NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@Jan1 Gerade probiert, läuft bei mir auch nicht.
-
Bei mir auch. Bleibt nach Update auf 0.3.3
Update iqontrol from @0.3.3 to @0.3.4 NPM version: 6.14.4 npm install iobroker.iqontrol@0.3.4 --loglevel error --prefix "/opt/iobroker" (System call) npm ERR! code ETARGET npm ERR! notarget No matching version found for iobroker.iqontrol@0.3.4. npm ERR! notarget In most cases you or one of your dependencies are requesting npm ERR! notarget a package version that doesn't exist. -
läuft bei mir auch nciht und auch genauso wi in den vorherigen posts
-
Wenn ihr über die Katze installiert wird es 0.3.5
-
@MichMein
Ist zwar nie wirklich zu empfehlen dies zu tun, wenn der Entwickler nicht ausdrücklich dazu rät, aber ich habs auch getestet und bis jetzt keine Probleme mit der Git Version feststellen können, was aber nicht heißt, dass das bei allen so sein wird oder nicht doch irgendwann was schief läuft. -
Hi @s-bormann ,
wäre es möglich, das man
a) ein Standard Hintergrund für die Kacheln hinterlegt?
b) die Standard Icons zentral ersetzen kann? Also nur einmal das Bild für offenes Fenster ersetzen statt es x mal zu machen oder bei jedem neuen Anlegen eines Fensters immer wieder.Ciao
Martin -
@martinschm sagte in Test Adapter iqontrol v0.2.x:
oder bei jedem neuen Anlegen eines Fensters immer wieder.
dieses Gerät kopieren (dann umbenennen und dann die "Links" austauschen)
-
@s-bormann
Ja tut es, war ne alte Kachel, neu anlegen reichte und nun tut es was es soll -
@siggi85 Gute Idee, das sollte denke ich gehen. LG
-
@martinschm Hi, möglich ist es und ich verstehe auch, warum das hilfreich wäre. Allerdings bedeuted es schon einen gewissen Aufwand, da hier durchgreifende Änderungen in Front- und Backend nötig wären. Von der Philosophie her, werden Standard-Einstellungen einfach gar nicht gespeichert und das Frontend generiert daraus das dann die entsprechende Standard-Optik. Dieses Verhalten müsst demnach entfernt und angepasst werden, um das gewünschte Verhalten zu erlangen. Ich behalte es aber mal im Hinterkopf! LG!
-
@Jan1 sagte in Test Adapter iqontrol v0.2.x:
@MichMein
Ist zwar nie wirklich zu empfehlen dies zu tun, wenn der Entwickler nicht ausdrücklich dazu rät, aber ich habs auch getestet und bis jetzt keine Probleme mit der Git Version feststellen können, was aber nicht heißt, dass das bei allen so sein wird oder nicht doch irgendwann was schief läuft.Hi,
man sollte einfach nicht nach einem langen Dienst noch "schnell" eine Version hochladen, sorry, mein Fehler. Ein Zahlendreher hat das Problem verursacht. Die 0.3.5 behebt das. In der Zwischenzeit kann die Github-Version gefahrlos geladen werden.
LG!
-
@s-bormann Good evening,
Thanks a lot for the information but I'm not very good and I'm still having problems.my java path is javascript.0.myweather-icon-urlweather.icon.forecast.0
But I can't understand what I have to insert as Syntax code.I'm sorry
Thanks for your help!
Schermata 2020-04-27 alle 18.14.37.png -
Hallo,
bei mir funktioniert seit dem Update 0.3.1 und höher der Fernzugriff über ioBroker.pro nicht mehr.
Wenn ich auf 0.2.20 gehe funktioniert es wieder.
Ist das noch ein Fehler? -
@Hackerl
doch, geht bei mir.
-
@s-bormann :
Sehr cool, dass Du die Funktion mit den dynamischen Bildern so schnell eingebaut hast!Es klappt bei mir noch nicht ganz, Problem liegt aber vermutlich VOR dem Bildschirm

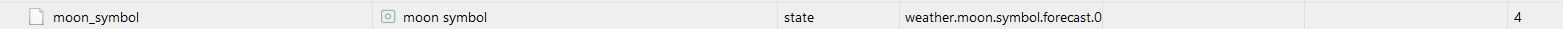
Also nach dieser Anleitung:Icons and Background-Images You can use the inbuilt images or the images uploaded under the images tab or any free url you like You can also use a variable inside the image-url. This may be useful for example for weather-forecasts. Use this pattern: path/to/firstloaded.png|anotherpath/to/{iobrokerstate|fallback}.png Example: ./../iqontrol.meta/userimages/demo/bottle.jpg|./../iqontrol.meta/userimages/demo/{javascript.0.myimage|whitestone}.jpg This loads ./../iqontrol.meta/userimages/demo/bottle.jpg when you open the view As soon as the state of javascript.0.myimage is fetched from the server, the image will be replaced with ./../iqontrol.meta/userimages/demo/XXX.jpg where XXX is the value of javascript.0.myimage If javascript.0.myimage has no value the fallback whitestone will be usedhabe ich mal meinen String aufgebaut:
./../iqontrol.meta/userimages/Mondphasen/13.png|./../iqontrol.meta/userimages/Mondphasen/{daswetter.0.NextHours.Location_1.Day_1.moon_symbol|14}.pngSollte doch so passen, oder? Das Bild 13.png soll als firstload und 14.png als fallback dienen.
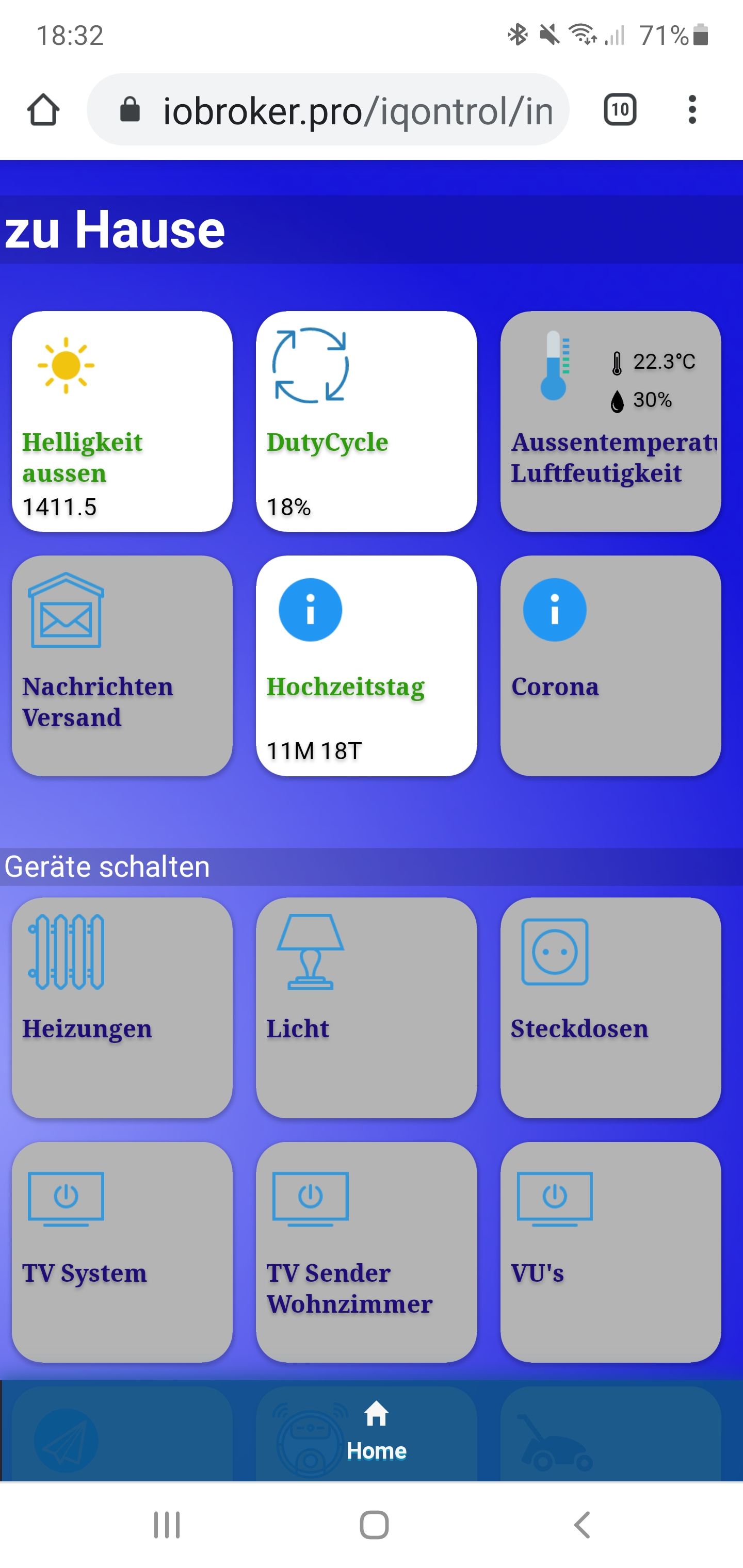
Die Kachel sieht so aus:

Also läd der das firstload image.
Aber nicht das eigentlich dynamisch verlinkte (4.png).
 .
.
Irgendwo hakt es noch...Warum gibt es eigentlich die Unterscheidung zwischen "firstload" und "fallback" ? Ist das nicht redundant? Bzw. Wann nimmt der "firstload" und wann "fallback"?
Noch eine Frage: Ich habe als Kachel "Wert" genommen. Gibt es was Besseres? Und ich muss in der KAchel nichts bei "state" oder so eintragen, oder?
Danke für den tollen Adapter!
Grüße
-
@dslraser
Version 0.2.20

Und nach dem Upgrade auf 0.3.5 sieht es so aus

-
@Hackerl
jetzt müsste man alle anderen beteiligten Adapter wie web usw. vergleichen.
Ich bin aktuell auf latest und habe alle verfügbaren Updates Stand heute installiert. -
@dslraser
Ist bei mir genau so. -
@Hackerl
hast Du mal einen upload gemacht ?Oder nach so vielen Updates wie in den letzten Tagen mache ich auch schon mal ein upload aller Adapter auf der Konsole.
iobroker upload all -
@dslraser
probiere es mal.Über Netzwerk funktioniert es. Eben nur nicht über Fernzugriff.