NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
Moin,
wie hier schon von @s-bormann und @da_Woody gesagt wurde, ist es mit einem
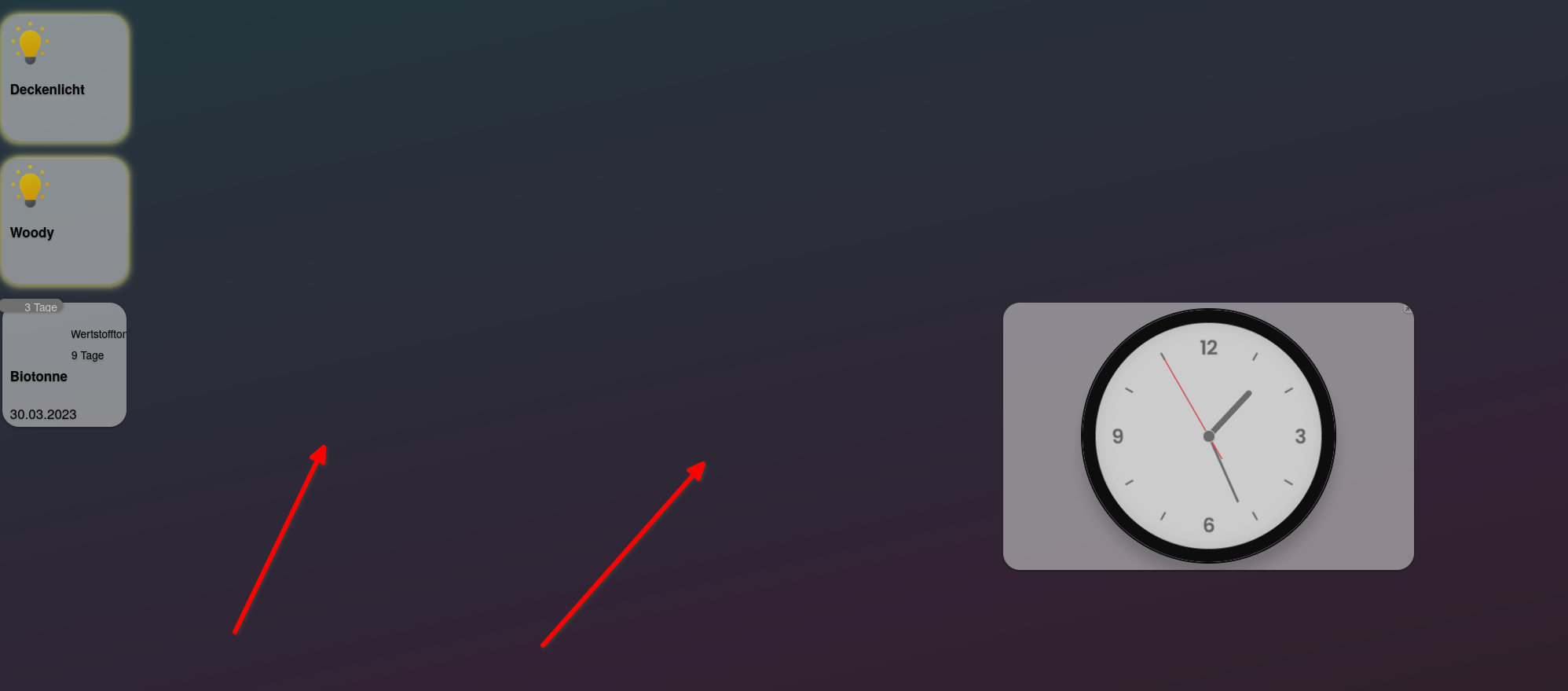
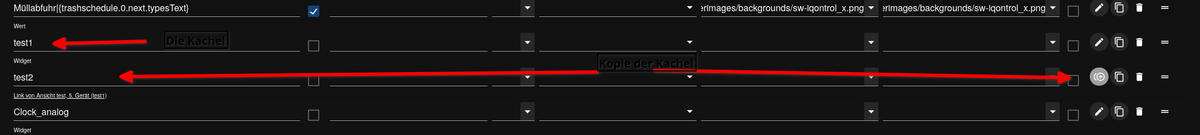
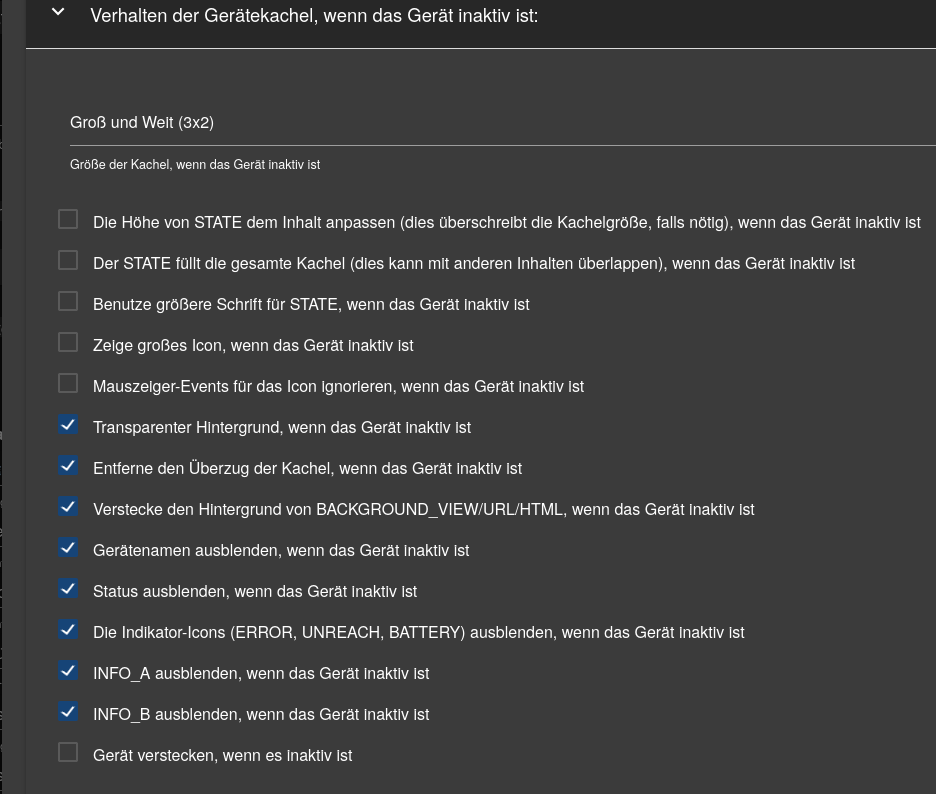
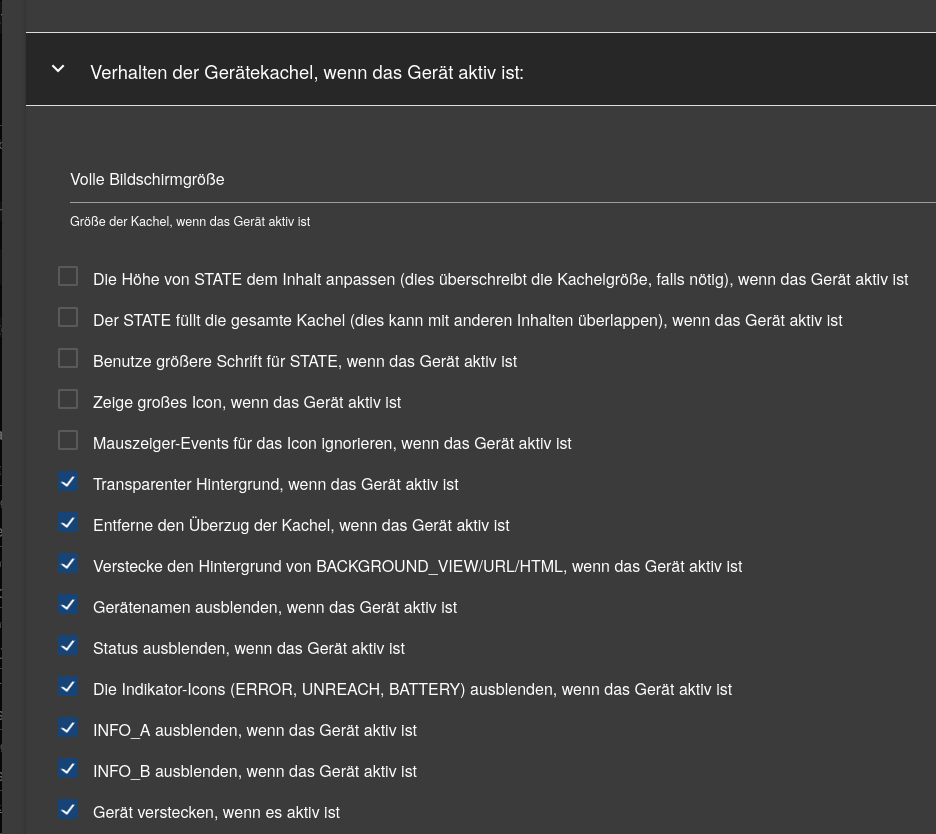
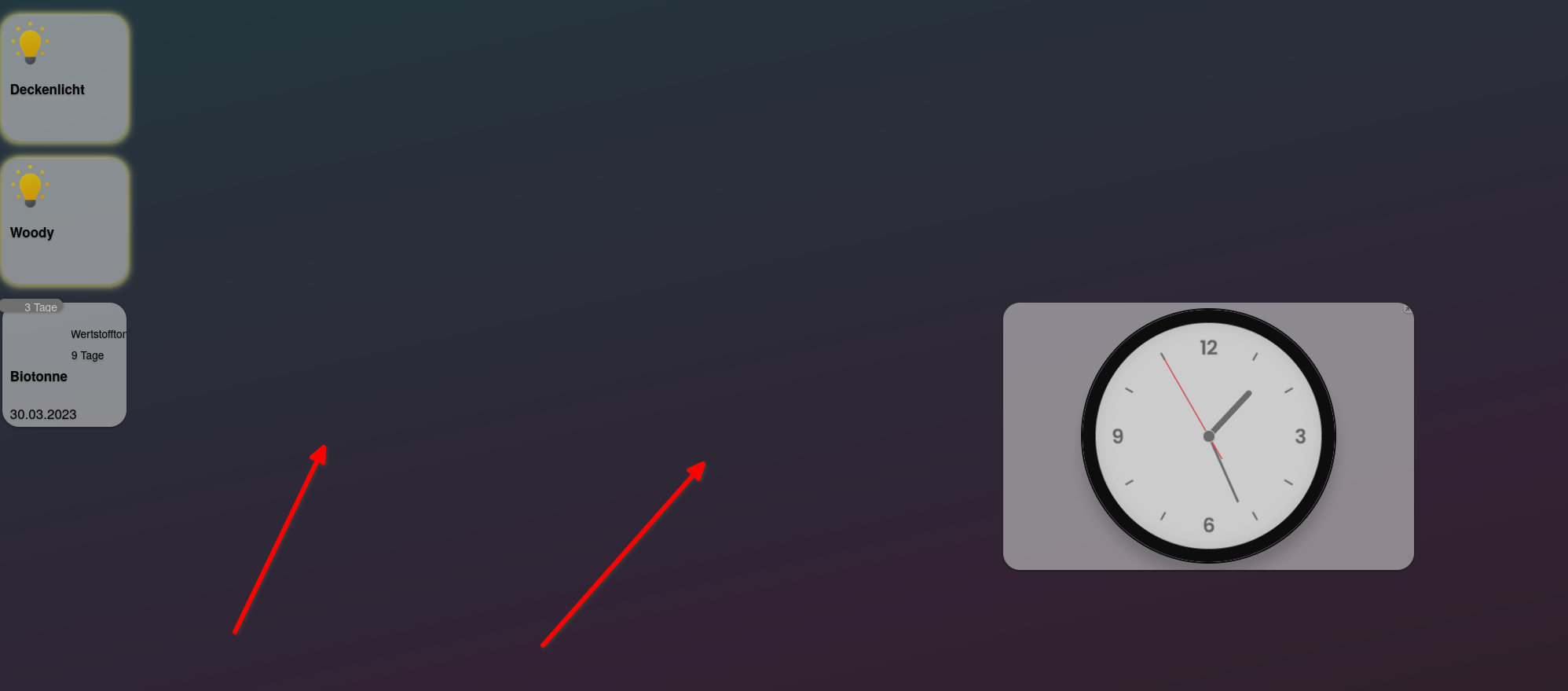
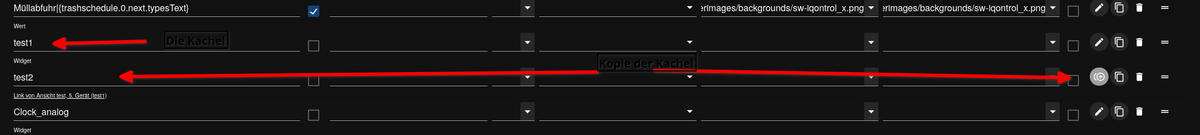
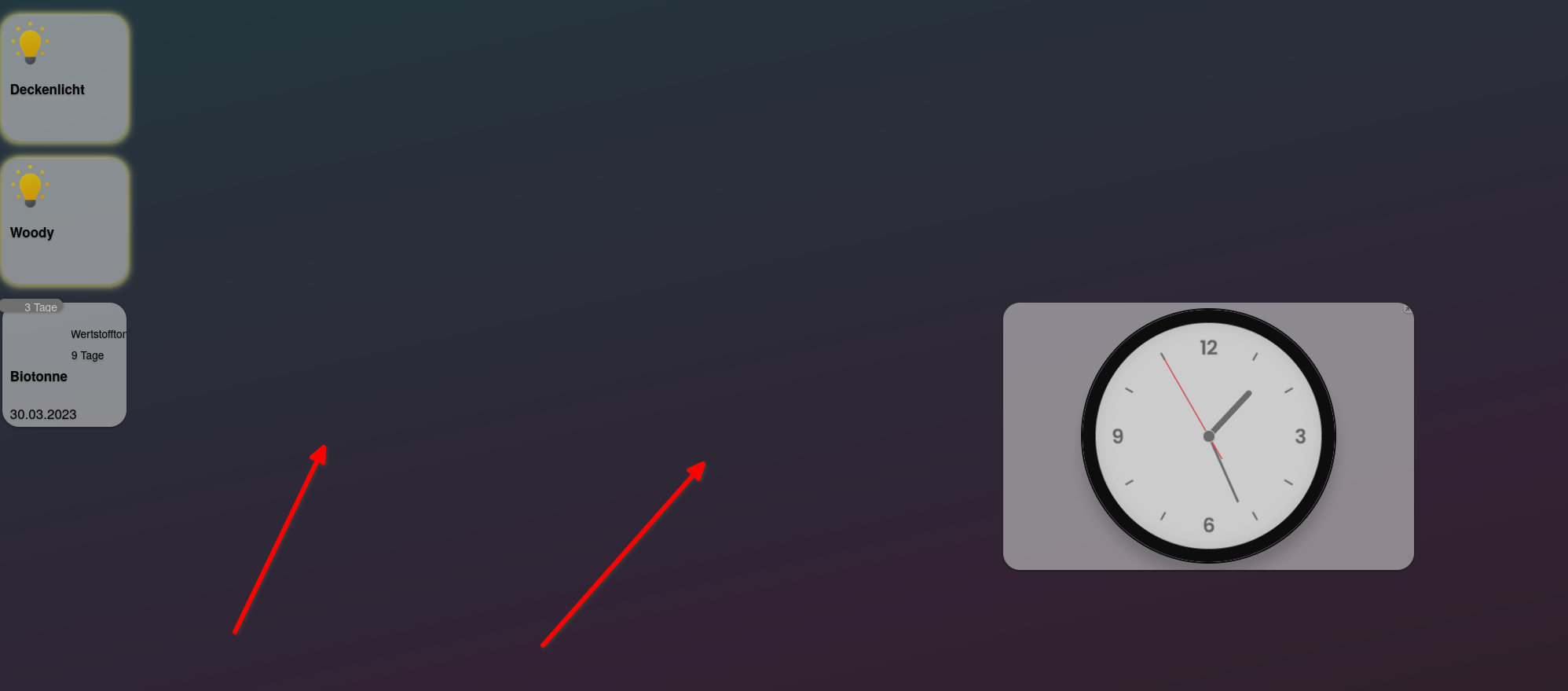
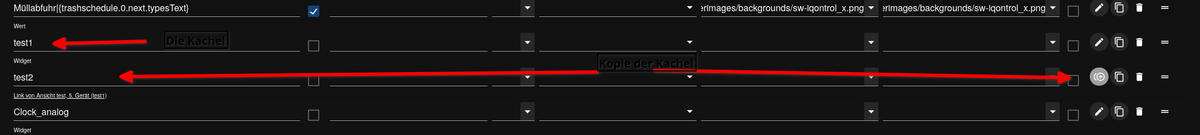
links.rechtsoderzentrierteiner Kachel nicht möglich.Du kannst aber auch sozusagen leere Kacheln erstellen und sie unsichtbar machen, im Bild ist eine Kachel und ein Link auf die Kachel um ein Abstand von zwei zu bekommen,





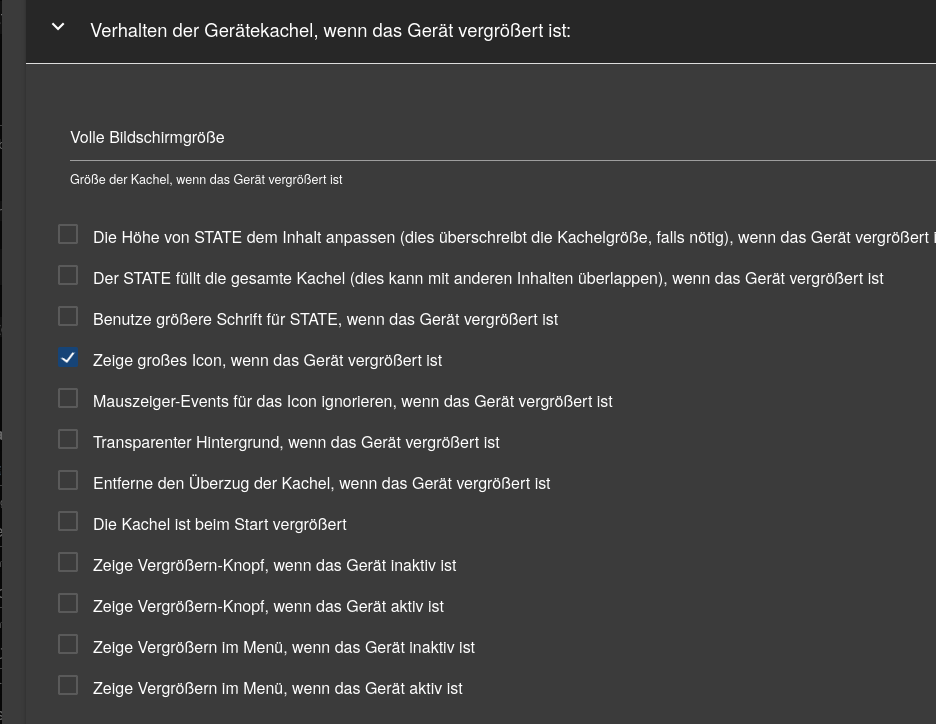
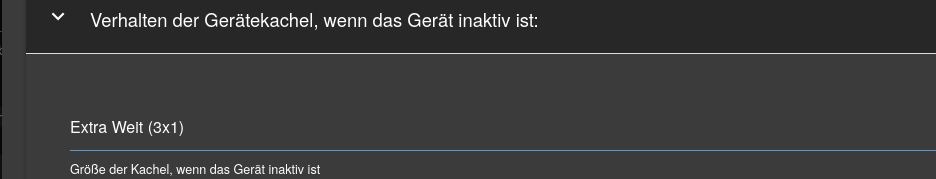
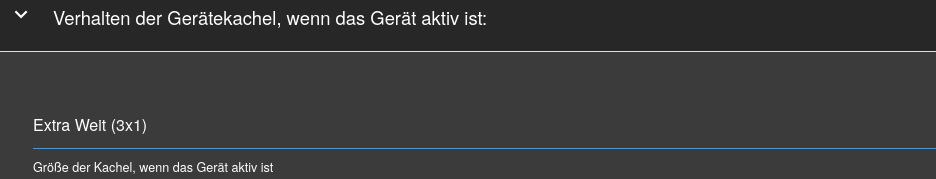
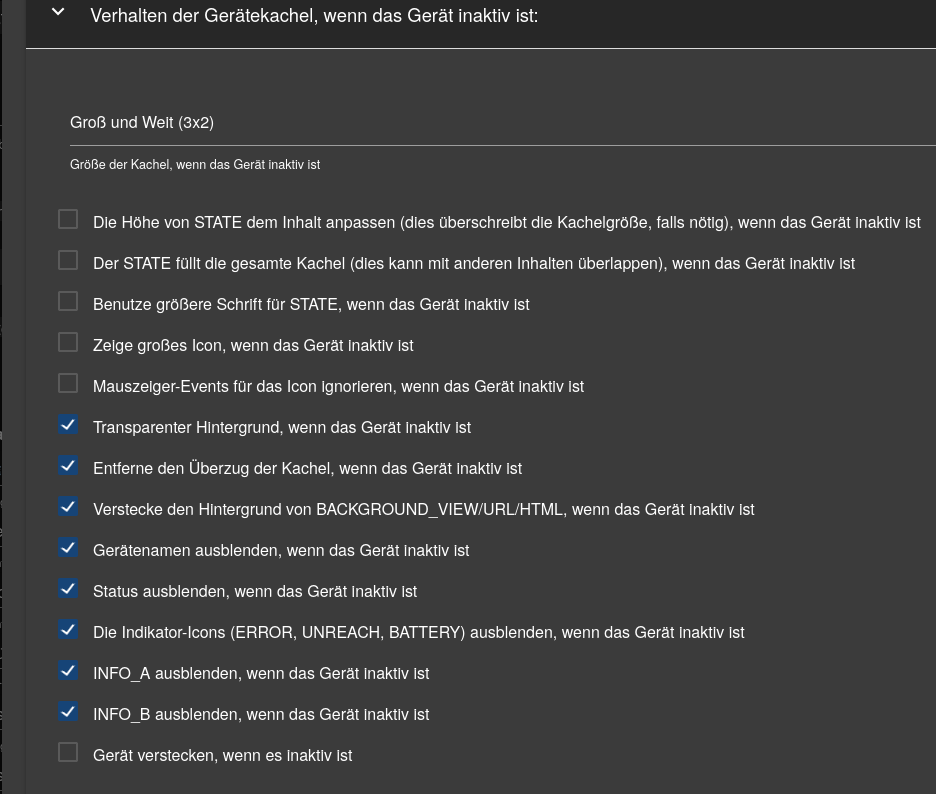
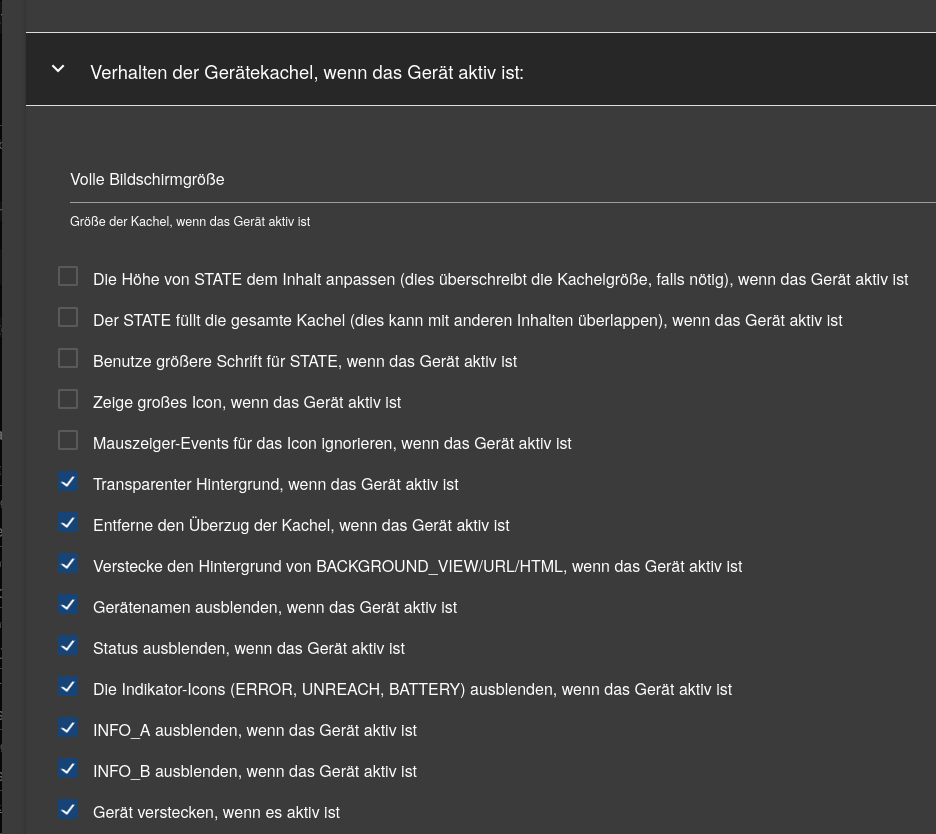
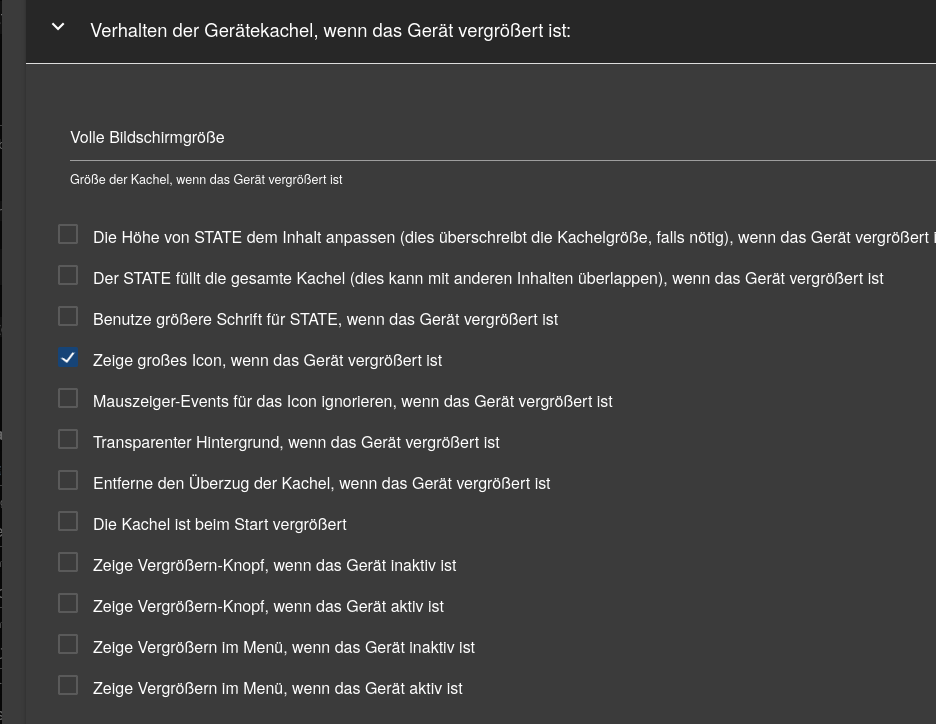
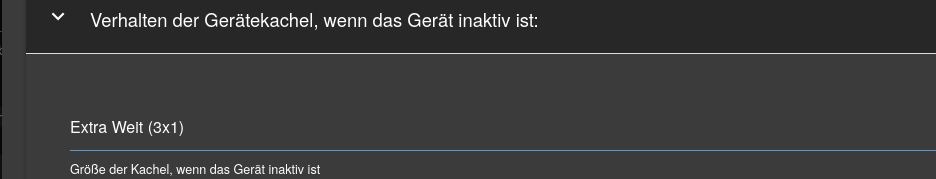
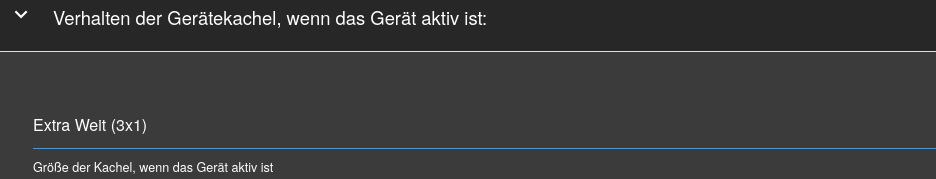
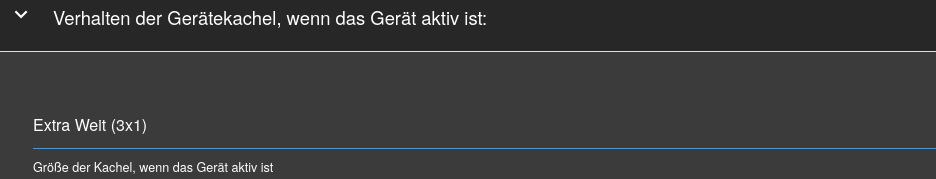
Du kannst natürlich auch die Größe der Kachel anpassen


Der Export der Unsichtbaren Kachel:
2023-03-27_iqontrol_0_devices.jsonVG
Bernd -
@dp20eic sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Moin,
wie hier schon von @s-bormann und @da_Woody gesagt wurde, ist es mit einem
links.rechtsoderzentrierteiner Kachel nicht möglich.Du kannst aber auch sozusagen leere Kacheln erstellen und sie unsichtbar machen, im Bild ist eine Kachel und ein Link auf die Kachel um ein Abstand von zwei zu bekommen,





Du kannst natürlich auch die Größe der Kachel anpassen


Der Export der Unsichtbaren Kachel:
2023-03-27_iqontrol_0_devices.jsonVG
BerndDanke Euch für Euer Feedback. Das mit dem Workaround hatte ich mir auch schon überlegt, aber ohne es mir im Detail bisher angeguckt zu haben.
Danke Bernd für deine ausführliche Beschreibung. Ich werde das mal versuchen und ein bißchen damit rumspielen

-
@dp20eic sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Moin,
wie hier schon von @s-bormann und @da_Woody gesagt wurde, ist es mit einem
links.rechtsoderzentrierteiner Kachel nicht möglich.Du kannst aber auch sozusagen leere Kacheln erstellen und sie unsichtbar machen, im Bild ist eine Kachel und ein Link auf die Kachel um ein Abstand von zwei zu bekommen,





Du kannst natürlich auch die Größe der Kachel anpassen


Der Export der Unsichtbaren Kachel:
2023-03-27_iqontrol_0_devices.jsonVG
BerndMega Idee! Kompliment!
-
Danke schön, ich kann das Kompliment nur weitergeben, für den tollen Adapter, die erstklassige Visualisierung.
VG
Bernd -
@dp20eic gefällt mir auch. Allerdings passt der Abstand von 2 nicht mit deinem Export überein. Da hat du 3x1 drinnen.
 Das wäre am Handy 2 Leerzeilen...
Das wäre am Handy 2 Leerzeilen...
Kann man aber leicht ändern...
-
Moin,
ja, ich bin nicht stringent vorgegangen, ich habe ohne zu schauen wie die Kachel eingestellt ist, die Screenshots gemacht.
Deswegen habe ich auch eine Kachel und ein Link auf diese Kachel.Im Nachgang habe ich mit der Größe der Kacheln getestet, aber keinen Screenshot mehr gepostet, man kann mit der Größe der Kacheln spielen und schauen wie es am besten passt, es wird nie so genau, wie wenn man VIS benutzt, wobei VIS 1.x halt auch nicht responsive ist und erst VIS 2.x etwas in die Richtung zu bieten hat, dann ist man aber auch nicht mehr Pixel genau. Somit muss man einen Tod sterben.
iqontrolist so weit ich das verstehe horizontal ausgerichtet, durchNZund die Größeneinstellung kann man die Kacheln etwas organisieren, in VIS 2 wird es vertikale Spalten geben, in dieWidgets/Kachelneingefügt werden und somit bei Größenänderungen innerhalb der vertikalen Spalten organisiert werden.Ich bin leider schlecht, was das Designen von schönen Visualisierungen angeht und bin mit den Möglichkeiten, die mir
iqontrolbietet, zu 100 % zufrieden.Wenn ich hier sehe, was so mancher aus diesen Möglichkeiten zaubert, bin ich echt baff.
VG
Bernd -
Hallo Zusammen,
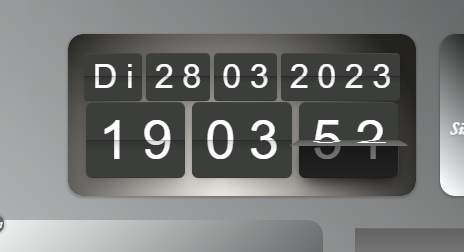
ich hatte hier in diesem Thema im Post-Nr. 4292 die Flip Clock von siedi gefunden. Da steht das man die Dateien hochladen und dann bei Background_URL auswählen soll:
https://213.136.68.177/topic/22039/test-adapter-iqontrol-2-0-x-vis-entwicklungs-thread/4292?lang=en-GB&page=5Hat das mal jemand ausprobiert? Wenn ich das mache bekomme ich nur ein leeres Widget angezeigt:

Ich habe ein Widget erstellen lassen und dann das html ausgewählt.

Ich finde die Uhr echt schön und würde die gerne verwenden. Das ist doch bestimmt wieder ne Blödheit von mir, das es nicht klappt


-
@noidea sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Ich habe ein Widget erstellen lassen und dann das html ausgewählt.
ich denk mal, da liegt das problem.
nicht erstellen lassen, sondern widget als gerät wählen.
steht in dem beitrag aber auch gut beschrieben.
die dateien raufladen

und dann
clock_iqontrol_0_devices.json
importieren.
ergebniss

entsprechend anpassen für dich. -
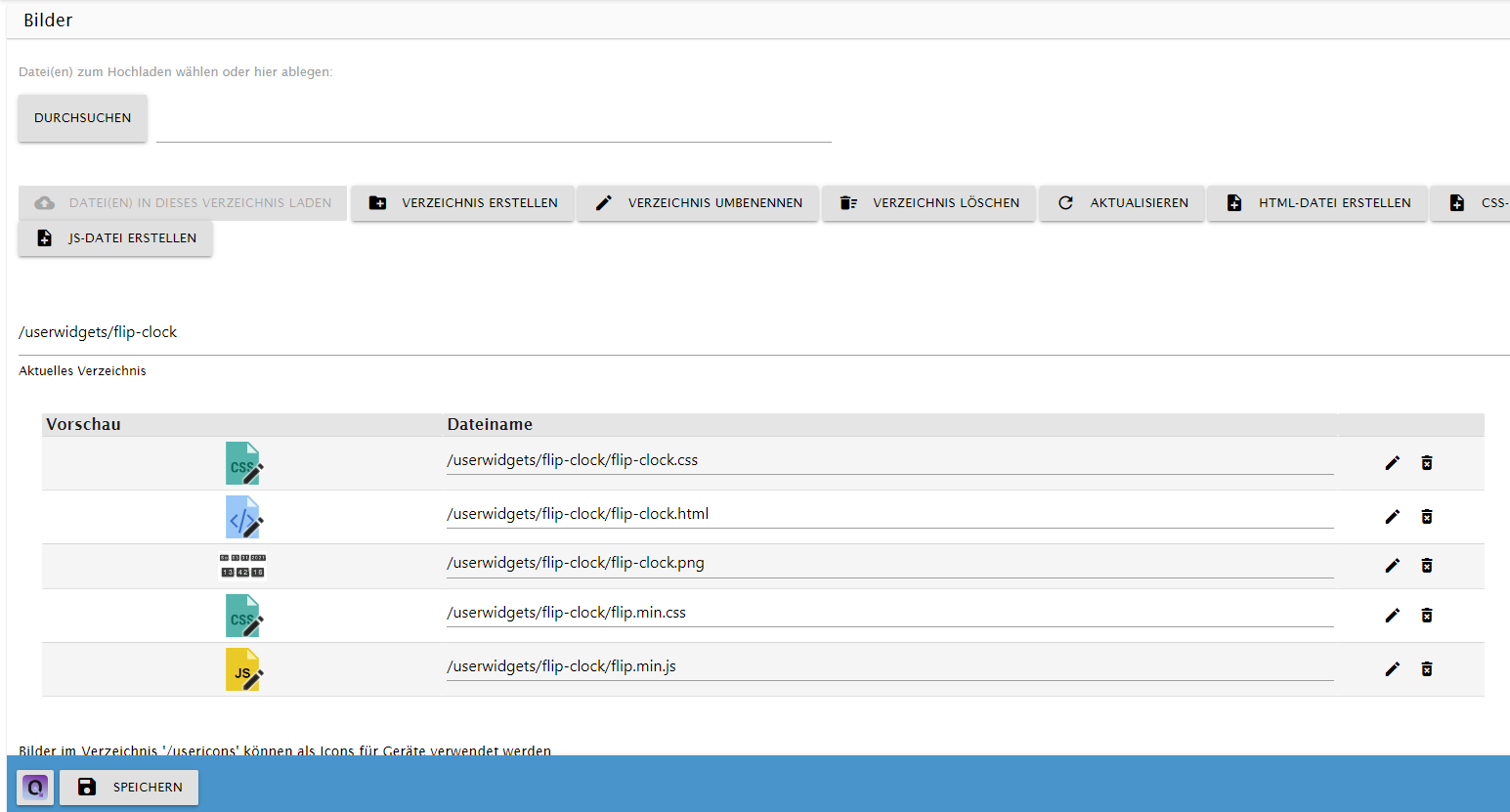
Ich habe auch mal manuell ein Gerät hinzugefügt, aber ich sehe gerade, das bei mir die flip.min.js Datei fehlt. Ich kann diese auch gar nicht hinzufügen. Ich kann nur eine js-Datei erstellen. Da sehe ich mal wieder, wie viel ich immer noch nicht weiß und kapiere

Wie hast du die Datei hochgeladen?
Deine jason kann ich leider nicht importieren, weil da das mit einem Fehler abbricht:

-
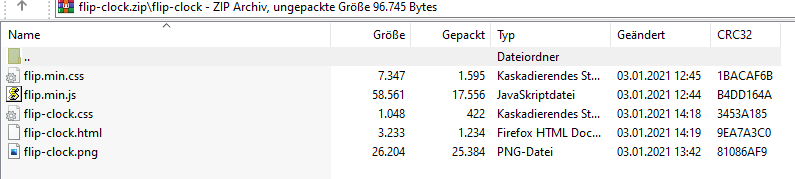
@noidea gerade nochmal die .zip geholt. da ist die datei drinnen.
entpacken und in das verzeichniss raufladen.

warum der fehler, keine ahnung. eventuell wegen der fehlenden datei?
schon lange her, lööpt bei mir aber seit damals... -
@noidea sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Wie hast du die Datei hochgeladen?
wie alles andere auch.

alle markieren,

fertig ist der käse... -
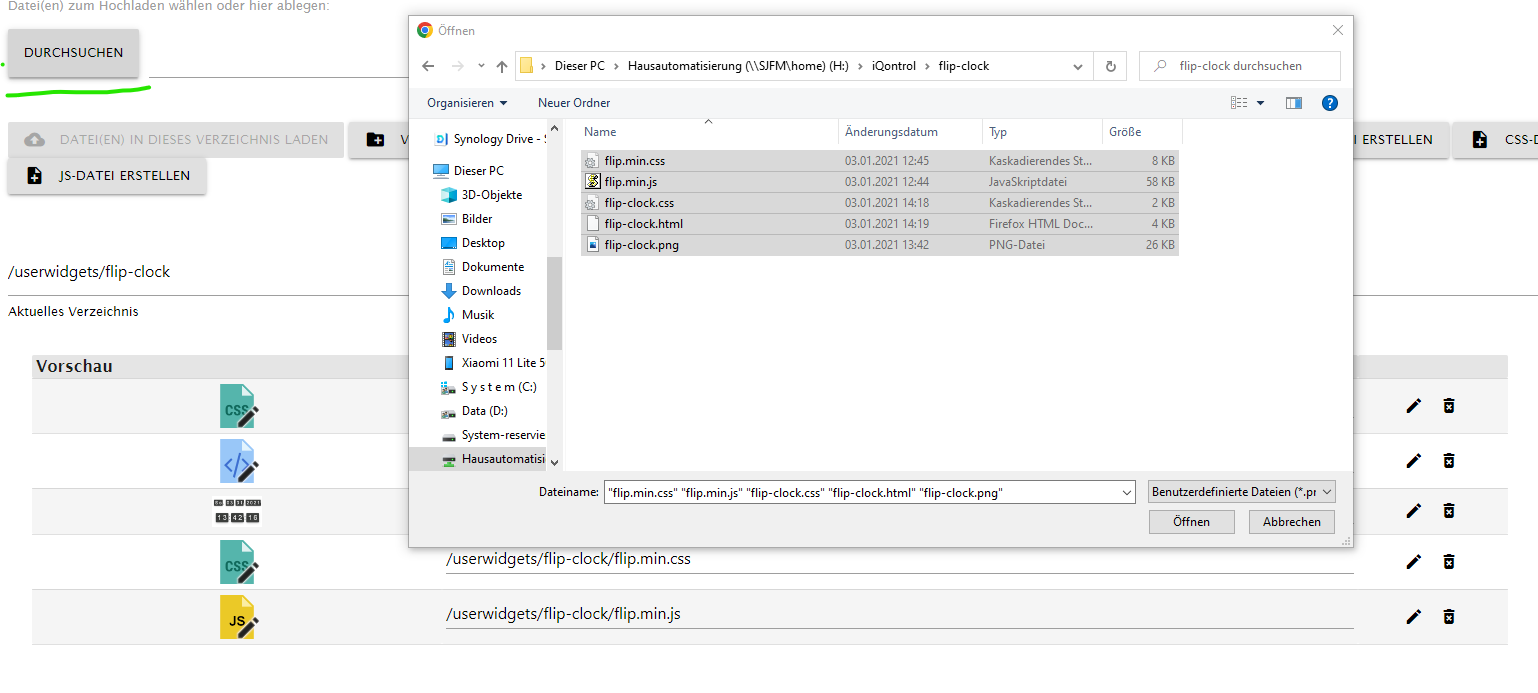
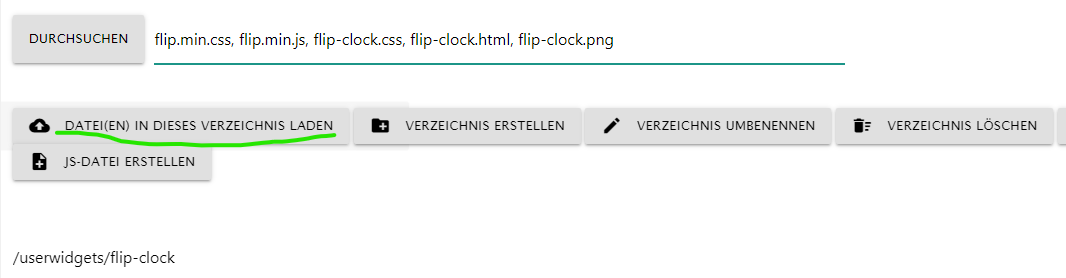
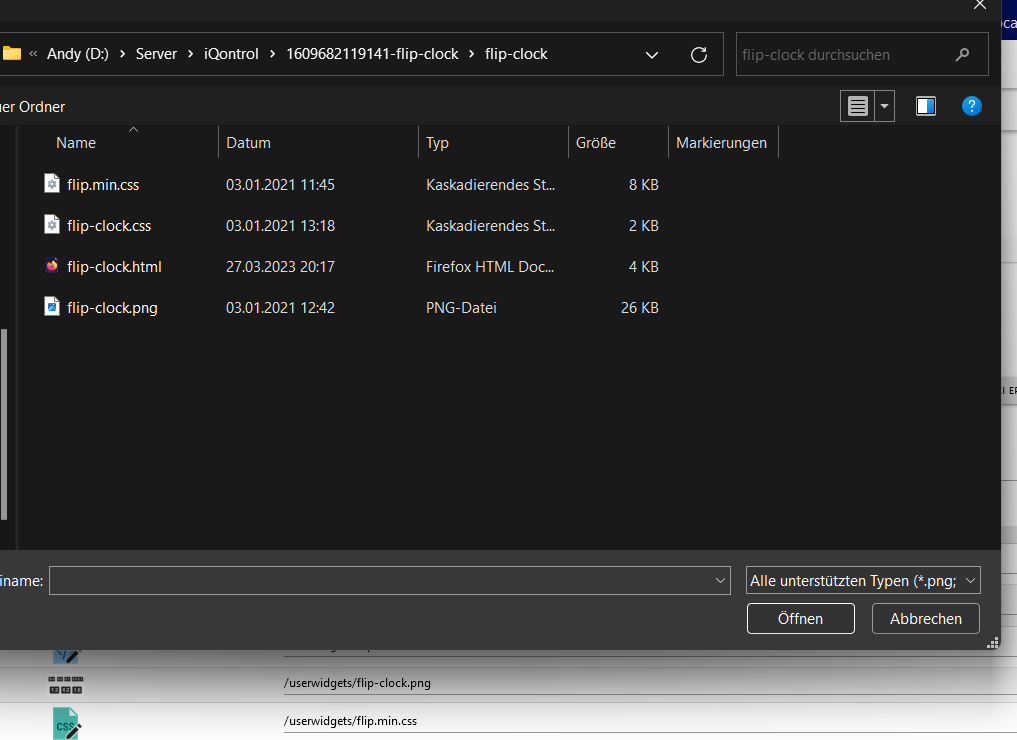
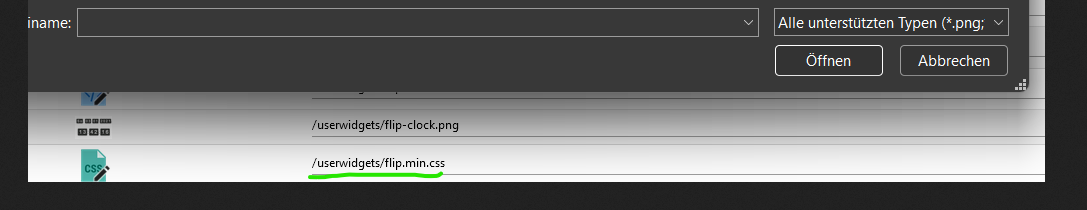
Und genau da liegt bei mir dern Hund begraben: Ich finde die Datei in dem Zip auch, aber wenn ich die hochladen will, dann fehlt diese:

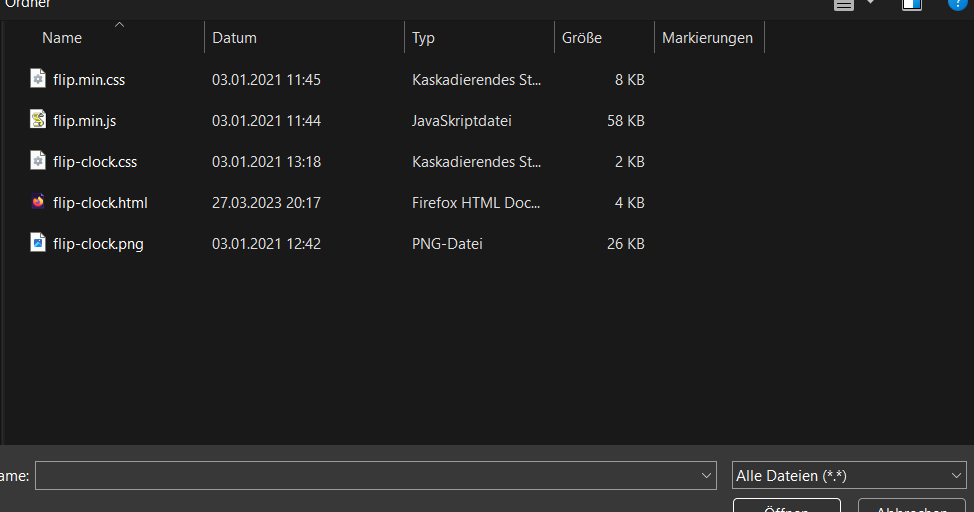
Erst wenn ich unten rechts auf "Alle Dateien" wechsel, sehe ich die:

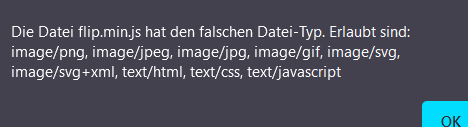
Und wenn ich die dann auswähle bekomme ich folgende Fehlermeldung:

Da scheint mit meiner Installation oder was auch immer nicht zu stimmen.
-
@noidea bist du da im richtigen verzeichniss, bzw hast du das erstellt?

andererseits ist sie da ja zu sehn...

-
Ich habe jetzt noch mal alles komplett rausgeschmissen und IOBROKER neugestartet. Jetzt kam zwar wieder der Fehler, dass das Dateiformat nicht passt, aber reingeladen hat er es trotzdem. Jetzt funktioniert es seltsamerweise.
Ich bin ein rotes Tuch für jeden IT´ler: Haben Sie IHren Rechner schon mal neu gestartet?

Vielen Dank für Euren Support

-
@noidea reboot machts good...

haupsache es tutet jetzt... -
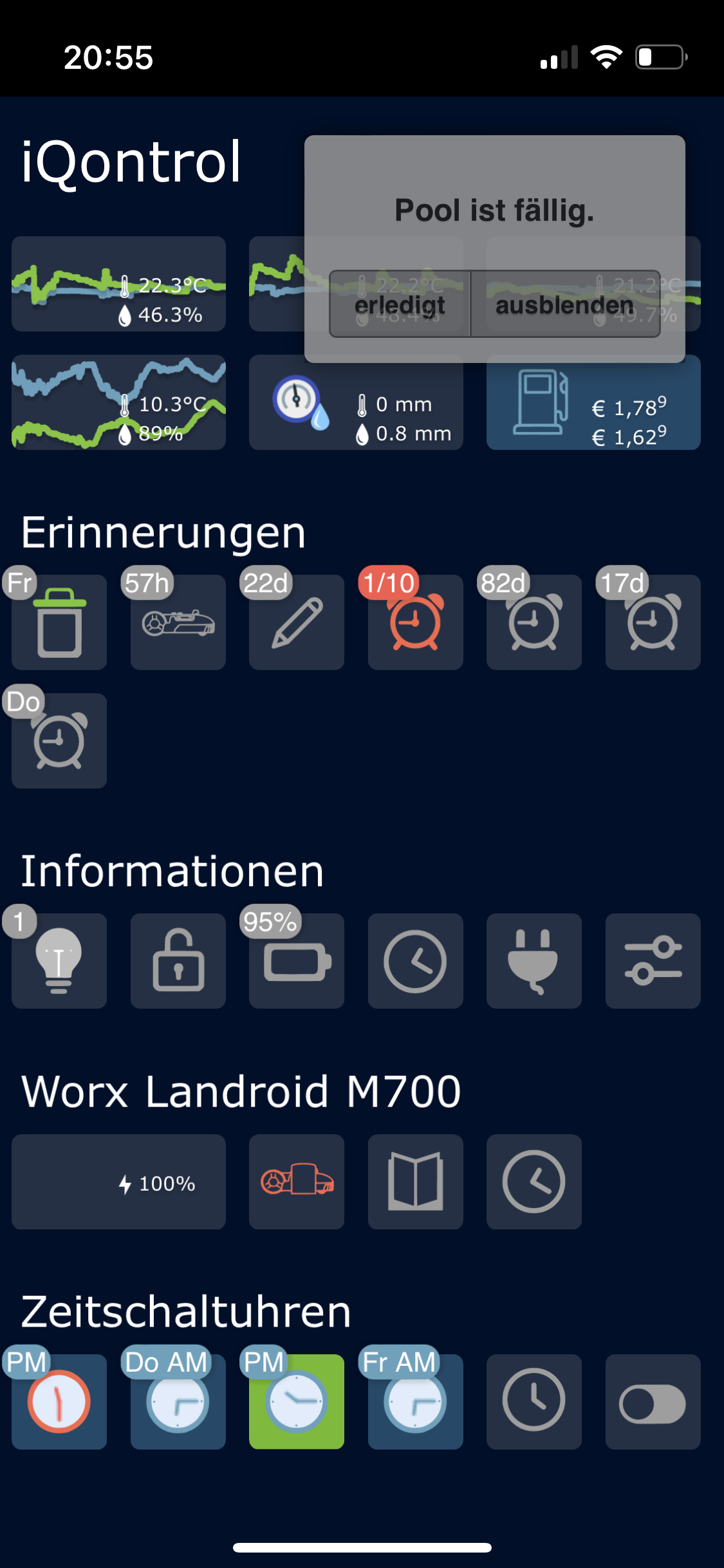
Moin Sebastian,
die persistenten Popup sind großartig. Zwei bebilderte Fragen:
-
Kann man die Transparenz reduzieren?

-
Was bedeuten die Info- und Warnmeldung vom Web Adapter?

Besten Dank
-
-
Hallo Zusammen,
ich habe mal wieder ein wahrscheinlich schnell zu beantwortende Frage:
Ich hab bei dslrase gesehen, das er unterschiedliche Schriftfarben für verschiedene Kacheln hat:

Ich habe unter Optionen die allgemeine Schriftart und Farbe gefunden und auch scho angepasst, aber ich weiß leider nicht, wie man unterschiedlich Farben zuweisen kann.
Vielen Dank und schöne Grüße
-
@noidea sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Hallo Zusammen,
ich habe mal wieder ein wahrscheinlich schnell zu beantwortende Frage:
Ich hab bei dslrase gesehen, das er unterschiedliche Schriftfarben für verschiedene Kacheln hat:

Ich habe unter Optionen die allgemeine Schriftart und Farbe gefunden und auch scho angepasst, aber ich weiß leider nicht, wie man unterschiedlich Farben zuweisen kann.
Vielen Dank und schöne Grüße
Ist lange her und ich bin im Moment auch nur am Handy.
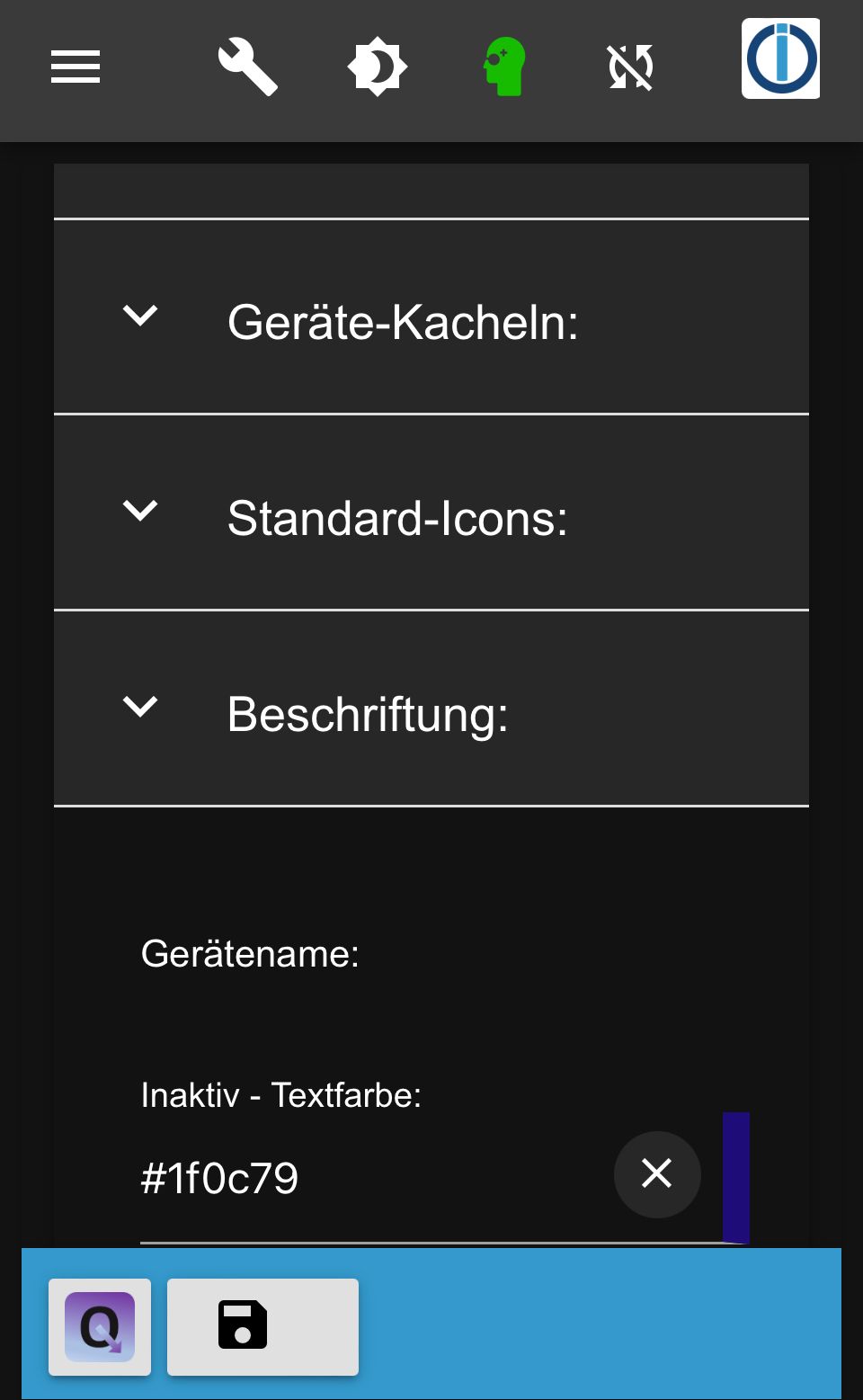
Hast Du schon unter Optionen bei Beschriftung probiert ?
-
@dslraser
Ja da sind die Farbeinstellungen für aktiv und inaktiv zu finden. Ich denke das du das darüber gemacht hast. Soweit ich das sehe gibt es keine Möglichkeit Kachel individuell die Schriftfarbe einzustellen. -
Hi, falls es jemanden interessiert. Ich habe es nun geschafft meine Kameras mit RTSPtoWeb in iQontrol darzustellen. Man muss einfach ein neues Geräte als Widget erstellen und unter Background_HTML folgenden Code einfügen:
<input type="hidden" name="webrtc-url" id="webrtc-url" value="http://192.168.2.2:8083/stream/a34525d7-6d13-421d-9127-2cd7bc4323dc/channel/0/webrtc" /> <video id="webrtc-video" autoplay muted playsinline controls style="max-width: 100%; max-height: 100%;" /> <script> setTimeout(function () { function startPlay(videoEl, url) { const webrtc = new RTCPeerConnection({ iceServers: [ { urls: ["stun:stun.l.google.com:19302"], }, ], sdpSemantics: "unified-plan", }); webrtc.ontrack = function (event) { console.log(event.streams.length + " track is delivered"); videoEl.srcObject = event.streams[0]; videoEl.play(); }; webrtc.addTransceiver("video", { direction: "sendrecv" }); webrtc.onnegotiationneeded = async function handleNegotiationNeeded() { const offer = await webrtc.createOffer(); await webrtc.setLocalDescription(offer); fetch(url, { method: "POST", body: new URLSearchParams({ data: btoa(webrtc.localDescription.sdp) }), }) .then((response) => response.text()) .then((data) => { try { webrtc.setRemoteDescription(new RTCSessionDescription({ type: "answer", sdp: atob(data) })); } catch (e) { console.warn(e); } }); }; const webrtcSendChannel = webrtc.createDataChannel("rtsptowebSendChannel"); webrtcSendChannel.onopen = (event) => { console.log(`${webrtcSendChannel.label} has opened`); webrtcSendChannel.send("ping"); }; webrtcSendChannel.onclose = (_event) => { console.log(`${webrtcSendChannel.label} has closed`); startPlay(videoEl, url); }; webrtcSendChannel.onmessage = (event) => console.log(event.data); } const videoEl = document.querySelector("#webrtc-video"); const webrtcUrl = document.querySelector("#webrtc-url").value; startPlay(videoEl, webrtcUrl); }, 1000); </script>In der erste Zeile muss nur die IP addresse und die Kamera ID angepasst werden:
http://192.168.2.2:8083/stream/a34525d7-6d13-421d-9127-2cd7bc4323dc/channel/0/webrtcSobald die Ansicht geladen wird startet der Player mit Videobild.