NEWS
[Vorstellung] Shelly Style Widgets
-
Mediaplayer sind nun beide oben drin !
Die Automatische Einrichtung für Alexa hab ich überarbeitet und sobald ich Spotify bekomme schicke ich die nach.Ich habe das Widget um 77% in der Dateigröße von 1,5MB auf 344kB schrumpfen können. Somit sollte es keine Probleme beim import mehr geben!
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Mediaplayer sind nun beide oben drin !
Die Automatische Einrichtung für Alexa hab ich überarbeitet und sobald ich Spotify bekomme schicke ich die nach.Ich habe das Widget um 77% in der Dateigröße von 1,5MB auf 344kB schrumpfen können. Somit sollte es keine Probleme beim import mehr geben!
Läuft!

-
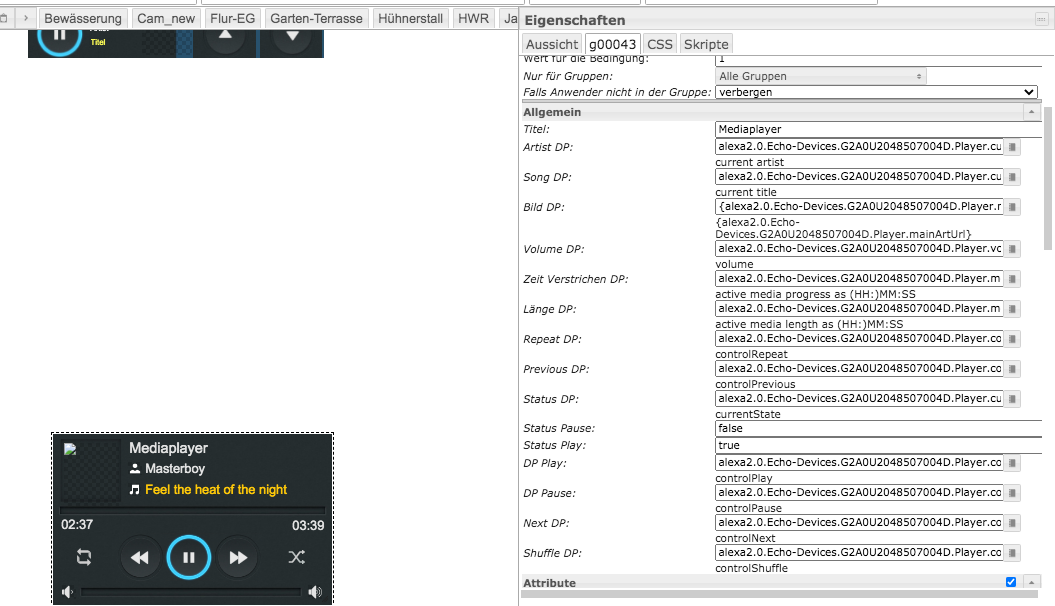
@martink Die Datenpunkte sind korrekt. Das Image sollte also angezeigt werden. Doofe Frage aber ist hinter dem Widget Vielleicht noch ein altes?
-
@martink Die Datenpunkte sind korrekt. Das Image sollte also angezeigt werden. Doofe Frage aber ist hinter dem Widget Vielleicht noch ein altes?
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
@martink Die Datenpunkte sind korrekt. Das Image sollte also angezeigt werden. Doofe Frage aber ist hinter dem Widget Vielleicht noch ein altes?
Hinweis:
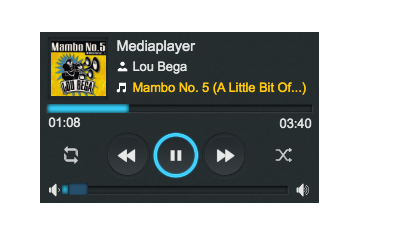
Image wird nur in der Runtime angezeigt -
@martink Die Datenpunkte sind korrekt. Das Image sollte also angezeigt werden. Doofe Frage aber ist hinter dem Widget Vielleicht noch ein altes?
-
@martink Die Datenpunkte sind korrekt. Das Image sollte also angezeigt werden. Doofe Frage aber ist hinter dem Widget Vielleicht noch ein altes?
@crunkfx vielen Dank für die tollen Widgets! Macht richtig Spaß!!!
Ich habe 2 Mediaplayer XL in Verwendung und mir ist aufgefallen, dass die Fortschrittsanzeigen und auch die Lautstärkeregler bei beiden Playern synchron geändert werden (jedoch nur die Anzeige in den Widgets, die Lautstärke wird im Datenpunkt nur bei dem gewählten Gerät geändert). Hat dieses Verhalten noch jemand?
-
@crunkfx vielen Dank für die tollen Widgets! Macht richtig Spaß!!!
Ich habe 2 Mediaplayer XL in Verwendung und mir ist aufgefallen, dass die Fortschrittsanzeigen und auch die Lautstärkeregler bei beiden Playern synchron geändert werden (jedoch nur die Anzeige in den Widgets, die Lautstärke wird im Datenpunkt nur bei dem gewählten Gerät geändert). Hat dieses Verhalten noch jemand?
@latzi sagte in [Vorstellung] Shelly Style Widgets:
habe 2 Mediaplayer XL in Verwendung und mir ist aufgefallen, dass die Fortschrittsanzeigen und auch die Lautstärkeregler bei beiden Playern synchron geändert werden
Wie hast du die importiert? Von GitHub oder über den Konfigurator?
-
@latzi sagte in [Vorstellung] Shelly Style Widgets:
habe 2 Mediaplayer XL in Verwendung und mir ist aufgefallen, dass die Fortschrittsanzeigen und auch die Lautstärkeregler bei beiden Playern synchron geändert werden
Wie hast du die importiert? Von GitHub oder über den Konfigurator?
-
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Mediaplayer sind nun beide oben drin !
Die Automatische Einrichtung für Alexa hab ich überarbeitet und sobald ich Spotify bekomme schicke ich die nach.Ich habe das Widget um 77% in der Dateigröße von 1,5MB auf 344kB schrumpfen können. Somit sollte es keine Probleme beim import mehr geben!
...Bei den Fadern scheint es noch nicht richtig zu funktionieren, der Positionsfader regelt auch die Lautstärke , und die Cover Zuordnung liefert bei mir noch kein Bild... Wenn ich die URL aus dem Alexa Adapter manuell aufrufe im Browser bekomme ich das richtige Cover Foto (DP: alexa2.0.Echo-Devices.G2A0U2048507004D.Player.mainArtUrl) ;-)
@martink sagte in [Vorstellung] Shelly Style Widgets:
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Mediaplayer sind nun beide oben drin !
Die Automatische Einrichtung für Alexa hab ich überarbeitet und sobald ich Spotify bekomme schicke ich die nach.Ich habe das Widget um 77% in der Dateigröße von 1,5MB auf 344kB schrumpfen können. Somit sollte es keine Probleme beim import mehr geben!
...Bei den Fadern scheint es noch nicht richtig zu funktionieren, der Positionsfader regelt auch die Lautstärke ;-) Auch wenn man die Datenpunkte manuell einträgt.
-
@martink sagte in [Vorstellung] Shelly Style Widgets:
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Mediaplayer sind nun beide oben drin !
Die Automatische Einrichtung für Alexa hab ich überarbeitet und sobald ich Spotify bekomme schicke ich die nach.Ich habe das Widget um 77% in der Dateigröße von 1,5MB auf 344kB schrumpfen können. Somit sollte es keine Probleme beim import mehr geben!
...Bei den Fadern scheint es noch nicht richtig zu funktionieren, der Positionsfader regelt auch die Lautstärke ;-) Auch wenn man die Datenpunkte manuell einträgt.
-
@martink @Latzi Ich habe in der WebApp einen Fehler gefunden und behoben. Könntet ihr das nochmal testen?
-
@martink @Latzi Ich habe in der WebApp einen Fehler gefunden und behoben. Könntet ihr das nochmal testen?
@crunkfx Also ich habe das Widget nochmals mit dem "Auto Builder" erstellt und in eine neu erstelle View importiert. Bei mir ist es immer noch so, das ich auch die Lautstärke verändert wenn ich zum Beispiel bei einem Radiosender oben auf das Positionsfeld hin und her schiebe....
Ich weiß jetzt nicht, ob das nur bei mir so ist ? :man-shrugging:
Ich habe auch immer noch das Problem, wenn ich das widget eigefügt habe, und mit gedrückter Shift Taste verschiebe, das die Fader immer wieder im Hintergrund verschwinden und auch in der Runtime dann nicht mehr zu sehen sind...

komisch das ganze... Aber vielleicht habe ich ja auch nur diese Probleme... ;-)
-
Nachdem es im anderen Thread unübersichtlich wurde geht´s jetzt hier weiter.
Ursprünglich wollte ich nur nen Schalter nachbauen, aber irgendwie ist das eskaliert :blush:
Die hier erstellten Widgets sind den Widgets aus Allterco´s Shelly App nachempfunden. Diese bestehen aus Gruppierten VIS Widgets und benötigen sofern nicht anders angegeben nur die in VIS standardmäßig vorhandenen Widgets.
In dieser Test Vis kann ausprobiert werden: Klick mich!
Installation:
Switches:
Sensoren:
Thermostat:
Dimmer:
Shutter:
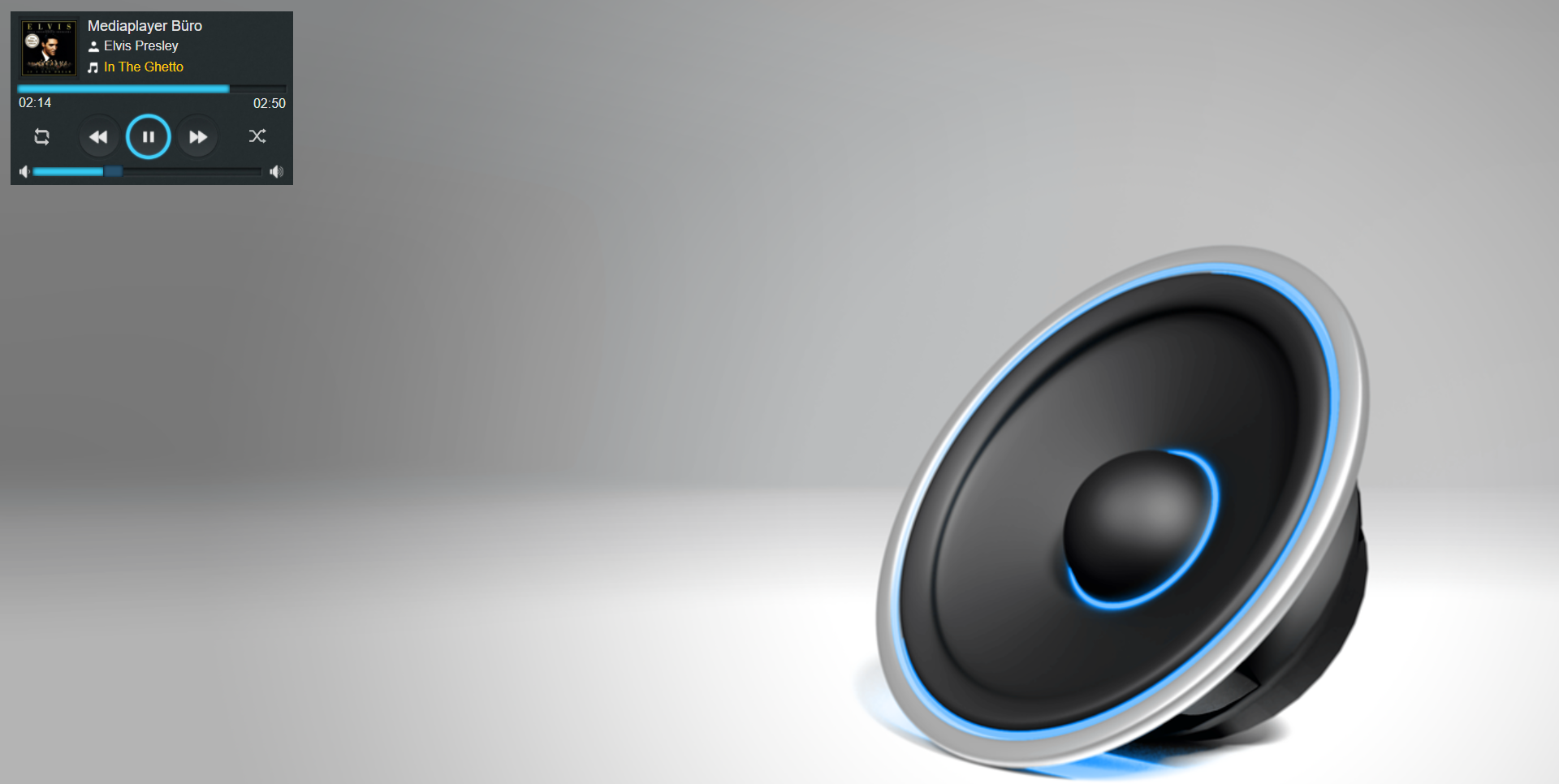
Mediaplayer:
Alle verwendeten Assets stehen hier zur Verfügung: https://github.com/CrunkFX/IOBrokerCustomFiles/tree/master/Images
Falls das jemand nachbauen will, hat der liebe @da_Woody meine Anleitung glattgefeilt und als PDF erstellt. Anleitung AnsehenViel Spaß damit. Für Vorschläge bin ich offen.
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Mediaplayer XL
Hi Crunk!
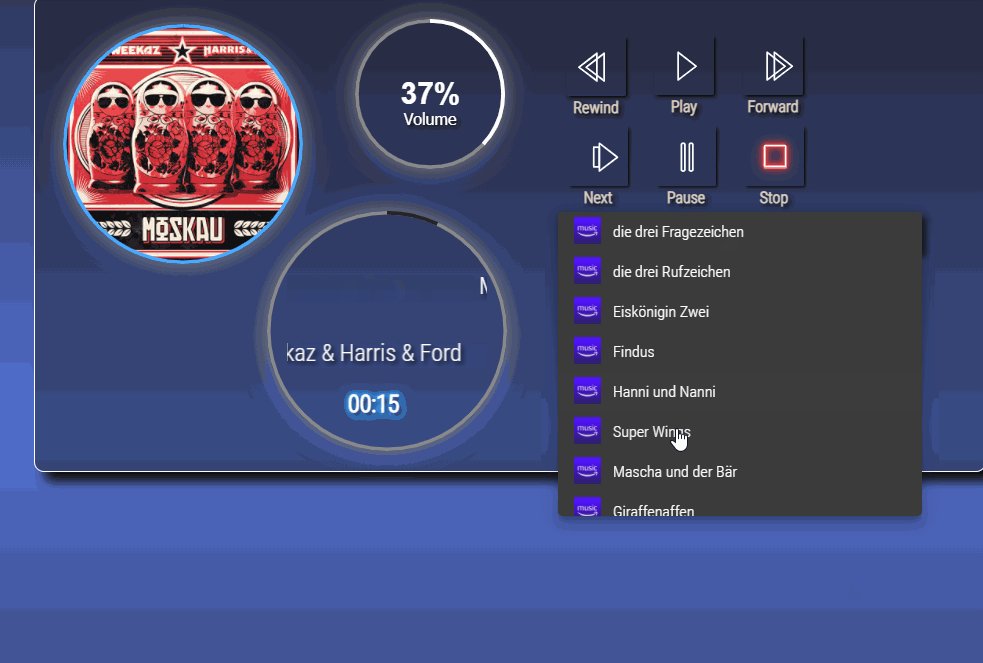
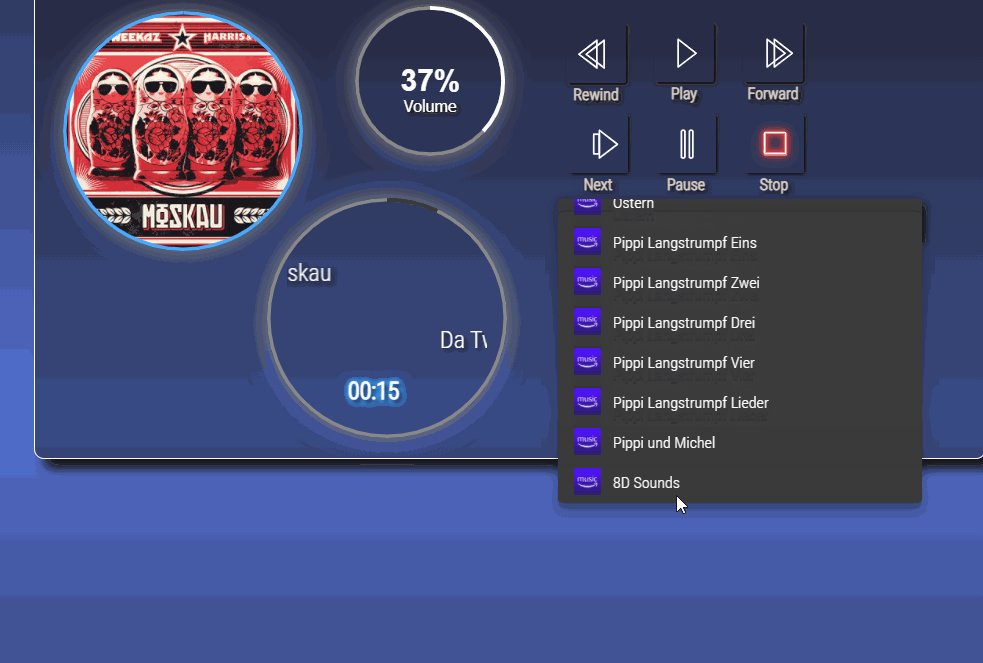
Wäre es eventuell noch möglich, optional ein Auswahlmenü für die Alexa-Playlist einzufügen?
Das wär der DP dazu.alexa2.0.Echo-Devices.G2A0XL07xxxxxxxxxx.Music-Provider.My-Library-PlaylistSo wie hier zB

-
@crunkfx Also ich habe das Widget nochmals mit dem "Auto Builder" erstellt und in eine neu erstelle View importiert. Bei mir ist es immer noch so, das ich auch die Lautstärke verändert wenn ich zum Beispiel bei einem Radiosender oben auf das Positionsfeld hin und her schiebe....
Ich weiß jetzt nicht, ob das nur bei mir so ist ? :man-shrugging:
Ich habe auch immer noch das Problem, wenn ich das widget eigefügt habe, und mit gedrückter Shift Taste verschiebe, das die Fader immer wieder im Hintergrund verschwinden und auch in der Runtime dann nicht mehr zu sehen sind...

komisch das ganze... Aber vielleicht habe ich ja auch nur diese Probleme... ;-)
@martink sagte in [Vorstellung] Shelly Style Widgets:
Bei mir ist es immer noch so, das sich auch die Lautstärke verändert wenn ich zum Beispiel bei einem Radiosender oben auf das Positionsfeld hin und her schiebe....
Kann ich bestätigen, macht aber bei Radiosender wenig Sinn (bei z.B. Spotify hingegen schon).
-
@martink sagte in [Vorstellung] Shelly Style Widgets:
Bei mir ist es immer noch so, das sich auch die Lautstärke verändert wenn ich zum Beispiel bei einem Radiosender oben auf das Positionsfeld hin und her schiebe....
Kann ich bestätigen, macht aber bei Radiosender wenig Sinn (bei z.B. Spotify hingegen schon).
@latzi sagte in [Vorstellung] Shelly Style Widgets:
@martink sagte in [Vorstellung] Shelly Style Widgets:
Bei mir ist es immer noch so, das sich auch die Lautstärke verändert wenn ich zum Beispiel bei einem Radiosender oben auf das Positionsfeld hin und her schiebe....
Kann ich bestätigen, macht aber bei Radiosender wenig Sinn (bei z.B. Spotify hingegen schon).
...dann bin ich ja doch nicht verrückt ! :-D
-
@latzi sagte in [Vorstellung] Shelly Style Widgets:
@martink sagte in [Vorstellung] Shelly Style Widgets:
Bei mir ist es immer noch so, das sich auch die Lautstärke verändert wenn ich zum Beispiel bei einem Radiosender oben auf das Positionsfeld hin und her schiebe....
Kann ich bestätigen, macht aber bei Radiosender wenig Sinn (bei z.B. Spotify hingegen schon).
...dann bin ich ja doch nicht verrückt ! :-D
@martink sagte in [Vorstellung] Shelly Style Widgets:
...dann bin ich ja doch nicht verrückt !
... oder wir sind zumindest schon zu zweit ;-)
-
@martink sagte in [Vorstellung] Shelly Style Widgets:
...dann bin ich ja doch nicht verrückt !
... oder wir sind zumindest schon zu zweit ;-)
-
@martink @Latzi Ich baue aktuell das Widget komplett ohne das html Widget in CSS nach, damit passiert das nicht. Sobald das fertig ist melde ich mich :call_me_hand:
-
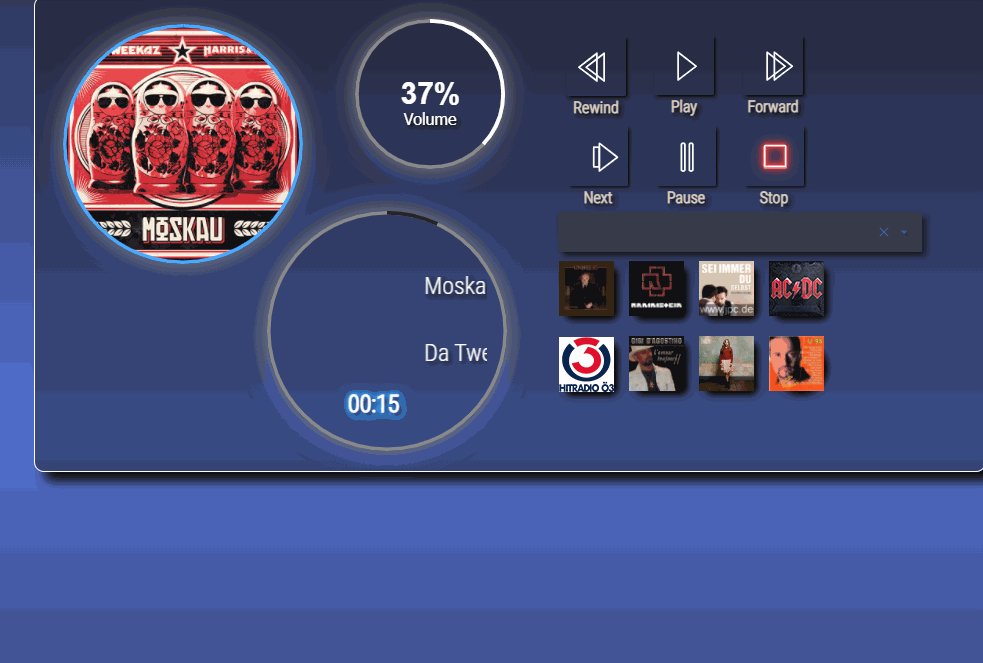
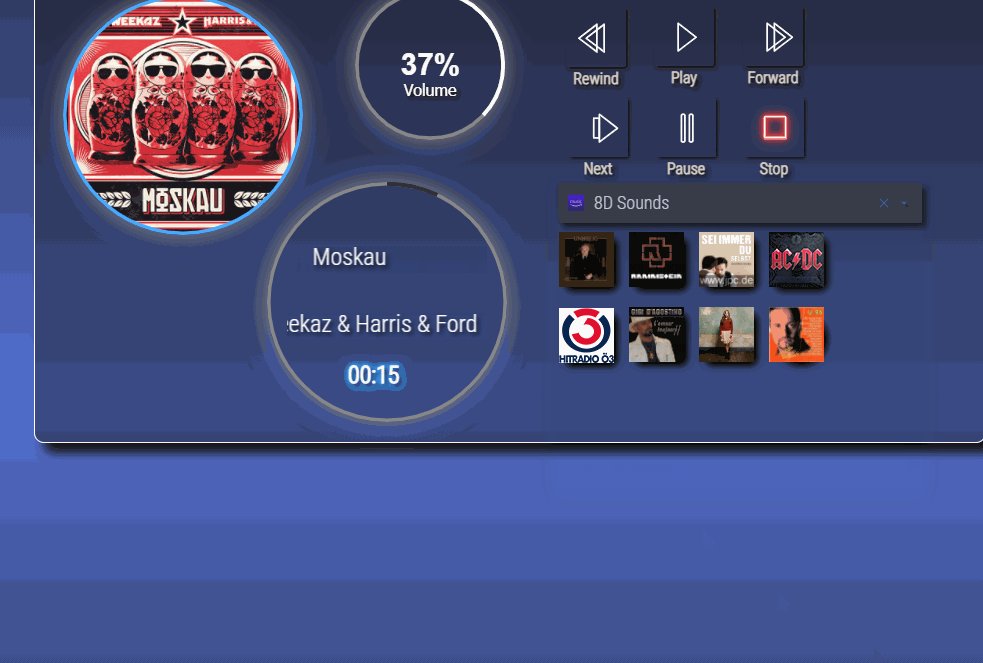
Mediaplayer V2
Nachdem es mit dem ursprünglichen Widget einige Probleme mit dem HTML Widget gab, hab ich das Widget von Grund auf neu erstellt. Ebenso gibt es nun eine Version für Spotify.
Das Widget benötigt nun den Metro Widgets Adapter!!! und einen CSS Eintrag.Installation:
1. Metro Widgets Adapter installieren

2. CSS ins Projekt oder Global CSS kopieren:/* ---- Shelly Styled Widgets CSS ---- */ /* @2021 CrunkFX */ /* ###### Slider Start ###### */ .shstyledwidgets-bar .metro .slider .complete { -webkit-appearance: none; background-color: #37d0fa; -moz-border-radius: 2px 0 0 2px; border-radius: 3px 0 0 3px; -webkit-transition: .2s; transition: opacity .2s; -moz-box-shadow: inset 0 0 5px #000000; -webkit-box-shadow: inset 0 0 5px #000000; box-shadow: inset 0 0 5px #000000; } .shstyledwidgets-bar .metro .slider .marker:active { outline: none; } .shstyledwidgets-bar .metro .slider .marker { -webkit-appearance: none; border-width: 0px; top: -1px; z-index: 2; appearance: none; height: 14px; width: 22px; background: #27506c; cursor: pointer; border-radius: 1px; -moz-box-shadow: inset 0 0 0px #000000; -webkit-box-shadow: inset 0 0 4px #000000; box-shadow: inset 0 0 4px #000000; } .shstyledwidgets-bar .metro .slider { background-color: transparent; } .shstyledwidgets-bar2 .metro .slider .complete { height: 10px; -webkit-appearance: none; background-color: #37d0fa; -moz-border-radius: 2px; border-radius: 2px 2px 2px 2px; -webkit-transition: .2s; transition: opacity .2s; -moz-box-shadow: inset 0 0 5px #000000; -webkit-box-shadow: inset 0 0 5px #000000; box-shadow: inset 0 0 5px #000000; } .shstyledwidgets-bar2 .metro .slider .marker:active { outline: none; } .shstyledwidgets-bar2 .metro .slider .marker { opacity:0; } .shstyledwidgets-bar2 .metro .slider { background-color: transparent; } /* ###### Slider End ###### */
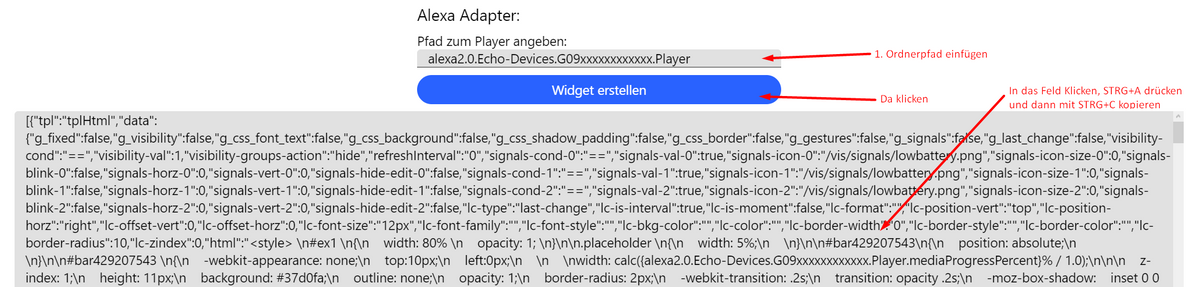
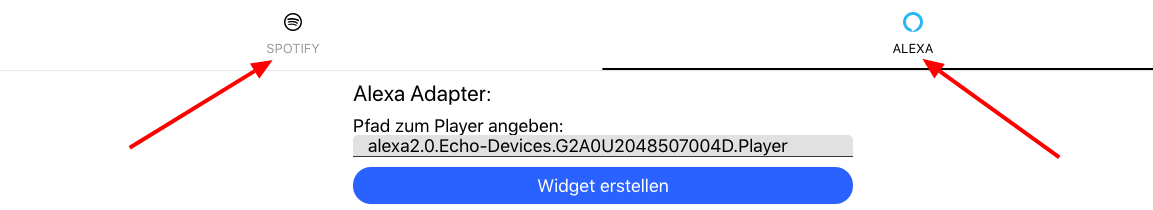
3. WebApp starten und
Alexa: Playerpfad eingeben (mehr Info siehe Oben)
Spotify: Instanznummer angeben
Edit:

danach den Export kopieren und als Widget importieren.
-
Mediaplayer V2
Nachdem es mit dem ursprünglichen Widget einige Probleme mit dem HTML Widget gab, hab ich das Widget von Grund auf neu erstellt. Ebenso gibt es nun eine Version für Spotify.
Das Widget benötigt nun den Metro Widgets Adapter!!! und einen CSS Eintrag.Installation:
1. Metro Widgets Adapter installieren

2. CSS ins Projekt oder Global CSS kopieren:/* ---- Shelly Styled Widgets CSS ---- */ /* @2021 CrunkFX */ /* ###### Slider Start ###### */ .shstyledwidgets-bar .metro .slider .complete { -webkit-appearance: none; background-color: #37d0fa; -moz-border-radius: 2px 0 0 2px; border-radius: 3px 0 0 3px; -webkit-transition: .2s; transition: opacity .2s; -moz-box-shadow: inset 0 0 5px #000000; -webkit-box-shadow: inset 0 0 5px #000000; box-shadow: inset 0 0 5px #000000; } .shstyledwidgets-bar .metro .slider .marker:active { outline: none; } .shstyledwidgets-bar .metro .slider .marker { -webkit-appearance: none; border-width: 0px; top: -1px; z-index: 2; appearance: none; height: 14px; width: 22px; background: #27506c; cursor: pointer; border-radius: 1px; -moz-box-shadow: inset 0 0 0px #000000; -webkit-box-shadow: inset 0 0 4px #000000; box-shadow: inset 0 0 4px #000000; } .shstyledwidgets-bar .metro .slider { background-color: transparent; } .shstyledwidgets-bar2 .metro .slider .complete { height: 10px; -webkit-appearance: none; background-color: #37d0fa; -moz-border-radius: 2px; border-radius: 2px 2px 2px 2px; -webkit-transition: .2s; transition: opacity .2s; -moz-box-shadow: inset 0 0 5px #000000; -webkit-box-shadow: inset 0 0 5px #000000; box-shadow: inset 0 0 5px #000000; } .shstyledwidgets-bar2 .metro .slider .marker:active { outline: none; } .shstyledwidgets-bar2 .metro .slider .marker { opacity:0; } .shstyledwidgets-bar2 .metro .slider { background-color: transparent; } /* ###### Slider End ###### */
3. WebApp starten und
Alexa: Playerpfad eingeben (mehr Info siehe Oben)
Spotify: Instanznummer angeben
Edit:

danach den Export kopieren und als Widget importieren.
@crunkfx man sollte noch erwähnen, das man beim ausführen der WebApp auswählen muss, ob man Alexa oder Spotify installieren möchte ;-)

Ich habe diesen Punkt zuerst übersehen, und mich gewundert das der Media Player keine Zuordnung der Buttons erhalten hatte :-D
...Aber sonst funktioniert er super ! :+1: :+1: