NEWS
[Vorstellung] Shelly Style Widgets
-
Nachdem es im anderen Thread unübersichtlich wurde geht´s jetzt hier weiter.
Ursprünglich wollte ich nur nen Schalter nachbauen, aber irgendwie ist das eskaliert :blush:
Die hier erstellten Widgets sind den Widgets aus Allterco´s Shelly App nachempfunden. Diese bestehen aus Gruppierten VIS Widgets und benötigen sofern nicht anders angegeben nur die in VIS standardmäßig vorhandenen Widgets.
In dieser Test Vis kann ausprobiert werden: Klick mich!
Installation:
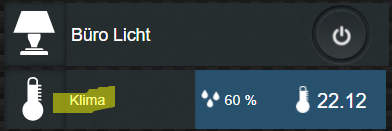
Switches:
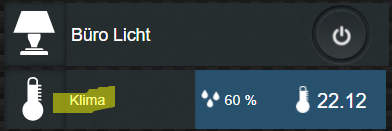
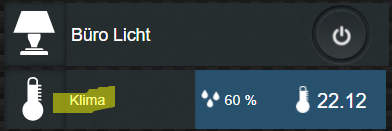
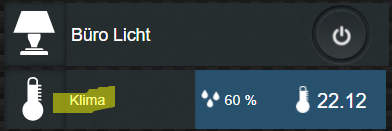
Sensoren:
Thermostat:
Dimmer:
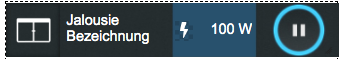
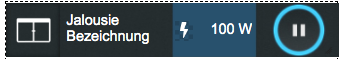
Shutter:
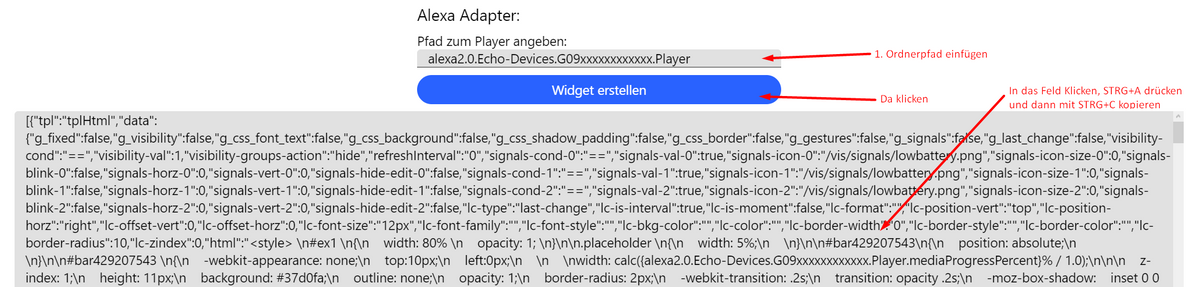
Mediaplayer:
Alle verwendeten Assets stehen hier zur Verfügung: https://github.com/CrunkFX/IOBrokerCustomFiles/tree/master/Images
Falls das jemand nachbauen will, hat der liebe @da_Woody meine Anleitung glattgefeilt und als PDF erstellt. Anleitung AnsehenViel Spaß damit. Für Vorschläge bin ich offen.
-
Nachdem es im anderen Thread unübersichtlich wurde geht´s jetzt hier weiter.
Ursprünglich wollte ich nur nen Schalter nachbauen, aber irgendwie ist das eskaliert :blush:
Die hier erstellten Widgets sind den Widgets aus Allterco´s Shelly App nachempfunden. Diese bestehen aus Gruppierten VIS Widgets und benötigen sofern nicht anders angegeben nur die in VIS standardmäßig vorhandenen Widgets.
In dieser Test Vis kann ausprobiert werden: Klick mich!
Installation:
Switches:
Sensoren:
Thermostat:
Dimmer:
Shutter:
Mediaplayer:
Alle verwendeten Assets stehen hier zur Verfügung: https://github.com/CrunkFX/IOBrokerCustomFiles/tree/master/Images
Falls das jemand nachbauen will, hat der liebe @da_Woody meine Anleitung glattgefeilt und als PDF erstellt. Anleitung AnsehenViel Spaß damit. Für Vorschläge bin ich offen.
-
@crunkfx Cooles tutorial zur Widget Erstellung ! :+1: :+1:
Ist dir denn schon eine Idee gekommen für das Shutter Widget , das bei jedem Schalten die funktion open/close ändert ? Ich habe noch keine Lösung finden können außer mit meiner
= > oder < Positions abfrage ... :-) :grin:
-
Nachdem es im anderen Thread unübersichtlich wurde geht´s jetzt hier weiter.
Ursprünglich wollte ich nur nen Schalter nachbauen, aber irgendwie ist das eskaliert :blush:
Die hier erstellten Widgets sind den Widgets aus Allterco´s Shelly App nachempfunden. Diese bestehen aus Gruppierten VIS Widgets und benötigen sofern nicht anders angegeben nur die in VIS standardmäßig vorhandenen Widgets.
In dieser Test Vis kann ausprobiert werden: Klick mich!
Installation:
Switches:
Sensoren:
Thermostat:
Dimmer:
Shutter:
Mediaplayer:
Alle verwendeten Assets stehen hier zur Verfügung: https://github.com/CrunkFX/IOBrokerCustomFiles/tree/master/Images
Falls das jemand nachbauen will, hat der liebe @da_Woody meine Anleitung glattgefeilt und als PDF erstellt. Anleitung AnsehenViel Spaß damit. Für Vorschläge bin ich offen.
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Nachdem es im anderen Thread unübersichtlich wurde geht´s jetzt hier weiter.
Ursprünglich wollte ich nur nen Schalter nachbauen, aber irgendwie ist das eskaliert :blush:
....hätte ich nur nicht das Shelly Widget Foto gepostet :sweat_smile:
-
@crunkfx said in [Vorstellung] Shelly Style Widgets:
Ursprünglich wollte ich nur nen Schalter nachbauen, aber irgendwie ist das eskaliert
LOL, das passiert manchmal so :) Und ich vermute das wird noch ne Weile so gehen :)
Könnte mir vorstellen dass das den WAF erhöhen könnte wenn die Visualisierung auf einem Wand Tablet dem der Shelly App ähnelt. :+1: Die Widgets gefallen mir.
- Beim Temp-Hum Widget ist bei mir die Schrift so klein (etwa 60% der Größe der anderen Widget Texte) . Kann es auch über CSS Font & Text nicht anpassen. Hab das Widget auch schon mehrfach importiert. (???)
- Beim Shutter Widget, was muss da denn bei "Wert für Stop" rein? (bei Shelly 2.5 ist das ein Push Button im DP, true/false geht aber im Widget nicht) (???)
(Sorry, momentan kein Bild, bekomme leider plötzlich Fehler wenn ich hier einen Screenshot hochladen möchte...)
Edit: Jetzt geht es wieder...

-
@crunkfx said in [Vorstellung] Shelly Style Widgets:
Ursprünglich wollte ich nur nen Schalter nachbauen, aber irgendwie ist das eskaliert
LOL, das passiert manchmal so :) Und ich vermute das wird noch ne Weile so gehen :)
Könnte mir vorstellen dass das den WAF erhöhen könnte wenn die Visualisierung auf einem Wand Tablet dem der Shelly App ähnelt. :+1: Die Widgets gefallen mir.
- Beim Temp-Hum Widget ist bei mir die Schrift so klein (etwa 60% der Größe der anderen Widget Texte) . Kann es auch über CSS Font & Text nicht anpassen. Hab das Widget auch schon mehrfach importiert. (???)
- Beim Shutter Widget, was muss da denn bei "Wert für Stop" rein? (bei Shelly 2.5 ist das ein Push Button im DP, true/false geht aber im Widget nicht) (???)
(Sorry, momentan kein Bild, bekomme leider plötzlich Fehler wenn ich hier einen Screenshot hochladen möchte...)
Edit: Jetzt geht es wieder...

@albert-k sagte in [Vorstellung] Shelly Style Widgets:
@crunkfx said in [Vorstellung] Shelly Style Widgets:
Ursprünglich wollte ich nur nen Schalter nachbauen, aber irgendwie ist das eskaliert
LOL, das passiert manchmal so :) Und ich vermute das wird noch ne Weile so gehen :)
Könnte mir vorstellen dass das den WAF erhöhen könnte wenn die Visualisierung auf einem Wand Tablet dem der Shelly App ähnelt. :+1: Die Widgets gefallen mir.
- Beim Temp-Hum Widget ist bei mir die Schrift so klein (etwa 60% der Größe der anderen Widget Texte) . Kann es auch über CSS Font & Text nicht anpassen. Hab das Widget auch schon mehrfach importiert. (???)
- Beim Shutter Widget, was muss da denn bei "Wert für Stop" rein? (bei Shelly 2.5 ist das ein Push Button im DP, true/false geht aber im Widget nicht) (???)
(Sorry, momentan kein Bild, bekomme leider plötzlich Fehler wenn ich hier einen Screenshot hochladen möchte...)
Edit: Jetzt geht es wieder...

Mit einem Doppelklick auf die Gruppe kann man diese ja editieren und auch den Text Baustein normalweise anpassen (größe, schriftart..usw) ;-)
-
@albert-k sagte in [Vorstellung] Shelly Style Widgets:
@crunkfx said in [Vorstellung] Shelly Style Widgets:
Ursprünglich wollte ich nur nen Schalter nachbauen, aber irgendwie ist das eskaliert
LOL, das passiert manchmal so :) Und ich vermute das wird noch ne Weile so gehen :)
Könnte mir vorstellen dass das den WAF erhöhen könnte wenn die Visualisierung auf einem Wand Tablet dem der Shelly App ähnelt. :+1: Die Widgets gefallen mir.
- Beim Temp-Hum Widget ist bei mir die Schrift so klein (etwa 60% der Größe der anderen Widget Texte) . Kann es auch über CSS Font & Text nicht anpassen. Hab das Widget auch schon mehrfach importiert. (???)
- Beim Shutter Widget, was muss da denn bei "Wert für Stop" rein? (bei Shelly 2.5 ist das ein Push Button im DP, true/false geht aber im Widget nicht) (???)
(Sorry, momentan kein Bild, bekomme leider plötzlich Fehler wenn ich hier einen Screenshot hochladen möchte...)
Edit: Jetzt geht es wieder...

Mit einem Doppelklick auf die Gruppe kann man diese ja editieren und auch den Text Baustein normalweise anpassen (größe, schriftart..usw) ;-)
-
@crunkfx Cooles tutorial zur Widget Erstellung ! :+1: :+1:
Ist dir denn schon eine Idee gekommen für das Shutter Widget , das bei jedem Schalten die funktion open/close ändert ? Ich habe noch keine Lösung finden können außer mit meiner
= > oder < Positions abfrage ... :-) :grin:
@martink Aktuell besitze ich meine komplette Rolladenausstattung von Rademacher. Aber der Homepilot inklusive Zubehör ist dermaßen beschissen dass ich auf Shelly Umsteige. Sobald die da sind setze ich mich an das Widget. Das wird dann auch in vollem Funktionsumfang nur für Shelly 2.5 nutzbar sein.
-
@martink Aktuell besitze ich meine komplette Rolladenausstattung von Rademacher. Aber der Homepilot inklusive Zubehör ist dermaßen beschissen dass ich auf Shelly Umsteige. Sobald die da sind setze ich mich an das Widget. Das wird dann auch in vollem Funktionsumfang nur für Shelly 2.5 nutzbar sein.
-
@martink Aktuell besitze ich meine komplette Rolladenausstattung von Rademacher. Aber der Homepilot inklusive Zubehör ist dermaßen beschissen dass ich auf Shelly Umsteige. Sobald die da sind setze ich mich an das Widget. Das wird dann auch in vollem Funktionsumfang nur für Shelly 2.5 nutzbar sein.
-
@crunkfx Cooles tutorial zur Widget Erstellung ! :+1: :+1:
Ist dir denn schon eine Idee gekommen für das Shutter Widget , das bei jedem Schalten die funktion open/close ändert ? Ich habe noch keine Lösung finden können außer mit meiner
= > oder < Positions abfrage ... :-) :grin:
Hier nochmal mein Shutter Widget zum importieren in den ioBroker.
EDIT: ( Jetzt als RTF Datei / um Textprobleme bei der Konvertierung zu unterbinden ;-) )
Derzeit funktioniert der Button wechsel von open auf close über die Positionsabfrage.
Aber vielleicht hat jemand ja noch eine bessere Lösung wie man den Wechsel der Buttons
ohne Skript lösen kann... ;-) -
der shutter ist aber statisch ... oder ?? also das Bild ändert sich nicht wenn das Rollo zu oer offen ist
-
Hier nochmal mein Shutter Widget zum importieren in den ioBroker.
EDIT: ( Jetzt als RTF Datei / um Textprobleme bei der Konvertierung zu unterbinden ;-) )
Derzeit funktioniert der Button wechsel von open auf close über die Positionsabfrage.
Aber vielleicht hat jemand ja noch eine bessere Lösung wie man den Wechsel der Buttons
ohne Skript lösen kann... ;-)@martink Das ist bisher auch die beste Lösung auf die ich komme ohne Skripte zu benutzen. Ich würde das mit oben rein nehmen wenn du magst
-
@martink Das ist bisher auch die beste Lösung auf die ich komme ohne Skripte zu benutzen. Ich würde das mit oben rein nehmen wenn du magst
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
@martink Das ist bisher auch die beste Lösung auf die ich komme ohne Skripte zu benutzen. Ich würde das mit oben rein nehmen wenn du magst
Klar, kannst Du gerne mit in die Sammlung aufnehmen ;-)
-
Die einzelnen Widgets gefallen mir sehr gut. Wäre etwas das ich perfekt für meine Vis auf dem handy nutzen könnte.
Auf welcher Basis beruhen den die Widgets? Kann ich diese in der Vis App nutzen?
Ein Widget würde mir noch fehlen...eines für Media mit Volumen, Buttons für Power, Next, Previous, ... und natürlich die Info was gerade gespielt wird :-)
-
Die einzelnen Widgets gefallen mir sehr gut. Wäre etwas das ich perfekt für meine Vis auf dem handy nutzen könnte.
Auf welcher Basis beruhen den die Widgets? Kann ich diese in der Vis App nutzen?
Ein Widget würde mir noch fehlen...eines für Media mit Volumen, Buttons für Power, Next, Previous, ... und natürlich die Info was gerade gespielt wird :-)
@claus1993 Also die Widgets kannst Du auch in der ioBroker App auf deinem Smartphone nutzen. Von den Größe sind sie identisch mit den original Shelly Widgets aus der Shelly App, was die Nutzung in der ioBroker App auch so angenehm macht ;-)
Die Grundlage der "Shelly (Nachbau) Widgets" sind die diversen VIS-Widgets die man standardmäßig im ioBroker über die Adapterfunkton Installieren kann. :+1: