NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
@hohenbostler Es könnte eine Warnung in gelb erscheinen, die sowas aussagt:
energiefluss-erweitert.0 2023-09-25 08:55:51.437 warn Element with ID 57 of Type text is using source 118, which ist not available!So werden Sources dann abgefangen, die sich wohl geändert habe bzw. noch aktiv genutzt sind, aber eine andere ID haben.
ah ok gefunden.
energiefluss-erweitert.0 2023-09-25 09:15:25.247 warn Element with ID 109 of Type rect is using source , which ist not available! -
ah ok gefunden.
energiefluss-erweitert.0 2023-09-25 09:15:25.247 warn Element with ID 109 of Type rect is using source , which ist not available!@hohenbostler Wenn Du nun dem Element die richtige Source einstellst, verschwindet auch die Warnung :)
-
@hohenbostler Wenn Du nun dem Element die richtige Source einstellst, verschwindet auch die Warnung :)
Danke ich schau gerade schon. Da aber bei den Quellen nirgends die ID steht wird es dann eher ei Rätselraten.
Kannst du die irgendwo mit einblenden ? -
Danke ich schau gerade schon. Da aber bei den Quellen nirgends die ID steht wird es dann eher ei Rätselraten.
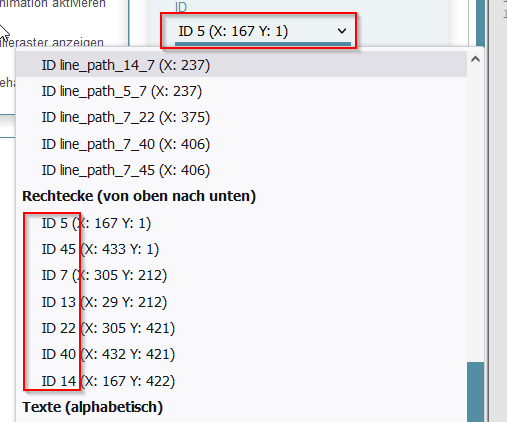
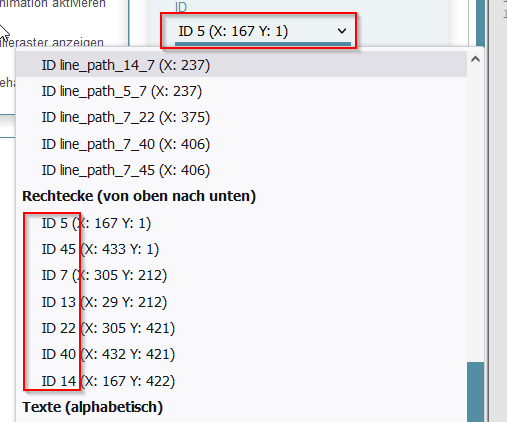
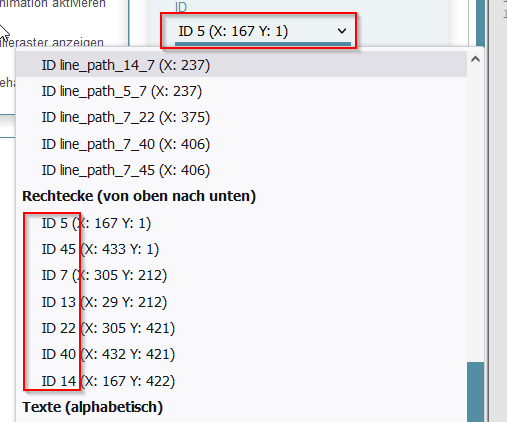
Kannst du die irgendwo mit einblenden ?@hohenbostler Öffne eines der Rechtecke, dann schaust Du oben in die ID vom Rechteck und wählst das passende an.

-
@hohenbostler Öffne eines der Rechtecke, dann schaust Du oben in die ID vom Rechteck und wählst das passende an.

Perfekt. Ich habe natürlich nur bei den Quellen geschaut. Dort steht aber keine ID.
Bei den Rahmen war es. Und nun ist die Meldung weg. Danke
-
@hohenbostler Öffne eines der Rechtecke, dann schaust Du oben in die ID vom Rechteck und wählst das passende an.

-
@skb hast du mal ne idee

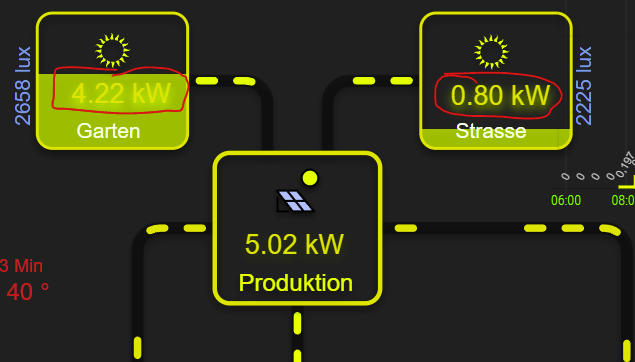
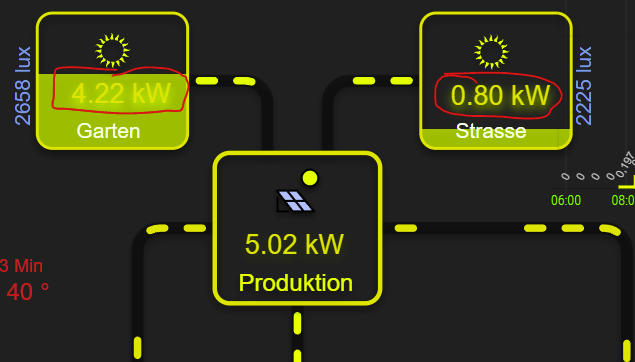
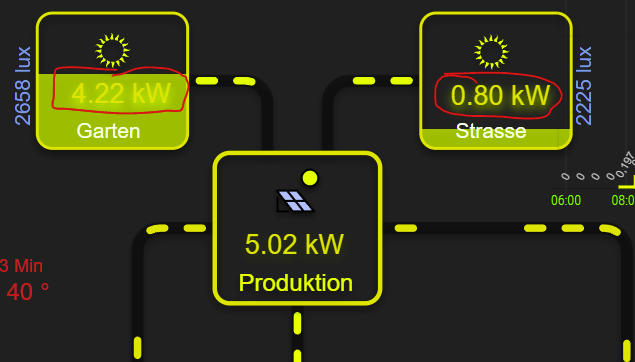
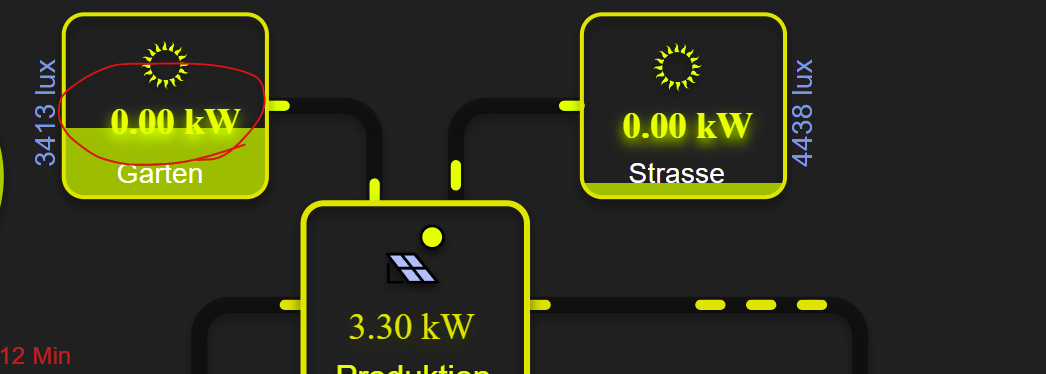
ich würde gerne die Farbe ändern wollen von dem Text wenns nicht mehr lesbar wird ..
al Beispiel hier 4.22 KW wenn dies grösser 2 KW ist mach es schwarz.. sonst lass es Gelb@arteck sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@skb hast du mal ne idee

ich würde gerne die Farbe ändern wollen von dem Text wenns nicht mehr lesbar wird ..
al Beispiel hier 4.22 KW wenn dies grösser 2 KW ist mach es schwarz.. sonst lass es Gelbarti, äährlisch?
Schwelle auf den Wert einstellen und css font ändern.
oder brauchst du die Schwelle schon anderweitig? -
@arteck sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@skb hast du mal ne idee

ich würde gerne die Farbe ändern wollen von dem Text wenns nicht mehr lesbar wird ..
al Beispiel hier 4.22 KW wenn dies grösser 2 KW ist mach es schwarz.. sonst lass es Gelbarti, äährlisch?
Schwelle auf den Wert einstellen und css font ändern.
oder brauchst du die Schwelle schon anderweitig? -
@homoran bin da jetzt nicht der css meister
mienst hier

einfach mal Hirn einschalten... dankööööö Reiner.. ich habs
hmm
so gehts nicht
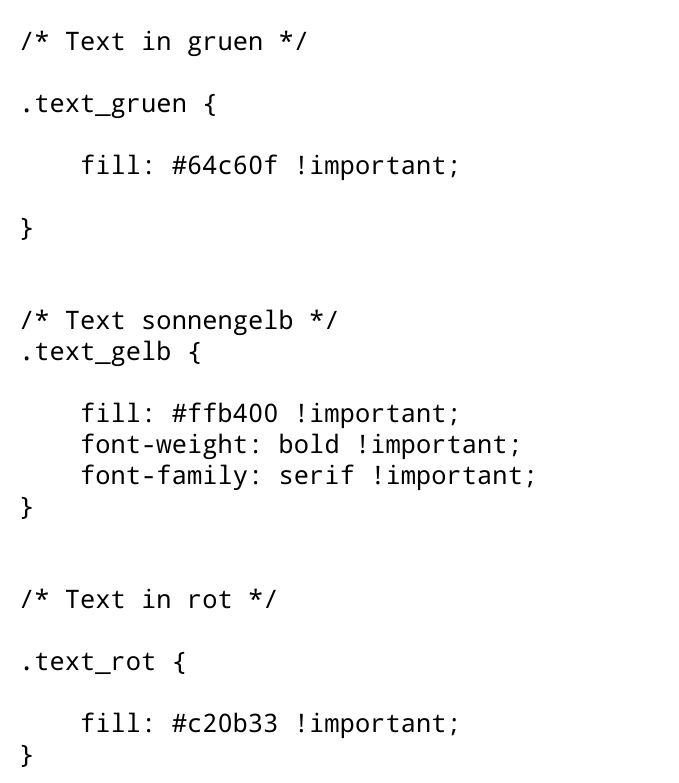
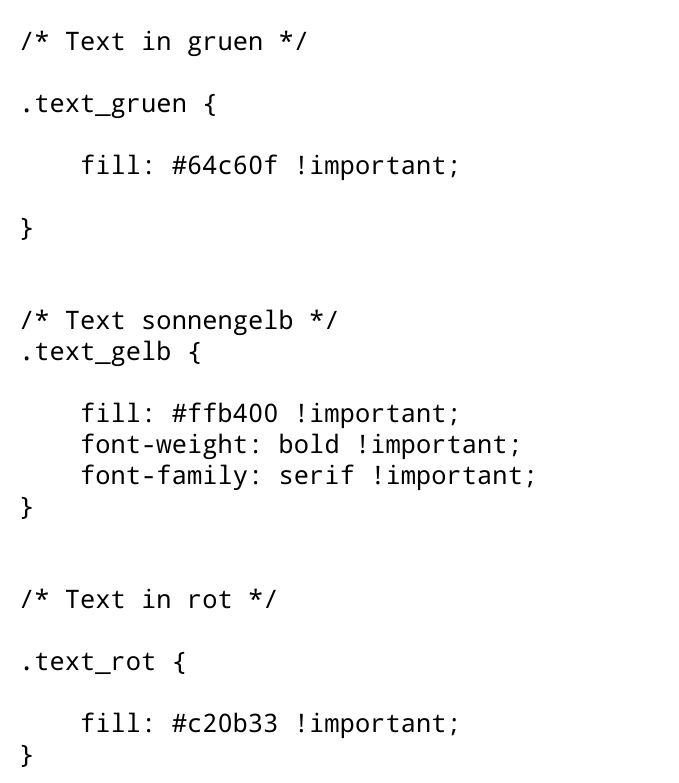
.font_black { color: #000000; background-color: #FFFF00; }@arteck sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
so gehts nicht
nee :joy:

background sowieso nicht bei der Schrift
ausserdem ist underscore nicht Bindestrich
-
@arteck sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
so gehts nicht
nee :joy:

background sowieso nicht bei der Schrift
ausserdem ist underscore nicht Bindestrich
-
@homoran ahh et wird ...
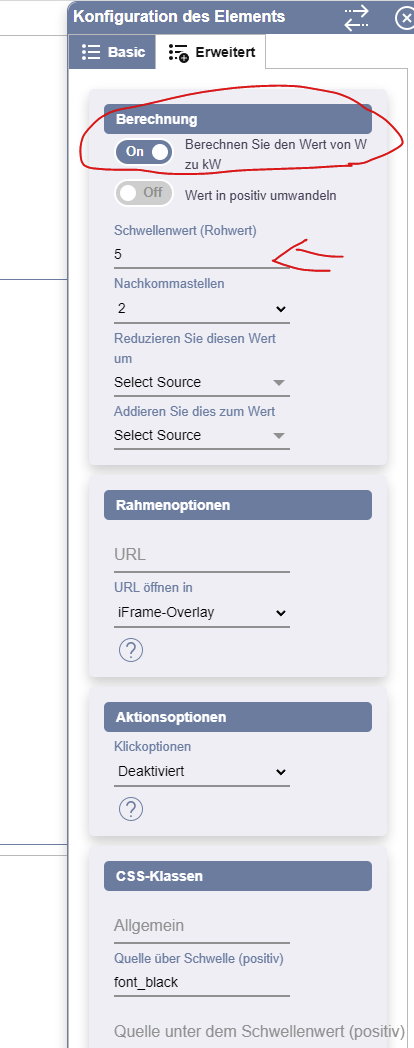
ok jetzt passt der Schwellenwert nicht so ganz

die werte kommen in Watt werden in kW umgerechnet
was trag ich dann bei Schwellenwert ein
@arteck sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
was trag ich dann bei Schwellenwert ein
mal 5000 versucht?
-
@arteck sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
was trag ich dann bei Schwellenwert ein
mal 5000 versucht?
-
@homoran ohh
haben wir noch ein Bug

ah ne das ist der Schwellenwert... wenn ich den auf 5000 setzte bleibt die Anzeige auf 0
dadurch wird nicht nur der CSS gesteuertman sollte auch den richtigen DP nehmen

@arteck sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
wenn ich den auf 5000 setzte bleibt die Anzeige auf 0
dadurch wird nicht nur der CSS gesteuertok, stimmt!
mist -
@arteck sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
wenn ich den auf 5000 setzte bleibt die Anzeige auf 0
dadurch wird nicht nur der CSS gesteuertok, stimmt!
mist -
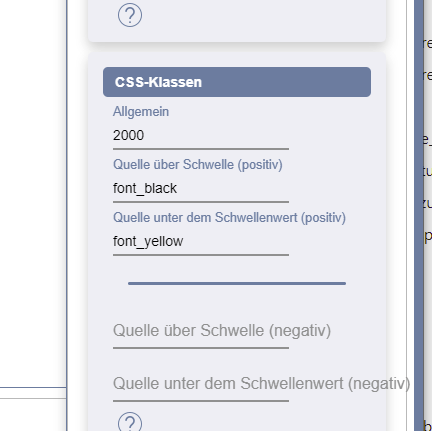
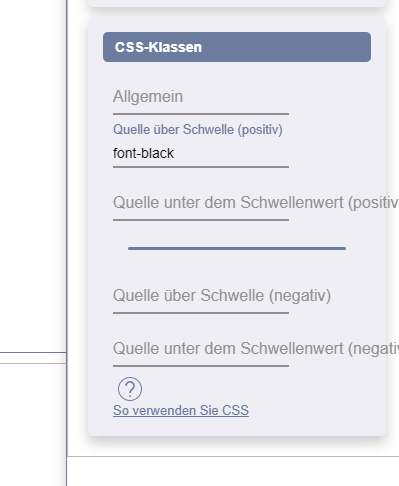
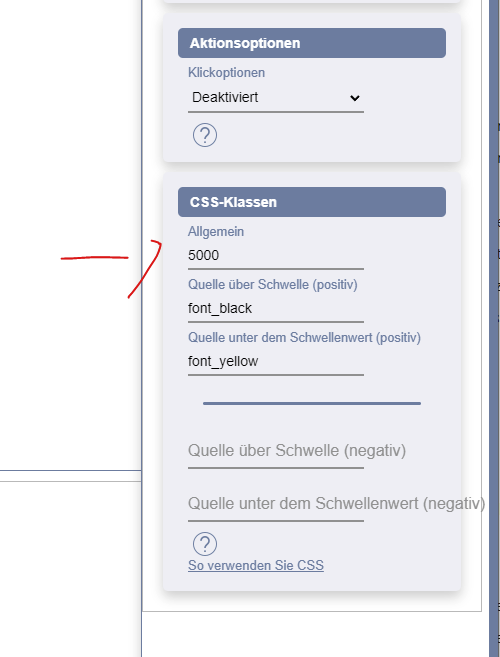
@arteck 2000 ist als CSS Klasse ungültig :)
Dort sind auch nur Klassen und keine Thresholds anzugeben. CSS Klassen in Abhängigkeit vom Wert hatte ich mal überlegt.
Ist allerdings etwas aufwendiger.Aktuell geht, wenn Wert über oder unter Threshold (sowohl positiv als negativ)
Welche Klasse soll nun verwendet werden?
-
@arteck 2000 ist als CSS Klasse ungültig :)
Dort sind auch nur Klassen und keine Thresholds anzugeben. CSS Klassen in Abhängigkeit vom Wert hatte ich mal überlegt.
Ist allerdings etwas aufwendiger.Aktuell geht, wenn Wert über oder unter Threshold (sowohl positiv als negativ)
Welche Klasse soll nun verwendet werden?
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
CSS Klassen in Abhängigkeit vom Wert hatte ich mal überlegt.
Ist allerdings etwas aufwendiger.du hast doch dauernd Urlaub oder Langeweile
:duckundwech:
-
@arteck 2000 ist als CSS Klasse ungültig :)
Dort sind auch nur Klassen und keine Thresholds anzugeben. CSS Klassen in Abhängigkeit vom Wert hatte ich mal überlegt.
Ist allerdings etwas aufwendiger.Aktuell geht, wenn Wert über oder unter Threshold (sowohl positiv als negativ)
Welche Klasse soll nun verwendet werden?
-
Hi,
Ich hätte eine kleine Frage zur Animation.
Bei mir stehen alle Werte auf watt, ist dann bei der Animation in der Leitung der maximale Wert auch Watt. Weil irgendwie funktioniert die Animation nicht so wie sie soll. Ich habe überall die max Werte und 40 Punkte eingegeben, aber die Animation zeigt meisten nur drei Punkte in Reihe an obwohl die Werte jetzt zum Beispiel beim grid um 2500 Watt schwanken.
Grüße