javascript.0.Log-Script.Loganzeige","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","values":"1;2;3","texts":"Infologs;Warnlogs;Errorlogs","height":"100","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Logauswahl"},"style":{"left":"20px","top":"42px","height":"25px","font-size":"x-small","width":"170px","background-color":"#27272727","background":"#27272727","z-index":"2"},"widgetSet":"jqui"}] -
@Oli sagte in Bindings in vis:
hier mal die gewünschten Daten:
Ich wollte die Objekte sehen.
Wenn diese aber eingeklappt sind, sieht man nichts. -
-
Es klappt bei mir auch nicht.
Weiß im moment nicht woran es liegt.
Sorry. -
@Oli ungetestet, müsste aber IMO funktionieren:
{val:javascript.0.Log-Script.Loganzeige; val == 1 ? "javascript.0.Log-Script.logInfo.logJSON" :: val == 2 ? "javascript.0.Log-Script.logWarn.logJSON" :: val == 3 ? "javascript.0.Log-Script.logError.logJSON" :: ""} -
@SBorg sagte in Bindings in vis:
{val:javascript.0.Log-Script.Loganzeige; val == 1 ? "javascript.0.Log-Script.logInfo.logJSON" :: val == 2 ? "javascript.0.Log-Script.logWarn.logJSON" :: val == 3 ? "javascript.0.Log-Script.logError.logJSON" :: ""}
habe auch schon getestet - auch deine version - bringe es auch nicht ans laufen - kann das am widget selbst liegen ?
-
@liv-in-sky sagte in Bindings in vis:
kann das am widget selbst liegen
Glaube ich eigentlich nicht, denn dann dürfte es auch bei "1+2" schon nicht funktionieren.
Dann muss ich es wohl mal nachbauen, um es auch testen zu können. Welches Skript erzeugt denn die 3 JSONs? -
@SBorg
Es ist das Logscript von Mic
https://forum.iobroker.net/topic/13971/vorlage-js-log-datei-aufbereiten-für-vis -
Oki, ich schau es mir dann mal an

-
Ok, geht, aber nicht schön und anders als erwartet. In der Konstellation wird der Tabelleninhalt erst angezeigt wenn ein neuer Wert in die Tabelle geschrieben wird

Wer dennoch möchte (JSONs ggf. anpassen):{w:javascript.0.Log-Script.Loganzeige; w < 2 ? "javascript.0.Log-Script.logInfo.logJSON" :: w < 3 ? "javascript.0.Log-Script.logWarnanderror.logJSON" :: "javascript.0.Log-Script.logError.logJSON"}Ich würde es hier ohne Binding lösen und mit der "Sichtbarkeit" arbeiten. Geht einfacher und besser

-
trotzdem danke für deinen Versuch
-
Ich habe mich mal wieder versucht mit Bindings anzufreunden.
Natürlich hat es nicht auf Anhieb geklapptDann habe ich das hier gefunden:
@foxriver76 sagte in Bindings in vis:
bindings sind die DPs vom Typ String also entweder parsen...
Ich wollte mir weitere Datenpunkte ersparen und aus dem Verbrauch die Kosten errechnen.
{Strom:Messwerte.0.Stromzaehler.Summenwerte.Waschmaschine_Verbrauch;Strom*0.2}Natürlich kommt in einem number Widget NaN.
in einem HTML-Widget eine unheimlich lange Dezimalealso habe ich (als js Legastheniker) es wegen des Hinweises von @foxriver76 mit parseFloat() versucht - ohne Erfolg
Weder
{Strom:Messwerte.0.Stromzaehler.Summenwerte.Waschmaschine_Verbrauch;parseFloat(Strom)*0.2}, noch{Strom:Messwerte.0.Stromzaehler.Summenwerte.Waschmaschine_Verbrauch;parseFloat(Strom*0.2)}kommt zu einem Ergebnis -
@Homoran said in Bindings in vis:
in einem HTML-Widget eine unheimlich lange Dezimale
Funktioniert das denn nicht:
{Strom:Messwerte.0.Stromzaehler.Summenwerte.Waschmaschine_Verbrauch;round(Strom*0.2*100)/100}oder das
{Strom:Messwerte.0.Stromzaehler.Summenwerte.Waschmaschine_Verbrauch;Math.round(Strom*0.2*100)/100}