NEWS
Test Adapter Material Design Widgets v0.1.x
-
Ich bin total begeistert vom Material Design.
Ich habe allerdings ein Problem mit den Schiebereglern.
Im Editor kann ich sie normal sehen und auch alles einstellen. Ich möchte Sie für die Alexa Lautstärke eines Echos benutzen. Das klappt mit dem „normalen“ Schieberegler auch gut. Nun habe ich mehrere Probleme-
wenn ich das Vis Öffne (auf MacBook) springt der Wert sofort auf 100% und lässt sich nicht ändern. Die Vorgaben sind 0-100 in 5er Schritten
-
in der IOS-App auf einem IPad 2 wird see Schieberegler erst garnicht angezeigt.
Hat jemand das gleiche Problem und eventuell eine Lösung für mich.
-
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
@Zipkart
Stetz Mal den initDelay hoch auf 500/750/1000.DANKE
Das hat für den normalen Browser funktioniert bei 750 ging es beim Hauptview. bei einem kleineren View ging es schon mit 500. Es scheint an der Anzahl der Widgets zu liegen.Leider funktioniert die Anzeige über die IOBroker Vis App immer noch nicht.
Vielleicht hat ja noch jemand eine Idee dazu. -
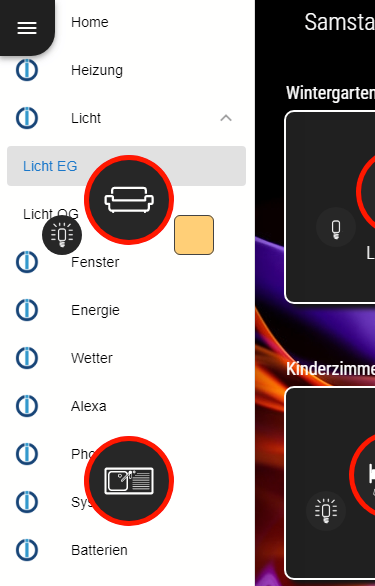
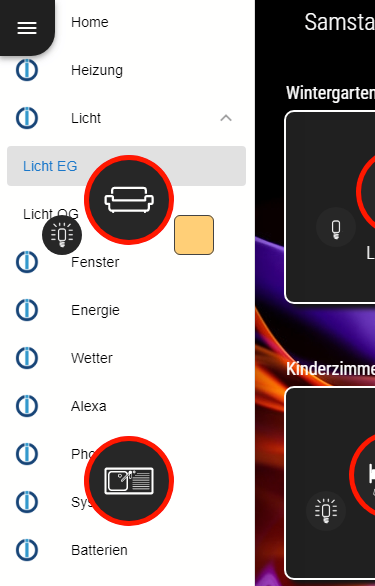
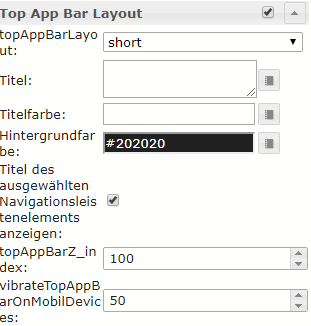
An was könnte es liegen, dass manche Widget über der Topappbar liegen?
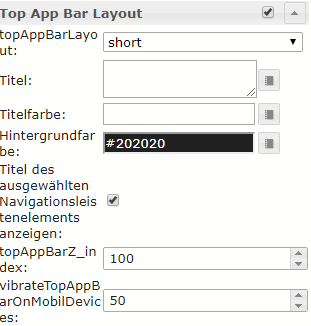
Toppappbar = Z-Index: 100
Widget = Z-Index: 50
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
@Zipkart
Stetz Mal den initDelay hoch auf 500/750/1000.DANKE
Das hat für den normalen Browser funktioniert bei 750 ging es beim Hauptview. bei einem kleineren View ging es schon mit 500. Es scheint an der Anzahl der Widgets zu liegen.Leider funktioniert die Anzeige über die IOBroker Vis App immer noch nicht.
Vielleicht hat ja noch jemand eine Idee dazu.@Zipkart sagte in Test Adapter Material Design Widgets v0.1.x:
Vielleicht hat ja noch jemand eine Idee dazu.
Das liegt an der App.
Neue Widget müssen erst vom Entwickler in die App aufgenommen werden.
Am einfachsten geht es, wenn du die VIS normal im Browser öffnest und die Seite dann zum Homescreen hinzufügst.
-
An was könnte es liegen, dass manche Widget über der Topappbar liegen?
Toppappbar = Z-Index: 100
Widget = Z-Index: 50
@Negalein sagte in Test Adapter Material Design Widgets v0.1.x:
An was könnte es liegen, dass manche Widget über der Topappbar liegen?
Toppappbar = Z-Index: 100
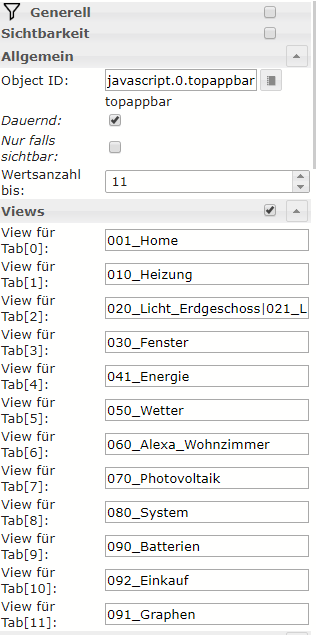
Widget = Z-Index: 50Hast du bei Allgemein dauernd angehakt?
-
@Negalein sagte in Test Adapter Material Design Widgets v0.1.x:
An was könnte es liegen, dass manche Widget über der Topappbar liegen?
Toppappbar = Z-Index: 100
Widget = Z-Index: 50Hast du bei Allgemein dauernd angehakt?
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
Hast du bei Allgemein dauernd angehakt?
Ja





-
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
Hast du bei Allgemein dauernd angehakt?
Ja





-
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
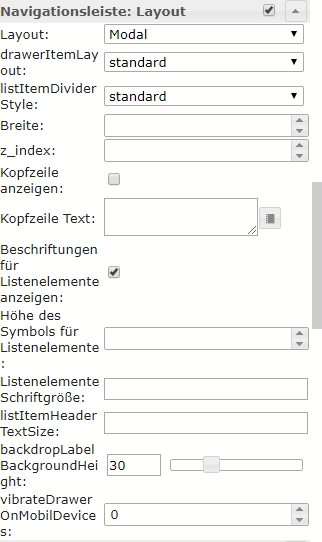
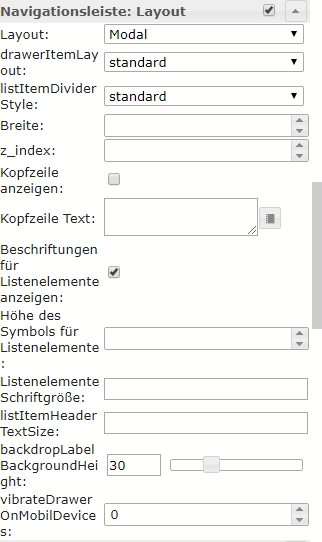
Du musst bei der Navigationsleiste Layout auch den z-index setzen, min 101
Danke, das wars.
Hab diesen Z-Index komplett übersehen.PS: kann man für die Navigationsleiste eine Transparenz einstellen?
-
Hallo Zusammen!
Scrounger, vielen Dank für diesen tollen Adapter. Bin gerade dabei meine erste VIS zu erstellen. Nun ist mir ein Problem mit dem List Value Select - Widget aufgefallen...
Wähle ich einen Datenpunkt mit der Rolle level.dimmer bzw. level.blind lässt sich mein Dimmer / Rolloaktor steuern, allerdings wird dem Datenpunkt nicht nur einmal der Wert übermittelt sondern sekündlich fort an.
Dagegen funktioniert es mit einem manuell angelegten Datenpunkt problemlos.
Kann das jemand reproduzieren? Besten Dank!
-
eigentlich hatte ich das bereits mal in den Anfängen am laufen, habe erst jetzt wieder damit angefangen... aber irgendwas mach ich jetzt grundlegend falsch, bzw. stehe auf dem Schlauch
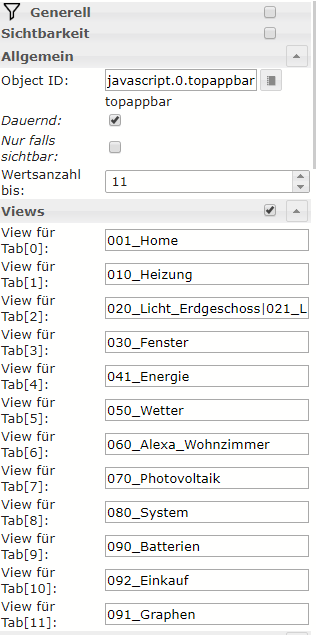
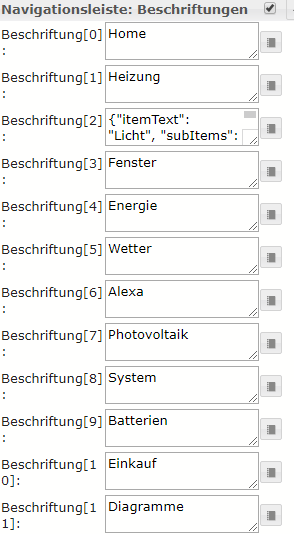
Wenn ich hier drücke passiert nichts.

als Objekt habe ich
- javascript.0.vis.MaterialDesignMenue
wenn ich hier 1/2/3 als DP eingebe Wechsel die Ansicht, aber über das Menü passiert nix?!
hat jemand eine Tipp für mich.
den js-controller auf 2.xx habe ich upgedatet... hat hoffentlich nix damit zu tun.Danke
-
eigentlich hatte ich das bereits mal in den Anfängen am laufen, habe erst jetzt wieder damit angefangen... aber irgendwas mach ich jetzt grundlegend falsch, bzw. stehe auf dem Schlauch
Wenn ich hier drücke passiert nichts.

als Objekt habe ich
- javascript.0.vis.MaterialDesignMenue
wenn ich hier 1/2/3 als DP eingebe Wechsel die Ansicht, aber über das Menü passiert nix?!
hat jemand eine Tipp für mich.
den js-controller auf 2.xx habe ich upgedatet... hat hoffentlich nix damit zu tun.Danke
@Scrounger, als Info...
es liegt am Safari...
Mac Mojave 10.14.6
Safari 13.0.3Edit:
Es geht mit keinem Apple Safari, weder iphone, ipad noch Mac :(
OS 13.xKann das jemand bestätigen?
-
Hallo Zusammen!
Scrounger, vielen Dank für diesen tollen Adapter. Bin gerade dabei meine erste VIS zu erstellen. Nun ist mir ein Problem mit dem List Value Select - Widget aufgefallen...
Wähle ich einen Datenpunkt mit der Rolle level.dimmer bzw. level.blind lässt sich mein Dimmer / Rolloaktor steuern, allerdings wird dem Datenpunkt nicht nur einmal der Wert übermittelt sondern sekündlich fort an.
Dagegen funktioniert es mit einem manuell angelegten Datenpunkt problemlos.
Kann das jemand reproduzieren? Besten Dank!
@BobBruni sagte in Test Adapter Material Design Widgets v0.1.x:
Wähle ich einen Datenpunkt mit der Rolle level.dimmer bzw. level.blind lässt sich mein Dimmer / Rolloaktor steuern, allerdings wird dem Datenpunkt nicht nur einmal der Wert übermittelt sondern sekündlich fort an.
Dagegen funktioniert es mit einem manuell angelegten Datenpunkt problemlos.
Muss ich testen. Mach mal nen export von dem Widget. Was ist das für ein Aktor? Hat der einen Working Datenpunkt?
@dos1973 sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger, als Info...
es liegt am Safari...
Mac Mojave 10.14.6
Safari 13.0.3Ich hab leider keine Möglichkeit IOS bzw. Safari zu testen.
Bitte führe zunächst mal folgendes Schritt für Schritt durch, um sicherzustellen das da nicht noch alte "Leichen" verborgen sind:- vis-materialdesign deinstallieren
- Ordner
\ioBroker\iobroker-data\files\vis\widgets\materialdesign\löschen - Datei
\ioBroker\iobroker-data\files\vis\widgets\materialdesign.htmllöschen
* Ordner\ioBroker\node_modules\iobroker.vis\www\widgets\materialdesign\löschen
* DateiD:\Projekte\ioBroker\node_modules\iobroker.vis\www\widgets\materialdesign.htmllöschen
* iobroker restart
* vis-materialdesign neu installieren
* Befehl iobroker upload vis ausführen
* iobroker restart
Sollte es weiterhin nicht gehen, bitte konsole exportieren und zur verfügung stellen.
-
@BobBruni sagte in Test Adapter Material Design Widgets v0.1.x:
Wähle ich einen Datenpunkt mit der Rolle level.dimmer bzw. level.blind lässt sich mein Dimmer / Rolloaktor steuern, allerdings wird dem Datenpunkt nicht nur einmal der Wert übermittelt sondern sekündlich fort an.
Dagegen funktioniert es mit einem manuell angelegten Datenpunkt problemlos.
Muss ich testen. Mach mal nen export von dem Widget. Was ist das für ein Aktor? Hat der einen Working Datenpunkt?
@dos1973 sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger, als Info...
es liegt am Safari...
Mac Mojave 10.14.6
Safari 13.0.3Ich hab leider keine Möglichkeit IOS bzw. Safari zu testen.
Bitte führe zunächst mal folgendes Schritt für Schritt durch, um sicherzustellen das da nicht noch alte "Leichen" verborgen sind:- vis-materialdesign deinstallieren
- Ordner
\ioBroker\iobroker-data\files\vis\widgets\materialdesign\löschen - Datei
\ioBroker\iobroker-data\files\vis\widgets\materialdesign.htmllöschen
* Ordner\ioBroker\node_modules\iobroker.vis\www\widgets\materialdesign\löschen
* DateiD:\Projekte\ioBroker\node_modules\iobroker.vis\www\widgets\materialdesign.htmllöschen
* iobroker restart
* vis-materialdesign neu installieren
* Befehl iobroker upload vis ausführen
* iobroker restart
Sollte es weiterhin nicht gehen, bitte konsole exportieren und zur verfügung stellen.
@Scrounger
habe alles deinstalliert und neu installiert, gleiches Verhalten...
ich verstehe nur nicht was mit "Konsole exportieren" gemeint ist -
@Scrounger
habe alles deinstalliert und neu installiert, gleiches Verhalten...
ich verstehe nur nicht was mit "Konsole exportieren" gemeint ist@dos1973 sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger
habe alles deinstalliert und neu installiert, gleiches Verhalten...
ich verstehe nur nicht was mit "Konsole exportieren" gemeint isthttps://www.appdome.com/no-code-mobile-integration-knowledge-base/obtaining-ios-device-logs/
-
@Scrounger
aus Safari, wenn ich oben links auf den Menü button klickeTypeError: window.navigator.vibrate is not a function. (In 'window.navigator.vibrate(data.vibrateTopAppBarOnMobilDevices)', 'window.navigator.vibrate' is undefined)Failed to load resource: the server responded with a status of 404 http://192.168.10.10:8082/vis/widgets/materialdesign/css/material-components-web.min.css.map(Not Found) -
@Scrounger
aus Safari, wenn ich oben links auf den Menü button klickeTypeError: window.navigator.vibrate is not a function. (In 'window.navigator.vibrate(data.vibrateTopAppBarOnMobilDevices)', 'window.navigator.vibrate' is undefined)Failed to load resource: the server responded with a status of 404 http://192.168.10.10:8082/vis/widgets/materialdesign/css/material-components-web.min.css.map(Not Found)@dos1973 sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger
aus Safari, wenn ich oben links auf den Menü button klickeAh jaa, wie gesagt ich habe kein Apfelmus, d.h. ich hab kein iphone oder MAC ;)
Daher kann ich auch nix zu irgendeinem Button sagen wo man drücken muss.Wenn ihr wollt das dieser Adapter auf ios läuft, dann brauche ich mal Eure Unterstützung!
D.h. komplette consolen log files - wie man die sich ziehen kann, kann sicher mr. google beantworten, aber dann muss man halt mal ein paar Mintuen opfern und sich auch mal einlesen...
Edit: Hab grad ein Bug Fix für den oben ersichtlichen Fehler hochgeladen -> aktuellen Master ziehen und bitte testen.
-
@dos1973 sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger
aus Safari, wenn ich oben links auf den Menü button klickeAh jaa, wie gesagt ich habe kein Apfelmus, d.h. ich hab kein iphone oder MAC ;)
Daher kann ich auch nix zu irgendeinem Button sagen wo man drücken muss.Wenn ihr wollt das dieser Adapter auf ios läuft, dann brauche ich mal Eure Unterstützung!
D.h. komplette consolen log files - wie man die sich ziehen kann, kann sicher mr. google beantworten, aber dann muss man halt mal ein paar Mintuen opfern und sich auch mal einlesen...
Edit: Hab grad ein Bug Fix für den oben ersichtlichen Fehler hochgeladen -> aktuellen Master ziehen und bitte testen.
@Scrounger
geht wieder auf mac, iPhone,ipad...Danke !
-
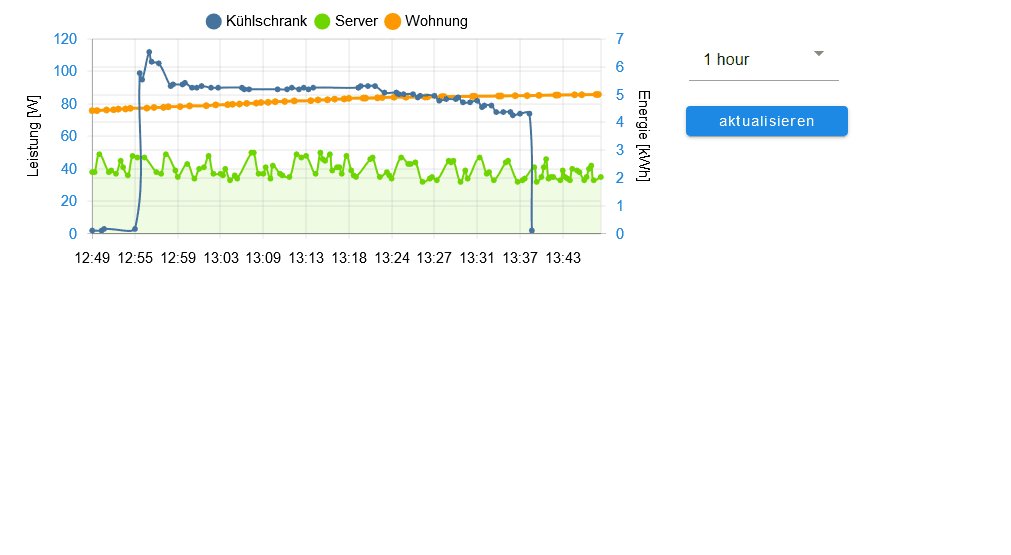
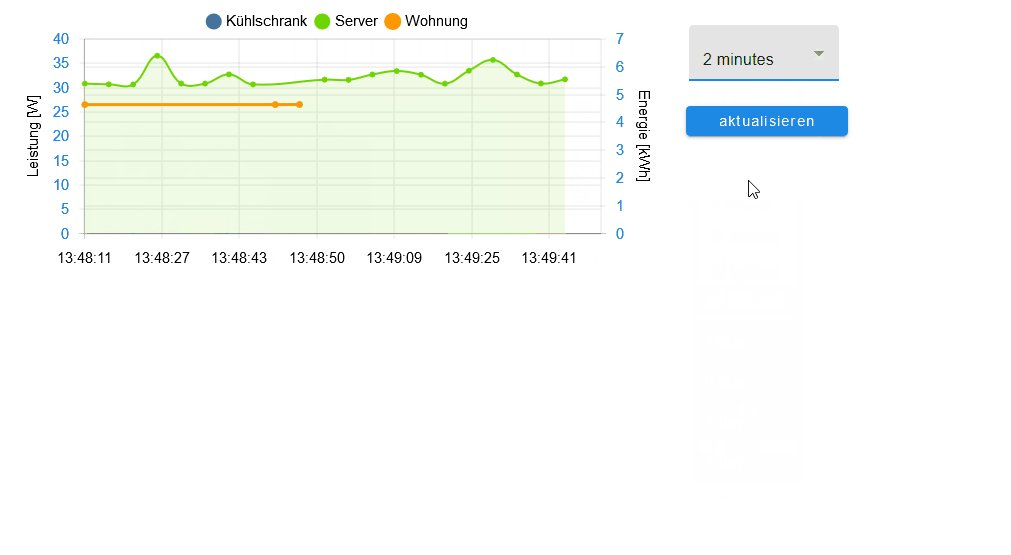
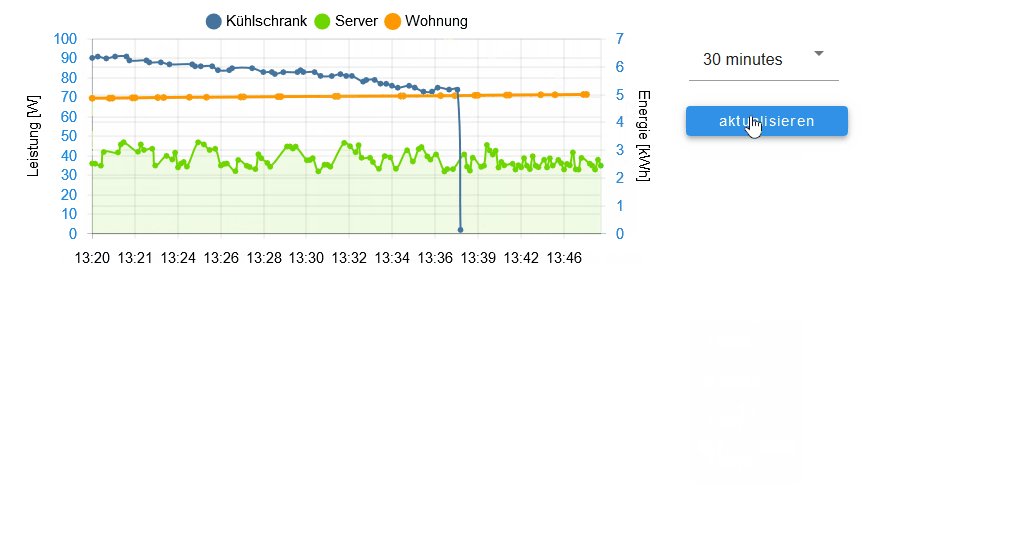
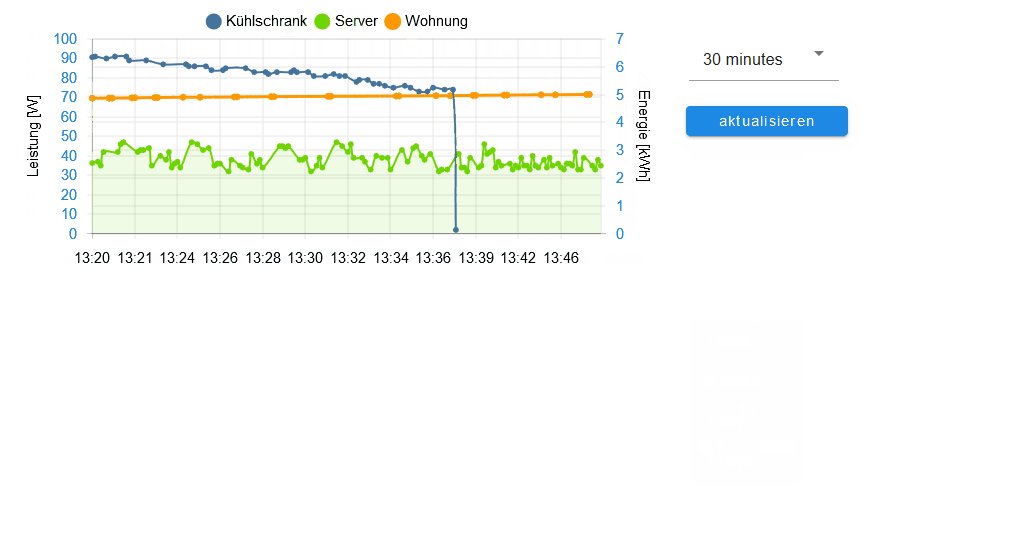
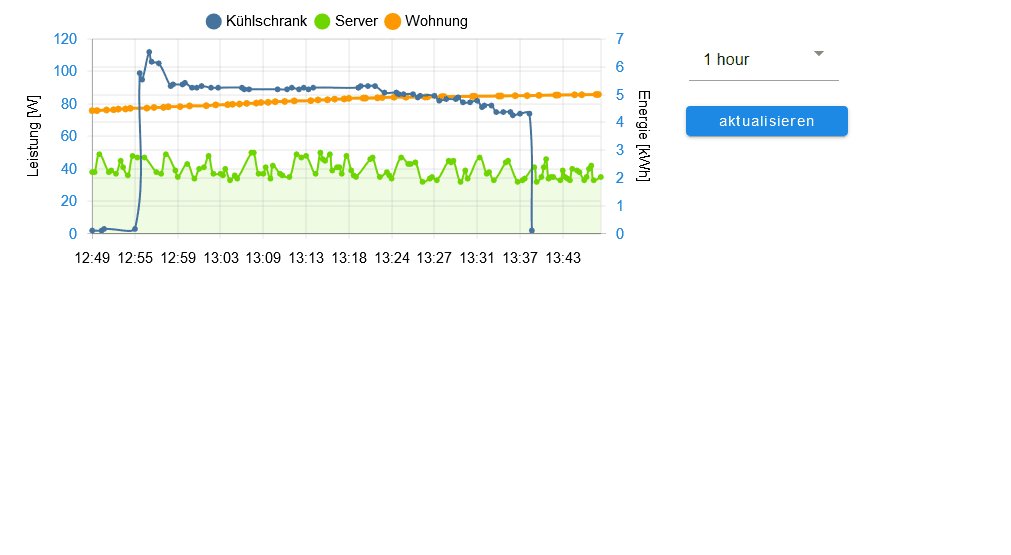
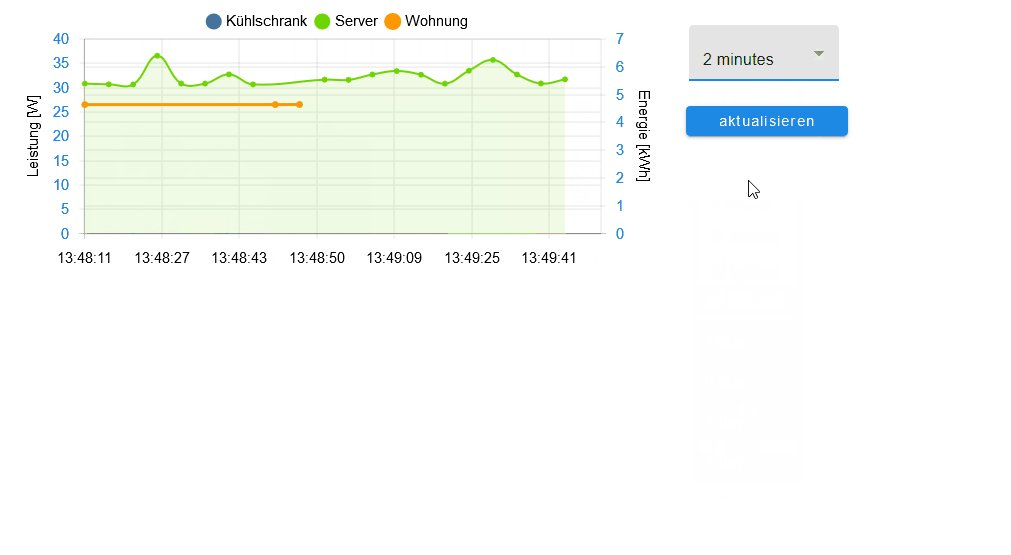
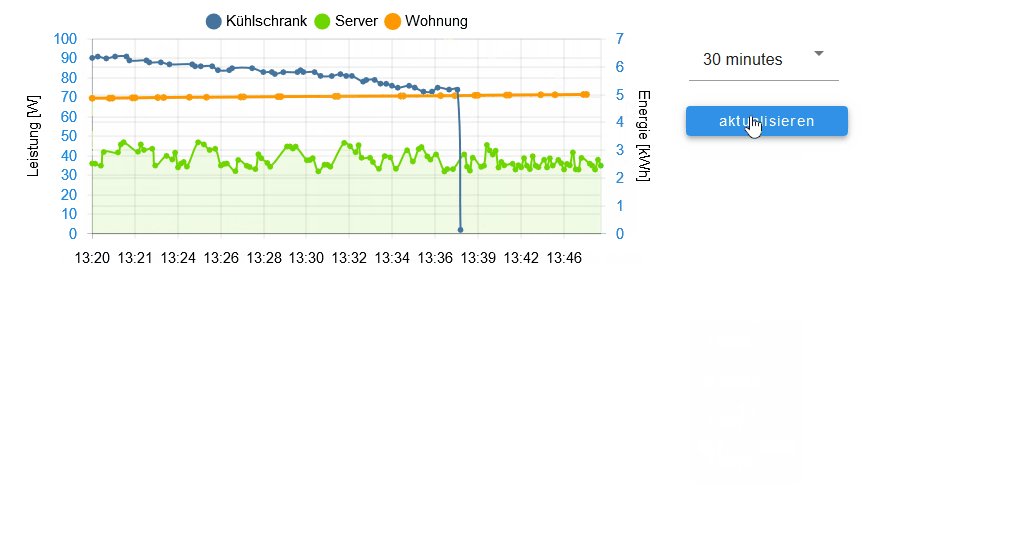
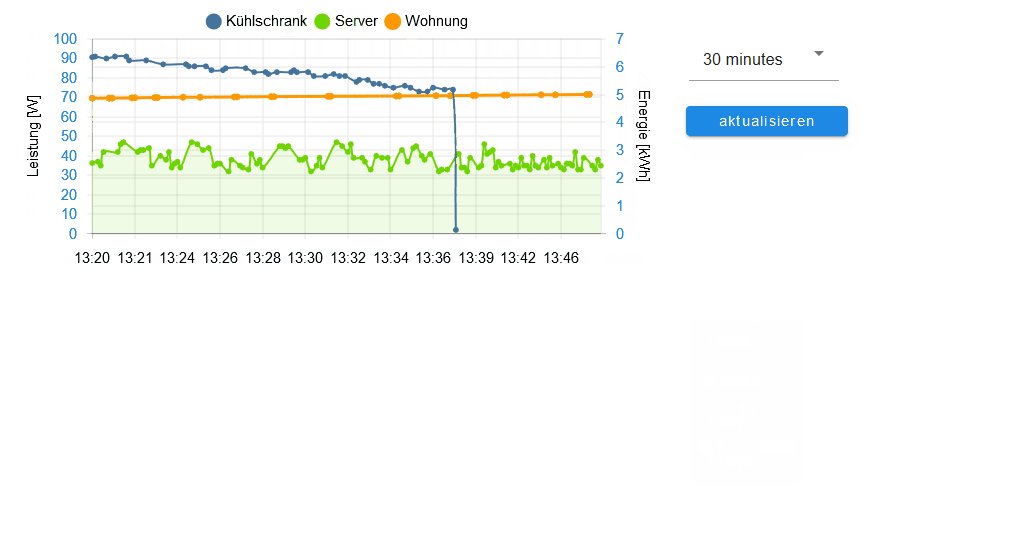
Line History Chart ist im aktuellen master enthalten und kann jetzt getestet werden. Notwendige Einstellungen sind hier beschrieben:
https://github.com/Scrounger/ioBroker.vis-materialdesign#line-history-chart
Ich hab jetzt bei allen Widgets unter Allgemein im Editor einen Link auf die Dokumentation mit den evtl. verfügbaren Einstellungen eingefügt, in der Hoffnung das nicht immer wieder die gleichen Fragen aufkommen und das auch mal gelesen wird ;)

Könnte nach wie vor Unterstützung bei der Dokumentation und Übersetzung des Adapters benötigen!
-
Line History Chart ist im aktuellen master enthalten und kann jetzt getestet werden. Notwendige Einstellungen sind hier beschrieben:
https://github.com/Scrounger/ioBroker.vis-materialdesign#line-history-chart
Ich hab jetzt bei allen Widgets unter Allgemein im Editor einen Link auf die Dokumentation mit den evtl. verfügbaren Einstellungen eingefügt, in der Hoffnung das nicht immer wieder die gleichen Fragen aufkommen und das auch mal gelesen wird ;)

Könnte nach wie vor Unterstützung bei der Dokumentation und Übersetzung des Adapters benötigen!
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Line History Chart ist im aktuellen master enthalten und kann jetzt getestet werden.
Wäre es möglich, die auch für Influx aufzunehmen?
Lt. Doku geht nur SQL und History.




