NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@da_woody
was soll mir das Bild jetzt sagen, hast Du verschiedene Einstellungen probiert ? -
@sabinet sagte in Test Adapter iQontrol 1.11.x Vis:
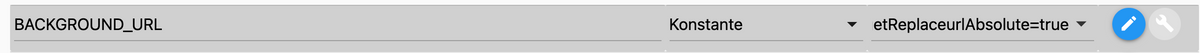
@s-bormann wenn man bei BACKGROUND_URL ein FLOT Chart einbindet, kann man ja bei den Allgemeinen Parametern Min und Max Werte eingeben oder automatic scaling aktivieren bzw. wenn nichts davon ausgewählt wird, werden die datapoint-settings verwendet.
Manchmal wäre es aber praktisch, wenn man zumindest den Min Wert fixieren könnte, für Max aber trotzdem automatic scaling lässt.
Bei Steckdosen wird z.B. derzeit bei automatic die Linie Mittig angezeigt, wenn der Wert nur 0 ist. Negative Werte werden da aber eher nicht vorkommen.
Vorschlag meinerseits daher, dass man bei automatic scaling trotzdem Min oder Max fixieren kann, in dem man dort einen Wert einträgt.Hallo,
ja, finde ich einen guten Einwand. Habs mal angepasst, aus Zeitmangel aber nicht selbst getestet. Kannst Du es mal mit der aktuellen Github-Version testen, ob es passt?
LG -
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
Du bist bei JSON Table gelandet, oder ?

Bei Device-Counter gibt es das gar nicht. Ich habe es mit Device-Counter gemacht.
Hi,
ja, glaube auch, dass Du das JSON-Table-Widget nutzt. Ist auch kein Problem, unter der Haube verbirgt sich unter dem Device-Counter-Ding eine Umleitung zum JSON-Table-Widget mit abgespeckten Einstellungen, damit es etwas einfacher wird.
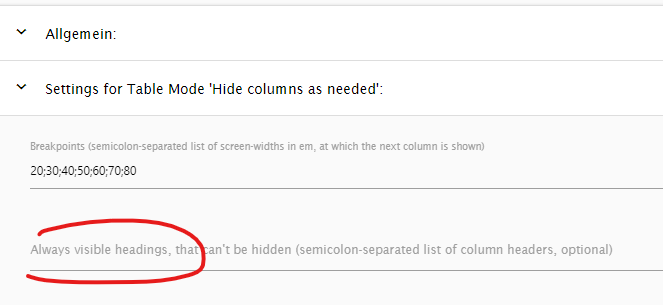
Du kannst hier eintragen, dass die Spalte immer sichtbar sein soll, egal wie "klein" der Platz ist (bitte englischen Spalten-Namen eintragen):

-
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
Mega, das muss unbedingt ins Wiki! Kannst Du das da reinstellen?
-
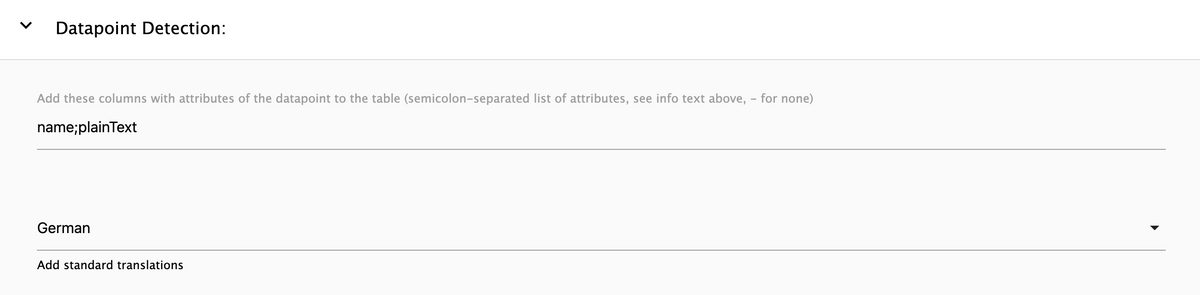
kommt das von hier (wenn German eingestellt) ?

Ja genau, da sind die Übersetzungen für die Standard-Spalten hinterlegt.
-
@da_woody sagte in Test Adapter iQontrol 1.11.x Vis:
@dslraser
 jetzt hab ich auch endlich wieder geschafft!
jetzt hab ich auch endlich wieder geschafft!
die erklärung sollte so ins readME auf github rein, falls nicht schon geschehn.
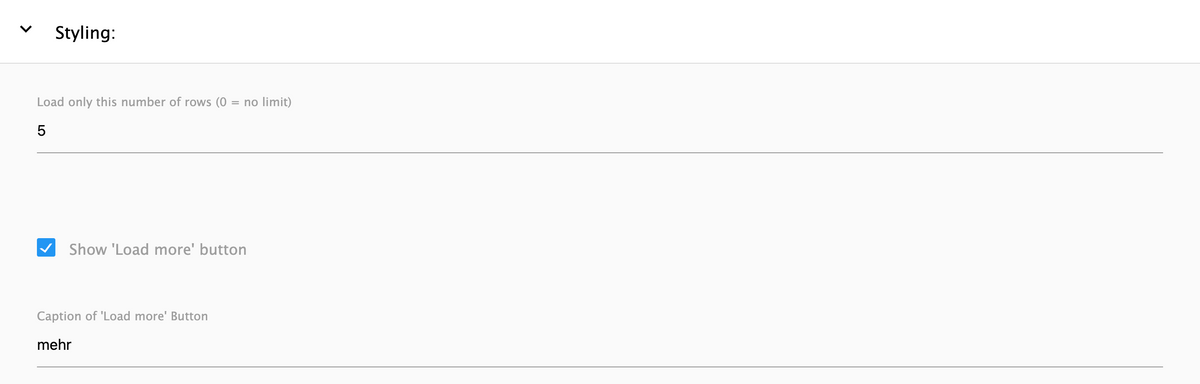
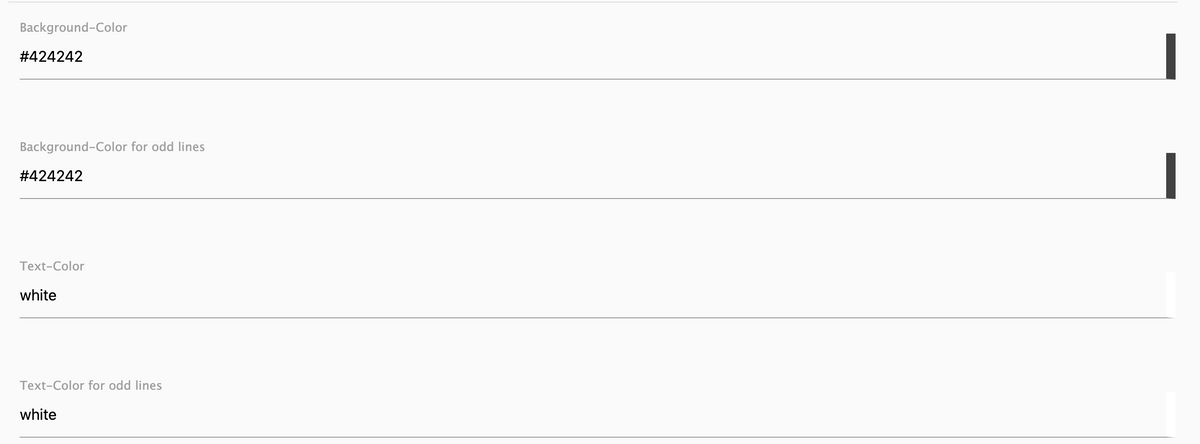
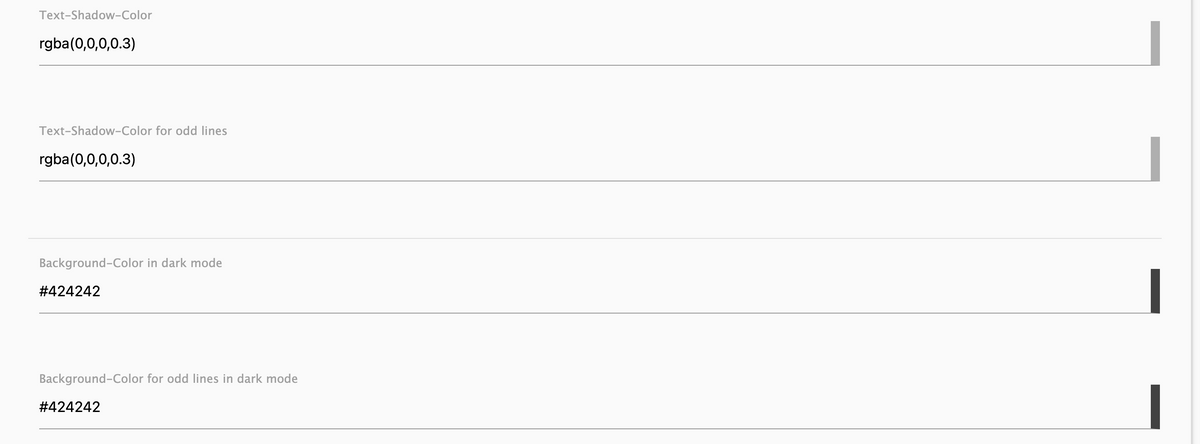
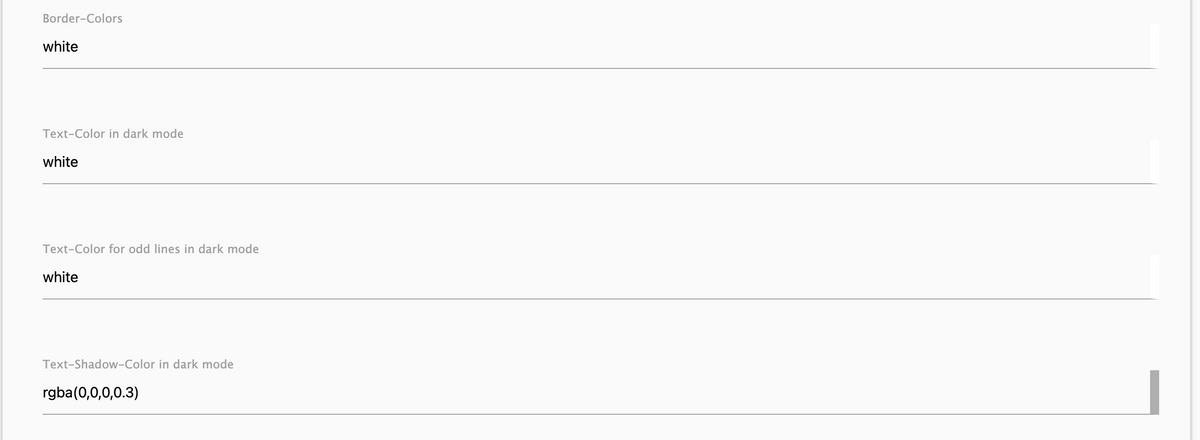
das einzige was mir beim styling jetzt noch fehlt: font
man kann zwar die farbe eines beistrichs bestimmen (überspitzt ausgedrückt), die schriftart hab ich aber nicht gefunden...Ich habs befürchtet

Ich geb mein bestes.
Ich glaub, das JSON-Widget wird bald ein eigenes Projekt
-
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
Mega, das muss unbedingt ins Wiki! Kannst Du das da reinstellen?
Das war nur schnell zusammengeklöppelt. Ob es für das Wiki gut ist ?

-
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
Mega, das muss unbedingt ins Wiki! Kannst Du das da reinstellen?
Das war nur schnell zusammengeklöppelt. Ob es für das Wiki gut ist ?

Klar, ist doch super!
-
@dslraser Ich bekomme die Ausgeschaltenen Lampen einfach nicht in die Datenpunkte.
Das Merkwürdige ist, das ich aktuell 5 anhabe er bei total 46 anzeigt. Das stimmt mit der Geräteanzahl überein.
Wenn ich in IQontrol in der Liste eine angeschaltete Lampe sehe und diese ausschalte kommt für einen Sekundenbruchteil die Ausgeschaltete Lampe und dahinter aus. Dann ist sie verschwunden. Wo ist da nur der Haken? -
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
Hallo,
ja, finde ich einen guten Einwand. Habs mal angepasst, aus Zeitmangel aber nicht selbst getestet. Kannst Du es mal mit der aktuellen Github-Version testen, ob es passt?
LGFunktioniert bei mir mit Min=0, Max leer und Autoscale on so wie gewünscht.
Danke für die Umsetzung!
lg -
@docgame
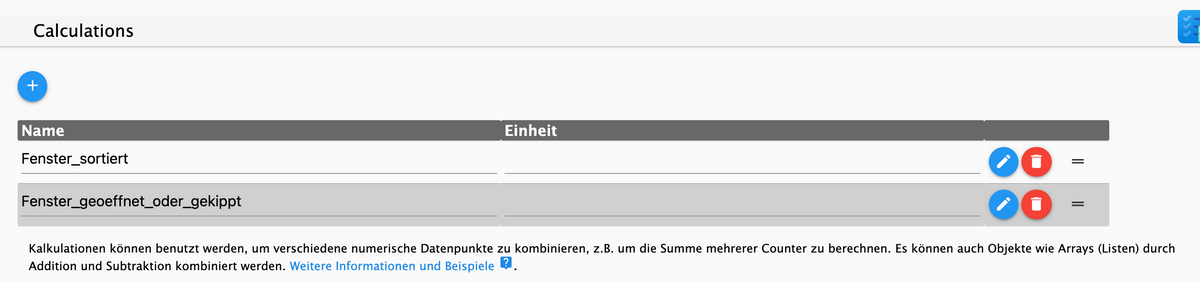
ich habe mir Deine Screenshots nochmal angesehen. Das hier ist glaube ich nicht nötig.
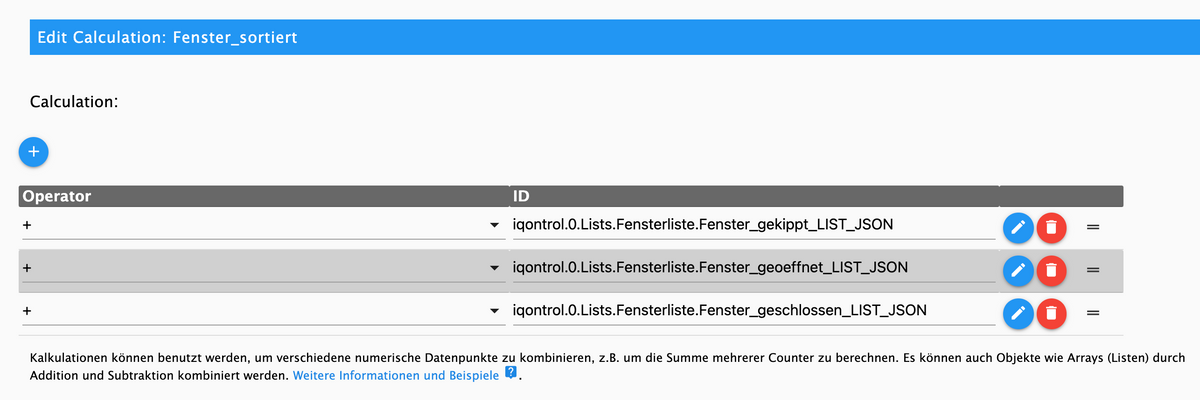
Mach da mal Lichter an und Lichter aus weg und lasse nur Lichter sortiert stehen.
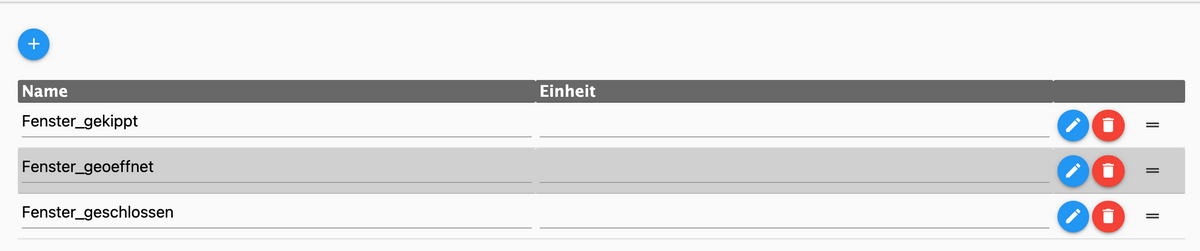
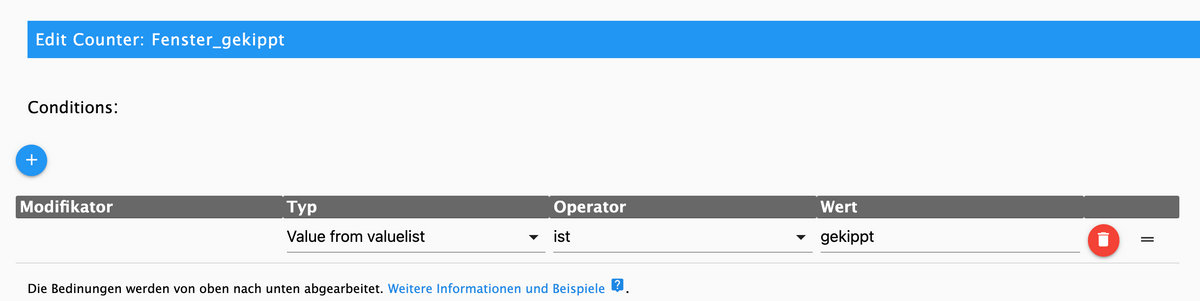
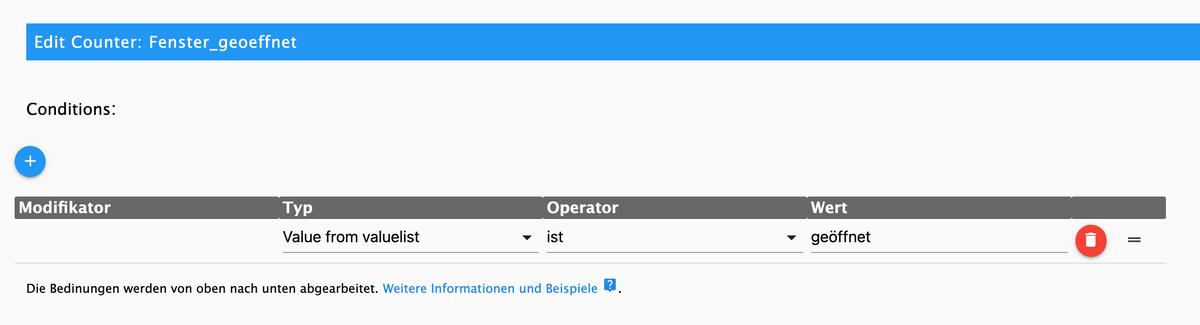
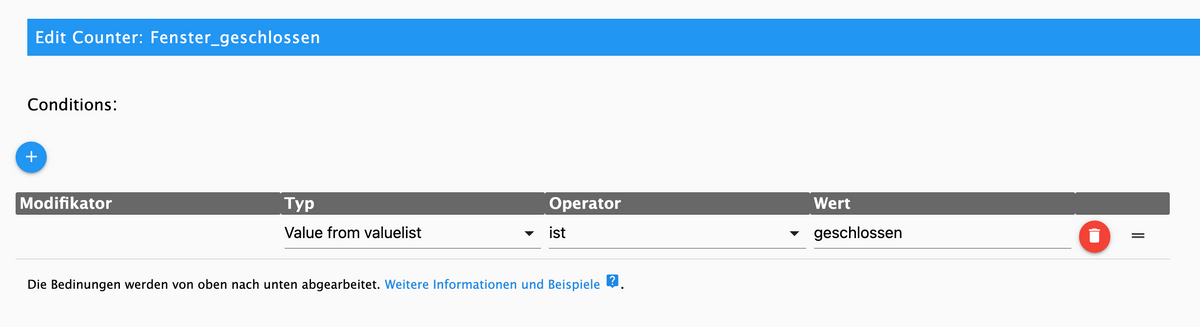
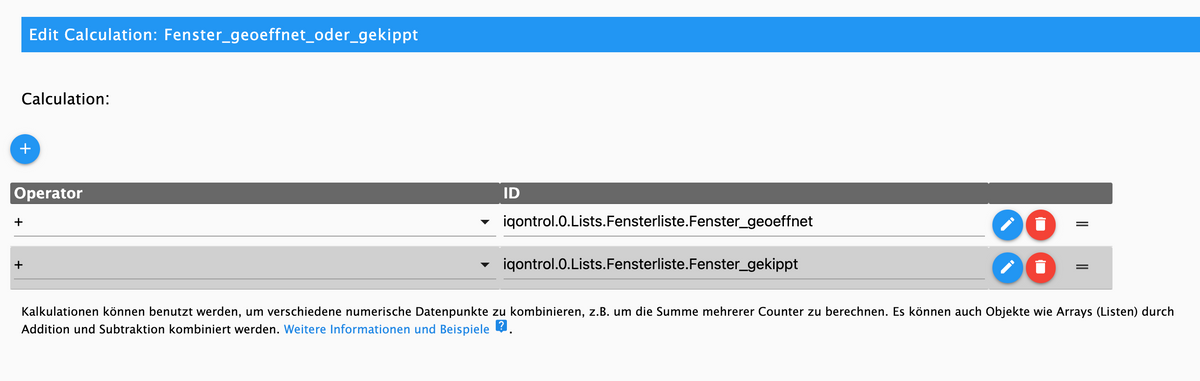
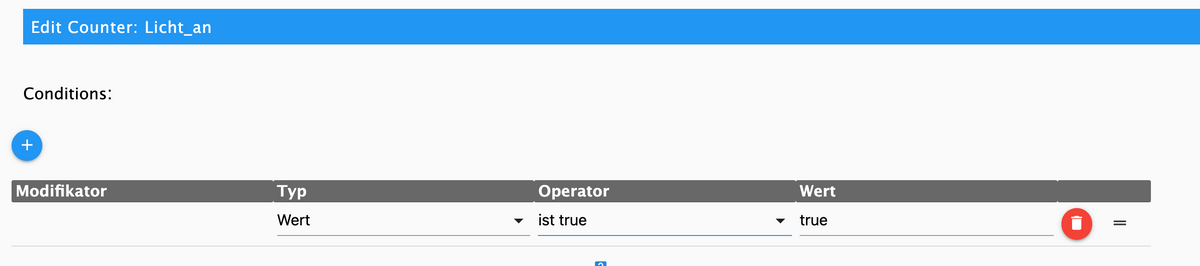
EDIT: und beim Counter für Licht an und Licht aus habe ich es so

Bei Operator habe ich ist true / ist false.
-
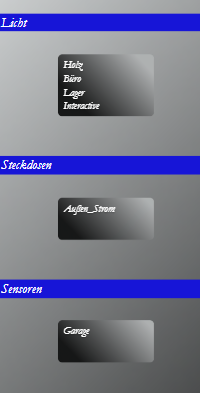
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
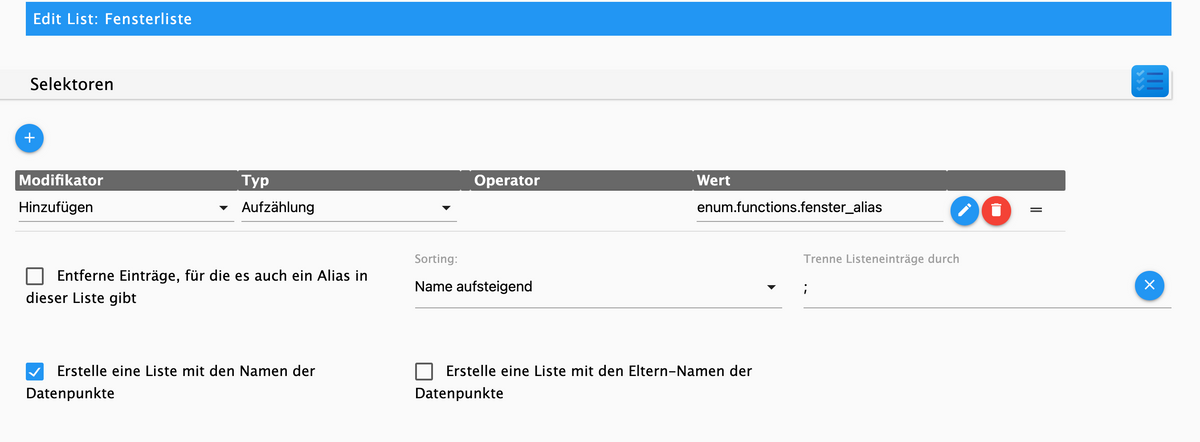
was soll mir das Bild jetzt sagen, hast Du verschiedene Einstellungen probiert ?
du hast gefragt, ob das mit aufsteigend drinnen ist. statt zu tippen, hab ich halt den screen gepostet...

werd noch rumspielen bei gelegenheit... -
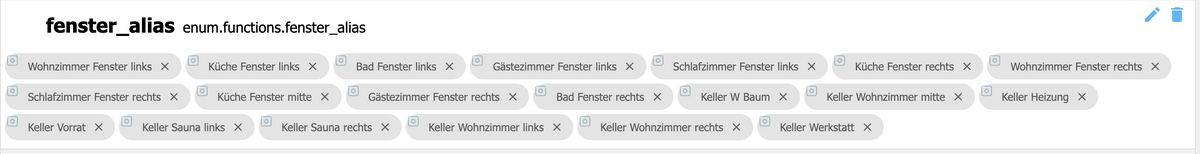
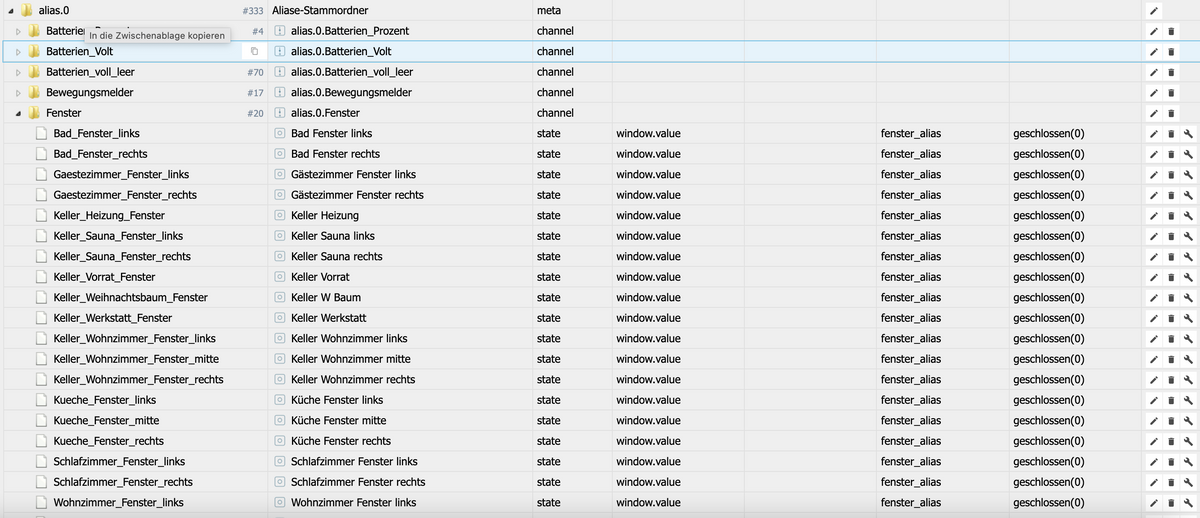
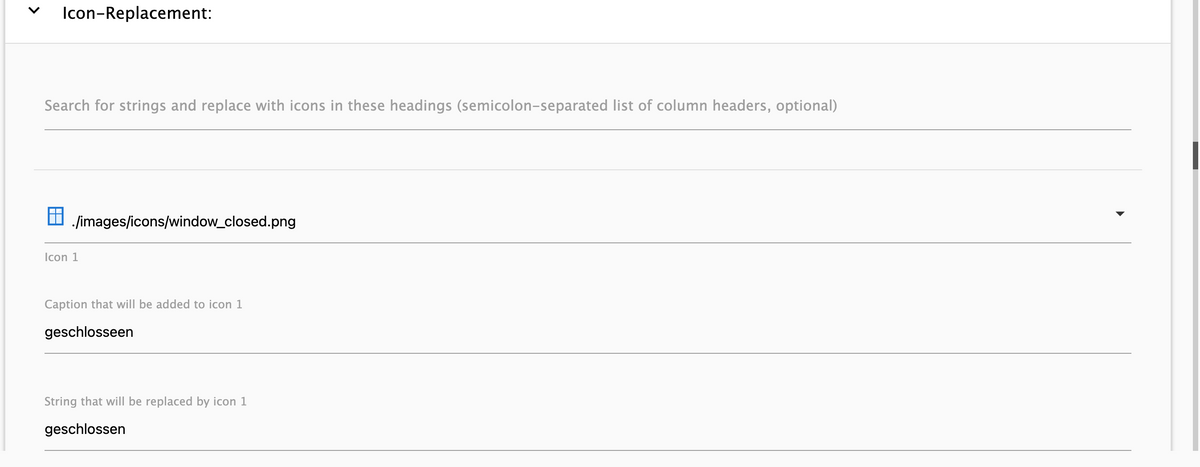
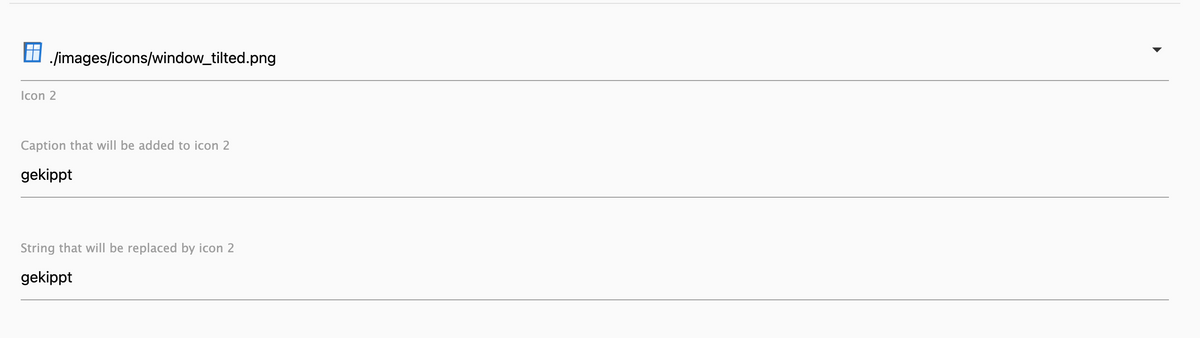
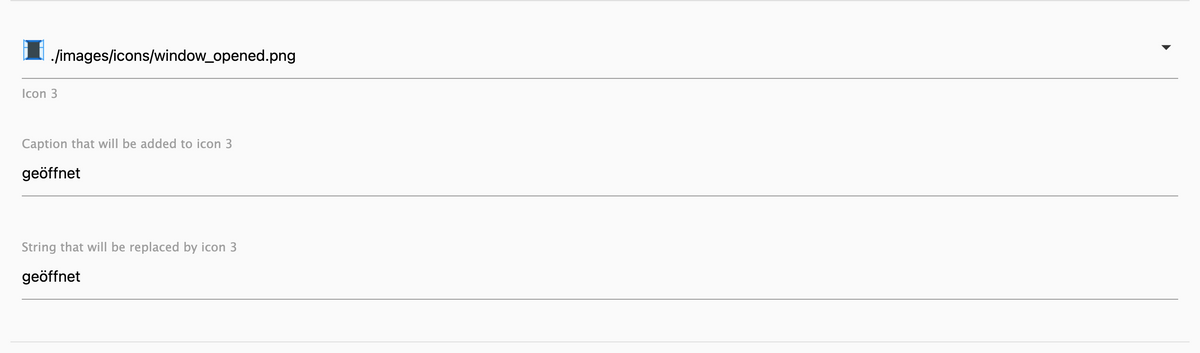
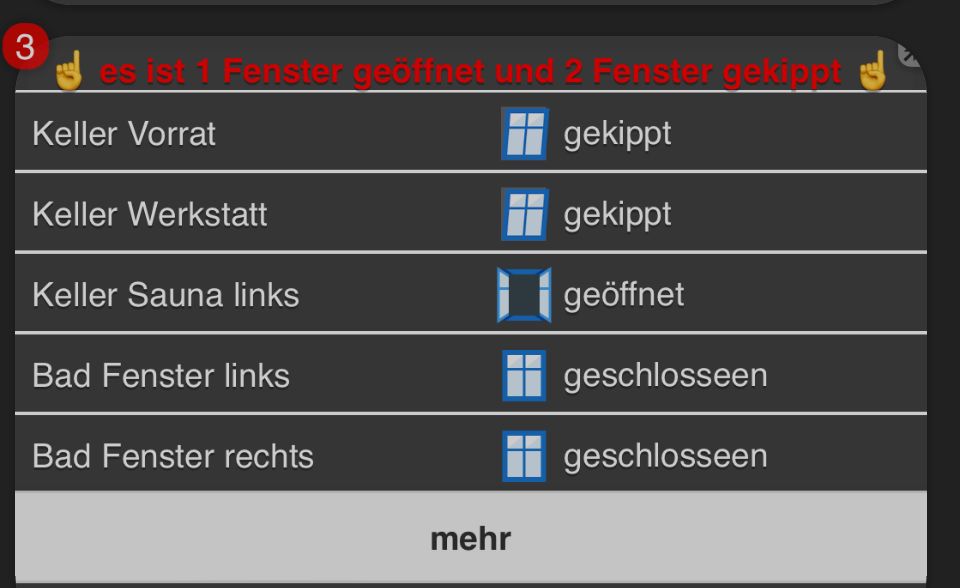
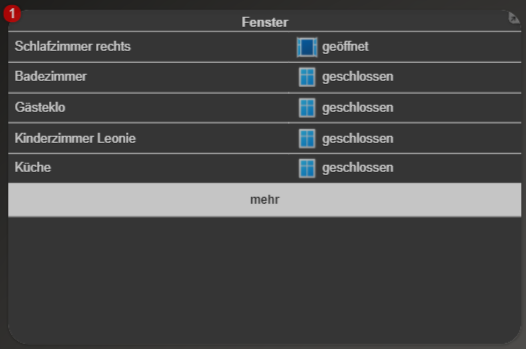
@s-bormann hab jetzt von true/false bzw 1/0 auf geöffnet/geschlossen übersetzt in den Objekten (nicht mit dem Alias-Manager sondern von Hand) ^^
-
@dslraser wie hast du die Widgets auf diese passende Höhe bekommen? Bei 2x1 ist sie zu flach, bei 2x2 zu tief...2x1,5 gibts aber nicht.

-
@kueppert das wurde schon angesprochen, ob man das nicht wie bei info-text lösen kann mit variabler kachekgröße.
besser gesagt, die funktion

auch für background einzubauen. -
@da_woody aahhh, alles klar. Der Haken hat bei mir nämlich auch nicht zur Verkleinerung der Kachel geführt
 danke dir
danke dir -
@kueppert sagte in Test Adapter iQontrol 1.11.x Vis:
nicht zur Verkleinerung der Kachel geführt
verkleinern tuts auch nict soweit ich das mitbekommen habe. ich hab das z.b. beim meldelisten-adapter so drinnen, daß ich die kachel 1x0,5 habe und die dann halt vergrößert wird wenn notwendig.

-
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
hast Du verschiedene Einstellungen probiert ?
zo, hab mich nochmal drüber geworfen...
 hab von parentname auf name umgestellt, im alias-adapter nochmal die names überarbeitet, klappert!
hab von parentname auf name umgestellt, im alias-adapter nochmal die names überarbeitet, klappert!
pöff, das wird echt arbeit. das sind ja jetzt nur mal ein paar lampen! d.h.: system ausdenken, 3 tage mitm alias adapter mal ALLE DP durchgehn, richtig benamsen. erst dann brauch drüber nachdenken andere listen zu machen...
-
@da_woody sagte in Test Adapter iQontrol 1.11.x Vis:
pöff, das wird echt arbeit. das sind ja jetzt nur mal ein paar lampen! d.h.: system ausdenken, 3 tage mitm alias adapter mal ALLE DP durchgehn, richtig benamsen. erst dann brauch drüber nachdenken andere listen zu machen...

Warum soll ich alleine leiden.

Bin schon kräftig am Umbenennen. -
@vepman wieviel geräte hast du? bei mir sinds ~90...