NEWS
Shopping List Alexa
-
Hallo hat schon jemand die Shopping List vom Alexa Adapter in der Vis eingebunden.
Ich weiss momentan nicht wie ich diese erstellen kann.@helfi9999
schau mal da rein (und auch ganz oben in diesem Thread)
Meinst Du sowas ? -
@helfi9999
schau mal da rein (und auch ganz oben in diesem Thread)
Meinst Du sowas ? -
@dslraser sowas in der Richtung nur weiss ich nicht wie ich es anstellen soll da die einkaufssachen in verschiedenen Ordnern sind unter value.
@helfi9999
Servus, ist zwar schon etwas älter, aber ich mache mal hier weiter. Ich bin nämlich auch über die diese Sache gestolpert, nur mich würde die Einkaufsliste interessieren. Denn dort wo ich oft einkaufen gehe, habe ich kein Netzt, also kein Zugriff auf meine Amazon Einkaufsliste. Screenshot vergesse ich meistens vorher zu machen. Deshalb fände ich die Idee mir diese Liste per Telegram einmal am Tag zukommen zu lassen sehr spannend. Die HTML Adresse habe ich schon probiert, ist aber halt nur der Link zur Alexa App, das hilft mir leider nicht. Hat das jemand schon gemacht, und wenn ja wie? Visualisierung über VIS wäre auch interessant. -
@helfi9999
Servus, ist zwar schon etwas älter, aber ich mache mal hier weiter. Ich bin nämlich auch über die diese Sache gestolpert, nur mich würde die Einkaufsliste interessieren. Denn dort wo ich oft einkaufen gehe, habe ich kein Netzt, also kein Zugriff auf meine Amazon Einkaufsliste. Screenshot vergesse ich meistens vorher zu machen. Deshalb fände ich die Idee mir diese Liste per Telegram einmal am Tag zukommen zu lassen sehr spannend. Die HTML Adresse habe ich schon probiert, ist aber halt nur der Link zur Alexa App, das hilft mir leider nicht. Hat das jemand schon gemacht, und wenn ja wie? Visualisierung über VIS wäre auch interessant.@tiobb Ich habe es mit folgendem Skript gelöst:
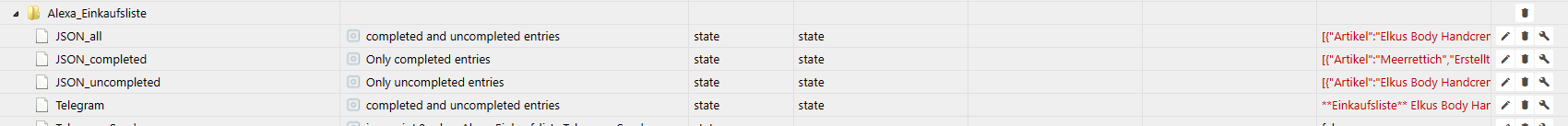
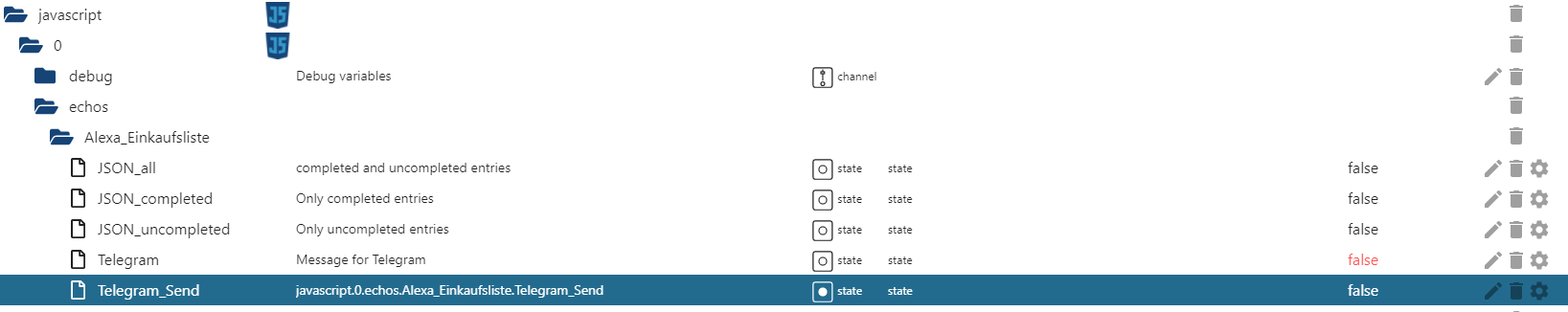
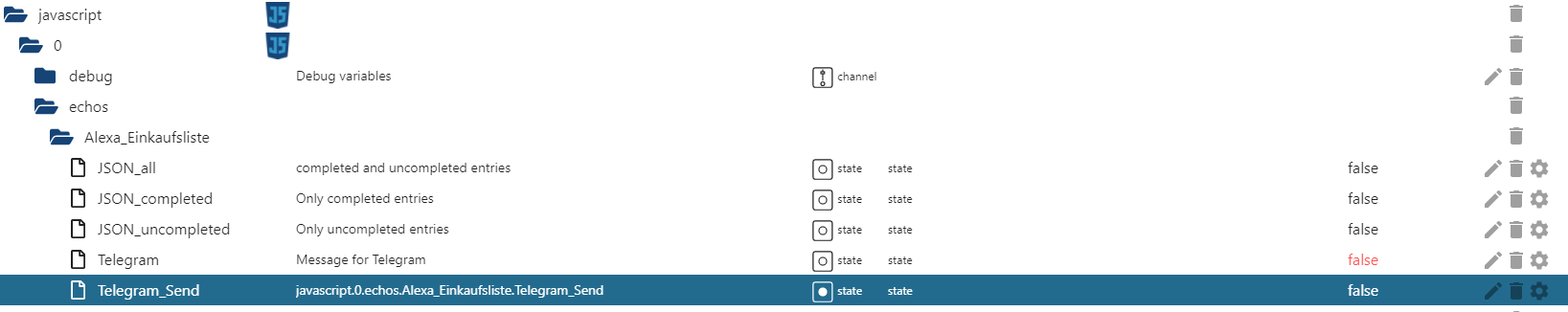
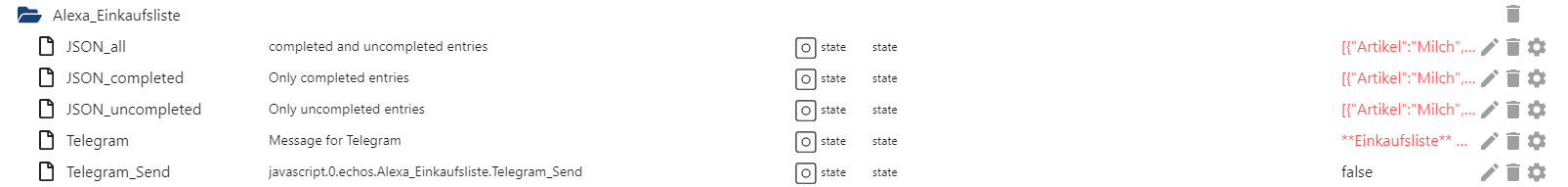
// #################################################################################################################################################### // Setup var s_target_JSON = "javascript.0.echos.Alexa_Einkaufsliste."; var s_source_JSON = "alexa2.0.Lists.SHOPPING_LIST.json"; //var s_source_JSON = "javascript.0.echos.Alexa_Einkaufsliste.tester"; // #################################################################################################################################################### // Zielpunkte anlegen falls noch nicht vorhanden // JSON_uncompleted createState(s_target_JSON + "JSON_uncompleted", false, { read: true, write: true, name: 'Only uncompleted entries', type: 'string', def: "empty" }); createState(s_target_JSON + "JSON_completed", false, { read: true, write: true, name: 'Only completed entries', type: 'string', def: "empty" }); createState(s_target_JSON + "JSON_all", false, { read: true, write: true, name: 'completed and uncompleted entries', type: 'string', def: "empty" }); createState(s_target_JSON + "Telegram", false, { read: true, write: true, name: 'Message for Telegram', type: 'string', def: "empty" }); // #################################################################################################################################################### // Hilfsvariablen var s_JSON_uncompleted; var s_JSON_completed; var s_JSON_all; var s_Telegram; // #################################################################################################################################################### // Funktionen function ReWorkAlexaJSON(json) { s_JSON_uncompleted = '['; s_JSON_completed = '['; s_JSON_all = '['; s_Telegram = '**Einkaufsliste** \n'; try { // JSON einlesen var obj = JSON.parse(json); //nur die wichtigen Felder holen for (var item in obj) { let b_completed = obj[item].completed; let s_ItemName = obj[item].value; // Anfangsbuchstaben in Großbuchstaben umwandeln s_ItemName = s_ItemName.replace(/(^|\s)\S/g, l => l.toUpperCase()); // Änderungsdatum auslesen und als normales Datum und als "ist Stunden Minuten Sekunden her" speichern let s_updatedDateTime = obj[item].updatedDateTime; let s_CreatedTime = (new Date()).getTime(); var yy = (Math.round((new Date()).getTime() / 1000)) - Math.round(s_updatedDateTime/1000); s_updatedDateTime=formatDate(getDateObject(s_updatedDateTime), "TT.MM(SS:mm)"); s_CreatedTime=(Math.floor( ((yy)/60/60/24) )+"d "+ Math.floor(((yy)/60/60) % 24) +"h "+ Math.floor( ((yy)/60) % 60 )+"m"); s_CreatedTime = s_CreatedTime.replace("0d ", ""); s_CreatedTime = s_CreatedTime.replace("0h ", ""); // Die 3 JSON befüllen s_JSON_all = s_JSON_all + '{"Artikel":"' + s_ItemName + '","Erstellt vor":"' + s_CreatedTime + '"},'; if ( b_completed == false ) { s_JSON_uncompleted = s_JSON_uncompleted + '{"Artikel":"' + s_ItemName + '","Erstellt vor":"' + s_CreatedTime + '"},'; s_Telegram = s_Telegram + s_ItemName + "\n"; } else { s_JSON_completed = s_JSON_completed + '{"Artikel":"' + s_ItemName + '","Erstellt vor":"' + s_CreatedTime + '"},'; } } // letztes Komma wieder abschneiden s_JSON_all = s_JSON_all.slice(0, -1); s_JSON_uncompleted = s_JSON_uncompleted.slice(0, -1); s_JSON_completed = s_JSON_completed.slice(0, -1); // Und JSON abschließen s_JSON_all = s_JSON_all + ']'; s_JSON_uncompleted = s_JSON_uncompleted + ']'; s_JSON_completed = s_JSON_completed + ']'; //und wegschreiben setState(s_target_JSON + "JSON_all", s_JSON_all); setState(s_target_JSON + "JSON_uncompleted", s_JSON_uncompleted); setState(s_target_JSON + "JSON_completed", s_JSON_completed); setState(s_target_JSON + "Telegram", s_Telegram); } catch (e) { return; } } // Beim Start einmal abarbeiten ReWorkAlexaJSON(getState(s_source_JSON)); // Und an die Liste dranhängen und auf Änderungen warten on(s_source_JSON, function(dp) { ReWorkAlexaJSON(dp.state.val);});Das baut dir 4 Datenpunkte:

Die ersten 3 kann man sich in der VIS mit gängigen Widgets die JSON als Tabelle darstellen können darstellen
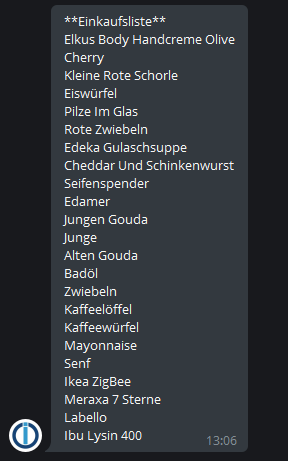
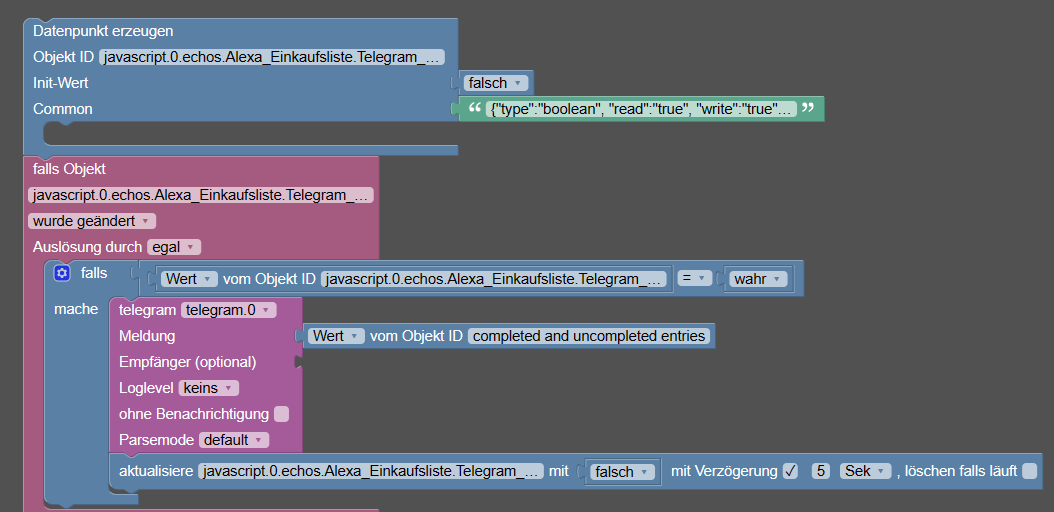
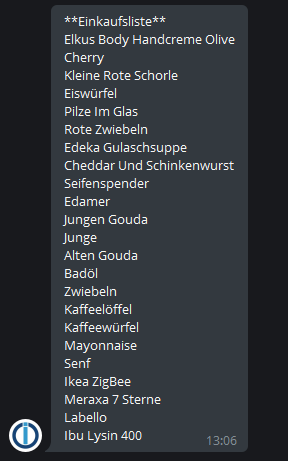
Der letzte hat die Liste schon mal aufbereitet für Telegram. Alles versuche mit Fettschrift etc. schlugen fehl.Für das Senden habe ich diese Block im Einsatz:

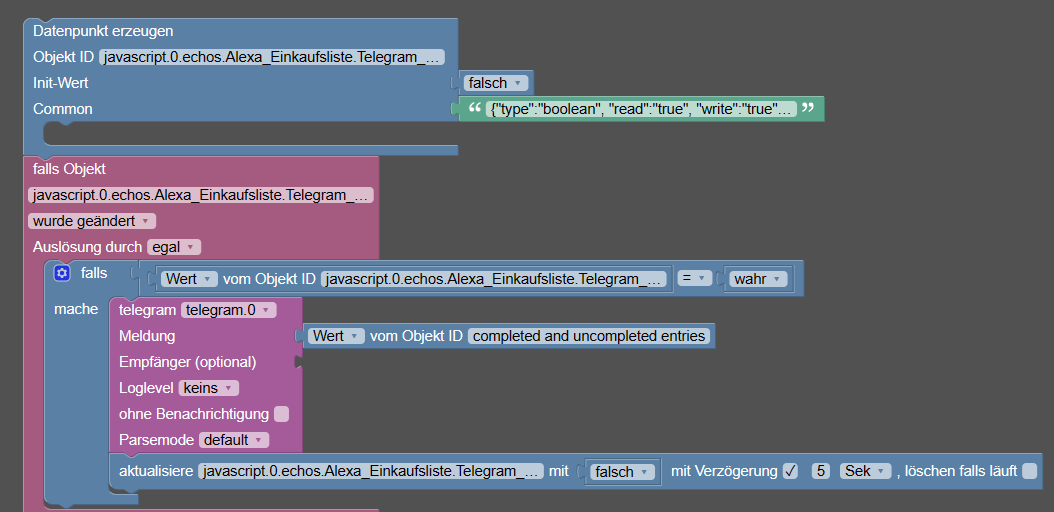
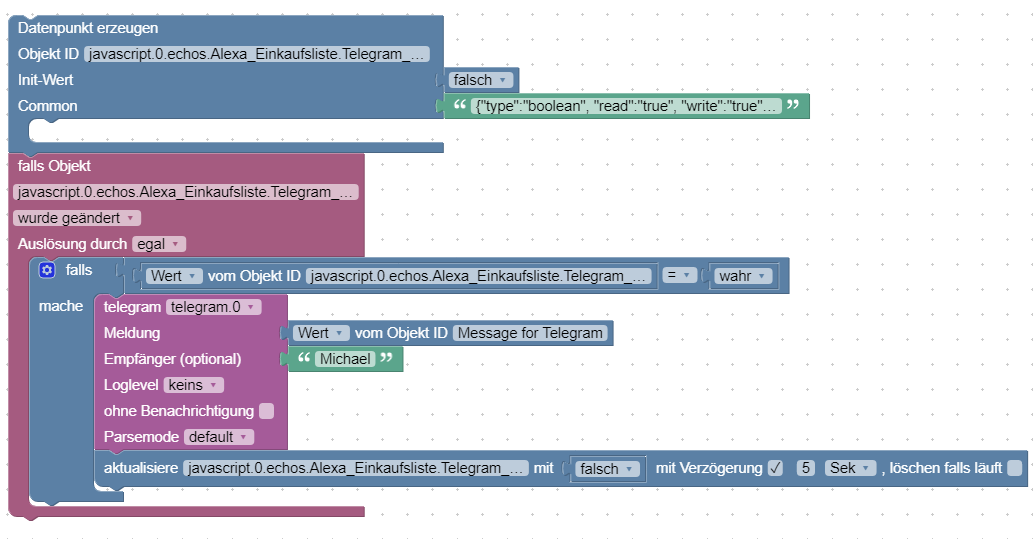
<xml xmlns="https://developers.google.com/blockly/xml"> <block type="create" id="V2-39mm:6haG3hdXJh4C" x="-562" y="-487"> <field name="NAME">javascript.0.echos.Alexa_Einkaufsliste.Telegram_Send</field> <value name="VALUE"> <block type="logic_boolean" id="XY0{f!Gh$;GmolUM-HC$"> <field name="BOOL">FALSE</field> </block> </value> <value name="COMMON"> <block type="text" id="!x$cT)VV(u[.%oS+#?[t"> <field name="TEXT">{"type":"boolean", "read":"true", "write":"true", "desc":"Sendet Einkaufsliste per Telegram"}</field> </block> </value> <next> <block type="on" id="STQgQd/_%KTr#@y8Yf_G"> <field name="OID">javascript.0.echos.Alexa_Einkaufsliste.Telegram_Send</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="g{S+cv8fSPNeCoxUV3/j"> <value name="IF0"> <block type="logic_compare" id="$M$a|:D2p2EBusCcp-4["> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="cauUX[NC5?Ixwk}ox]jn"> <field name="ATTR">val</field> <field name="OID">javascript.0.echos.Alexa_Einkaufsliste.Telegram_Send</field> </block> </value> <value name="B"> <block type="logic_boolean" id="*cxxrDDurr]cmty4%VQ$"> <field name="BOOL">TRUE</field> </block> </value> </block> </value> <statement name="DO0"> <block type="telegram" id="GE$#W-0gtdu%.fo|x^l-"> <field name="INSTANCE">.0</field> <field name="LOG"></field> <field name="SILENT">FALSE</field> <field name="PARSEMODE">default</field> <value name="MESSAGE"> <shadow type="text" id="My{v]B:XX^OLrAQyZ]k$"> <field name="TEXT">text</field> </shadow> <block type="get_value" id="NZItI|!GO#o;IUW3Vl?O"> <field name="ATTR">val</field> <field name="OID">javascript.0.echos.Alexa_Einkaufsliste.Telegram</field> </block> </value> <next> <block type="update" id="@mrv6@vN4]=qx56Va`h0"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="true"></mutation> <field name="OID">javascript.0.echos.Alexa_Einkaufsliste.Telegram_Send</field> <field name="WITH_DELAY">TRUE</field> <field name="DELAY_MS">5</field> <field name="UNIT">sec</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id=";LmD#uLt=}#E,^gOIuu#"> <field name="BOOL">FALSE</field> </block> </value> </block> </next> </block> </statement> </block> </statement> </block> </next> </block> </xml>Es erzeugt einen True/False Datenpunkt auf den man in der VIS einen Switch legen kann, so sendet er per Button-Druck.

Alternativ ginge natürlich auch ein Zeitplan.Nachtrag: Ich bin mir nicht sicher ob ich das Skript für die Listen ganz selbst geschrieben habe oder ob es hier aus dem Forum stammt. Ich hab es zumindest an meine Bedürfnisse anpasst
-
@helfi9999
Servus, ist zwar schon etwas älter, aber ich mache mal hier weiter. Ich bin nämlich auch über die diese Sache gestolpert, nur mich würde die Einkaufsliste interessieren. Denn dort wo ich oft einkaufen gehe, habe ich kein Netzt, also kein Zugriff auf meine Amazon Einkaufsliste. Screenshot vergesse ich meistens vorher zu machen. Deshalb fände ich die Idee mir diese Liste per Telegram einmal am Tag zukommen zu lassen sehr spannend. Die HTML Adresse habe ich schon probiert, ist aber halt nur der Link zur Alexa App, das hilft mir leider nicht. Hat das jemand schon gemacht, und wenn ja wie? Visualisierung über VIS wäre auch interessant.https://forum.iobroker.net/topic/28254/script-alexa-listen-pflegen-und-anzeigen
kann auch telegram senden
-
@tiobb Ich habe es mit folgendem Skript gelöst:
// #################################################################################################################################################### // Setup var s_target_JSON = "javascript.0.echos.Alexa_Einkaufsliste."; var s_source_JSON = "alexa2.0.Lists.SHOPPING_LIST.json"; //var s_source_JSON = "javascript.0.echos.Alexa_Einkaufsliste.tester"; // #################################################################################################################################################### // Zielpunkte anlegen falls noch nicht vorhanden // JSON_uncompleted createState(s_target_JSON + "JSON_uncompleted", false, { read: true, write: true, name: 'Only uncompleted entries', type: 'string', def: "empty" }); createState(s_target_JSON + "JSON_completed", false, { read: true, write: true, name: 'Only completed entries', type: 'string', def: "empty" }); createState(s_target_JSON + "JSON_all", false, { read: true, write: true, name: 'completed and uncompleted entries', type: 'string', def: "empty" }); createState(s_target_JSON + "Telegram", false, { read: true, write: true, name: 'Message for Telegram', type: 'string', def: "empty" }); // #################################################################################################################################################### // Hilfsvariablen var s_JSON_uncompleted; var s_JSON_completed; var s_JSON_all; var s_Telegram; // #################################################################################################################################################### // Funktionen function ReWorkAlexaJSON(json) { s_JSON_uncompleted = '['; s_JSON_completed = '['; s_JSON_all = '['; s_Telegram = '**Einkaufsliste** \n'; try { // JSON einlesen var obj = JSON.parse(json); //nur die wichtigen Felder holen for (var item in obj) { let b_completed = obj[item].completed; let s_ItemName = obj[item].value; // Anfangsbuchstaben in Großbuchstaben umwandeln s_ItemName = s_ItemName.replace(/(^|\s)\S/g, l => l.toUpperCase()); // Änderungsdatum auslesen und als normales Datum und als "ist Stunden Minuten Sekunden her" speichern let s_updatedDateTime = obj[item].updatedDateTime; let s_CreatedTime = (new Date()).getTime(); var yy = (Math.round((new Date()).getTime() / 1000)) - Math.round(s_updatedDateTime/1000); s_updatedDateTime=formatDate(getDateObject(s_updatedDateTime), "TT.MM(SS:mm)"); s_CreatedTime=(Math.floor( ((yy)/60/60/24) )+"d "+ Math.floor(((yy)/60/60) % 24) +"h "+ Math.floor( ((yy)/60) % 60 )+"m"); s_CreatedTime = s_CreatedTime.replace("0d ", ""); s_CreatedTime = s_CreatedTime.replace("0h ", ""); // Die 3 JSON befüllen s_JSON_all = s_JSON_all + '{"Artikel":"' + s_ItemName + '","Erstellt vor":"' + s_CreatedTime + '"},'; if ( b_completed == false ) { s_JSON_uncompleted = s_JSON_uncompleted + '{"Artikel":"' + s_ItemName + '","Erstellt vor":"' + s_CreatedTime + '"},'; s_Telegram = s_Telegram + s_ItemName + "\n"; } else { s_JSON_completed = s_JSON_completed + '{"Artikel":"' + s_ItemName + '","Erstellt vor":"' + s_CreatedTime + '"},'; } } // letztes Komma wieder abschneiden s_JSON_all = s_JSON_all.slice(0, -1); s_JSON_uncompleted = s_JSON_uncompleted.slice(0, -1); s_JSON_completed = s_JSON_completed.slice(0, -1); // Und JSON abschließen s_JSON_all = s_JSON_all + ']'; s_JSON_uncompleted = s_JSON_uncompleted + ']'; s_JSON_completed = s_JSON_completed + ']'; //und wegschreiben setState(s_target_JSON + "JSON_all", s_JSON_all); setState(s_target_JSON + "JSON_uncompleted", s_JSON_uncompleted); setState(s_target_JSON + "JSON_completed", s_JSON_completed); setState(s_target_JSON + "Telegram", s_Telegram); } catch (e) { return; } } // Beim Start einmal abarbeiten ReWorkAlexaJSON(getState(s_source_JSON)); // Und an die Liste dranhängen und auf Änderungen warten on(s_source_JSON, function(dp) { ReWorkAlexaJSON(dp.state.val);});Das baut dir 4 Datenpunkte:

Die ersten 3 kann man sich in der VIS mit gängigen Widgets die JSON als Tabelle darstellen können darstellen
Der letzte hat die Liste schon mal aufbereitet für Telegram. Alles versuche mit Fettschrift etc. schlugen fehl.Für das Senden habe ich diese Block im Einsatz:

<xml xmlns="https://developers.google.com/blockly/xml"> <block type="create" id="V2-39mm:6haG3hdXJh4C" x="-562" y="-487"> <field name="NAME">javascript.0.echos.Alexa_Einkaufsliste.Telegram_Send</field> <value name="VALUE"> <block type="logic_boolean" id="XY0{f!Gh$;GmolUM-HC$"> <field name="BOOL">FALSE</field> </block> </value> <value name="COMMON"> <block type="text" id="!x$cT)VV(u[.%oS+#?[t"> <field name="TEXT">{"type":"boolean", "read":"true", "write":"true", "desc":"Sendet Einkaufsliste per Telegram"}</field> </block> </value> <next> <block type="on" id="STQgQd/_%KTr#@y8Yf_G"> <field name="OID">javascript.0.echos.Alexa_Einkaufsliste.Telegram_Send</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="g{S+cv8fSPNeCoxUV3/j"> <value name="IF0"> <block type="logic_compare" id="$M$a|:D2p2EBusCcp-4["> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="cauUX[NC5?Ixwk}ox]jn"> <field name="ATTR">val</field> <field name="OID">javascript.0.echos.Alexa_Einkaufsliste.Telegram_Send</field> </block> </value> <value name="B"> <block type="logic_boolean" id="*cxxrDDurr]cmty4%VQ$"> <field name="BOOL">TRUE</field> </block> </value> </block> </value> <statement name="DO0"> <block type="telegram" id="GE$#W-0gtdu%.fo|x^l-"> <field name="INSTANCE">.0</field> <field name="LOG"></field> <field name="SILENT">FALSE</field> <field name="PARSEMODE">default</field> <value name="MESSAGE"> <shadow type="text" id="My{v]B:XX^OLrAQyZ]k$"> <field name="TEXT">text</field> </shadow> <block type="get_value" id="NZItI|!GO#o;IUW3Vl?O"> <field name="ATTR">val</field> <field name="OID">javascript.0.echos.Alexa_Einkaufsliste.Telegram</field> </block> </value> <next> <block type="update" id="@mrv6@vN4]=qx56Va`h0"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="true"></mutation> <field name="OID">javascript.0.echos.Alexa_Einkaufsliste.Telegram_Send</field> <field name="WITH_DELAY">TRUE</field> <field name="DELAY_MS">5</field> <field name="UNIT">sec</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id=";LmD#uLt=}#E,^gOIuu#"> <field name="BOOL">FALSE</field> </block> </value> </block> </next> </block> </statement> </block> </statement> </block> </next> </block> </xml>Es erzeugt einen True/False Datenpunkt auf den man in der VIS einen Switch legen kann, so sendet er per Button-Druck.

Alternativ ginge natürlich auch ein Zeitplan.Nachtrag: Ich bin mir nicht sicher ob ich das Skript für die Listen ganz selbst geschrieben habe oder ob es hier aus dem Forum stammt. Ich hab es zumindest an meine Bedürfnisse anpasst
@bananajoe
Servus,
das ging ja mal wieder fix hier, kenne ich so aus anderen Foren gar nicht. Aber scheinbar bin ich noch zu blöd für copy paste vom ersten Script. Ich bin nämlich absoluter newbie was iobroker und Programmierung angeht. ein paar kleine Scripts mit Blockly habe ich schon geschafft, auch wenn eher laienhaft, aber sie haben irgendwie funktioniert. Könntest Du mir da eventuell ein wenig unter die Arme greifen, das auch ein alter newbie wie ich das verstehe?
Gruß,
tiobb -
@bananajoe
Servus,
das ging ja mal wieder fix hier, kenne ich so aus anderen Foren gar nicht. Aber scheinbar bin ich noch zu blöd für copy paste vom ersten Script. Ich bin nämlich absoluter newbie was iobroker und Programmierung angeht. ein paar kleine Scripts mit Blockly habe ich schon geschafft, auch wenn eher laienhaft, aber sie haben irgendwie funktioniert. Könntest Du mir da eventuell ein wenig unter die Arme greifen, das auch ein alter newbie wie ich das verstehe?
Gruß,
tiobb -
@bananajoe
Servus,
das ging ja mal wieder fix hier, kenne ich so aus anderen Foren gar nicht. Aber scheinbar bin ich noch zu blöd für copy paste vom ersten Script. Ich bin nämlich absoluter newbie was iobroker und Programmierung angeht. ein paar kleine Scripts mit Blockly habe ich schon geschafft, auch wenn eher laienhaft, aber sie haben irgendwie funktioniert. Könntest Du mir da eventuell ein wenig unter die Arme greifen, das auch ein alter newbie wie ich das verstehe?
Gruß,
tiobb -
@bananajoe
Servus,
das ging ja mal wieder fix hier, kenne ich so aus anderen Foren gar nicht. Aber scheinbar bin ich noch zu blöd für copy paste vom ersten Script. Ich bin nämlich absoluter newbie was iobroker und Programmierung angeht. ein paar kleine Scripts mit Blockly habe ich schon geschafft, auch wenn eher laienhaft, aber sie haben irgendwie funktioniert. Könntest Du mir da eventuell ein wenig unter die Arme greifen, das auch ein alter newbie wie ich das verstehe?
Gruß,
tiobb -
@bananajoe
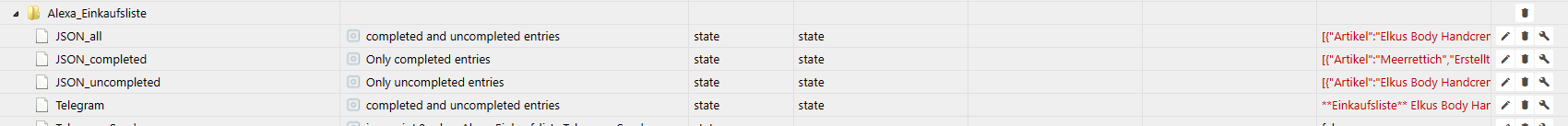
Datenpunkte sind jetzt da :+1: und Blockly hatte ich schon importiert. Nur wie bekomme ich jetzt die Einkaufsliste, die ja aus vielen Ordnern besteht, in das Blockly rein? Sorry für meine blöden Fragen. Ich sollte besser bei null anfangen anstatt mich an solche, für mich komplizierten, Dinge zu wagen. Raspberry und co habe ich erst seit 2 Wochen. Habe aber schon das eine oder andere mit Blockly automatisiert.
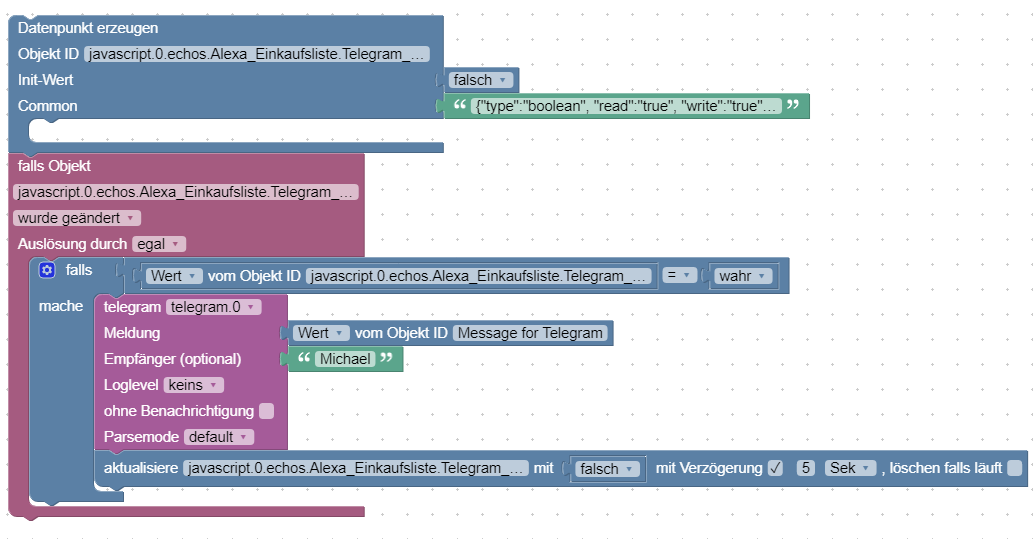
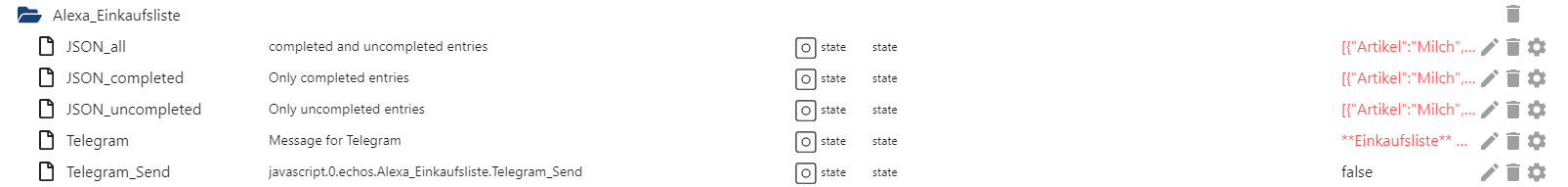
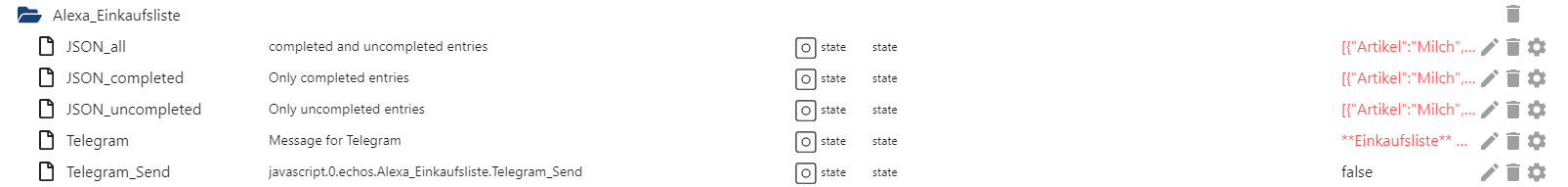
Sieht bei mir jetzt so aus


-
@bananajoe
Datenpunkte sind jetzt da :+1: und Blockly hatte ich schon importiert. Nur wie bekomme ich jetzt die Einkaufsliste, die ja aus vielen Ordnern besteht, in das Blockly rein? Sorry für meine blöden Fragen. Ich sollte besser bei null anfangen anstatt mich an solche, für mich komplizierten, Dinge zu wagen. Raspberry und co habe ich erst seit 2 Wochen. Habe aber schon das eine oder andere mit Blockly automatisiert.
Sieht bei mir jetzt so aus


@tiobb Das Skript reagiert auf Änderung. Füge mal was neues hinzu oder aber starte das Skript noch mal.
Schlecht programmiert, beim ersten mal werden die Datenpunkte erstellt, die Befüllung klappt aber nicht weil gerade erst erstellt.Also Skript einmal neu starten. Oder einen Eintrag hinzufügen/entfernen
-
@tiobb Das Skript reagiert auf Änderung. Füge mal was neues hinzu oder aber starte das Skript noch mal.
Schlecht programmiert, beim ersten mal werden die Datenpunkte erstellt, die Befüllung klappt aber nicht weil gerade erst erstellt.Also Skript einmal neu starten. Oder einen Eintrag hinzufügen/entfernen
@bananajoe
Habe beides probiert, Telegram schweigt noch. -
@bananajoe
Habe beides probiert, Telegram schweigt noch. -
@tiobb Das Skript reagiert auf Änderung. Füge mal was neues hinzu oder aber starte das Skript noch mal.
Schlecht programmiert, beim ersten mal werden die Datenpunkte erstellt, die Befüllung klappt aber nicht weil gerade erst erstellt.Also Skript einmal neu starten. Oder einen Eintrag hinzufügen/entfernen
@bananajoe
Es tut sich jedenfalls etwas.
Wenn ich jetzt in den Objekten "Telegram_Send" manuell auf "true" setze, bekomme ich die Liste per Telegram.
@BananaJoe
Nachtrag: Aber nur einmal, danach tut sich nichts mehr, erst wenn ich wieder manuell auf "true" setze bekomme ich die Liste, es fehlt noch etwas, dass diesen Datenpunkt automatisch kurz auf "true" setzt. DIe hinzugefügten Artikel in der Einkaufsliste werden in "JSON_all", JSON_completed und "JSON_uncompleted aktualisiert, nur "Telegram_Send" bleibt immer auf "false" stehen, wird auch nicht mal kurz grün oder so. -
@bananajoe
Es tut sich jedenfalls etwas.
Wenn ich jetzt in den Objekten "Telegram_Send" manuell auf "true" setze, bekomme ich die Liste per Telegram.
@BananaJoe
Nachtrag: Aber nur einmal, danach tut sich nichts mehr, erst wenn ich wieder manuell auf "true" setze bekomme ich die Liste, es fehlt noch etwas, dass diesen Datenpunkt automatisch kurz auf "true" setzt. DIe hinzugefügten Artikel in der Einkaufsliste werden in "JSON_all", JSON_completed und "JSON_uncompleted aktualisiert, nur "Telegram_Send" bleibt immer auf "false" stehen, wird auch nicht mal kurz grün oder so.@liv-in-sky
Danke Dir, ich werde es mir mal anschauen.
Gruß,
tiobb -
@bananajoe
Es tut sich jedenfalls etwas.
Wenn ich jetzt in den Objekten "Telegram_Send" manuell auf "true" setze, bekomme ich die Liste per Telegram.
@BananaJoe
Nachtrag: Aber nur einmal, danach tut sich nichts mehr, erst wenn ich wieder manuell auf "true" setze bekomme ich die Liste, es fehlt noch etwas, dass diesen Datenpunkt automatisch kurz auf "true" setzt. DIe hinzugefügten Artikel in der Einkaufsliste werden in "JSON_all", JSON_completed und "JSON_uncompleted aktualisiert, nur "Telegram_Send" bleibt immer auf "false" stehen, wird auch nicht mal kurz grün oder so.@tiobb wenn du dir das Blockly ansiehst wirst du erkennen können das es dieses Skript ist was auf den Datenpunkt für das Senden reagiert. Und das Skript setzt ganz am Ende mit einer Verzögerung von 5 Sekunden den Datenpunkt wieder auf false.
Das habe ich für meine VIS gemacht. Wenn ich den Button für Senden drücke schaltet dessen Ansicht um als Feedback das gesendet wird. Und Nach 5 Sekunden springt dieser wieder zurück.
-
huhu,
könntest du dir eine Alexa Anbindung vorstellen? Das würde es für mich Perfekt machen.
Etwas hinzufügen würde mir schon reichen per Alexa... ich weiß schon... da steckt bestimmt viel dahinter.
Christian
@christian-sandkaulen du meinst mich?
Was möchtest du, das man per Alexa-Sprachbefehl die Einkaufsliste senden kann? -
huhu,
könntest du dir eine Alexa Anbindung vorstellen? Das würde es für mich Perfekt machen.
Etwas hinzufügen würde mir schon reichen per Alexa... ich weiß schon... da steckt bestimmt viel dahinter.
Christian
@christian-sandkaulen
Alexa, füge eier meiner Liste einkauf hinzu.
-
@tiobb wenn du dir das Blockly ansiehst wirst du erkennen können das es dieses Skript ist was auf den Datenpunkt für das Senden reagiert. Und das Skript setzt ganz am Ende mit einer Verzögerung von 5 Sekunden den Datenpunkt wieder auf false.
Das habe ich für meine VIS gemacht. Wenn ich den Button für Senden drücke schaltet dessen Ansicht um als Feedback das gesendet wird. Und Nach 5 Sekunden springt dieser wieder zurück.
@bananajoe sagte in Shopping List Alexa:
@tiobb wenn du dir das Blockly ansiehst wirst du erkennen können das es dieses Skript ist was auf den Datenpunkt für das Senden reagiert. Und das Skript setzt ganz am Ende mit einer Verzögerung von 5 Sekunden den Datenpunkt wieder auf false.
Das habe ich für meine VIS gemacht. Wenn ich den Button für Senden drücke schaltet dessen Ansicht um als Feedback das gesendet wird. Und Nach 5 Sekunden springt dieser wieder zurück.
Guten Morgen,
das mit der 5 Sekunden Verzögerung und dem Setzen auf "false" habe ich gesehen, aber wie realisiere ich denn, dass mir die Einkaufsliste bei Änderung automatisch zugesendet wird. Für mich sieht das Blockly so aus als würde die Einkaufliste versendet sobald eine Änderung in der Einkaufsliste passiert, aber leider wird nicht gesendet. Habe ich etwas übersehen?


