NEWS
vis-2-widgets-collection
-
Hallo Alle,
es gibt jetzt auch ein Slider-Widget. Bitte gerne testen und hier oder auf GitHub feedback geben.
Grüße
Carsten
-
-
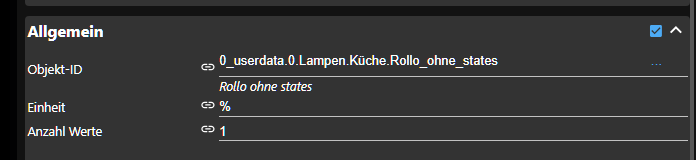
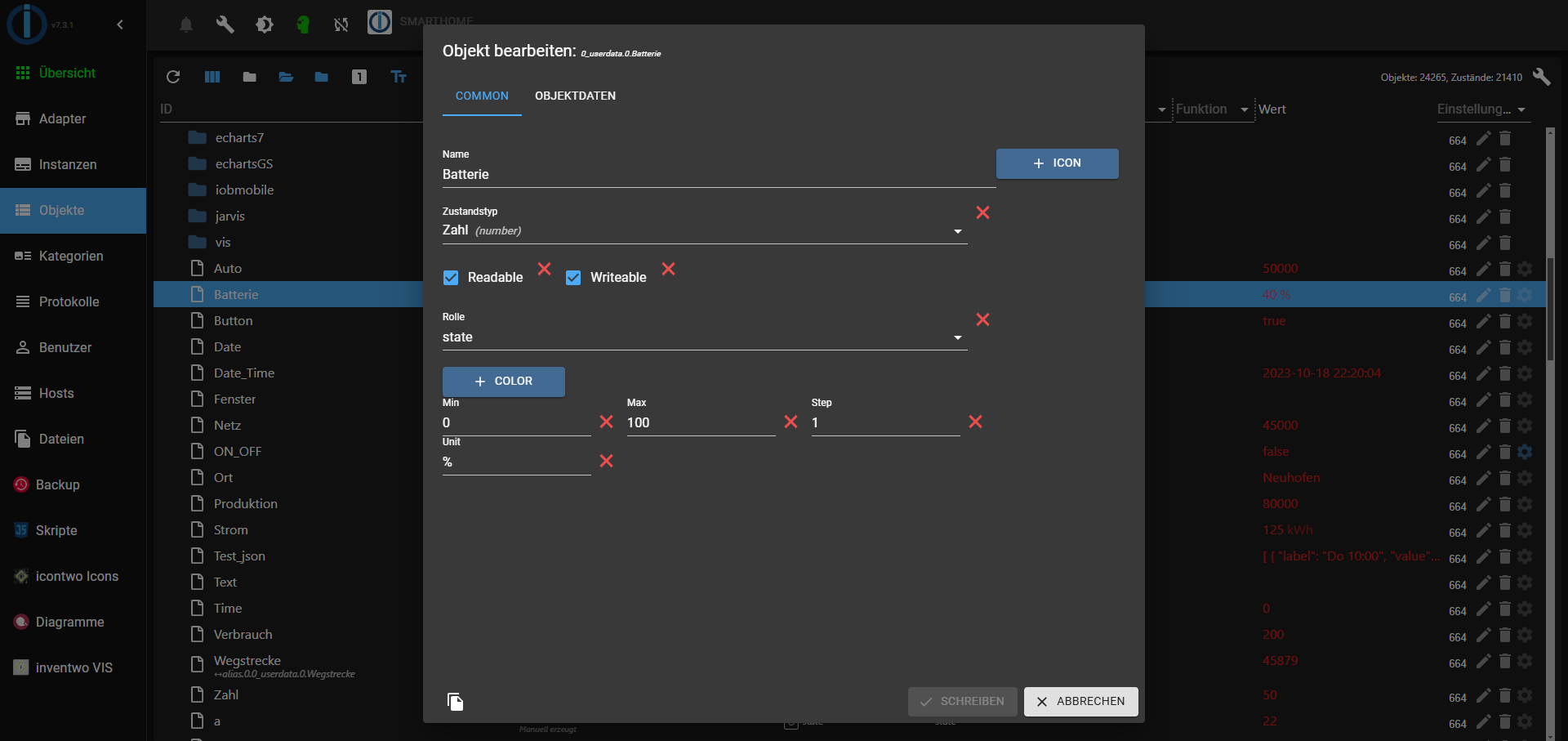
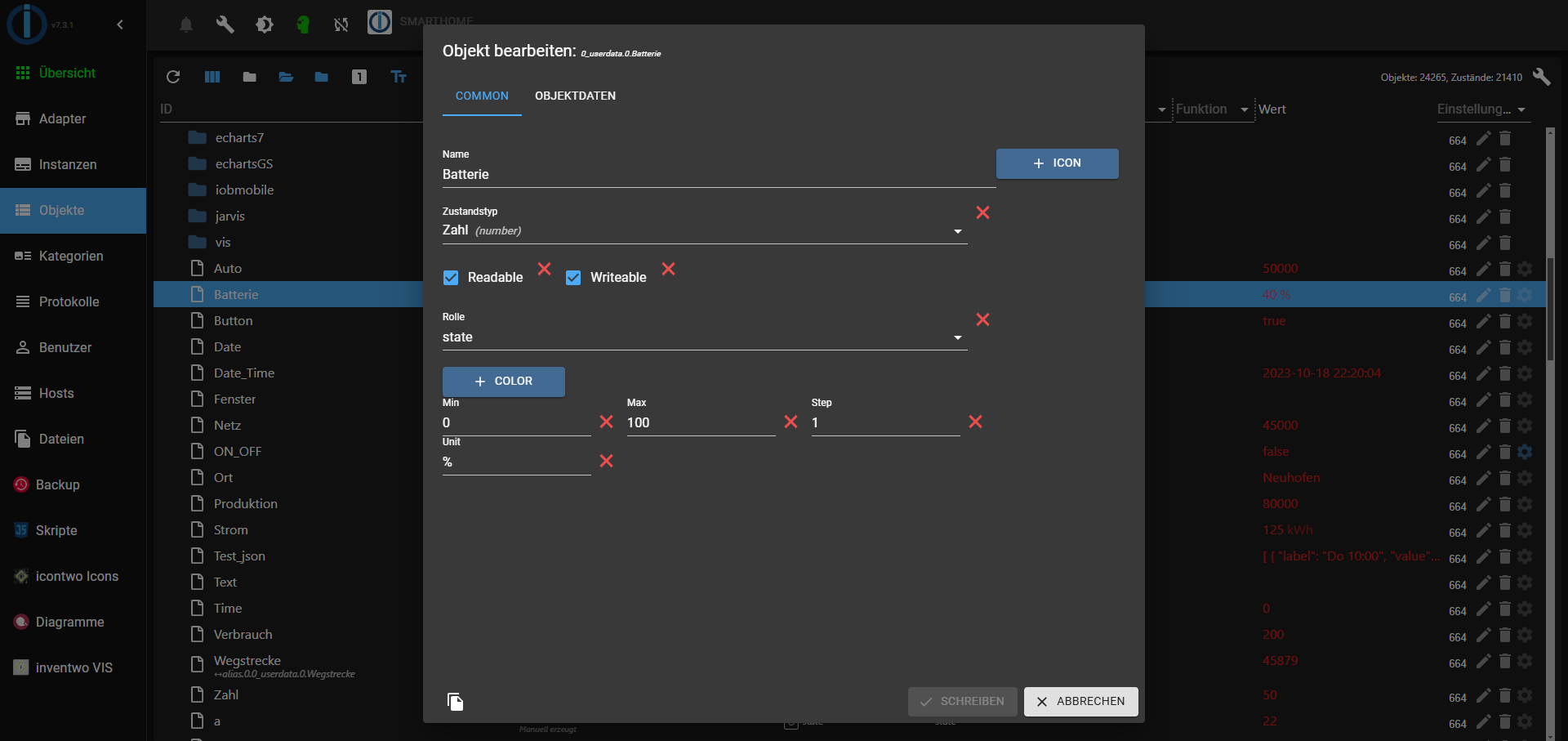
@sigi234 Du musst common.states im angezeigten State definieren (z.B. via Objekt-Browser), dann werden die Werte und Einstellungen automatisch übernommen und angezeigt.
@carsten04 sagte in vis-2-widgets-collection:
@sigi234 Du musst common.states im angezeigten State definieren (z.B. via Objekt-Browser), dann werden die Werte und Einstellungen automatisch übernommen und angezeigt.
So?

-
@carsten04 sagte in vis-2-widgets-collection:
@sigi234 Du musst common.states im angezeigten State definieren (z.B. via Objekt-Browser), dann werden die Werte und Einstellungen automatisch übernommen und angezeigt.
So?

-
@sigi234 Am Besten direkt unter Objektdaten unter common.states als Objekt mit den gewünschten key-, value-Paaren, also z.b. "70":"70%", usw. eintragen.
@carsten04 sagte in vis-2-widgets-collection:
@sigi234 Am Besten direkt unter Objektdaten unter common.states als Objekt mit den gewünschten key-, value-Paaren, also z.b. "70":"70%", usw. eintragen.
Da muss ich ja alle Objekte bearbeiten, das ist mit zu viel da nehme ich ein anderes Widget.
Trotzdem Danke. -
@carsten04 sagte in vis-2-widgets-collection:
@sigi234 Am Besten direkt unter Objektdaten unter common.states als Objekt mit den gewünschten key-, value-Paaren, also z.b. "70":"70%", usw. eintragen.
Da muss ich ja alle Objekte bearbeiten, das ist mit zu viel da nehme ich ein anderes Widget.
Trotzdem Danke.@sigi234 Na ja, irgendwo musst Du die Wertepaare halt definieren, ob im Objekt, oder über das Widget ist eigentlich vom Aufwand her egal. Common.states ist genau dafür gedacht, wird aber leider von den meisten Adaptern bei der State-Anlage (auch da wo es sinnvoll wäre) noch nicht berücksichtigt.
-
@sigi234 Na ja, irgendwo musst Du die Wertepaare halt definieren, ob im Objekt, oder über das Widget ist eigentlich vom Aufwand her egal. Common.states ist genau dafür gedacht, wird aber leider von den meisten Adaptern bei der State-Anlage (auch da wo es sinnvoll wäre) noch nicht berücksichtigt.
@carsten04 sagte in vis-2-widgets-collection:
@sigi234 Na ja, irgendwo musst Du die Wertepaare halt definieren, ob im Objekt, oder über das Widget ist eigentlich vom Aufwand her egal. Common.states ist genau dafür gedacht, wird aber leider von den meisten Adaptern bei der State-Anlage (auch da wo es sinnvoll wäre) noch nicht berücksichtigt.
Hm, geht aber mit dem inventwo design Schieberegler sehr einfach

-
@carsten04 sagte in vis-2-widgets-collection:
@sigi234 Na ja, irgendwo musst Du die Wertepaare halt definieren, ob im Objekt, oder über das Widget ist eigentlich vom Aufwand her egal. Common.states ist genau dafür gedacht, wird aber leider von den meisten Adaptern bei der State-Anlage (auch da wo es sinnvoll wäre) noch nicht berücksichtigt.
Hm, geht aber mit dem inventwo design Schieberegler sehr einfach

@sigi234 Das kann ich gerne noch einbauen. Die Idee hinter Common.states und noch einigen anderen common-keys ist, das der State möglichst viele Informationen für seine Visualisierung mitbringt und ein Widget die Möglichkeit hat darauf zu reagieren und sich weitestgehend automatisch konfiguriert.
-
Hallo Alle,
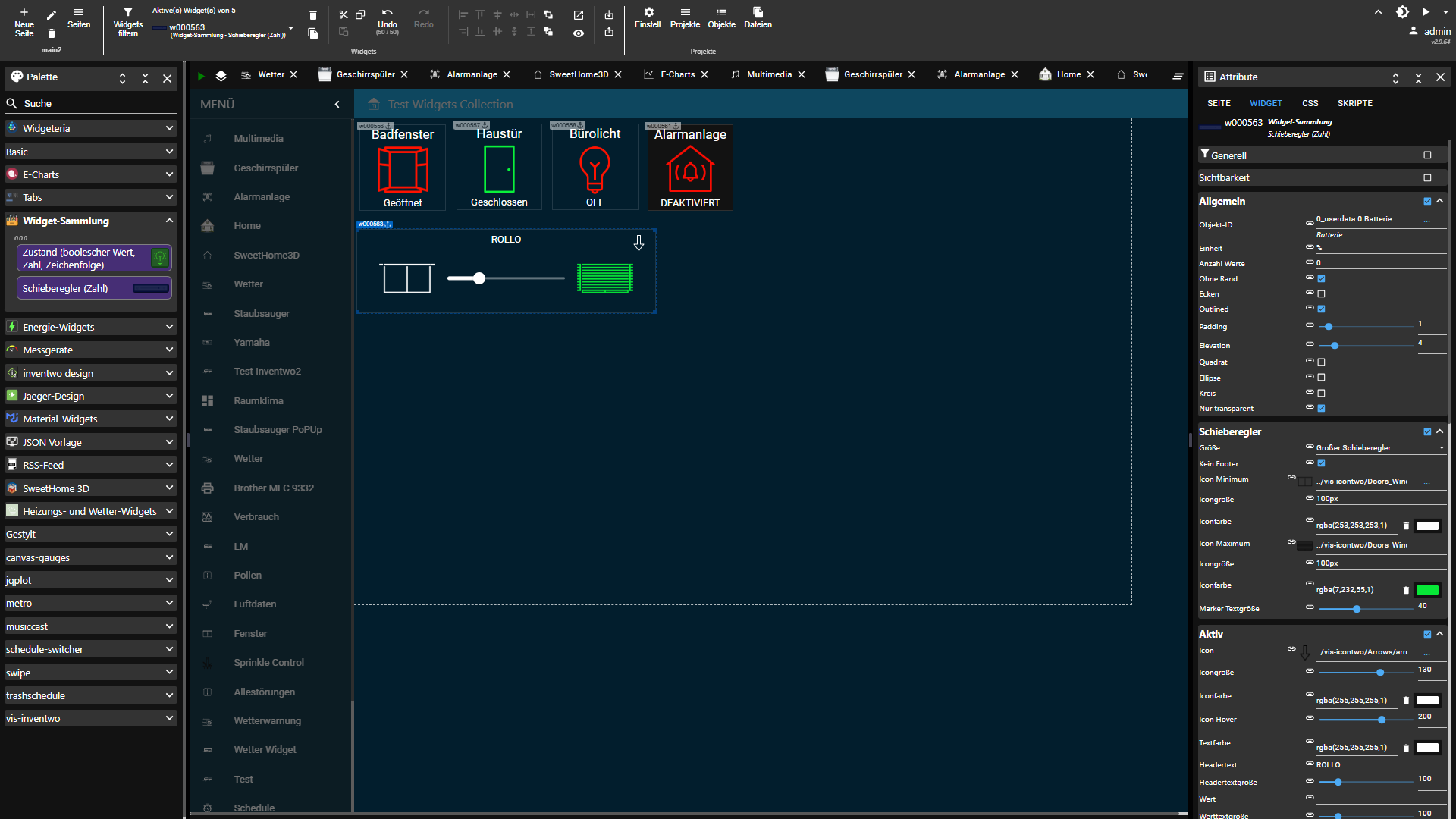
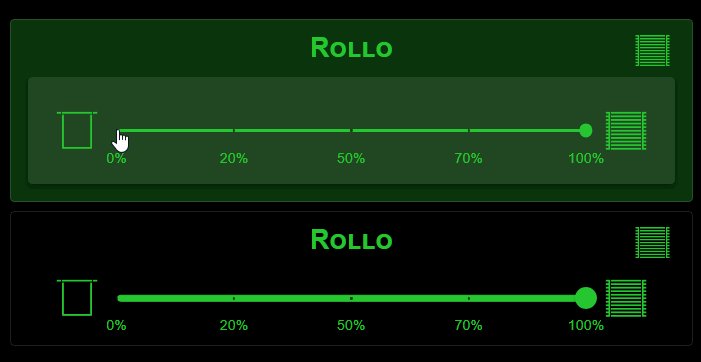
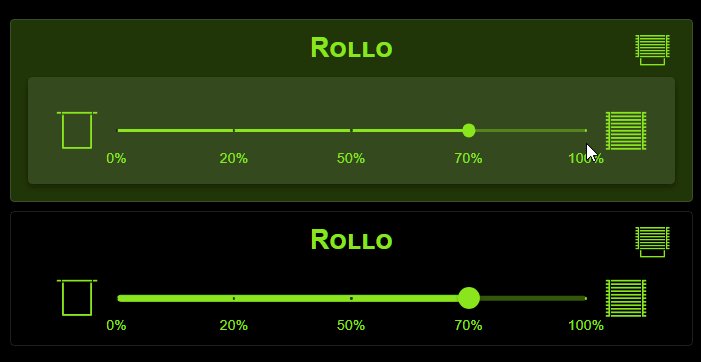
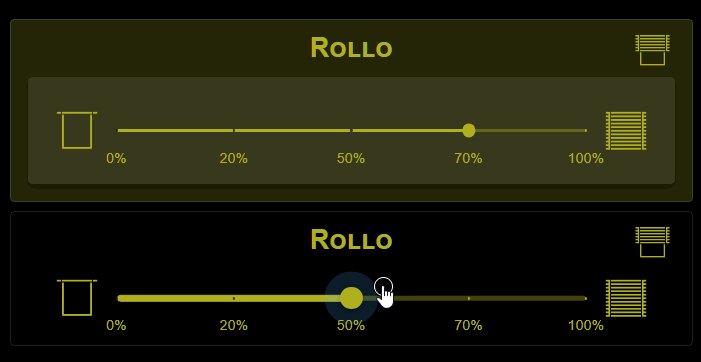
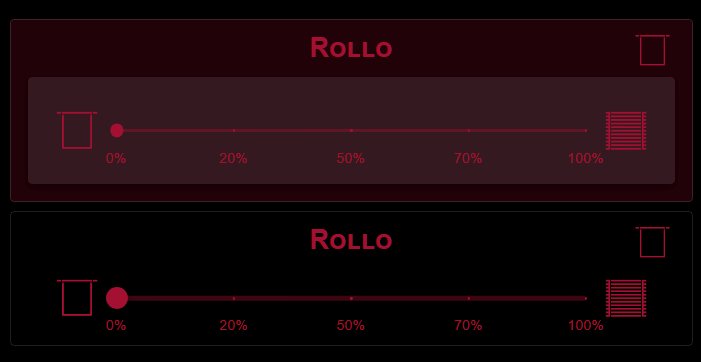
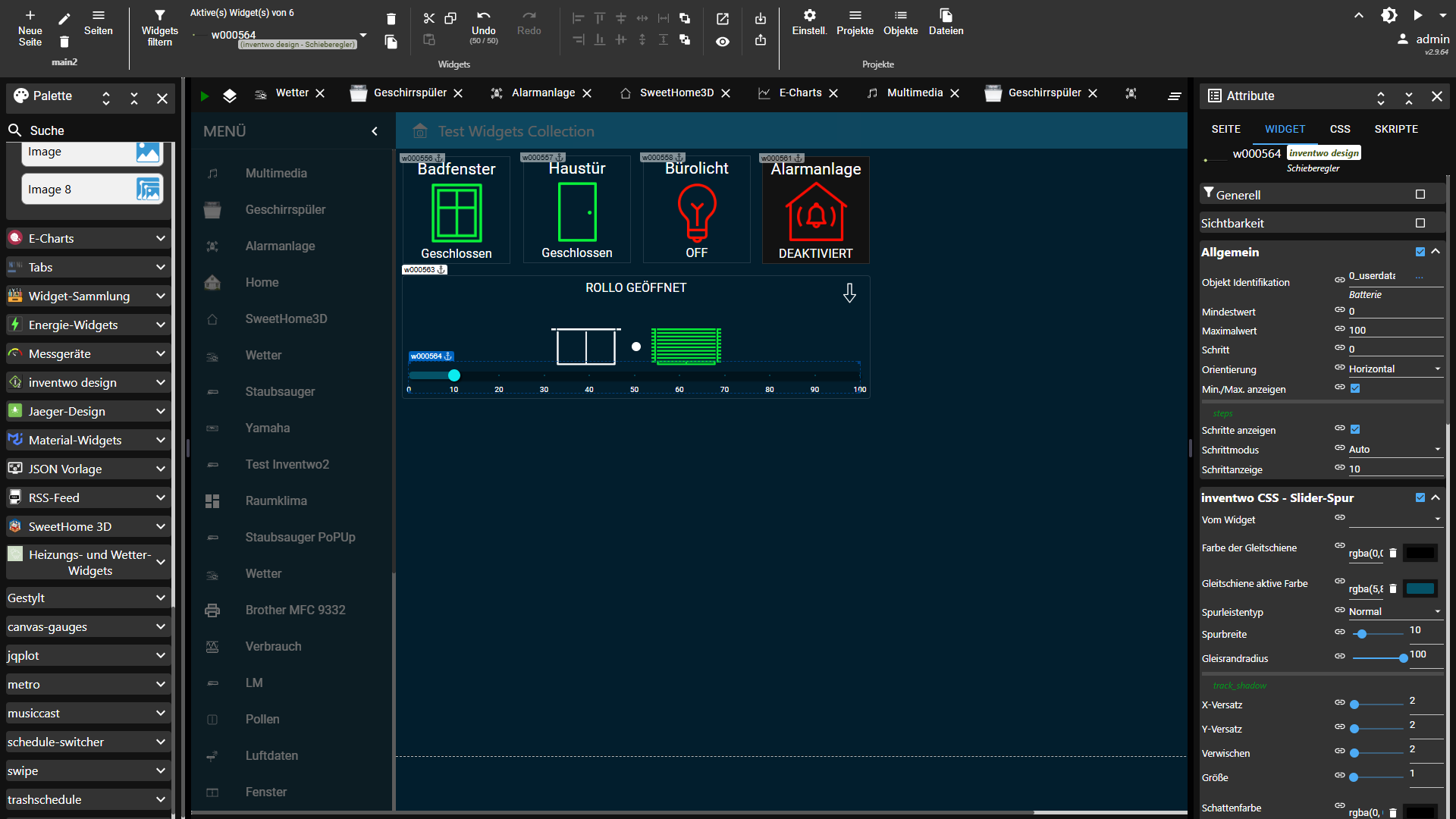
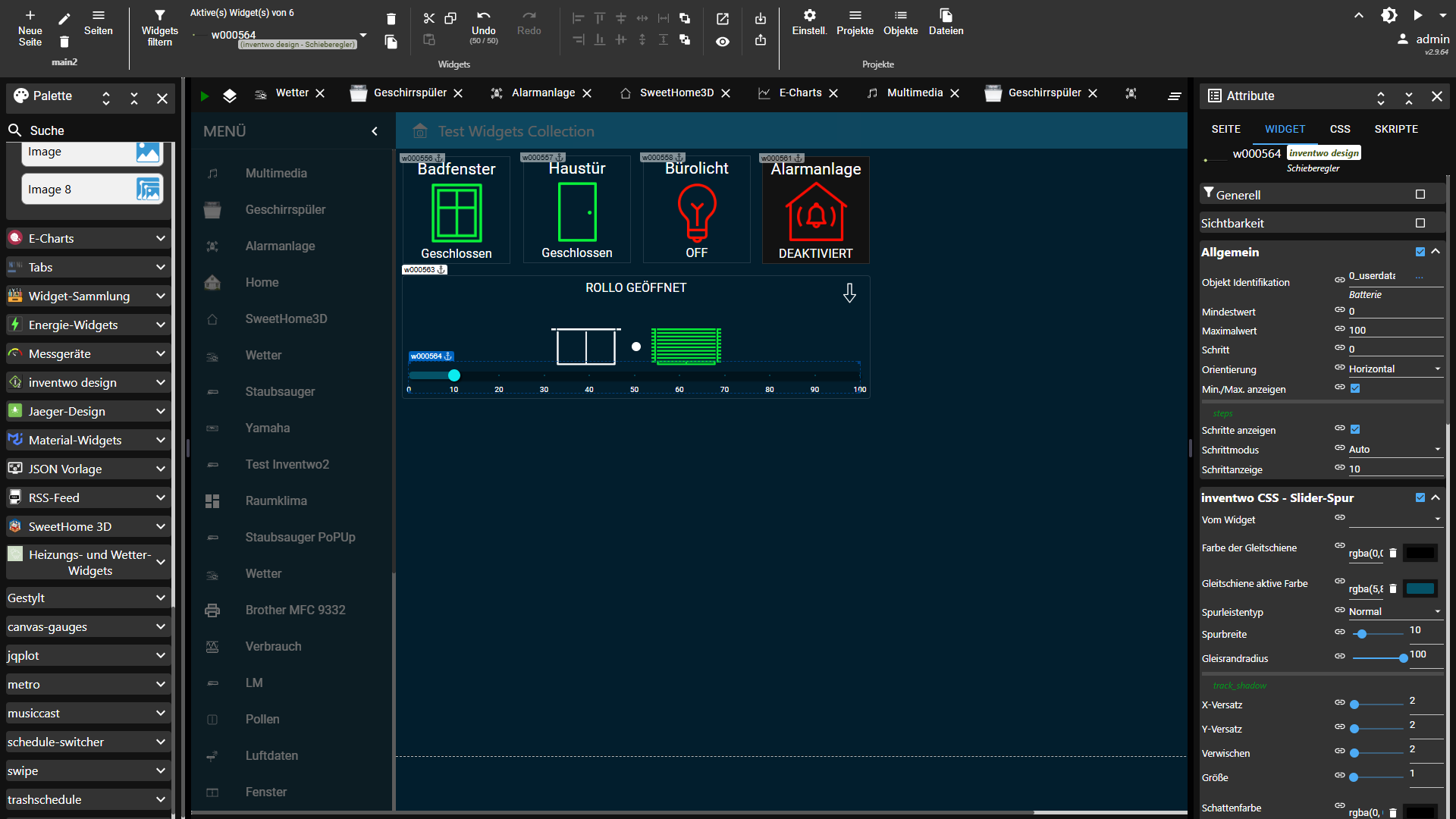
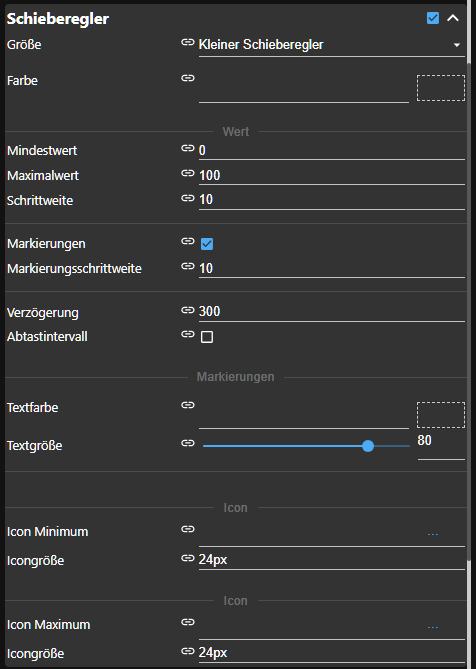
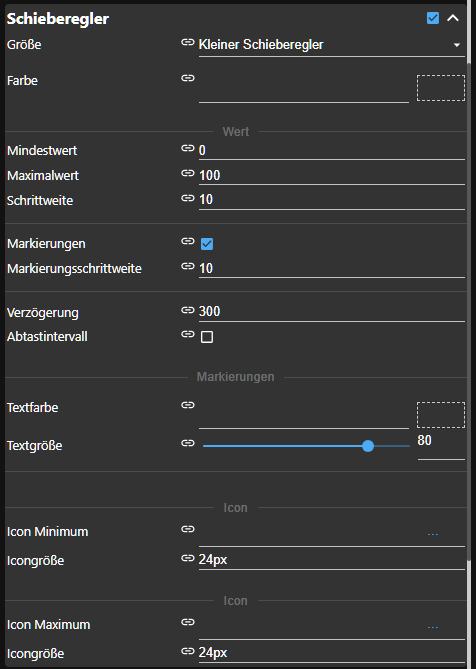
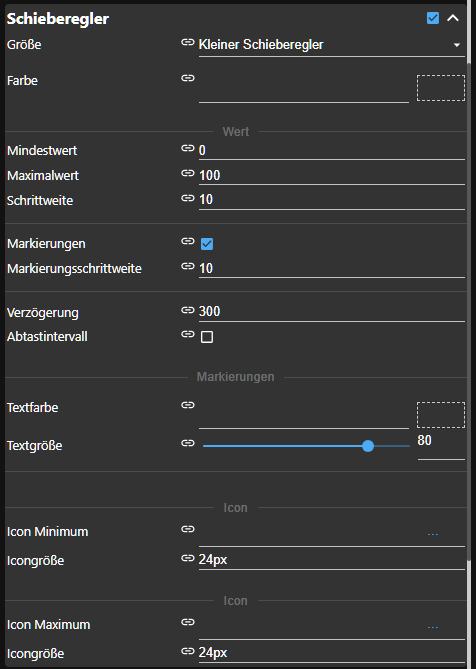
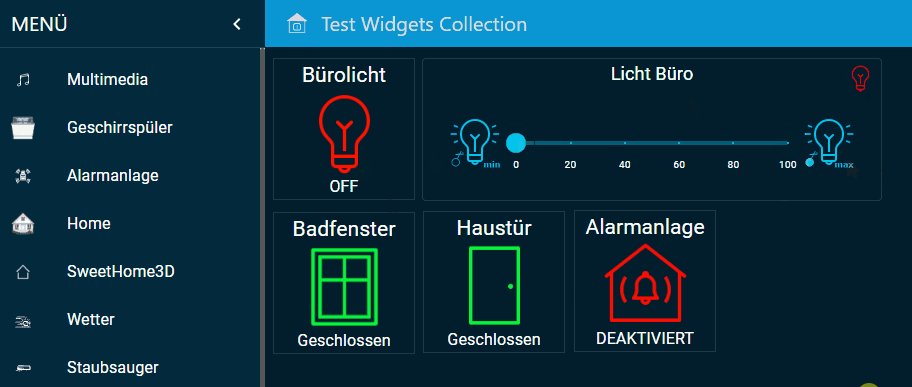
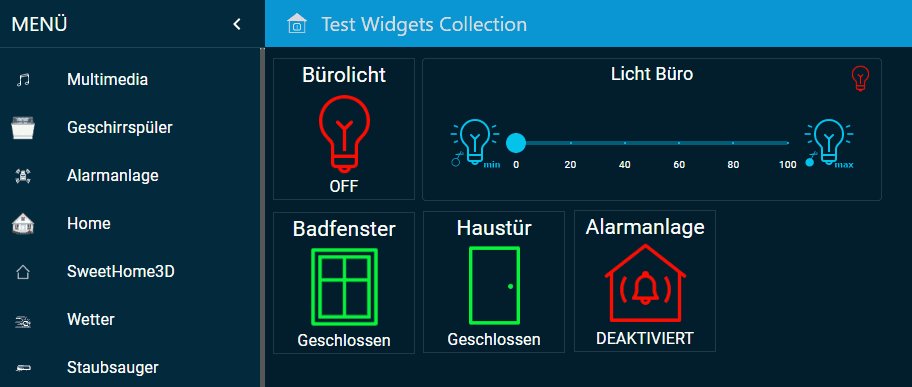
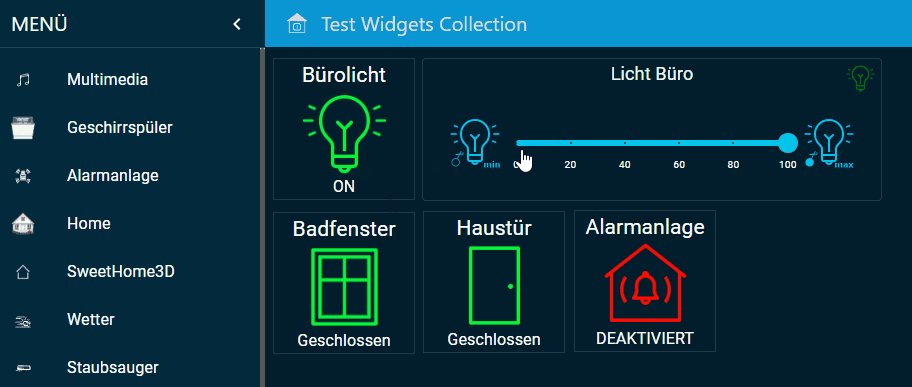
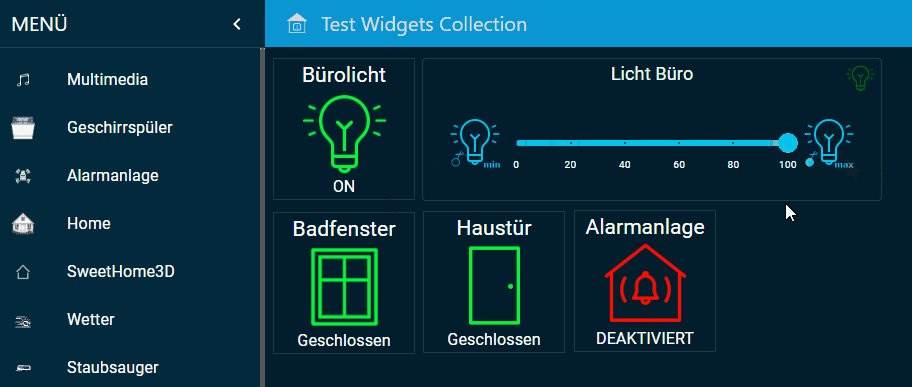
ich habe den Schieberegler noch mit Funktionalität erweitert.


Interessant sind hier die Einstellungen Verzögerung und Abtastintervall. Verzögerung bedeutet, dass der Wert erst am Ende der Sliderbewegung nach [x]ms in den State geschrieben wird. Abtastintervall hingegen schreibt den State alle [x]ms mit dem Sliderwert.
+++++++++++++++++++++++++++++++++++++++++++++++++++
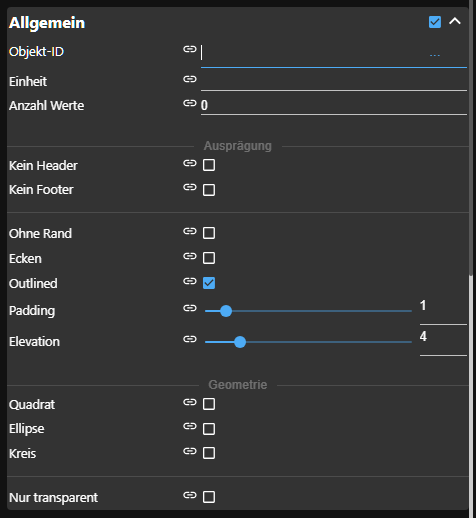
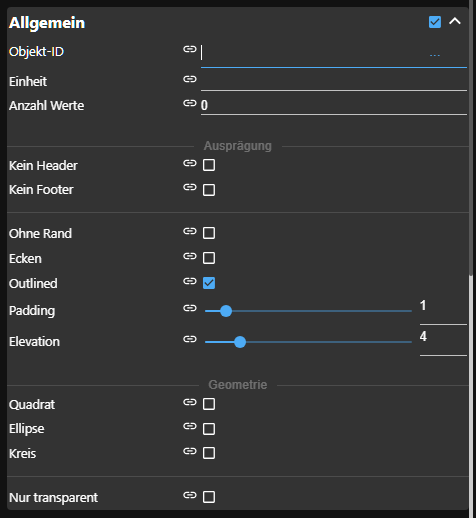
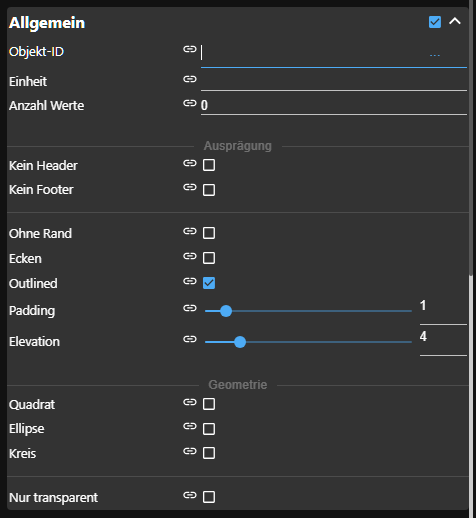
Als Basis gelten immer die Einstellungen von:

Diese können dann in den einzelnen Einstellungen individualisiert werden. Es gilt immer der Grundsatz, das vom "Allgemeinen" ins "Spezielle" überschrieben wird.
Wenn Ihr Lust habt, dann bitte Feedback hier im Thread oder auf GitHub.
Grüße
Carsten -
Hallo Alle,
ich habe den Schieberegler noch mit Funktionalität erweitert.


Interessant sind hier die Einstellungen Verzögerung und Abtastintervall. Verzögerung bedeutet, dass der Wert erst am Ende der Sliderbewegung nach [x]ms in den State geschrieben wird. Abtastintervall hingegen schreibt den State alle [x]ms mit dem Sliderwert.
+++++++++++++++++++++++++++++++++++++++++++++++++++
Als Basis gelten immer die Einstellungen von:

Diese können dann in den einzelnen Einstellungen individualisiert werden. Es gilt immer der Grundsatz, das vom "Allgemeinen" ins "Spezielle" überschrieben wird.
Wenn Ihr Lust habt, dann bitte Feedback hier im Thread oder auf GitHub.
Grüße
Carsten -
Hallo @carsten04 ich hab es jetzt nur kurz Überflogen und daher meine Frage:
Was Unterscheidet deine Widgets von denen die es schon gibt?@jey-cee Das ist so ähnlich wie mit den Autos. Alle haben vier Räder und fahren. Wozu braucht man dann mehr als einen Fahrzeugtyp? Ich möchte nach und nach Widgets programmieren, die komplett Mui5-bsierend sind und sich natlos in vis-2 integrieren, responsive sind und möglichst wenig "Schönheitsfehler" haben. Und weil ich natürlich gerne in React programmiere :grinning: .
-
Hallo @carsten04 ich hab es jetzt nur kurz Überflogen und daher meine Frage:
Was Unterscheidet deine Widgets von denen die es schon gibt?@jey-cee sagte in vis-2-widgets-collection:
Hallo @carsten04 ich hab es jetzt nur kurz Überflogen und daher meine Frage:
Was Unterscheidet deine Widgets von denen die es schon gibt?Sie funktionieren und Wünsche werden schnell erledigt.
-
Hallo Alle,
ich habe den Schieberegler noch mit Funktionalität erweitert.


Interessant sind hier die Einstellungen Verzögerung und Abtastintervall. Verzögerung bedeutet, dass der Wert erst am Ende der Sliderbewegung nach [x]ms in den State geschrieben wird. Abtastintervall hingegen schreibt den State alle [x]ms mit dem Sliderwert.
+++++++++++++++++++++++++++++++++++++++++++++++++++
Als Basis gelten immer die Einstellungen von:

Diese können dann in den einzelnen Einstellungen individualisiert werden. Es gilt immer der Grundsatz, das vom "Allgemeinen" ins "Spezielle" überschrieben wird.
Wenn Ihr Lust habt, dann bitte Feedback hier im Thread oder auf GitHub.
Grüße
Carsten@carsten04 sagte in vis-2-widgets-collection:
Hallo Alle,
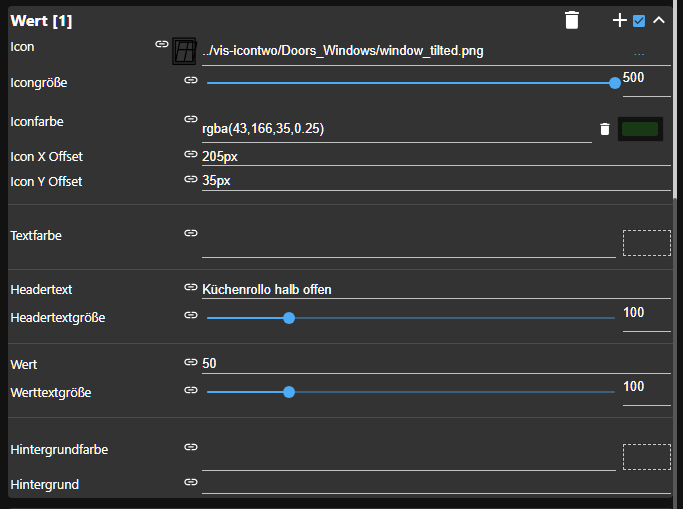
ich habe den Schieberegler noch mit Funktionalität erweitert.Hallo, wie kann ich den Werten verschiedene Icons zuordnen?
Edit:

-
@carsten04 sagte in vis-2-widgets-collection:
Hallo Alle,
ich habe den Schieberegler noch mit Funktionalität erweitert.Hallo, wie kann ich den Werten verschiedene Icons zuordnen?
Edit:

-
@carsten04 Hi,
dank @sigi234 komme ich mal nach hier und Frage ob du vielleicht so ein Widget für VIS2 hast oder eines bauen kannst?
Kommt aus diesem Thread: https://forum.iobroker.net/topic/78160/taster-mit-dialog-für-vis2
Mit dieser Anforderung/Wunsch:
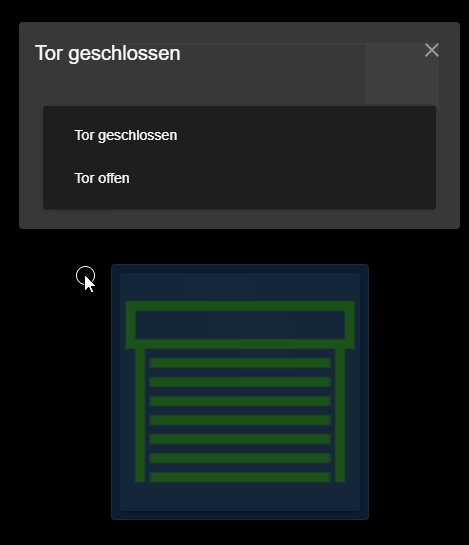
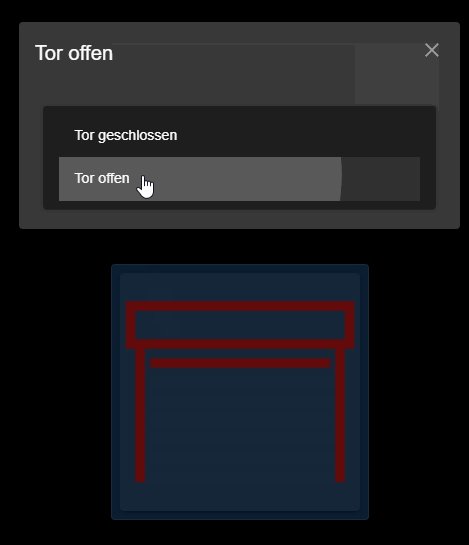
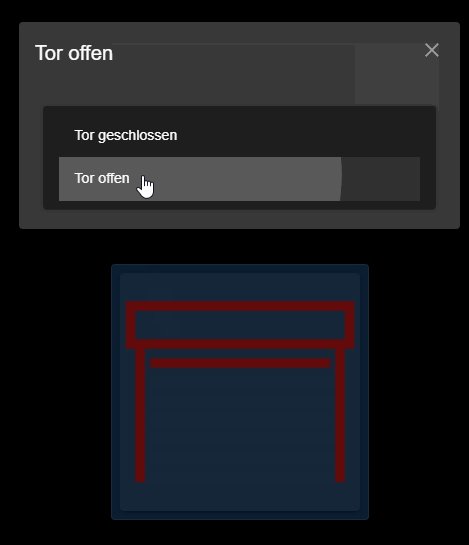
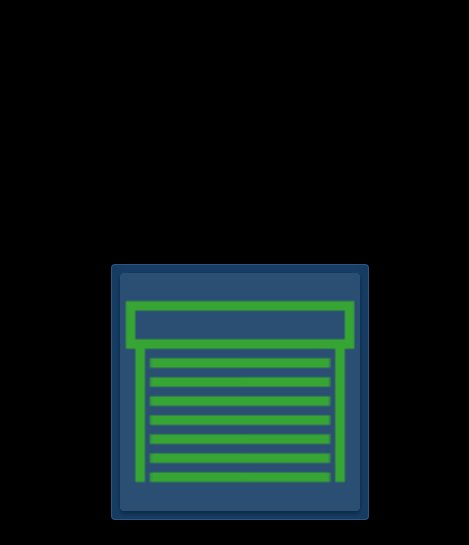
Folgendes Ziel: Ein Dialog Widget welches mir im normal Zustand per Bild anzeigt Garagentor auf oder zu Beim betätigen soll sich dann ein Popup öffnen oder der eigentliche Taster sichtbar und bedienbar werden so das sicher 2 Aktionen notwendig sind um das Tor zu öffnen/schließen. Idealerweise schließt das Popup sich automatisch nach ca. 5 sekunden bzw. der Taster verschwindet und wird nicht bedienbar.Gibt es sowas vielleicht schon bei dir oder kannst du das realisieren?
-
@carsten04 Hi,
dank @sigi234 komme ich mal nach hier und Frage ob du vielleicht so ein Widget für VIS2 hast oder eines bauen kannst?
Kommt aus diesem Thread: https://forum.iobroker.net/topic/78160/taster-mit-dialog-für-vis2
Mit dieser Anforderung/Wunsch:
Folgendes Ziel: Ein Dialog Widget welches mir im normal Zustand per Bild anzeigt Garagentor auf oder zu Beim betätigen soll sich dann ein Popup öffnen oder der eigentliche Taster sichtbar und bedienbar werden so das sicher 2 Aktionen notwendig sind um das Tor zu öffnen/schließen. Idealerweise schließt das Popup sich automatisch nach ca. 5 sekunden bzw. der Taster verschwindet und wird nicht bedienbar.Gibt es sowas vielleicht schon bei dir oder kannst du das realisieren?
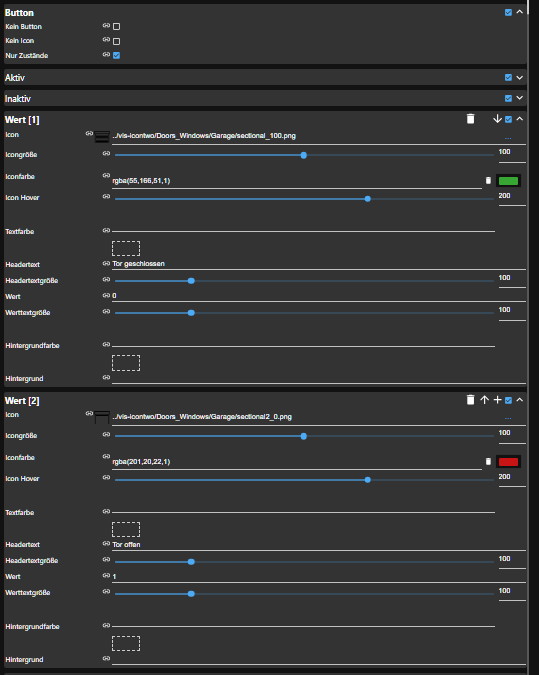
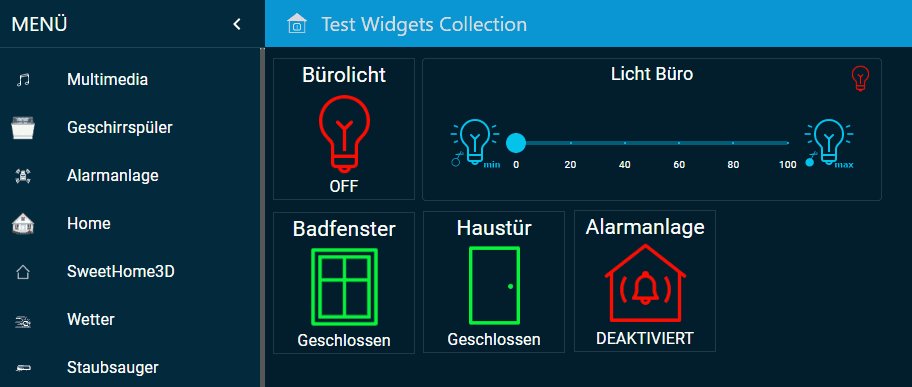
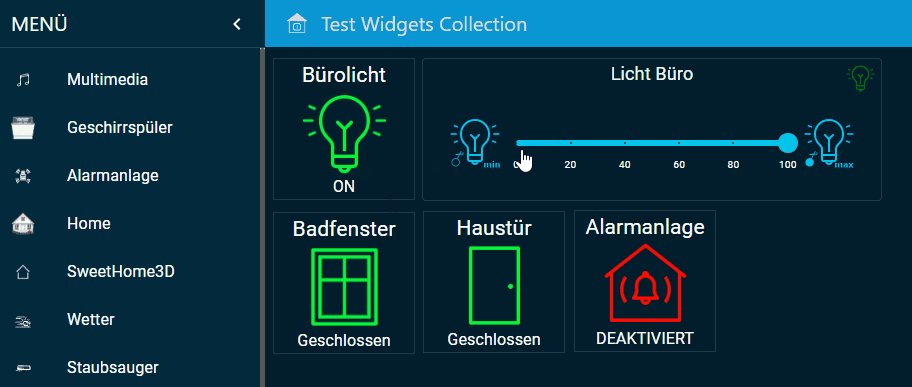
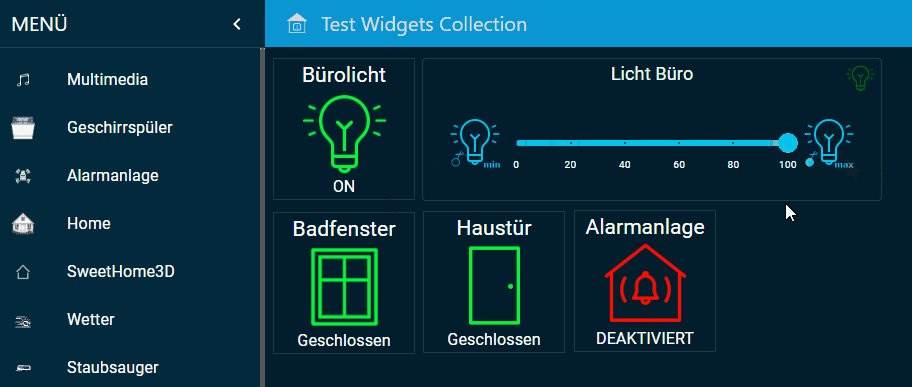
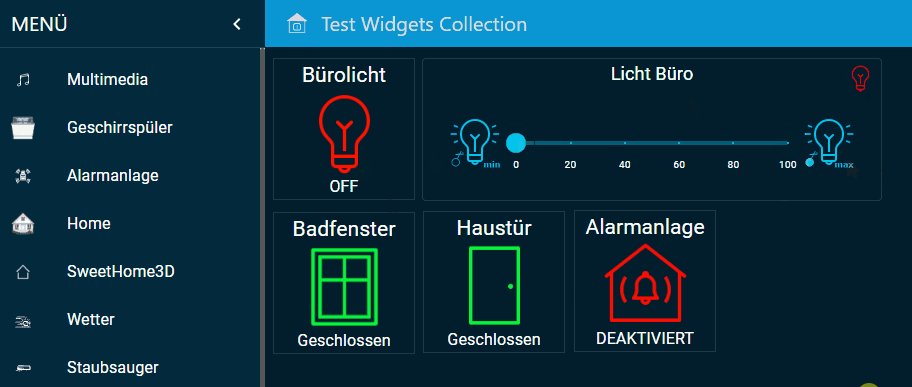
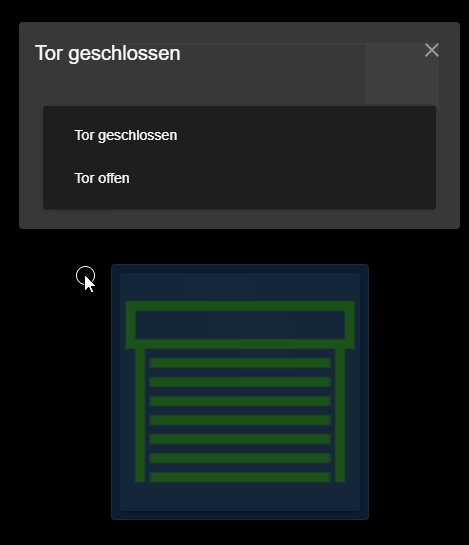
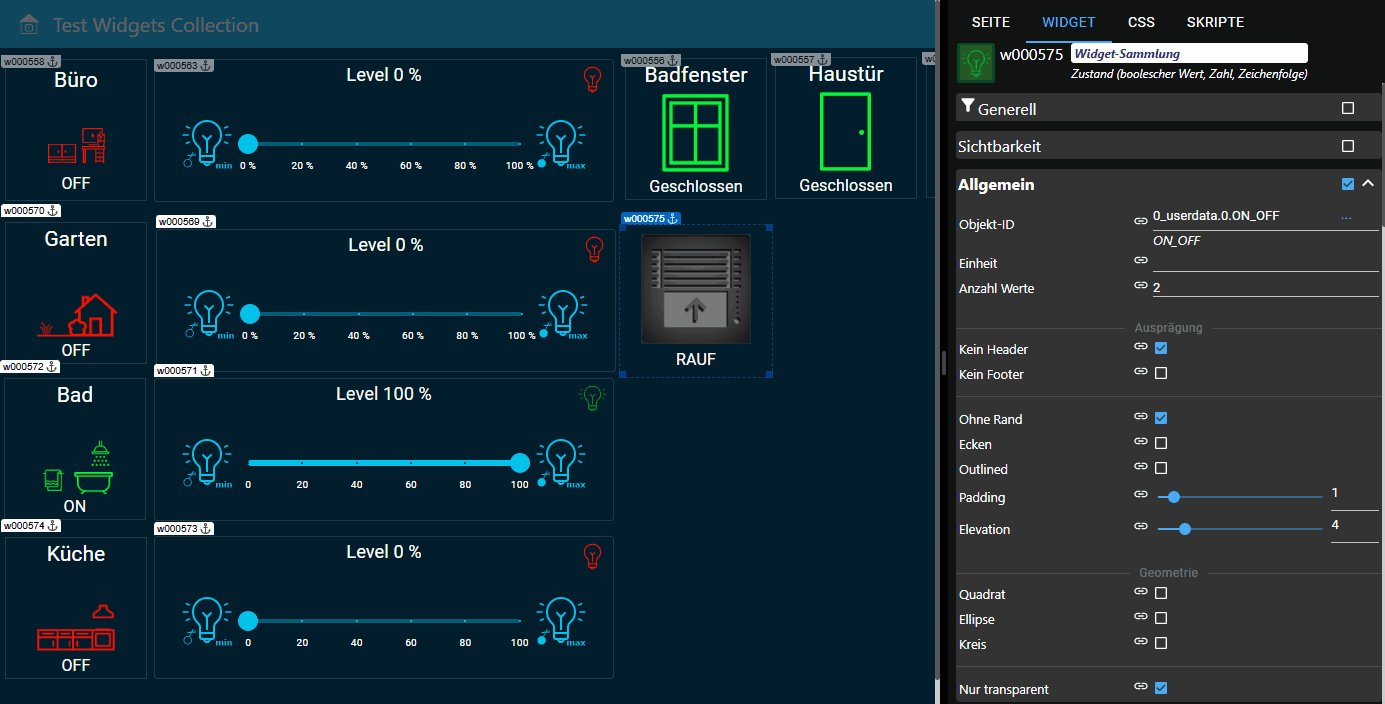
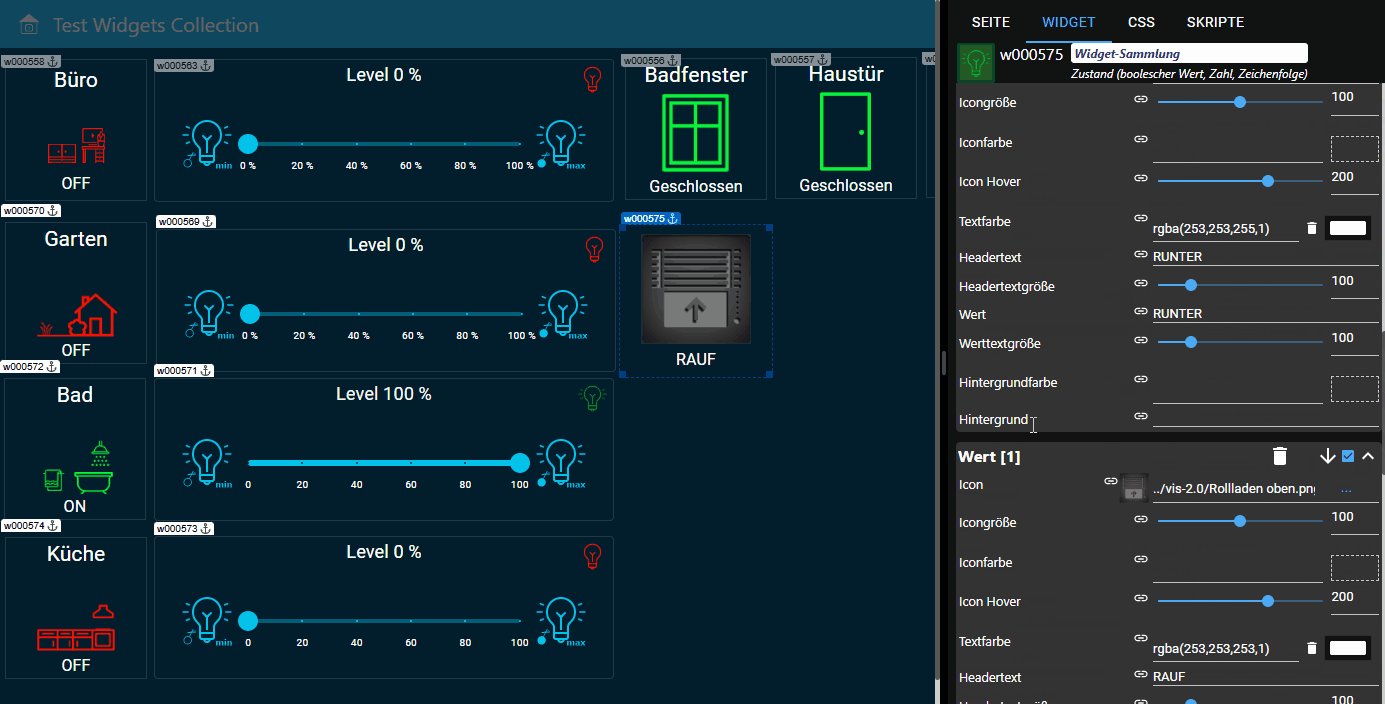
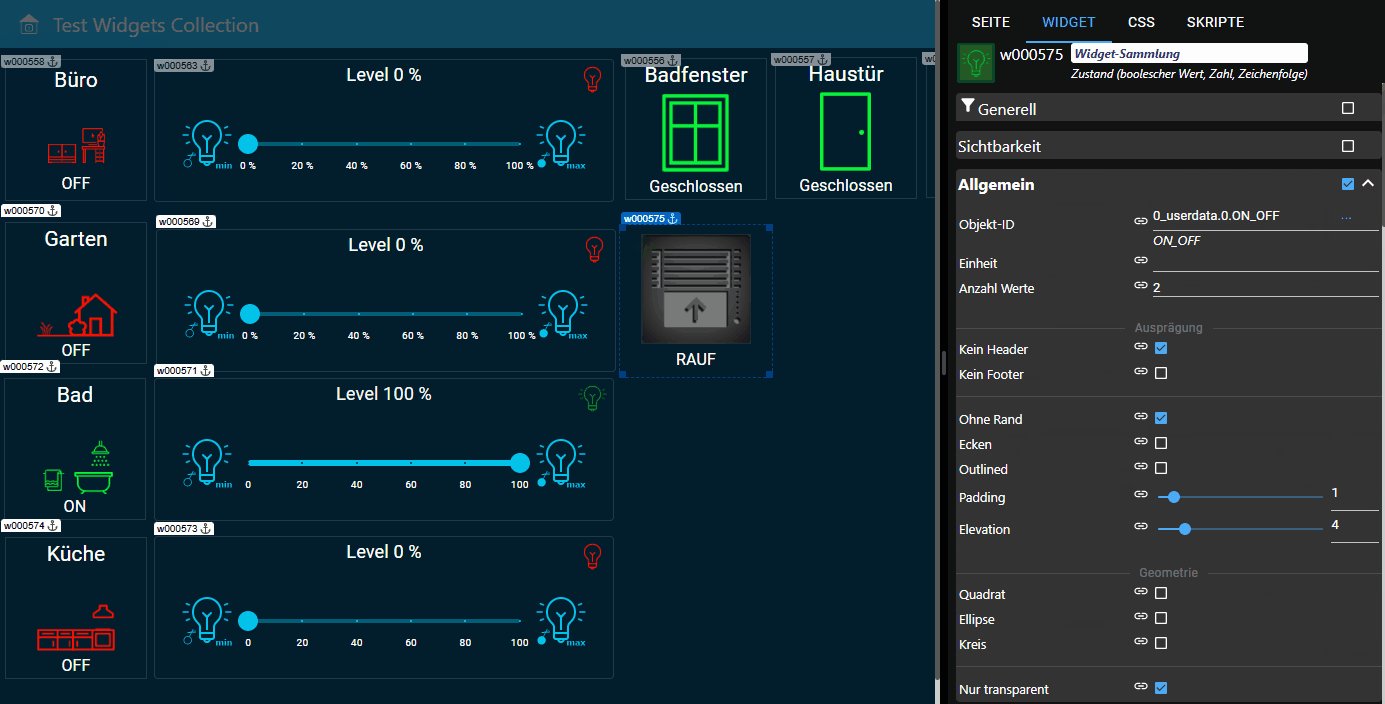
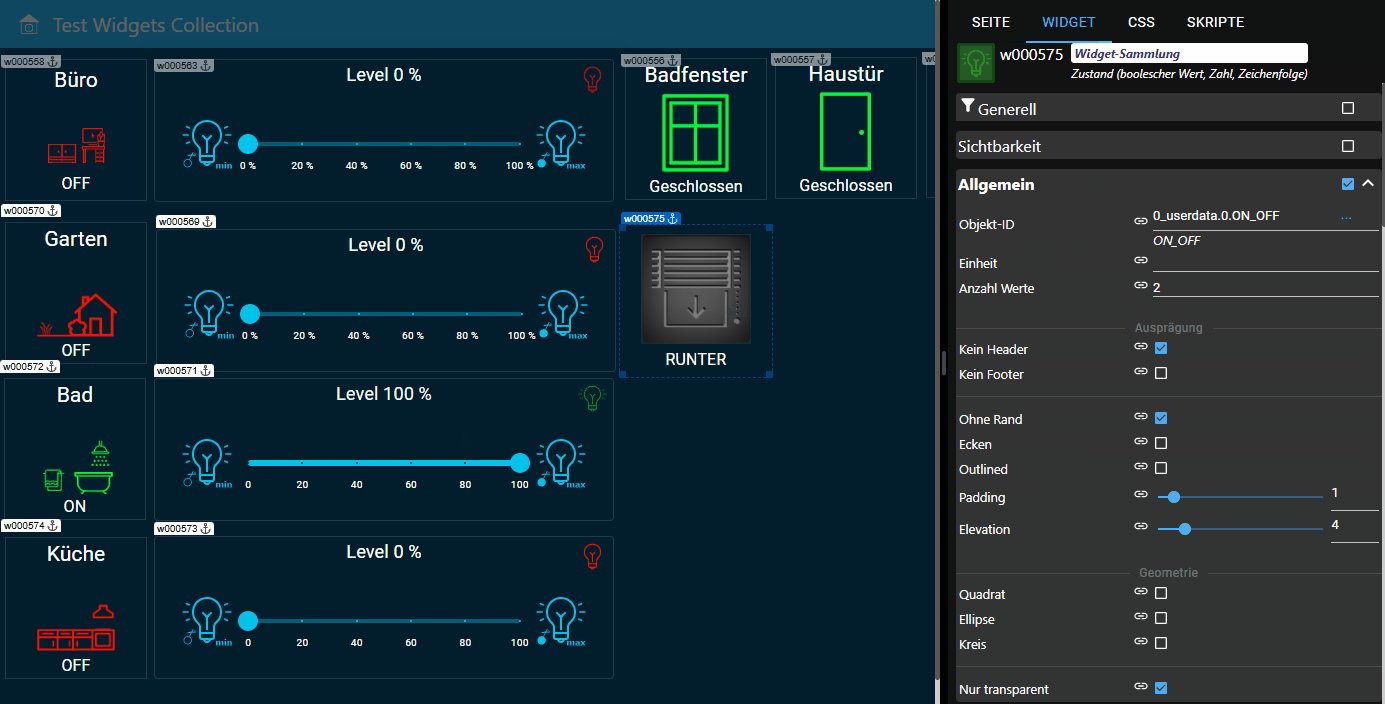
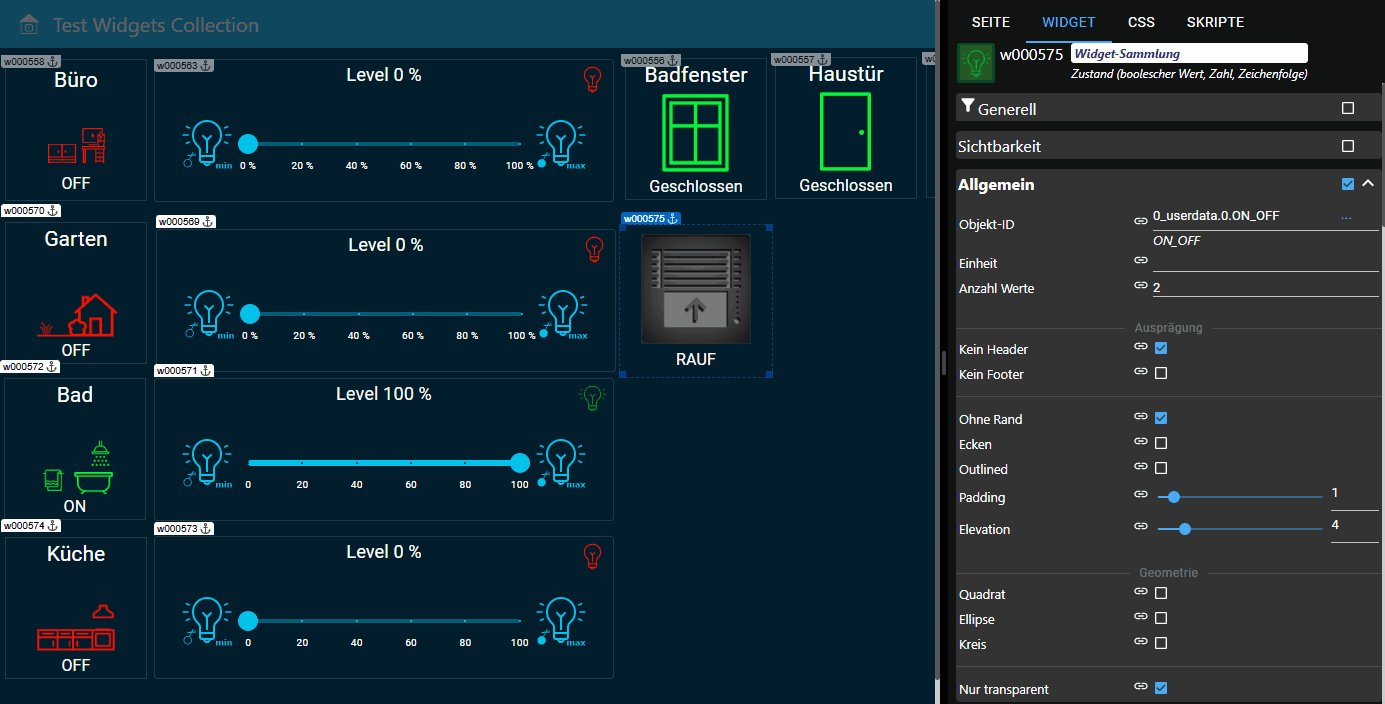
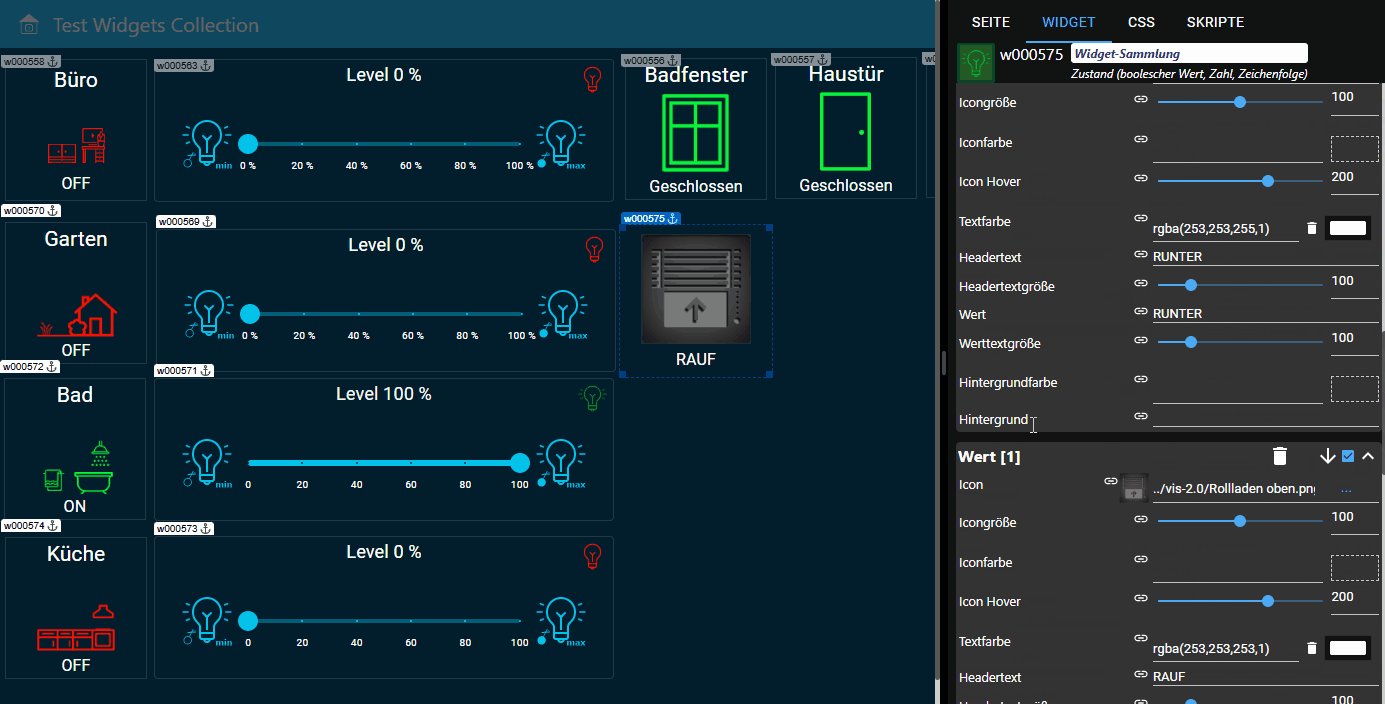
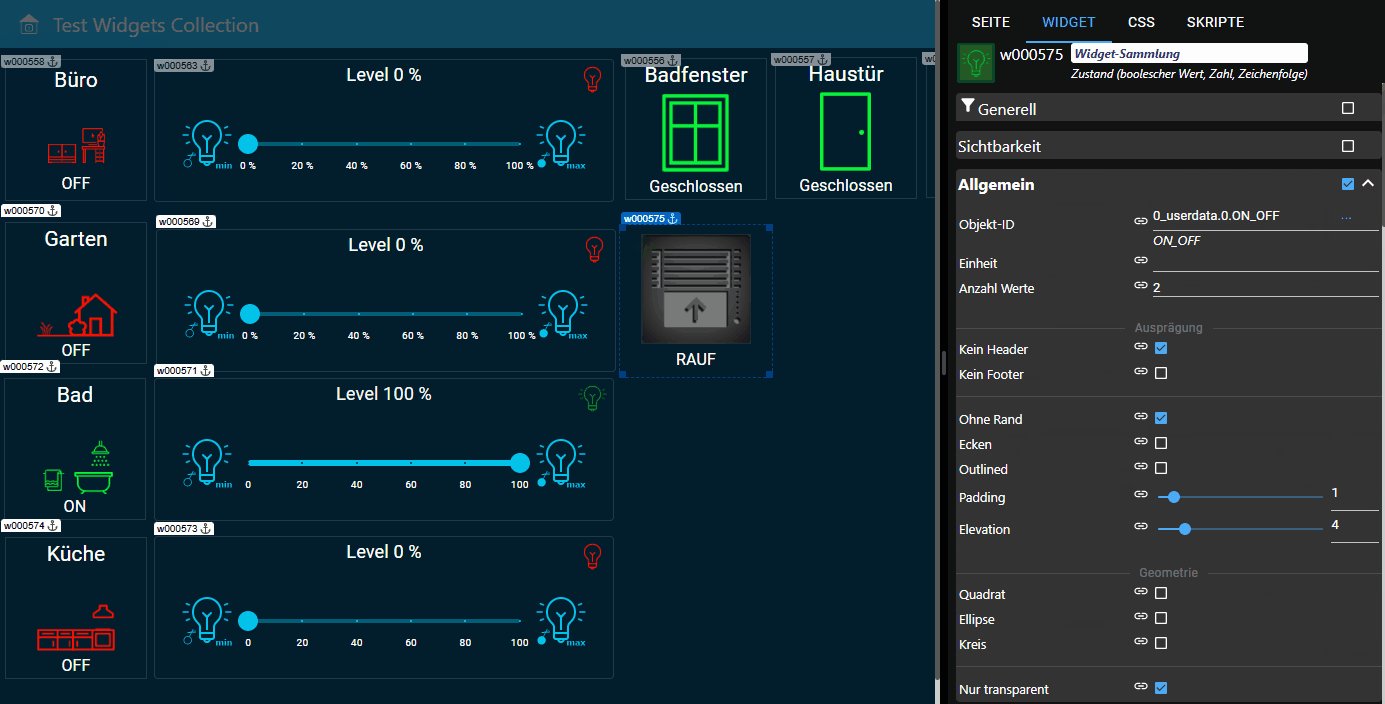
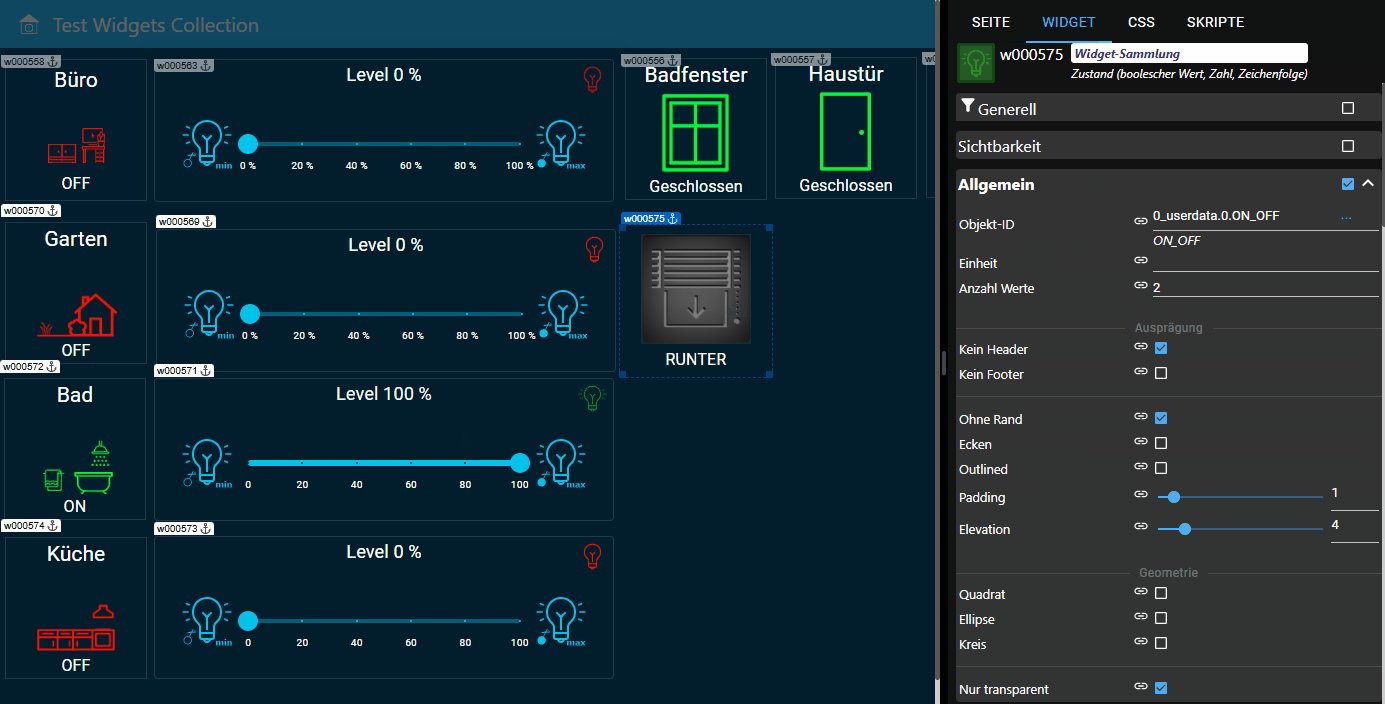
@wendy2702 Du kannst sowas mit dem Zustand-Widget machen:

Das könnte für Dich ungefähr passen.
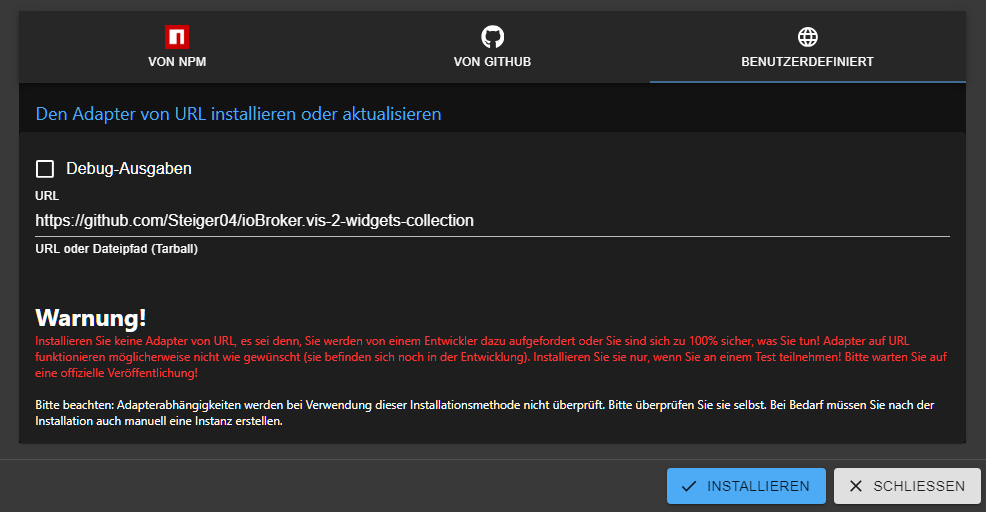
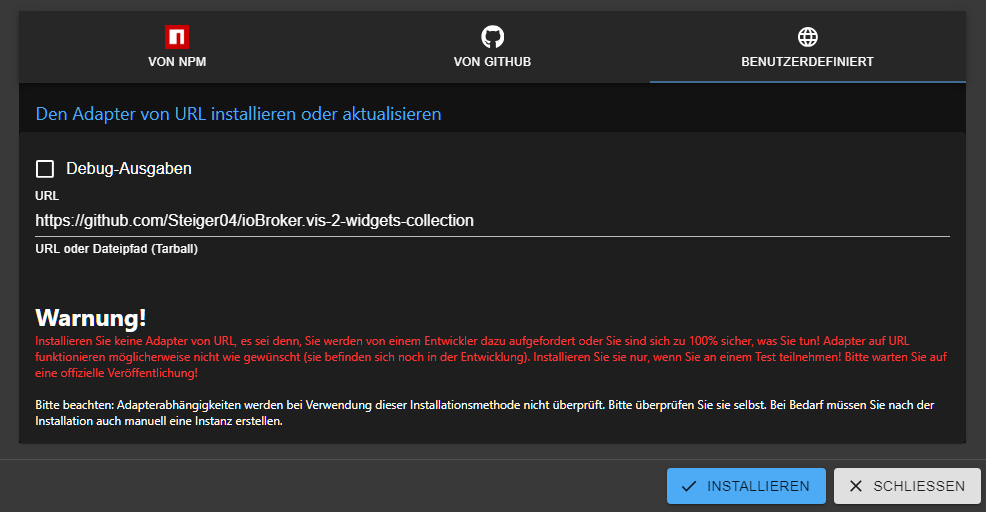
Denk aber daran, dass die Widgets nur über

installiert werden können und noch in einem frühen Entwicklungsstadium sind. Es kann sich also bis zur Beta noch was ändern.
-
@wendy2702 Du kannst sowas mit dem Zustand-Widget machen:

Das könnte für Dich ungefähr passen.
Denk aber daran, dass die Widgets nur über

installiert werden können und noch in einem frühen Entwicklungsstadium sind. Es kann sich also bis zur Beta noch was ändern.
@carsten04 sagte in vis-2-widgets-collection:
Du kannst sowas mit dem Zustand-Widget machen:
Irgendwie bekomme ich das nicht hin.

Denkfehler? Falscher DP?
-
@carsten04 sagte in vis-2-widgets-collection:
Du kannst sowas mit dem Zustand-Widget machen:
Irgendwie bekomme ich das nicht hin.

Denkfehler? Falscher DP?
-
@sigi234 Du musst noch einmal neu installieren, habe noch einige Anpassungen machen müssen.
@carsten04 sagte in vis-2-widgets-collection:
@sigi234 Du musst noch einmal neu installieren, habe noch einige Anpassungen machen müssen.
Gemacht, keine Änderung. Kannst du mal das Widget reinstellen vom Fenster? Oder Screenshots?
-
@carsten04 sagte in vis-2-widgets-collection:
@sigi234 Du musst noch einmal neu installieren, habe noch einige Anpassungen machen müssen.
Gemacht, keine Änderung. Kannst du mal das Widget reinstellen vom Fenster? Oder Screenshots?