NEWS
SONOFF NSPanel mit Lovelace UI
-
@ticaki ok. Warum steht dann da eine Null? Was sollte dort stehen und wie bekomme ich es darein? Es hilft vermutlich wenig, wenn ich den Wert von Hand setze.
LG aus dem Sauerland
JörgKlar kannst du den Wert da von Hand rein schreiben :)
-
@tt-tom Habe ich mal reingeschrieben. Ändert aber an meinem Problem nichts. Über den Home-Button habe ich immer noch den gleichen effekt.
LG aus dem Sauerland
Jörg -
@tt-tom Hallo
Wenn ich dort eine -1 reinschreibe, startet das NS Panel nicht mit der ersten Seite. In meinem Fall "Licht". Schreibe ich dort wieder eine Null rein, startet er wieder mit der Seite "Licht"
LG aus dem Sauerland
Jörg0 ist was anderes wie null - ich bezog mich auf das null nicht die 0, die 0 ist richtig.

-
@emd Ich hatte damals das gleiche Problem. Bei mir war denke ich
0_userdata.0.NSPanel.1.ScreensaverInfo.activeBrightnessaufnullgestanden (siehe Post). -
Hallo, nach einiger Zeit habe ich mich endlich mal wieder mit den NSPanels beschäftigen können. Ich habe aktuell nur 1 von 3 in Betrieb und da habe ich das eigenartige Verhalten, dass es nach einiger Zeit bei Berührung nur einen schwarzen Bildschirm bringt. Nehme ich es kurz vom Strom funktioniert es wieder und springt auf die erste Seite. Heute morgen zeigt es wieder nur den black Screen. Berry, tasmota und nexion sind aktuell.
-
Hallo, nach einiger Zeit habe ich mich endlich mal wieder mit den NSPanels beschäftigen können. Ich habe aktuell nur 1 von 3 in Betrieb und da habe ich das eigenartige Verhalten, dass es nach einiger Zeit bei Berührung nur einen schwarzen Bildschirm bringt. Nehme ich es kurz vom Strom funktioniert es wieder und springt auf die erste Seite. Heute morgen zeigt es wieder nur den black Screen. Berry, tasmota und nexion sind aktuell.
-
@emd Ich hatte damals das gleiche Problem. Bei mir war denke ich
0_userdata.0.NSPanel.1.ScreensaverInfo.activeBrightnessaufnullgestanden (siehe Post).@theknut said in SONOFF NSPanel mit Lovelace UI:
@emd Ich hatte damals das gleiche Problem. Bei mir war denke ich
0_userdata.0.NSPanel.1.ScreensaverInfo.activeBrightnessaufnullgestanden (siehe Post).@Maragon ↑
-
Fix für
activeBrightness auf nullundbHomeverfügbarv4.3.3.41

Wie funktioniert das Update?
Wenn aktuelle Version ab v4.3.3.30, dann unteren Teil des NSPanelTs.ts ab:
// ________________ DE: Ab hier keine Konfiguration mehr _______________
austauschen
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Wenn aktuelle Version bis v4.3.3.29, dann Updateaneitung befolgen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Starthilfe-FAQ#hilfe-bei-update--upgrade -
@rene55 sagte in SONOFF NSPanel mit Lovelace UI:
Wenns Fertig ist zeig ich das natürlich hier (wenn ich darf).
natürlich :blush:
@armilar @TT-Tom @ticaki Ich habe mein Script jetzt soweit, dass man das mal zeigen kann. Wäre trotzdem schön, wenn jemand mal drüber schauern könnte.
Dinge aus dem Originalscript, die ich nicht verstanden habe, sind rausgeflogen. Es funktioniert bei mir so, aber es gibt bestimmt noch die eine oder andere Verbesserung. -
@armilar @TT-Tom @ticaki Ich habe mein Script jetzt soweit, dass man das mal zeigen kann. Wäre trotzdem schön, wenn jemand mal drüber schauern könnte.
Dinge aus dem Originalscript, die ich nicht verstanden habe, sind rausgeflogen. Es funktioniert bei mir so, aber es gibt bestimmt noch die eine oder andere Verbesserung. -
@armilar @TT-Tom @ticaki Ich habe mein Script jetzt soweit, dass man das mal zeigen kann. Wäre trotzdem schön, wenn jemand mal drüber schauern könnte.
Dinge aus dem Originalscript, die ich nicht verstanden habe, sind rausgeflogen. Es funktioniert bei mir so, aber es gibt bestimmt noch die eine oder andere Verbesserung.Es fehlt der sendToAsync(1,2,3, timeout) würde ihn rein schreiben. Default ist 2000ms, wenns aber da steht weiß ein nutzer was man ändern muß bei einem timeout fehler.
-
Es fehlt der sendToAsync(1,2,3, timeout) würde ihn rein schreiben. Default ist 2000ms, wenns aber da steht weiß ein nutzer was man ändern muß bei einem timeout fehler.
Ist sowieso die Frage, ob man die Datenbank alle 10 Sekunden bei dieser Aggregation belasten muss, oder ob es nicht reichen würde ein Schedule alle 15 Minuten zu benutzen...
Dürfte auf alle Fälle die Ressourcen schonen...
Wären dann zumindest bei 10 Sekündlicher Aktualisierung des Triggers 8.640 - 96 = 8.544/Tag Datenbankabfragen weniger in denen man ohnehin keine Änderung wahrnimmt.
-
Fix für
activeBrightness auf nullundbHomeverfügbarv4.3.3.41

Wie funktioniert das Update?
Wenn aktuelle Version ab v4.3.3.30, dann unteren Teil des NSPanelTs.ts ab:
// ________________ DE: Ab hier keine Konfiguration mehr _______________
austauschen
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Wenn aktuelle Version bis v4.3.3.29, dann Updateaneitung befolgen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Starthilfe-FAQ#hilfe-bei-update--upgrade -
Es fehlt der sendToAsync(1,2,3, timeout) würde ihn rein schreiben. Default ist 2000ms, wenns aber da steht weiß ein nutzer was man ändern muß bei einem timeout fehler.
@ticaki sagte in SONOFF NSPanel mit Lovelace UI:
sendToAsync
Das würde ich noch nachbessern, wenn ich dazu ein Beispiel hätte. Hab das https://github.com/ioBroker/ioBroker.javascript/issues/ zwar gelesen, aber nichts hierfür rausziehen können. Da brauche ich Nachhilfe.
-
Hi Leutz
Ich versuche mich gerade an einer cardThermo. Laut Doku reicht ein Alias. Ich tue mich aber sehr schwer mit der Zuweisung.
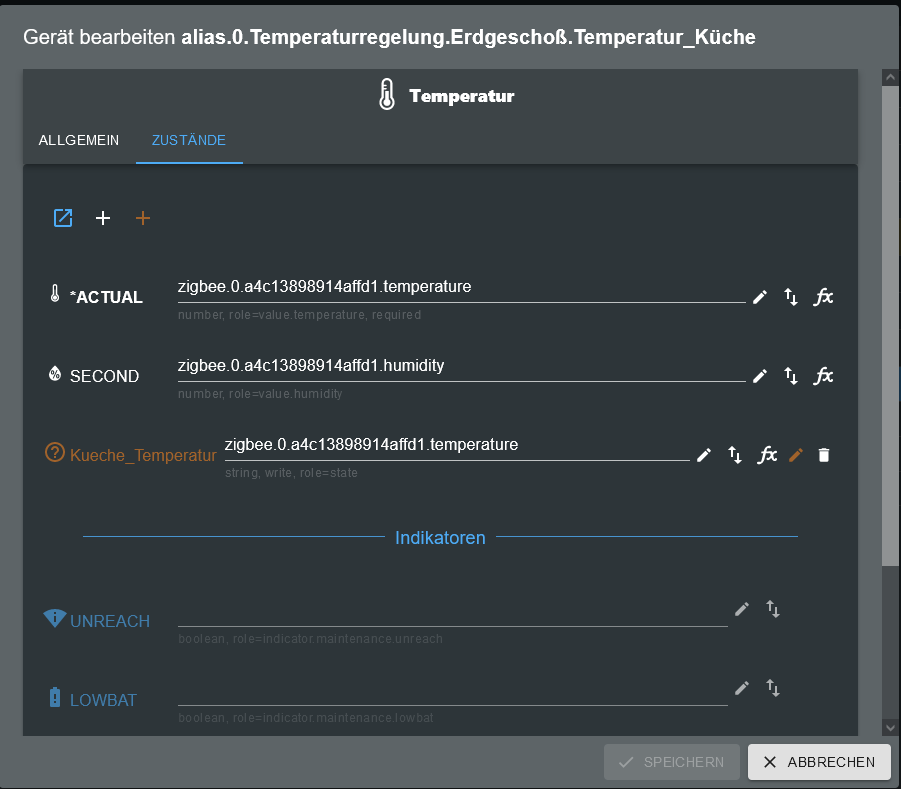
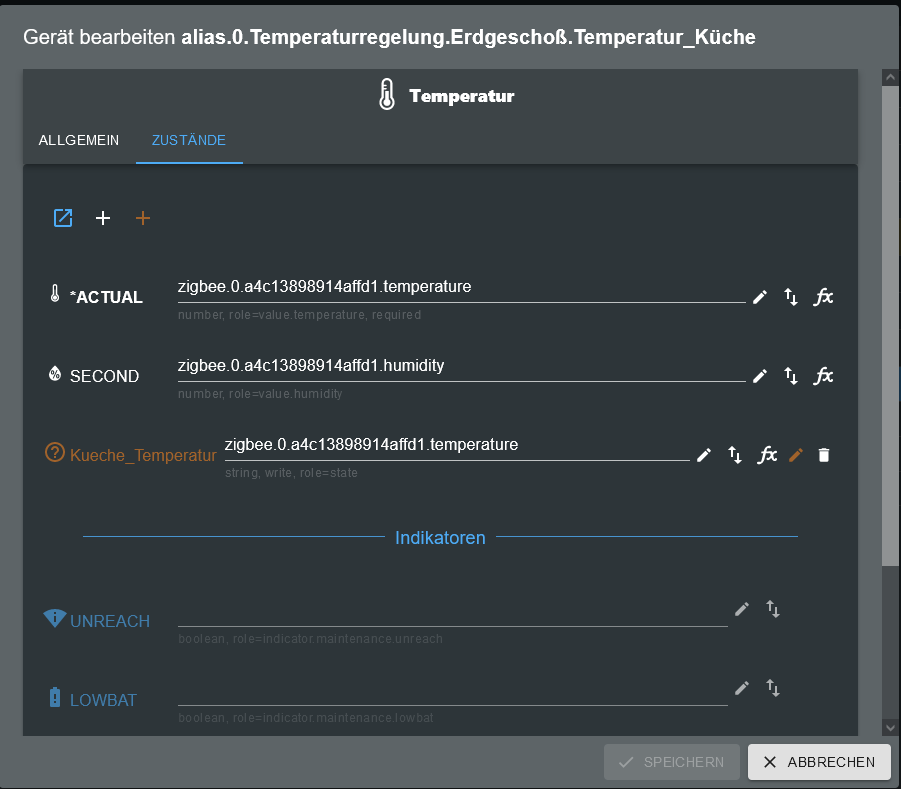
Mein Ziel ist es, mit dem NS Panel eine Temperatur vorzugeben. Über einen Temperatursensor (Zigbee) möchte ich die aktuelle Temperatur auf dem Panel anzeigen. Der interne Sensor liegt bei mir ca. 5°C zu hoch.let Kueche_Thermostat: PageType = { 'type': 'cardThermo', 'heading': 'Test Thermostat', 'items': [{ id: 'alias.0.Temperaturregelung.Erdgeschoß.Temperatur_Küche.Kueche_Temperatur', minValue: 50, maxValue: 300, stepValue: 5 }] };Soweit bin ich. In meinem alias habe ich momentan erst einmal Temp und Feuchte hinterlegt.

Auf dem Panel steht aber bei Aktuell 0°C. Als nächstes habe ich eine Zustandsanzeige. Dort steht MANU. Kann man das ausblenden? Weiterhin wäre es gut, wenn beim Start des Panel eine Temp vorgegeben würde. Momentan muss ich bei jedem Neustart den Wert mit den Pfeilen auf 21°C stellen.
Letze Frage: Welcher Wert/Variable wird gesetzt, wenn ich unter der gewählten Temp bin? Es muss ja etwas geschaltet werden.
Hat da jemand einen Beispielcode oder einen Link?
LG aus dem Sauerland
Jörg -
Hi Leutz
Ich versuche mich gerade an einer cardThermo. Laut Doku reicht ein Alias. Ich tue mich aber sehr schwer mit der Zuweisung.
Mein Ziel ist es, mit dem NS Panel eine Temperatur vorzugeben. Über einen Temperatursensor (Zigbee) möchte ich die aktuelle Temperatur auf dem Panel anzeigen. Der interne Sensor liegt bei mir ca. 5°C zu hoch.let Kueche_Thermostat: PageType = { 'type': 'cardThermo', 'heading': 'Test Thermostat', 'items': [{ id: 'alias.0.Temperaturregelung.Erdgeschoß.Temperatur_Küche.Kueche_Temperatur', minValue: 50, maxValue: 300, stepValue: 5 }] };Soweit bin ich. In meinem alias habe ich momentan erst einmal Temp und Feuchte hinterlegt.

Auf dem Panel steht aber bei Aktuell 0°C. Als nächstes habe ich eine Zustandsanzeige. Dort steht MANU. Kann man das ausblenden? Weiterhin wäre es gut, wenn beim Start des Panel eine Temp vorgegeben würde. Momentan muss ich bei jedem Neustart den Wert mit den Pfeilen auf 21°C stellen.
Letze Frage: Welcher Wert/Variable wird gesetzt, wenn ich unter der gewählten Temp bin? Es muss ja etwas geschaltet werden.
Hat da jemand einen Beispielcode oder einen Link?
LG aus dem Sauerland
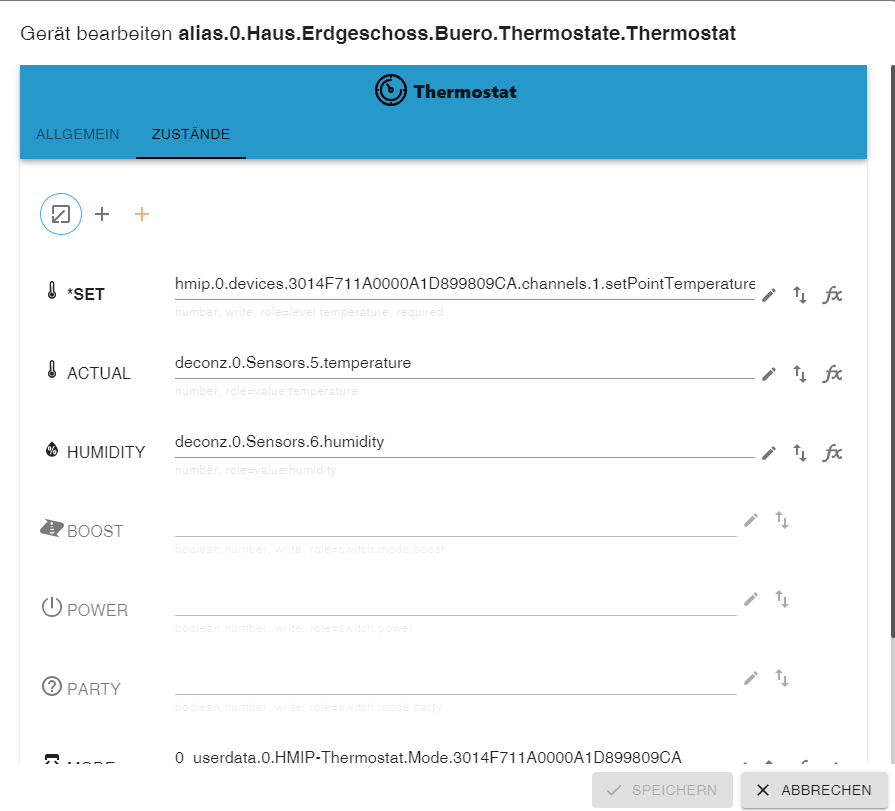
JörgEs ist ein Thermostat --> kein Temperatur...
Der Alias ist falsch...
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#cardthermo

-
@ticaki sagte in SONOFF NSPanel mit Lovelace UI:
sendToAsync
Das würde ich noch nachbessern, wenn ich dazu ein Beispiel hätte. Hab das https://github.com/ioBroker/ioBroker.javascript/issues/ zwar gelesen, aber nichts hierfür rausziehen können. Da brauche ich Nachhilfe.
await sendToAsync('adapter', 'command', 'data', {timeout: 2000})Und da muß ein try und catch drum, der timeout error bringt wie jeder async error den Adapter zum Restart.














