NEWS
Test Adapter Daikin-Cloud 0.4.0
-
@armilar GENAUSO !!!! Das wäre ein Traum und ich denke für viele andere auch

Mein vollen Respekt an euch !!
-
Ja die Verbrauchsdaten wären für mich sehr interesant. Leider läuft bei mir der Adapter nicht richtig. Der Adapter läuft nach Einrichtung nur ein paar Stunden und ist dann plötzlich nicht mehr mir dem Gerät oder Dienst verbunden. Woran könnte es liegen? Hat jemand eine Idee und könnte mir helfen?
Gruß
Sven -
@lemmi Aktuellste Version installiert? Da sollte das nicht passieren
-
@armilar sagte in Test Adapter Daikin-Cloud 0.4.0:
Gibt auch ein paar Skripte dazu...
Wo sind die denn? Gerneinen PR machen dann wäre es für alle drin

-
Habe auch seit kurzem eine Daikin Wärmepumpe. Diese habe ich in ioBroker eingebunden mit dem Daikin.Cloud Adapter. Soweit alles super, bis das der Adapter leider keine Stromwerte im ioBroker anzeigt. In der App am Smartphone bekomme ich alle Daten. Woran liegt das, dass es im ioBroker keine Stromwerte anzeigt?



Muss ich da an der Anlage noch was "freischalten" oder kann der iobroker Adapter dies nicht auslesen was in die Cloud geht?
Vielen Dank das es den Adapter gibt, die Temperaturen kann ich damit einwandfrei Auslesen. Wenn der Strom noch funktionieren würde, dann wäre es Perfekt.
mfg
-
@apollon77
Hatte eigentlich die aktuellste Version installiert. Aber durch deine Antwort bin ich auf die Idee gekommen den Adapter einmal zu löschen und neu zu installieren. Siehe da, seit zwei Tagen funzt es wieder wie es soll. Danke!!
Gruß Sven -
@kredar
 Wird angezeigt. Leider nur so, dass man damit nicht so viel anfangen kann. Armilar hat anscheinend herausgefunden wie man die Daten so aufbereitet, das es nutzbar wird aber rückt nicht richtig mit seinen erkenntnissen raus. Müssen wohl noch ein wenig warten bis auch das zur verfügung steht. Bin mir sicher, das Apollon das auch noch hinbekommt.
Wird angezeigt. Leider nur so, dass man damit nicht so viel anfangen kann. Armilar hat anscheinend herausgefunden wie man die Daten so aufbereitet, das es nutzbar wird aber rückt nicht richtig mit seinen erkenntnissen raus. Müssen wohl noch ein wenig warten bis auch das zur verfügung steht. Bin mir sicher, das Apollon das auch noch hinbekommt.
An dieser Stelle noch mal vielen Dank an Apollon für den tollen Adapter. -
Ah okay, dann hab ich nichts falsch gemacht. Dann warte ich mal und hoffe das kommt noch. In der App wird das ja echt spitze dargestellt, aber leider auch nur dort. In der Zwischenzeit habe ich vor einen Shelly 3M vor Ort zu installieren, damit der Strom auch ausgelesen wird.
Aber per Adapter wäre das super, ansonsten per Shelly :).
Danke für die Info und danke für die Hilfe hier

mfg
-
Ist so 'ne Zeitsache aktuell

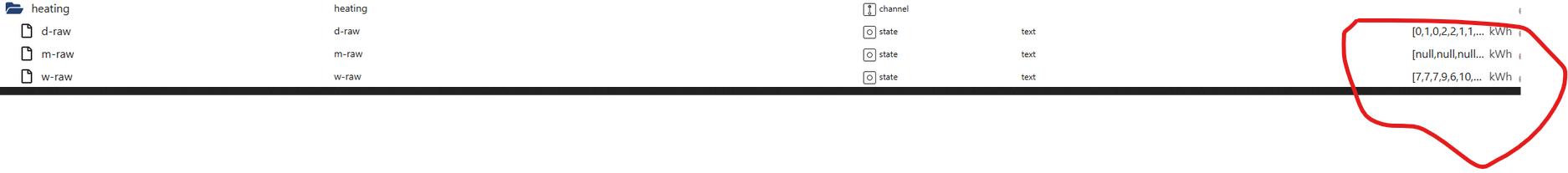
Also es gibt zwei Skripte, die wir mit Bereitstellung der RAW-Daten zusammengestrickt haben. Nach den Posts hier wären aber beide anscheinend nicht vollständig.
Das erste wäre ein Blockly, dass bei meiner Altherma wunderbar funktioniert. Es verarbeitet allerdings keine "cooling"-Energy-Daten, sondern nur "heating" und müsste diesbezgl. auf "cooling", sofern genutzt erweitert werden.
Also wenn ihr das zunächst schon nutzen wollt, dann nur die Onnecta-UUID im Script austauschen und Skript einschalten. Danach habet ihr einen Ordner in 0_userdata mit den Energiedaten.

Das zweite Skript ist hier: (von Volker88)
https://gist.github.com/Volker88/59a14f8d614db33f163452fb56469e01
Ist aus meiner Sicht eher für Klimaanlagen geeignet, da es nicht in die einzelnen Komponenten einer Wärmepumpe, z.B. climateControlMainZone, domesticHotWaterTank, etc. aufteilt, berücksichtigt allerdings "cooling"
Eigentlich müssten die Logiken zusammengefasst werden, um es allgemeingültig für den Adapter zu haben...

-
@armilar
Erstmal vielen Dank für die Einstellung der Skripte. Mal sehen ob Appollon das irgendwie verwerten kann und was allgemeines daraus zaubert. Ansonsten werde ich ( leider kein Crack was Spripte angeht ) mich daran versuchen und schauen ob ich da was für mich hinbekomme. -
bei den Daten von @Kredar dürfte das Blockly mit dem Tausch der UUID bereits funktionieren. Die "cooling" Daten stehen eh soweit ich das sehe auf "0"
Bei deinem DP-Auszug fehlen die Infos um das beurteilen zu können...
Würde das heutzutage aber eh etwas eleganter lösen... Wenn ein wenig mehr Zeit, dann sehe ich mir das nochmal an...
-
-
Danke für das Blocky. Habe es gleich mal getestet aber es legt bei mir unter 0_userdata keine Datenbank an wie bei dir auf dem ersten Screenshot.
Habe meine UUID eingetragen bei dem Blocky unter Oneta_UUID (die lange Zeichenkette beim Cloud-Adapter ohne daikin-cloud.0. davor.
Wenn ich das Blocky startet kommt keine Fehlermeldung aber auch kein Eintrag bei 0_Userdata.
Muss ich da noch mehr anpassen auf meine Wärmepumpe? Bei den Javascript-Einträgen (die vier Lila Zeilen ganz oben) habe ich nichts geändert.
Edit: Jetzt sind die Zeilen da, dauerte bei mir 20min.
 Danke mal schauen was da so kommt ;). Und es kommen Daten wie bei deinem Screenshot :D. Vielen Dank für das Blocky das langt mir, Kühlen tue ich eh mit der Wärmepumpe nicht dafür habe ich die Klimaaanlage (auch von Daikin
Danke mal schauen was da so kommt ;). Und es kommen Daten wie bei deinem Screenshot :D. Vielen Dank für das Blocky das langt mir, Kühlen tue ich eh mit der Wärmepumpe nicht dafür habe ich die Klimaaanlage (auch von Daikin  ).
).mfg
-
Hallo zusammen,
habe mal ein wenig Zeit gefunden, um das Skript auf alle Device-Typen und Adapterinstanzen anzupassen.
TypeScript anlegen. Inhalt reinwerfen. Sollte nichts angepasst werden müssen. Skript starten...
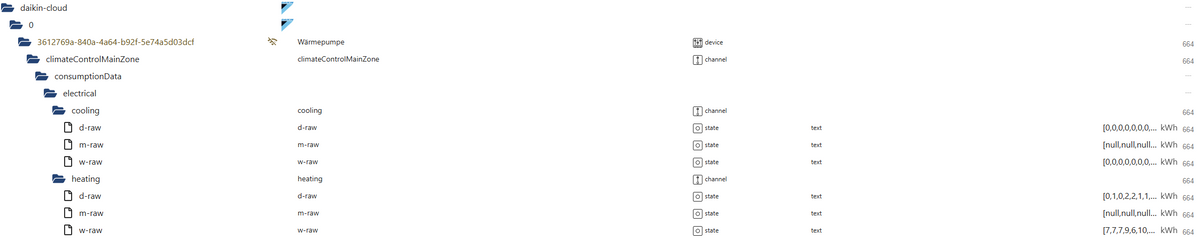
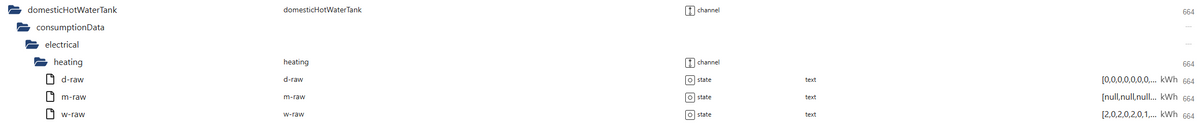
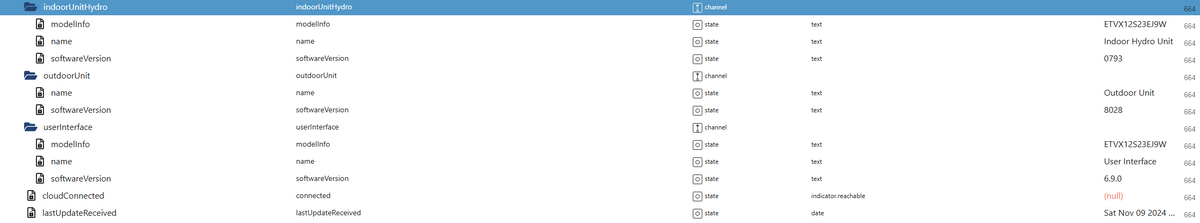
Die Daten für jedes Daikin-Device in der Onnecta-App (Klima, Wärmepumpe, heating, cooling, Total, etc.) werden unter 0_userdata.0.daikin-cloud.... angelegt.
@apollon77 - evtl. kann man das in den Adapter schreddern...
/* TypeScript (TS) @Armilar * * This Script will read the consumption Data from Daikin-Cloud adapter and transform the raw data into individual data points similar to how it's shown in the Daikin Onecta App. * It will also sum up the historic consumption from the current and previous year and update the total consumption meter going forward. * * The data is created in the following path analogous to the daikin cloud data * 0_userdata.0.daikin-cloud.0... * * Createtd: 14.11.2024 */ // Log-Mode const logMode: any = 'info'; // 'info' or 'debug' // Path in 0_userdata const mainPath: string = '0_userdata.0.'; // Onnecta hours (if d-raw) const hourly: Array<string> = ["00:00 - 02:00", "02:00 - 04:00", "04:00 - 06:00", "06:00 - 08:00", "08:00 - 10:00", "10:00 - 12:00", "12:00 - 14:00", "14:00 - 16:00", "16:00 - 18:00", "18:00 - 20:00", "20:00 - 22:00", "22:00 - 24:00"]; // Onnecta weekdays (if w-raw) const daily: Array<string> = ["01_Monday", "02_Tuesday", "03_Wednesday", "04_Thursday", "05_Friday", "06_Saturday", "07_Sunday"]; // Onnecta months (if m-raw) const monthly: Array<string> = ["01_Januray", "02_February", "03_March", "04_April", "05_May", "06_June", "07_July", "08_August", "09_September", "10_October", "11_November", "12_December"]; let devices: string[] = getDeviceNames("daikin-cloud."); function setOrCreateState(id: string, value: any, forceCreation: boolean = true, common: Partial<iobJS.StateCommon> = {}, callback?: iobJS.SetStateCallback): void { if (!existsState(id)) { createState(id, value, forceCreation, common, callback); } else { setState(id, value, true); } } // Get Daikin Device Names function getDeviceNames(vAdapterInstance: string): string[] { let devices = []; $(vAdapterInstance + '*raw').each(function (id) { if (devices.indexOf(id) == -1) { devices.push(id); } }); return devices; } async function writeConsumtionData(path: string, rawType: string, rawData: number[]): Promise<void> { log(rawType + ' - ' + rawData, logMode); let total: number = 0; switch (rawType) { case "d-raw": for (let j = 0; j < 12; j++) { let dpName = "Yesterday." + hourly[j]; setOrCreateState(mainPath + path + dpName, rawData[j], true, {type: 'number', name: hourly[j], role: 'value.power', unit: 'kWh'}); log(mainPath + path + dpName + ': ' + rawData[j], logMode); total = total + rawData[j]; } setOrCreateState(mainPath + path + 'Total.Yesterday', total, true, {type: 'number', name: 'Yesterday', role: 'value.power',unit: 'kWh'}); total = 0; for (let j = 12; j < 24; j++) { let dpName = "Today." + hourly[j-12]; setOrCreateState(mainPath + path + dpName, rawData[j], true, {type: 'number', name: hourly[j-12], role: 'value.power', unit: 'kWh'}); log(mainPath + path + dpName + ': ' + rawData[j], logMode); total = total + rawData[j]; } setOrCreateState(mainPath + path + 'Total.Today', total, true, {type: 'number', name: 'Today', role: 'value.power',unit: 'kWh'}); break; case "w-raw": for (let j = 0; j < 7; j++) { let dpName = "LastWeek." + daily[j]; setOrCreateState(mainPath + path + dpName, rawData[j], true, {type: 'number', name: daily[j], role: 'value.power', unit: 'kWh'}); log(mainPath + path + dpName + ': ' + rawData[j], logMode); total = total + rawData[j]; } setOrCreateState(mainPath + path + 'Total.LastWeek', total, true, {type: 'number', name: 'LastWeek', role: 'value.power',unit: 'kWh'}); total = 0; for (let j = 7; j < 14; j++) { let dpName = "ThisWeek." + daily[j-7]; setOrCreateState(mainPath + path + dpName, rawData[j], true, {type: 'number', name: daily[j-7], role: 'value.power', unit: 'kWh'}); log(mainPath + path + dpName + ': ' + rawData[j], logMode); total = total + rawData[j]; } setOrCreateState(mainPath + path + 'Total.ThisWeek', total, true, {type: 'number', name: 'ThisWeek', role: 'value.power',unit: 'kWh'}); break; case "m-raw": for (let j = 0; j < 12; j++) { let dpName = "LastYear." + monthly[j]; setOrCreateState(mainPath + path + dpName, rawData[j], true, {type: 'number', name: monthly[j], role: 'value.power', unit: 'kWh'}); log(mainPath + path + dpName + ': ' + rawData[j], logMode); total = total + rawData[j]; } setOrCreateState(mainPath + path + 'Total.LastYear', total, true, {type: 'number', name: 'LastYear', role: 'value.power',unit: 'kWh'}); total = 0; for (let j = 12; j < 24; j++) { let dpName = "ThisYear." + monthly[j-12]; setOrCreateState(mainPath + path + dpName, rawData[j], true, {type: 'number', name: monthly[j-12], role: 'value.power', unit: 'kWh'}); log(mainPath + path + dpName + ': ' + rawData[j], logMode); total = total + rawData[j]; } setOrCreateState(mainPath + path + 'Total.ThisYear', total, true, {type: 'number', name: 'ThisYear', role: 'value.power',unit: 'kWh'}); break; } } async function readConsumtionData(): Promise<void> { for (let i = 0; i < devices.length; i++) { //get d-raw; w-raw; m-raw let dev: any = devices[i].split('.'); let state = getState(devices[i]).val; state = state.slice(1,-1); state = state.replaceAll('null', '0'); await writeConsumtionData(devices[i].slice(0,-5), dev[dev.length -1], Array.from(state.split(','), Number)); } } readConsumtionData(); on({ id: [].concat(Array.prototype.slice.apply($('daikin-cloud.*.lastUpdateReceived'))), change: 'any' }, async (obj) => { await readConsumtionData(); }); -
@armilar sagte in Test Adapter Daikin-Cloud 0.4.0:
/* TypeScript (TS) @Armilar
*- This Script will read the consumption Data from Daikin-Cloud adapter and transform the raw data into individual data points similar to how it's shown in the Daikin Onecta App.
- It will also sum up the historic consumption from the current and previous year and update the total consumption meter going forward.
- The data is created in the following path analogous to the daikin cloud data
- 0_userdata.0.daikin-cloud.0...
- Createtd: 14.11.2024
*/
// Log-Mode
const logMode: any = 'info'; // 'info' or 'debug'
// Path in 0_userdata
const mainPath: string = '0_userdata.0.';
// Onnecta hours (if d-raw)
const hourly: Array<string> = ["00:00 - 02:00", "02:00 - 04:00", "04:00 - 06:00", "06:00 - 08:00", "08:00 - 10:00", "10:00 - 12:00", "12:00 - 14:00", "14:00 - 16:00", "16:00 - 18:00", "18:00 - 20:00", "20:00 - 22:00", "22:00 - 24:00"];
// Onnecta weekdays (if w-raw)
const daily: Array<string> = ["01_Monday", "02_Tuesday", "03_Wednesday", "04_Thursday", "05_Friday", "06_Saturday", "07_Sunday"];
// Onnecta months (if m-raw)
const monthly: Array<string> = ["01_Januray", "02_February", "03_March", "04_April", "05_May", "06_June", "07_July", "08_August", "09_September", "10_October", "11_November", "12_December"];let devices: string[] = getDeviceNames("daikin-cloud.");
function setOrCreateState(id: string, value: any, forceCreation: boolean = true, common: Partial<iobJS.StateCommon> = {}, callback?: iobJS.SetStateCallback): void {
if (!existsState(id)) {
createState(id, value, forceCreation, common, callback);
} else {
setState(id, value, true);
}
}// Get Daikin Device Names
function getDeviceNames(vAdapterInstance: string): string[] {
let devices = [];
$(vAdapterInstance + '*raw').each(function (id) {
if (devices.indexOf(id) == -1) {
devices.push(id);
}
});
return devices;
}async function writeConsumtionData(path: string, rawType: string, rawData: number[]): Promise<void> {
log(rawType + ' - ' + rawData, logMode);
let total: number = 0;
switch (rawType) {
case "d-raw":
for (let j = 0; j < 12; j++) {
let dpName = "Yesterday." + hourly[j];
setOrCreateState(mainPath + path + dpName, rawData[j], true, {type: 'number', name: hourly[j], role: 'value.power', unit: 'kWh'});
log(mainPath + path + dpName + ': ' + rawData[j], logMode);
total = total + rawData[j];
}
setOrCreateState(mainPath + path + 'Total.Yesterday', total, true, {type: 'number', name: 'Yesterday', role: 'value.power',unit: 'kWh'});
total = 0;
for (let j = 12; j < 24; j++) {
let dpName = "Today." + hourly[j-12];
setOrCreateState(mainPath + path + dpName, rawData[j], true, {type: 'number', name: hourly[j-12], role: 'value.power', unit: 'kWh'});
log(mainPath + path + dpName + ': ' + rawData[j], logMode);
total = total + rawData[j];
}
setOrCreateState(mainPath + path + 'Total.Today', total, true, {type: 'number', name: 'Today', role: 'value.power',unit: 'kWh'});
break;
case "w-raw":
for (let j = 0; j < 7; j++) {
let dpName = "LastWeek." + daily[j];
setOrCreateState(mainPath + path + dpName, rawData[j], true, {type: 'number', name: daily[j], role: 'value.power', unit: 'kWh'});
log(mainPath + path + dpName + ': ' + rawData[j], logMode);
total = total + rawData[j];
}
setOrCreateState(mainPath + path + 'Total.LastWeek', total, true, {type: 'number', name: 'LastWeek', role: 'value.power',unit: 'kWh'});
total = 0;
for (let j = 7; j < 14; j++) {
let dpName = "ThisWeek." + daily[j-7];
setOrCreateState(mainPath + path + dpName, rawData[j], true, {type: 'number', name: daily[j-7], role: 'value.power', unit: 'kWh'});
log(mainPath + path + dpName + ': ' + rawData[j], logMode);
total = total + rawData[j];
}
setOrCreateState(mainPath + path + 'Total.ThisWeek', total, true, {type: 'number', name: 'ThisWeek', role: 'value.power',unit: 'kWh'});
break;
case "m-raw":
for (let j = 0; j < 12; j++) {
let dpName = "LastYear." + monthly[j];
setOrCreateState(mainPath + path + dpName, rawData[j], true, {type: 'number', name: monthly[j], role: 'value.power', unit: 'kWh'});
log(mainPath + path + dpName + ': ' + rawData[j], logMode);
total = total + rawData[j];
}
setOrCreateState(mainPath + path + 'Total.LastYear', total, true, {type: 'number', name: 'LastYear', role: 'value.power',unit: 'kWh'});
total = 0;
for (let j = 12; j < 24; j++) {
let dpName = "ThisYear." + monthly[j-12];
setOrCreateState(mainPath + path + dpName, rawData[j], true, {type: 'number', name: monthly[j-12], role: 'value.power', unit: 'kWh'});
log(mainPath + path + dpName + ': ' + rawData[j], logMode);
total = total + rawData[j];
}
setOrCreateState(mainPath + path + 'Total.ThisYear', total, true, {type: 'number', name: 'ThisYear', role: 'value.power',unit: 'kWh'});
break;
}
}async function readConsumtionData(): Promise<void> {
for (let i = 0; i < devices.length; i++) {
//get d-raw; w-raw; m-raw
let dev: any = devices[i].split('.');
let state = getState(devices[i]).val;
state = state.slice(1,-1);
state = state.replaceAll('null', '0');
await writeConsumtionData(devices[i].slice(0,-5), dev[dev.length -1], Array.from(state.split(','), Number));
}
}
readConsumtionData();on({ id: [].concat(Array.prototype.slice.apply($('daikin-cloud.*.lastUpdateReceived'))), change: 'any' }, async (obj) => {
await readConsumtionData();
});Super da ist ja auch meine Klimaanlage von Daikin drinnen
 Läuft 1a. Danke für das überarbeite Script. Merci
Läuft 1a. Danke für das überarbeite Script. Merci -
@armilar Welchen Teil des Skriptes muss ich denn kopieren und einfügen? Irgendwie haut das bei mir nicht hin. Das Blockly funzt.
Vielen Dank1 -
@kredar
Problem gelöst!!! Ich bin auch ein kleines dummerchen. Habe die ganze Zeit versucht unter Javaskript das Ding ans laufen zu bringen. Kann ja auch nicht klappen denn es steht doch deutlich geschrieben "TypeScript (TS)" anlegen. Das richtige Skript angelegt und alles reingeschmissen. Siehe da, es funzt.
Vielen Dank an @kredar -
-
@apollon77 Die Verbindung zur Cloud hat nun einige Zeit gut funktioniert.
Heute Morgen hatte ich einen "Error on update (1): expected 200 OK, got: 500 Internal Server Error" Fehler.
Danach ging gar nichts mehr.
Die Daikin Status Seite meldet keinen Fehler.
Also habe ich die App gelöscht und neu angelegt.
Ohne Erfolg.
Nach dem Zugriff bestätigen bekomme ich die Fehlermeldung "Error on OAuth process: OPError: invalid_grant (invalid authorization code)"Hat noch wer aktuell Probleme damit?
Jetzt meldet auch die Daikin Status Seite meldet Fehler!
Geht jetzt wieder!
Die Cloud ist halt einfach nicht sehr stabil! -