NEWS
[Vorstellung] Shelly Style Widgets
-
@sigi234 Moin, ich muss nochmal stören :) . Ich habe gerade gesehen, dass im Adapter der Datenpunkt mediaProgressPercent ReadOnly ist. Stimmt das also lässt sich der Wert im Objekt Browser nicht setzen? Somit hätte man beim Alexa Adapter nicht die möglichkeit vor oder zurückzuspulen.
MFG
CrunkFX@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Stimmt das also lässt sich der Wert im Objekt Browser nicht setzen? Somit hätte man beim Alexa Adapter nicht die möglichkeit vor oder zurückzuspulen
Stimmt
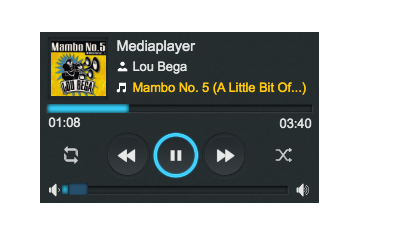
Aber dafür gibt es die Buttons :

-
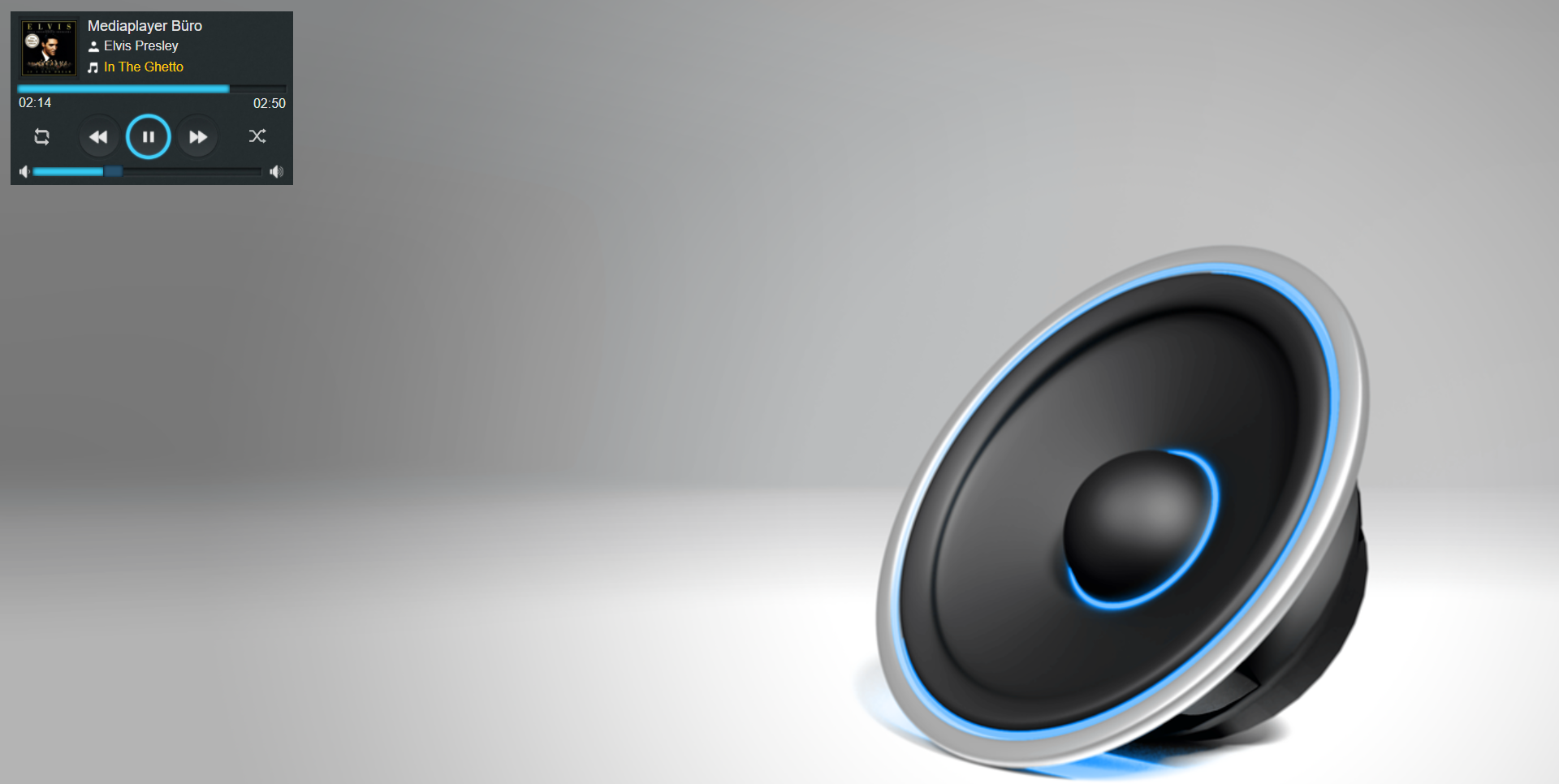
Mediaplayer sind nun beide oben drin !
Die Automatische Einrichtung für Alexa hab ich überarbeitet und sobald ich Spotify bekomme schicke ich die nach.Ich habe das Widget um 77% in der Dateigröße von 1,5MB auf 344kB schrumpfen können. Somit sollte es keine Probleme beim import mehr geben!
-
Mediaplayer sind nun beide oben drin !
Die Automatische Einrichtung für Alexa hab ich überarbeitet und sobald ich Spotify bekomme schicke ich die nach.Ich habe das Widget um 77% in der Dateigröße von 1,5MB auf 344kB schrumpfen können. Somit sollte es keine Probleme beim import mehr geben!
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Mediaplayer sind nun beide oben drin !
Die Automatische Einrichtung für Alexa hab ich überarbeitet und sobald ich Spotify bekomme schicke ich die nach.Ich habe das Widget um 77% in der Dateigröße von 1,5MB auf 344kB schrumpfen können. Somit sollte es keine Probleme beim import mehr geben!
...Bei den Fadern scheint es noch nicht richtig zu funktionieren, der Positionsfader regelt auch die Lautstärke , und die Cover Zuordnung liefert bei mir noch kein Bild... Wenn ich die URL aus dem Alexa Adapter manuell aufrufe im Browser bekomme ich das richtige Cover Foto (DP: alexa2.0.Echo-Devices.G2A0U2048507004D.Player.mainArtUrl) ;-)
-
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Mediaplayer sind nun beide oben drin !
Die Automatische Einrichtung für Alexa hab ich überarbeitet und sobald ich Spotify bekomme schicke ich die nach.Ich habe das Widget um 77% in der Dateigröße von 1,5MB auf 344kB schrumpfen können. Somit sollte es keine Probleme beim import mehr geben!
...Bei den Fadern scheint es noch nicht richtig zu funktionieren, der Positionsfader regelt auch die Lautstärke , und die Cover Zuordnung liefert bei mir noch kein Bild... Wenn ich die URL aus dem Alexa Adapter manuell aufrufe im Browser bekomme ich das richtige Cover Foto (DP: alexa2.0.Echo-Devices.G2A0U2048507004D.Player.mainArtUrl) ;-)
@martink Manuell oder über die WebApp?
-
@crunkfx Es klappt leider in beiden Fällen nicht. Auch wenn man den Datenpunkt manuell einträgt :man-shrugging:
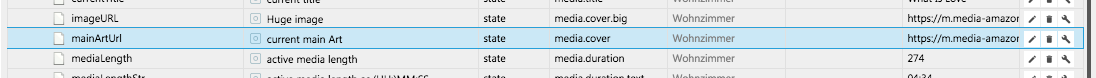
so sieht z.B. die Amazon Url zu einem Cover aus:
https://m.media-amazon.com/images/I/71i6URAmsxL._UL600_.jpg@martink Schick mir das mal bitte

-
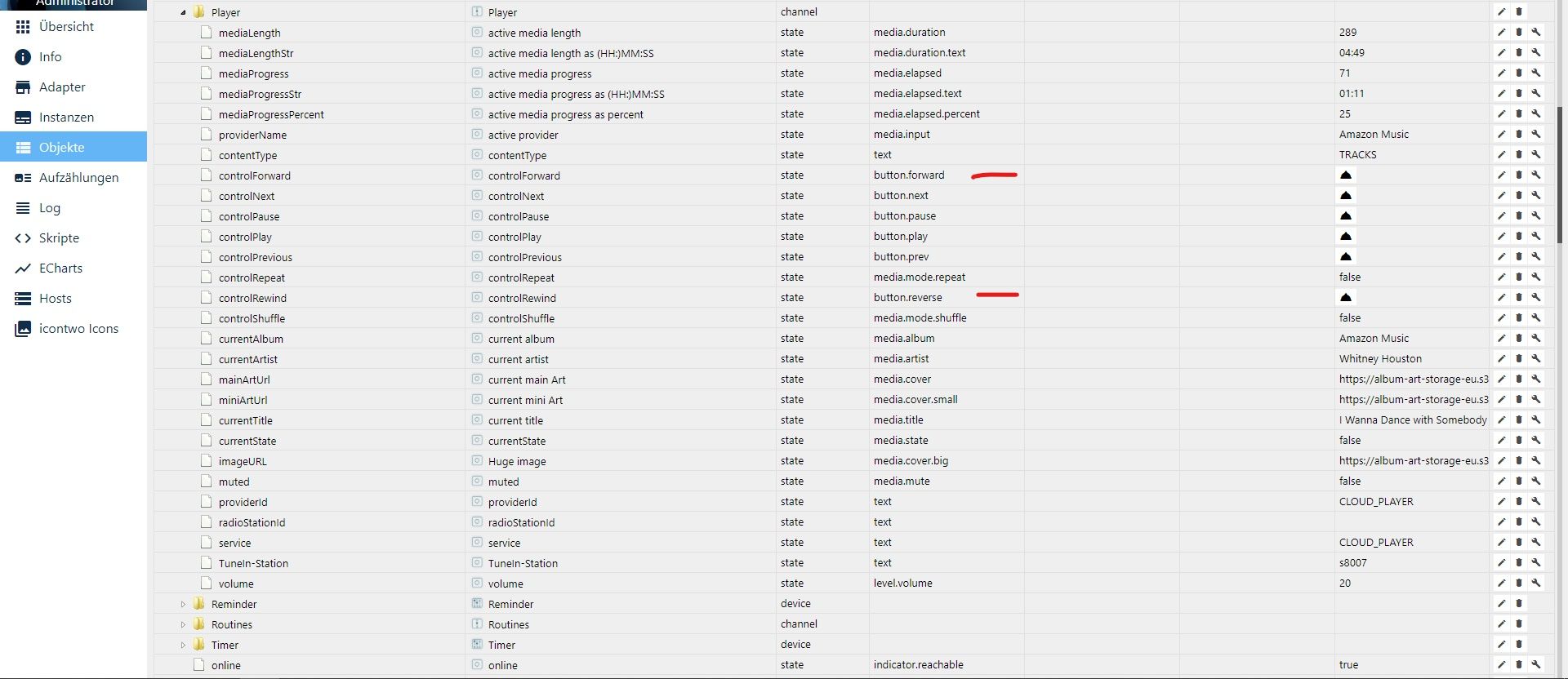
@crunkfx Was genau möchtest du denn haben? Den Alexa Datenpunkt
vom Cover ?
https://m.media-amazon.com/images/I/713QqrY75qL._UL600_.jpg
ist z.B. das Cover :
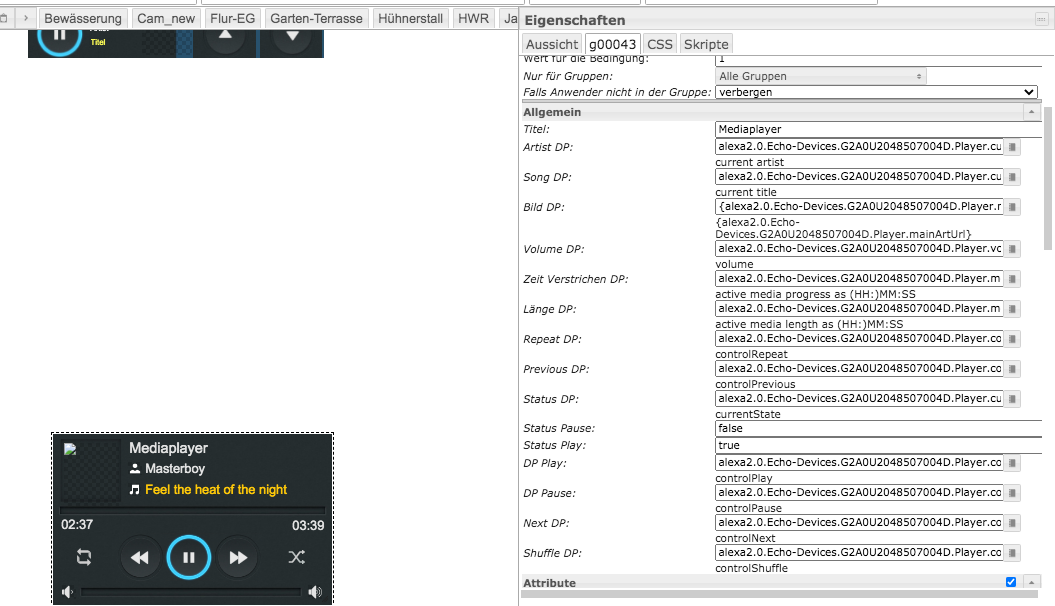
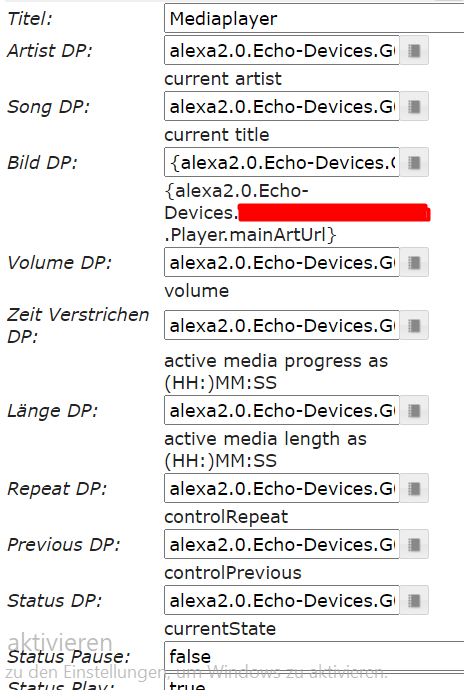
@martink Die ansicht die ich dir gerade geschickt hab muss ich einmal zurück haben. Das sind die Datenpunkte die Automatisch eingefügt werden.
-
@martink Die ansicht die ich dir gerade geschickt hab muss ich einmal zurück haben. Das sind die Datenpunkte die Automatisch eingefügt werden.
-
Mediaplayer sind nun beide oben drin !
Die Automatische Einrichtung für Alexa hab ich überarbeitet und sobald ich Spotify bekomme schicke ich die nach.Ich habe das Widget um 77% in der Dateigröße von 1,5MB auf 344kB schrumpfen können. Somit sollte es keine Probleme beim import mehr geben!
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Mediaplayer sind nun beide oben drin !
Die Automatische Einrichtung für Alexa hab ich überarbeitet und sobald ich Spotify bekomme schicke ich die nach.Ich habe das Widget um 77% in der Dateigröße von 1,5MB auf 344kB schrumpfen können. Somit sollte es keine Probleme beim import mehr geben!
Läuft!

-
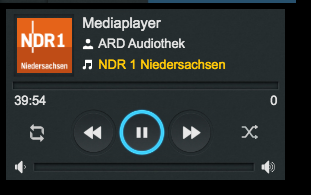
@martink Die Datenpunkte sind korrekt. Das Image sollte also angezeigt werden. Doofe Frage aber ist hinter dem Widget Vielleicht noch ein altes?
-
@martink Die Datenpunkte sind korrekt. Das Image sollte also angezeigt werden. Doofe Frage aber ist hinter dem Widget Vielleicht noch ein altes?
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
@martink Die Datenpunkte sind korrekt. Das Image sollte also angezeigt werden. Doofe Frage aber ist hinter dem Widget Vielleicht noch ein altes?
Hinweis:
Image wird nur in der Runtime angezeigt -
@martink Die Datenpunkte sind korrekt. Das Image sollte also angezeigt werden. Doofe Frage aber ist hinter dem Widget Vielleicht noch ein altes?
-
@martink Die Datenpunkte sind korrekt. Das Image sollte also angezeigt werden. Doofe Frage aber ist hinter dem Widget Vielleicht noch ein altes?
@crunkfx vielen Dank für die tollen Widgets! Macht richtig Spaß!!!
Ich habe 2 Mediaplayer XL in Verwendung und mir ist aufgefallen, dass die Fortschrittsanzeigen und auch die Lautstärkeregler bei beiden Playern synchron geändert werden (jedoch nur die Anzeige in den Widgets, die Lautstärke wird im Datenpunkt nur bei dem gewählten Gerät geändert). Hat dieses Verhalten noch jemand?
-
@crunkfx vielen Dank für die tollen Widgets! Macht richtig Spaß!!!
Ich habe 2 Mediaplayer XL in Verwendung und mir ist aufgefallen, dass die Fortschrittsanzeigen und auch die Lautstärkeregler bei beiden Playern synchron geändert werden (jedoch nur die Anzeige in den Widgets, die Lautstärke wird im Datenpunkt nur bei dem gewählten Gerät geändert). Hat dieses Verhalten noch jemand?
@latzi sagte in [Vorstellung] Shelly Style Widgets:
habe 2 Mediaplayer XL in Verwendung und mir ist aufgefallen, dass die Fortschrittsanzeigen und auch die Lautstärkeregler bei beiden Playern synchron geändert werden
Wie hast du die importiert? Von GitHub oder über den Konfigurator?
-
@latzi sagte in [Vorstellung] Shelly Style Widgets:
habe 2 Mediaplayer XL in Verwendung und mir ist aufgefallen, dass die Fortschrittsanzeigen und auch die Lautstärkeregler bei beiden Playern synchron geändert werden
Wie hast du die importiert? Von GitHub oder über den Konfigurator?
-
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Mediaplayer sind nun beide oben drin !
Die Automatische Einrichtung für Alexa hab ich überarbeitet und sobald ich Spotify bekomme schicke ich die nach.Ich habe das Widget um 77% in der Dateigröße von 1,5MB auf 344kB schrumpfen können. Somit sollte es keine Probleme beim import mehr geben!
...Bei den Fadern scheint es noch nicht richtig zu funktionieren, der Positionsfader regelt auch die Lautstärke , und die Cover Zuordnung liefert bei mir noch kein Bild... Wenn ich die URL aus dem Alexa Adapter manuell aufrufe im Browser bekomme ich das richtige Cover Foto (DP: alexa2.0.Echo-Devices.G2A0U2048507004D.Player.mainArtUrl) ;-)
@martink sagte in [Vorstellung] Shelly Style Widgets:
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Mediaplayer sind nun beide oben drin !
Die Automatische Einrichtung für Alexa hab ich überarbeitet und sobald ich Spotify bekomme schicke ich die nach.Ich habe das Widget um 77% in der Dateigröße von 1,5MB auf 344kB schrumpfen können. Somit sollte es keine Probleme beim import mehr geben!
...Bei den Fadern scheint es noch nicht richtig zu funktionieren, der Positionsfader regelt auch die Lautstärke ;-) Auch wenn man die Datenpunkte manuell einträgt.
-
@martink sagte in [Vorstellung] Shelly Style Widgets:
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Mediaplayer sind nun beide oben drin !
Die Automatische Einrichtung für Alexa hab ich überarbeitet und sobald ich Spotify bekomme schicke ich die nach.Ich habe das Widget um 77% in der Dateigröße von 1,5MB auf 344kB schrumpfen können. Somit sollte es keine Probleme beim import mehr geben!
...Bei den Fadern scheint es noch nicht richtig zu funktionieren, der Positionsfader regelt auch die Lautstärke ;-) Auch wenn man die Datenpunkte manuell einträgt.
-
@martink @Latzi Ich habe in der WebApp einen Fehler gefunden und behoben. Könntet ihr das nochmal testen?
-
@martink @Latzi Ich habe in der WebApp einen Fehler gefunden und behoben. Könntet ihr das nochmal testen?
@crunkfx Also ich habe das Widget nochmals mit dem "Auto Builder" erstellt und in eine neu erstelle View importiert. Bei mir ist es immer noch so, das ich auch die Lautstärke verändert wenn ich zum Beispiel bei einem Radiosender oben auf das Positionsfeld hin und her schiebe....
Ich weiß jetzt nicht, ob das nur bei mir so ist ? :man-shrugging:
Ich habe auch immer noch das Problem, wenn ich das widget eigefügt habe, und mit gedrückter Shift Taste verschiebe, das die Fader immer wieder im Hintergrund verschwinden und auch in der Runtime dann nicht mehr zu sehen sind...

komisch das ganze... Aber vielleicht habe ich ja auch nur diese Probleme... ;-)