NEWS
SONOFF NSPanel mit Lovelace UI
-
Hallo, nach einiger Zeit habe ich mich endlich mal wieder mit den NSPanels beschäftigen können. Ich habe aktuell nur 1 von 3 in Betrieb und da habe ich das eigenartige Verhalten, dass es nach einiger Zeit bei Berührung nur einen schwarzen Bildschirm bringt. Nehme ich es kurz vom Strom funktioniert es wieder und springt auf die erste Seite. Heute morgen zeigt es wieder nur den black Screen. Berry, tasmota und nexion sind aktuell.
-
Hallo, nach einiger Zeit habe ich mich endlich mal wieder mit den NSPanels beschäftigen können. Ich habe aktuell nur 1 von 3 in Betrieb und da habe ich das eigenartige Verhalten, dass es nach einiger Zeit bei Berührung nur einen schwarzen Bildschirm bringt. Nehme ich es kurz vom Strom funktioniert es wieder und springt auf die erste Seite. Heute morgen zeigt es wieder nur den black Screen. Berry, tasmota und nexion sind aktuell.
-
@emd Ich hatte damals das gleiche Problem. Bei mir war denke ich
0_userdata.0.NSPanel.1.ScreensaverInfo.activeBrightnessaufnullgestanden (siehe Post).@theknut said in SONOFF NSPanel mit Lovelace UI:
@emd Ich hatte damals das gleiche Problem. Bei mir war denke ich
0_userdata.0.NSPanel.1.ScreensaverInfo.activeBrightnessaufnullgestanden (siehe Post).@Maragon ↑
-
Fix für
activeBrightness auf nullundbHomeverfügbarv4.3.3.41

Wie funktioniert das Update?
Wenn aktuelle Version ab v4.3.3.30, dann unteren Teil des NSPanelTs.ts ab:
// ________________ DE: Ab hier keine Konfiguration mehr _______________
austauschen
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Wenn aktuelle Version bis v4.3.3.29, dann Updateaneitung befolgen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Starthilfe-FAQ#hilfe-bei-update--upgrade -
@rene55 sagte in SONOFF NSPanel mit Lovelace UI:
Wenns Fertig ist zeig ich das natürlich hier (wenn ich darf).
natürlich :blush:
@armilar @TT-Tom @ticaki Ich habe mein Script jetzt soweit, dass man das mal zeigen kann. Wäre trotzdem schön, wenn jemand mal drüber schauern könnte.
Dinge aus dem Originalscript, die ich nicht verstanden habe, sind rausgeflogen. Es funktioniert bei mir so, aber es gibt bestimmt noch die eine oder andere Verbesserung. -
@armilar @TT-Tom @ticaki Ich habe mein Script jetzt soweit, dass man das mal zeigen kann. Wäre trotzdem schön, wenn jemand mal drüber schauern könnte.
Dinge aus dem Originalscript, die ich nicht verstanden habe, sind rausgeflogen. Es funktioniert bei mir so, aber es gibt bestimmt noch die eine oder andere Verbesserung. -
@armilar @TT-Tom @ticaki Ich habe mein Script jetzt soweit, dass man das mal zeigen kann. Wäre trotzdem schön, wenn jemand mal drüber schauern könnte.
Dinge aus dem Originalscript, die ich nicht verstanden habe, sind rausgeflogen. Es funktioniert bei mir so, aber es gibt bestimmt noch die eine oder andere Verbesserung.Es fehlt der sendToAsync(1,2,3, timeout) würde ihn rein schreiben. Default ist 2000ms, wenns aber da steht weiß ein nutzer was man ändern muß bei einem timeout fehler.
-
Es fehlt der sendToAsync(1,2,3, timeout) würde ihn rein schreiben. Default ist 2000ms, wenns aber da steht weiß ein nutzer was man ändern muß bei einem timeout fehler.
Ist sowieso die Frage, ob man die Datenbank alle 10 Sekunden bei dieser Aggregation belasten muss, oder ob es nicht reichen würde ein Schedule alle 15 Minuten zu benutzen...
Dürfte auf alle Fälle die Ressourcen schonen...
Wären dann zumindest bei 10 Sekündlicher Aktualisierung des Triggers 8.640 - 96 = 8.544/Tag Datenbankabfragen weniger in denen man ohnehin keine Änderung wahrnimmt.
-
Fix für
activeBrightness auf nullundbHomeverfügbarv4.3.3.41

Wie funktioniert das Update?
Wenn aktuelle Version ab v4.3.3.30, dann unteren Teil des NSPanelTs.ts ab:
// ________________ DE: Ab hier keine Konfiguration mehr _______________
austauschen
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Wenn aktuelle Version bis v4.3.3.29, dann Updateaneitung befolgen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Starthilfe-FAQ#hilfe-bei-update--upgrade -
Es fehlt der sendToAsync(1,2,3, timeout) würde ihn rein schreiben. Default ist 2000ms, wenns aber da steht weiß ein nutzer was man ändern muß bei einem timeout fehler.
@ticaki sagte in SONOFF NSPanel mit Lovelace UI:
sendToAsync
Das würde ich noch nachbessern, wenn ich dazu ein Beispiel hätte. Hab das https://github.com/ioBroker/ioBroker.javascript/issues/ zwar gelesen, aber nichts hierfür rausziehen können. Da brauche ich Nachhilfe.
-
Hi Leutz
Ich versuche mich gerade an einer cardThermo. Laut Doku reicht ein Alias. Ich tue mich aber sehr schwer mit der Zuweisung.
Mein Ziel ist es, mit dem NS Panel eine Temperatur vorzugeben. Über einen Temperatursensor (Zigbee) möchte ich die aktuelle Temperatur auf dem Panel anzeigen. Der interne Sensor liegt bei mir ca. 5°C zu hoch.let Kueche_Thermostat: PageType = { 'type': 'cardThermo', 'heading': 'Test Thermostat', 'items': [{ id: 'alias.0.Temperaturregelung.Erdgeschoß.Temperatur_Küche.Kueche_Temperatur', minValue: 50, maxValue: 300, stepValue: 5 }] };Soweit bin ich. In meinem alias habe ich momentan erst einmal Temp und Feuchte hinterlegt.

Auf dem Panel steht aber bei Aktuell 0°C. Als nächstes habe ich eine Zustandsanzeige. Dort steht MANU. Kann man das ausblenden? Weiterhin wäre es gut, wenn beim Start des Panel eine Temp vorgegeben würde. Momentan muss ich bei jedem Neustart den Wert mit den Pfeilen auf 21°C stellen.
Letze Frage: Welcher Wert/Variable wird gesetzt, wenn ich unter der gewählten Temp bin? Es muss ja etwas geschaltet werden.
Hat da jemand einen Beispielcode oder einen Link?
LG aus dem Sauerland
Jörg -
Hi Leutz
Ich versuche mich gerade an einer cardThermo. Laut Doku reicht ein Alias. Ich tue mich aber sehr schwer mit der Zuweisung.
Mein Ziel ist es, mit dem NS Panel eine Temperatur vorzugeben. Über einen Temperatursensor (Zigbee) möchte ich die aktuelle Temperatur auf dem Panel anzeigen. Der interne Sensor liegt bei mir ca. 5°C zu hoch.let Kueche_Thermostat: PageType = { 'type': 'cardThermo', 'heading': 'Test Thermostat', 'items': [{ id: 'alias.0.Temperaturregelung.Erdgeschoß.Temperatur_Küche.Kueche_Temperatur', minValue: 50, maxValue: 300, stepValue: 5 }] };Soweit bin ich. In meinem alias habe ich momentan erst einmal Temp und Feuchte hinterlegt.

Auf dem Panel steht aber bei Aktuell 0°C. Als nächstes habe ich eine Zustandsanzeige. Dort steht MANU. Kann man das ausblenden? Weiterhin wäre es gut, wenn beim Start des Panel eine Temp vorgegeben würde. Momentan muss ich bei jedem Neustart den Wert mit den Pfeilen auf 21°C stellen.
Letze Frage: Welcher Wert/Variable wird gesetzt, wenn ich unter der gewählten Temp bin? Es muss ja etwas geschaltet werden.
Hat da jemand einen Beispielcode oder einen Link?
LG aus dem Sauerland
JörgEs ist ein Thermostat --> kein Temperatur...
Der Alias ist falsch...
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#cardthermo

-
@ticaki sagte in SONOFF NSPanel mit Lovelace UI:
sendToAsync
Das würde ich noch nachbessern, wenn ich dazu ein Beispiel hätte. Hab das https://github.com/ioBroker/ioBroker.javascript/issues/ zwar gelesen, aber nichts hierfür rausziehen können. Da brauche ich Nachhilfe.
await sendToAsync('adapter', 'command', 'data', {timeout: 2000})Und da muß ein try und catch drum, der timeout error bringt wie jeder async error den Adapter zum Restart.
-
Es ist ein Thermostat --> kein Temperatur...
Der Alias ist falsch...
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#cardthermo

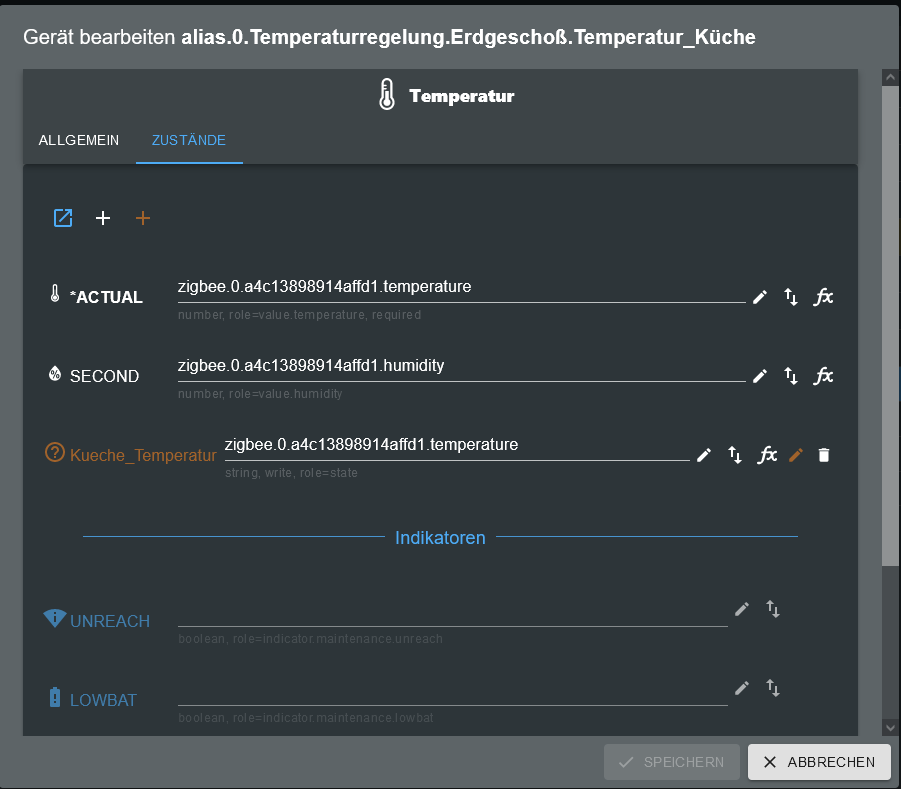
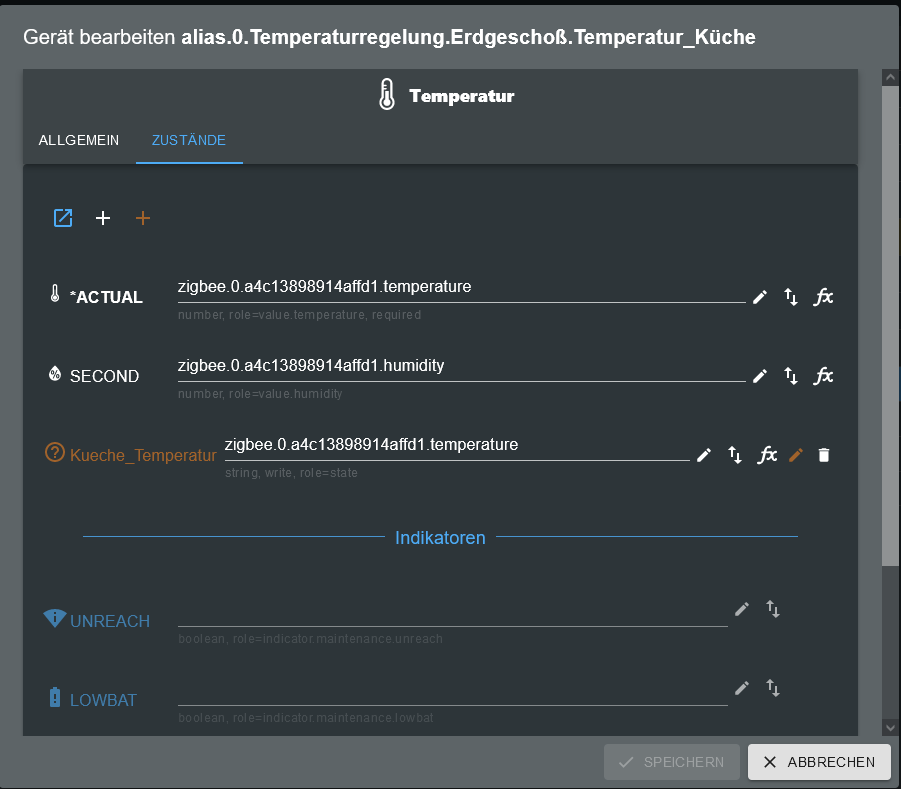
@armilar Hi. Da hast du natürlich recht. Den Link habe ich schon mehrfach gelesen. Schnall es aber nicht. Um die Icons habe ich mich noch gar nicht gekümmert.
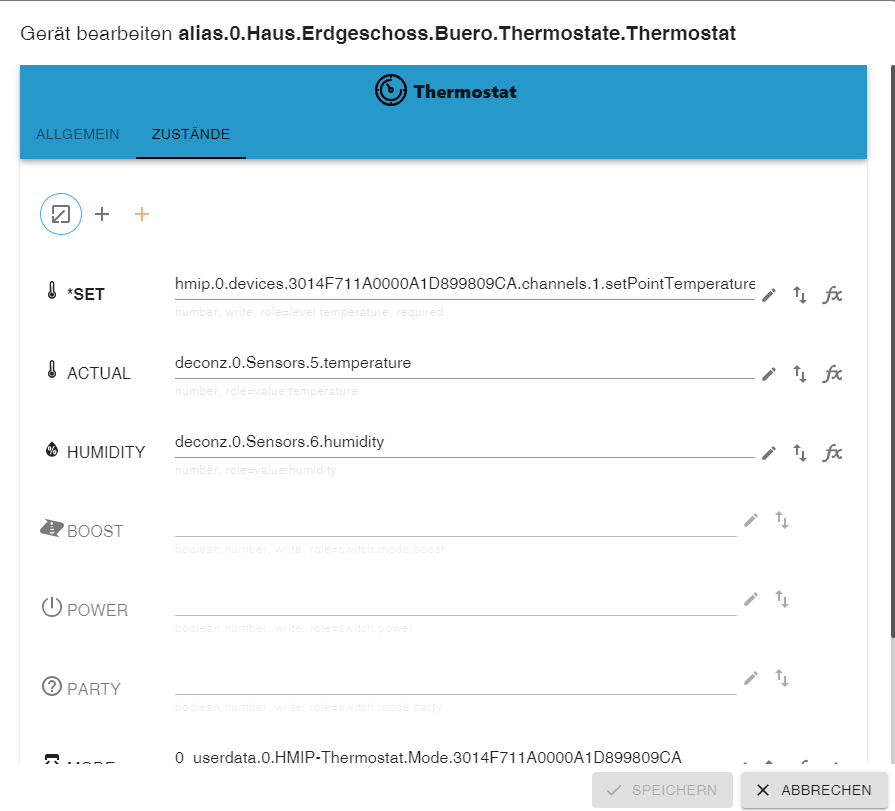
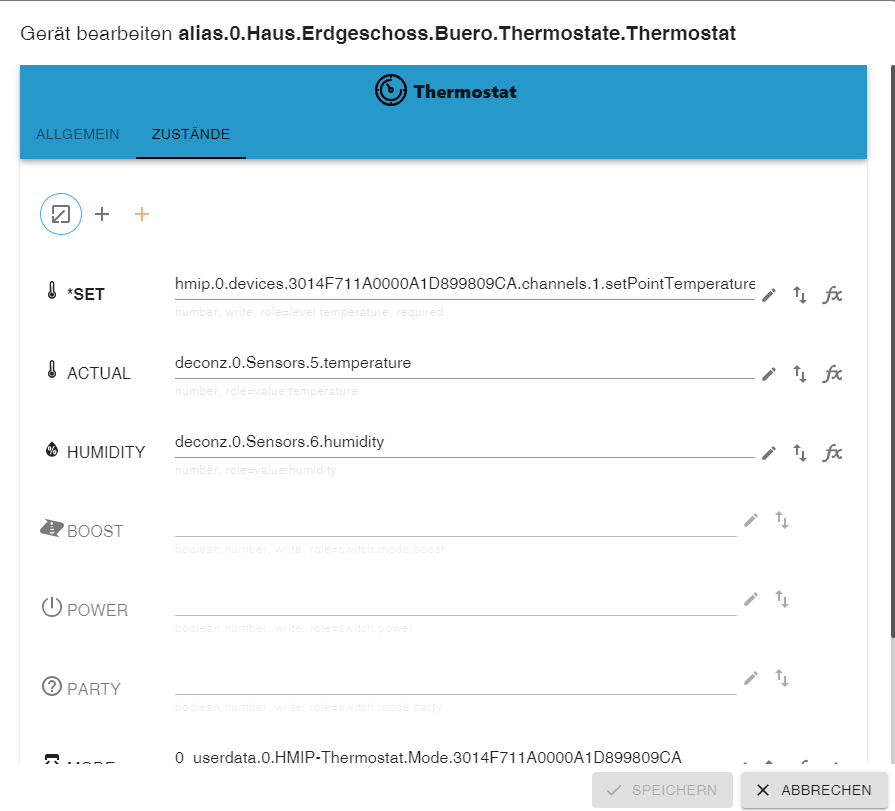
Also: Ich habe unter Temp und Humidity meine Zigbeedaten hinterlegt. Somit wird die aktuelle Raumtemperatur angezeigt. Feuchte natürlich nicht. Als nächstes habe ich einen DP angelegt und diesen dem set zugeordnet. Somit habe ich die eingestellte Temperatur. Auch nach einem Neustart. Mit diesem Wert kann ich z.B über ein skript einen Stellmotor ansteuern.
Einen Zustand habe ich ja nicht, da mein Panel in verbindung mit meinemZigbeesensor ein Thermostat ersetzen soll.
Ausblenden wird somit auch nicht gehen. Die Beispiele in der Doku beziehen sich wohl eher auf Klimageräte. Ich könnte mir vorstellen, eine Abfrage zu machen. Wenn der Zigbeesensor nicht erreichbar ist, könnte man das dort anzeigen. Wo kommt das MANU her?LG aus dem Sauerland
Jörg -
@armilar Hi. Da hast du natürlich recht. Den Link habe ich schon mehrfach gelesen. Schnall es aber nicht. Um die Icons habe ich mich noch gar nicht gekümmert.
Also: Ich habe unter Temp und Humidity meine Zigbeedaten hinterlegt. Somit wird die aktuelle Raumtemperatur angezeigt. Feuchte natürlich nicht. Als nächstes habe ich einen DP angelegt und diesen dem set zugeordnet. Somit habe ich die eingestellte Temperatur. Auch nach einem Neustart. Mit diesem Wert kann ich z.B über ein skript einen Stellmotor ansteuern.
Einen Zustand habe ich ja nicht, da mein Panel in verbindung mit meinemZigbeesensor ein Thermostat ersetzen soll.
Ausblenden wird somit auch nicht gehen. Die Beispiele in der Doku beziehen sich wohl eher auf Klimageräte. Ich könnte mir vorstellen, eine Abfrage zu machen. Wenn der Zigbeesensor nicht erreichbar ist, könnte man das dort anzeigen. Wo kommt das MANU her?LG aus dem Sauerland
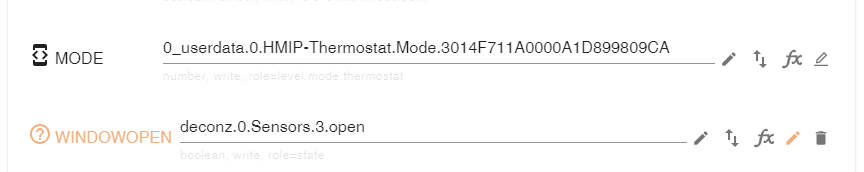
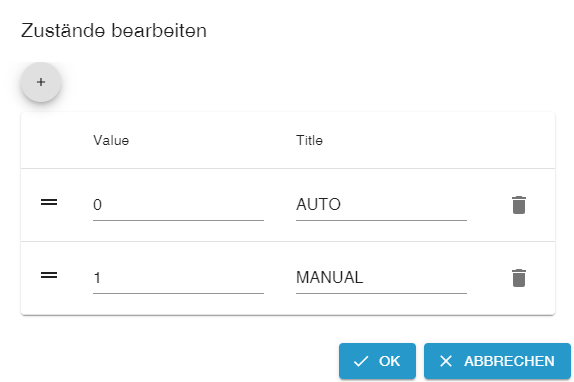
JörgEtwas tiefer gibt es MODE

Hinten ist ein Bleistift


Habe hier auch eine Beschreibung im Wiki gefunden:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#20-homatic-nonip-thermostate-mit-der-cardthermo -
Ich glaube, in der Funktion zum automatischen Dimmen
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#automatischer-dimmode
ist noch ein kleiner Fehler. Im Wiki ist beschrieben, dass der Parameter
NSPanel_Dimmode_brightnessDayWerte von 0-100 annehmen kann, über das Panel-Menü kann man Werte von 0-10 angeben. Das bedeutet für mich, dass die Menüeingaben mit dem Faktor 10 "übersetzt" werden müssten. Das passiert aber nicht, über das Menü ist ein Maximalwert von 10 für den ParameterNSPanel_Dimmode_brightnessDayeingebbar.Außerdem: Wenn ich manuell den Parameter auf "100" setze, so wird der Screensaver nach einem Scriptneustart nicht aktiv. Das funktioniert nur bis zu einem Maximalwert von 99.
TypeScript v4.3.3.41
-
Ich glaube, in der Funktion zum automatischen Dimmen
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#automatischer-dimmode
ist noch ein kleiner Fehler. Im Wiki ist beschrieben, dass der Parameter
NSPanel_Dimmode_brightnessDayWerte von 0-100 annehmen kann, über das Panel-Menü kann man Werte von 0-10 angeben. Das bedeutet für mich, dass die Menüeingaben mit dem Faktor 10 "übersetzt" werden müssten. Das passiert aber nicht, über das Menü ist ein Maximalwert von 10 für den ParameterNSPanel_Dimmode_brightnessDayeingebbar.Außerdem: Wenn ich manuell den Parameter auf "100" setze, so wird der Screensaver nach einem Scriptneustart nicht aktiv. Das funktioniert nur bis zu einem Maximalwert von 99.
TypeScript v4.3.3.41
kann sein, dass der Dimmode bei 99 aufhört, was defacto ebenso gut wäre wie die 100.
Da es sich um einen Dimmode handelt, muss der Wert wahrscheinlich (kann es dir nicht 100%ig beantworten) HMI-seitig unter der Max-Brightness liegen.
Du würdest dann wahrscheinlich das NSPanel bei 100% Brightness betreiben und der Day-Dimmode würde dann auf 99% herabfallen. Ich denke das dürfte im Display nicht wirklich einen Unterschied machen.
Wir haben die Slider im Servicemenü absichtlich auf 10 gestellt, diese kannst du natürlich über die Variablen des Service-Menüs gerne auch bis 99 einstellen.
Hintergrund zu diesen Parametern:
- der NFC wird zu warm, wenn das Display auf 100% Dauerbetrieb ist und somit würde der interne Temperatursensor über 10% Display-Brightness keine akzeptablen Ergebnisse liefern.
- Es ist schwierig einen Wert über den Slider im Servicebereich einzustellen, wenn die Skala zu groß ist.
- Der Stromverbrauch des Panels steigt ebenso bei einem Dauerhaften 99% Dimmode
Das Display kann aber dauerhaft mit activeBrightness auf 100 % gestellt werden. Dann greift aber der Dimmode nicht mehr (nur falls es jetzt auf das letzte % ankommt)
-
kann sein, dass der Dimmode bei 99 aufhört, was defacto ebenso gut wäre wie die 100.
Da es sich um einen Dimmode handelt, muss der Wert wahrscheinlich (kann es dir nicht 100%ig beantworten) HMI-seitig unter der Max-Brightness liegen.
Du würdest dann wahrscheinlich das NSPanel bei 100% Brightness betreiben und der Day-Dimmode würde dann auf 99% herabfallen. Ich denke das dürfte im Display nicht wirklich einen Unterschied machen.
Wir haben die Slider im Servicemenü absichtlich auf 10 gestellt, diese kannst du natürlich über die Variablen des Service-Menüs gerne auch bis 99 einstellen.
Hintergrund zu diesen Parametern:
- der NFC wird zu warm, wenn das Display auf 100% Dauerbetrieb ist und somit würde der interne Temperatursensor über 10% Display-Brightness keine akzeptablen Ergebnisse liefern.
- Es ist schwierig einen Wert über den Slider im Servicebereich einzustellen, wenn die Skala zu groß ist.
- Der Stromverbrauch des Panels steigt ebenso bei einem Dauerhaften 99% Dimmode
Das Display kann aber dauerhaft mit activeBrightness auf 100 % gestellt werden. Dann greift aber der Dimmode nicht mehr (nur falls es jetzt auf das letzte % ankommt)
@armilar & co: Nur mal eine kleine Frage nebenbei. Ich lese hier nicht alles mit und merke deshalb meist auch recht spät, wenn es eine neue Version vom Skript gibt. Wäre es möglich, dass ihr die aktuelle Version, die es online gibt, in der Sektion "IoBroker" anzeigen könntet? Momentan gucke ich hier in den Thread, wenn ich daran denke, und suche, ob es was neues gibt. Ansonsten könnte man sich ja einfach durch ein eigenes Skript benachrichtigen lassen, wenn es was neues gibt.
Ihr macht echt eine super Arbeit - Wahnsinn, was ihr damit für die kleinen Dinger mittlerweile möglich macht! TOP! :+1: :clap:
-
kann sein, dass der Dimmode bei 99 aufhört, was defacto ebenso gut wäre wie die 100.
Da es sich um einen Dimmode handelt, muss der Wert wahrscheinlich (kann es dir nicht 100%ig beantworten) HMI-seitig unter der Max-Brightness liegen.
Du würdest dann wahrscheinlich das NSPanel bei 100% Brightness betreiben und der Day-Dimmode würde dann auf 99% herabfallen. Ich denke das dürfte im Display nicht wirklich einen Unterschied machen.
Wir haben die Slider im Servicemenü absichtlich auf 10 gestellt, diese kannst du natürlich über die Variablen des Service-Menüs gerne auch bis 99 einstellen.
Hintergrund zu diesen Parametern:
- der NFC wird zu warm, wenn das Display auf 100% Dauerbetrieb ist und somit würde der interne Temperatursensor über 10% Display-Brightness keine akzeptablen Ergebnisse liefern.
- Es ist schwierig einen Wert über den Slider im Servicebereich einzustellen, wenn die Skala zu groß ist.
- Der Stromverbrauch des Panels steigt ebenso bei einem Dauerhaften 99% Dimmode
Das Display kann aber dauerhaft mit activeBrightness auf 100 % gestellt werden. Dann greift aber der Dimmode nicht mehr (nur falls es jetzt auf das letzte % ankommt)
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Wir haben die Slider im Servicemenü absichtlich auf 10 gestellt,
Dann habe ich den Text falsch verstanden. Da ich den internen Sensor nicht nutze, stelle ich den Wert auf 99 und gut.
Vielen Dank für die ausführliche Antwort!














