NEWS
Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub
-
@skb Overrides gehen bei mir mit 11 wieder.

-
-
@skb bei mir gehen wohl 2 Überschreibungen nicht:
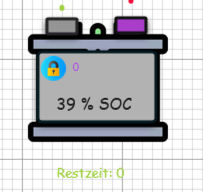
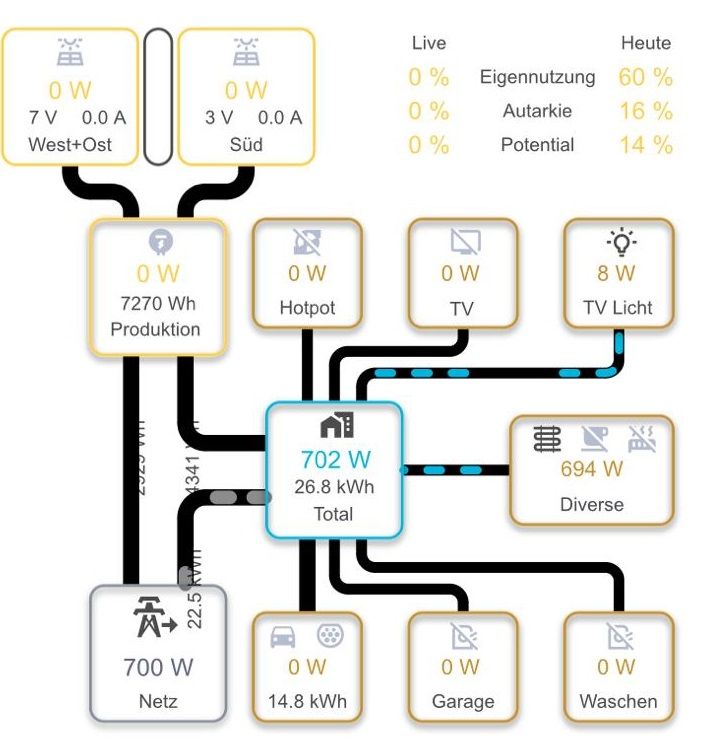
damit will ich den Batteriestand farblich darstellen - das Rechteck bleibt grau

{ ">0": { "borderfillcolor": "#FF0000", "bordercolor": "rgb(6,28,33)", "fillcolor": "#FF0000" }, ">25": { "borderfillcolor": "#E8BB43", "bordercolor": "rgb(6,28,33)", "fillcolor": "#E8BB43" }, ">50": { "borderfillcolor": "rgb(45,224,212)", "bordercolor": "rgb(6,28,33)", "fillcolor": "rgb(45,224,212)" }, ">75": { "borderfillcolor": "#86B038", "bordercolor": "rgb(6,28,33)", "fillcolor": "#86B038" } } -
@ps1304 Ist die Füllung für das Rechteck denn aktiv?
Ich sehe dort auch viele BorderFills.
Geht die Überschreibung jetzt nicht oder ging sie vorher schon nicht?
-
@skb ging bis V10 - was meinst du mit aktiv?
Gruß Peter -
@ps1304 na, hat das Rechteck im Tab Erweitert die Füllung aktiv?
Wenn dort nichts eingetragen ist, greift auch die Überschreibung nicht.
-
@skb meinst Du das?

-
@ps1304 Genau. Bitte erst einmal so probieren und dann die Überschreibung.
-
läft ..thx
-
@skb okay - also ohne Überschreibung funktiniert die Füllung:

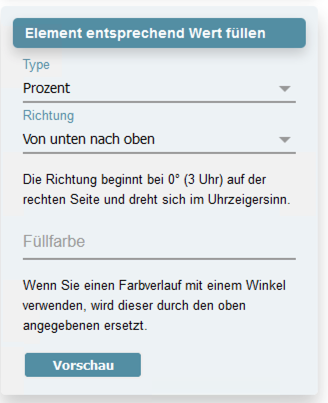
jetzt probiere ich die FillColor zu ändern anhand der Prozente.
Geht jetzt auch, musste wohl erst eine Füllfarbe wählen in den Einstellungen.Danke
-
@ps1304 Sehr gut. Habe gerade im Code nochmal geguckt - du benötigst eine initiale Farbe und den zugehörigen Type (Wert oder Prozent), damit die Überschreibung greift. Würde ja sonst auch keinen Sinn machen

-
Eventuell etwas das schon länger so ist.
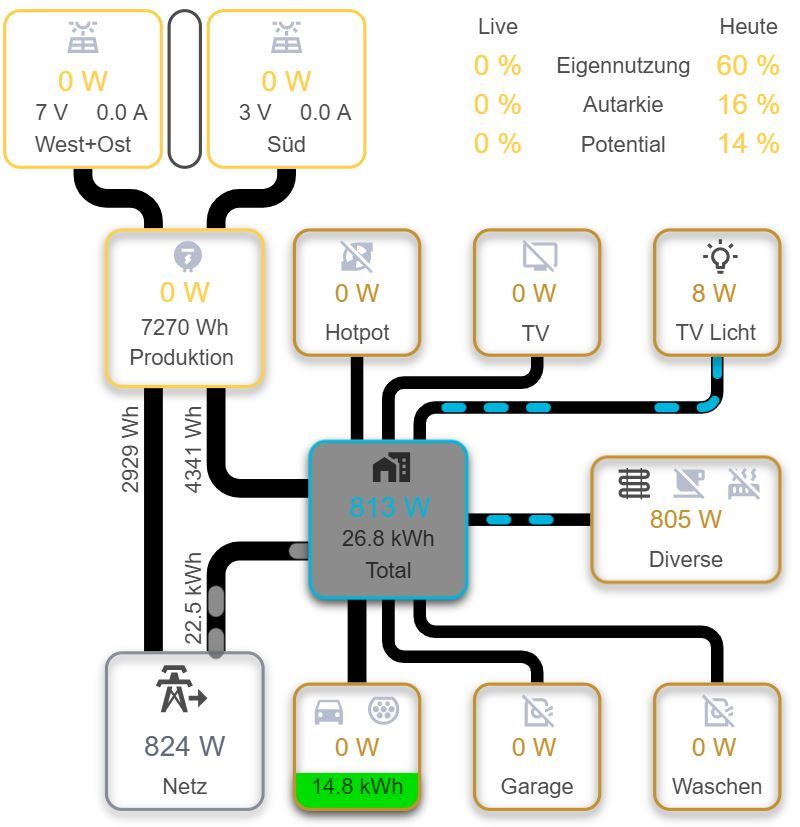
Aber bei vertikalen Texten stimmt was bei Apple Geräten irgendwie noch nicht so ganz.Hier in Chrome auf Windows Laptop:

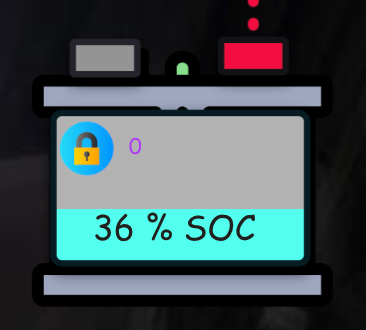
Hier in Safari auf I-Phone: (Ist aber glaub auf Chrome auf Ipad identisch, könnte ich aber erst morgen verifizieren)

Nachtrag: ist mir erst gerade aufgefallen, aber auf dem Iphone scheint auch was mit den Overrides oder Füllungen nicht zu stimmen (Ladestatus E-Auto und beim Verbrauch Total)
-
@mickemup Danke für die Rückmeldung. Ich besitze leider nur ein altes iPhone 6S
 auf dem ich dies testen kann - da hat es funktioniert. Jedoch konnte ich einen Webkit Emulator finden - in dem sah es mit den vertikalen Texten nicht so gut aus
auf dem ich dies testen kann - da hat es funktioniert. Jedoch konnte ich einen Webkit Emulator finden - in dem sah es mit den vertikalen Texten nicht so gut aus 
Habe etwas angepasst - wenn Du nochmals von Github drüber installierst, sollten die Texte passen.
Was genau stimmt mit den Füllungen nicht? Die funktionieren in meinem Emulator gut und auch auf dem alten iPhone.
-
Die Füllungen fehlen auf dem Iphone.
Batterieladestand: ca 1/3 grün auf chrome, auf dem iphone leer.
Füllfarbe bei total ist grau und auf dem iphone ist keine da.Das mit dem Text:
Komme leider erst am wknd wieder dazu ums anzuschauen, wegen Auslandaufenthalt.Grüsse
-
@mickemup Was nutzt du denn als Overrides?
-
@skb
Mit dem latest Install stimmen auch die vertikalen Texte auf Ipad mit Chrome und Safari.Auch die "Füllungen" sind hier korrekt.
Aufs Iphone kann ich erst Samstags wieder schauen.
Ich melde mich, falls da noch was faul ist mit den Füllungen/Overrides -
@mickemup Hatte mich schon etwas gewundert, wieso es in meinem Emulator klappt und bei dir nicht

-
@skb joah. aber auf dem Snaphot (Iphone) kann man ja sehen, dass was fehlt. Ich kann am Wknd auf Iphone der besseren hälfte schauen und dann berichten ob es ein "einmaliger Glitch" war oder da wirklich was komisch ist.
Grüsse
-
@mickemup Ja, auf dem Screenshot hattest Du ja meine Änderung noch nicht drin. Somit sollte das behoben sein! Davor gab es natürlich eine Verschiebung der Texte - wieso mein altes iPhone dies nicht falsch angezeigt hat, kann ich nicht sagen, aber ich gehe davon aus, das Apple auch an den Apps arbeitet bzw. Dinge anders interpretiert.
-
@skb DANKE