NEWS
[Umfrage] VIS Ladezeiten
-
@wolfgangfb sagte in [Umfrage] VIS Ladezeiten:
mit vielleicht 10 Widgets erstellt
basic widgets oder Widgets mit allen Schnick und Schnack?
und das Fire Tablet hat auch keine RAM fressenden Updates bekommen?
@homoran sagte in [Umfrage] VIS Ladezeiten:
@wolfgangfb sagte in [Umfrage] VIS Ladezeiten:
mit vielleicht 10 Widgets erstellt
basic widgets oder Widgets mit allen Schnick und Schnack?
basic html
basic string
basic view in widget
vis-inventwo Multi switch
jqui Button
jqui Radiobuttonund das Fire Tablet hat auch keine RAM fressenden Updates bekommen?
Es sind aktuell 280 MB Ram von 1 GB frei.
-
@homoran sagte in [Umfrage] VIS Ladezeiten:
@wolfgangfb sagte in [Umfrage] VIS Ladezeiten:
mit vielleicht 10 Widgets erstellt
basic widgets oder Widgets mit allen Schnick und Schnack?
basic html
basic string
basic view in widget
vis-inventwo Multi switch
jqui Button
jqui Radiobuttonund das Fire Tablet hat auch keine RAM fressenden Updates bekommen?
Es sind aktuell 280 MB Ram von 1 GB frei.
@wolfgangfb sagte in [Umfrage] VIS Ladezeiten:
Es sind aktuell 280 MB Ram von 1 GB frei.
das ist ja gar nix!
mit 1GB RAM würde ich mich gar nicht an eine vis rantrauen. Selbst 2GB wird oft knapp.@wolfgangfb sagte in [Umfrage] VIS Ladezeiten:
vis-inventwo Multi switch
der hat einiges unter der Haube. Aber ob der in realiter Ressourcen frisst weiss ich nicht.
-
Habe ca. 50 Views in VIS.
Dauert ca. 7 Sekunden vom Aufruf bis alles da ist.
Der Seitenwechsel dauert max. 1 Sek.; manchmal (selten) 3 Sek.Überprüfe deine Hardware und kaufe was aktuelles mit ordentlich ram.
@WolfgangFB
Und dann sind wir wieder bei diesem Thema.@bahnuhr sagte in [Umfrage] VIS Ladezeiten:
Überprüfe deine Hardware und kaufe was aktuelles mit ordentlich ram.
-
@homoran Erst einmal Danke für Deine Rückmeldung(en)!
Aus diesen schließe ich, daß es nicht normal/erforderlich ist, daß der Ladebalken 2 Durchläufe macht!?
Bei mir macht er das, seit ich mit VIS begonnen habe. Daher dachte ich immer, daß das so sein muß.dann hast du sie nochmal in einem zweiten Verzeichnis
Selbst wenn das so wäre, hätte ich angenommen, daß die VIS-App nur die Dateien lädt, die sie braucht und nicht "alle, die es gibt". Warum könnte/sollte das Vorhandensein von Dateikopien auf dem Server dazu führen, daß auch die Kopien in die App geladen werden? Ich würde "doppeltes Laden" verstehen, wenn im Projekt irgendwie/irgendwo hinterlegt wäre, daß auch die Dateikopien genutzt werden, wüßte jedoch derzeit nicht, wo/wie solch eine Info ins Projekt gekommen sein sollte.
Da meine Annahmen ja aber schon mal nicht zugetroffen haben :disappointed: wollte ich jetzt "sicher gehen" und habe via console gerade mal mit folgendem Befehl nach einigen dieser png-Dateien gesucht und immer die gleiche Antwort erhalten (natürlich jeweils mit dem Namen der gesuchten Datei):
pi@Pi4B-8GB:/ $ sudo find / -name "AUTO.png" find: ‘/run/user/1000/gvfs’: Keine Berechtigung /opt/iobroker/iobroker-data/files/vis.0/main/img/AUTO.png pi@Pi4B-8GB:/ $Ich interpretiere das so, daß es die png-Dateien nur einmal gibt (und zwar da, wo ich sie auch erwartet habe), wenn sie sich nicht doch noch (was mir aber unwahrscheinlich erscheint) in /run/user/1000/gvfs "verstecken".
Vorsorglich noch der Hinweis;
Ich habe auf meinem Laptop noch ein Verzeichnis, in dem Kopien der png-Dateien liegen und wenn ich im VIS-Editor arbeite, tue ich das auf dem gleichen Laptop. Da sehe ich jedoch keinerlei Zusammenhang für den 2. Ladebalkendurchlauf auf dem Handy, zumal der auch stattfindet, wenn der Laptop gar nicht an ist.Hat noch jemand Hinweise zu dem Alert, der bei mir bei Resync öfters auftaucht (siehe Punkt 3 meines Ursprungs-Post weiter oben).
-
@homoran Erst einmal Danke für Deine Rückmeldung(en)!
Aus diesen schließe ich, daß es nicht normal/erforderlich ist, daß der Ladebalken 2 Durchläufe macht!?
Bei mir macht er das, seit ich mit VIS begonnen habe. Daher dachte ich immer, daß das so sein muß.dann hast du sie nochmal in einem zweiten Verzeichnis
Selbst wenn das so wäre, hätte ich angenommen, daß die VIS-App nur die Dateien lädt, die sie braucht und nicht "alle, die es gibt". Warum könnte/sollte das Vorhandensein von Dateikopien auf dem Server dazu führen, daß auch die Kopien in die App geladen werden? Ich würde "doppeltes Laden" verstehen, wenn im Projekt irgendwie/irgendwo hinterlegt wäre, daß auch die Dateikopien genutzt werden, wüßte jedoch derzeit nicht, wo/wie solch eine Info ins Projekt gekommen sein sollte.
Da meine Annahmen ja aber schon mal nicht zugetroffen haben :disappointed: wollte ich jetzt "sicher gehen" und habe via console gerade mal mit folgendem Befehl nach einigen dieser png-Dateien gesucht und immer die gleiche Antwort erhalten (natürlich jeweils mit dem Namen der gesuchten Datei):
pi@Pi4B-8GB:/ $ sudo find / -name "AUTO.png" find: ‘/run/user/1000/gvfs’: Keine Berechtigung /opt/iobroker/iobroker-data/files/vis.0/main/img/AUTO.png pi@Pi4B-8GB:/ $Ich interpretiere das so, daß es die png-Dateien nur einmal gibt (und zwar da, wo ich sie auch erwartet habe), wenn sie sich nicht doch noch (was mir aber unwahrscheinlich erscheint) in /run/user/1000/gvfs "verstecken".
Vorsorglich noch der Hinweis;
Ich habe auf meinem Laptop noch ein Verzeichnis, in dem Kopien der png-Dateien liegen und wenn ich im VIS-Editor arbeite, tue ich das auf dem gleichen Laptop. Da sehe ich jedoch keinerlei Zusammenhang für den 2. Ladebalkendurchlauf auf dem Handy, zumal der auch stattfindet, wenn der Laptop gar nicht an ist.Hat noch jemand Hinweise zu dem Alert, der bei mir bei Resync öfters auftaucht (siehe Punkt 3 meines Ursprungs-Post weiter oben).
@andersmacher sagte in [Umfrage] VIS Ladezeiten:
VIS-App
welche app.
Die alte oder die neue Version ? -
@homoran Erst einmal Danke für Deine Rückmeldung(en)!
Aus diesen schließe ich, daß es nicht normal/erforderlich ist, daß der Ladebalken 2 Durchläufe macht!?
Bei mir macht er das, seit ich mit VIS begonnen habe. Daher dachte ich immer, daß das so sein muß.dann hast du sie nochmal in einem zweiten Verzeichnis
Selbst wenn das so wäre, hätte ich angenommen, daß die VIS-App nur die Dateien lädt, die sie braucht und nicht "alle, die es gibt". Warum könnte/sollte das Vorhandensein von Dateikopien auf dem Server dazu führen, daß auch die Kopien in die App geladen werden? Ich würde "doppeltes Laden" verstehen, wenn im Projekt irgendwie/irgendwo hinterlegt wäre, daß auch die Dateikopien genutzt werden, wüßte jedoch derzeit nicht, wo/wie solch eine Info ins Projekt gekommen sein sollte.
Da meine Annahmen ja aber schon mal nicht zugetroffen haben :disappointed: wollte ich jetzt "sicher gehen" und habe via console gerade mal mit folgendem Befehl nach einigen dieser png-Dateien gesucht und immer die gleiche Antwort erhalten (natürlich jeweils mit dem Namen der gesuchten Datei):
pi@Pi4B-8GB:/ $ sudo find / -name "AUTO.png" find: ‘/run/user/1000/gvfs’: Keine Berechtigung /opt/iobroker/iobroker-data/files/vis.0/main/img/AUTO.png pi@Pi4B-8GB:/ $Ich interpretiere das so, daß es die png-Dateien nur einmal gibt (und zwar da, wo ich sie auch erwartet habe), wenn sie sich nicht doch noch (was mir aber unwahrscheinlich erscheint) in /run/user/1000/gvfs "verstecken".
Vorsorglich noch der Hinweis;
Ich habe auf meinem Laptop noch ein Verzeichnis, in dem Kopien der png-Dateien liegen und wenn ich im VIS-Editor arbeite, tue ich das auf dem gleichen Laptop. Da sehe ich jedoch keinerlei Zusammenhang für den 2. Ladebalkendurchlauf auf dem Handy, zumal der auch stattfindet, wenn der Laptop gar nicht an ist.Hat noch jemand Hinweise zu dem Alert, der bei mir bei Resync öfters auftaucht (siehe Punkt 3 meines Ursprungs-Post weiter oben).
@andersmacher sagte in [Umfrage] VIS Ladezeiten:
Aus diesen schließe ich, daß es nicht normal/erforderlich ist, daß der Ladebalken 2 Durchläufe macht!?
Fehlschluss!
macht(e) die App bei mir auch. Ich hatte aber auch Grafiken in 2 verschiedenen Verzeichnissen.@andersmacher sagte in [Umfrage] VIS Ladezeiten:
Warum könnte/sollte das Vorhandensein von Dateikopien auf dem Server dazu führen
weil sie in der vis registriert sind?!
nicht irgendwo auf dem Server, sondern unter vis.xxx -
@andersmacher sagte in [Umfrage] VIS Ladezeiten:
VIS-App
welche app.
Die alte oder die neue Version ?@bahnuhr Die alte.
-
@bahnuhr Die alte.
@andersmacher sagte in [Umfrage] VIS Ladezeiten:
@bahnuhr Die alte.
Die alte ist out und wird auch nicht mehr gepflegt (glaub ich).
Dafür gibt es einen Nachfolger; und dieser funktioniert einwandfrei !
https://forum.iobroker.net/topic/63321/iobroker-app-2023-android-ios-jetzt-erhältlich?page=1
-
@bahnuhr Die alte.
@andersmacher sagte in [Umfrage] VIS Ladezeiten:
@bahnuhr Die alte.
Nachteile der alten app:
- Bibilotheken nicht eingepflegt(neuere Widgets teilweise nicht vorhanden)
-
- Web Instanz notwendig wenn die 1. web.0 WS benutzt
- Zu langer resync ! (bei der neuen gar nicht erforderlich)
Fazit:
alte löschen und neue Version benutzen -
@andersmacher sagte in [Umfrage] VIS Ladezeiten:
Aus diesen schließe ich, daß es nicht normal/erforderlich ist, daß der Ladebalken 2 Durchläufe macht!?
Fehlschluss!
macht(e) die App bei mir auch. Ich hatte aber auch Grafiken in 2 verschiedenen Verzeichnissen.@andersmacher sagte in [Umfrage] VIS Ladezeiten:
Warum könnte/sollte das Vorhandensein von Dateikopien auf dem Server dazu führen
weil sie in der vis registriert sind?!
nicht irgendwo auf dem Server, sondern unter vis.xxxdann hast du sie nochmal in einem zweiten Verzeichnis
hatte ich so verstanden, daß Du meintes, ich hätte Kopien der png-Dateien noch in einem 2. Verzeichnis. Dem ist aber nicht so.
MitIch hatte aber auch Grafiken in 2 verschiedenen Verzeichnissen.
kommen wir der Sache dann aber vielleicht näher. Denn es gibt tatsächlich einige wenige Icon- Dateien, die nicht unter vis.0/main/img liegen (da liegen die, die ich mir selber gebastelt habe), sondern die ich mir aus vis/img "klaue".
Das werde ich mal bereinigen und schauen, ob´s dann nur noch einen Durchlauf gibt.
-
dann hast du sie nochmal in einem zweiten Verzeichnis
hatte ich so verstanden, daß Du meintes, ich hätte Kopien der png-Dateien noch in einem 2. Verzeichnis. Dem ist aber nicht so.
MitIch hatte aber auch Grafiken in 2 verschiedenen Verzeichnissen.
kommen wir der Sache dann aber vielleicht näher. Denn es gibt tatsächlich einige wenige Icon- Dateien, die nicht unter vis.0/main/img liegen (da liegen die, die ich mir selber gebastelt habe), sondern die ich mir aus vis/img "klaue".
Das werde ich mal bereinigen und schauen, ob´s dann nur noch einen Durchlauf gibt.
@andersmacher sagte in [Umfrage] VIS Ladezeiten:
hatte ich so verstanden, daß Du meintes, ich hätte Kopien der png-Dateien noch in einem 2. Verzeichnis.
weil ich dich so verstanden hatte, dass die selben Grafiken beim 2.Durchlauf auftauchten.
-
dann hast du sie nochmal in einem zweiten Verzeichnis
hatte ich so verstanden, daß Du meintes, ich hätte Kopien der png-Dateien noch in einem 2. Verzeichnis. Dem ist aber nicht so.
MitIch hatte aber auch Grafiken in 2 verschiedenen Verzeichnissen.
kommen wir der Sache dann aber vielleicht näher. Denn es gibt tatsächlich einige wenige Icon- Dateien, die nicht unter vis.0/main/img liegen (da liegen die, die ich mir selber gebastelt habe), sondern die ich mir aus vis/img "klaue".
Das werde ich mal bereinigen und schauen, ob´s dann nur noch einen Durchlauf gibt.
nochmal; benutze die neue app !
Aber das scheinst du ja nicht zu wollen.
Bei der alten app:- alle Bilder unter main (wenn das dein Projekt ist) werden geladen
andere Bilder wie z.B. vis/img werden dann nicht angezeigt
hast du ja vielleicht schon festgestellt - neue widgets werden auch nicht funktionieren (weil bibliothek noch nicht eingepflegt; und dies wird auch nicht mehr kommen)
- ws funktioniert mit der alten app nicht !
folglich zusätzliche web Instanz notwendig ohne ws und dann mit einem anderen port !
Aber das hast du ja schon alles gemacht.
- alle Bilder unter main (wenn das dein Projekt ist) werden geladen
-
@andersmacher sagte in [Umfrage] VIS Ladezeiten:
@bahnuhr Die alte.
Nachteile der alten app:
- Bibilotheken nicht eingepflegt(neuere Widgets teilweise nicht vorhanden)
-
- Web Instanz notwendig wenn die 1. web.0 WS benutzt
- Zu langer resync ! (bei der neuen gar nicht erforderlich)
Fazit:
alte löschen und neue Version benutzen@bahnuhr Ne, von nicht wollen ist nicht die Rede. Ich hatte Deine Info einfach noch nicht gelesen, als ich @homoran geantwortet habe.
Vielen Dank für Deinen Hinweis!
Ich hatte die Ankündigung der neuen App bereits gelesen und auch versucht zu vertsehen, warum es sie gibt. Trotz englischer Beschreibung bin ich damals zu dem Schluß gekommen, daß keiner der genannten Punkte für mich relevante Verbesserungen ergeben würde und bin daher bei der alten App geblieben.Falls es in der Beschreibung nicht doch schon drin ist und ich es nur überlesen oder nicht verstanden habe:
Vielleicht wäre es ja eine Idee, Deine 3 Hinweise noch in die Beschreibung aufzunehmen?
Denn die hätten mich dann gleich überzeugt auf die neue zu wechseln. -
@bahnuhr Ne, von nicht wollen ist nicht die Rede. Ich hatte Deine Info einfach noch nicht gelesen, als ich @homoran geantwortet habe.
Vielen Dank für Deinen Hinweis!
Ich hatte die Ankündigung der neuen App bereits gelesen und auch versucht zu vertsehen, warum es sie gibt. Trotz englischer Beschreibung bin ich damals zu dem Schluß gekommen, daß keiner der genannten Punkte für mich relevante Verbesserungen ergeben würde und bin daher bei der alten App geblieben.Falls es in der Beschreibung nicht doch schon drin ist und ich es nur überlesen oder nicht verstanden habe:
Vielleicht wäre es ja eine Idee, Deine 3 Hinweise noch in die Beschreibung aufzunehmen?
Denn die hätten mich dann gleich überzeugt auf die neue zu wechseln.@andersmacher sagte in [Umfrage] VIS Ladezeiten:
Trotz englischer Beschreibung
Der Link oben verweist auf das Forum.
Und da ist alles in deutsch. -
@wolfgangfb sagte in [Umfrage] VIS Ladezeiten:
Es sind aktuell 280 MB Ram von 1 GB frei.
das ist ja gar nix!
mit 1GB RAM würde ich mich gar nicht an eine vis rantrauen. Selbst 2GB wird oft knapp.@wolfgangfb sagte in [Umfrage] VIS Ladezeiten:
vis-inventwo Multi switch
der hat einiges unter der Haube. Aber ob der in realiter Ressourcen frisst weiss ich nicht.
@homoran sagte in [Umfrage] VIS Ladezeiten:
@wolfgangfb sagte in [Umfrage] VIS Ladezeiten:
Es sind aktuell 280 MB Ram von 1 GB frei.
das ist ja gar nix!
mit 1GB RAM würde ich mich gar nicht an eine vis rantrauen. Selbst 2GB wird oft knapp.Also wenn eine Anwendung 28 Widgets nicht mit einem Gigabyte Ram flüssig darstellen kann ist meiner Meinuing nach sehr resourcenverschwenderisch programmiert worden. Wozu in aller Welt braucht eine Visualisierung derart viel Speicher?
@wolfgangfb sagte in [Umfrage] VIS Ladezeiten:
vis-inventwo Multi switch
der hat einiges unter der Haube. Aber ob der in realiter Ressourcen frisst weiss ich nicht.
Dieses Widget habe ich von Anfang an verwendet, und auf dem schwachbrütigen Tablet lief das ganze auch vor einem Jahr durchaus ansprechend schnell.
-
@andersmacher sagte in [Umfrage] VIS Ladezeiten:
hatte ich so verstanden, daß Du meintes, ich hätte Kopien der png-Dateien noch in einem 2. Verzeichnis.
weil ich dich so verstanden hatte, dass die selben Grafiken beim 2.Durchlauf auftauchten.
@homoran sagte in [Umfrage] VIS Ladezeiten:
dass die selben Grafiken beim 2.Durchlauf auftauchten
So meinte ich das auch! Soweit ich das im Laufbalken verfolgen konnte, sind es in beiden Durchläufen die gleichen. Bitte lege mich jetzt bei über 140 im Balken genannten Dateinamen nicht darauf fest, ob einer vielleicht anders heißt. Aber in jedem Fall zählt er bei beiden Durchgängen auf die selbe Anzahl hoch!
Und es wird auch nicht nur der Name, sondern zumindest auch ein Teil des Pfades mit angegeben. Ich kontrolliere das nochmal genauer, bevor ich dann wohl doch auf die neue App wechseln werde. Weil wäre ja blöd, wenn ich im Projekt vielleicht Quatsch drin habe und das dann in der neuen App gar nicht mehr auffällt, weil da ja angeblich gar kein Resync mehr erforderlich ist (wie auch immer das dann funktionieren mag). -
nochmal; benutze die neue app !
Aber das scheinst du ja nicht zu wollen.
Bei der alten app:- alle Bilder unter main (wenn das dein Projekt ist) werden geladen
andere Bilder wie z.B. vis/img werden dann nicht angezeigt
hast du ja vielleicht schon festgestellt - neue widgets werden auch nicht funktionieren (weil bibliothek noch nicht eingepflegt; und dies wird auch nicht mehr kommen)
- ws funktioniert mit der alten app nicht !
folglich zusätzliche web Instanz notwendig ohne ws und dann mit einem anderen port !
Aber das hast du ja schon alles gemacht.
@bahnuhr sagte in [Umfrage] VIS Ladezeiten:
- ws funktioniert mit der alten app nicht !
folglich zusätzliche web Instanz notwendig ohne ws und dann mit einem anderen port !
Aber das hast du ja schon alles gemacht.
Ich muß zugeben, daß ich die Funktion von ws noch nicht verstanden habe, weil ich mich noch nicht damit beschäfftigt habe.
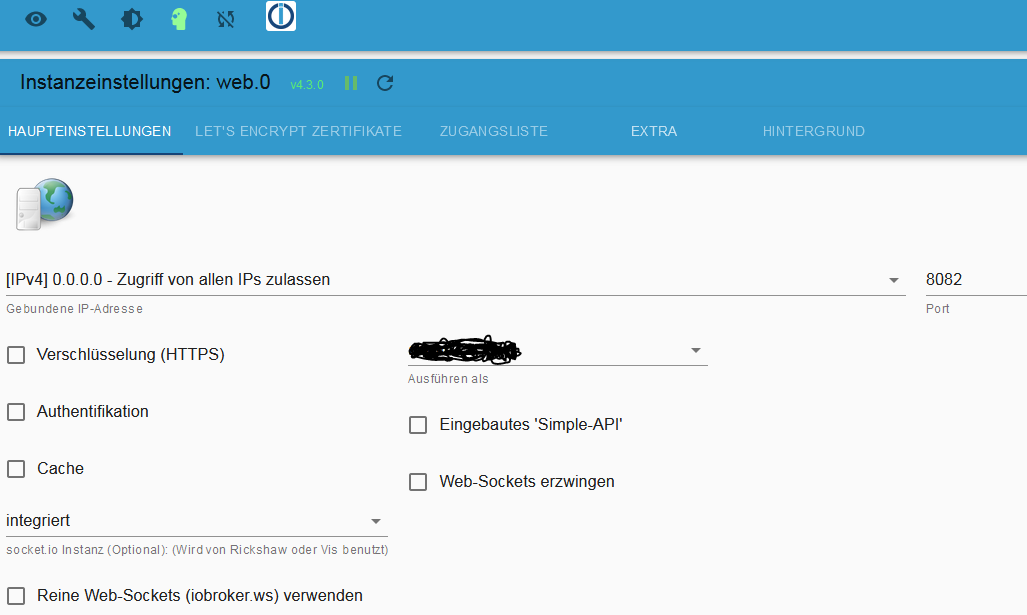
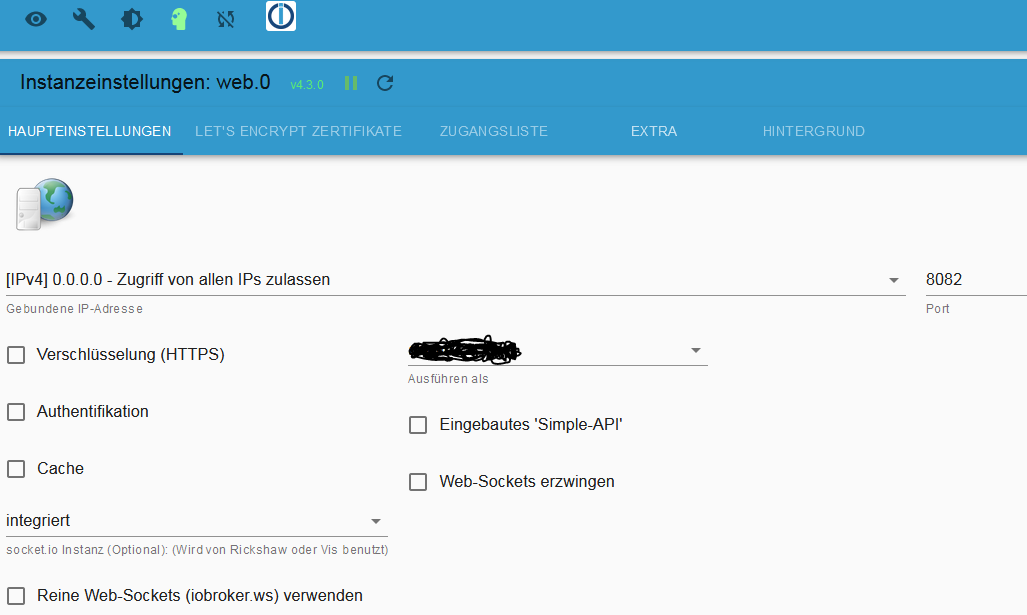
Aber ich komme bisher problemlos mit einer web-Instanz aus und an den Ports habe ich bisher noch nie rumgebastelt. Sieht bei mir so aus und funktioniert, auch wenn ich Sinn und Nutzen der einzelnen Einstellungen noch nicht verstanden habe:

- alle Bilder unter main (wenn das dein Projekt ist) werden geladen
-
@bahnuhr sagte in [Umfrage] VIS Ladezeiten:
- ws funktioniert mit der alten app nicht !
folglich zusätzliche web Instanz notwendig ohne ws und dann mit einem anderen port !
Aber das hast du ja schon alles gemacht.
Ich muß zugeben, daß ich die Funktion von ws noch nicht verstanden habe, weil ich mich noch nicht damit beschäfftigt habe.
Aber ich komme bisher problemlos mit einer web-Instanz aus und an den Ports habe ich bisher noch nie rumgebastelt. Sieht bei mir so aus und funktioniert, auch wenn ich Sinn und Nutzen der einzelnen Einstellungen noch nicht verstanden habe:

ws sollte/muss man aktivieren; ansonsten bekommst du "Verbindungsfehler" beim vis Editor.
(gefühlt 1000 threads hier im Forum)Wenn du das dann aktivierst, funktioniert die handy vis app aber nicht mehr.
Mit aktiviertem ws funktioniert dies nicht.Deshalb gab es von mir einen workflow mit einer 2. web Instanz mit einem anderen Port (suche benutzen)
Nochmal:
Installier doch auf dem handy mal die neue app (kannst ja parallel zu alten installieren).
Und dann mal ausprobieren.Ich wette ;-) ne Kiste Bier, dass du die alte app nach 10 Minuten runter schmeißt.
-> ausprobieren.
- ws funktioniert mit der alten app nicht !
-
@homoran sagte in [Umfrage] VIS Ladezeiten:
@wolfgangfb sagte in [Umfrage] VIS Ladezeiten:
Es sind aktuell 280 MB Ram von 1 GB frei.
das ist ja gar nix!
mit 1GB RAM würde ich mich gar nicht an eine vis rantrauen. Selbst 2GB wird oft knapp.Also wenn eine Anwendung 28 Widgets nicht mit einem Gigabyte Ram flüssig darstellen kann ist meiner Meinuing nach sehr resourcenverschwenderisch programmiert worden. Wozu in aller Welt braucht eine Visualisierung derart viel Speicher?
@wolfgangfb sagte in [Umfrage] VIS Ladezeiten:
vis-inventwo Multi switch
der hat einiges unter der Haube. Aber ob der in realiter Ressourcen frisst weiss ich nicht.
Dieses Widget habe ich von Anfang an verwendet, und auf dem schwachbrütigen Tablet lief das ganze auch vor einem Jahr durchaus ansprechend schnell.
@wolfgangfb sagte in [Umfrage] VIS Ladezeiten:
Also wenn eine Anwendung 28 Widgets nicht mit einem Gigabyte Ram flüssig darstellen kann ist meiner Meinuing nach sehr resourcenverschwenderisch programmiert worden. Wozu in aller Welt braucht eine Visualisierung derart viel Speicher?
ich dachte, du redest von 27 views ? wo kommen die 28 widgets her - hast du pro view ein widget ? oder habe ich was überlesen
man kann auch die vis nicht mit einer normalen webseite vergleichen - die widgets machen teilweise viel mehr, als nur mal kurz was anzuzeigen. bei 30 widgets pro view und fast 30 views sind das 900 widgets, die geladen werden und die im hintergrund tüchtig kommunizieren und verwaltet werden müssen - ich finde, das hört sich nach einer menge an, was der browser da zu tun hat
du solltest auf jeden fall mal mit den entwicklertools von chrome nachsehen, ob da nicht auch noch einige fehler sind
aber irgendwie sprengt ihr gerade meinen vorstellungshorizont - was macht man mit 27 views oder mehr ? ich habe pro raum eine view in einem project - und am pc habe ich dann alle views, wobei die meisten eher admin-angaben beinhalten - oder tabellen, die zur auswertung dienen. ich wüßte nicht, warum ich mich in die küche stellen sollte, um dann das alles anzusehen - aber wie gesagt, vielleicht fehlt mir nur die phantasie, was man alles gleichzeitig sehen und benutzen muss.
wenn bei mir die vis langsam ist, hilft meist nur ein cleanup der views : fehler suchen und auch die anzahl reduzieren
-
@andersmacher sagte in [Umfrage] VIS Ladezeiten:
Trotz englischer Beschreibung
Der Link oben verweist auf das Forum.
Und da ist alles in deutsch.@bahnuhr Hm, dann verstehe ich das gar nicht mehr. Wenn ich den Link aufrufe, sehe ich als 1. Beitrag von foxriver:
Hallo zusammen,
ich wünsche euch einen schönen Start ins Wochenende.
Es gibt ab sofort eine neue App für iOS & Android, diese ist als eigenständige App auf beiden Plattformen unter ioBroker Visu im Store zu finden.Für die Android App haben wir schon einige Testiterationen hinter uns gebracht in https://forum.iobroker.net/topic/63026/iobroker-android-app-2023/202 - vielen lieben Dank an alle Tester. Die iOS App ist zwar inhaltlich zu großen Teilen identisch, allerdings kann es durchaus sein, dass sich im Detail das Verhalten unterscheidet. Hier bin ich auf euer Feedback angewiesen.
Überblick der Funktionen:
Settings
LocalHost IP:PORT: Specify the local vis url + port e.g. 192.168.144.4:8082 (you can also add https:// prefix here)
Username: Local username if specified login is performed
Password: Password to corresponding usernamePro
Username: The ioBroker Pro username, often an E-Mail address, if given, the App connects to the Pro Cloud if not
connected with a SSID listed under General
Password: The corresponding password
WLAN SSIDs: allows to set Wi-Fi SSID (comma-separated), if the current connected SSID is equal to one listed here, we use the local visGeneral
Application: choose between vis, material and other adapters, just changes the uri of the WebView
Project: Value will be added behind url:port/vis/index.html# (only for vis)
Instance ID: used to e.g. change vis views or detect active views on device via vis.0.control
(it will be synchronized to vis.0 if at least one sync option is active)Functionalities & Appearance
Allow Zoom: If false, Zoom is deactivated in the WebView
Allow Scrolling: If false, Scrolling is deactivated in the WebView
Send battery to vis.0: If true, battery level and state are sent to vis.0 via JS injection using servConn
Keep display awake: If true, screen will never go to sleep on WebView
Status Bar Active: If true, the status bar is shown
Light Status Bar Text: If true, white color is used for status bar text
Status bar color: Specify the color of the status bar as css color property
Orientation: Force orientation of screen
Zoom (Portrait): Initial Zoom for Portrait mode (0 - 5)
Zoom (Landscape): Initial Zoom for Landscape mode (0 - 5)
Reload on orientation change: should be activated if problems on orientation change occur
Show Pro Logo: If true, a pro logo will be used in the upper right corner to indicate a pro connection
Auto Zoom: Sets width=device-width to meta.content
Force Fullscreen: Sets viewport-fit=cover to meta.content
Location to vis.0: The Location object will be sent to vis
Synchronize Brightness to vis.0: The brightness of the device will be set in vis.0 changing the state will change the brightness (only works with vis)
Device name: Device name used for states in vis.0
Show Navigation Bar (Android only) if true, the Navigation bar is permanently shown, else immersiveKnown behaviors
Settings can be opened via a triple tap (3 fingers touching the screen at the same time)
Force reload via 2 finger double tap on screen on Android and Pull to refresh on iOS
Status bar settings are also applied to the settings screen, but only after changing to runtime and back or reopening app
Reconnection Handling for vis: It is known, that vis has problems reconnecting to the socket, thus the App detects
socket disconnection of vis and if it is not reconnected after 30 seconds, it will reload the page
If on page load an error occurs, a popup is shown where you can reload or go to settingsWermutstropfen: Bzgl. der VPN Option, welche in der vorherigen iOS App besteht, ist aktuell aufgrund von technischen Limitationen keine Option geplant, insgeheim hoffe ich hier, dass Apple mal in die Pötte kommt und VPN Steuerung per Automation zulässt. Wer darauf angewiesen ist, ist für mobile Zwecke mit der aktuellen App evtl. besser beraten, ansonsten bietet sich von unterwegs natürlich der Pro Zugang an.
Ich freue mich auf euer Feedback.
beste Grüße
foxDas meiste davon kann ich nur lesen / verstehen, weil ich in der Schule english hatte.


