NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
@Eisbaeeer irgendwie zickt mein Yellow nach dem Upgrade herum:


Die Anzeige ist ja auch neu ... meine ich. Auch auf meinem alten AP dauert das nun einige Sekunden bis die auf "Online" umspringt.

Was funktioniert und was nicht bin ich noch am schauen ... -
@Eisbaeeer irgendwie zickt mein Yellow nach dem Upgrade herum:


Die Anzeige ist ja auch neu ... meine ich. Auch auf meinem alten AP dauert das nun einige Sekunden bis die auf "Online" umspringt.

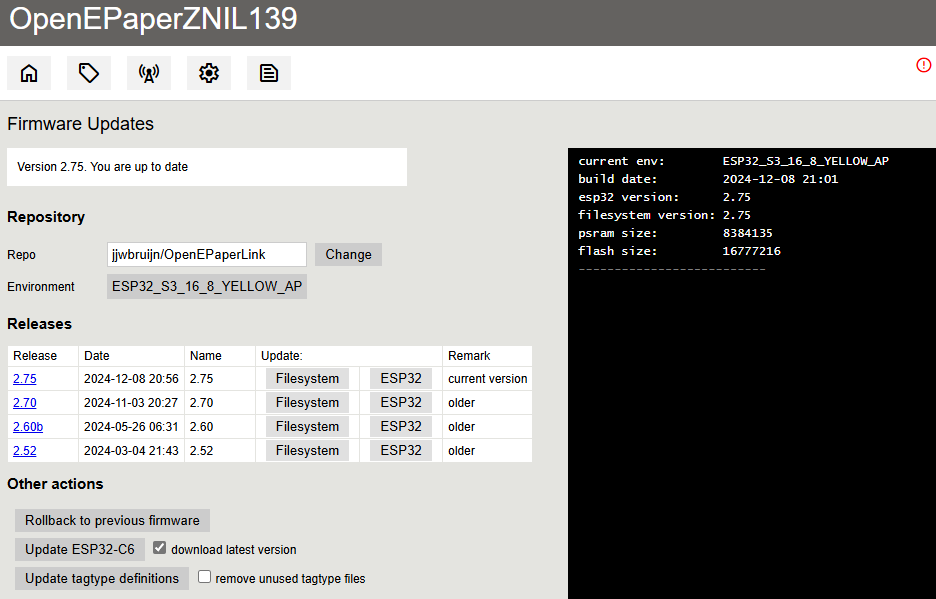
Was funktioniert und was nicht bin ich noch am schauen ...@bananajoe Es gibt derzeit einen Bug in der C6 Firmware,
Um den erst einmal zu Fixen diese 4 dateien einer alten C6 Firmware in den base Ordner vom AP hochladen und dann unter update "Update ESP32-C6" Klicken jedoch vorher den hacken von download latest version entfernen -
@bananajoe Es gibt derzeit einen Bug in der C6 Firmware,
Um den erst einmal zu Fixen diese 4 dateien einer alten C6 Firmware in den base Ordner vom AP hochladen und dann unter update "Update ESP32-C6" Klicken jedoch vorher den hacken von download latest version entfernen@atc Danke, hast mir den Tag gerettet.
Ich hatte mir das schon gedacht (nachdem ich gesehen habe das in der aktuellen Version irgendeine Pin-Belegung geändert wurde) und war auf der Suche nach einer älteren, bin aber noch nicht fündig geworden. -
@bananajoe ich nutze puppeteer in Verbindung mit convert. Es läuft auch super soweit.
Ich muss ebenfalls noch ein bisschen testen. Ist mir nur an einem Tag bisher aufgefallen und ich hab alle schon geupdatet.
-
Ich habe drei von den yellow APs hier laufen. Damit habe ich keine Probleme.
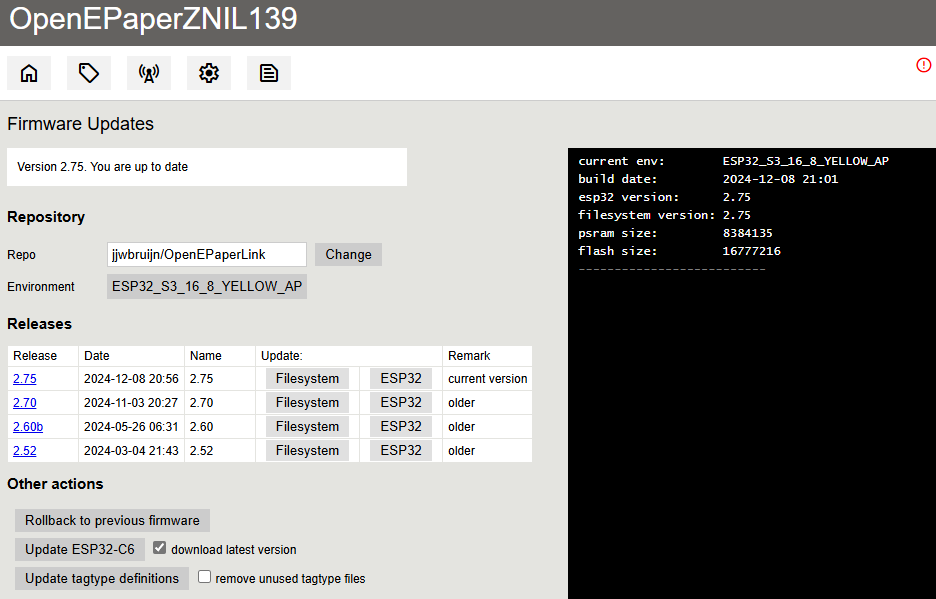
Ich hatte allerdings erst auf "Update latest Version" geklickt und musste danach noch einmal bei "Environment" den "ESP32_S3_16_8_YELLOW_AP" auswählen.
Dann habe ich bei ESP32 und Filesystem das Update noch mal manuell angestossen.Habe 75 TAGs am laufen.

-
Ich habe drei von den yellow APs hier laufen. Damit habe ich keine Probleme.
Ich hatte allerdings erst auf "Update latest Version" geklickt und musste danach noch einmal bei "Environment" den "ESP32_S3_16_8_YELLOW_AP" auswählen.
Dann habe ich bei ESP32 und Filesystem das Update noch mal manuell angestossen.Habe 75 TAGs am laufen.

-
Ich habe drei von den yellow APs hier laufen. Damit habe ich keine Probleme.
Ich hatte allerdings erst auf "Update latest Version" geklickt und musste danach noch einmal bei "Environment" den "ESP32_S3_16_8_YELLOW_AP" auswählen.
Dann habe ich bei ESP32 und Filesystem das Update noch mal manuell angestossen.Habe 75 TAGs am laufen.

@beowolf Ich hatte erst danach geschnallt das es schlich verstellt war, gibt ja auch schon ein Issue dazu auf Github:
https://github.com/OpenEPaperLink/OpenEPaperLink/issues/409
Und dann unten den ESP geupdated, das war wohl mein Problem -
Ich habe drei von den yellow APs hier laufen. Damit habe ich keine Probleme.
Ich hatte allerdings erst auf "Update latest Version" geklickt und musste danach noch einmal bei "Environment" den "ESP32_S3_16_8_YELLOW_AP" auswählen.
Dann habe ich bei ESP32 und Filesystem das Update noch mal manuell angestossen.Habe 75 TAGs am laufen.

@beowolf sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Habe 75 TAGs am laufen.
Ist man da nicht recht viel mit Batteriewechseln beschäftigt? Wie behältst du da den Überblick wo ein Wechsel Notwendig ist? So etwas wie den Device-Watcher gibt es hier ja nicht.
-
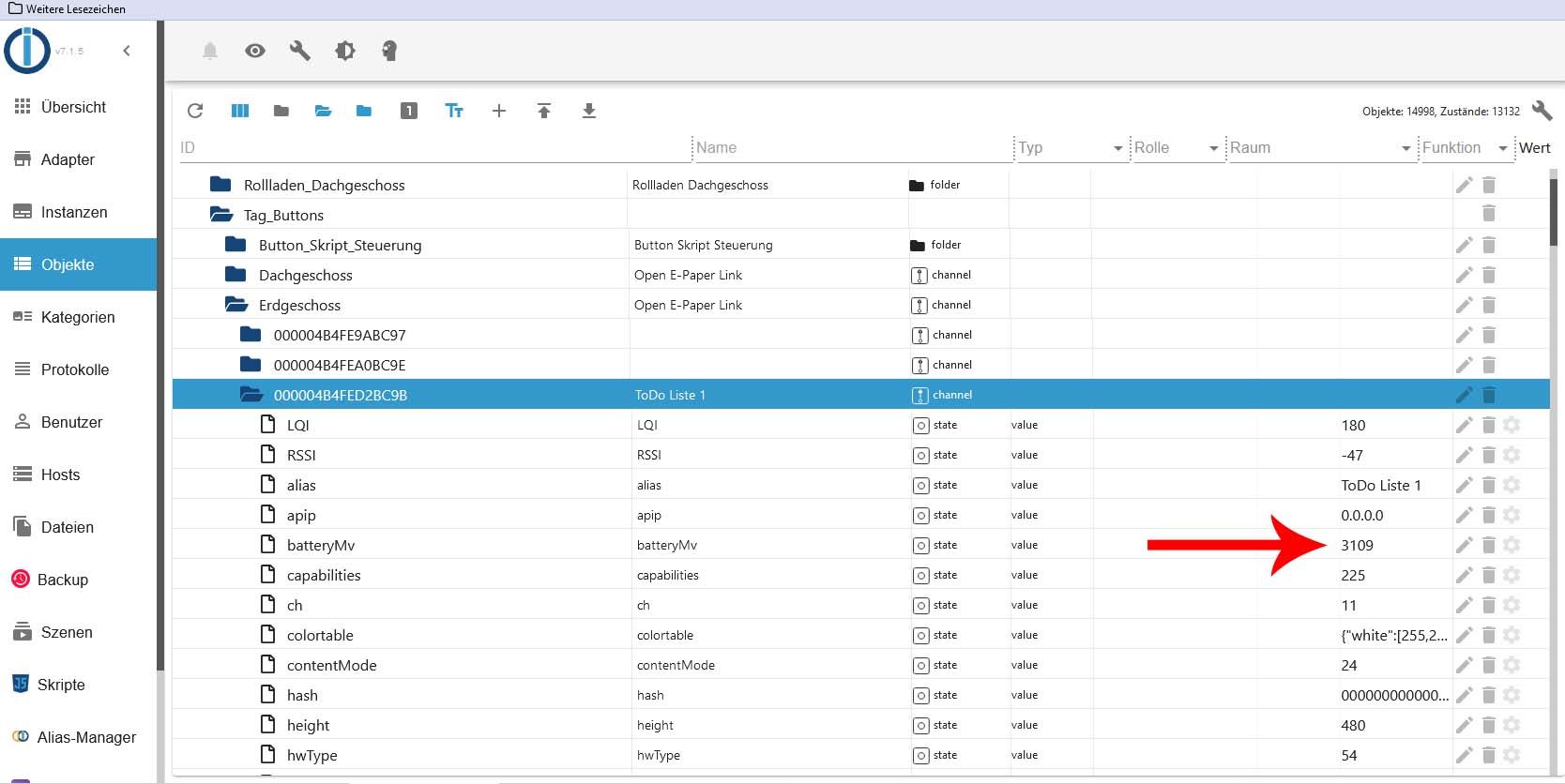
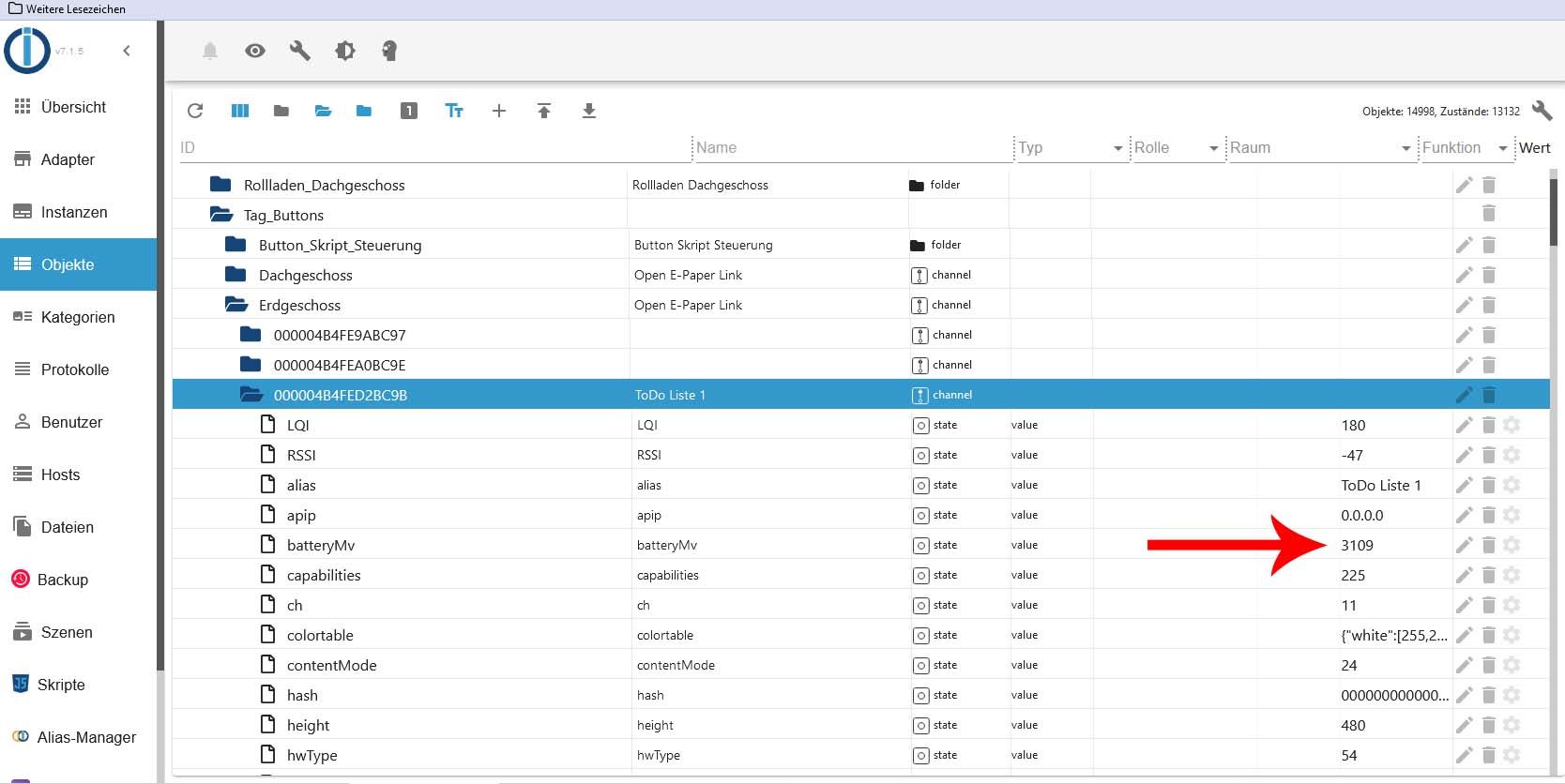
Die Batteriespannung kann ich mir aber holen.

Ich habe dieses Skript ja am laufen.
// HIER DIE IP ADRESSE VOM OEPL ACCESS POINT EINTRAGEN const serverIP = 'xxx.xxx.xxx.xxx'; // z.B. 192.168.1.71 // AB HIER NICHTS MEHR ÄNDERN! const WebSocket = require('ws'); const http = require('http'); const wsUrl = `ws://${serverIP}/ws`; // WebSocket-URL let ws; let pingInterval; let scriptStopping = false; // Flag, um zu prüfen, ob das Skript gestoppt wird const controlState = '0_userdata.0.Tag_Buttons.Button_Skript_Steuerung.Button_Tags_Dachgeschoss'; // Datenpunkt zur Steuerung des Skripts function ensureOpenEPaperLinkFolderExists(callback) { const OpenEPaperLinkFolderPath = '0_userdata.0.Tag_Buttons.Dachgeschoss'; getObject(OpenEPaperLinkFolderPath, (err, obj) => { if (err || !obj) { setObject(OpenEPaperLinkFolderPath, { type: 'channel', common: { name: 'Open E-Paper Link' }, native: {} }, callback); } else { callback(); } }); } function ensureChannelExists(path, alias, callback) { getObject(path, (err, obj) => { if (err || !obj) { setObject(path, { type: 'channel', common: { name: alias || 'Unbekanntes Gerät' }, native: {} }, callback); } else if (obj.common.name !== alias) { extendObject(path, { common: { name: alias } }, callback); } else { callback(); } }); } function createStateAndSet(statePath, value) { setObject(statePath, { type: 'state', common: { name: statePath.split('.').pop(), type: 'string', role: 'value', read: true, write: true }, native: {} }, (err) => { if (!err) { setState(statePath, String(value), true); } }); } function updateStateIfChanged(statePath, value) { getState(statePath, (err, state) => { if (err || !state) { createStateAndSet(statePath, String(value)); } else if (state.val !== String(value)) { setState(statePath, String(value), true); } }); } function fetchDimensions(hwType, callback) { const hwTypeHex = hwType.toString(16).padStart(2, '0').toUpperCase(); // Convert hwType to two-digit uppercase hexadecimal const url = `http://${serverIP}/tagtypes/${hwTypeHex}.json`; http.get(url, (res) => { let data = ''; res.on('data', (chunk) => data += chunk); res.on('end', () => { if (res.statusCode === 200) { try { const dimensions = JSON.parse(data); callback(null, dimensions); } catch (e) { callback(`Error parsing JSON from ${url}: ${e}`); } } else { callback(`HTTP Error ${res.statusCode} from ${url}`); } }); }).on('error', (err) => { callback(`Error fetching ${url}: ${err.message}`); }); } function handleHWType(basePath, hwType) { createStateAndSet(`${basePath}.hwType`, String(hwType)); // Save hwType as a state fetchDimensions(hwType, (err, dimensions) => { if (!err && dimensions) { createStateAndSet(`${basePath}.height`, String(dimensions.height)); createStateAndSet(`${basePath}.width`, String(dimensions.width)); createStateAndSet(`${basePath}.name`, String(dimensions.name)); if (dimensions.colors) { createStateAndSet(`${basePath}.colors`, String(dimensions.colors)); } if (dimensions.colortable) { createStateAndSet(`${basePath}.colortable`, JSON.stringify(dimensions.colortable)); } } else { // console.error(`Failed to fetch or set dimensions for hwType ${hwType}: ${err}`); } }); } function connectWebSocket() { if (scriptStopping) { return; // Wenn das Skript gestoppt wird, keine Verbindung mehr herstellen } ws = new WebSocket(wsUrl); ws.on('open', function open() { // console.log('Verbunden mit WebSocket'); startHeartbeat(); }); ws.on('message', function incoming(data) { // console.log('Daten empfangen:', data); if (data) { try { let parsedData = JSON.parse(data); // console.log('Verarbeitete Daten:', JSON.stringify(parsedData, null, 2)); handleData(parsedData); } catch (err) { // console.error('Fehler bei der Verarbeitung der Daten:', err); } } else { // console.log('Keine Daten oder leere Nachricht empfangen'); } }); ws.on('close', function close() { if (!scriptStopping) { // console.log('WebSocket-Verbindung geschlossen, versuche neu zu verbinden...'); clearInterval(pingInterval); setTimeout(connectWebSocket, 5000); } }); ws.on('error', function error(err) { // console.error('WebSocket-Fehler:', err); }); } function startHeartbeat() { pingInterval = setInterval(() => { if (ws.readyState === WebSocket.OPEN) { ws.ping(() => { // console.log('Ping sent'); }); } }, 10000); // Send ping every 10 seconds ws.on('pong', () => { // console.log('Pong received'); }); } function handleData(parsedData) { if (parsedData.tags && Array.isArray(parsedData.tags)) { parsedData.tags.forEach(tag => { let basePath = `0_userdata.0.Tag_Buttons.Dachgeschoss.${tag.mac.replace(/:/g, '')}`; ensureChannelExists(basePath, tag.alias, () => { Object.keys(tag).forEach(key => { let statePath = `${basePath}.${key}`; let value = tag[key]; updateStateIfChanged(statePath, value); if (key === 'hwType') { handleHWType(basePath, tag.hwType); } }); }); }); } } function disconnectWebSocket() { if (ws) { ws.close(); ws = null; } clearInterval(pingInterval); } // Skript-Start und -Stopp basierend auf einem Datenpunkt steuern function setupScriptControl() { setObject(controlState, { type: 'state', common: { name: 'EPaper Script Control', type: 'boolean', role: 'switch', read: true, write: true, def: false }, native: {} }); on({id: controlState, change: 'ne'}, (obj) => { const state = obj.state.val; if (state) { // Skript starten scriptStopping = false; ensureOpenEPaperLinkFolderExists(connectWebSocket); } else { // Skript stoppen scriptStopping = true; disconnectWebSocket(); // console.log('Skript beendet durch Steuer-Datenpunkt'); } }); } // Initiale Einrichtung setupScriptControl(); -
@haselchen
Ich löte das gerne für dich :) -
@haselchen
Ich löte das gerne für dich :)Was genau? 🤔
-
@haselchen sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Und schon ist das Projekt gestorben :disappointed_relieved:
das
-
@haselchen sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Und schon ist das Projekt gestorben :disappointed_relieved:
das
Da muss ich mich natürlich entschuldigen, dass ich einen 1,5 Jahre alten Post nicht mehr weiß 😂
Edit: Dank eines Forumsmitgliedes ist der Lötkolben nichts Fremdes mehr ☺️
-
Die Batteriespannung kann ich mir aber holen.

Ich habe dieses Skript ja am laufen.
// HIER DIE IP ADRESSE VOM OEPL ACCESS POINT EINTRAGEN const serverIP = 'xxx.xxx.xxx.xxx'; // z.B. 192.168.1.71 // AB HIER NICHTS MEHR ÄNDERN! const WebSocket = require('ws'); const http = require('http'); const wsUrl = `ws://${serverIP}/ws`; // WebSocket-URL let ws; let pingInterval; let scriptStopping = false; // Flag, um zu prüfen, ob das Skript gestoppt wird const controlState = '0_userdata.0.Tag_Buttons.Button_Skript_Steuerung.Button_Tags_Dachgeschoss'; // Datenpunkt zur Steuerung des Skripts function ensureOpenEPaperLinkFolderExists(callback) { const OpenEPaperLinkFolderPath = '0_userdata.0.Tag_Buttons.Dachgeschoss'; getObject(OpenEPaperLinkFolderPath, (err, obj) => { if (err || !obj) { setObject(OpenEPaperLinkFolderPath, { type: 'channel', common: { name: 'Open E-Paper Link' }, native: {} }, callback); } else { callback(); } }); } function ensureChannelExists(path, alias, callback) { getObject(path, (err, obj) => { if (err || !obj) { setObject(path, { type: 'channel', common: { name: alias || 'Unbekanntes Gerät' }, native: {} }, callback); } else if (obj.common.name !== alias) { extendObject(path, { common: { name: alias } }, callback); } else { callback(); } }); } function createStateAndSet(statePath, value) { setObject(statePath, { type: 'state', common: { name: statePath.split('.').pop(), type: 'string', role: 'value', read: true, write: true }, native: {} }, (err) => { if (!err) { setState(statePath, String(value), true); } }); } function updateStateIfChanged(statePath, value) { getState(statePath, (err, state) => { if (err || !state) { createStateAndSet(statePath, String(value)); } else if (state.val !== String(value)) { setState(statePath, String(value), true); } }); } function fetchDimensions(hwType, callback) { const hwTypeHex = hwType.toString(16).padStart(2, '0').toUpperCase(); // Convert hwType to two-digit uppercase hexadecimal const url = `http://${serverIP}/tagtypes/${hwTypeHex}.json`; http.get(url, (res) => { let data = ''; res.on('data', (chunk) => data += chunk); res.on('end', () => { if (res.statusCode === 200) { try { const dimensions = JSON.parse(data); callback(null, dimensions); } catch (e) { callback(`Error parsing JSON from ${url}: ${e}`); } } else { callback(`HTTP Error ${res.statusCode} from ${url}`); } }); }).on('error', (err) => { callback(`Error fetching ${url}: ${err.message}`); }); } function handleHWType(basePath, hwType) { createStateAndSet(`${basePath}.hwType`, String(hwType)); // Save hwType as a state fetchDimensions(hwType, (err, dimensions) => { if (!err && dimensions) { createStateAndSet(`${basePath}.height`, String(dimensions.height)); createStateAndSet(`${basePath}.width`, String(dimensions.width)); createStateAndSet(`${basePath}.name`, String(dimensions.name)); if (dimensions.colors) { createStateAndSet(`${basePath}.colors`, String(dimensions.colors)); } if (dimensions.colortable) { createStateAndSet(`${basePath}.colortable`, JSON.stringify(dimensions.colortable)); } } else { // console.error(`Failed to fetch or set dimensions for hwType ${hwType}: ${err}`); } }); } function connectWebSocket() { if (scriptStopping) { return; // Wenn das Skript gestoppt wird, keine Verbindung mehr herstellen } ws = new WebSocket(wsUrl); ws.on('open', function open() { // console.log('Verbunden mit WebSocket'); startHeartbeat(); }); ws.on('message', function incoming(data) { // console.log('Daten empfangen:', data); if (data) { try { let parsedData = JSON.parse(data); // console.log('Verarbeitete Daten:', JSON.stringify(parsedData, null, 2)); handleData(parsedData); } catch (err) { // console.error('Fehler bei der Verarbeitung der Daten:', err); } } else { // console.log('Keine Daten oder leere Nachricht empfangen'); } }); ws.on('close', function close() { if (!scriptStopping) { // console.log('WebSocket-Verbindung geschlossen, versuche neu zu verbinden...'); clearInterval(pingInterval); setTimeout(connectWebSocket, 5000); } }); ws.on('error', function error(err) { // console.error('WebSocket-Fehler:', err); }); } function startHeartbeat() { pingInterval = setInterval(() => { if (ws.readyState === WebSocket.OPEN) { ws.ping(() => { // console.log('Ping sent'); }); } }, 10000); // Send ping every 10 seconds ws.on('pong', () => { // console.log('Pong received'); }); } function handleData(parsedData) { if (parsedData.tags && Array.isArray(parsedData.tags)) { parsedData.tags.forEach(tag => { let basePath = `0_userdata.0.Tag_Buttons.Dachgeschoss.${tag.mac.replace(/:/g, '')}`; ensureChannelExists(basePath, tag.alias, () => { Object.keys(tag).forEach(key => { let statePath = `${basePath}.${key}`; let value = tag[key]; updateStateIfChanged(statePath, value); if (key === 'hwType') { handleHWType(basePath, tag.hwType); } }); }); }); } } function disconnectWebSocket() { if (ws) { ws.close(); ws = null; } clearInterval(pingInterval); } // Skript-Start und -Stopp basierend auf einem Datenpunkt steuern function setupScriptControl() { setObject(controlState, { type: 'state', common: { name: 'EPaper Script Control', type: 'boolean', role: 'switch', read: true, write: true, def: false }, native: {} }); on({id: controlState, change: 'ne'}, (obj) => { const state = obj.state.val; if (state) { // Skript starten scriptStopping = false; ensureOpenEPaperLinkFolderExists(connectWebSocket); } else { // Skript stoppen scriptStopping = true; disconnectWebSocket(); // console.log('Skript beendet durch Steuer-Datenpunkt'); } }); } // Initiale Einrichtung setupScriptControl(); -
@beowolf tja, da gewinne ich wohl keinen Blumentopf mit:

Da steht immer 2600
wobei einen habe ich gefunden wo der wert niedriger ist, dann zeigt der Datenpunkt etwas an wenn der Wert unter dem Schwellwert liegt?@bananajoe Der Mikrocontroller in den M2 Displays hat keinen ADC, deswegen wird als Hack das E-Paper Display genutzt um die aktuelle Spannung zu erfahren, dieses hat aber nur eine Range von 2.1-2.6 V also ist jede Batterie über 2.6V nicht detektierbar und wird als 2.6V angezeigt
-
@beowolf tja, da gewinne ich wohl keinen Blumentopf mit:

Da steht immer 2600
wobei einen habe ich gefunden wo der wert niedriger ist, dann zeigt der Datenpunkt etwas an wenn der Wert unter dem Schwellwert liegt?Ich habe diese hier
https://github.com/OpenEPaperLink/OpenEPaperLink/wiki/2.9″-EL029H3WRA
Dort funktioniert es.
-
Ich habe diese hier
https://github.com/OpenEPaperLink/OpenEPaperLink/wiki/2.9″-EL029H3WRA
Dort funktioniert es.
-
Ich habe diese hier
https://github.com/OpenEPaperLink/OpenEPaperLink/wiki/2.9″-EL029H3WRA
Dort funktioniert es.











