NEWS
SONOFF NSPanel mit Lovelace UI
-
Hi Leutz
Da bin ich wieder. Nachdem ich meinen Hausumbau fast fertig habe, komme ich wieder dazu das/die NSPanel zu bearbeiten.
Ist ja ganz schön etwas verändert worden. Dafür erst einmal meinen Dank. Super Sache.
Ich habe Tasmota geuppt, den Berrydriver und das Nextion. Hat alles super geklappt.
Jetzt habe ich mir einmal zwei Pages und zwei SubPages angelegt.
Ich befürchte, ich habe das gleiche oder ein ähnliches Problem wie am 14. Januar 2023.
Alles funktioniert. Nur wenn ich aus einer SubPage mit dem home-Befehl auf meine erste Seite verweise, gibt es ein Problem. Ich komme zwar auf die richtige Seite, wenn ich aber dann nach rechts gehe, überspringt er meine zweite Seite. Gehe ich mit dem Pfeilnach links, baut er die gleiche Seite noch einmal auf. Das Problem gibt es aber nur mit dem home-Befehl. Gehe ich zurück mit dem parent-Befehl funktioniert es. Wenn ich alles einmal durchscrolle, ist es wieder richtig.
Seinerzeit hatte amilar eine Änderung in das Skript gebaut und mir geschrieben, dass es Bestandteil der v3.9.0. Das sollte aber alles Geschichte sein. Ist über ein Jahr her und es hat sich ja einiges getan.
Mache ich wieder etwas falsch?
Hier einmal mein Code für die vier Seiten. In der config stehen sie auch. Licht und Sonstiges unter page und WLAN und Abfall unter subpage.
let Licht: PageType = { 'type': 'cardEntities', 'heading': 'Licht Küche', 'useColor': true, 'prev': 'Sonstiges', 'next': 'Sonstiges', 'items': [] }; let Sonstiges: PageType = { 'type': 'cardEntities', 'heading': 'Sonstiges', 'useColor': true, 'items': [ { navigate: true, id: null, targetPage: 'Abfall', onColor: White, name: 'Abfallkalender'}, { navigate: true, id: null, targetPage: 'WLAN', onColor: White, name: 'Gäste WLAN'}, ] }; let Abfall: PageType = { 'type': 'cardEntities', 'heading': 'Abfallkalender', 'useColor': true, 'subPage': true, 'parent': Sonstiges, 'home': 'Licht', 'items': [ { id: 'alias.0.Abfallkalender.event1',icon: 'trash-can'}, { id: 'alias.0.Abfallkalender.event2',icon: 'trash-can'}, { id: 'alias.0.Abfallkalender.event3',icon: 'trash-can'}, { id: 'alias.0.Abfallkalender.event4',icon: 'trash-can'} ] }; let WLAN: PageType = { 'type': 'cardQR', 'heading': 'Gäste WLAN', 'subPage': true, 'parent': Sonstiges, 'home': 'Licht', 'items': [{ id: 'alias.0.Guest_Wifi.Password', hidePassword: false, autoCreateALias: true }] };LG aus dem Sauerland
Jörg -
Schon mal jemand das Problem gehabt das beim an tippen der Bildschirm schwarz wird und dann nach ein paar Sekunden wiederkommt und das als dauerschleife? Komme dadurch in kein Menü per bis ich in die Tasmota Oberfläche gehe und Neustarte...
Wonkann ich da auf Fehlersuche gehen?
MfG
eMd -
@emd Ich hatte damals das gleiche Problem. Bei mir war denke ich
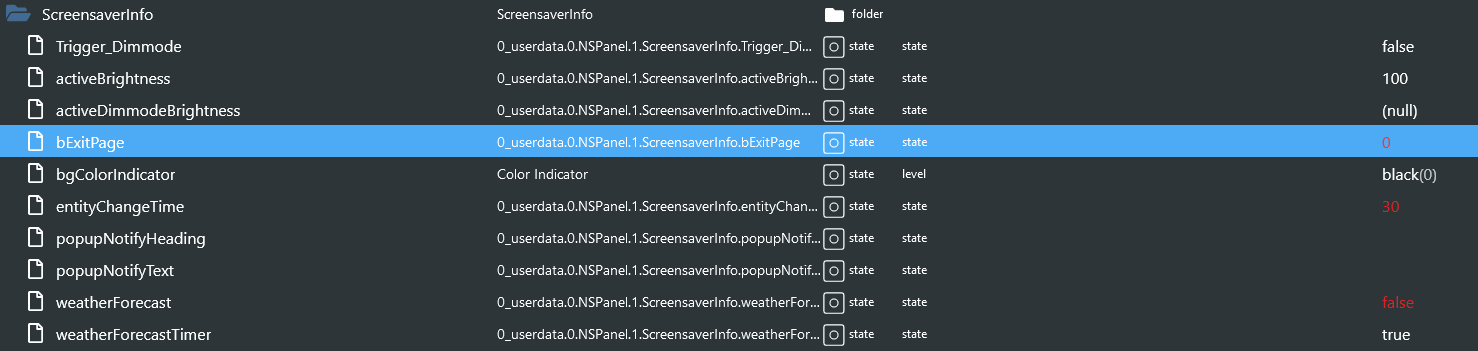
0_userdata.0.NSPanel.1.ScreensaverInfo.activeBrightnessaufnullgestanden (siehe Post). -
@theknut Hi Leutz
Da steht bei mir eine 100 drin.

Jetzt wo ich mir die Datenpunkte angeschaut habe, sehe ich den bExitPage. Da war doch auch etwas mit. Ist halt schon ein Jahr her.
Was steht da bei Dir? Auch eine Null?LG aus dem Sauerland
Jörg@c3b
da darf nirgendwo null stehen. Das für zu "was ist das zum Teufel" Erlebnissen :) -
@ticaki ok. Warum steht dann da eine Null? Was sollte dort stehen und wie bekomme ich es darein? Es hilft vermutlich wenig, wenn ich den Wert von Hand setze.
LG aus dem Sauerland
Jörg -
@ticaki ok. Warum steht dann da eine Null? Was sollte dort stehen und wie bekomme ich es darein? Es hilft vermutlich wenig, wenn ich den Wert von Hand setze.
LG aus dem Sauerland
JörgKlar kannst du den Wert da von Hand rein schreiben :)
-
@tt-tom Habe ich mal reingeschrieben. Ändert aber an meinem Problem nichts. Über den Home-Button habe ich immer noch den gleichen effekt.
LG aus dem Sauerland
Jörg -
@tt-tom Hallo
Wenn ich dort eine -1 reinschreibe, startet das NS Panel nicht mit der ersten Seite. In meinem Fall "Licht". Schreibe ich dort wieder eine Null rein, startet er wieder mit der Seite "Licht"
LG aus dem Sauerland
Jörg0 ist was anderes wie null - ich bezog mich auf das null nicht die 0, die 0 ist richtig.

-
@emd Ich hatte damals das gleiche Problem. Bei mir war denke ich
0_userdata.0.NSPanel.1.ScreensaverInfo.activeBrightnessaufnullgestanden (siehe Post). -
Hallo, nach einiger Zeit habe ich mich endlich mal wieder mit den NSPanels beschäftigen können. Ich habe aktuell nur 1 von 3 in Betrieb und da habe ich das eigenartige Verhalten, dass es nach einiger Zeit bei Berührung nur einen schwarzen Bildschirm bringt. Nehme ich es kurz vom Strom funktioniert es wieder und springt auf die erste Seite. Heute morgen zeigt es wieder nur den black Screen. Berry, tasmota und nexion sind aktuell.
-
Hallo, nach einiger Zeit habe ich mich endlich mal wieder mit den NSPanels beschäftigen können. Ich habe aktuell nur 1 von 3 in Betrieb und da habe ich das eigenartige Verhalten, dass es nach einiger Zeit bei Berührung nur einen schwarzen Bildschirm bringt. Nehme ich es kurz vom Strom funktioniert es wieder und springt auf die erste Seite. Heute morgen zeigt es wieder nur den black Screen. Berry, tasmota und nexion sind aktuell.
-
@emd Ich hatte damals das gleiche Problem. Bei mir war denke ich
0_userdata.0.NSPanel.1.ScreensaverInfo.activeBrightnessaufnullgestanden (siehe Post).@theknut said in SONOFF NSPanel mit Lovelace UI:
@emd Ich hatte damals das gleiche Problem. Bei mir war denke ich
0_userdata.0.NSPanel.1.ScreensaverInfo.activeBrightnessaufnullgestanden (siehe Post).@Maragon ↑
-
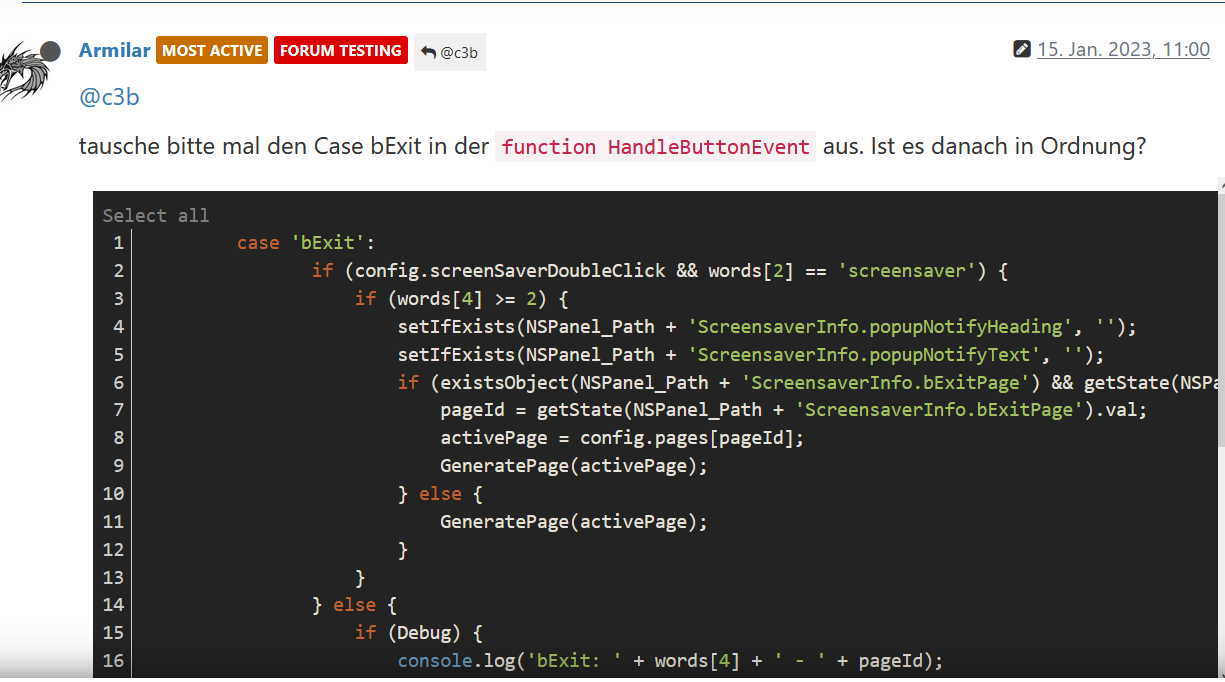
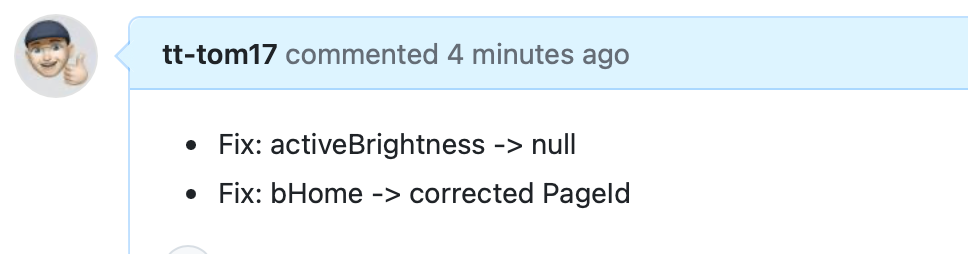
Fix für
activeBrightness auf nullundbHomeverfügbarv4.3.3.41

Wie funktioniert das Update?
Wenn aktuelle Version ab v4.3.3.30, dann unteren Teil des NSPanelTs.ts ab:
// ________________ DE: Ab hier keine Konfiguration mehr _______________
austauschen
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Wenn aktuelle Version bis v4.3.3.29, dann Updateaneitung befolgen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Starthilfe-FAQ#hilfe-bei-update--upgrade -
@rene55 sagte in SONOFF NSPanel mit Lovelace UI:
Wenns Fertig ist zeig ich das natürlich hier (wenn ich darf).
natürlich :blush:
@armilar @TT-Tom @ticaki Ich habe mein Script jetzt soweit, dass man das mal zeigen kann. Wäre trotzdem schön, wenn jemand mal drüber schauern könnte.
Dinge aus dem Originalscript, die ich nicht verstanden habe, sind rausgeflogen. Es funktioniert bei mir so, aber es gibt bestimmt noch die eine oder andere Verbesserung. -
@armilar @TT-Tom @ticaki Ich habe mein Script jetzt soweit, dass man das mal zeigen kann. Wäre trotzdem schön, wenn jemand mal drüber schauern könnte.
Dinge aus dem Originalscript, die ich nicht verstanden habe, sind rausgeflogen. Es funktioniert bei mir so, aber es gibt bestimmt noch die eine oder andere Verbesserung. -
@armilar @TT-Tom @ticaki Ich habe mein Script jetzt soweit, dass man das mal zeigen kann. Wäre trotzdem schön, wenn jemand mal drüber schauern könnte.
Dinge aus dem Originalscript, die ich nicht verstanden habe, sind rausgeflogen. Es funktioniert bei mir so, aber es gibt bestimmt noch die eine oder andere Verbesserung.Es fehlt der sendToAsync(1,2,3, timeout) würde ihn rein schreiben. Default ist 2000ms, wenns aber da steht weiß ein nutzer was man ändern muß bei einem timeout fehler.














