NEWS
Button der Farbe ändert
-
@homoran sagte in Button der Farbe ändert:
oder du stellst einen anderen Datenpunkt von false auf true und das zu "startende" Skript
So mache ich das.
Bei den in Vis angebotenen Button kann man nicht sehen, ob der Button gedrückt wird.
@bergjet sagte in Button der Farbe ändert:
@homoran sagte in Button der Farbe ändert:
oder du stellst einen anderen Datenpunkt von false auf true und das zu "startende" Skript
So mache ich das.
ist das der momentane Zustand oder dein Plan?
wenn ersteres, wo ist das Problem?
EDIT: nicht weitere Informationen später hinzufügen!
doch das geht
-
@bergjet sagte in Button der Farbe ändert:
Mit dem State Butten dürfte es gehen.
Wie @OliverIO schon schrieb: Das geht mit fast allem was man per CSS designen kann
-
@bergjet sagte in Button der Farbe ändert:
Mit dem State Butten dürfte es gehen.
Wie @OliverIO schon schrieb: Das geht mit fast allem was man per CSS designen kann
@codierknecht sagte in Button der Farbe ändert:
@bergjet sagte in Button der Farbe ändert:
Mit dem State Butten dürfte es gehen.
Wie @OliverIO schon schrieb: Das geht mit fast allem was man per CSS designen kann
Da kenne ich mich nicht aus.
-
@bergjet sagte in Button der Farbe ändert:
@homoran sagte in Button der Farbe ändert:
oder du stellst einen anderen Datenpunkt von false auf true und das zu "startende" Skript
So mache ich das.
ist das der momentane Zustand oder dein Plan?
wenn ersteres, wo ist das Problem?
EDIT: nicht weitere Informationen später hinzufügen!
doch das geht
@homoran sagte in Button der Farbe ändert:
@bergjet sagte in Button der Farbe ändert:
@homoran sagte in Button der Farbe ändert:
oder du stellst einen anderen Datenpunkt von false auf true und das zu "startende" Skript
So mache ich das.
ist das der momentane Zustand oder dein Plan?
wenn ersteres, wo ist das Problem?
Es ist der momentane Zustand.
Das Problem ist, dass bei mir nicht ersichtlich ist, ob der Button gedrückt wurde. -
@codierknecht sagte in Button der Farbe ändert:
@bergjet sagte in Button der Farbe ändert:
Mit dem State Butten dürfte es gehen.
Wie @OliverIO schon schrieb: Das geht mit fast allem was man per CSS designen kann
Da kenne ich mich nicht aus.
@bergjet
wenn du dich auskennen würdest hättest nicht fragen müssen.
genau dafür ist ja das forum da und genau deswegen hast du gefragt.
wenn dir aber der mögliche lösungsweg nicht genehm ist. kein problem. niemanden wird hier etwas aufgezwungen. -
@bergjet
wenn du dich auskennen würdest hättest nicht fragen müssen.
genau dafür ist ja das forum da und genau deswegen hast du gefragt.
wenn dir aber der mögliche lösungsweg nicht genehm ist. kein problem. niemanden wird hier etwas aufgezwungen. -
@oliverio Ich kann den Lösungsweg mit CSS nicht einschlagen, weil ich davon keine Ahnung habe.
-
@homoran sagte in Button der Farbe ändert:
@bergjet sagte in Button der Farbe ändert:
@homoran sagte in Button der Farbe ändert:
oder du stellst einen anderen Datenpunkt von false auf true und das zu "startende" Skript
So mache ich das.
ist das der momentane Zustand oder dein Plan?
wenn ersteres, wo ist das Problem?
Es ist der momentane Zustand.
Das Problem ist, dass bei mir nicht ersichtlich ist, ob der Button gedrückt wurde.@bergjet sagte in Button der Farbe ändert:
Das Problem ist, dass bei mir nicht ersichtlich ist, ob der Button gedrückt wurde.
wenn der Button den Zustand des DP anzeigt, und du ein boolsches Widget dafür nimmst, ändert sich bei korrekter Konfiguration die Farbe und/oder das icon
-
@oliverio Ich kann den Lösungsweg mit CSS nicht einschlagen, weil ich davon keine Ahnung habe.
Eigentlich habe ich die Lösung oben schon fast komplett beschrieben.
Zum Zeitpunkt meiner Antwort waren noch ein paar Fragen offen die leider noch nicht beantwortet wurdenIch müsste wissen für was für Widget du dich entschieden hast und welche Farbe die Knopf Schaltflächen beim drücken haben soll
Dann bekommst du fast copy Paste fähig eine Lösung
-
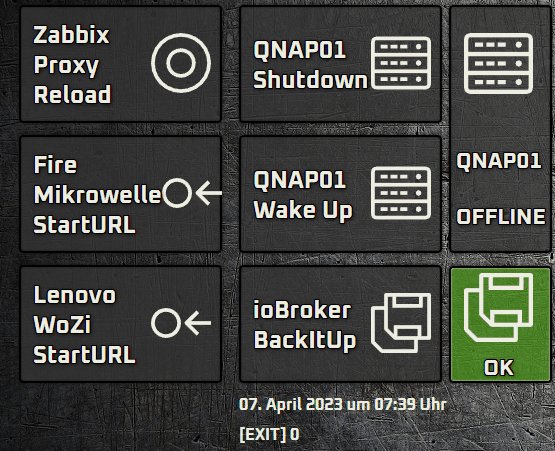
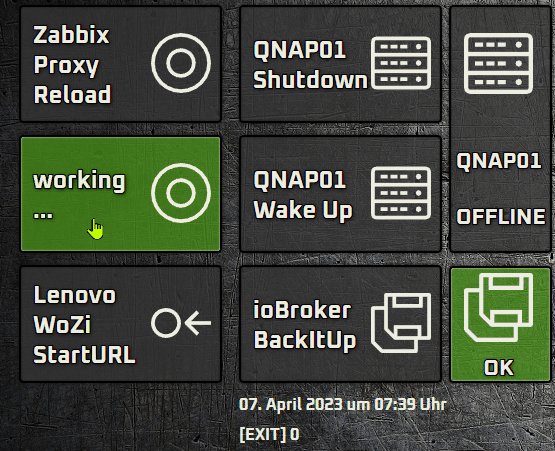
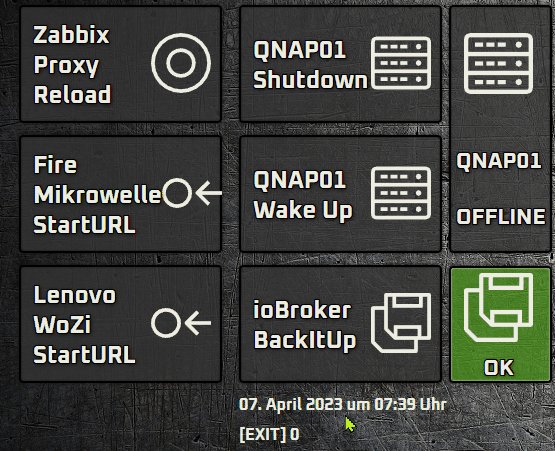
Ich suche einen Butten, der beim drücken einen Wert ausgibt und während er gedrückt ist die Farbe ändert.
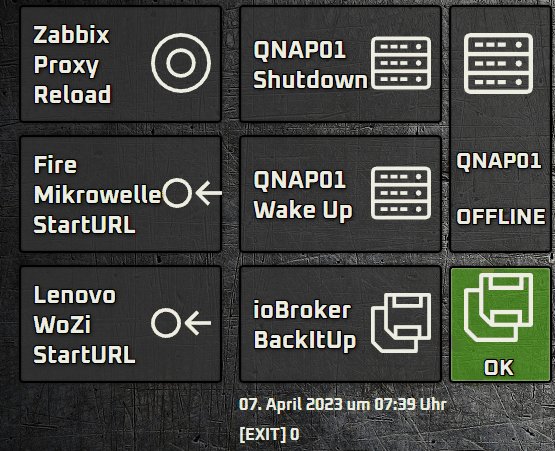
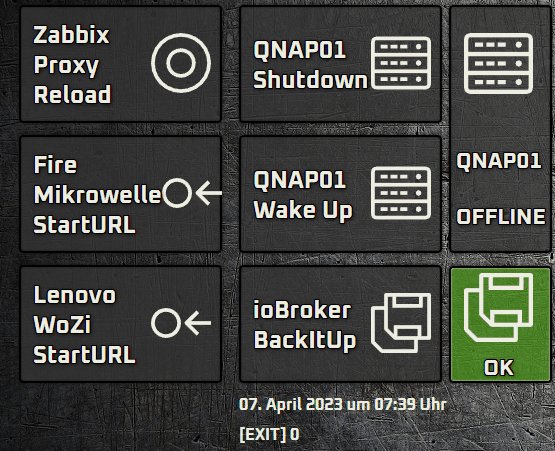
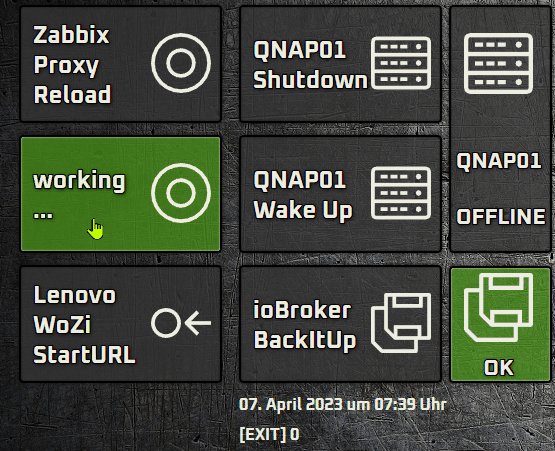
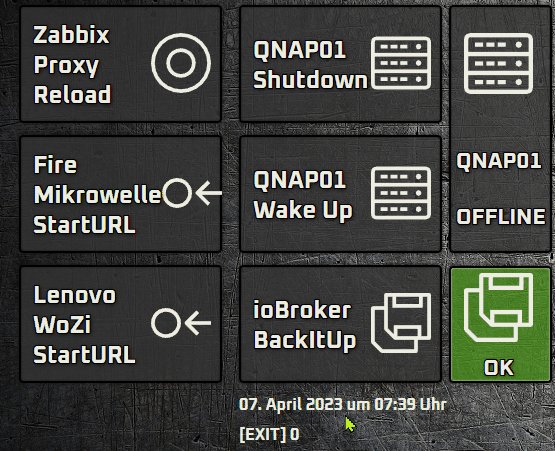
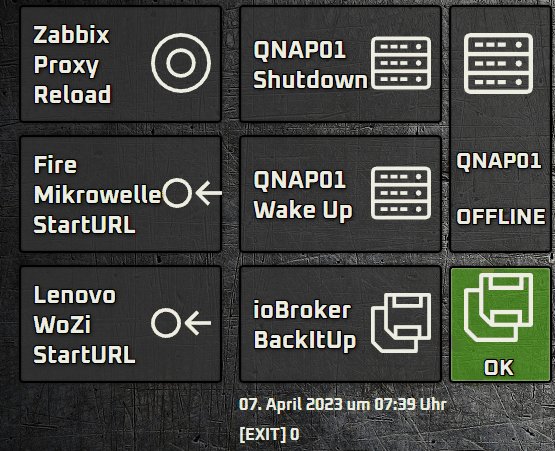
Ich habe schon jede Menge getestet, aber noch keinen gefunden, der während er gedrückt ist, eine andere Farbe hat.@bergjet so etwas?

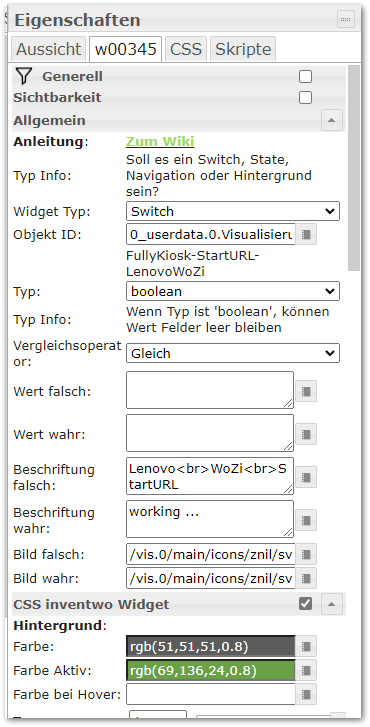
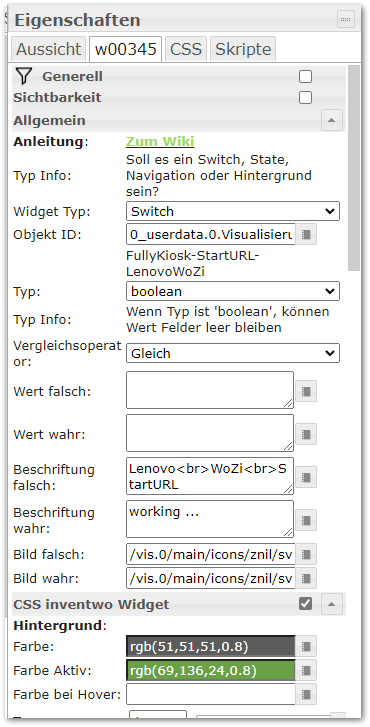
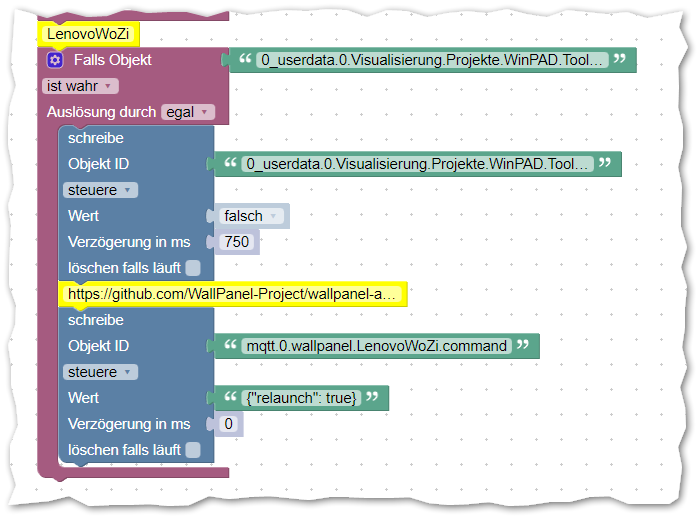
Habe ich mehrfach mit einem Inventwo-Widget (jedes andere Switch-Widget geht auch) + einem Blockly gelöst:


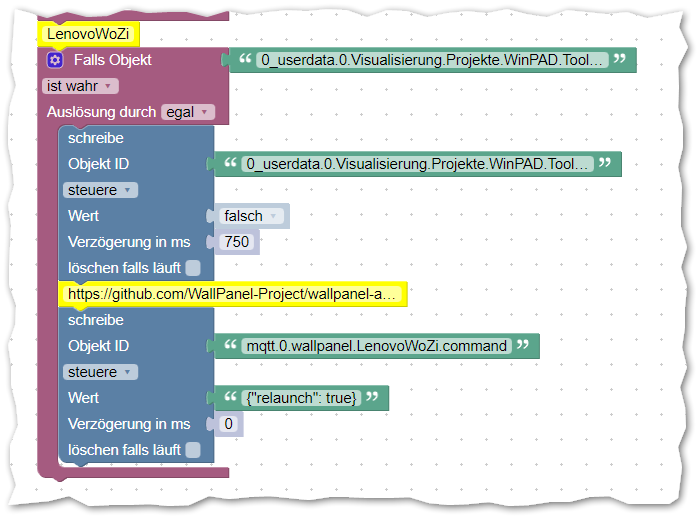
Das Blockly triggert auf einen eigenen Datenpunkt für den Button,
setzt wenn dieser auf aufWahrwechselt zunächst mit Verzögerung - hier 750ms - den Status wieder aufFalschund führt die eigentliche Aktion durchDer Vorteil ist das man die "Aufblitzzeit" anpassen kann, am besten mit einer Variablen so das man die schnell für alles ändern kann. Mir persönlich waren die 750ms am liebsten.
-
@bergjet so etwas?

Habe ich mehrfach mit einem Inventwo-Widget (jedes andere Switch-Widget geht auch) + einem Blockly gelöst:


Das Blockly triggert auf einen eigenen Datenpunkt für den Button,
setzt wenn dieser auf aufWahrwechselt zunächst mit Verzögerung - hier 750ms - den Status wieder aufFalschund führt die eigentliche Aktion durchDer Vorteil ist das man die "Aufblitzzeit" anpassen kann, am besten mit einer Variablen so das man die schnell für alles ändern kann. Mir persönlich waren die 750ms am liebsten.
@bananajoe sagte in Button der Farbe ändert:
so etwas?
Ja, so sollte es aussehen. Ist halt etwas aufwendig.
-
Eigentlich habe ich die Lösung oben schon fast komplett beschrieben.
Zum Zeitpunkt meiner Antwort waren noch ein paar Fragen offen die leider noch nicht beantwortet wurdenIch müsste wissen für was für Widget du dich entschieden hast und welche Farbe die Knopf Schaltflächen beim drücken haben soll
Dann bekommst du fast copy Paste fähig eine Lösung
@oliverio Ich verwende das Widget Button State.
Am Mac Bildschirm wird mir das so wiedergegeben wie es sein soll. Es ist deutlich zu sehen, wann der Button gedrückt ist (er verändert seine Farbe). Am iPhone und am Tablet ist das nicht zu sehen.
Also:
Button State
sendet true an einen selbst erstellten Datenpunkt
Farbe in Ruhe blau
Farbe gedrückt grün (es genügt, wenn die Farbe für 500ms grün aufleuchtet) -
@oliverio Ich verwende das Widget Button State.
Am Mac Bildschirm wird mir das so wiedergegeben wie es sein soll. Es ist deutlich zu sehen, wann der Button gedrückt ist (er verändert seine Farbe). Am iPhone und am Tablet ist das nicht zu sehen.
Also:
Button State
sendet true an einen selbst erstellten Datenpunkt
Farbe in Ruhe blau
Farbe gedrückt grün (es genügt, wenn die Farbe für 500ms grün aufleuchtet)@bergjet sagte in Button der Farbe ändert:
es genügt, wenn die Farbe für 500ms grün aufleuchtet
das ist ganz etwas anderes als
@bergjet sagte in Button der Farbe ändert:
Farbe in Ruhe blau
Farbe gedrückt grünDieses ist das Standardverhalten
wobei mir
@bergjet sagte in Button der Farbe ändert:Button State
nichts sagt. Aber es scheint ja auch bei dir zu funktionieren
@bergjet sagte in Button der Farbe ändert:
Am Mac Bildschirm wird mir das so wiedergegeben wie es sein soll.
für ersteres wurden dir mehrere Möglichkeiten genannt.
Warum kommen immer neue Informationen?
So etwas gehört in den Eröffnungspost mit allen Fakten und "Beweisen".Ständiges Nachbessern -oft erst auf Nachfrage- ist nicht wirklich hilfreich!
ich glaube den folgenden Link habe ich dir schon mal gepostet
https://forum.iobroker.net/topic/51555/hinweise-für-gute-forenbeiträge/1Bitte lesen und in Zukunft befolgen!
-
@oliverio Ich verwende das Widget Button State.
Am Mac Bildschirm wird mir das so wiedergegeben wie es sein soll. Es ist deutlich zu sehen, wann der Button gedrückt ist (er verändert seine Farbe). Am iPhone und am Tablet ist das nicht zu sehen.
Also:
Button State
sendet true an einen selbst erstellten Datenpunkt
Farbe in Ruhe blau
Farbe gedrückt grün (es genügt, wenn die Farbe für 500ms grün aufleuchtet)@bergjet sagte in Button der Farbe ändert:
@oliverio Ich verwende das Widget Button State.
Am Mac Bildschirm wird mir das so wiedergegeben wie es sein soll. Es ist deutlich zu sehen, wann der Button gedrückt ist (er verändert seine Farbe). Am iPhone und am Tablet ist das nicht zu sehen.
Also:
Button State
sendet true an einen selbst erstellten Datenpunkt
Farbe in Ruhe blau
Farbe gedrückt grün (es genügt, wenn die Farbe für 500ms grün aufleuchtet)Das widget war etwas zickig, da schon relativ viel für das design vordefiniert ist
das w00001 musst du durch die widgetnummer deines widgets ersetzen
die farben blue, green für hintergrund und white für die textfarbe kannst du beliebig auch mit der #000000 farbnotation ersetzen. den code findest du bspw über dieses tool heraus
https://www.rapidtables.com/web/color/color-picker.html#w00001 button.ui-state-default { background-color: blue; background-image: none; color: white; } #w00001 button:active.ui-state-default { background-color: green; background-image: none; color: white; }die anforderung mit 500ms nachleuchten lässt sich mit reinem css nicht umsetzen, da benötigt man noch javascript code dazu.
ich schau mal ob ich dir da auch was bastle -
@oliverio Ich verwende das Widget Button State.
Am Mac Bildschirm wird mir das so wiedergegeben wie es sein soll. Es ist deutlich zu sehen, wann der Button gedrückt ist (er verändert seine Farbe). Am iPhone und am Tablet ist das nicht zu sehen.
Also:
Button State
sendet true an einen selbst erstellten Datenpunkt
Farbe in Ruhe blau
Farbe gedrückt grün (es genügt, wenn die Farbe für 500ms grün aufleuchtet)hier noch die Lösung mit der Zeitverzögerung
prüfen ob du die funktion waitforelement bereits im javascript reiter verwendest. wenn ja, dann nicht hinzufügen
function waitForElement(parent, elementPath, wid, widgetName, callBack, counter = 0, debug = false) { if (counter < 100) { setTimeout(function () { if (parent.find(elementPath).length > 0) { if (debug) console.log(`[${widgetName} ${wid}] it took ${counter}ms to wait for the element '${elementPath}'`); callBack(); } else { if (debug) console.log(`[${widgetName} ${wid}] wait for element '${elementPath}'`); counter++ waitForElement(parent, elementPath, wid, widgetName, callBack, counter, debug); } }, 1); } else { if (debug) console.warn(`[${widgetName} ${wid}] stop waiting after ${counter} retries`); callBack(); } }dann das folgende ebenfalls im javascript reiter hinzufügen.
am besten ganz unten und eine leerzeile lassenwaitForElement($('body'),'#w00001', 'dummy', 'dummy', function () { $("#w00001 button").on("click", function(){ if(!$("#w00001 button").hasClass("anim")) { $(this).addClass("anim"); setTimeout('$("#w00001 button").removeClass("anim");', 500); } }); }, 0, true);wie gehabt w00001 mit der widget id austauschen.
wenn man die zeit vergrößern möchte, dann im javascript die zahl 500 (=500ms = 0.5 sekunden) erhöhen.leider muss man das für jeden knopf wiederholen, da man aufgrund des aufbaus von vis. das ändert dort aber sicherlich niemand mehr
im css reiter muss man folgendes eintragen
#w00001 button.ui-button { background-color: blue; background-image: none; color: white; } #w00001 .anim.ui-state-default { background-color: green !important; background-image: none !important; color: white; }achja, da die clicks im edit mode von vis nicht funktionieren, läuft das nur im runtime mode
-
@bergjet sagte in Button der Farbe ändert:
@oliverio Ich verwende das Widget Button State.
Am Mac Bildschirm wird mir das so wiedergegeben wie es sein soll. Es ist deutlich zu sehen, wann der Button gedrückt ist (er verändert seine Farbe). Am iPhone und am Tablet ist das nicht zu sehen.
Also:
Button State
sendet true an einen selbst erstellten Datenpunkt
Farbe in Ruhe blau
Farbe gedrückt grün (es genügt, wenn die Farbe für 500ms grün aufleuchtet)Das widget war etwas zickig, da schon relativ viel für das design vordefiniert ist
das w00001 musst du durch die widgetnummer deines widgets ersetzen
die farben blue, green für hintergrund und white für die textfarbe kannst du beliebig auch mit der #000000 farbnotation ersetzen. den code findest du bspw über dieses tool heraus
https://www.rapidtables.com/web/color/color-picker.html#w00001 button.ui-state-default { background-color: blue; background-image: none; color: white; } #w00001 button:active.ui-state-default { background-color: green; background-image: none; color: white; }die anforderung mit 500ms nachleuchten lässt sich mit reinem css nicht umsetzen, da benötigt man noch javascript code dazu.
ich schau mal ob ich dir da auch was bastle@oliverio Danke vielmals. Funktioniert hervorragend und hat den Vorteil, ich kann das für meine bestehenden Buttons leicht anpassen.
Die Zeitverzögerung brauche ich nicht wirklich, trotzdem danke.
Die Farben sind nun auch am iPhone und iPad in der Vis-Runtime Ansicht zu sehen und man kann erkennen, wenn der Button gedrückt wird.
Für 3 Buttons füge ich das 3 mal hinzu, wobei ich jeweils die ID des betreffenden Buttons eingebe? -
@oliverio Danke vielmals. Funktioniert hervorragend und hat den Vorteil, ich kann das für meine bestehenden Buttons leicht anpassen.
Die Zeitverzögerung brauche ich nicht wirklich, trotzdem danke.
Die Farben sind nun auch am iPhone und iPad in der Vis-Runtime Ansicht zu sehen und man kann erkennen, wenn der Button gedrückt wird.
Für 3 Buttons füge ich das 3 mal hinzu, wobei ich jeweils die ID des betreffenden Buttons eingebe?@bergjet
ja, zur vereinfachung kannst du es auch so machen.
weitere widgets einfach mit komma getrennt hinzufügen.
die beiden einträge in der 2.css klasse kann man auch streichen.#w00001 button.ui-state-default, #w00002 button.ui-state-default { background-color: blue; background-image: none; color: white; } #w00001 button:active.ui-state-default, #w00002 button:active.ui-state-default { background-color: green; } -
@bergjet
ja, zur vereinfachung kannst du es auch so machen.
weitere widgets einfach mit komma getrennt hinzufügen.
die beiden einträge in der 2.css klasse kann man auch streichen.#w00001 button.ui-state-default, #w00002 button.ui-state-default { background-color: blue; background-image: none; color: white; } #w00001 button:active.ui-state-default, #w00002 button:active.ui-state-default { background-color: green; }@oliverio
Man könnte das Ganze auch für eine ganz bestimmte CSS-Klasse definieren und dann allen Buttons in der Vis die sich so verhalten sollen diese Klasse verpassen.
Das sollte sogar mit Multiselect gehen. -
@oliverio
Man könnte das Ganze auch für eine ganz bestimmte CSS-Klasse definieren und dann allen Buttons in der Vis die sich so verhalten sollen diese Klasse verpassen.
Das sollte sogar mit Multiselect gehen.@codierknecht
Leider nein. Wenn du eine Lösung findest super.
https://github.com/ioBroker/ioBroker.vis/issues/696Das hatte ich versucht und deswegen auch geschrieben das das Widget zickig ist. Eigentlich ist es vis und die Art wie die css klassen für eine view individualisiert werden