NEWS
Test Adapter Energiefluss-erweitert v0.8.x GitHub/Latest
-
@c1olli sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub:
Ich z.B. nutze die Berechnungen im Adaper nicht
Warum antwortest dann darauf?
@c1olli sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.x GitHub:
Deine Argumentation den neuen Adapter nicht zu nutzen finde ich echt traurig, denn nur durch Mithilfe wird so ein Adapter besser.
Also sind jetzt alle ~80k ioBroker User plötzlich Alpha Tester bzw MÜSSEN das deiner Meinung nach sein?! Dann frag ich mich, warum es überhaupt ein stable repo gibt?
Also sind jetzt alle ~80k ioBroker User plötzlich Alpha Tester bzw MÜSSEN das deiner Meinung nach sein?! Dann frag ich mich, warum es überhaupt ein stable repo gibt?
Nein natürlich nicht, aber es ging ja um Deine Art der Argumentation - also nicht anderen die Worte im Mund umdrehen.
Nur nutzen und dann noch über eine kostenfreie Sache meckern finde eben nicht gerade nett oder zielführend.Ich habe mit Programmieren auch nicht viel am Hut, versuche aber beizutragen.
-
Hallo Zusammen,
ich habe soeben eine neue Version auf Github geladen. Es ist die 0.5.1-alpha.11!Folgendes ist neu bzw. verbessert:
- FIX: Overrides wurden nicht korrekt angewendet (#272)
- FIX: Zeitstempel der letzten Änderung war Zeitstempel der letzten Aktualisierung (#279)
- FIX: Schriftgröße konnte nicht geändert werden
- Hinzugefügt: Verbesserte Benutzeroberfläche
- Hinzugefügt: Informationssymbol in der Live-Ansicht, um den Benutzer über aufgetretene Fehler zu informieren
- Hinzugefügt: Responsive Design für den Adapter-Admin-Bereich hinzugefügt, um neuen Anforderungen gerecht zu werden
- Hinzugefügt: Hinzugefügt: Zeitstempel der letzten Änderung für Datenquellenelemente. Entspricht Fix (#279)
Es wäre schön, wenn ihr Euch direkt meldet, sollten Fehler auftreten.
Ich plane nun erstmal keine Änderungen ein, da ich gerne diese Version dann zeitnah ins stable bringen möchte!Vielen Dank! ;)
-
Hallo Zusammen,
ich habe soeben eine neue Version auf Github geladen. Es ist die 0.5.1-alpha.11!Folgendes ist neu bzw. verbessert:
- FIX: Overrides wurden nicht korrekt angewendet (#272)
- FIX: Zeitstempel der letzten Änderung war Zeitstempel der letzten Aktualisierung (#279)
- FIX: Schriftgröße konnte nicht geändert werden
- Hinzugefügt: Verbesserte Benutzeroberfläche
- Hinzugefügt: Informationssymbol in der Live-Ansicht, um den Benutzer über aufgetretene Fehler zu informieren
- Hinzugefügt: Responsive Design für den Adapter-Admin-Bereich hinzugefügt, um neuen Anforderungen gerecht zu werden
- Hinzugefügt: Hinzugefügt: Zeitstempel der letzten Änderung für Datenquellenelemente. Entspricht Fix (#279)
Es wäre schön, wenn ihr Euch direkt meldet, sollten Fehler auftreten.
Ich plane nun erstmal keine Änderungen ein, da ich gerne diese Version dann zeitnah ins stable bringen möchte!Vielen Dank! ;)
-
Hallo Zusammen,
ich habe soeben eine neue Version auf Github geladen. Es ist die 0.5.1-alpha.11!Folgendes ist neu bzw. verbessert:
- FIX: Overrides wurden nicht korrekt angewendet (#272)
- FIX: Zeitstempel der letzten Änderung war Zeitstempel der letzten Aktualisierung (#279)
- FIX: Schriftgröße konnte nicht geändert werden
- Hinzugefügt: Verbesserte Benutzeroberfläche
- Hinzugefügt: Informationssymbol in der Live-Ansicht, um den Benutzer über aufgetretene Fehler zu informieren
- Hinzugefügt: Responsive Design für den Adapter-Admin-Bereich hinzugefügt, um neuen Anforderungen gerecht zu werden
- Hinzugefügt: Hinzugefügt: Zeitstempel der letzten Änderung für Datenquellenelemente. Entspricht Fix (#279)
Es wäre schön, wenn ihr Euch direkt meldet, sollten Fehler auftreten.
Ich plane nun erstmal keine Änderungen ein, da ich gerne diese Version dann zeitnah ins stable bringen möchte!Vielen Dank! ;)
-
Hallo Zusammen,
ich habe soeben eine neue Version auf Github geladen. Es ist die 0.5.1-alpha.11!Folgendes ist neu bzw. verbessert:
- FIX: Overrides wurden nicht korrekt angewendet (#272)
- FIX: Zeitstempel der letzten Änderung war Zeitstempel der letzten Aktualisierung (#279)
- FIX: Schriftgröße konnte nicht geändert werden
- Hinzugefügt: Verbesserte Benutzeroberfläche
- Hinzugefügt: Informationssymbol in der Live-Ansicht, um den Benutzer über aufgetretene Fehler zu informieren
- Hinzugefügt: Responsive Design für den Adapter-Admin-Bereich hinzugefügt, um neuen Anforderungen gerecht zu werden
- Hinzugefügt: Hinzugefügt: Zeitstempel der letzten Änderung für Datenquellenelemente. Entspricht Fix (#279)
Es wäre schön, wenn ihr Euch direkt meldet, sollten Fehler auftreten.
Ich plane nun erstmal keine Änderungen ein, da ich gerne diese Version dann zeitnah ins stable bringen möchte!Vielen Dank! ;)
@skb bei mir gehen wohl 2 Überschreibungen nicht:
damit will ich den Batteriestand farblich darstellen - das Rechteck bleibt grau

{ ">0": { "borderfillcolor": "#FF0000", "bordercolor": "rgb(6,28,33)", "fillcolor": "#FF0000" }, ">25": { "borderfillcolor": "#E8BB43", "bordercolor": "rgb(6,28,33)", "fillcolor": "#E8BB43" }, ">50": { "borderfillcolor": "rgb(45,224,212)", "bordercolor": "rgb(6,28,33)", "fillcolor": "rgb(45,224,212)" }, ">75": { "borderfillcolor": "#86B038", "bordercolor": "rgb(6,28,33)", "fillcolor": "#86B038" } } -
@skb bei mir gehen wohl 2 Überschreibungen nicht:
damit will ich den Batteriestand farblich darstellen - das Rechteck bleibt grau

{ ">0": { "borderfillcolor": "#FF0000", "bordercolor": "rgb(6,28,33)", "fillcolor": "#FF0000" }, ">25": { "borderfillcolor": "#E8BB43", "bordercolor": "rgb(6,28,33)", "fillcolor": "#E8BB43" }, ">50": { "borderfillcolor": "rgb(45,224,212)", "bordercolor": "rgb(6,28,33)", "fillcolor": "rgb(45,224,212)" }, ">75": { "borderfillcolor": "#86B038", "bordercolor": "rgb(6,28,33)", "fillcolor": "#86B038" } } -
@ps1304 Ist die Füllung für das Rechteck denn aktiv?
Ich sehe dort auch viele BorderFills.
Geht die Überschreibung jetzt nicht oder ging sie vorher schon nicht?
-
@ps1304 na, hat das Rechteck im Tab Erweitert die Füllung aktiv?
Wenn dort nichts eingetragen ist, greift auch die Überschreibung nicht.
-
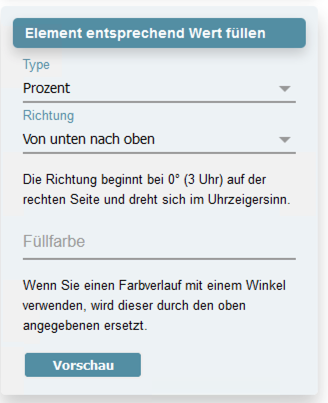
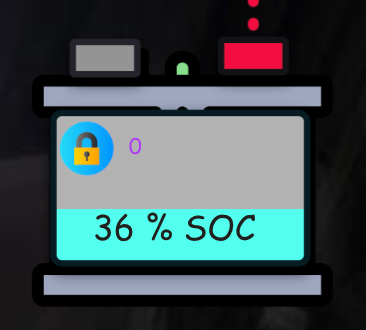
@skb okay - also ohne Überschreibung funktiniert die Füllung:

jetzt probiere ich die FillColor zu ändern anhand der Prozente.
Geht jetzt auch, musste wohl erst eine Füllfarbe wählen in den Einstellungen.Danke
-
Hallo Zusammen,
ich habe soeben eine neue Version auf Github geladen. Es ist die 0.5.1-alpha.11!Folgendes ist neu bzw. verbessert:
- FIX: Overrides wurden nicht korrekt angewendet (#272)
- FIX: Zeitstempel der letzten Änderung war Zeitstempel der letzten Aktualisierung (#279)
- FIX: Schriftgröße konnte nicht geändert werden
- Hinzugefügt: Verbesserte Benutzeroberfläche
- Hinzugefügt: Informationssymbol in der Live-Ansicht, um den Benutzer über aufgetretene Fehler zu informieren
- Hinzugefügt: Responsive Design für den Adapter-Admin-Bereich hinzugefügt, um neuen Anforderungen gerecht zu werden
- Hinzugefügt: Hinzugefügt: Zeitstempel der letzten Änderung für Datenquellenelemente. Entspricht Fix (#279)
Es wäre schön, wenn ihr Euch direkt meldet, sollten Fehler auftreten.
Ich plane nun erstmal keine Änderungen ein, da ich gerne diese Version dann zeitnah ins stable bringen möchte!Vielen Dank! ;)
Eventuell etwas das schon länger so ist.
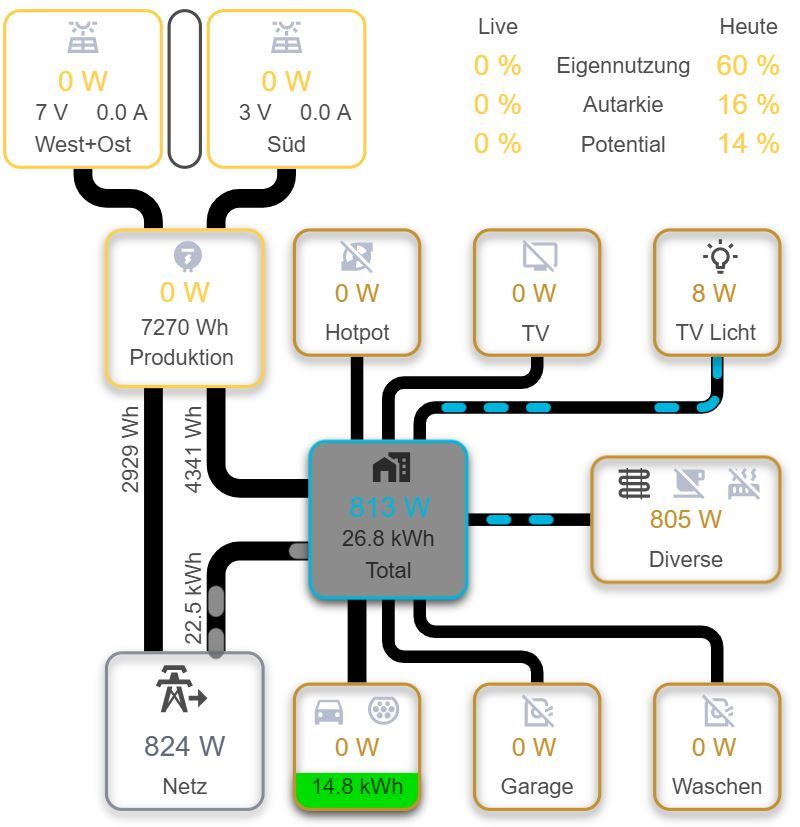
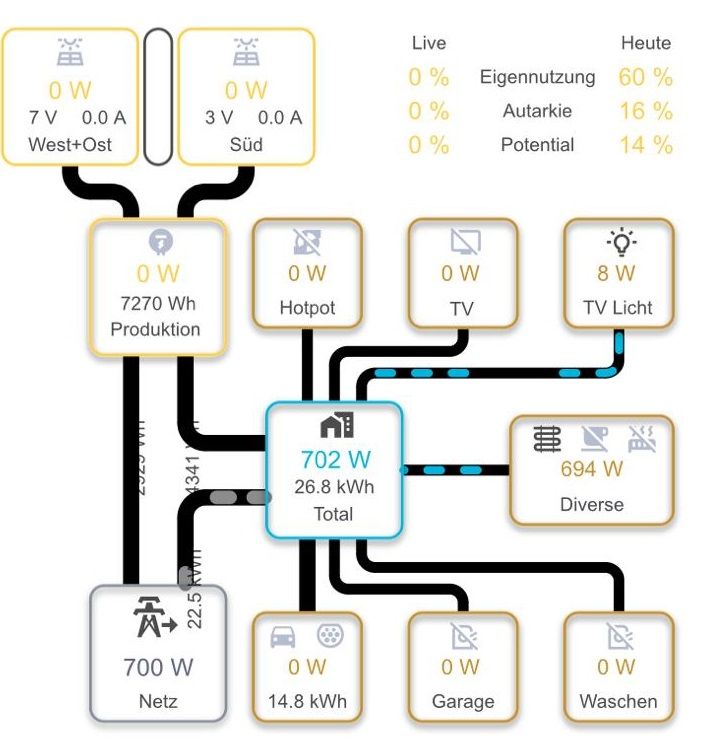
Aber bei vertikalen Texten stimmt was bei Apple Geräten irgendwie noch nicht so ganz.Hier in Chrome auf Windows Laptop:

Hier in Safari auf I-Phone: (Ist aber glaub auf Chrome auf Ipad identisch, könnte ich aber erst morgen verifizieren)

Nachtrag: ist mir erst gerade aufgefallen, aber auf dem Iphone scheint auch was mit den Overrides oder Füllungen nicht zu stimmen (Ladestatus E-Auto und beim Verbrauch Total)
-
Eventuell etwas das schon länger so ist.
Aber bei vertikalen Texten stimmt was bei Apple Geräten irgendwie noch nicht so ganz.Hier in Chrome auf Windows Laptop:

Hier in Safari auf I-Phone: (Ist aber glaub auf Chrome auf Ipad identisch, könnte ich aber erst morgen verifizieren)

Nachtrag: ist mir erst gerade aufgefallen, aber auf dem Iphone scheint auch was mit den Overrides oder Füllungen nicht zu stimmen (Ladestatus E-Auto und beim Verbrauch Total)
@mickemup Danke für die Rückmeldung. Ich besitze leider nur ein altes iPhone 6S :D auf dem ich dies testen kann - da hat es funktioniert. Jedoch konnte ich einen Webkit Emulator finden - in dem sah es mit den vertikalen Texten nicht so gut aus :(
Habe etwas angepasst - wenn Du nochmals von Github drüber installierst, sollten die Texte passen.
Was genau stimmt mit den Füllungen nicht? Die funktionieren in meinem Emulator gut und auch auf dem alten iPhone.
-
@mickemup Danke für die Rückmeldung. Ich besitze leider nur ein altes iPhone 6S :D auf dem ich dies testen kann - da hat es funktioniert. Jedoch konnte ich einen Webkit Emulator finden - in dem sah es mit den vertikalen Texten nicht so gut aus :(
Habe etwas angepasst - wenn Du nochmals von Github drüber installierst, sollten die Texte passen.
Was genau stimmt mit den Füllungen nicht? Die funktionieren in meinem Emulator gut und auch auf dem alten iPhone.
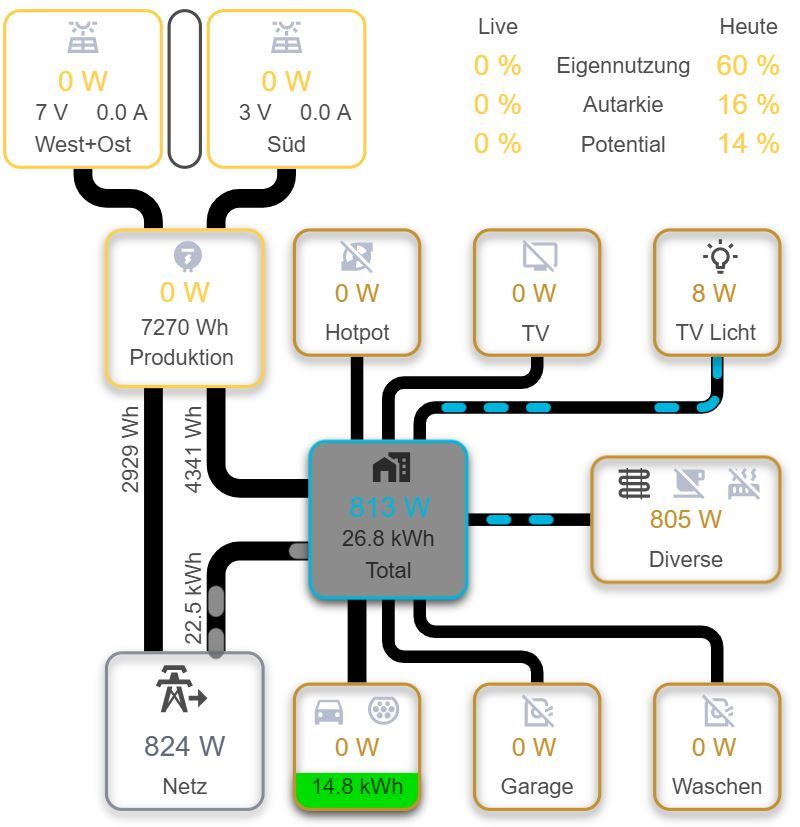
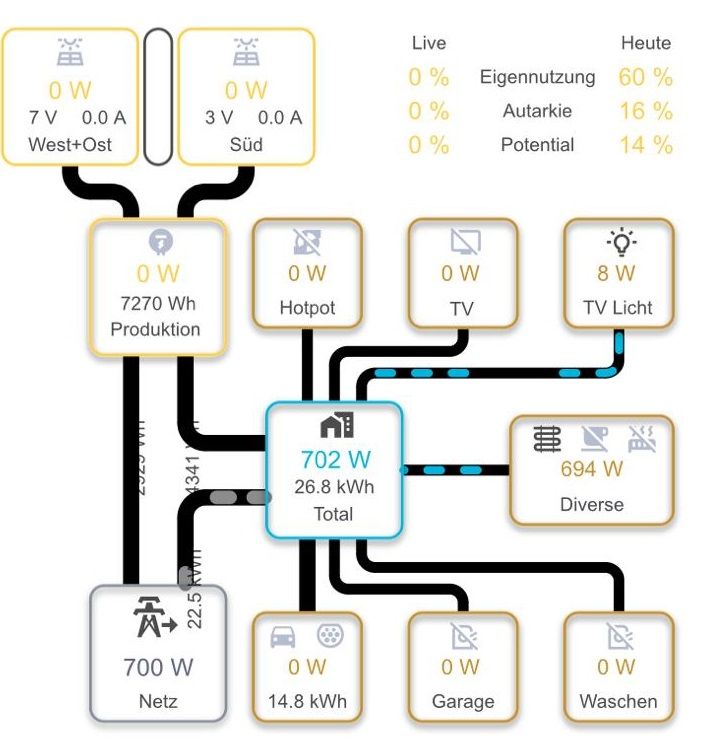
Die Füllungen fehlen auf dem Iphone.
Batterieladestand: ca 1/3 grün auf chrome, auf dem iphone leer.
Füllfarbe bei total ist grau und auf dem iphone ist keine da.Das mit dem Text:
Komme leider erst am wknd wieder dazu ums anzuschauen, wegen Auslandaufenthalt.Grüsse
-
Die Füllungen fehlen auf dem Iphone.
Batterieladestand: ca 1/3 grün auf chrome, auf dem iphone leer.
Füllfarbe bei total ist grau und auf dem iphone ist keine da.Das mit dem Text:
Komme leider erst am wknd wieder dazu ums anzuschauen, wegen Auslandaufenthalt.Grüsse
-
@mickemup Danke für die Rückmeldung. Ich besitze leider nur ein altes iPhone 6S :D auf dem ich dies testen kann - da hat es funktioniert. Jedoch konnte ich einen Webkit Emulator finden - in dem sah es mit den vertikalen Texten nicht so gut aus :(
Habe etwas angepasst - wenn Du nochmals von Github drüber installierst, sollten die Texte passen.
Was genau stimmt mit den Füllungen nicht? Die funktionieren in meinem Emulator gut und auch auf dem alten iPhone.
@skb
Mit dem latest Install stimmen auch die vertikalen Texte auf Ipad mit Chrome und Safari.Auch die "Füllungen" sind hier korrekt.
Aufs Iphone kann ich erst Samstags wieder schauen.
Ich melde mich, falls da noch was faul ist mit den Füllungen/Overrides -
@skb
Mit dem latest Install stimmen auch die vertikalen Texte auf Ipad mit Chrome und Safari.Auch die "Füllungen" sind hier korrekt.
Aufs Iphone kann ich erst Samstags wieder schauen.
Ich melde mich, falls da noch was faul ist mit den Füllungen/Overrides