NEWS
Button der Farbe ändert
-
Ich suche einen Butten, der beim drücken einen Wert ausgibt und während er gedrückt ist die Farbe ändert.
Ich habe schon jede Menge getestet, aber noch keinen gefunden, der während er gedrückt ist, eine andere Farbe hat.@bergjet Bitte etwas genauer.
@bergjet sagte in Button der Farbe ändert:
der beim drücken einen Wert ausgibt
...und sobald du loslässt den Wert wieder verschluckt? ;-)
@bergjet sagte in Button der Farbe ändert:
während er gedrückt ist die Farbe ändert.
wirklich nur solange du den Finger drauf hast?
-
@bergjet Bitte etwas genauer.
@bergjet sagte in Button der Farbe ändert:
der beim drücken einen Wert ausgibt
...und sobald du loslässt den Wert wieder verschluckt? ;-)
@bergjet sagte in Button der Farbe ändert:
während er gedrückt ist die Farbe ändert.
wirklich nur solange du den Finger drauf hast?
wenn der button nur während des klicks sein design ändern soll, kann man das über die css pseudo klasse active machen
https://developer.mozilla.org/en-US/docs/Web/CSS/:active?retiredLocale=de
man kann jedes beliebige widget verwenden, der einen knopf darstellt. die ansteuerung erfolgt über css regeln
im css reiter von vis kann man dann sowas angeben. voraussetzung es wird als knopf auch das html button verwendet. das müsste man mit den browser developer tools (f12) prüfen
#w00011 button { //hier die css regeln, welches format beim drücken angewendet werden soll } -
@bergjet Bitte etwas genauer.
@bergjet sagte in Button der Farbe ändert:
der beim drücken einen Wert ausgibt
...und sobald du loslässt den Wert wieder verschluckt? ;-)
@bergjet sagte in Button der Farbe ändert:
während er gedrückt ist die Farbe ändert.
wirklich nur solange du den Finger drauf hast?
@homoran sagte in Button der Farbe ändert:
@bergjet sagte in Button der Farbe ändert:
der beim drücken einen Wert ausgibt
...und sobald du loslässt den Wert wieder verschluckt? ;-)
Nur beim drücken wird "true" ausgegeben (ein Script wird gestartet).
@bergjet sagte in Button der Farbe ändert:
während er gedrückt ist die Farbe ändert.
wirklich nur solange du den Finger drauf hast?
Nur solange ich den Finger drauf habe.
-
@homoran sagte in Button der Farbe ändert:
@bergjet sagte in Button der Farbe ändert:
der beim drücken einen Wert ausgibt
...und sobald du loslässt den Wert wieder verschluckt? ;-)
Nur beim drücken wird "true" ausgegeben (ein Script wird gestartet).
@bergjet sagte in Button der Farbe ändert:
während er gedrückt ist die Farbe ändert.
wirklich nur solange du den Finger drauf hast?
Nur solange ich den Finger drauf habe.
-
@homoran sagte in Button der Farbe ändert:
@bergjet sagte in Button der Farbe ändert:
der beim drücken einen Wert ausgibt
...und sobald du loslässt den Wert wieder verschluckt? ;-)
Nur beim drücken wird "true" ausgegeben (ein Script wird gestartet).
@bergjet sagte in Button der Farbe ändert:
während er gedrückt ist die Farbe ändert.
wirklich nur solange du den Finger drauf hast?
Nur solange ich den Finger drauf habe.
@bergjet sagte in Button der Farbe ändert:
Nur beim drücken wird "true" ausgegeben (ein Script wird gestartet).
Abgesehen davon dass Javascripte nicht gestartet werden sollen, muss das nicht per Impuls geschehen.
Entweder du stellst -was du nicht machen sollst- script-enabled von false auf true oder du stellst einen anderen Datenpunkt von false auf true und das zu "startende" Skript reagiert genau darauf.ein continuous press, bei dem etwas passiert so lange man draufdrückt ist was anderes (Dimmer, Rollo...)
-
@bergjet sagte in Button der Farbe ändert:
Nur beim drücken wird "true" ausgegeben (ein Script wird gestartet).
Abgesehen davon dass Javascripte nicht gestartet werden sollen, muss das nicht per Impuls geschehen.
Entweder du stellst -was du nicht machen sollst- script-enabled von false auf true oder du stellst einen anderen Datenpunkt von false auf true und das zu "startende" Skript reagiert genau darauf.ein continuous press, bei dem etwas passiert so lange man draufdrückt ist was anderes (Dimmer, Rollo...)
@homoran sagte in Button der Farbe ändert:
oder du stellst einen anderen Datenpunkt von false auf true und das zu "startende" Skript
So mache ich das.
Bei den in Vis angebotenen Button kann man nicht sehen, ob der Button gedrückt wird.
-
@homoran sagte in Button der Farbe ändert:
oder du stellst einen anderen Datenpunkt von false auf true und das zu "startende" Skript
So mache ich das.
Bei den in Vis angebotenen Button kann man nicht sehen, ob der Button gedrückt wird.
@bergjet sagte in Button der Farbe ändert:
@homoran sagte in Button der Farbe ändert:
oder du stellst einen anderen Datenpunkt von false auf true und das zu "startende" Skript
So mache ich das.
ist das der momentane Zustand oder dein Plan?
wenn ersteres, wo ist das Problem?
EDIT: nicht weitere Informationen später hinzufügen!
doch das geht
-
@bergjet sagte in Button der Farbe ändert:
Mit dem State Butten dürfte es gehen.
Wie @OliverIO schon schrieb: Das geht mit fast allem was man per CSS designen kann
-
@bergjet sagte in Button der Farbe ändert:
Mit dem State Butten dürfte es gehen.
Wie @OliverIO schon schrieb: Das geht mit fast allem was man per CSS designen kann
@codierknecht sagte in Button der Farbe ändert:
@bergjet sagte in Button der Farbe ändert:
Mit dem State Butten dürfte es gehen.
Wie @OliverIO schon schrieb: Das geht mit fast allem was man per CSS designen kann
Da kenne ich mich nicht aus.
-
@bergjet sagte in Button der Farbe ändert:
@homoran sagte in Button der Farbe ändert:
oder du stellst einen anderen Datenpunkt von false auf true und das zu "startende" Skript
So mache ich das.
ist das der momentane Zustand oder dein Plan?
wenn ersteres, wo ist das Problem?
EDIT: nicht weitere Informationen später hinzufügen!
doch das geht
@homoran sagte in Button der Farbe ändert:
@bergjet sagte in Button der Farbe ändert:
@homoran sagte in Button der Farbe ändert:
oder du stellst einen anderen Datenpunkt von false auf true und das zu "startende" Skript
So mache ich das.
ist das der momentane Zustand oder dein Plan?
wenn ersteres, wo ist das Problem?
Es ist der momentane Zustand.
Das Problem ist, dass bei mir nicht ersichtlich ist, ob der Button gedrückt wurde. -
@codierknecht sagte in Button der Farbe ändert:
@bergjet sagte in Button der Farbe ändert:
Mit dem State Butten dürfte es gehen.
Wie @OliverIO schon schrieb: Das geht mit fast allem was man per CSS designen kann
Da kenne ich mich nicht aus.
@bergjet
wenn du dich auskennen würdest hättest nicht fragen müssen.
genau dafür ist ja das forum da und genau deswegen hast du gefragt.
wenn dir aber der mögliche lösungsweg nicht genehm ist. kein problem. niemanden wird hier etwas aufgezwungen. -
@bergjet
wenn du dich auskennen würdest hättest nicht fragen müssen.
genau dafür ist ja das forum da und genau deswegen hast du gefragt.
wenn dir aber der mögliche lösungsweg nicht genehm ist. kein problem. niemanden wird hier etwas aufgezwungen. -
@oliverio Ich kann den Lösungsweg mit CSS nicht einschlagen, weil ich davon keine Ahnung habe.
-
@homoran sagte in Button der Farbe ändert:
@bergjet sagte in Button der Farbe ändert:
@homoran sagte in Button der Farbe ändert:
oder du stellst einen anderen Datenpunkt von false auf true und das zu "startende" Skript
So mache ich das.
ist das der momentane Zustand oder dein Plan?
wenn ersteres, wo ist das Problem?
Es ist der momentane Zustand.
Das Problem ist, dass bei mir nicht ersichtlich ist, ob der Button gedrückt wurde.@bergjet sagte in Button der Farbe ändert:
Das Problem ist, dass bei mir nicht ersichtlich ist, ob der Button gedrückt wurde.
wenn der Button den Zustand des DP anzeigt, und du ein boolsches Widget dafür nimmst, ändert sich bei korrekter Konfiguration die Farbe und/oder das icon
-
@oliverio Ich kann den Lösungsweg mit CSS nicht einschlagen, weil ich davon keine Ahnung habe.
Eigentlich habe ich die Lösung oben schon fast komplett beschrieben.
Zum Zeitpunkt meiner Antwort waren noch ein paar Fragen offen die leider noch nicht beantwortet wurdenIch müsste wissen für was für Widget du dich entschieden hast und welche Farbe die Knopf Schaltflächen beim drücken haben soll
Dann bekommst du fast copy Paste fähig eine Lösung
-
Ich suche einen Butten, der beim drücken einen Wert ausgibt und während er gedrückt ist die Farbe ändert.
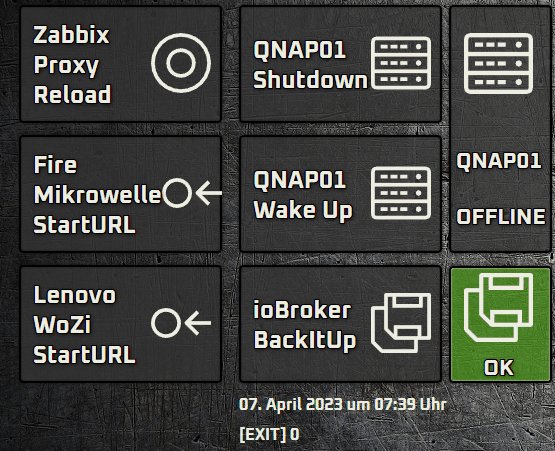
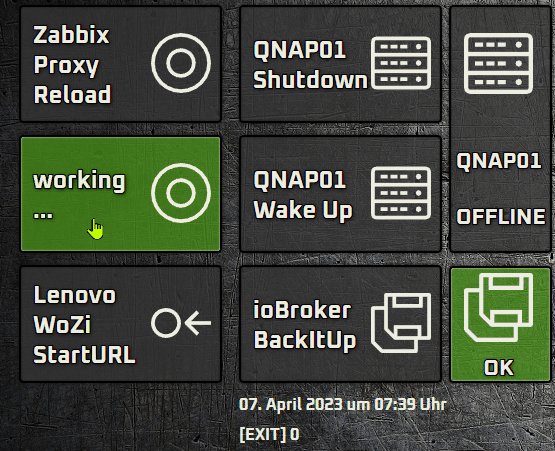
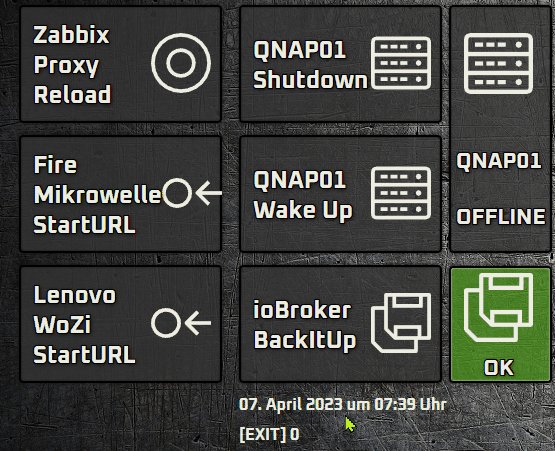
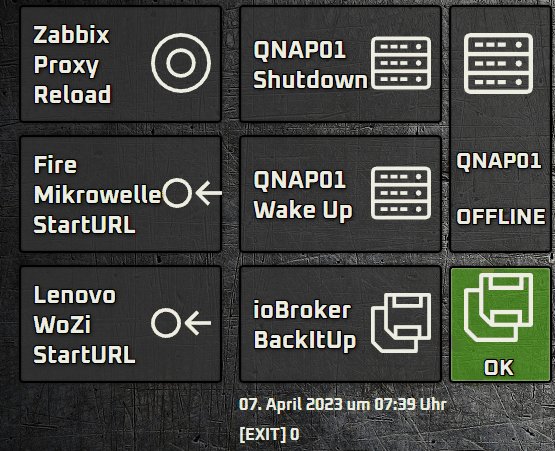
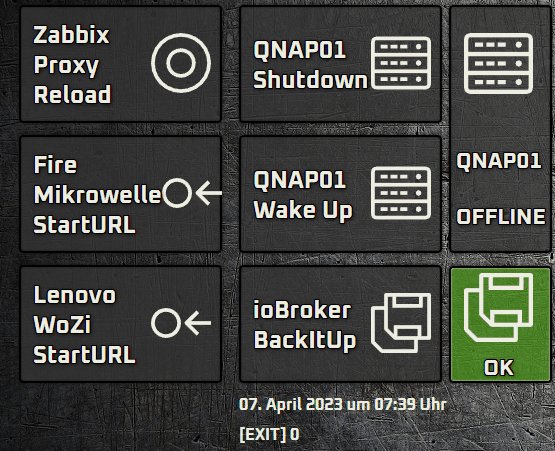
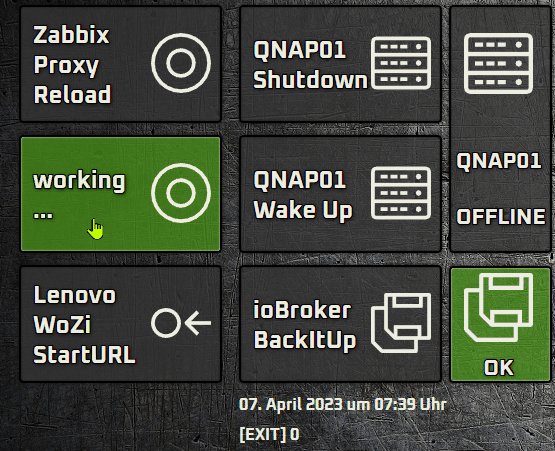
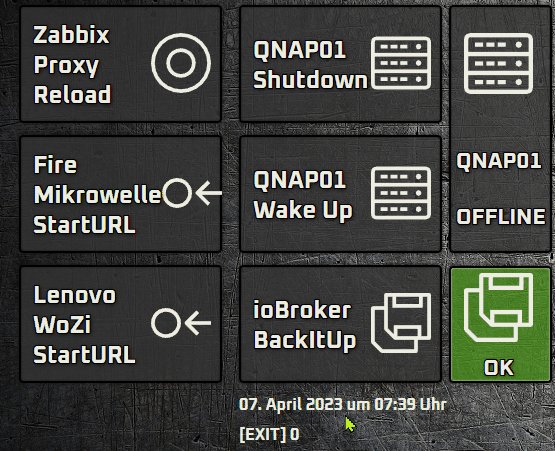
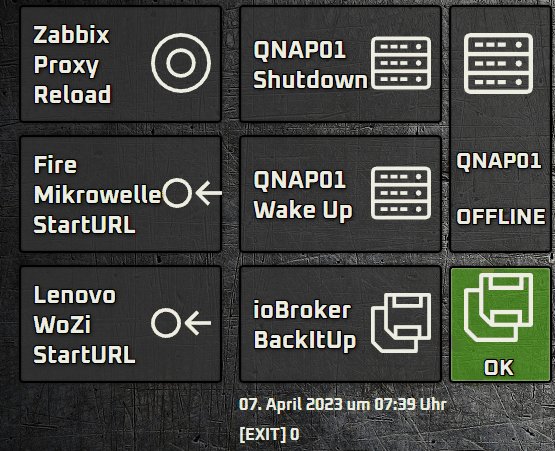
Ich habe schon jede Menge getestet, aber noch keinen gefunden, der während er gedrückt ist, eine andere Farbe hat.@bergjet so etwas?

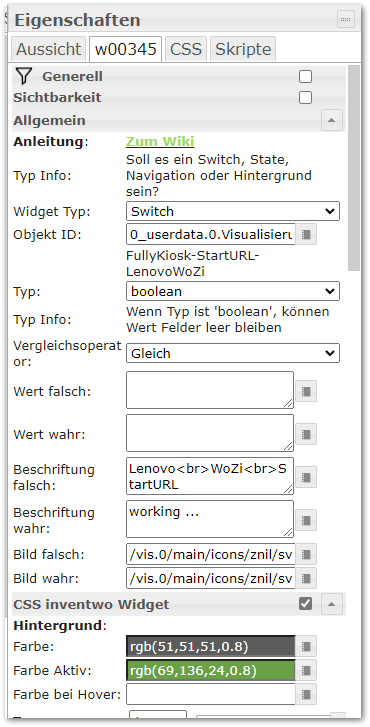
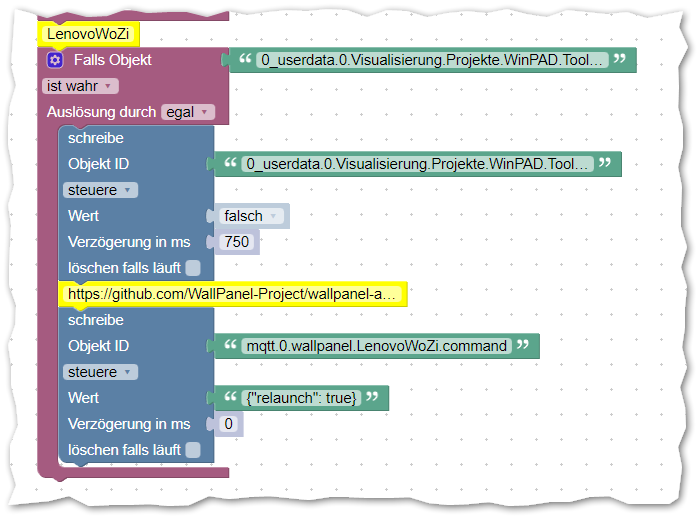
Habe ich mehrfach mit einem Inventwo-Widget (jedes andere Switch-Widget geht auch) + einem Blockly gelöst:


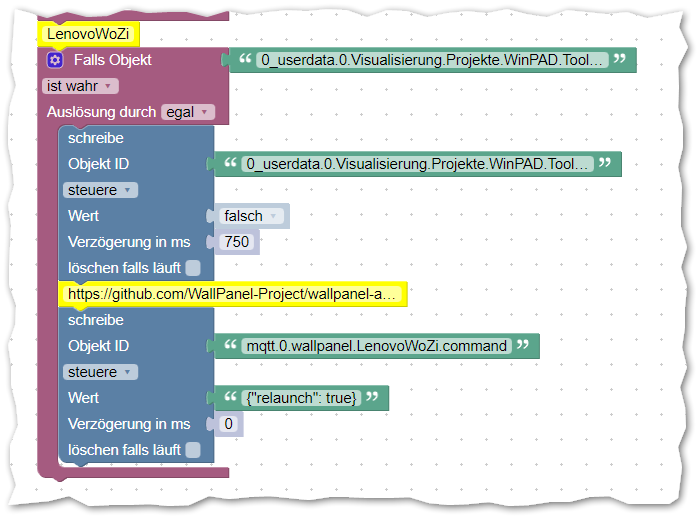
Das Blockly triggert auf einen eigenen Datenpunkt für den Button,
setzt wenn dieser auf aufWahrwechselt zunächst mit Verzögerung - hier 750ms - den Status wieder aufFalschund führt die eigentliche Aktion durchDer Vorteil ist das man die "Aufblitzzeit" anpassen kann, am besten mit einer Variablen so das man die schnell für alles ändern kann. Mir persönlich waren die 750ms am liebsten.
-
@bergjet so etwas?

Habe ich mehrfach mit einem Inventwo-Widget (jedes andere Switch-Widget geht auch) + einem Blockly gelöst:


Das Blockly triggert auf einen eigenen Datenpunkt für den Button,
setzt wenn dieser auf aufWahrwechselt zunächst mit Verzögerung - hier 750ms - den Status wieder aufFalschund führt die eigentliche Aktion durchDer Vorteil ist das man die "Aufblitzzeit" anpassen kann, am besten mit einer Variablen so das man die schnell für alles ändern kann. Mir persönlich waren die 750ms am liebsten.
@bananajoe sagte in Button der Farbe ändert:
so etwas?
Ja, so sollte es aussehen. Ist halt etwas aufwendig.
-
Eigentlich habe ich die Lösung oben schon fast komplett beschrieben.
Zum Zeitpunkt meiner Antwort waren noch ein paar Fragen offen die leider noch nicht beantwortet wurdenIch müsste wissen für was für Widget du dich entschieden hast und welche Farbe die Knopf Schaltflächen beim drücken haben soll
Dann bekommst du fast copy Paste fähig eine Lösung
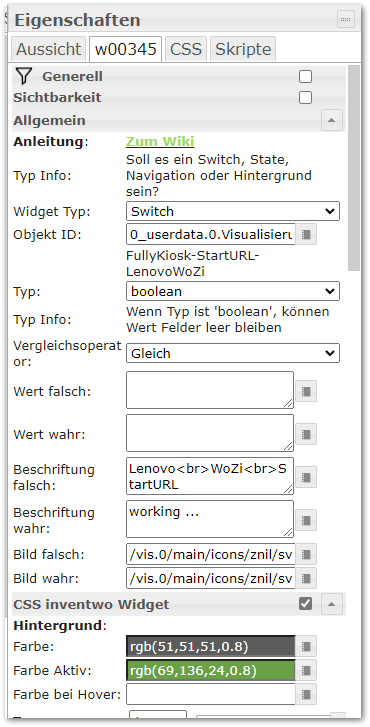
@oliverio Ich verwende das Widget Button State.
Am Mac Bildschirm wird mir das so wiedergegeben wie es sein soll. Es ist deutlich zu sehen, wann der Button gedrückt ist (er verändert seine Farbe). Am iPhone und am Tablet ist das nicht zu sehen.
Also:
Button State
sendet true an einen selbst erstellten Datenpunkt
Farbe in Ruhe blau
Farbe gedrückt grün (es genügt, wenn die Farbe für 500ms grün aufleuchtet)