NEWS
Test lovelace 5.x
-
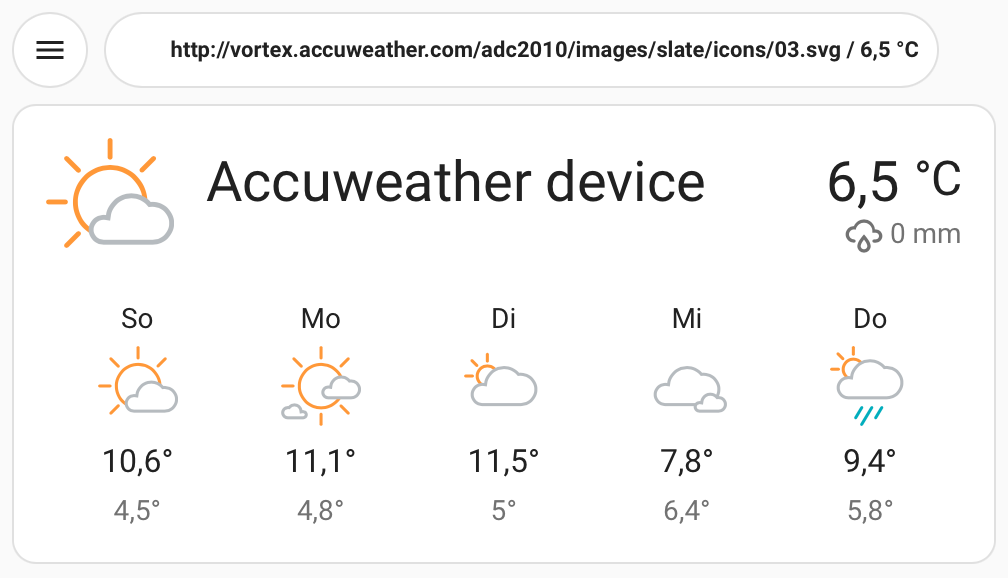
Mal wieder ein kleines Problem. Bei mir werden bei dem Mushroom Chip als Wetterinfo leider keine Symbole angezeigt. Lediglich ein Link zum Symbol und die Temperatur.
Woran kann das liegen?
DasWetter und Accuweather habe ich bereits beide ausprobiert.
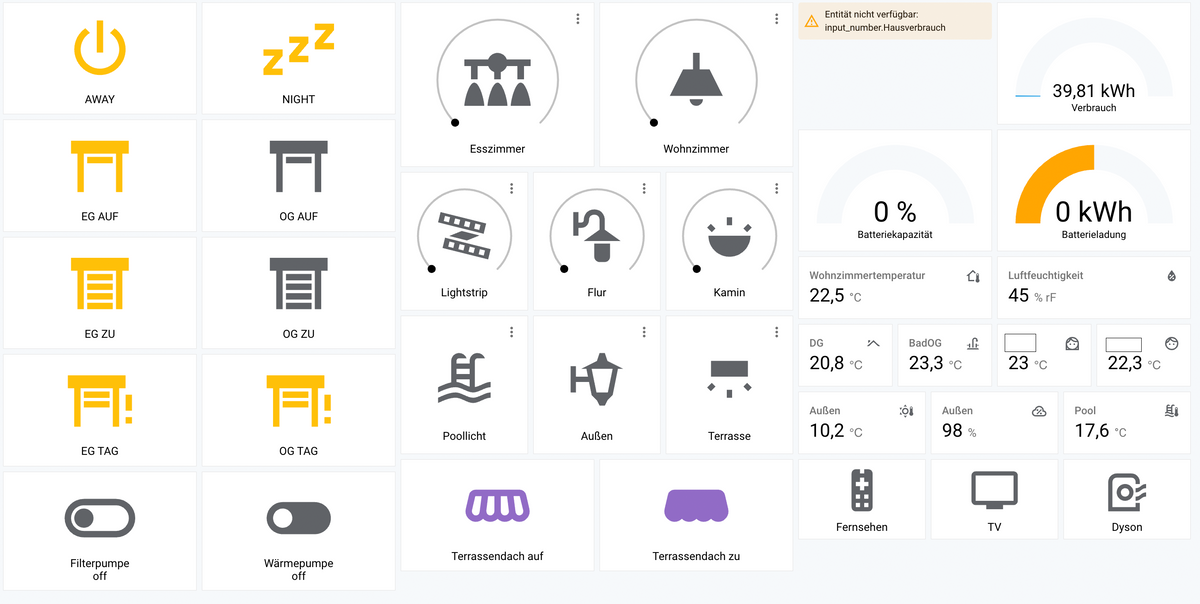
Mit der standardmäßigen Wetter Karte klappt das alles bestens:

Frage am Rande: Ist es eigentlich richtig, wenn ich hier meine Fragen in diesen langen Thread mit reinpacke?
-
@pudding90 said in Test lovelace 4.x:
Daher meine Frage: soll ich auf "latest" umschalten und die 4.1.2 installieren?
Ich würde auch die 4er empfehlen. Du musst dafür nicht auf "latest" umschalten, sondern kannst im admin Expertenansicht aktivieren, mit klick auf die "Katze" und dann "von NPM installieren" und da lovelace auswählen die aktuellste Version nehmen (ist die gleiche, wie im latest).
@banis said in Test lovelace 4.x:
Der Fehler kommt aber nur wenn ich den Wert mit hilfe der folgenden Zeile auf runden möchte:
Ja... eigentlich ist "state" in Lovelace / HomeAssistant immer string, also eine Zeichenkette. Das hat der Adapter in 3.x falsch gemacht, da war es mal Zahl mal Zeichenkette... jetzt hab ich das geändert. Du müsstest hier also noch eine Konversion nach Zahl einbauen, z.B. so:
state_display: | [[[ return Number(states['sensor.tesla_verbrauch_tag'].state).toFixed(1); ]]](vorausgesetzt das ist Javascript... ehrlich gesagt überrascht mich, dass das so geht. ;-) )
Aber das Zeichenkette <-> Zahl Problem könnte auch bei deiner Tesla-Karte die Ursache sein. Interessanterweise hat diese Änderung bei der Powerflow-Karte, die hier diskutiert wurde, das Problem gelöst... ich bin verwirrt. ;-)
@lgrube said in Test lovelace 4.x:
Woran kann das liegen?
Das liegt daran, dass ioBroker und HomeAssistant an der Stelle leider sehr inkompatibel sind. HomeAssistant verlangt da von den "Wetter Integrationen" fixe Werte für das Wetter als Zeichenkette und lovelace sucht mit deren Hilfe ein Icon raus. Etwas vergleichbares gibt es in ioBroker einfach nicht... in ioBroker steht einfach die URL zu einem Icon im state und das wird angezeigt.
Die Standardwetterkarte hacke ich entsprechend für jeden Release extra. Custom-Cards werden nicht gehen bzw. müssten alle auf ioBroker angepasst werden. Es gibt von einem User eine Accuweather-Karte für ioBroker. Da weiß ich nicht, ob die noch ok ist... die wird nicht immer so gut gepflegt und macht bei updates von lovelace öfter mal Probleme.
Ich empfehle daher dringend die Standardkarte zu nehmen...
@garfonso said in Test lovelace 4.x:
@pudding90 said in Test lovelace 4.x:
Daher meine Frage: soll ich auf "latest" umschalten und die 4.1.2 installieren?
Ich würde auch die 4er empfehlen. Du musst dafür nicht auf "latest" umschalten, sondern kannst im admin Expertenansicht aktivieren, mit klick auf die "Katze" und dann "von NPM installieren" und da lovelace auswählen die aktuellste Version nehmen (ist die gleiche, wie im latest).
Danke für die Rückmeldung :) den Tipp mit der NPM Installation habe ich versehentlich schon selbst herausgefunden :D
Ich bin bereits gelegentlich am Basteln und mein altes UI sachgemäß am nachbauen.Ich bin noch unschlüssig, ob ich nach Räumen oder Gewerken sortieren soll :D...
-
Hi,
Ich hab gerade auf die neue Version umgestellt und musste feststellen das in "Unteransichten" die top bar angezeigt wird. Davor wurde diese immer ausgeblendet.
hat jemand ne Ahnung warum das nicht mehr geht. kiosk_mode hab ich aktualisiert, obwohl ich mir nicht sicher bin ob es damit was zu tun hat. Verwende diese ein Unteransicht auf ein NSPanelPro auf dem keine Interaktion mit den restlichen Ansichten gewünscht ist.
-
Hi,
Ich hab gerade auf die neue Version umgestellt und musste feststellen das in "Unteransichten" die top bar angezeigt wird. Davor wurde diese immer ausgeblendet.
hat jemand ne Ahnung warum das nicht mehr geht. kiosk_mode hab ich aktualisiert, obwohl ich mir nicht sicher bin ob es damit was zu tun hat. Verwende diese ein Unteransicht auf ein NSPanelPro auf dem keine Interaktion mit den restlichen Ansichten gewünscht ist.
-
Guck mal hier, das sollte dir vermutlich weiterhelfen:
https://github.com/ioBroker/ioBroker.lovelace/blob/master/docs/de/ui_tipps.md
-
Die shopping list hat sich ja geändert beim neuen lovelace, was sofern man diese nur in lovelace verwendet auch funktioniert.
Ich hatte diese aber immer mit meiner alexa liste gesynct und dafür @Garfonso's script verwendet https://gist.github.com/Garfonso/16a7978e50b5d18b98bf408c2ff82060
Hat das schon jemand angepasst? Ich selbst hab vermutlich nicht das skillset dafür.
-
Die shopping list hat sich ja geändert beim neuen lovelace, was sofern man diese nur in lovelace verwendet auch funktioniert.
Ich hatte diese aber immer mit meiner alexa liste gesynct und dafür @Garfonso's script verwendet https://gist.github.com/Garfonso/16a7978e50b5d18b98bf408c2ff82060
Hat das schon jemand angepasst? Ich selbst hab vermutlich nicht das skillset dafür.
-
@kipferl
ich hab's mal aktualisiert, allerdings ohne groß zu testen... (nur auf github. ;-) ). Wenn du mutig bist, gerne mal ausprobieren. (jshint hat keine groben Fehler gefunden, könnte also laufen. -
Hi zusammen,
der neue Adapter läuft prima!Seit dem Update ist meine Oberfläche allerdings sehr bunt.

Ich verwende das Google-Thema (https://github.com/JuanMTech/google-theme) und kann darin die ausgegebenen Farben (#926bc6; #ffc108) nirgends finden. Zuvor hatte ich alles in grau.
Wie kann ich das wieder ändern?
Danke -
Hi zusammen,
der neue Adapter läuft prima!Seit dem Update ist meine Oberfläche allerdings sehr bunt.

Ich verwende das Google-Thema (https://github.com/JuanMTech/google-theme) und kann darin die ausgegebenen Farben (#926bc6; #ffc108) nirgends finden. Zuvor hatte ich alles in grau.
Wie kann ich das wieder ändern?
Danke -
Schau mal ab diesem Beitrag/Frage von mir.
Hatte auch einiges Orange was es vorher nicht war.
@XBiT konnte nur helfen.https://forum.iobroker.net/topic/59435/test-lovelace-4-x/309?_=1707035419810
-
Aktuelle Test Version 5.0.1 Veröffentlichungsdatum 09.09.2025 Github Link https://github.com/ioBroker/ioBroker.lovelace Es gab mal wieder einige Änderungen und der alte Test-Thread ist doch schon wieder sehr lang und unübersichtlich. ;-)
Daher für die 3.0.0 jetzt einen neuer Thread.
3.0.0:
- (agross) added: Sprache pro Instanz einstellen
- (Garfonso) changed: updated frontend auf 20221027.0. Karten und Themen anpassen!
- (Garfonso) added: browser_mod (2.1.3) ist jetzt integriert. Bitte manuell hinzugefügte browser_mod Karten entfernen!
- (Garfonso) added: 'instances.refresh' kann genutzt werden um das frontend neuzuladen
- (Garfonso) removed: lovelace_reload und window_reload states
- (Garfonso) removed: name state, wird nicht mehr unterstützt (bzw. aktuell nicht)
- (Garfonso) added: Unterstützung für toasts mit action button (json oder ;-string)
- (Garfonso) added: activity state, der anzeigt ob ein User gerade den Browser nutzt
- (Garfonso) crash bei schlechtem JSON in notification
- (Garfonso) Übersetzungszeug... ;-)
- (Garfonso) added: Unterstützung für Unterordner in /cards/ für Bilder und Zeug, dass custom cards laden. (Die Karten selber bitte in /cards/ lassen, sonst werden sie nicht im frontend registriert).
- (Garfonso) crash wenn ein state aktualisiert werden sollte, bevor der websocket bereit war (z.B. weil control.darkMode oder so als entity verwendet werden soll)
3.0.1
- (Garfonso) fixed: Farbtemperatur
- (Garfonso) fixed: notifications (die alten mit der Glocke ;-) )
- (Garfonso) fixed: crash, wenn keine History ausgewählt wurde
Ansonsten: Guckt euch nochmal iobroker.pro Unterstützung an. Da hat Bluefox jetzt einiges getan. Für mich funktioniert das aktuell sehr gut. Die Umleitung von https://iobroker.pro:4443/lovelace für das Login geht meistens sogar auch, aber manchmal nicht... aber es geht auch mittlerweile fast alles direkt über https://iobroker.pro/lovelace/ (wobei da Bluefox für bestimmte Pfade ggf. nochwas hinzufügen muss -> wenn also da was fehlt, bitte Meldung machen, gerne an mich - ich weiß auch nicht, wie offiziell das ist, aber ich bin da mal nach dem login hingeleitet worden, kann so schlimm nicht sein ;-) )
4.0.0
- (Garfonso) Breaking: Update frontent to 2023.12.08.1
- (Garfonso) Breaking: all states default to string now. Added some exceptions (like timestamps). Check your filters.
- (Garfonso) Use better random numbers for tokens.
- (Garfonso) Support media_play_pause (mini-media-player card play / pause) again.
- (Garfonso) Support for input_select
- (Garfonso) Improve support for sensor with device_class=date
- (Garfonso) Remove hideToolbar from settings. Now using browser_mod to allow per instance control.
- (Garfonso) repaired persistent notifications.
- (Garfonso) Use browser_mod to hide sidebar.
Ich hab von 3.0.1 auf 4.0.0 bestimmt noch einiges vergessen. Am frontend sollte sich nicht soooo viel getan haben (besonders für die Leute, die schonmal die github version getestet haben).
Achja: Known issue (vermutlich) ist die shoppinglist. Die gibt es in lovelace nicht mehr, ist jetzt generische todoliste. Das geht vermutlich noch nicht, muss ich mir angucken.4.0.0-4.0.7
- Diverse Crashs gefixt (sorry dafür), insbesondere mit Datumsverarbeitung
- History sollte wieder gehen
- Thermostat ohne Modus / an/aus State gefixt
5.0.0:
- Brandneues UI, 2025.04.01.0 :-) -> Configs prüfen.
- browser_mod update auf 2.3.3 (soweit ich sehe nur kleinere Bugfixes)
- Experimentell: hideSidebar kann genutzt werden um die Homeassistant-Seitenleiste einzublenden! Sehr viel davon funktioniert nicht... vermutlich wird einiges nie funktionieren. Muss da rausfummeln, was ich noch ausblenden sollte. Da gerne ne Liste machen mit Weg, wie ihr hingekommen seid, was ihr denkt, was lieber weg sollte....
- Dashboard support -> Seitenleiste einblenden, dann konfiguration -> dashboard hinzufügen. (bitte macht vorher ein backup eurer config im Objekt "configuration", am besten mit der Export Funktion von admin im objects tab... beim ersten Versuch hab ich mir meine config damit komplett gelöscht. Ich glaube, dass ich das gefixt habe, ist seitdem nicht mehr passiert.. aber das objekt mal exportieren schadet ja auch nicht).
5.0.1:
- Icons sollten wieder wie früher sein (hat mich länger beschäftigt, sorry)
- Logbook zeigt keine Einträge in der Zukunft an
- Script entities (und ggf. andere eher "abwegige") gehen wieder (dafür bitte nach
unknown serviceim log Ausschau halten) - Problem mit Subscriptions und Templates gelöst
Bekannte Probleme:
- Einiges in der Seitenleiste funktioniert nicht, führt zu Fehlermeldungen in der Browser-Konsole oder Warnungen im Adapter oder dass die UI hängen bleibt
- Das Zahnrad in der entities view ist da und geht nicht (eigentlich wollte ich das noch reparieren, finde aber immer noch nicht raus, wo es hängt... seufz)
-> da hat sich noch nicht viel geändert.
Ich hab eigentlich vor auch nochmal das UI zu updaten (ist jetzt auch schon wieder 6 Monate alt.. urgs.. die Zeit fliegt..?) und auch browser_mod nochmal. Da hat sich bei beidem wieder einiges getan. Puh. Vielleicht dann demnächst schon 6.x und neuer Thread? Ich gucke mal. :-)
Viel Spaß beim testen. :-)
@garfonso
Ich krame das Thema noch einmal hervor, da es bislang dazu wohl keine Lösung gab:Ich habe Lovelace auf die aktuelle Version 4.1.2 gebracht.
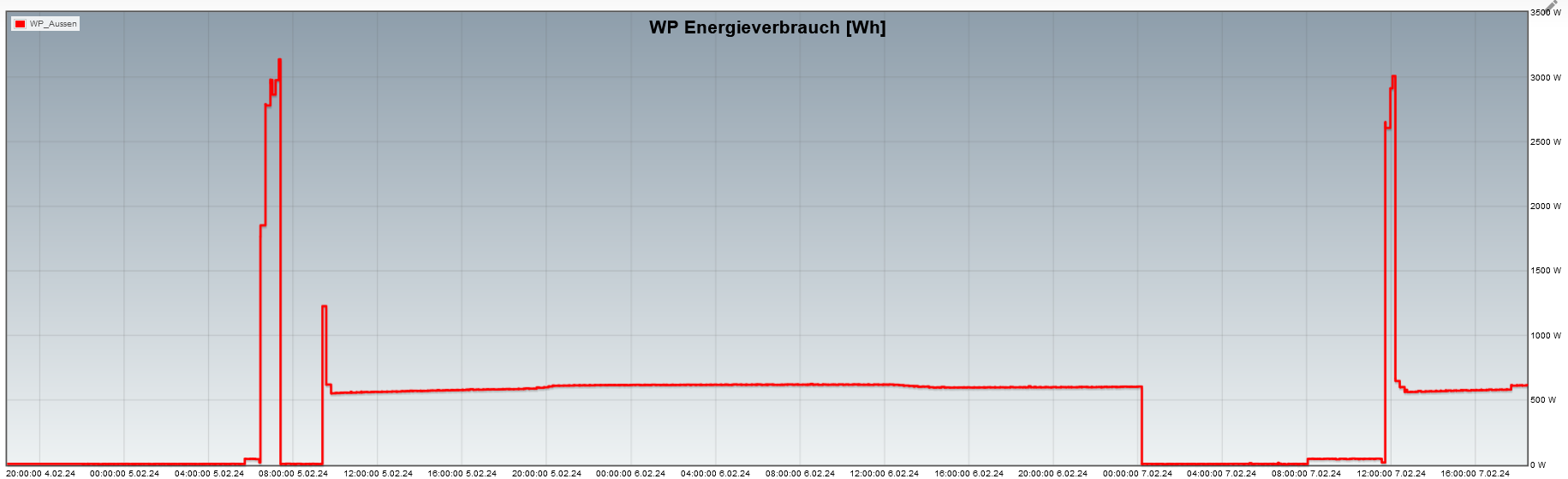
Auf der Standardkarte Verlaufsdiagramm gibt es nun wohl andere Farben. Aus rot/grün ist lila/dunkelblau geworden.siehe: hier
Gibt es die Möglichkeit, das wieder augenfreundlicher 🙂 zu gestalten. Ich konnte dazu nix finden.
Ein Link zu Fundstellen würde schon reichen.BTW:
Wo kann ich im Adapter oder in ioBroker die default css-styles für lovelace bzw. Themen finden, lassen sich diese ändern, gibt es eine ausführliche Doku zu den Möglichkeiten der Gestaltung?Ich staune immer wieder über die vorgestellten VIS der Nutzer und frage mich, wo diese das Wissen um diese ganzen Gestaltungsmöglichkeiten (css) herhaben.
Ich habe in der Vergangenheit immer wieder gegoogelt und vorhandene Dokus studiert, aber meist finde ich nur Bruchstücke. Es gibt zahlreiche snippets zur Themen-Gestaltung, aber ich finde keinen Hinweis dazu, welche Styledefinitionen wofür konkret gut sind. Via sftp habe ich schon die Verzeichnisstruktur nach Lovelace & Co durchsucht :face_with_rolling_eyes: aber auch darüber nix gefunden. Also an zu wenig Recherche kanns nicht liegen...
Vielleicht geht das ja auch gar nicht mit den Standartkarten, vielleicht bin auch nur zu blöd :-).
Aber irgendwo im Adapter oder in ioBroker müssen doch die Farben definiert sein.Erfahrungen mit Styles habe ich aus meiner Webpraxis, aber bei Lovelace finde ich keinen "Faden" an dem ich mich autodidaktisch entlanghangeln kann.
Vielleicht erbarmt sich ja mal Jemand, hier einem Dummy zweckdienliche Hinweise zu geben.
Zum Schluss:
Was war denn die letzte 3er Version von Lovelace, falls ich downgraden möchte. Habs mir leider im persönlichen change log nicht vermerkt.Vielen Dank...
-
@kipferl
ich hab's mal aktualisiert, allerdings ohne groß zu testen... (nur auf github. ;-) ). Wenn du mutig bist, gerne mal ausprobieren. (jshint hat keine groben Fehler gefunden, könnte also laufen.@garfonso
Hallo,
bin vor kurzem auf die aktuelle Node-Version Node.js: v18.19.0 und NPM 10.2.3 umgestiegen. Dabei wurde dann auch der Lovelace-Adapter auf die Version 4.1.2 aktualisiert.
Als ich meine alten Daten in Diagrammen anschauen wollte, habe ich festgestellt, dass die Daten im Diagramm nicht vollständig angezeigt werden.
Das ist sowohl in der Karte history-graph, als auch apexcharts-card, plotly-graph und history-explorer-card.
History-explorer-card hatte schon immer "historische" Lücken bei mir gehabt, aber mit history-graph und plotly-graph waren zumindest die aktuellen Werte zuverlässig.
Schaut man sich die Daten unter iobroker-Objekte an, sind die Daten eigentlich lückenlos.
Mit Flot bekomme ich das Diagramm auch richtig und lückenlos dargestellt (nur kann ich das in Lovelace nicht nutzen, wenn ich per VPN darauf zugreifen will, da Lovelace einen anderen Port, als Flot nutzt).
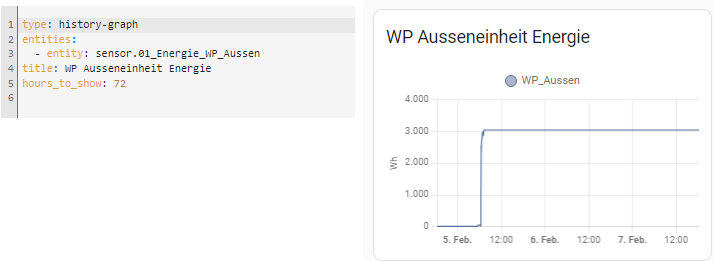
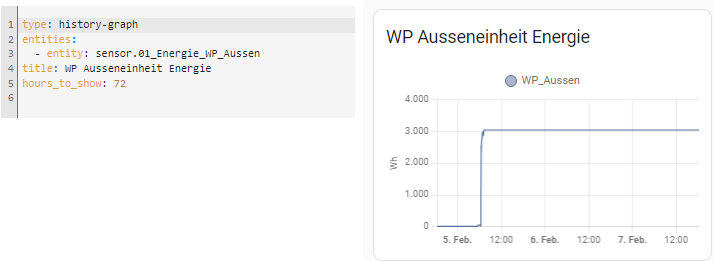
Ich benutze die influxdb-Datenbank. Testweise habe ich auch die History-Datenbank benutzt, aber gleiches Problem.History Graph

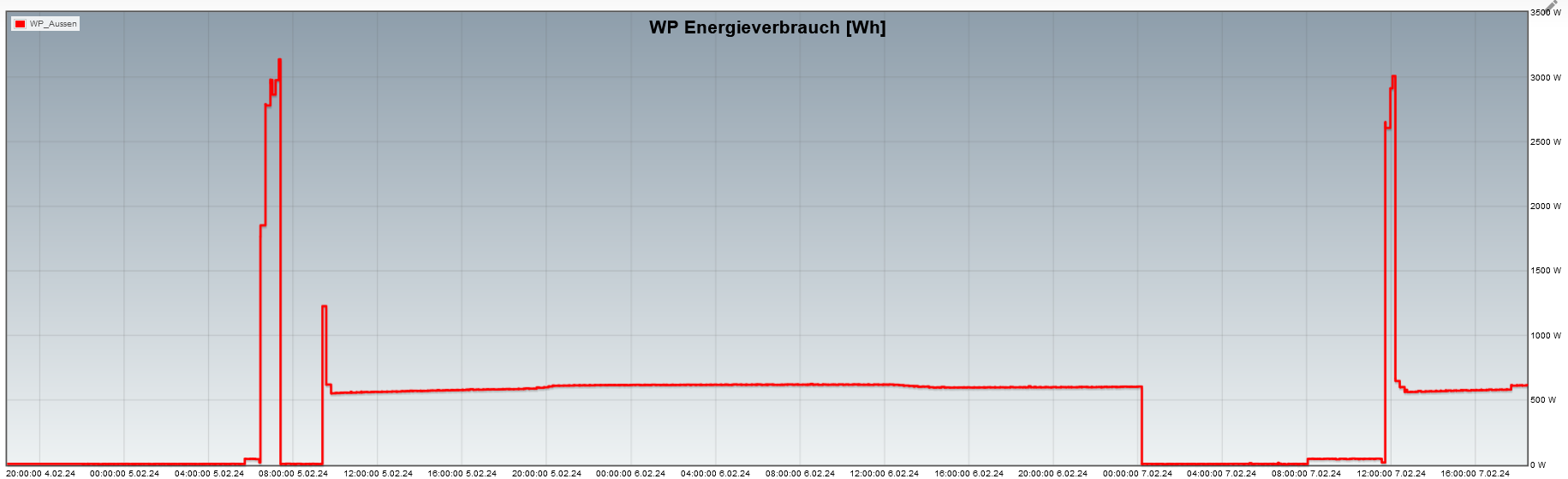
Flot:

Hat dafür jemand eine Erklärung / Lösung ?
VG
Besimo -
@garfonso
Ich krame das Thema noch einmal hervor, da es bislang dazu wohl keine Lösung gab:Ich habe Lovelace auf die aktuelle Version 4.1.2 gebracht.
Auf der Standardkarte Verlaufsdiagramm gibt es nun wohl andere Farben. Aus rot/grün ist lila/dunkelblau geworden.siehe: hier
Gibt es die Möglichkeit, das wieder augenfreundlicher 🙂 zu gestalten. Ich konnte dazu nix finden.
Ein Link zu Fundstellen würde schon reichen.BTW:
Wo kann ich im Adapter oder in ioBroker die default css-styles für lovelace bzw. Themen finden, lassen sich diese ändern, gibt es eine ausführliche Doku zu den Möglichkeiten der Gestaltung?Ich staune immer wieder über die vorgestellten VIS der Nutzer und frage mich, wo diese das Wissen um diese ganzen Gestaltungsmöglichkeiten (css) herhaben.
Ich habe in der Vergangenheit immer wieder gegoogelt und vorhandene Dokus studiert, aber meist finde ich nur Bruchstücke. Es gibt zahlreiche snippets zur Themen-Gestaltung, aber ich finde keinen Hinweis dazu, welche Styledefinitionen wofür konkret gut sind. Via sftp habe ich schon die Verzeichnisstruktur nach Lovelace & Co durchsucht :face_with_rolling_eyes: aber auch darüber nix gefunden. Also an zu wenig Recherche kanns nicht liegen...
Vielleicht geht das ja auch gar nicht mit den Standartkarten, vielleicht bin auch nur zu blöd :-).
Aber irgendwo im Adapter oder in ioBroker müssen doch die Farben definiert sein.Erfahrungen mit Styles habe ich aus meiner Webpraxis, aber bei Lovelace finde ich keinen "Faden" an dem ich mich autodidaktisch entlanghangeln kann.
Vielleicht erbarmt sich ja mal Jemand, hier einem Dummy zweckdienliche Hinweise zu geben.
Zum Schluss:
Was war denn die letzte 3er Version von Lovelace, falls ich downgraden möchte. Habs mir leider im persönlichen change log nicht vermerkt.Vielen Dank...
@pi-ter
Die styles liegen sicherlich irgendwo in
/opt/iobroker/node_modules/iobroker.lovelace/hass_frontend. Ich kann aber nicht empfehlen da was zu ändern, das wird dir jedes Adapter update wieder rückgängig machen. Lesbar ist das da auch nicht unbedingt.
Vielleicht hilft dir die Information weiter, dass der Lovelace Adapter das HomeAssistant-Frontend nach ioBroker bringt. Die Themes usw. sind alles HomeAssistant, vielleicht findest du da mehr im Netz.Der Code für das Frontend ist hier zu finden (bzw. "unser" Fork). Da sind in vielen Klassen auch die Styles mit dabei und so... ist allerdings recht umfangreich.
Ansonsten hat david-G ein paar Posts weiter oben auf die ersten Diskussionen zum Farbthema mit dem Update verwiesen. Mehr wissen "wir" auch nicht. :-)
-
@garfonso
Hallo,
bin vor kurzem auf die aktuelle Node-Version Node.js: v18.19.0 und NPM 10.2.3 umgestiegen. Dabei wurde dann auch der Lovelace-Adapter auf die Version 4.1.2 aktualisiert.
Als ich meine alten Daten in Diagrammen anschauen wollte, habe ich festgestellt, dass die Daten im Diagramm nicht vollständig angezeigt werden.
Das ist sowohl in der Karte history-graph, als auch apexcharts-card, plotly-graph und history-explorer-card.
History-explorer-card hatte schon immer "historische" Lücken bei mir gehabt, aber mit history-graph und plotly-graph waren zumindest die aktuellen Werte zuverlässig.
Schaut man sich die Daten unter iobroker-Objekte an, sind die Daten eigentlich lückenlos.
Mit Flot bekomme ich das Diagramm auch richtig und lückenlos dargestellt (nur kann ich das in Lovelace nicht nutzen, wenn ich per VPN darauf zugreifen will, da Lovelace einen anderen Port, als Flot nutzt).
Ich benutze die influxdb-Datenbank. Testweise habe ich auch die History-Datenbank benutzt, aber gleiches Problem.History Graph

Flot:

Hat dafür jemand eine Erklärung / Lösung ?
VG
Besimo@besimo
Guck mal in den Instanzeinstellungen, da gibt es eine Einstellung für die maximale Anzahl an Datenpunkt, die der Adapter aus der History lesen darf. Der sollte per default auf 10.000 sein (?). Versuch da mal mehr einzustellen. Das sollte das Problem beheben.Vielleicht muss ich da auch mal gucken, ob ich das nicht irgendwie besser lösen kann als irgendwo abzuschneiden. kopfkratz Wobei auch immer noch der Punkt "Statistik-Api unterstützen" offen ist, die das vielleicht auch langfristig löst.
-
@pi-ter
Die styles liegen sicherlich irgendwo in
/opt/iobroker/node_modules/iobroker.lovelace/hass_frontend. Ich kann aber nicht empfehlen da was zu ändern, das wird dir jedes Adapter update wieder rückgängig machen. Lesbar ist das da auch nicht unbedingt.
Vielleicht hilft dir die Information weiter, dass der Lovelace Adapter das HomeAssistant-Frontend nach ioBroker bringt. Die Themes usw. sind alles HomeAssistant, vielleicht findest du da mehr im Netz.Der Code für das Frontend ist hier zu finden (bzw. "unser" Fork). Da sind in vielen Klassen auch die Styles mit dabei und so... ist allerdings recht umfangreich.
Ansonsten hat david-G ein paar Posts weiter oben auf die ersten Diskussionen zum Farbthema mit dem Update verwiesen. Mehr wissen "wir" auch nicht. :-)
@garfonso sagte in Test lovelace 4.x:
@pi-ter
Die styles liegen sicherlich irgendwo in
/opt/iobroker/node_modules/iobroker.lovelace/hass_frontend. Ich mit ...
[ ... ]
... dem Update verwiesen. Mehr wissen "wir" auch nicht. :-)Danke, werde ich mal schauen...
-
@besimo
Guck mal in den Instanzeinstellungen, da gibt es eine Einstellung für die maximale Anzahl an Datenpunkt, die der Adapter aus der History lesen darf. Der sollte per default auf 10.000 sein (?). Versuch da mal mehr einzustellen. Das sollte das Problem beheben.Vielleicht muss ich da auch mal gucken, ob ich das nicht irgendwie besser lösen kann als irgendwo abzuschneiden. kopfkratz Wobei auch immer noch der Punkt "Statistik-Api unterstützen" offen ist, die das vielleicht auch langfristig löst.
@garfonso
Hab in den Haupteinstellungen den Wert für "Maximale abzurufende Verlaufsdatenpunkte" von 2000 auf 20000 erhöht.
Das hat mein Problem gelöst in sämtlichen History-Graph-Karten-Diagrammen.:grinning:
Danke Garfonso für die schnelle Antwort und Lösung des Problems ! -
Hallo zusammen,
ich habe einen LED Streifen bekommen, den ich gerne in Lovelace einbinden möchte. Generell funktioniert das auch, ich kann ihn allerdings nur ein- und ausschalten. Sowohl die Helligkeit als auch die Farbe lassen sich nicht ändern.
Version Lovelace 4.1.2
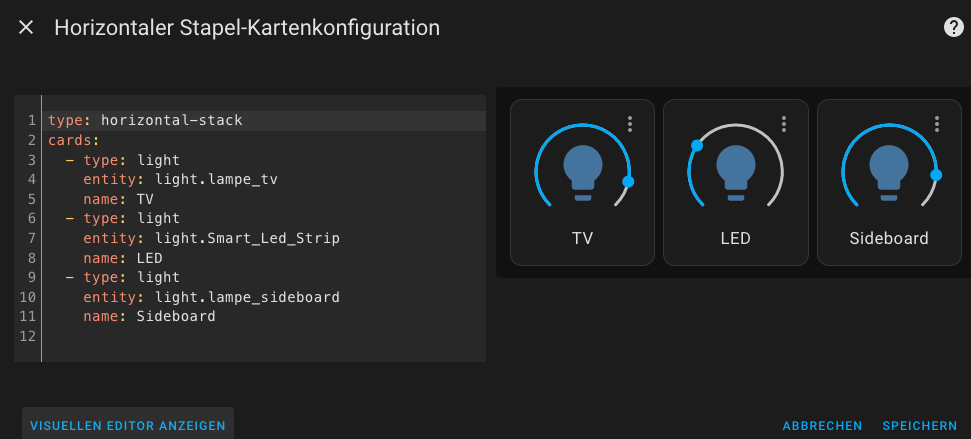
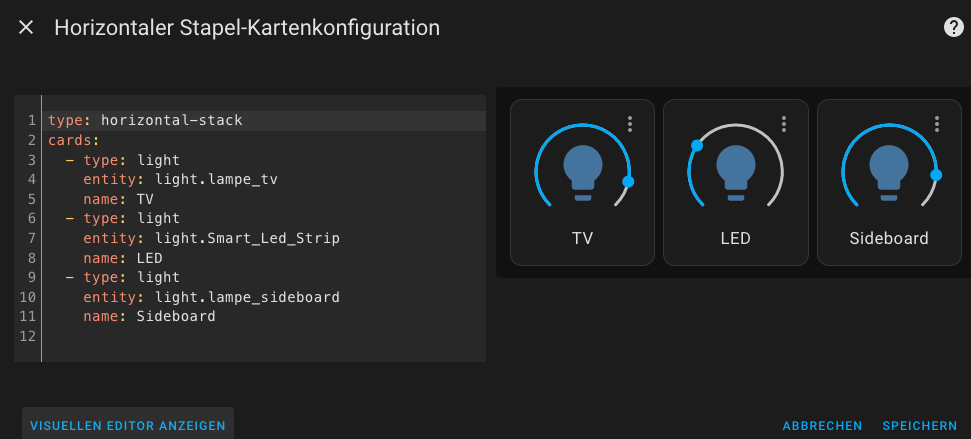
Den LED Streifen habe ich via Tuya Adapter ins System bekommen und konnte ihn über eine automatisch erstellte Entität in Lovlace einbinden

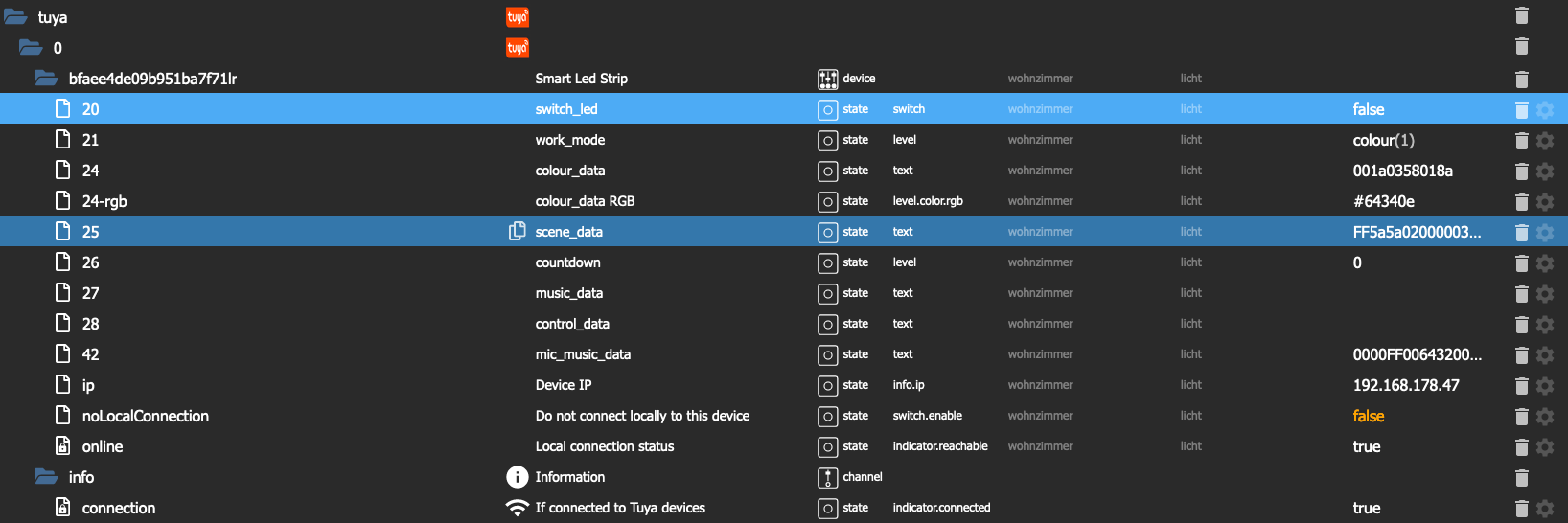
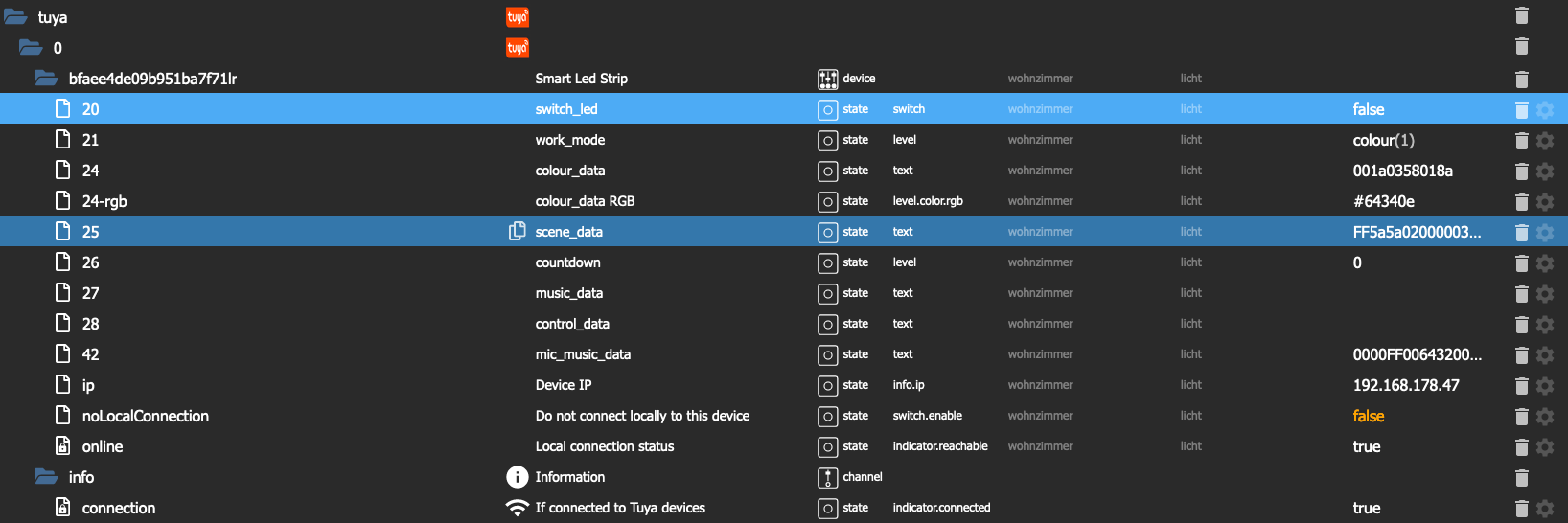
Unter Objekten im Tuya Adapter habe ich folgende DP

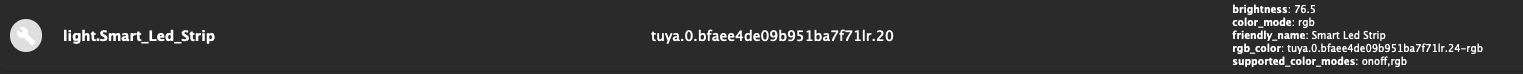
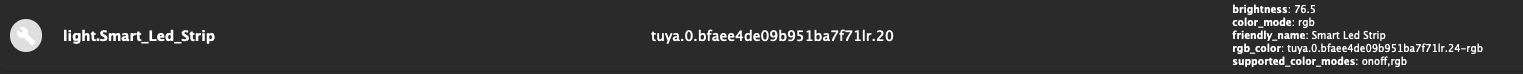
Die Helligkeit und die Farbe werden über die DP "24" und "24-RGB" geregelt.Die Entität in Lovelace sieht so aus

Bedeutet das, dass Helligkeit und Farbe gar nicht unterstützt werden, oder kann ich das mit irgendeinem Trick doch hinbekommen?Vielen Dank
-
Hallo zusammen,
ich habe einen LED Streifen bekommen, den ich gerne in Lovelace einbinden möchte. Generell funktioniert das auch, ich kann ihn allerdings nur ein- und ausschalten. Sowohl die Helligkeit als auch die Farbe lassen sich nicht ändern.
Version Lovelace 4.1.2
Den LED Streifen habe ich via Tuya Adapter ins System bekommen und konnte ihn über eine automatisch erstellte Entität in Lovlace einbinden

Unter Objekten im Tuya Adapter habe ich folgende DP

Die Helligkeit und die Farbe werden über die DP "24" und "24-RGB" geregelt.Die Entität in Lovelace sieht so aus

Bedeutet das, dass Helligkeit und Farbe gar nicht unterstützt werden, oder kann ich das mit irgendeinem Trick doch hinbekommen?Vielen Dank
Da sind bestimmt einige Rollen der DPs nicht korrekt vergeben.
Leg dir das Gerät am besten unter "Geräte" mal neu an. Da kannst du dann für jede Funktion den entsprechenden DP vergeben.
So wird das Gerät unter Alias nochmal angelegt. Schadet auch nicht, falls das Gerät mal getauscht wird, dann muss man nur das Alias anpassen und nicht alle Scripte etc.
-
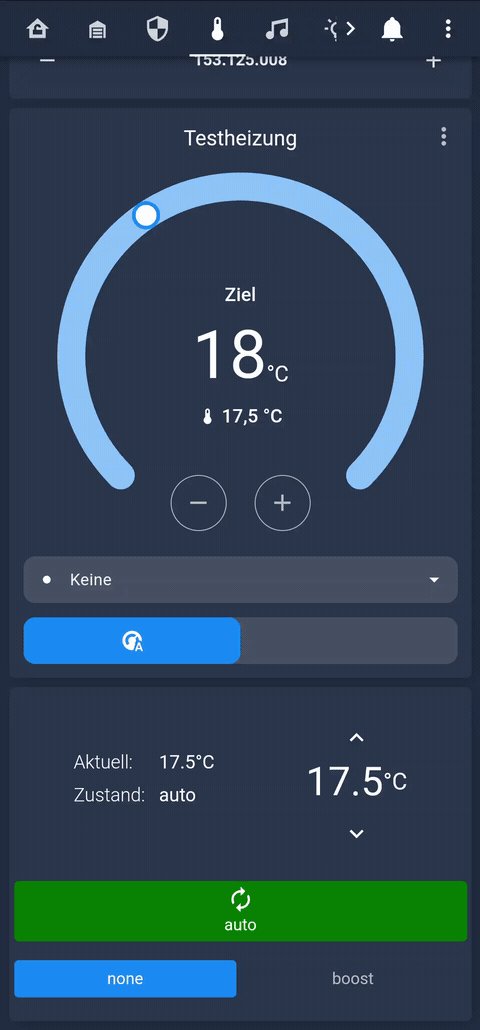
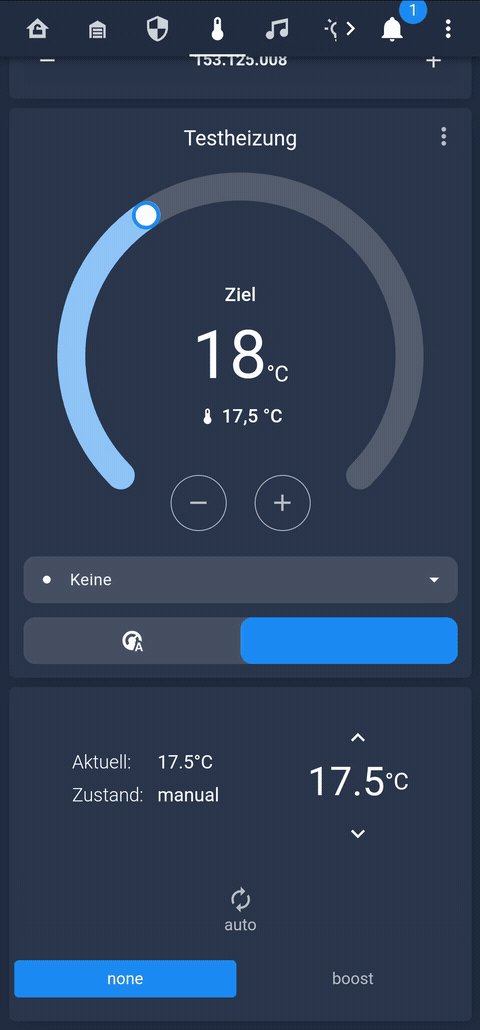
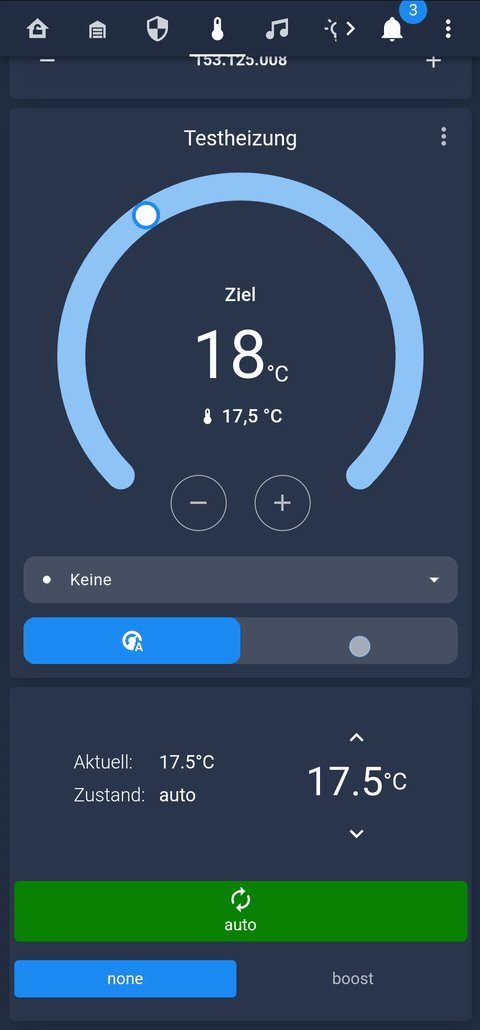
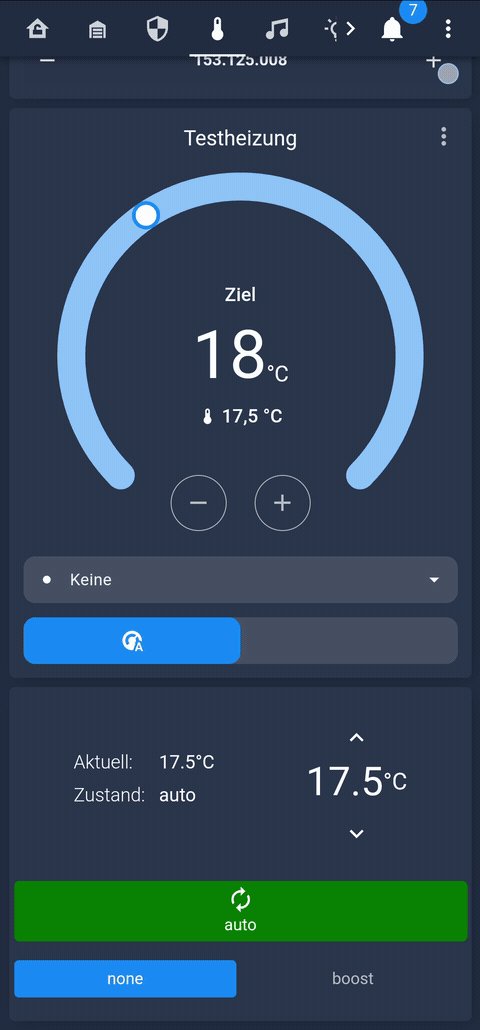
Ich melde mich auch nochmal.
Ich bin nach wie vor nicht ganz mit der Anzeige meiner Heizungen zufrieden.Ich habe mal 3 Fragen zu.
Kann man bei der normalen Heizungskarte die Icons für Auto und Manu ändern? Im gif seht ihr, dass nur bei Manu automatisch ein Icon ist.
Ich nutze auch die custom simple-thermostat card.
Dort bekomme ich den Modus irgendwie nur in eine Richtung gewechselt. Habt ihr das auch? Im gif seht ihr, was ich meine.Bskommt ihr beim simple-thermostat alles unterhalb der Temperatur (die ganzen Buttons für die Modi) ausgeblendet?