NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
Hi @s-bormann ,
wäre es möglich, das man
a) ein Standard Hintergrund für die Kacheln hinterlegt?
b) die Standard Icons zentral ersetzen kann? Also nur einmal das Bild für offenes Fenster ersetzen statt es x mal zu machen oder bei jedem neuen Anlegen eines Fensters immer wieder.Ciao
Martin@martinschm Hi, möglich ist es und ich verstehe auch, warum das hilfreich wäre. Allerdings bedeuted es schon einen gewissen Aufwand, da hier durchgreifende Änderungen in Front- und Backend nötig wären. Von der Philosophie her, werden Standard-Einstellungen einfach gar nicht gespeichert und das Frontend generiert daraus das dann die entsprechende Standard-Optik. Dieses Verhalten müsst demnach entfernt und angepasst werden, um das gewünschte Verhalten zu erlangen. Ich behalte es aber mal im Hinterkopf! LG!
-
@MichMein
Ist zwar nie wirklich zu empfehlen dies zu tun, wenn der Entwickler nicht ausdrücklich dazu rät, aber ich habs auch getestet und bis jetzt keine Probleme mit der Git Version feststellen können, was aber nicht heißt, dass das bei allen so sein wird oder nicht doch irgendwann was schief läuft.@Jan1 sagte in Test Adapter iqontrol v0.2.x:
@MichMein
Ist zwar nie wirklich zu empfehlen dies zu tun, wenn der Entwickler nicht ausdrücklich dazu rät, aber ich habs auch getestet und bis jetzt keine Probleme mit der Git Version feststellen können, was aber nicht heißt, dass das bei allen so sein wird oder nicht doch irgendwann was schief läuft.Hi,
man sollte einfach nicht nach einem langen Dienst noch "schnell" eine Version hochladen, sorry, mein Fehler. Ein Zahlendreher hat das Problem verursacht. Die 0.3.5 behebt das. In der Zwischenzeit kann die Github-Version gefahrlos geladen werden.
LG!
-
@Roberto-Gresia sagte in Test Adapter iqontrol v0.2.x:
@ ts020339 e @s-bormann @simatec
You could use a value given by an application like OpenWheaterMap, which gives a value that changes. Or accept that the Icons can be inserted via URL.
It is possible to define external urls already - you can use the drop-down menu, but you can also use any url you like.
In the next version it will be possible to add variables into these urls, that will be replaced by an ioBroker state.
Syntax will be:
path/to/preloadedimage.png|anotherpath/to/{iobrokerstate|fallback}.pngiobrokerstate is sth. like javascript.0.myweather-icon-url and will be replaced by the value of this state. If the state is not present fallback will be used.
@s-bormann Good evening,
Thanks a lot for the information but I'm not very good and I'm still having problems.my java path is javascript.0.myweather-icon-urlweather.icon.forecast.0
But I can't understand what I have to insert as Syntax code.I'm sorry
Thanks for your help!
Schermata 2020-04-27 alle 18.14.37.png -
Hallo,
bei mir funktioniert seit dem Update 0.3.1 und höher der Fernzugriff über ioBroker.pro nicht mehr.
Wenn ich auf 0.2.20 gehe funktioniert es wieder.
Ist das noch ein Fehler? -
Hallo,
bei mir funktioniert seit dem Update 0.3.1 und höher der Fernzugriff über ioBroker.pro nicht mehr.
Wenn ich auf 0.2.20 gehe funktioniert es wieder.
Ist das noch ein Fehler?@Hackerl
doch, geht bei mir.
-
@s-bormann :
Sehr cool, dass Du die Funktion mit den dynamischen Bildern so schnell eingebaut hast!Es klappt bei mir noch nicht ganz, Problem liegt aber vermutlich VOR dem Bildschirm ;-)
Also nach dieser Anleitung:Icons and Background-Images You can use the inbuilt images or the images uploaded under the images tab or any free url you like You can also use a variable inside the image-url. This may be useful for example for weather-forecasts. Use this pattern: path/to/firstloaded.png|anotherpath/to/{iobrokerstate|fallback}.png Example: ./../iqontrol.meta/userimages/demo/bottle.jpg|./../iqontrol.meta/userimages/demo/{javascript.0.myimage|whitestone}.jpg This loads ./../iqontrol.meta/userimages/demo/bottle.jpg when you open the view As soon as the state of javascript.0.myimage is fetched from the server, the image will be replaced with ./../iqontrol.meta/userimages/demo/XXX.jpg where XXX is the value of javascript.0.myimage If javascript.0.myimage has no value the fallback whitestone will be usedhabe ich mal meinen String aufgebaut:
./../iqontrol.meta/userimages/Mondphasen/13.png|./../iqontrol.meta/userimages/Mondphasen/{daswetter.0.NextHours.Location_1.Day_1.moon_symbol|14}.pngSollte doch so passen, oder? Das Bild 13.png soll als firstload und 14.png als fallback dienen.
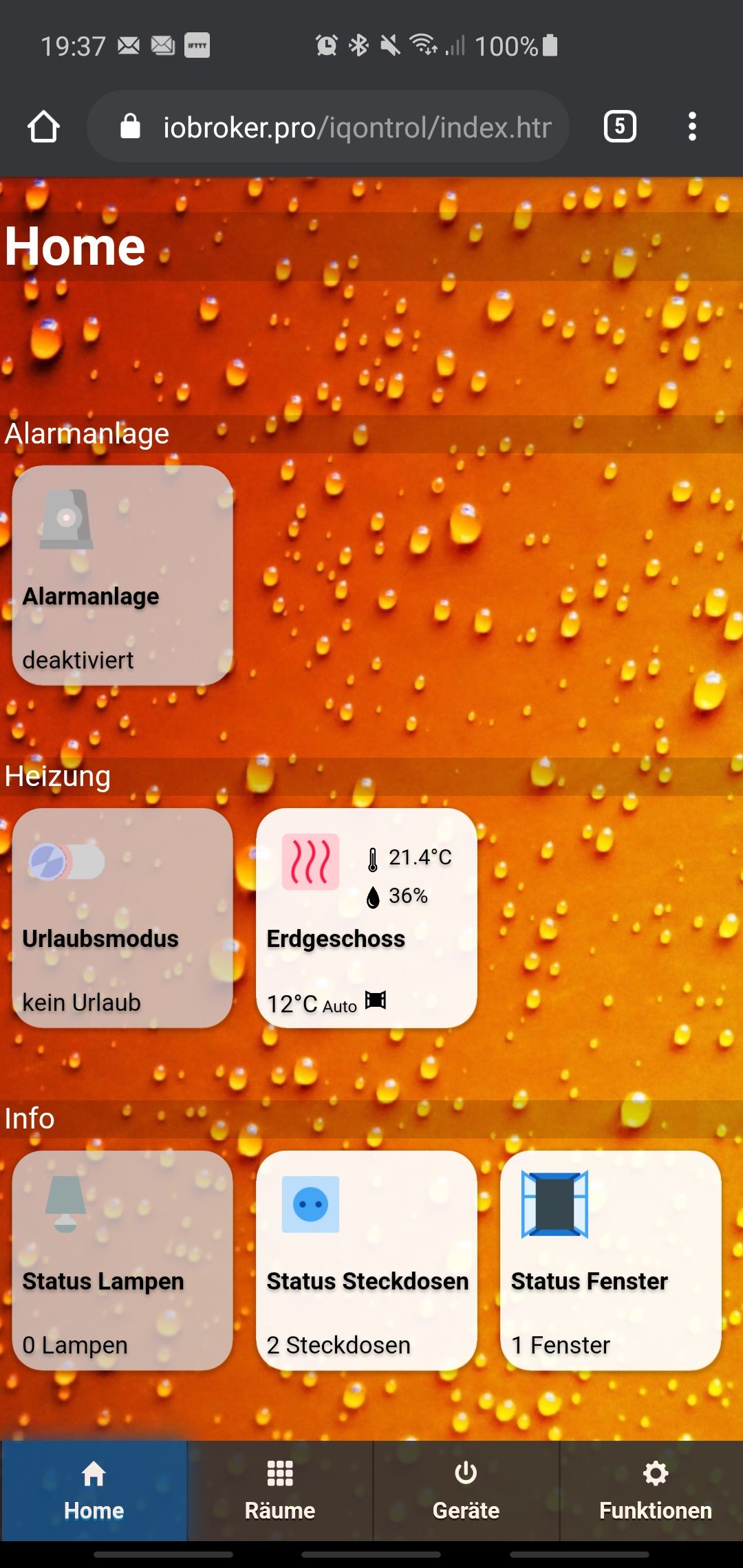
Die Kachel sieht so aus:

Also läd der das firstload image.
Aber nicht das eigentlich dynamisch verlinkte (4.png).
 .
.
Irgendwo hakt es noch...Warum gibt es eigentlich die Unterscheidung zwischen "firstload" und "fallback" ? Ist das nicht redundant? Bzw. Wann nimmt der "firstload" und wann "fallback"?
Noch eine Frage: Ich habe als Kachel "Wert" genommen. Gibt es was Besseres? Und ich muss in der KAchel nichts bei "state" oder so eintragen, oder?
Danke für den tollen Adapter!
Grüße
-
@Hackerl
jetzt müsste man alle anderen beteiligten Adapter wie web usw. vergleichen.
Ich bin aktuell auf latest und habe alle verfügbaren Updates Stand heute installiert. -
@Hackerl
jetzt müsste man alle anderen beteiligten Adapter wie web usw. vergleichen.
Ich bin aktuell auf latest und habe alle verfügbaren Updates Stand heute installiert. -
@Hackerl
hast Du mal einen upload gemacht ?Oder nach so vielen Updates wie in den letzten Tagen mache ich auch schon mal ein upload aller Adapter auf der Konsole.
iobroker upload all -
@Hackerl
hast Du mal einen upload gemacht ?Oder nach so vielen Updates wie in den letzten Tagen mache ich auch schon mal ein upload aller Adapter auf der Konsole.
iobroker upload all -
@s-bormann :
Sehr cool, dass Du die Funktion mit den dynamischen Bildern so schnell eingebaut hast!Es klappt bei mir noch nicht ganz, Problem liegt aber vermutlich VOR dem Bildschirm ;-)
Also nach dieser Anleitung:Icons and Background-Images You can use the inbuilt images or the images uploaded under the images tab or any free url you like You can also use a variable inside the image-url. This may be useful for example for weather-forecasts. Use this pattern: path/to/firstloaded.png|anotherpath/to/{iobrokerstate|fallback}.png Example: ./../iqontrol.meta/userimages/demo/bottle.jpg|./../iqontrol.meta/userimages/demo/{javascript.0.myimage|whitestone}.jpg This loads ./../iqontrol.meta/userimages/demo/bottle.jpg when you open the view As soon as the state of javascript.0.myimage is fetched from the server, the image will be replaced with ./../iqontrol.meta/userimages/demo/XXX.jpg where XXX is the value of javascript.0.myimage If javascript.0.myimage has no value the fallback whitestone will be usedhabe ich mal meinen String aufgebaut:
./../iqontrol.meta/userimages/Mondphasen/13.png|./../iqontrol.meta/userimages/Mondphasen/{daswetter.0.NextHours.Location_1.Day_1.moon_symbol|14}.pngSollte doch so passen, oder? Das Bild 13.png soll als firstload und 14.png als fallback dienen.
Die Kachel sieht so aus:

Also läd der das firstload image.
Aber nicht das eigentlich dynamisch verlinkte (4.png).
 .
.
Irgendwo hakt es noch...Warum gibt es eigentlich die Unterscheidung zwischen "firstload" und "fallback" ? Ist das nicht redundant? Bzw. Wann nimmt der "firstload" und wann "fallback"?
Noch eine Frage: Ich habe als Kachel "Wert" genommen. Gibt es was Besseres? Und ich muss in der KAchel nichts bei "state" oder so eintragen, oder?
Danke für den tollen Adapter!
Grüße
@ts020339 Hi, das mit firstload und fallback unterscheidet sich so:
Wenn man eine View aufruft, hat iQontrol noch keine Variablen bzw. States abgerufen, wenn es beginnt, die View zu rendern.
iQontrol hat zunächst nur seine eigene Konfiguration geladen, d.h., es hat nur die Infos, welche Kacheln mit welchen States wo angezeigt werden sollen - aber nicht den Wert der States selbst. Deshab lädt iQontrol schneller, als z.B. Vis (diese lädt zuerst ALLE states und beginnt dann erst mit dem Seitenaufbau).
Beim Seitenaufbau werden dann parallel die entsprechenden States abgerufen und nach und nach die Kacheln mit den live-Informationen gefüllt. Wenn man genau hinsieht, sieht man auch, dass sich die Kacheln so nach und nach mit Leben füllen, wenn man eine Seite aufruft. Die Kacheln sind also nicht von Anfang an komplett befüllt.
Und genau hier kommt firstload ins Spiel: Diese Info steht beim rendern der View zur Verfügung und mit diesem Bild wird die Kachel initial erstellt. Parallel versucht iQontrol den State, der in den geschweiften Klammern steht {weather.0.irgendwas} abzurufen. Das kann, je nach System schon mal etwas dauern. Sobald der State erfolgreich abgerufen wurde, wir das Bild in der Kachel ersetzt. Nur wenn der State nicht gefunden wird oder einfach leer ist, wird auf das fallback zurückgegriffen.
Vom Prinzip hast Du glaube ich den Link korrekt ausgefüllt. Vorrausgesetzt, die Adresse des States in den geschweiften Klammern ist korrekt einschließlich Groß-Kleinschreibung. Ich vermute ein Cache-Problem, vielleicht ist das Frontend noch nicht auf die neue Version (sowohl der web-adapter cached, als auch Dein Browser). Mach mal:
https://github.com/sbormann/ioBroker.iqontrol#troubleshootingUnd sag bescheid, ob es dann geht.
Kachel "Wert" ist völlig in Ornung, state kann man leer lassen, das passt schon alles.
LG
-
@s-bormann Good evening,
Thanks a lot for the information but I'm not very good and I'm still having problems.my java path is javascript.0.myweather-icon-urlweather.icon.forecast.0
But I can't understand what I have to insert as Syntax code.I'm sorry
Thanks for your help!
Schermata 2020-04-27 alle 18.14.37.png@Roberto-Gresia sagte in Test Adapter iqontrol v0.2.x:
@s-bormann Good evening,
Thanks a lot for the information but I'm not very good and I'm still having problems.my java path is javascript.0.myweather-icon-urlweather.icon.forecast.0
But I can't understand what I have to insert as Syntax code.I'm sorry
Thanks for your help!
Schermata 2020-04-27 alle 18.14.37.pngWhat exactly stands in javascript.0.myweather-icon-urlweather.icon.forecast.0 ?
-
@ts020339 Hi, das mit firstload und fallback unterscheidet sich so:
Wenn man eine View aufruft, hat iQontrol noch keine Variablen bzw. States abgerufen, wenn es beginnt, die View zu rendern.
iQontrol hat zunächst nur seine eigene Konfiguration geladen, d.h., es hat nur die Infos, welche Kacheln mit welchen States wo angezeigt werden sollen - aber nicht den Wert der States selbst. Deshab lädt iQontrol schneller, als z.B. Vis (diese lädt zuerst ALLE states und beginnt dann erst mit dem Seitenaufbau).
Beim Seitenaufbau werden dann parallel die entsprechenden States abgerufen und nach und nach die Kacheln mit den live-Informationen gefüllt. Wenn man genau hinsieht, sieht man auch, dass sich die Kacheln so nach und nach mit Leben füllen, wenn man eine Seite aufruft. Die Kacheln sind also nicht von Anfang an komplett befüllt.
Und genau hier kommt firstload ins Spiel: Diese Info steht beim rendern der View zur Verfügung und mit diesem Bild wird die Kachel initial erstellt. Parallel versucht iQontrol den State, der in den geschweiften Klammern steht {weather.0.irgendwas} abzurufen. Das kann, je nach System schon mal etwas dauern. Sobald der State erfolgreich abgerufen wurde, wir das Bild in der Kachel ersetzt. Nur wenn der State nicht gefunden wird oder einfach leer ist, wird auf das fallback zurückgegriffen.
Vom Prinzip hast Du glaube ich den Link korrekt ausgefüllt. Vorrausgesetzt, die Adresse des States in den geschweiften Klammern ist korrekt einschließlich Groß-Kleinschreibung. Ich vermute ein Cache-Problem, vielleicht ist das Frontend noch nicht auf die neue Version (sowohl der web-adapter cached, als auch Dein Browser). Mach mal:
https://github.com/sbormann/ioBroker.iqontrol#troubleshootingUnd sag bescheid, ob es dann geht.
Kachel "Wert" ist völlig in Ornung, state kann man leer lassen, das passt schon alles.
LG
@s-bormann said in Test Adapter iqontrol v0.2.x:
@ts020339 Hi, das mit firstload und fallback unterscheidet sich so:
Wenn man eine View aufruft, hat iQontrol noch keine Variablen bzw. States abgerufen, wenn es beginnt, die View zu rendern.
iQontrol hat zunächst nur seine eigene Konfiguration geladen, d.h., es hat nur die Infos, welche Kacheln mit welchen States wo angezeigt werden sollen - aber nicht den Wert der States selbst. Deshab lädt iQontrol schneller, als z.B. Vis (diese lädt zuerst ALLE states und beginnt dann erst mit dem Seitenaufbau).
Beim Seitenaufbau werden dann parallel die entsprechenden States abgerufen und nach und nach die Kacheln mit den live-Informationen gefüllt. Wenn man genau hinsieht, sieht man auch, dass sich die Kacheln so nach und nach mit Leben füllen, wenn man eine Seite aufruft. Die Kacheln sind also nicht von Anfang an komplett befüllt.
Und genau hier kommt firstload ins Spiel: Diese Info steht beim rendern der View zur Verfügung und mit diesem Bild wird die Kachel initial erstellt. Parallel versucht iQontrol den State, der in den geschweiften Klammern steht {weather.0.irgendwas} abzurufen. Das kann, je nach System schon mal etwas dauern. Sobald der State erfolgreich abgerufen wurde, wir das Bild in der Kachel ersetzt. Nur wenn der State nicht gefunden wird oder einfach leer ist, wird auf das fallback zurückgegriffen.
Vom Prinzip hast Du glaube ich den Link korrekt ausgefüllt. Vorrausgesetzt, die Adresse des States in den geschweiften Klammern ist korrekt einschließlich Groß-Kleinschreibung. Ich vermute ein Cache-Problem, vielleicht ist das Frontend noch nicht auf die neue Version (sowohl der web-adapter cached, als auch Dein Browser). Mach mal:
https://github.com/sbormann/ioBroker.iqontrol#troubleshootingUnd sag bescheid, ob es dann geht.
Kachel "Wert" ist völlig in Ornung, state kann man leer lassen, das passt schon alles.
LG
@s-bormann : Danke für die Tipps! Und die ganzen Erklärungen!
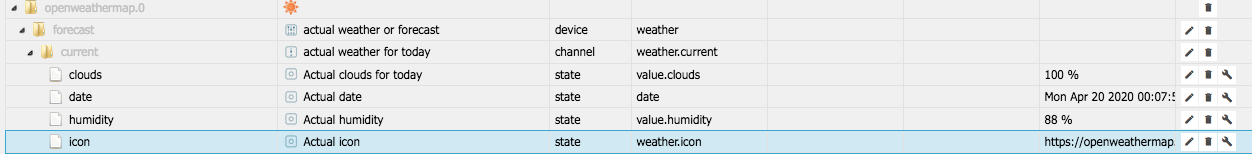
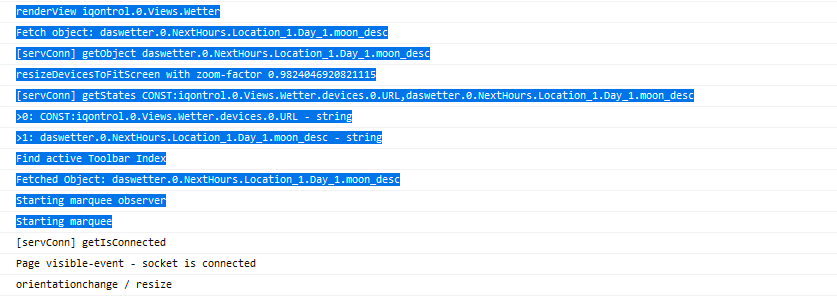
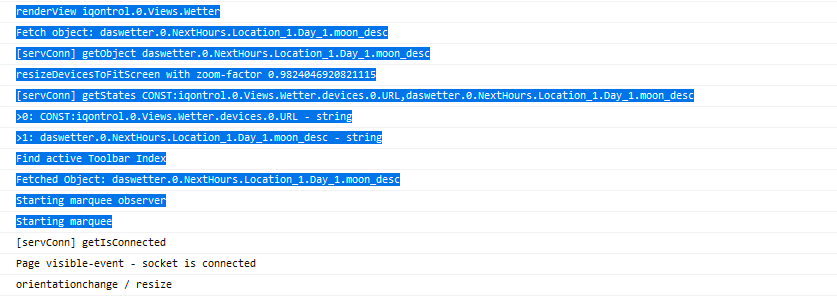
Troubleshooting hat bisher nicht geholfen (upload und debug console). Wobei ich gar nicht erkenne, dass er versucht den im Bild verlinkten State überhaupt aufzurufen ("moon_desc" gehört zu einer anderne KAchel und zeigt dort Text an):

Auch Aufruf vom Handy zeigt immer noch das "firstload" Bild an. Sollte es nicht zumindest nach einiger Zeit das "fallback" anzeigen, falls die Adresse des States falsch sein sollte (er ihn also nicht findet? bzw. mit dem Inhalt nichts anfangen kann?) -
@s-bormann said in Test Adapter iqontrol v0.2.x:
@ts020339 Hi, das mit firstload und fallback unterscheidet sich so:
Wenn man eine View aufruft, hat iQontrol noch keine Variablen bzw. States abgerufen, wenn es beginnt, die View zu rendern.
iQontrol hat zunächst nur seine eigene Konfiguration geladen, d.h., es hat nur die Infos, welche Kacheln mit welchen States wo angezeigt werden sollen - aber nicht den Wert der States selbst. Deshab lädt iQontrol schneller, als z.B. Vis (diese lädt zuerst ALLE states und beginnt dann erst mit dem Seitenaufbau).
Beim Seitenaufbau werden dann parallel die entsprechenden States abgerufen und nach und nach die Kacheln mit den live-Informationen gefüllt. Wenn man genau hinsieht, sieht man auch, dass sich die Kacheln so nach und nach mit Leben füllen, wenn man eine Seite aufruft. Die Kacheln sind also nicht von Anfang an komplett befüllt.
Und genau hier kommt firstload ins Spiel: Diese Info steht beim rendern der View zur Verfügung und mit diesem Bild wird die Kachel initial erstellt. Parallel versucht iQontrol den State, der in den geschweiften Klammern steht {weather.0.irgendwas} abzurufen. Das kann, je nach System schon mal etwas dauern. Sobald der State erfolgreich abgerufen wurde, wir das Bild in der Kachel ersetzt. Nur wenn der State nicht gefunden wird oder einfach leer ist, wird auf das fallback zurückgegriffen.
Vom Prinzip hast Du glaube ich den Link korrekt ausgefüllt. Vorrausgesetzt, die Adresse des States in den geschweiften Klammern ist korrekt einschließlich Groß-Kleinschreibung. Ich vermute ein Cache-Problem, vielleicht ist das Frontend noch nicht auf die neue Version (sowohl der web-adapter cached, als auch Dein Browser). Mach mal:
https://github.com/sbormann/ioBroker.iqontrol#troubleshootingUnd sag bescheid, ob es dann geht.
Kachel "Wert" ist völlig in Ornung, state kann man leer lassen, das passt schon alles.
LG
@s-bormann : Danke für die Tipps! Und die ganzen Erklärungen!
Troubleshooting hat bisher nicht geholfen (upload und debug console). Wobei ich gar nicht erkenne, dass er versucht den im Bild verlinkten State überhaupt aufzurufen ("moon_desc" gehört zu einer anderne KAchel und zeigt dort Text an):

Auch Aufruf vom Handy zeigt immer noch das "firstload" Bild an. Sollte es nicht zumindest nach einiger Zeit das "fallback" anzeigen, falls die Adresse des States falsch sein sollte (er ihn also nicht findet? bzw. mit dem Inhalt nichts anfangen kann?) -
@ts020339 Probier es mal bitte ohne fallback. Hab mir die Code-Zeile mit dem Fallback noch mal angeschaut und glaube, da ist noch ein Fehler drin. Muss ich morgen noch mal testen.
@s-bormann said in Test Adapter iqontrol v0.2.x:
@ts020339 Probier es mal bitte ohne fallback. Hab mir die Code-Zeile mit dem Fallback noch mal angeschaut und glaube, da ist noch ein Fehler drin. Muss ich morgen noch mal testen.
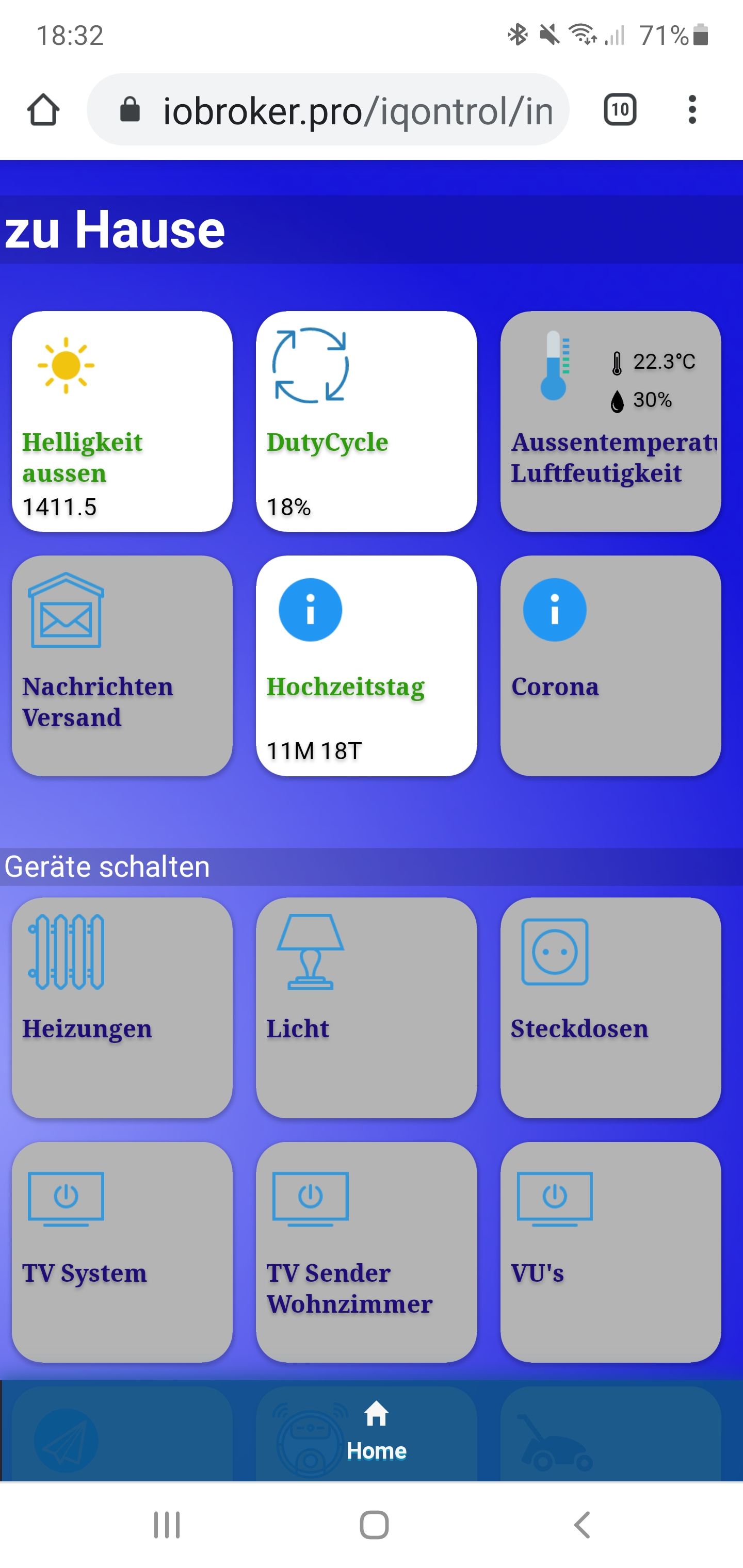
@s-bormann :-) das wars!
Hab schonmal das richtige Bild:

Habe aus dem obigen Beispiel die letzte "Pipe" plus "14" weggelassen:
./../iqontrol.meta/userimages/Mondphasen/13.png|./../iqontrol.meta/userimages/Mondphasen/{daswetter.0.NextHours.Location_1.Day_1.moon_symbol}.png -
@Roberto-Gresia sagte in Test Adapter iqontrol v0.2.x:
@s-bormann Good evening,
Thanks a lot for the information but I'm not very good and I'm still having problems.my java path is javascript.0.myweather-icon-urlweather.icon.forecast.0
But I can't understand what I have to insert as Syntax code.I'm sorry
Thanks for your help!
Schermata 2020-04-27 alle 18.14.37.pngWhat exactly stands in javascript.0.myweather-icon-urlweather.icon.forecast.0 ?
@s-bormann
51/5000
Sorry, but I'm not very goodHere the path:

IconURL : /adapter/daswetter/icons/tiempo-weather/galeria1/9.png
tks...
-
Hallo und Moin,
ich hoffe das Thema existert noch nicht, bzw. ich nerve damit nicht.
Ich wollte den Adapter gerne einmal testen um eine einfache Visualisierung zu basteln.
Der Adapter lässt sich problemlos installieren und wenn ich die Webpage aufrufe scheint es als wenn er auch läuft.
Mein Problem: Er wird nicht bei den installierten Instanzen angezeigt. Bei den Adpatern wird angezeigt das er installiert wäre.Was habe ich probiert: Deinstallation per Konsole, Reboot von IoBroker, Downgrade auf Vorversion usw.
Gruss Cliff
-
Hallo und Moin,
ich hoffe das Thema existert noch nicht, bzw. ich nerve damit nicht.
Ich wollte den Adapter gerne einmal testen um eine einfache Visualisierung zu basteln.
Der Adapter lässt sich problemlos installieren und wenn ich die Webpage aufrufe scheint es als wenn er auch läuft.
Mein Problem: Er wird nicht bei den installierten Instanzen angezeigt. Bei den Adpatern wird angezeigt das er installiert wäre.Was habe ich probiert: Deinstallation per Konsole, Reboot von IoBroker, Downgrade auf Vorversion usw.
Gruss Cliff
@Cliff
hast Du nur den Adapter installiert, oder auch eine Instanz angelegt ?