NEWS
vis-2-widgets-collection
-
@carsten04 sagte in vis-2-widgets-collection:
@sigi234 sagte in vis-2-widgets-collection:
@carsten04 sagte in vis-2-widgets-collection:
Mit der Zeit werden nach und nach weitere Widgets dazukommen.
Welche werden das sein? Kannst du mal einen Ausblick geben?
Hängt auch etwas vom Feedback ab. Sicherlich aber die üblichen Verdächtigen wie Shutter, Licht und Heizung und ein paar einfachere Widgets.
Einige Wünsche: :grinning:
Gauges Widgets
Multimedia Widgets
HUE Widgets (RGB)
Schieberegler Widgets
Image Widgets
JSON Table Widgets@sigi234 sagte in vis-2-widgets-collection:
@carsten04 sagte in vis-2-widgets-collection:
@sigi234 sagte in vis-2-widgets-collection:
@carsten04 sagte in vis-2-widgets-collection:
Mit der Zeit werden nach und nach weitere Widgets dazukommen.
Welche werden das sein? Kannst du mal einen Ausblick geben?
Hängt auch etwas vom Feedback ab. Sicherlich aber die üblichen Verdächtigen wie Shutter, Licht und Heizung und ein paar einfachere Widgets.
Einige Wünsche: :grinning:
Gauges Widgets
Multimedia Widgets
HUE Widgets (RGB)
Schieberegler Widgets
Image Widgets
JSON Table WidgetsWas sollten denn die Widgets auf jeden Fall können, was Dir bei Anderen fehlt? Ein paar Stichworte (Basics) würden mir schon reichen.
-
@sigi234 sagte in vis-2-widgets-collection:
@carsten04 sagte in vis-2-widgets-collection:
@sigi234 sagte in vis-2-widgets-collection:
@carsten04 sagte in vis-2-widgets-collection:
Mit der Zeit werden nach und nach weitere Widgets dazukommen.
Welche werden das sein? Kannst du mal einen Ausblick geben?
Hängt auch etwas vom Feedback ab. Sicherlich aber die üblichen Verdächtigen wie Shutter, Licht und Heizung und ein paar einfachere Widgets.
Einige Wünsche: :grinning:
Gauges Widgets
Multimedia Widgets
HUE Widgets (RGB)
Schieberegler Widgets
Image Widgets
JSON Table WidgetsWas sollten denn die Widgets auf jeden Fall können, was Dir bei Anderen fehlt? Ein paar Stichworte (Basics) würden mir schon reichen.
@carsten04 sagte in vis-2-widgets-collection:
@sigi234 sagte in vis-2-widgets-collection:
@carsten04 sagte in vis-2-widgets-collection:
@sigi234 sagte in vis-2-widgets-collection:
@carsten04 sagte in vis-2-widgets-collection:
Mit der Zeit werden nach und nach weitere Widgets dazukommen.
Welche werden das sein? Kannst du mal einen Ausblick geben?
Hängt auch etwas vom Feedback ab. Sicherlich aber die üblichen Verdächtigen wie Shutter, Licht und Heizung und ein paar einfachere Widgets.
Einige Wünsche: :grinning:
Gauges Widgets
Multimedia Widgets
HUE Widgets (RGB)
Schieberegler Widgets
Image Widgets
JSON Table WidgetsWas sollten denn die Widgets auf jeden Fall können, was Dir bei Anderen fehlt? Ein paar Stichworte (Basics) würden mir schon reichen.
JSON Table Widgets
Die gibt es nur als Basic, so wie die Inventwo Table Widgets wäre es SuperSchieberegler Widgets
Ausrichtung Horizontal/Vertikal und RundeGauge Widgets
wie volume knob
-
@sigi234 sagte in vis-2-widgets-collection:
@carsten04 sagte in vis-2-widgets-collection:
@sigi234 sagte in vis-2-widgets-collection:
@carsten04 sagte in vis-2-widgets-collection:
Mit der Zeit werden nach und nach weitere Widgets dazukommen.
Welche werden das sein? Kannst du mal einen Ausblick geben?
Hängt auch etwas vom Feedback ab. Sicherlich aber die üblichen Verdächtigen wie Shutter, Licht und Heizung und ein paar einfachere Widgets.
Einige Wünsche: :grinning:
Gauges Widgets
Multimedia Widgets
HUE Widgets (RGB)
Schieberegler Widgets
Image Widgets
JSON Table WidgetsWas sollten denn die Widgets auf jeden Fall können, was Dir bei Anderen fehlt? Ein paar Stichworte (Basics) würden mir schon reichen.
@carsten04
Wenn man hier wünsche äußern darf, hätte ich auch noch ein paar Vorschläge von Widgets-
Ein JSON Chart Widget wäre genial, so wie das vom alten Material Design Adapter
https://forum.iobroker.net/topic/31871/material-design-widgets-json-chart-widget -
Ein IconList Widget, ebenfalls vom alten Material Design Adapter
https://forum.iobroker.net/topic/30331/material-design-widgets-iconlist-widget -
Ein Kalender Widget
https://forum.iobroker.net/topic/29600/material-design-widgets-calendar-widget -
Ein vernünftiges Table Widget wie das vom alten Inventwo Adapter, wie @sigi234 schon geschrieben hat
-
-
@carsten04
Wenn man hier wünsche äußern darf, hätte ich auch noch ein paar Vorschläge von Widgets-
Ein JSON Chart Widget wäre genial, so wie das vom alten Material Design Adapter
https://forum.iobroker.net/topic/31871/material-design-widgets-json-chart-widget -
Ein IconList Widget, ebenfalls vom alten Material Design Adapter
https://forum.iobroker.net/topic/30331/material-design-widgets-iconlist-widget -
Ein Kalender Widget
https://forum.iobroker.net/topic/29600/material-design-widgets-calendar-widget -
Ein vernünftiges Table Widget wie das vom alten Inventwo Adapter, wie @sigi234 schon geschrieben hat
@oli
Ja, die alten MDW sind eine der besten Widgets. Leider sind sie nicht VIS2 kompatibel.
Wäre Super wenn jemand diese für VIS2 anpassen oder nachbauen könnte. -
-
@oli
Ja, die alten MDW sind eine der besten Widgets. Leider sind sie nicht VIS2 kompatibel.
Wäre Super wenn jemand diese für VIS2 anpassen oder nachbauen könnte.@sigi234
Ja, finde ich auch. Habe meine ganze VIS mit diesen Widgets gebaut und such jetzt aufwendig nach einfachen workarounds mit den vorhandenen Widgets in VIS 2. Was mir bei den oben genannten leider noch nicht gelungen ist.Es scheint aber vielen Usern so zu gehen und deshalb für viele der Grund noch nicht auf VIS 2 zu wechseln
-
@sigi234
Ja, finde ich auch. Habe meine ganze VIS mit diesen Widgets gebaut und such jetzt aufwendig nach einfachen workarounds mit den vorhandenen Widgets in VIS 2. Was mir bei den oben genannten leider noch nicht gelungen ist.Es scheint aber vielen Usern so zu gehen und deshalb für viele der Grund noch nicht auf VIS 2 zu wechseln
@oli sagte in vis-2-widgets-collection:
@sigi234
Ja, finde ich auch. Habe meine ganze VIS mit diesen Widgets gebaut und such jetzt aufwendig nach einfachen workarounds mit den vorhandenen Widgets in VIS 2. Was mir bei den oben genannten leider noch nicht gelungen ist.Es scheint aber vielen Usern so zu gehen und deshalb für viele der Grund noch nicht auf VIS 2 zu wechseln
Ja, leider wird beim VIS2 Adapter seit 3 Monaten nichts gemacht? Warum auch immer. Es sind auch eine Menge Issues offen.
Edit:
Und darum bin ich ich froh wenn @carsten04 funktionierende VIS2 Widgets entwickelt.
-
@oli sagte in vis-2-widgets-collection:
@sigi234
Ja, finde ich auch. Habe meine ganze VIS mit diesen Widgets gebaut und such jetzt aufwendig nach einfachen workarounds mit den vorhandenen Widgets in VIS 2. Was mir bei den oben genannten leider noch nicht gelungen ist.Es scheint aber vielen Usern so zu gehen und deshalb für viele der Grund noch nicht auf VIS 2 zu wechseln
Ja, leider wird beim VIS2 Adapter seit 3 Monaten nichts gemacht? Warum auch immer. Es sind auch eine Menge Issues offen.
Edit:
Und darum bin ich ich froh wenn @carsten04 funktionierende VIS2 Widgets entwickelt.
@sigi234 sagte in vis-2-widgets-collection:
Ja, leider wird beim VIS2 Adapter seit 3 Monaten nichts gemacht? Warum auch immer. Es sind auch eine Menge Issues offen.
Weil es auch andere Prioritäten gibt... und Solingen Zeit frisst und und und. Ja Denis ist sich dessen bewusst und dann geht es weiter.
-
Hallo Alle,
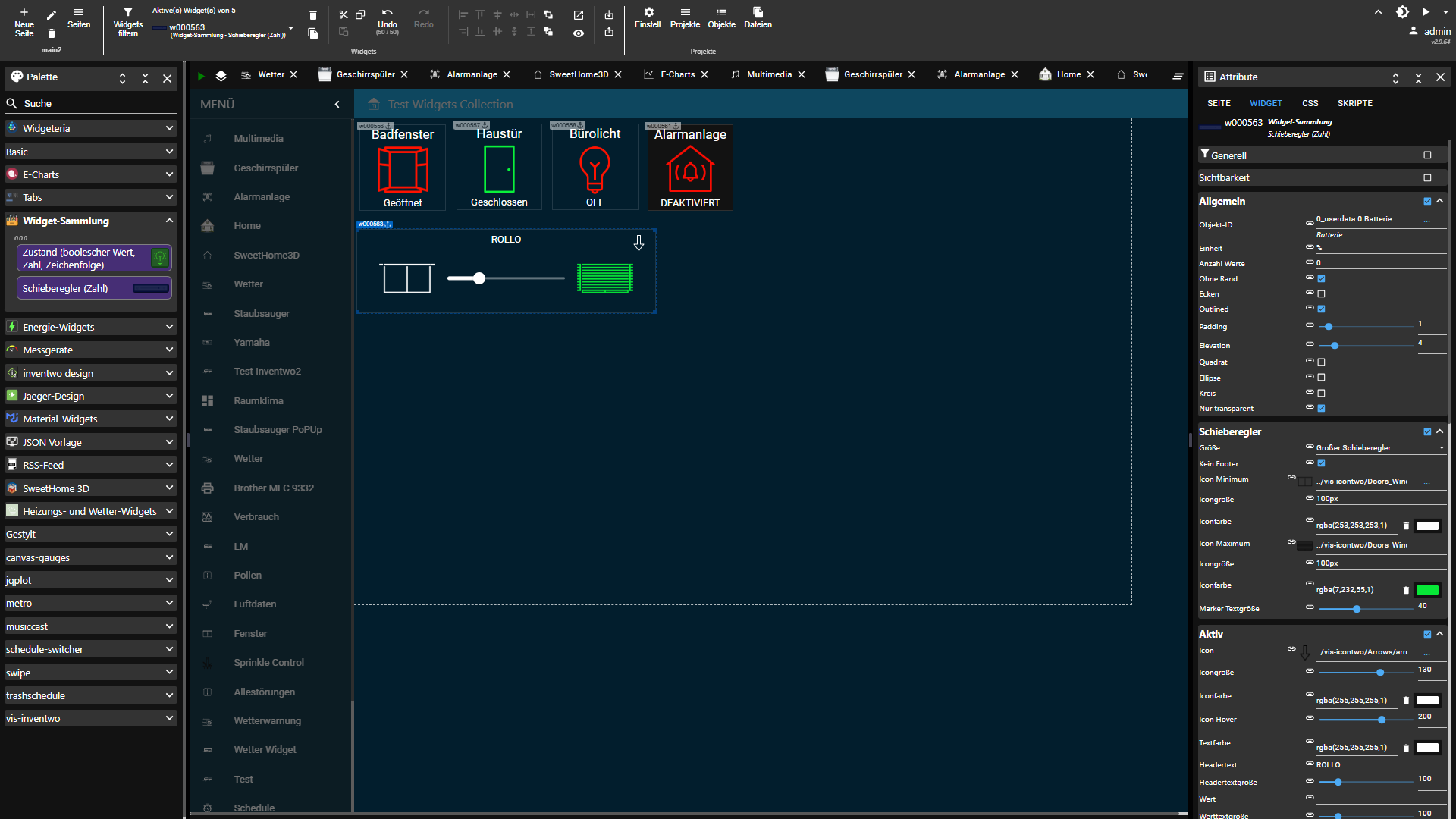
es gibt jetzt auch ein Slider-Widget. Bitte gerne testen und hier oder auf GitHub feedback geben.
Grüße
Carsten
-
-
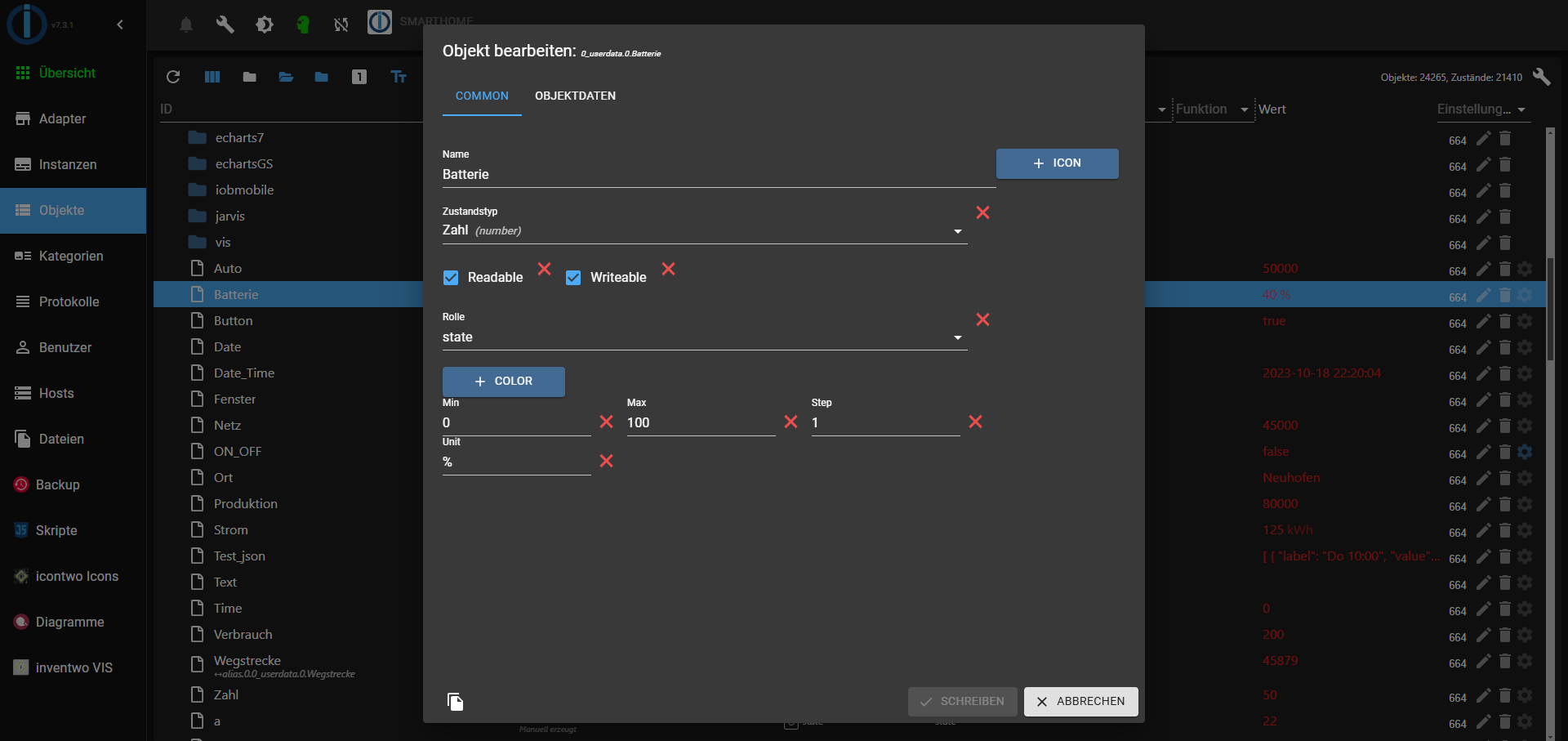
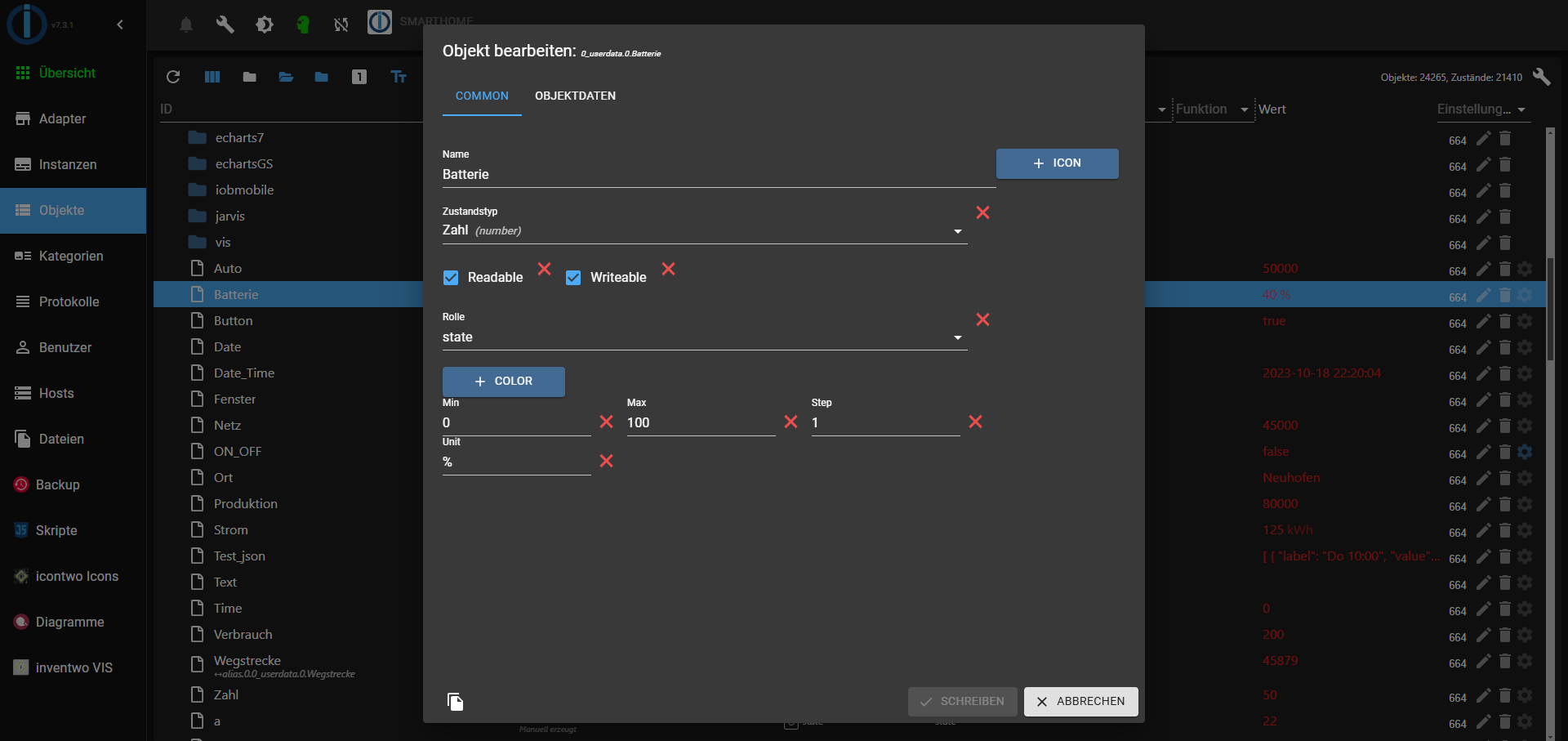
@sigi234 Du musst common.states im angezeigten State definieren (z.B. via Objekt-Browser), dann werden die Werte und Einstellungen automatisch übernommen und angezeigt.
@carsten04 sagte in vis-2-widgets-collection:
@sigi234 Du musst common.states im angezeigten State definieren (z.B. via Objekt-Browser), dann werden die Werte und Einstellungen automatisch übernommen und angezeigt.
So?

-
@carsten04 sagte in vis-2-widgets-collection:
@sigi234 Du musst common.states im angezeigten State definieren (z.B. via Objekt-Browser), dann werden die Werte und Einstellungen automatisch übernommen und angezeigt.
So?

-
@sigi234 Am Besten direkt unter Objektdaten unter common.states als Objekt mit den gewünschten key-, value-Paaren, also z.b. "70":"70%", usw. eintragen.
@carsten04 sagte in vis-2-widgets-collection:
@sigi234 Am Besten direkt unter Objektdaten unter common.states als Objekt mit den gewünschten key-, value-Paaren, also z.b. "70":"70%", usw. eintragen.
Da muss ich ja alle Objekte bearbeiten, das ist mit zu viel da nehme ich ein anderes Widget.
Trotzdem Danke. -
@carsten04 sagte in vis-2-widgets-collection:
@sigi234 Am Besten direkt unter Objektdaten unter common.states als Objekt mit den gewünschten key-, value-Paaren, also z.b. "70":"70%", usw. eintragen.
Da muss ich ja alle Objekte bearbeiten, das ist mit zu viel da nehme ich ein anderes Widget.
Trotzdem Danke.@sigi234 Na ja, irgendwo musst Du die Wertepaare halt definieren, ob im Objekt, oder über das Widget ist eigentlich vom Aufwand her egal. Common.states ist genau dafür gedacht, wird aber leider von den meisten Adaptern bei der State-Anlage (auch da wo es sinnvoll wäre) noch nicht berücksichtigt.
-
@sigi234 Na ja, irgendwo musst Du die Wertepaare halt definieren, ob im Objekt, oder über das Widget ist eigentlich vom Aufwand her egal. Common.states ist genau dafür gedacht, wird aber leider von den meisten Adaptern bei der State-Anlage (auch da wo es sinnvoll wäre) noch nicht berücksichtigt.
@carsten04 sagte in vis-2-widgets-collection:
@sigi234 Na ja, irgendwo musst Du die Wertepaare halt definieren, ob im Objekt, oder über das Widget ist eigentlich vom Aufwand her egal. Common.states ist genau dafür gedacht, wird aber leider von den meisten Adaptern bei der State-Anlage (auch da wo es sinnvoll wäre) noch nicht berücksichtigt.
Hm, geht aber mit dem inventwo design Schieberegler sehr einfach

-
@carsten04 sagte in vis-2-widgets-collection:
@sigi234 Na ja, irgendwo musst Du die Wertepaare halt definieren, ob im Objekt, oder über das Widget ist eigentlich vom Aufwand her egal. Common.states ist genau dafür gedacht, wird aber leider von den meisten Adaptern bei der State-Anlage (auch da wo es sinnvoll wäre) noch nicht berücksichtigt.
Hm, geht aber mit dem inventwo design Schieberegler sehr einfach

@sigi234 Das kann ich gerne noch einbauen. Die Idee hinter Common.states und noch einigen anderen common-keys ist, das der State möglichst viele Informationen für seine Visualisierung mitbringt und ein Widget die Möglichkeit hat darauf zu reagieren und sich weitestgehend automatisch konfiguriert.
-
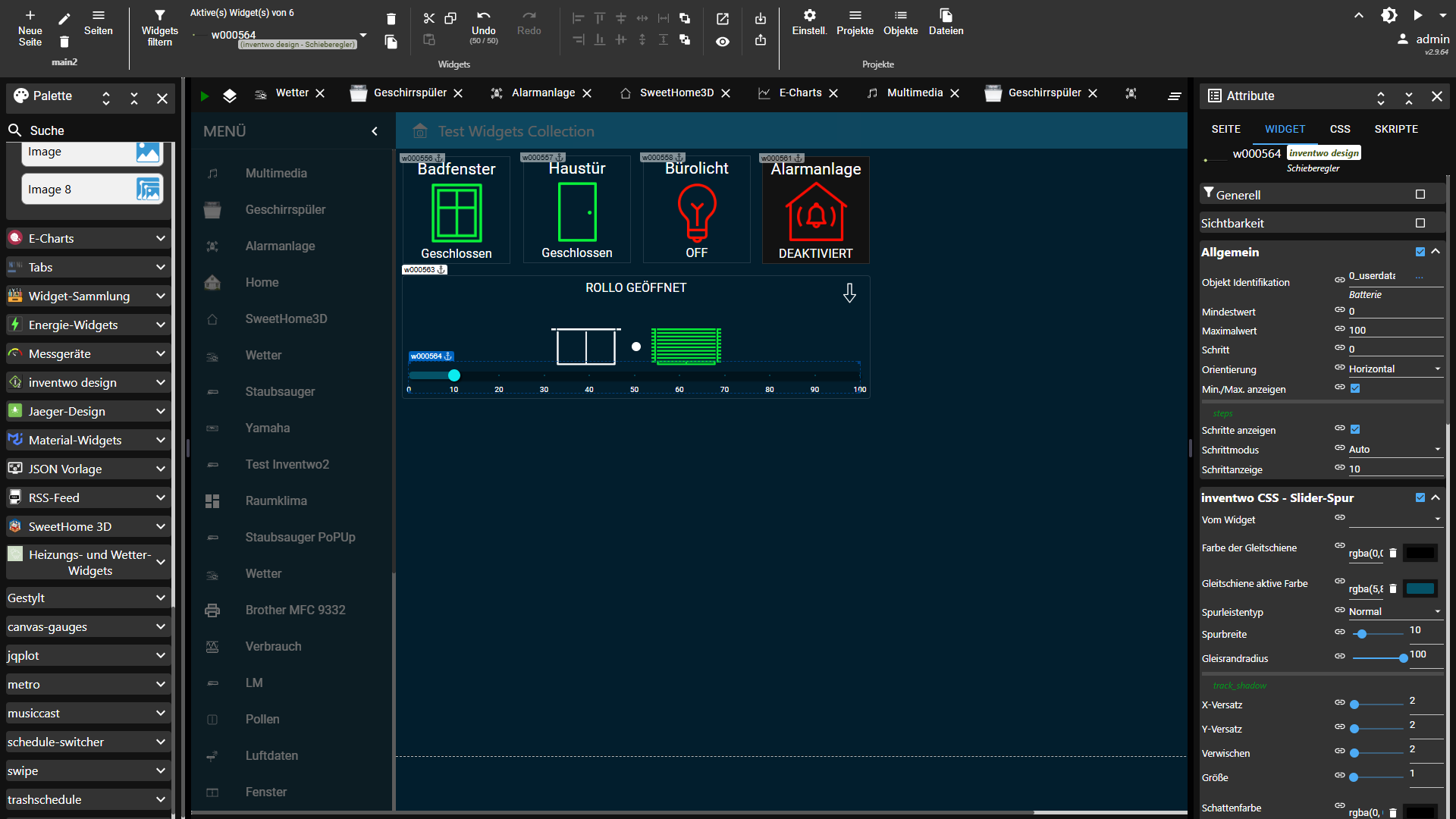
Hallo Alle,
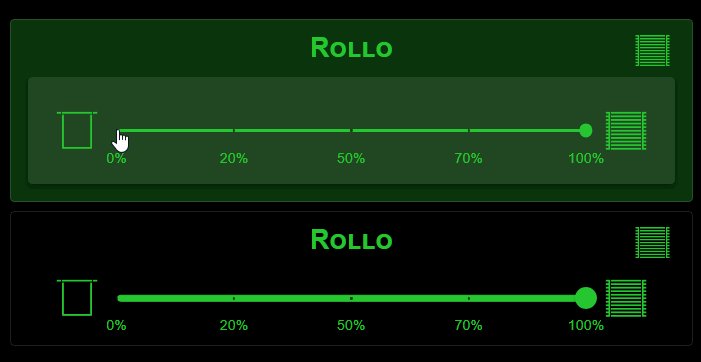
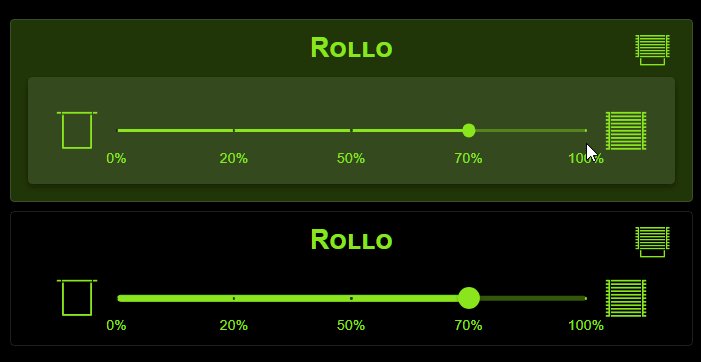
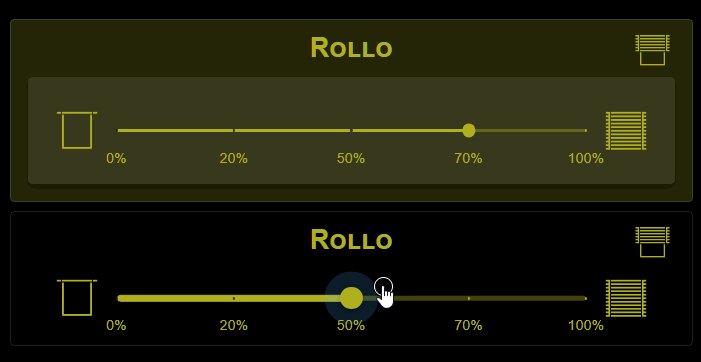
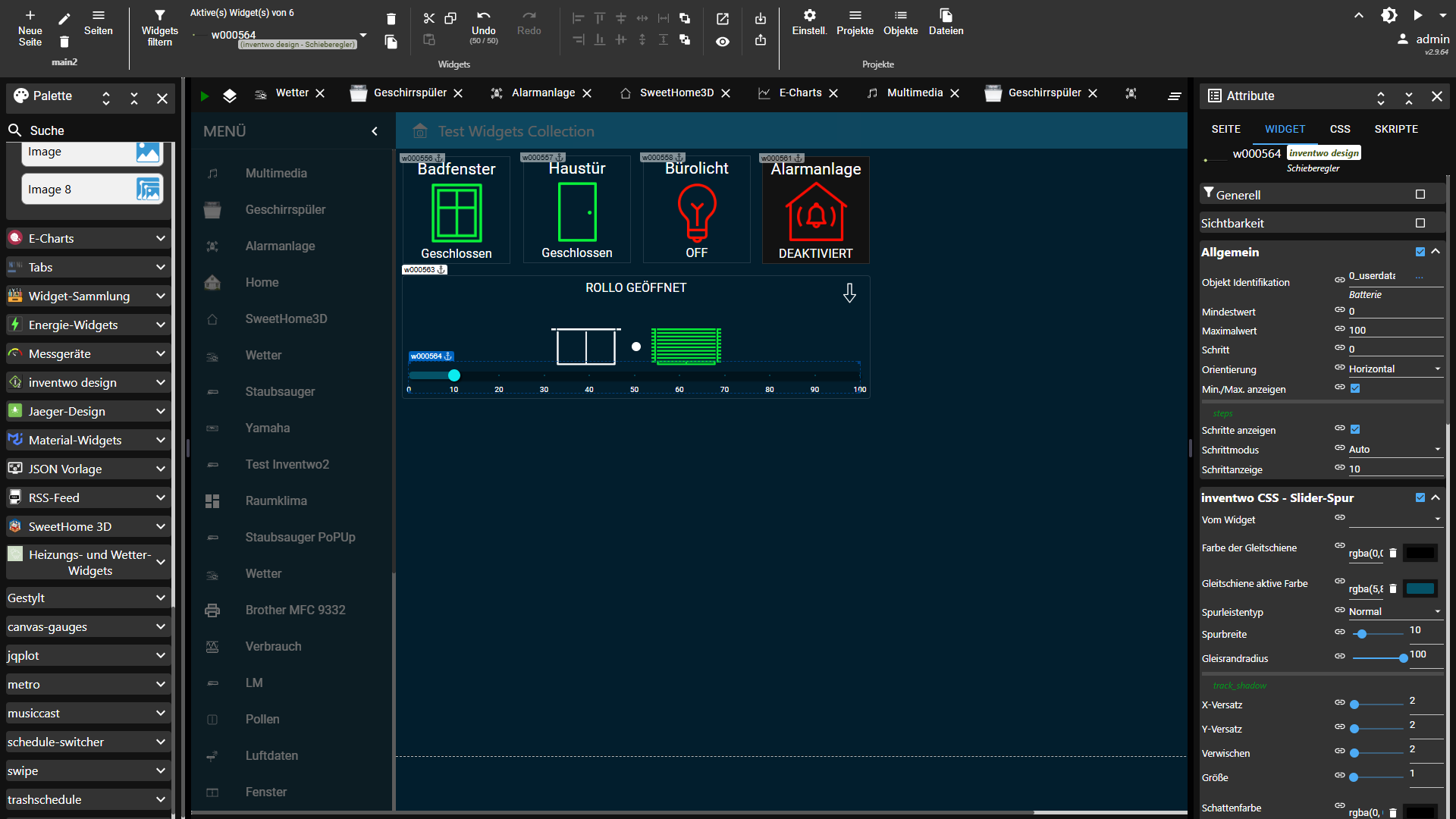
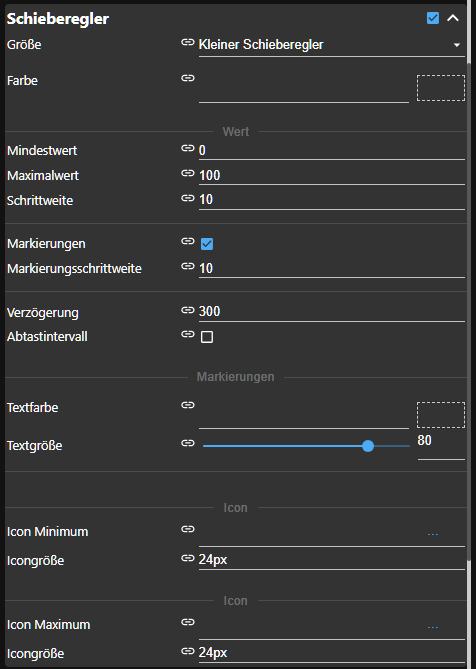
ich habe den Schieberegler noch mit Funktionalität erweitert.


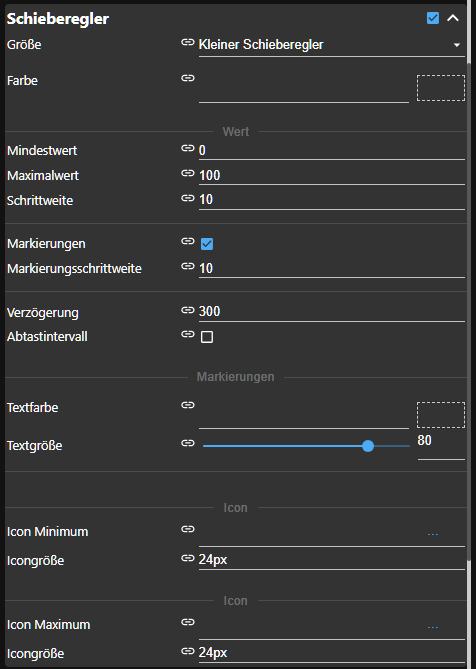
Interessant sind hier die Einstellungen Verzögerung und Abtastintervall. Verzögerung bedeutet, dass der Wert erst am Ende der Sliderbewegung nach [x]ms in den State geschrieben wird. Abtastintervall hingegen schreibt den State alle [x]ms mit dem Sliderwert.
+++++++++++++++++++++++++++++++++++++++++++++++++++
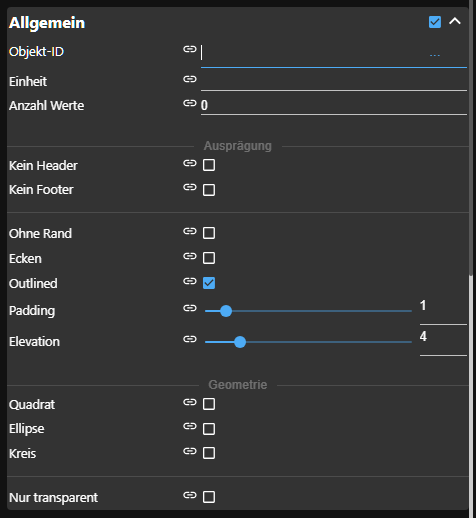
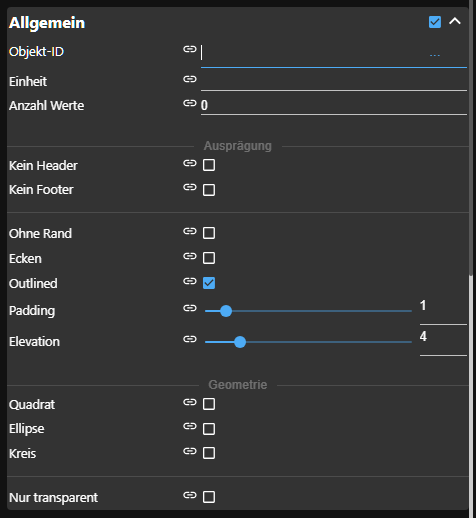
Als Basis gelten immer die Einstellungen von:

Diese können dann in den einzelnen Einstellungen individualisiert werden. Es gilt immer der Grundsatz, das vom "Allgemeinen" ins "Spezielle" überschrieben wird.
Wenn Ihr Lust habt, dann bitte Feedback hier im Thread oder auf GitHub.
Grüße
Carsten -
Hallo Alle,
ich habe den Schieberegler noch mit Funktionalität erweitert.


Interessant sind hier die Einstellungen Verzögerung und Abtastintervall. Verzögerung bedeutet, dass der Wert erst am Ende der Sliderbewegung nach [x]ms in den State geschrieben wird. Abtastintervall hingegen schreibt den State alle [x]ms mit dem Sliderwert.
+++++++++++++++++++++++++++++++++++++++++++++++++++
Als Basis gelten immer die Einstellungen von:

Diese können dann in den einzelnen Einstellungen individualisiert werden. Es gilt immer der Grundsatz, das vom "Allgemeinen" ins "Spezielle" überschrieben wird.
Wenn Ihr Lust habt, dann bitte Feedback hier im Thread oder auf GitHub.
Grüße
Carsten -
Hallo @carsten04 ich hab es jetzt nur kurz Überflogen und daher meine Frage:
Was Unterscheidet deine Widgets von denen die es schon gibt?@jey-cee Das ist so ähnlich wie mit den Autos. Alle haben vier Räder und fahren. Wozu braucht man dann mehr als einen Fahrzeugtyp? Ich möchte nach und nach Widgets programmieren, die komplett Mui5-bsierend sind und sich natlos in vis-2 integrieren, responsive sind und möglichst wenig "Schönheitsfehler" haben. Und weil ich natürlich gerne in React programmiere :grinning: .
-
Hallo @carsten04 ich hab es jetzt nur kurz Überflogen und daher meine Frage:
Was Unterscheidet deine Widgets von denen die es schon gibt?@jey-cee sagte in vis-2-widgets-collection:
Hallo @carsten04 ich hab es jetzt nur kurz Überflogen und daher meine Frage:
Was Unterscheidet deine Widgets von denen die es schon gibt?Sie funktionieren und Wünsche werden schnell erledigt.