NEWS
Test Adapter Material Design Widgets v0.1.x
-
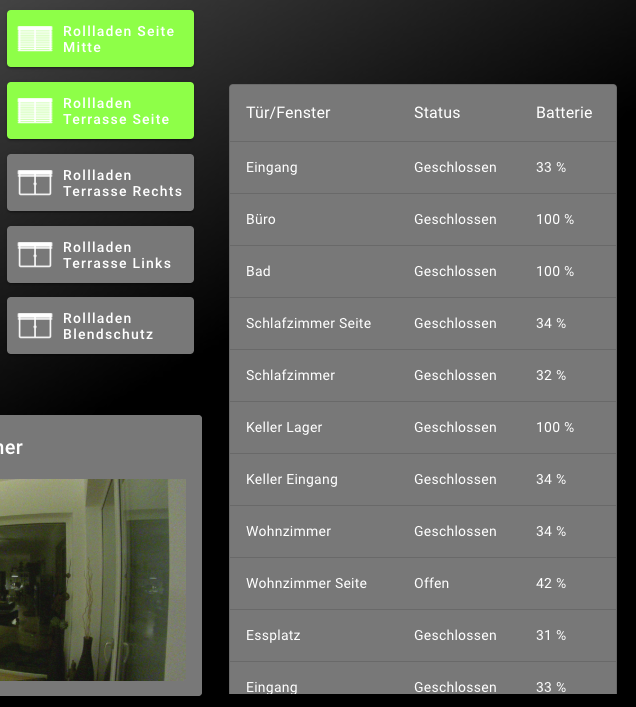
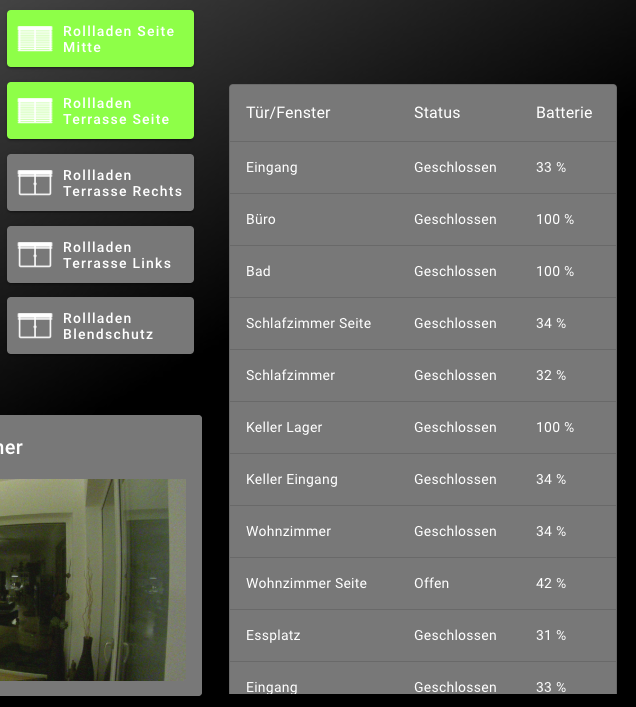
hätte noch eine Frage in anderem Kontext. Ich habe nun die Tabelle getestet und erstelle mittels Javascript ein entsprechendes JSON-Array in einem Datenpunkt. Das übernehme ich via Binding in das dataJSON-Feld im Table-Widget. An sich funktioniert das auch, ich habe nur das Problem, dass das Binding scheinbar nur einmalig aufgelöst wird, beim Erstellen des Widgets. D.h. danach erfolgen keine Aktualisierungen mehr, obwohl sich der Datenpunkt im Binding ändert.

Ist es irgendwie möglich, das Feld dataJSON in eine aktive Verbindung zu einem Datenpunkt zu konfigurieren?
Und noch eine Frage: gibt es eine Möglichkeit die Höhe einer Zeile in der Tabelle zu steuern? Aktuell dürfte sie immer gleich groß bleiben, egal, welche Fontgröße ich einstelle.
Vielen Dank!
-
hätte noch eine Frage in anderem Kontext. Ich habe nun die Tabelle getestet und erstelle mittels Javascript ein entsprechendes JSON-Array in einem Datenpunkt. Das übernehme ich via Binding in das dataJSON-Feld im Table-Widget. An sich funktioniert das auch, ich habe nur das Problem, dass das Binding scheinbar nur einmalig aufgelöst wird, beim Erstellen des Widgets. D.h. danach erfolgen keine Aktualisierungen mehr, obwohl sich der Datenpunkt im Binding ändert.

Ist es irgendwie möglich, das Feld dataJSON in eine aktive Verbindung zu einem Datenpunkt zu konfigurieren?
Und noch eine Frage: gibt es eine Möglichkeit die Höhe einer Zeile in der Tabelle zu steuern? Aktuell dürfte sie immer gleich groß bleiben, egal, welche Fontgröße ich einstelle.
Vielen Dank!
@Vuko sagte in Test Adapter Material Design Widgets v0.1.x:
Ist es irgendwie möglich, das Feld dataJSON in eine aktive Verbindung zu einem Datenpunkt zu konfigurieren?
Ja, dafür wäre ich auch.
-
Hallo zusammen,
muss ich den Adapter jedes mal löschen und neu installieren, oder gibt es eine Update Möglichkeit?
-
@Oli Wenn es eine neue Version im latest Repo gibt bekommst die auch im Admin angezeigt. Alternativ Installation übers Github Repo.
-
Hallo Scrounger,
vielen Dank für die super Widgets, baue auch gerade meine VIS auf diese um. Dabei ist mir aufgefallen, dass die Widgets aus irgendeinem Grund nicht über iobroker.pro geladen werden.
Ich bin generell auf dem Latest-Repository und habe den aktuellen Master der Material Design Widgets installiert.
Wenn man den Zugriff auf die VIS via iobroker.pro mit den Entwicklertools des Browsers debuggt, erhält man folgendes Resultat:
... Version vis-canvas-gauges: 0.1.5 VM893:66 Version vis-colorpicker: 1.0.1 VM900:75 Version vis-history: 0.2.6 VM909:9 Version Info-Adapter-Widget: 0.0.8 VM917:25 Version iobroker.vis-keyboard: 0.0.2 VM918:114 Version justgage: 1.0.0 VM923:45 Version vis-map: 1.0.0 VM925:86 Version lcars: 1.0.4 VM926:29 Version material: 0.1.3 VM927:58 Version players: 0.1.0 VM940:78 Version vis-weather: 2.1.0 VM941:6 Version vis-canvas-gauges: 1.0.5 VM942:110 Version vis-jqui-mfd: 1.0.12 VM944:645 Metro version: "1.1.2" VM948:25 Version vis-materialdesign: 0.1.10 VM968:97 Version vis-plumb: 1.0.0 conn.js:1137 Error: can't render tplVis-materialdesign-Drawer w00057 on "Home_Neu": conn.js:1137 Error: 0 - TypeError: console.exception is not a functionTypeError: console.exception is not a function conn.js:1137 Error: 1 - at Object.initializeDrawer (eval at <anonymous> (https://iobroker.pro/lib/js/jquery-1.11.2.min.js:2:2622), <anonymous>:238:21) conn.js:1137 Error: 2 - at Object.eval (tplVis-materialdesign-Drawer.js:3:62) conn.js:1137 Error: 3 - at n.render (https://iobroker.pro/vis/lib/js/can.custom.min.js:76:475) conn.js:1137 Error: 4 - at t.template.fn (https://iobroker.pro/vis/lib/js/can.custom.min.js:76:256) conn.js:1137 Error: 5 - at r (https://iobroker.pro/vis/lib/js/can.custom.min.js:58:138) conn.js:1137 Error: 6 - at Function.renderTo (https://iobroker.pro/vis/lib/js/can.custom.min.js:58:2982) conn.js:1137 Error: 7 - at Function.renderAs (https://iobroker.pro/vis/lib/js/can.custom.min.js:58:3631) conn.js:1137 Error: 8 - at Object.e.view.e.template (https://iobroker.pro/vis/lib/js/can.custom.min.js:58:1267) conn.js:1137 Error: 9 - at Object.renderWidget (https://iobroker.pro/vis/js/vis.js:1436:33) conn.js:1137 Error: 10 - at https://iobroker.pro/vis/js/vis.js:734:120 ...Ich glaube hier ist das Problem in Zeile 17: VM948:25 Version vis-materialdesign: 0.1.10
Warum ladet er über iobroker.pro eine andere Version, als ich installiert hab? Ich dachte iobroker.pro routet die Infos nur durch. Habt ihr das Problem auch und mglw. schon gelöst?
Vielen Dank
Alex
@Vuko sagte in Test Adapter Material Design Widgets v0.1.x:
vielen Dank für die super Widgets, baue auch gerade meine VIS auf diese um. Dabei ist mir aufgefallen, dass die Widgets aus irgendeinem Grund nicht über iobroker.pro geladen werden.
Da kann ich leider nix zu sagen, da ich selber nicht iobroker.pro nutze. Und ich bin genauso wie du ein "einfacher" User, der nebenbei Adapter entwickelt. Bzgl. diesem Thema muss dich an die offiziellen von IoBroker wenden.
@Vuko sagte in Test Adapter Material Design Widgets v0.1.x:
Ist es irgendwie möglich, das Feld dataJSON in eine aktive Verbindung zu einem Datenpunkt zu konfigurieren?
Und noch eine Frage: gibt es eine Möglichkeit die Höhe einer Zeile in der Tabelle zu steuern?
Muss ich beides einbauen, am besten schreib ein issue bei git dafür, damit es nicht verloren geht.
-
@Vuko sagte in Test Adapter Material Design Widgets v0.1.x:
vielen Dank für die super Widgets, baue auch gerade meine VIS auf diese um. Dabei ist mir aufgefallen, dass die Widgets aus irgendeinem Grund nicht über iobroker.pro geladen werden.
Da kann ich leider nix zu sagen, da ich selber nicht iobroker.pro nutze. Und ich bin genauso wie du ein "einfacher" User, der nebenbei Adapter entwickelt. Bzgl. diesem Thema muss dich an die offiziellen von IoBroker wenden.
@Vuko sagte in Test Adapter Material Design Widgets v0.1.x:
Ist es irgendwie möglich, das Feld dataJSON in eine aktive Verbindung zu einem Datenpunkt zu konfigurieren?
Und noch eine Frage: gibt es eine Möglichkeit die Höhe einer Zeile in der Tabelle zu steuern?
Muss ich beides einbauen, am besten schreib ein issue bei git dafür, damit es nicht verloren geht.
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Ist es irgendwie möglich, das Feld dataJSON in eine aktive Verbindung zu einem Datenpunkt zu konfigurieren?
Und noch eine Frage: gibt es eine Möglichkeit die Höhe einer Zeile in der Tabelle zu steuern?Muss ich beides einbauen, am besten schreib ein issue bei git dafür, damit es nicht verloren geht.
Gibt es dazu schon was Neues?
Übrigens Bar Charts History geht nicht da werden keine Balken angezeigt.
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Ist es irgendwie möglich, das Feld dataJSON in eine aktive Verbindung zu einem Datenpunkt zu konfigurieren?
Und noch eine Frage: gibt es eine Möglichkeit die Höhe einer Zeile in der Tabelle zu steuern?Muss ich beides einbauen, am besten schreib ein issue bei git dafür, damit es nicht verloren geht.
Gibt es dazu schon was Neues?
Übrigens Bar Charts History geht nicht da werden keine Balken angezeigt.
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
Gibt es dazu schon was Neues?
Nein dauert auch sicher noch nen bissle, da ich gerade am History Chart arbeite.
Übrigens Bar Charts History geht nicht da werden keine Balken angezeigt.
Deswegen hat es ja auch das Beta Label, wie bereits geschrieben heißt das das ich da Grad dran arbeite. Außerdem ist das ein Line Chart ;-)
-
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
Gibt es dazu schon was Neues?
Nein dauert auch sicher noch nen bissle, da ich gerade am History Chart arbeite.
Übrigens Bar Charts History geht nicht da werden keine Balken angezeigt.
Deswegen hat es ja auch das Beta Label, wie bereits geschrieben heißt das das ich da Grad dran arbeite. Außerdem ist das ein Line Chart ;-)
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Außerdem ist das ein Line Chart
:face_with_rolling_eyes:
-
Ich bin total begeistert vom Material Design.
Ich habe allerdings ein Problem mit den Schiebereglern.
Im Editor kann ich sie normal sehen und auch alles einstellen. Ich möchte Sie für die Alexa Lautstärke eines Echos benutzen. Das klappt mit dem „normalen“ Schieberegler auch gut. Nun habe ich mehrere Probleme-
wenn ich das Vis Öffne (auf MacBook) springt der Wert sofort auf 100% und lässt sich nicht ändern. Die Vorgaben sind 0-100 in 5er Schritten
-
in der IOS-App auf einem IPad 2 wird see Schieberegler erst garnicht angezeigt.
Hat jemand das gleiche Problem und eventuell eine Lösung für mich.
-
-
Ich bin total begeistert vom Material Design.
Ich habe allerdings ein Problem mit den Schiebereglern.
Im Editor kann ich sie normal sehen und auch alles einstellen. Ich möchte Sie für die Alexa Lautstärke eines Echos benutzen. Das klappt mit dem „normalen“ Schieberegler auch gut. Nun habe ich mehrere Probleme-
wenn ich das Vis Öffne (auf MacBook) springt der Wert sofort auf 100% und lässt sich nicht ändern. Die Vorgaben sind 0-100 in 5er Schritten
-
in der IOS-App auf einem IPad 2 wird see Schieberegler erst garnicht angezeigt.
Hat jemand das gleiche Problem und eventuell eine Lösung für mich.
-
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
@Zipkart
Stetz Mal den initDelay hoch auf 500/750/1000.DANKE
Das hat für den normalen Browser funktioniert bei 750 ging es beim Hauptview. bei einem kleineren View ging es schon mit 500. Es scheint an der Anzahl der Widgets zu liegen.Leider funktioniert die Anzeige über die IOBroker Vis App immer noch nicht.
Vielleicht hat ja noch jemand eine Idee dazu. -
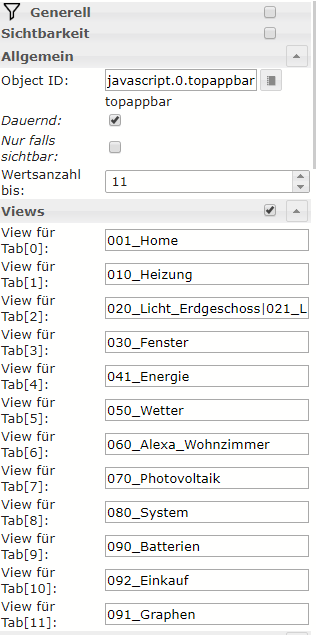
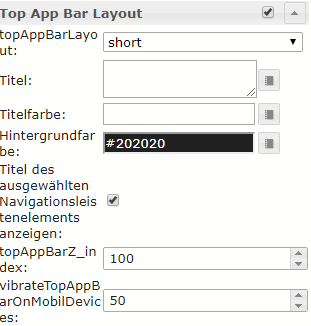
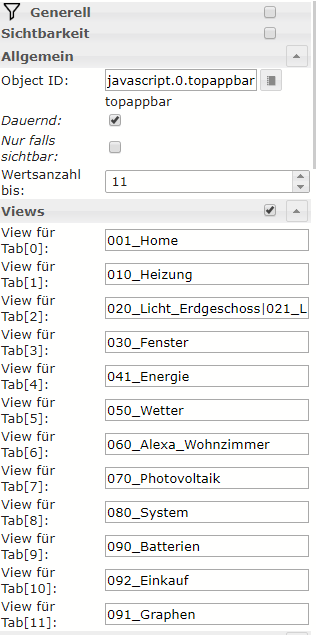
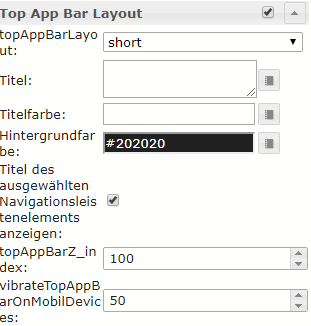
An was könnte es liegen, dass manche Widget über der Topappbar liegen?
Toppappbar = Z-Index: 100
Widget = Z-Index: 50
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
@Zipkart
Stetz Mal den initDelay hoch auf 500/750/1000.DANKE
Das hat für den normalen Browser funktioniert bei 750 ging es beim Hauptview. bei einem kleineren View ging es schon mit 500. Es scheint an der Anzahl der Widgets zu liegen.Leider funktioniert die Anzeige über die IOBroker Vis App immer noch nicht.
Vielleicht hat ja noch jemand eine Idee dazu.@Zipkart sagte in Test Adapter Material Design Widgets v0.1.x:
Vielleicht hat ja noch jemand eine Idee dazu.
Das liegt an der App.
Neue Widget müssen erst vom Entwickler in die App aufgenommen werden.
Am einfachsten geht es, wenn du die VIS normal im Browser öffnest und die Seite dann zum Homescreen hinzufügst.
-
An was könnte es liegen, dass manche Widget über der Topappbar liegen?
Toppappbar = Z-Index: 100
Widget = Z-Index: 50
@Negalein sagte in Test Adapter Material Design Widgets v0.1.x:
An was könnte es liegen, dass manche Widget über der Topappbar liegen?
Toppappbar = Z-Index: 100
Widget = Z-Index: 50Hast du bei Allgemein dauernd angehakt?
-
@Negalein sagte in Test Adapter Material Design Widgets v0.1.x:
An was könnte es liegen, dass manche Widget über der Topappbar liegen?
Toppappbar = Z-Index: 100
Widget = Z-Index: 50Hast du bei Allgemein dauernd angehakt?
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
Hast du bei Allgemein dauernd angehakt?
Ja





-
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
Hast du bei Allgemein dauernd angehakt?
Ja





-
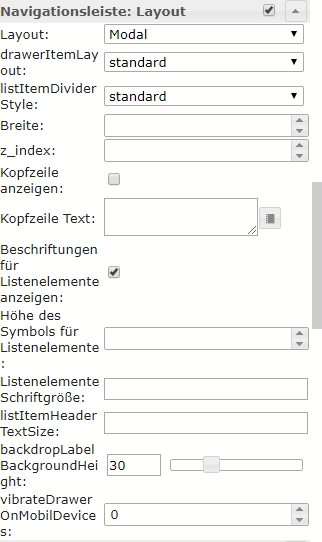
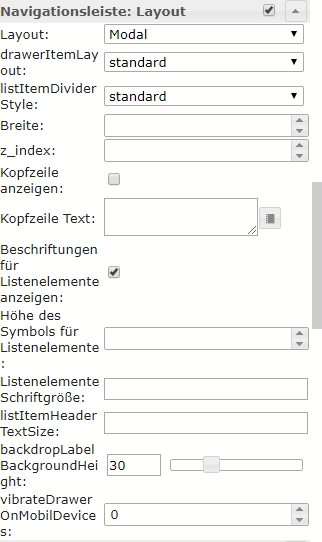
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Du musst bei der Navigationsleiste Layout auch den z-index setzen, min 101
Danke, das wars.
Hab diesen Z-Index komplett übersehen.PS: kann man für die Navigationsleiste eine Transparenz einstellen?
-
Hallo Zusammen!
Scrounger, vielen Dank für diesen tollen Adapter. Bin gerade dabei meine erste VIS zu erstellen. Nun ist mir ein Problem mit dem List Value Select - Widget aufgefallen...
Wähle ich einen Datenpunkt mit der Rolle level.dimmer bzw. level.blind lässt sich mein Dimmer / Rolloaktor steuern, allerdings wird dem Datenpunkt nicht nur einmal der Wert übermittelt sondern sekündlich fort an.
Dagegen funktioniert es mit einem manuell angelegten Datenpunkt problemlos.
Kann das jemand reproduzieren? Besten Dank!
-
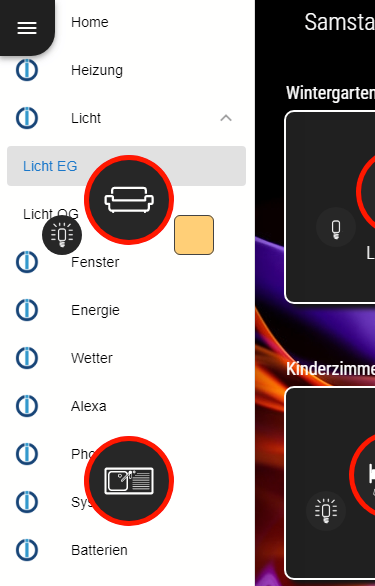
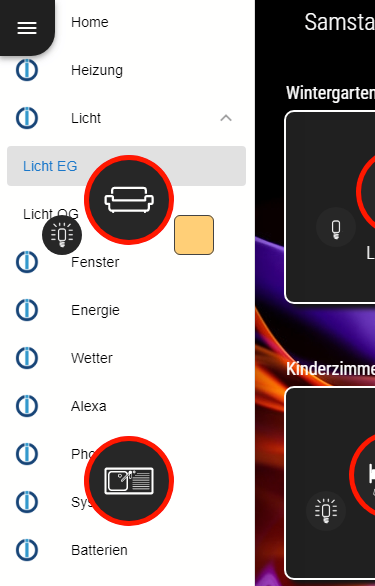
eigentlich hatte ich das bereits mal in den Anfängen am laufen, habe erst jetzt wieder damit angefangen... aber irgendwas mach ich jetzt grundlegend falsch, bzw. stehe auf dem Schlauch
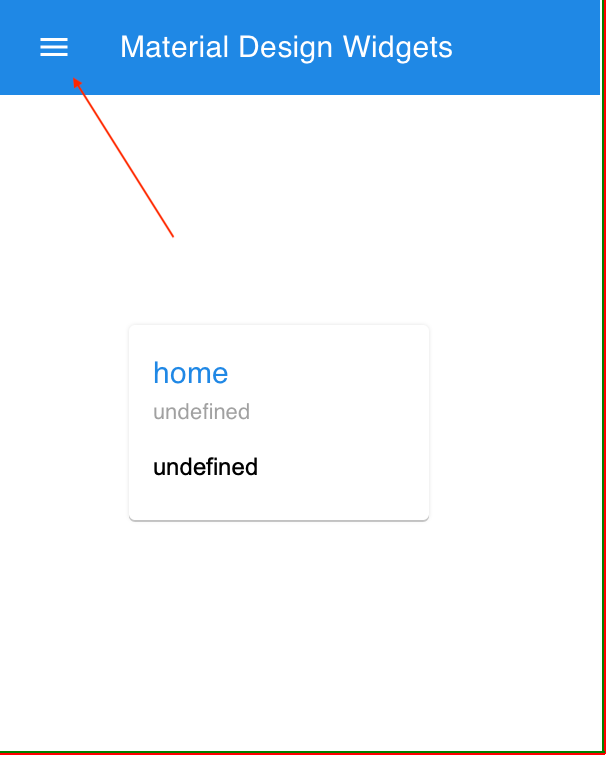
Wenn ich hier drücke passiert nichts.

als Objekt habe ich
- javascript.0.vis.MaterialDesignMenue
wenn ich hier 1/2/3 als DP eingebe Wechsel die Ansicht, aber über das Menü passiert nix?!
hat jemand eine Tipp für mich.
den js-controller auf 2.xx habe ich upgedatet... hat hoffentlich nix damit zu tun.Danke




