NEWS
Shopping List Alexa
-
@bananajoe
Es tut sich jedenfalls etwas.
Wenn ich jetzt in den Objekten "Telegram_Send" manuell auf "true" setze, bekomme ich die Liste per Telegram.
@BananaJoe
Nachtrag: Aber nur einmal, danach tut sich nichts mehr, erst wenn ich wieder manuell auf "true" setze bekomme ich die Liste, es fehlt noch etwas, dass diesen Datenpunkt automatisch kurz auf "true" setzt. DIe hinzugefügten Artikel in der Einkaufsliste werden in "JSON_all", JSON_completed und "JSON_uncompleted aktualisiert, nur "Telegram_Send" bleibt immer auf "false" stehen, wird auch nicht mal kurz grün oder so.@tiobb wenn du dir das Blockly ansiehst wirst du erkennen können das es dieses Skript ist was auf den Datenpunkt für das Senden reagiert. Und das Skript setzt ganz am Ende mit einer Verzögerung von 5 Sekunden den Datenpunkt wieder auf false.
Das habe ich für meine VIS gemacht. Wenn ich den Button für Senden drücke schaltet dessen Ansicht um als Feedback das gesendet wird. Und Nach 5 Sekunden springt dieser wieder zurück.
-
huhu,
könntest du dir eine Alexa Anbindung vorstellen? Das würde es für mich Perfekt machen.
Etwas hinzufügen würde mir schon reichen per Alexa... ich weiß schon... da steckt bestimmt viel dahinter.
Christian
@christian-sandkaulen du meinst mich?
Was möchtest du, das man per Alexa-Sprachbefehl die Einkaufsliste senden kann? -
huhu,
könntest du dir eine Alexa Anbindung vorstellen? Das würde es für mich Perfekt machen.
Etwas hinzufügen würde mir schon reichen per Alexa... ich weiß schon... da steckt bestimmt viel dahinter.
Christian
@christian-sandkaulen
Alexa, füge eier meiner Liste einkauf hinzu.
-
@tiobb wenn du dir das Blockly ansiehst wirst du erkennen können das es dieses Skript ist was auf den Datenpunkt für das Senden reagiert. Und das Skript setzt ganz am Ende mit einer Verzögerung von 5 Sekunden den Datenpunkt wieder auf false.
Das habe ich für meine VIS gemacht. Wenn ich den Button für Senden drücke schaltet dessen Ansicht um als Feedback das gesendet wird. Und Nach 5 Sekunden springt dieser wieder zurück.
@bananajoe sagte in Shopping List Alexa:
@tiobb wenn du dir das Blockly ansiehst wirst du erkennen können das es dieses Skript ist was auf den Datenpunkt für das Senden reagiert. Und das Skript setzt ganz am Ende mit einer Verzögerung von 5 Sekunden den Datenpunkt wieder auf false.
Das habe ich für meine VIS gemacht. Wenn ich den Button für Senden drücke schaltet dessen Ansicht um als Feedback das gesendet wird. Und Nach 5 Sekunden springt dieser wieder zurück.
Guten Morgen,
das mit der 5 Sekunden Verzögerung und dem Setzen auf "false" habe ich gesehen, aber wie realisiere ich denn, dass mir die Einkaufsliste bei Änderung automatisch zugesendet wird. Für mich sieht das Blockly so aus als würde die Einkaufliste versendet sobald eine Änderung in der Einkaufsliste passiert, aber leider wird nicht gesendet. Habe ich etwas übersehen? -
@bananajoe sagte in Shopping List Alexa:
@tiobb wenn du dir das Blockly ansiehst wirst du erkennen können das es dieses Skript ist was auf den Datenpunkt für das Senden reagiert. Und das Skript setzt ganz am Ende mit einer Verzögerung von 5 Sekunden den Datenpunkt wieder auf false.
Das habe ich für meine VIS gemacht. Wenn ich den Button für Senden drücke schaltet dessen Ansicht um als Feedback das gesendet wird. Und Nach 5 Sekunden springt dieser wieder zurück.
Guten Morgen,
das mit der 5 Sekunden Verzögerung und dem Setzen auf "false" habe ich gesehen, aber wie realisiere ich denn, dass mir die Einkaufsliste bei Änderung automatisch zugesendet wird. Für mich sieht das Blockly so aus als würde die Einkaufliste versendet sobald eine Änderung in der Einkaufsliste passiert, aber leider wird nicht gesendet. Habe ich etwas übersehen?@tiobb also:
- Das willst du nicht .... dann würde er auch jedes mal senden wenn du einen Eintrag aus der Liste nimmst
- Falls doch: Ersetze im Blockly einfach den Datenpunkt von Falls Objekt mit dem Telegram Datenpunkt.
Die Erstellung des true/false Datenpunktes kannst du dann löschen
-
-
@christian-sandkaulen Probier mal aus - das funktioniert schon.
Mein Skript holt sich nur die Daten aus eben dieser Liste (vom Alexa2 Adapter).Ist die gleiche Liste die auch in der Alexa-App zu sehen ist.
-
@christian-sandkaulen
bin ich unsichtbar ?
Alexa, füge eier meiner Liste einkauf hinzu - oder ähnliche
das ist standard und funktioniert schon längst bei alexa
-
@christian-sandkaulen
bin ich unsichtbar ?
Alexa, füge eier meiner Liste einkauf hinzu - oder ähnliche
das ist standard und funktioniert schon längst bei alexa
danke, habe dich tatsächlich überlesen sorry :man-bowing:
-
@tiobb also:
- Das willst du nicht .... dann würde er auch jedes mal senden wenn du einen Eintrag aus der Liste nimmst
- Falls doch: Ersetze im Blockly einfach den Datenpunkt von Falls Objekt mit dem Telegram Datenpunkt.
Die Erstellung des true/false Datenpunktes kannst du dann löschen
@bananajoe sagte in Shopping List Alexa:
@tiobb also:
- Das willst du nicht .... dann würde er auch jedes mal senden wenn du einen Eintrag aus der Liste nimmst
- Falls doch: Ersetze im Blockly einfach den Datenpunkt von Falls Objekt mit dem Telegram Datenpunkt.
Die Erstellung des true/false Datenpunktes kannst du dann löschen
Das habe ich gemacht, bis auf das Löschen des Datenpunktes "true/false", aber die Liste wird einfach nicht gesendet. Ich könnte mir vorstellen, wenn ich mal weiter bin, mir die Liste einmal oder alle 2 Tage schicken zu lassen.
-
@bananajoe sagte in Shopping List Alexa:
@tiobb also:
- Das willst du nicht .... dann würde er auch jedes mal senden wenn du einen Eintrag aus der Liste nimmst
- Falls doch: Ersetze im Blockly einfach den Datenpunkt von Falls Objekt mit dem Telegram Datenpunkt.
Die Erstellung des true/false Datenpunktes kannst du dann löschen
Das habe ich gemacht, bis auf das Löschen des Datenpunktes "true/false", aber die Liste wird einfach nicht gesendet. Ich könnte mir vorstellen, wenn ich mal weiter bin, mir die Liste einmal oder alle 2 Tage schicken zu lassen.
-
@tiobb kontrolliere noch mal. Wenn der Wert im Datenpunkt Telegram sich ändert müsste er eigentlich anspringen.
Sonst stell den Auslöser mal auf "Aktualisierung"@bananajoe
Du meinst in den Objekten schauen, ob sich nach einem Neueintrag in die Einkaufsliste, der Datenpunkt Telegram ändert? JA, er "Einkaufsliste" wird dann kurz grün. -
@bananajoe
Du meinst in den Objekten schauen, ob sich nach einem Neueintrag in die Einkaufsliste, der Datenpunkt Telegram ändert? JA, er "Einkaufsliste" wird dann kurz grün. -
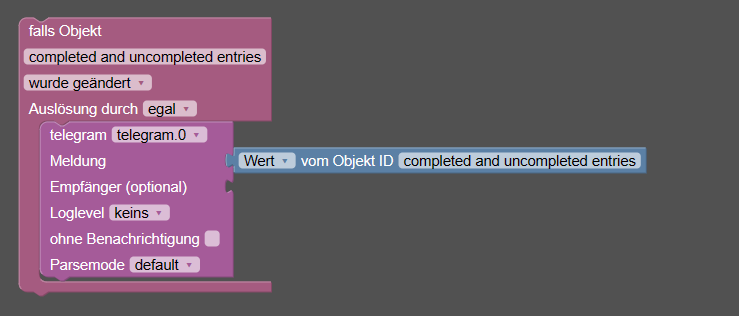
@tiobb die Falls Prüfung darunter muss raus, da darf dann sofort der Telegram Block kommen.
@bananajoe
Den Eintrag "Telegram_Send" habe ich gelöscht, wird aber sofort wieder geschrieben sobald das Blockly neu startet, dann bekomme ich die Einkaufsliste gesendet, nach einem Neueintrag aber nicht mehr. -
@bananajoe
Den Eintrag "Telegram_Send" habe ich gelöscht, wird aber sofort wieder geschrieben sobald das Blockly neu startet, dann bekomme ich die Einkaufsliste gesendet, nach einem Neueintrag aber nicht mehr.@tiobb
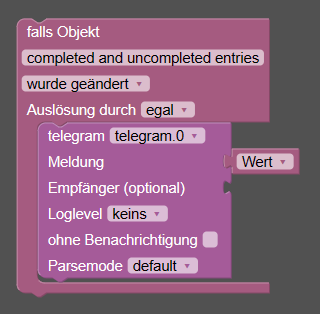
Entweder so:

<xml xmlns="https://developers.google.com/blockly/xml"> <block type="on" id="STQgQd/_%KTr#@y8Yf_G" x="-562" y="-349"> <field name="OID">javascript.0.echos.Alexa_Einkaufsliste.Telegram</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="telegram" id="GE$#W-0gtdu%.fo|x^l-"> <field name="INSTANCE">.0</field> <field name="LOG"></field> <field name="SILENT">FALSE</field> <field name="PARSEMODE">default</field> <value name="MESSAGE"> <shadow type="text" id="My{v]B:XX^OLrAQyZ]k$"> <field name="TEXT">text</field> </shadow> <block type="get_value" id="NZItI|!GO#o;IUW3Vl?O"> <field name="ATTR">val</field> <field name="OID">javascript.0.echos.Alexa_Einkaufsliste.Telegram</field> </block> </value> </block> </statement> </block> </xml>Oder so:

<xml xmlns="https://developers.google.com/blockly/xml"> <block type="on" id="STQgQd/_%KTr#@y8Yf_G" x="-562" y="-349"> <field name="OID">javascript.0.echos.Alexa_Einkaufsliste.Telegram</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="telegram" id="GE$#W-0gtdu%.fo|x^l-"> <field name="INSTANCE">.0</field> <field name="LOG"></field> <field name="SILENT">FALSE</field> <field name="PARSEMODE">default</field> <value name="MESSAGE"> <shadow type="text" id="My{v]B:XX^OLrAQyZ]k$"> <field name="TEXT">text</field> </shadow> <block type="on_source" id="(vEVb6b9H.zJS8G[81w@"> <field name="ATTR">state.val</field> </block> </value> </block> </statement> </block> </xml>Das Name-Attribut des Datenopunktes für die Telegram Meldung ist eventuell etwas unglücklich ... oder das ich hier einfach meine Quick-und-Dirty Lösungen reinkopiere
-
@bananajoe
Merci Dir, das vorletzte Blockly von Dir hatte ich auch "schon" hinbekommen, leider wurde dann immer der letzte Listeneintrag nicht in die gesendete Einkaufliste übernommen, aber mit deinem letzten Blockly funktioniert es. Habe jetzt noch einen Zeitplan daran gehängt, so das ich die aktualisierung einmal am Tag die Liste per Telegram bekomme. Ich habe da aber noch einen Fehler drin, denn ich bekomme die Liste dann 2 mal geschickt :smile: aber das bekomme ich schon hin. Danke nochmals für Deine Geduld.@bananaJoe
Läuft wieder, musste nur den Alexa Adapter neu starten.
Schönes Wochenende. -
@tiobb Ich habe es mit folgendem Skript gelöst:
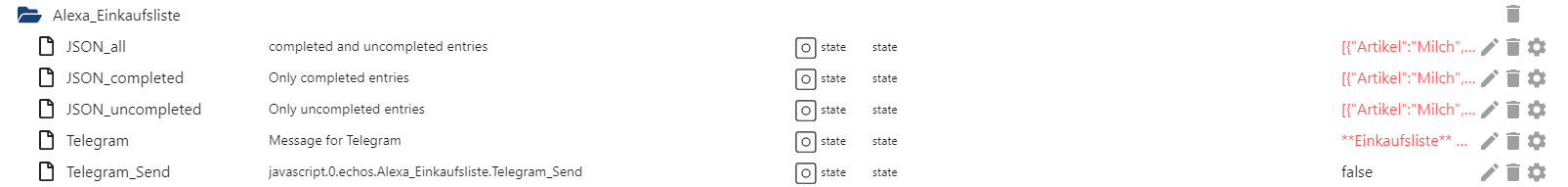
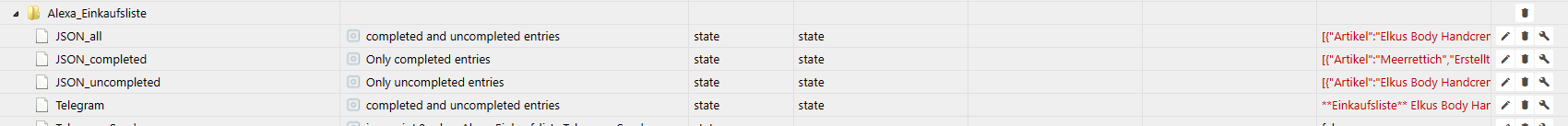
// #################################################################################################################################################### // Setup var s_target_JSON = "javascript.0.echos.Alexa_Einkaufsliste."; var s_source_JSON = "alexa2.0.Lists.SHOPPING_LIST.json"; //var s_source_JSON = "javascript.0.echos.Alexa_Einkaufsliste.tester"; // #################################################################################################################################################### // Zielpunkte anlegen falls noch nicht vorhanden // JSON_uncompleted createState(s_target_JSON + "JSON_uncompleted", false, { read: true, write: true, name: 'Only uncompleted entries', type: 'string', def: "empty" }); createState(s_target_JSON + "JSON_completed", false, { read: true, write: true, name: 'Only completed entries', type: 'string', def: "empty" }); createState(s_target_JSON + "JSON_all", false, { read: true, write: true, name: 'completed and uncompleted entries', type: 'string', def: "empty" }); createState(s_target_JSON + "Telegram", false, { read: true, write: true, name: 'Message for Telegram', type: 'string', def: "empty" }); // #################################################################################################################################################### // Hilfsvariablen var s_JSON_uncompleted; var s_JSON_completed; var s_JSON_all; var s_Telegram; // #################################################################################################################################################### // Funktionen function ReWorkAlexaJSON(json) { s_JSON_uncompleted = '['; s_JSON_completed = '['; s_JSON_all = '['; s_Telegram = '**Einkaufsliste** \n'; try { // JSON einlesen var obj = JSON.parse(json); //nur die wichtigen Felder holen for (var item in obj) { let b_completed = obj[item].completed; let s_ItemName = obj[item].value; // Anfangsbuchstaben in Großbuchstaben umwandeln s_ItemName = s_ItemName.replace(/(^|\s)\S/g, l => l.toUpperCase()); // Änderungsdatum auslesen und als normales Datum und als "ist Stunden Minuten Sekunden her" speichern let s_updatedDateTime = obj[item].updatedDateTime; let s_CreatedTime = (new Date()).getTime(); var yy = (Math.round((new Date()).getTime() / 1000)) - Math.round(s_updatedDateTime/1000); s_updatedDateTime=formatDate(getDateObject(s_updatedDateTime), "TT.MM(SS:mm)"); s_CreatedTime=(Math.floor( ((yy)/60/60/24) )+"d "+ Math.floor(((yy)/60/60) % 24) +"h "+ Math.floor( ((yy)/60) % 60 )+"m"); s_CreatedTime = s_CreatedTime.replace("0d ", ""); s_CreatedTime = s_CreatedTime.replace("0h ", ""); // Die 3 JSON befüllen s_JSON_all = s_JSON_all + '{"Artikel":"' + s_ItemName + '","Erstellt vor":"' + s_CreatedTime + '"},'; if ( b_completed == false ) { s_JSON_uncompleted = s_JSON_uncompleted + '{"Artikel":"' + s_ItemName + '","Erstellt vor":"' + s_CreatedTime + '"},'; s_Telegram = s_Telegram + s_ItemName + "\n"; } else { s_JSON_completed = s_JSON_completed + '{"Artikel":"' + s_ItemName + '","Erstellt vor":"' + s_CreatedTime + '"},'; } } // letztes Komma wieder abschneiden s_JSON_all = s_JSON_all.slice(0, -1); s_JSON_uncompleted = s_JSON_uncompleted.slice(0, -1); s_JSON_completed = s_JSON_completed.slice(0, -1); // Und JSON abschließen s_JSON_all = s_JSON_all + ']'; s_JSON_uncompleted = s_JSON_uncompleted + ']'; s_JSON_completed = s_JSON_completed + ']'; //und wegschreiben setState(s_target_JSON + "JSON_all", s_JSON_all); setState(s_target_JSON + "JSON_uncompleted", s_JSON_uncompleted); setState(s_target_JSON + "JSON_completed", s_JSON_completed); setState(s_target_JSON + "Telegram", s_Telegram); } catch (e) { return; } } // Beim Start einmal abarbeiten ReWorkAlexaJSON(getState(s_source_JSON)); // Und an die Liste dranhängen und auf Änderungen warten on(s_source_JSON, function(dp) { ReWorkAlexaJSON(dp.state.val);});Das baut dir 4 Datenpunkte:

Die ersten 3 kann man sich in der VIS mit gängigen Widgets die JSON als Tabelle darstellen können darstellen
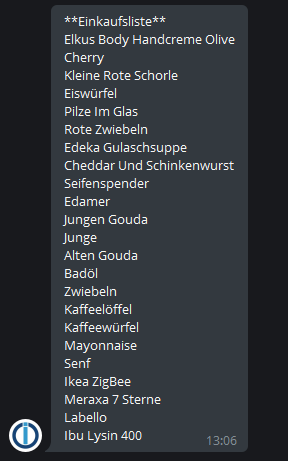
Der letzte hat die Liste schon mal aufbereitet für Telegram. Alles versuche mit Fettschrift etc. schlugen fehl.Für das Senden habe ich diese Block im Einsatz:

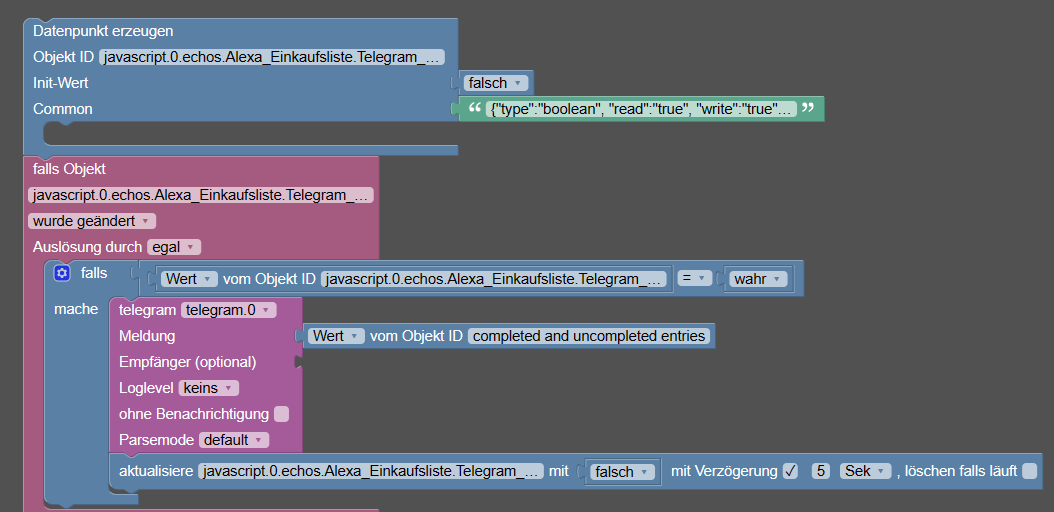
<xml xmlns="https://developers.google.com/blockly/xml"> <block type="create" id="V2-39mm:6haG3hdXJh4C" x="-562" y="-487"> <field name="NAME">javascript.0.echos.Alexa_Einkaufsliste.Telegram_Send</field> <value name="VALUE"> <block type="logic_boolean" id="XY0{f!Gh$;GmolUM-HC$"> <field name="BOOL">FALSE</field> </block> </value> <value name="COMMON"> <block type="text" id="!x$cT)VV(u[.%oS+#?[t"> <field name="TEXT">{"type":"boolean", "read":"true", "write":"true", "desc":"Sendet Einkaufsliste per Telegram"}</field> </block> </value> <next> <block type="on" id="STQgQd/_%KTr#@y8Yf_G"> <field name="OID">javascript.0.echos.Alexa_Einkaufsliste.Telegram_Send</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="g{S+cv8fSPNeCoxUV3/j"> <value name="IF0"> <block type="logic_compare" id="$M$a|:D2p2EBusCcp-4["> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="cauUX[NC5?Ixwk}ox]jn"> <field name="ATTR">val</field> <field name="OID">javascript.0.echos.Alexa_Einkaufsliste.Telegram_Send</field> </block> </value> <value name="B"> <block type="logic_boolean" id="*cxxrDDurr]cmty4%VQ$"> <field name="BOOL">TRUE</field> </block> </value> </block> </value> <statement name="DO0"> <block type="telegram" id="GE$#W-0gtdu%.fo|x^l-"> <field name="INSTANCE">.0</field> <field name="LOG"></field> <field name="SILENT">FALSE</field> <field name="PARSEMODE">default</field> <value name="MESSAGE"> <shadow type="text" id="My{v]B:XX^OLrAQyZ]k$"> <field name="TEXT">text</field> </shadow> <block type="get_value" id="NZItI|!GO#o;IUW3Vl?O"> <field name="ATTR">val</field> <field name="OID">javascript.0.echos.Alexa_Einkaufsliste.Telegram</field> </block> </value> <next> <block type="update" id="@mrv6@vN4]=qx56Va`h0"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="true"></mutation> <field name="OID">javascript.0.echos.Alexa_Einkaufsliste.Telegram_Send</field> <field name="WITH_DELAY">TRUE</field> <field name="DELAY_MS">5</field> <field name="UNIT">sec</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id=";LmD#uLt=}#E,^gOIuu#"> <field name="BOOL">FALSE</field> </block> </value> </block> </next> </block> </statement> </block> </statement> </block> </next> </block> </xml>Es erzeugt einen True/False Datenpunkt auf den man in der VIS einen Switch legen kann, so sendet er per Button-Druck.

Alternativ ginge natürlich auch ein Zeitplan.Nachtrag: Ich bin mir nicht sicher ob ich das Skript für die Listen ganz selbst geschrieben habe oder ob es hier aus dem Forum stammt. Ich hab es zumindest an meine Bedürfnisse anpasst
@bananajoe Hallo miteinander,
Ich bin absoluter Anfänger was das Iobroker usw angeht.
Jetzt habe ich das obere Script kopiert und in den JS eingefügt und es funktionieret alles soweit.
Ich würde aber gerne nur die Artikel angezeigt bekommen, also nur eine Spalte, weis aber nicht was ich löschen oder ändern muss.
Für Eure Hilfe wäre ich sehr dankbar.Grüße Stefan
-
@bananajoe Hallo miteinander,
Ich bin absoluter Anfänger was das Iobroker usw angeht.
Jetzt habe ich das obere Script kopiert und in den JS eingefügt und es funktionieret alles soweit.
Ich würde aber gerne nur die Artikel angezeigt bekommen, also nur eine Spalte, weis aber nicht was ich löschen oder ändern muss.
Für Eure Hilfe wäre ich sehr dankbar.Grüße Stefan
@stema Ohne das ich noch mal lese was ich vorher alles geschrieben habe:
Es werden ja Datenpunkte mit JSONs erzeugt.
Diese kann man in der VIS per JSON Table Widget darstellen. Es gibt mindestens 2, ich verwende das von Inventwo.
In diesem kannst du die Reihenfolge der Spalten ändern, aber auch welche weglassen und so z.B. nur eine bzw. die erste anzeigen lassen. -
Installier mal die Inventwo Design Widgets und auch das inventwo Icon Set (wirst Du bestimmt noch brauchen).
Danach in Deiner Vis in den Widgets nach "json " suchen, dann taucht ein schwarzes JSON Table auf.
Das kannst Du dann über die Eigenschaften formatieren. (Zellenlimit und Spaltenzahl werden vorerst für Dich interessant sein)Mfg
TS
-
Ich klinke mich nochmal hier ein..
auch wenn es vielleicht nicht ganz Topicmäßig ist..
Wie kann ich einfacherweise per Button meine Shoppingliste per Telegram versenden in der VIS
Einfach nur ein einfacher Button.danke fuer die Hilfe


