NEWS
Geräte in enum.functions Fehler
-
Hi Leute,
ich verwende die enum.functions.beleuchtung dazu meine dort gelisteten Homematic-Schaltaktoren des Gewerks Beleuchtung zu "beobachten" und dann eben bei Änderungen darauf zu reagieren.
Nun versuchte ich einen Sonoff - Aktor dort einzutragen und eben auf seine Schaltungen auch zu reagieren, doch irgendwie wird da nichts erkannt. Beobachte ich den Aktor direkt habe ich keine Probleme.
Kann es sein dass die enum.functions nicht dafür gedacht sind dort "Nicht Homematic Komponenten" zu listen oder habe ich nur einen simplen Denkfehler?
Sollte das nicht so gedacht sein wäre das ja im Umkehrschluss eine gute Neuerung für die Zukunft.
-
@Peoples sagte:
Sonoff - Aktor dort einzutragen und eben auf seine Schaltungen auch zu reagieren
Danach die Javascript-Instanz neu gestartet ?
-
Hi Leute,
ich verwende die enum.functions.beleuchtung dazu meine dort gelisteten Homematic-Schaltaktoren des Gewerks Beleuchtung zu "beobachten" und dann eben bei Änderungen darauf zu reagieren.
Nun versuchte ich einen Sonoff - Aktor dort einzutragen und eben auf seine Schaltungen auch zu reagieren, doch irgendwie wird da nichts erkannt. Beobachte ich den Aktor direkt habe ich keine Probleme.
Kann es sein dass die enum.functions nicht dafür gedacht sind dort "Nicht Homematic Komponenten" zu listen oder habe ich nur einen simplen Denkfehler?
Sollte das nicht so gedacht sein wäre das ja im Umkehrschluss eine gute Neuerung für die Zukunft.
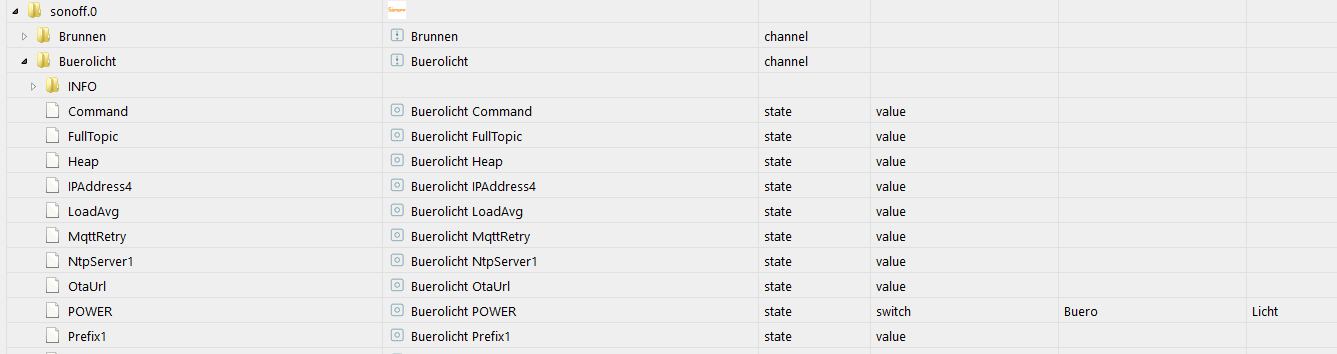
@Peoples kann es vllt sein das du den channel hinzugefügt hast, anstatt den state Power?

-
@Peoples nimm mal versuchsweise nen anderen Raum und andere Funktion.
Bei mir war das auch mal, das ein Raum, bzw eine Funktion nicht mehr funktionierten. Habe diese dann gelöscht und neu angelegt. Meine Geräte wieder zugefügt und dann gings wieder. -
@Peoples
Wie sieht der $Selector aus ?
Bei HomeMatic erfolgt die Gewerke-Zuweisung zu den Kanälen. Datenpunkte mit der ID "POWER" gibt es bei HomeMatic nicht. Du wirst also einen zweiten $Selector benötigen. -
@Peoples nimm mal versuchsweise nen anderen Raum und andere Funktion.
Bei mir war das auch mal, das ein Raum, bzw eine Funktion nicht mehr funktionierten. Habe diese dann gelöscht und neu angelegt. Meine Geräte wieder zugefügt und dann gings wieder. -
Wie damals schon geht es seit heute nicht mehr, warum kann ich nicht sagen. Ich habe auch den gleichen Lösungsweg durchschritten wie damals nur dieses mal behebt sich das Problem nicht.
Ich habe hier auch mal das Script welches ich verwende eingefügt, kann zwar keinen Fehler finden aber das muss ja nicht heissen dass keiner da ist.
// ----------------------------------------------------------------------------- // allgemeine Variablen // ----------------------------------------------------------------------------- var logging = false; // Logging on/off var debug = false; // Debug on/off var instanz = 'javascript.0'; instanz = instanz + '.'; // // var pfad0 = 'Beleuchtung'; pfad0 = pfad0 + '.'; // Pfad der Beleuchtung innerhalb der Instanz var cacheSelectorState = $('channel[state.id=*.STATE](functions="Beleuchtung")'); // Lichtschalter var cacheSelectorLevel = $('channel[state.id=*.LEVEL](functions="Beleuchtung")'); // Lichtdimmer var cacheSelectorSonoff = $('channel[state.id=*.POWER](functions="Beleuchtung")'); // Sonoff Lampen var cacheSelectorHue = $('channel[state.id=*.ON](functions="Beleuchtung")'); // HUE Lampen var cacheSelectorYEELIGHT = $('channel[state.id=*.power](functions="Beleuchtung")'); // Yeelight Lampen var time; //Lichtautomatik var timer = []; var GeraeteListe = []; // ----------------------------------------------------------------------------- // Objekte // ----------------------------------------------------------------------------- // Objekt: Zeigt den Status der Beleuchtung (irgend ein Licht an?) createState(pfad0 + 'Status_Lichter', {def:'false', type:'boolean', name:'Status Beleuchtung',}); // Objekt: Zeigt den Zeitstempel der letzen Änderung createState(pfad0 + 'Status_Lichter_Zeitstempel', {def:'', type:'string', name:'Zeitstempel Beleuchtung_',}); // Objekt: Schalte alle Lichter in Abhängikeit des Status ein oder aus createState(pfad0 + 'Schalter_Lichter', {def:'false', type: 'boolean',name: 'Schalter Beleuchtung',desc: 'Schaltet alle Lichter aus, und wenn alles aus ist alle ein'}); // Objekt: Anzahl der vorhandenen Lichter createState(pfad0 + 'Anzahl_Lichter_gesamt', {def:0, min:0, type:'number', name: 'Anzahl aller Lichter'}); // Objekt: Anzahl der eingeschalteten Lichter createState(pfad0 + 'Anzahl_Lichter_ein', {def: 0,min: 0, type:'number', name:'Anzahl der eingeschalteten Lichter'}); // Objekt: Mit den Namen der eingeschalteten Lichter createState(pfad0 + 'Text', {def:' ', type:'string', name: 'Eingeschaltete Lichter'}); // Objekt: Ansage für Sprachausgabe createState(pfad0 + 'Ansage', {def:' ', type:'string', name: 'Eingeschaltete Lichter (für Ansage aufbereitet)'}); // Objekt: Liste der Räume mit eingeschalteten Lichtern createState(pfad0 + 'Raum', {def:' ', type: 'string', name: 'Räume mit eingeschalteten Lichter'}); // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // ############################################################################# // # # // # Funktion Prüfen der Beleuchtungsstati der einzelnen Aktoren # // # und generierung der Sprachausgabe # // # # // ############################################################################# function checkDevices(obj) { // Zeitstempel var datum = formatDate(new Date(getState("javascript.0.Beleuchtung.Anzahl_Lichter_ein").lc), 'DD.MM.YYYY'); var uhrzeit = formatDate(new Date(getState("javascript.0.Beleuchtung.Anzahl_Lichter_ein").lc), 'hh:mm:ss'); var zeitstempel = datum +' um '+uhrzeit; // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 var anzahlLichterAn = 0; var anzahlLichter = 0; var textLichterAn = []; var textRaum = []; if (logging) { log('++++++ Lichter Anzahl ++++ '); log('#### SCHALTER ##### '); } cacheSelectorState.each(function(id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Beleuchtung var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status }); if (logging) log('#### DIMMER ##### '); cacheSelectorLevel.each(function(id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // Ende Abfrage VK }); if (logging) log('#### SONOFF ##### '); cacheSelectorSonoff.each(function(id, i) { // Schleife für jedes gefundenen Element *.Power im Gewerk Beleuchtung var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.POWER abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".POWER")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status }); if (logging) log('#### HUE ##### '); cacheSelectorHue.each(function(id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Beleuchtung var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.ON abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".ON")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status }); if (logging) log('#### HUE ##### '); cacheSelectorYEELIGHT.each(function(id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Beleuchtung var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.power abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".power")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(pfad0 + 'Text', textLichterAn.join(',<br>')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(pfad0 + 'Anzahl_Lichter_ein', textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(pfad0 + 'Anzahl_Lichter_gesamt', anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht // setState(pfad0 + 'Raum', textRaum.join(',<br>')); // Räume, in denen Licht brennt // <---- NEU setState(pfad0 + 'Raum', textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU if(anzahlLichterAn > 0){ setState(instanz + pfad0 + 'Status_Lichter', true); setState(instanz + pfad0 + "Status_Lichter_Zeitstempel", zeitstempel); } else{ setState(instanz + pfad0 + 'Status_Lichter', false); setState(instanz + pfad0 + "Status_Lichter_Zeitstempel", zeitstempel); } } // ############################################################################# // # # // # Funktion schalten aller Aktoren des Gewerks Beleuchtung einzelnen Aktoren # // # # // ############################################################################# function switchDevices(dp) { cacheSelectorState.each(function(id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) if(dp){ if(!status) setState(id, true); } else{ if(status)setState(id, false); } }); cacheSelectorLevel.each(function(id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) if(dp){ if(parseFloat(status) === 0) setState(id, 100); } else{ if(parseFloat(status) > 0) setState(id, 0); } }); } // Trigger cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorHue.on(function(obj) { // bei Zustandänderung *.ON von HUE Lampen im Gewerk Licht if (logging) log('Auslösende HUE: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorSonoff.on(function(obj) { // bei Zustandänderung *.POWER von Sonoff Lampen im Gewerk Licht if (logging) log('Auslösender Sonoff: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function() { if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return (rueckgabe); } on(pfad0 + 'Text', function(obj) { var text = obj.state.val; text = (getState(pfad0 + 'Anzahl_Lichter_gesamt').val > 0) ? 'Lichter eingeschaltet: ' + strip_tags(text) : 'Alle Lichter sind ausgeschaltet'; setState(pfad0 + 'Ansage', text); }); // ############################################################################# // # # // # Alle Lichter Aus / Ein schalten # // # # // ############################################################################# //Hier können alle Lichter ein/aus geschaltet werden on("javascript.0.Beleuchtung.Schalter_Lichter", function(dp) { if(getState("javascript.0.Beleuchtung.Status_Lichter").val){ switchDevices(false); } else{ switchDevices(true); } }); -
@foxriver76
Ich habe die enum.functions sowie die Räume alle händisch gelöscht und dann rega neu gestartet. Alles wurde sauber wieder angelegt. Die Sonoff Aktoren habe ich dann wieder händisch in die functions eingefügt.
Rega läuft bei mir 2.4.12. -
@foxriver76
Ich habe die enum.functions sowie die Räume alle händisch gelöscht und dann rega neu gestartet. Alles wurde sauber wieder angelegt. Die Sonoff Aktoren habe ich dann wieder händisch in die functions eingefügt.
Rega läuft bei mir 2.4.12. -
@Peoples Dann kann man das ausschließen, wollte nur sicher gehen. ;-)
@foxriver76
Welche Rega-Version das war kannst du aber nicht mehr sagen oder? -
@foxriver76
Welche Rega-Version das war kannst du aber nicht mehr sagen oder? -
@Peoples müsste 2.4.4 gewesen sein und mit 2.4.6 gefixt
@foxriver76
Noch andere Ideen? :blush: -
Wie damals schon geht es seit heute nicht mehr, warum kann ich nicht sagen. Ich habe auch den gleichen Lösungsweg durchschritten wie damals nur dieses mal behebt sich das Problem nicht.
Ich habe hier auch mal das Script welches ich verwende eingefügt, kann zwar keinen Fehler finden aber das muss ja nicht heissen dass keiner da ist.
// ----------------------------------------------------------------------------- // allgemeine Variablen // ----------------------------------------------------------------------------- var logging = false; // Logging on/off var debug = false; // Debug on/off var instanz = 'javascript.0'; instanz = instanz + '.'; // // var pfad0 = 'Beleuchtung'; pfad0 = pfad0 + '.'; // Pfad der Beleuchtung innerhalb der Instanz var cacheSelectorState = $('channel[state.id=*.STATE](functions="Beleuchtung")'); // Lichtschalter var cacheSelectorLevel = $('channel[state.id=*.LEVEL](functions="Beleuchtung")'); // Lichtdimmer var cacheSelectorSonoff = $('channel[state.id=*.POWER](functions="Beleuchtung")'); // Sonoff Lampen var cacheSelectorHue = $('channel[state.id=*.ON](functions="Beleuchtung")'); // HUE Lampen var cacheSelectorYEELIGHT = $('channel[state.id=*.power](functions="Beleuchtung")'); // Yeelight Lampen var time; //Lichtautomatik var timer = []; var GeraeteListe = []; // ----------------------------------------------------------------------------- // Objekte // ----------------------------------------------------------------------------- // Objekt: Zeigt den Status der Beleuchtung (irgend ein Licht an?) createState(pfad0 + 'Status_Lichter', {def:'false', type:'boolean', name:'Status Beleuchtung',}); // Objekt: Zeigt den Zeitstempel der letzen Änderung createState(pfad0 + 'Status_Lichter_Zeitstempel', {def:'', type:'string', name:'Zeitstempel Beleuchtung_',}); // Objekt: Schalte alle Lichter in Abhängikeit des Status ein oder aus createState(pfad0 + 'Schalter_Lichter', {def:'false', type: 'boolean',name: 'Schalter Beleuchtung',desc: 'Schaltet alle Lichter aus, und wenn alles aus ist alle ein'}); // Objekt: Anzahl der vorhandenen Lichter createState(pfad0 + 'Anzahl_Lichter_gesamt', {def:0, min:0, type:'number', name: 'Anzahl aller Lichter'}); // Objekt: Anzahl der eingeschalteten Lichter createState(pfad0 + 'Anzahl_Lichter_ein', {def: 0,min: 0, type:'number', name:'Anzahl der eingeschalteten Lichter'}); // Objekt: Mit den Namen der eingeschalteten Lichter createState(pfad0 + 'Text', {def:' ', type:'string', name: 'Eingeschaltete Lichter'}); // Objekt: Ansage für Sprachausgabe createState(pfad0 + 'Ansage', {def:' ', type:'string', name: 'Eingeschaltete Lichter (für Ansage aufbereitet)'}); // Objekt: Liste der Räume mit eingeschalteten Lichtern createState(pfad0 + 'Raum', {def:' ', type: 'string', name: 'Räume mit eingeschalteten Lichter'}); // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // ############################################################################# // # # // # Funktion Prüfen der Beleuchtungsstati der einzelnen Aktoren # // # und generierung der Sprachausgabe # // # # // ############################################################################# function checkDevices(obj) { // Zeitstempel var datum = formatDate(new Date(getState("javascript.0.Beleuchtung.Anzahl_Lichter_ein").lc), 'DD.MM.YYYY'); var uhrzeit = formatDate(new Date(getState("javascript.0.Beleuchtung.Anzahl_Lichter_ein").lc), 'hh:mm:ss'); var zeitstempel = datum +' um '+uhrzeit; // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 var anzahlLichterAn = 0; var anzahlLichter = 0; var textLichterAn = []; var textRaum = []; if (logging) { log('++++++ Lichter Anzahl ++++ '); log('#### SCHALTER ##### '); } cacheSelectorState.each(function(id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Beleuchtung var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status }); if (logging) log('#### DIMMER ##### '); cacheSelectorLevel.each(function(id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // Ende Abfrage VK }); if (logging) log('#### SONOFF ##### '); cacheSelectorSonoff.each(function(id, i) { // Schleife für jedes gefundenen Element *.Power im Gewerk Beleuchtung var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.POWER abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".POWER")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status }); if (logging) log('#### HUE ##### '); cacheSelectorHue.each(function(id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Beleuchtung var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.ON abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".ON")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status }); if (logging) log('#### HUE ##### '); cacheSelectorYEELIGHT.each(function(id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Beleuchtung var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.power abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".power")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(pfad0 + 'Text', textLichterAn.join(',<br>')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(pfad0 + 'Anzahl_Lichter_ein', textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(pfad0 + 'Anzahl_Lichter_gesamt', anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht // setState(pfad0 + 'Raum', textRaum.join(',<br>')); // Räume, in denen Licht brennt // <---- NEU setState(pfad0 + 'Raum', textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU if(anzahlLichterAn > 0){ setState(instanz + pfad0 + 'Status_Lichter', true); setState(instanz + pfad0 + "Status_Lichter_Zeitstempel", zeitstempel); } else{ setState(instanz + pfad0 + 'Status_Lichter', false); setState(instanz + pfad0 + "Status_Lichter_Zeitstempel", zeitstempel); } } // ############################################################################# // # # // # Funktion schalten aller Aktoren des Gewerks Beleuchtung einzelnen Aktoren # // # # // ############################################################################# function switchDevices(dp) { cacheSelectorState.each(function(id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) if(dp){ if(!status) setState(id, true); } else{ if(status)setState(id, false); } }); cacheSelectorLevel.each(function(id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) if(dp){ if(parseFloat(status) === 0) setState(id, 100); } else{ if(parseFloat(status) > 0) setState(id, 0); } }); } // Trigger cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorHue.on(function(obj) { // bei Zustandänderung *.ON von HUE Lampen im Gewerk Licht if (logging) log('Auslösende HUE: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorSonoff.on(function(obj) { // bei Zustandänderung *.POWER von Sonoff Lampen im Gewerk Licht if (logging) log('Auslösender Sonoff: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function() { if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return (rueckgabe); } on(pfad0 + 'Text', function(obj) { var text = obj.state.val; text = (getState(pfad0 + 'Anzahl_Lichter_gesamt').val > 0) ? 'Lichter eingeschaltet: ' + strip_tags(text) : 'Alle Lichter sind ausgeschaltet'; setState(pfad0 + 'Ansage', text); }); // ############################################################################# // # # // # Alle Lichter Aus / Ein schalten # // # # // ############################################################################# //Hier können alle Lichter ein/aus geschaltet werden on("javascript.0.Beleuchtung.Schalter_Lichter", function(dp) { if(getState("javascript.0.Beleuchtung.Status_Lichter").val){ switchDevices(false); } else{ switchDevices(true); } }); -
@Peoples sagte:
geht es seit heute nicht mehr,
Was geht nicht mehr ?
Was wurde verändert (Updates) ?Ich habe an meinem System nichts verändert.
Mein Problem (wieder) ich habe einen sonoff Schaltaktor der ein Licht einschaltet, diesen habe ich in die enum.functions Beleuchtung eingruppiert um das Lichtscript aus dem Forum hier (s.o.) zu verwenden.
Nur werden "Schaltungen" dieses Sonoff nicht erkannt und somit auch nicht ausgewertet.
Das ganze ging mal ne Zeit lang wieder nachdem ich alles mal ausgruppiert/wieder eingruppiert habe und alles neu startete. Doch nun habe ich wieder das gleiche "Problemchen"
-
Ich habe an meinem System nichts verändert.
Mein Problem (wieder) ich habe einen sonoff Schaltaktor der ein Licht einschaltet, diesen habe ich in die enum.functions Beleuchtung eingruppiert um das Lichtscript aus dem Forum hier (s.o.) zu verwenden.
Nur werden "Schaltungen" dieses Sonoff nicht erkannt und somit auch nicht ausgewertet.
Das ganze ging mal ne Zeit lang wieder nachdem ich alles mal ausgruppiert/wieder eingruppiert habe und alles neu startete. Doch nun habe ich wieder das gleiche "Problemchen"
-
@Peoples
Dann teste mal mit einem einfachen Skript, ob alle Sonoff-IDs mit "Beleuchtung" geloggt werden.var Sonoff = $('channel[state.id=*.POWER](functions="Beleuchtung")'); // Sonoff Lampen Sonoff.each(function(id, i) { log(id); });@paul53 sagte in Geräte in enum.functions Fehler:
var Sonoff = $('channelstate.id=*.POWER'); // Sonoff Lampen
Sonoff.each(function(id, i) {
log(id);
});Genau das ist ja das Seltsame das werden sie nicht (Ich habe da nur einen)
-
@paul53 sagte in Geräte in enum.functions Fehler:
var Sonoff = $('channelstate.id=*.POWER'); // Sonoff Lampen
Sonoff.each(function(id, i) {
log(id);
});Genau das ist ja das Seltsame das werden sie nicht (Ich habe da nur einen)


