NEWS
[gelöst] Datenpunkte aus json erstellen
-
@homoran
hi, danke für die schnelle Antwort.
Also ich bevorzuge Blockly, ist glaub ich am einfachsten wenn man wenig Plan von Java hat.
Zitat: " musst du z.B. einfach deinen eigenen Zieldatenpunkt mit "Attribut temperature1 von JSON" aktualisieren"
Hab kein plan wie das umzusetzen ist. Wie sehe das als Beispiel mit Blockly denn aus? Am liebsten wäre es mir wenn ich
da dann unter Objekte die passenden Datenpunkte hätte. Brauchte da ja auch nur ein paar wie z.B. Temperatur, Windspeed, rain. Die dann in Intervallen von 5 Minuten oder so zum aktualisieren. Dann könnte ich ja einfach mit Verschiedenen Scripten drauf zu greifen.
Oder Vielleicht denke ich auch zu Kompliziert? -
@mickym
Danke für den Tip,hab aber mal mir den Link kurz angeschaut und gedacht ich bleibe lieber bei Blockly

Bis ich damit was anfangen kann und das kapiert habe wird wahrscheinlich das Beamen schon erfunden ein:))LG
Klaus -
@klaus-0 sagte in Datenpunkte aus json erstellen:
Wie sehe das als Beispiel mit Blockly denn aus? Am liebsten wäre es mir wenn ich
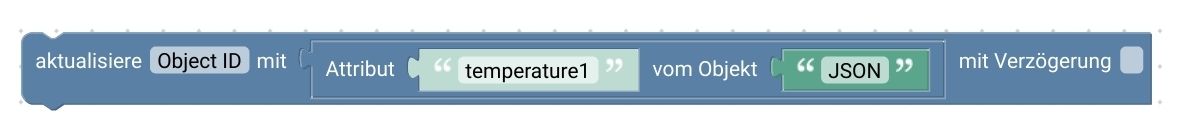
da dann unter Objekte die passenden Datenpunkte hätte.Da die notwendigen Informationen fehlen, hier mal allgemein:

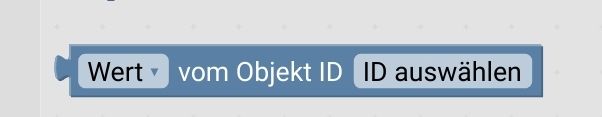
OBJECT ID mit deinem Datenpunkt ersetzen und JSON mit dem JSON, bzw. dort ein Block WERT von ObjectID hin mit Referenz auf den Datenpunkt mit dem JSON
-
dann sieht das so aus. Weiß aber auch nicht was du mit Block WERT meinst. Bin halt noch nicht so in dem Thema.
-
@klaus-0 sagte in Datenpunkte aus json erstellen:
dann sieht das so aus.
du musst dir erst einmal das Json holen.
ich dachte das liegt in einem Datenpunkt.Da würdest du es mit

herausholen.Wenn du das JSON direkt frisch abholen willst, müsstest du es mit dem neuen httpGet Baustein machen
-
@homoran
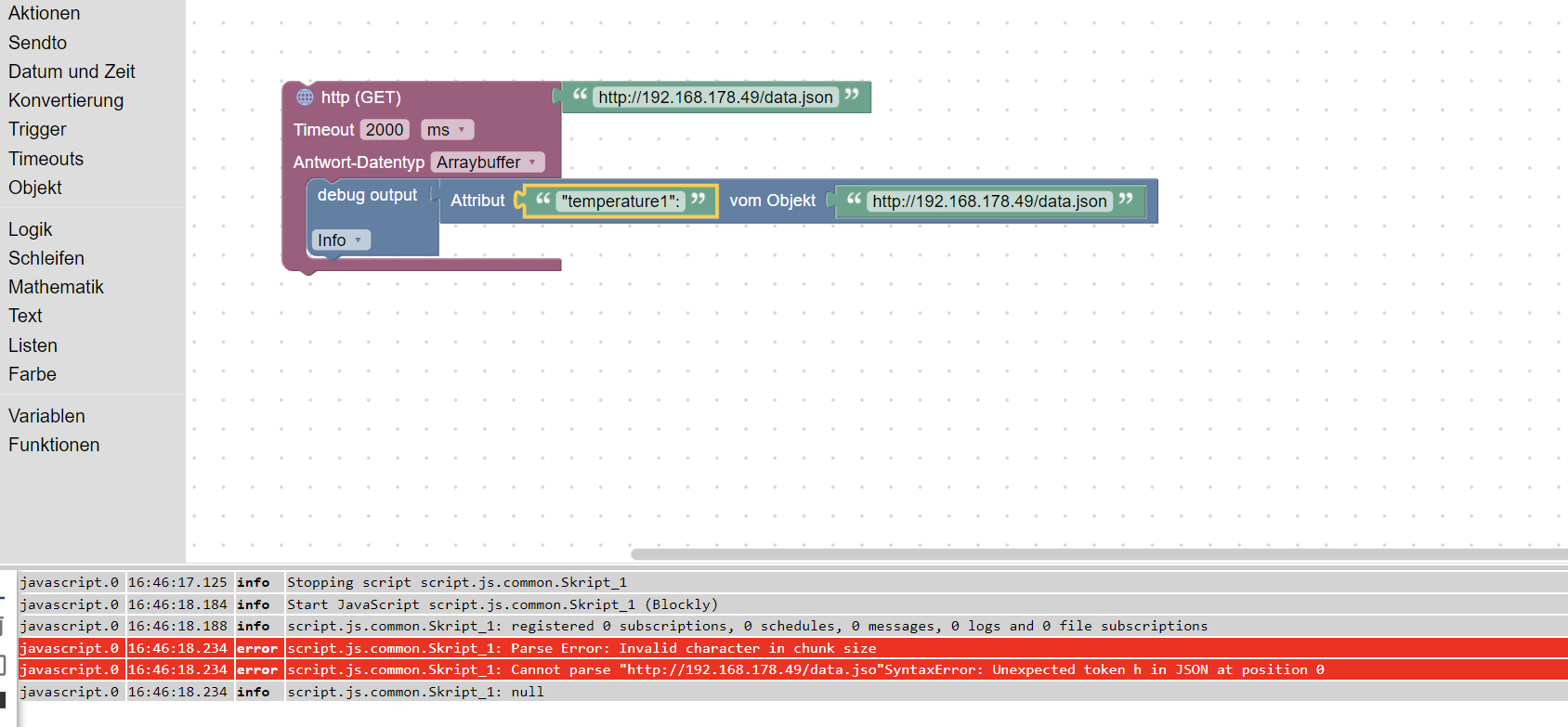
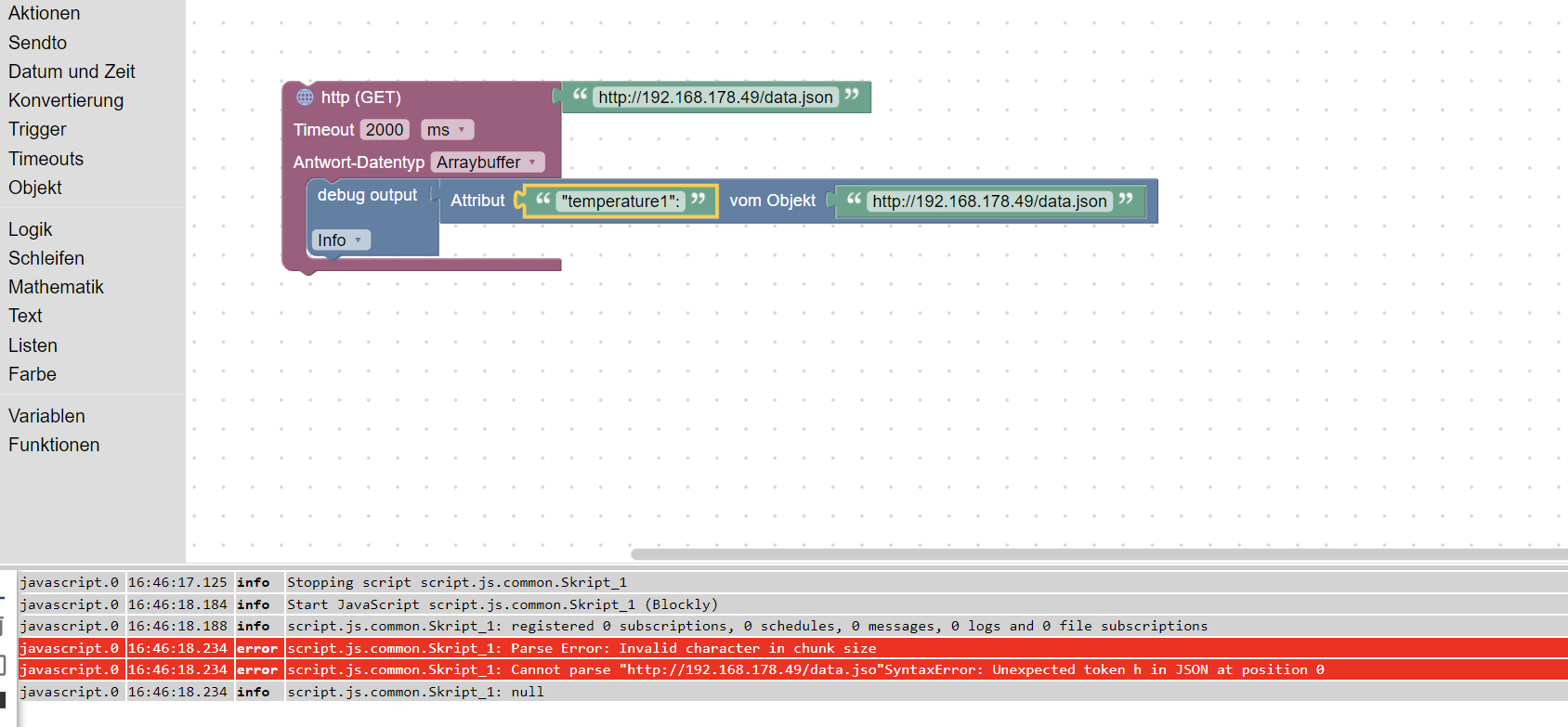
Habe mich jetzt mal mit dem httpGet Baustein beschäftigt.Aber als Anfänger ist das mir irgendwie zu hoch. Bekomme das nicht hin. Kommt immer die Fehlermeldung.

-
@klaus-0 sagte in Datenpunkte aus json erstellen:
@homoran
Habe mich jetzt mal mit dem httpGet Baustein beschäftigt.Aber als Anfänger ist das mir irgendwie zu hoch. Bekomme das nicht hin. Kommt immer die Fehlermeldung.

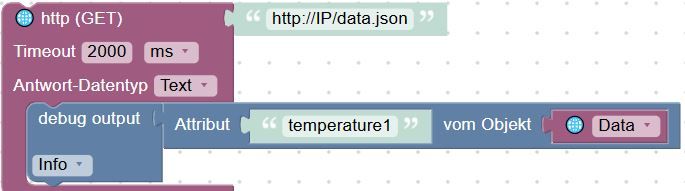
vom objekt
Data
den block gibt es unter dem httpGet Block -
-
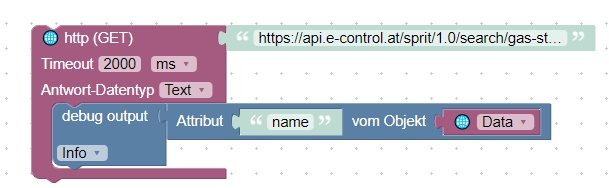
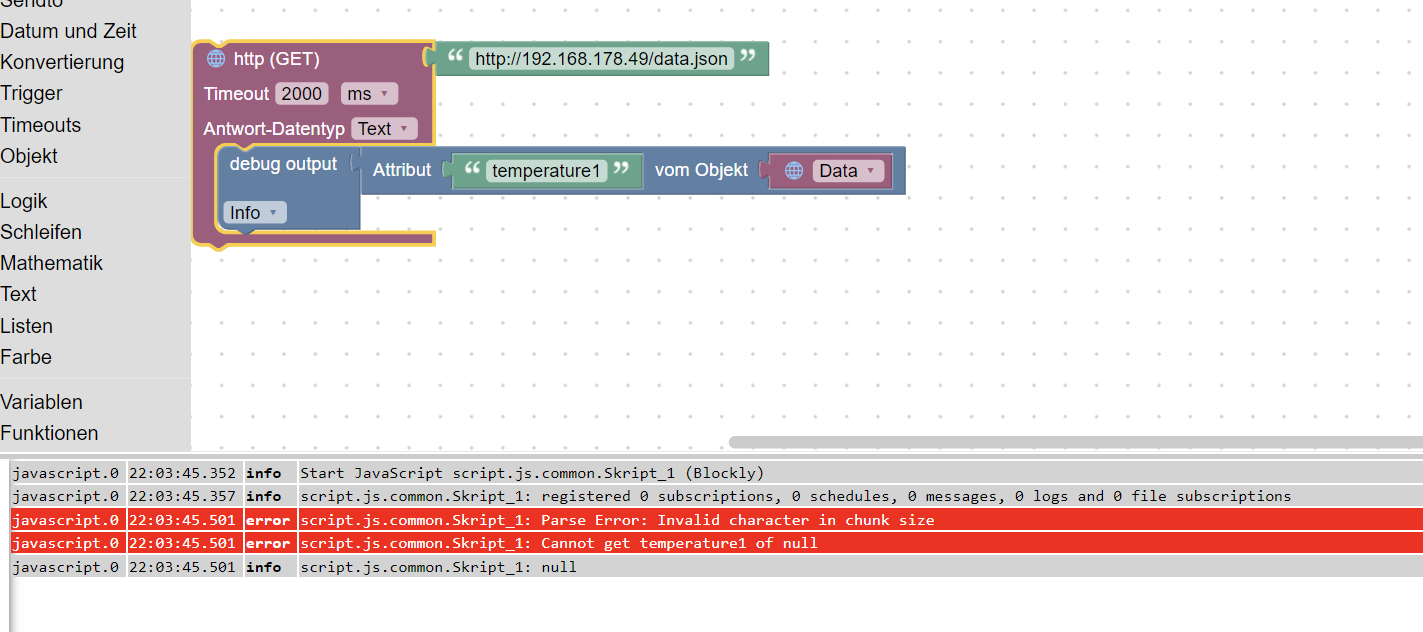
@paul53 Ich versuche gerade Ähnliches, bekomme aber die Fehlermeldung "undefined"

javascript.0 21:50:59.113 info Stopping script script.js.common.800-850_Energie.840_Spritpreise_updaten javascript.0 21:50:59.161 info Start JavaScript script.js.common.800-850_Energie.840_Spritpreise_updaten (Blockly) javascript.0 21:50:59.170 info script.js.common.800-850_Energie.840_Spritpreise_updaten: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions javascript.1 21:50:59.335 info Stop script script.js.common.800-850_Energie.840_Spritpreise_updaten javascript.0 21:50:59.492 info script.js.common.800-850_Energie.840_Spritpreise_updaten: undefinedDie geholten Daten schauen so aus:
[ { "id": 33395, "name": "SOCAR Perchtoldsdorf", "location": { "address": "Ketzergasse 191a", "postalCode": "2380", "city": "Perchtoldsdorf", "latitude": 48.1301731, "longitude": 16.2919418 }, "contact": { "telephone": "4318674570", "fax": "4318674804", "mail": "office-at@socarenergy.com", "website": "https://www.socarenergy.at/" }, "openingHours": [ { "day": "MO", "label": "Montag", "order": 1, "from": "00:00", "to": "24:00" }, { "day": "DI", "label": "Dienstag", "order": 2, "from": "00:00", "to": "24:00" }, { "day": "MI", "label": "Mittwoch", "order": 3, "from": "00:00", "to": "24:00" }, { "day": "DO", "label": "Donnerstag", "order": 4, "from": "00:00", "to": "24:00" }, { "day": "FR", "label": "Freitag", "order": 5, "from": "00:00", "to": "24:00" }, { "day": "SA", "label": "Samstag", "order": 6, "from": "00:00", "to": "24:00" }, { "day": "SO", "label": "Sonntag", "order": 7, "from": "00:00", "to": "24:00" }, { "day": "FE", "label": "Feiertag", "order": 8, "from": "00:00", "to": "24:00" } ], "offerInformation": { "service": false, "selfService": true, "unattended": true }, "paymentMethods": { "cash": true, "debitCard": true, "creditCard": true, "others": "UTA, DKV, Socarcard" }, "paymentArrangements": { "cooperative": false, "clubCard": false }, "position": 1, "open": true, "distance": 4.24828720258133, "prices": [ { "fuelType": "DIE", "amount": 1.554, "label": "Diesel" } ] }, { "id": 7812, "name": "Vivod", ...........Kannst du mir da event. bitte helfen?
-
-
@paul53 Danke für die schnelle Anwort. Jetzt kommen die Fehlermeldungen.

-
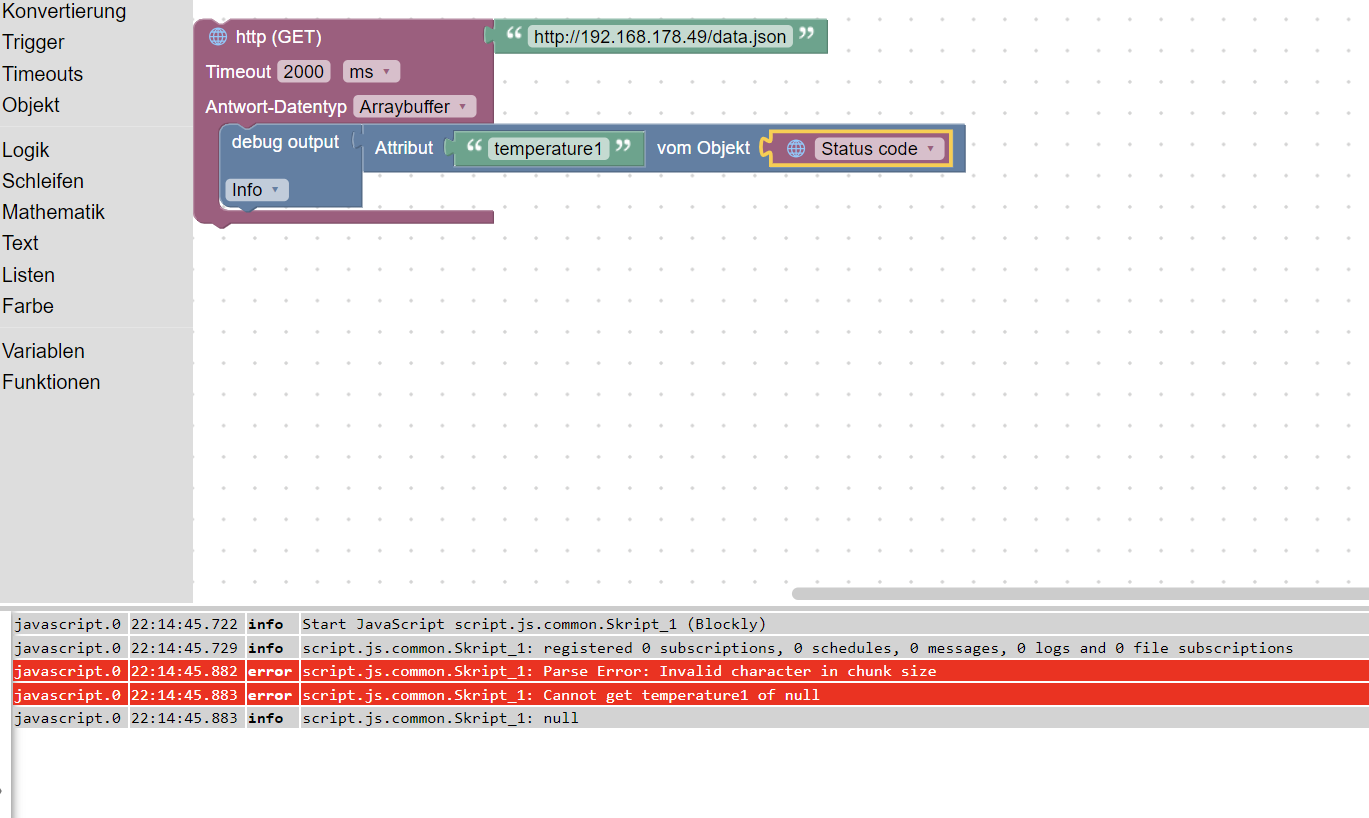
@klaus-0
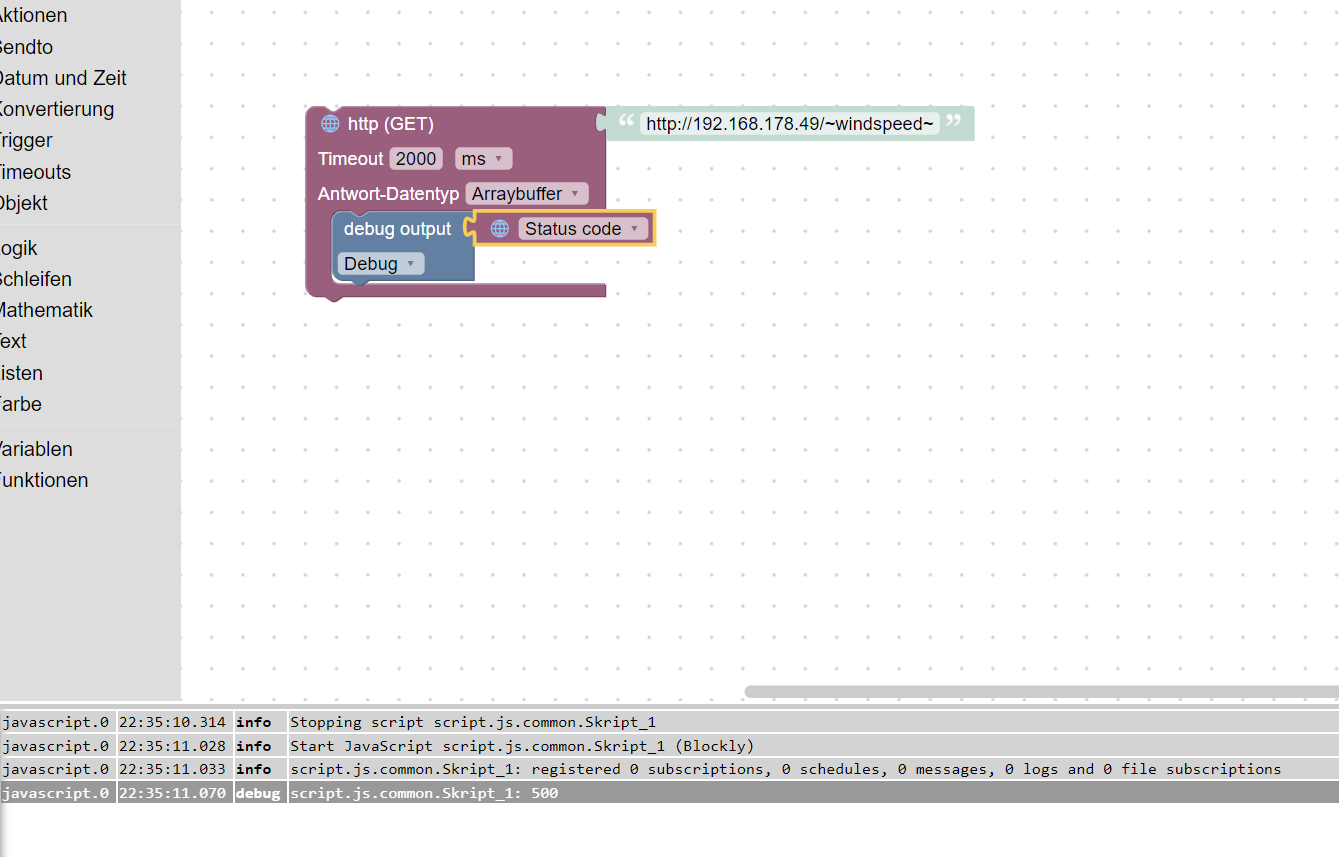
InDatawird offenbar null geliefert. Debugge mal denStatus code -
@paul53 sagte in Datenpunkte aus json erstellen:
Das ist ein Array
Herzlichen Dank! somit ist mir auch klar wie ich an die weiteren Einträge komme (1.name, 2.name....)
-
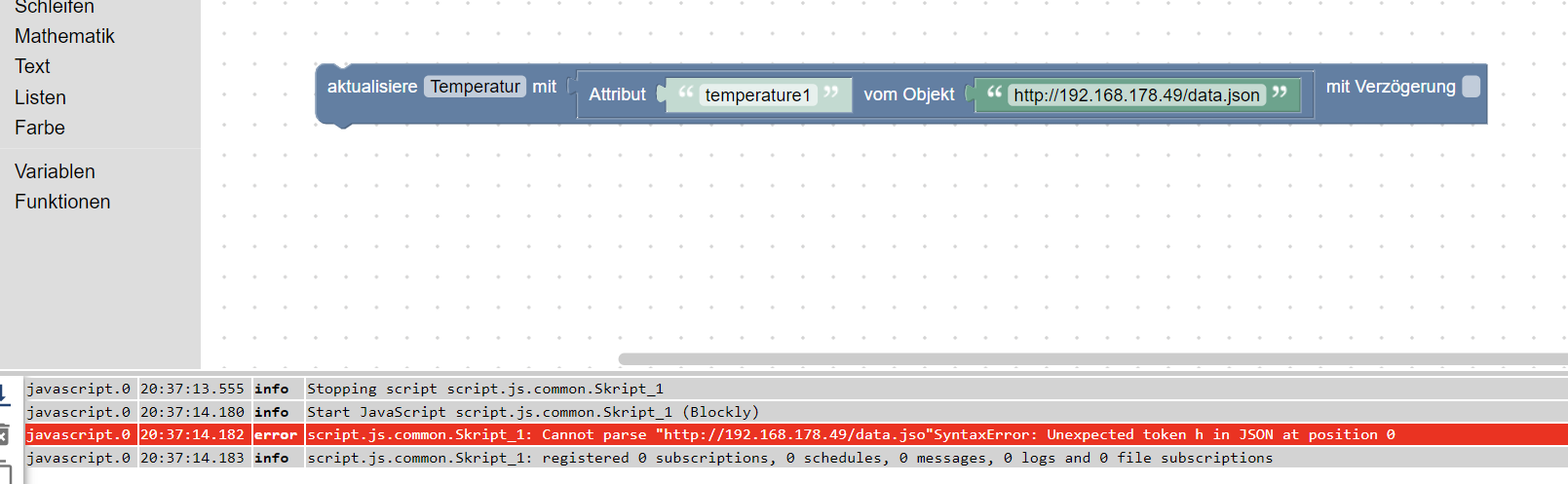
@paul53 Ist dann auch das gleiche Problem. muss ich vielleicht erst Irgendwas Parsen oder so?

-
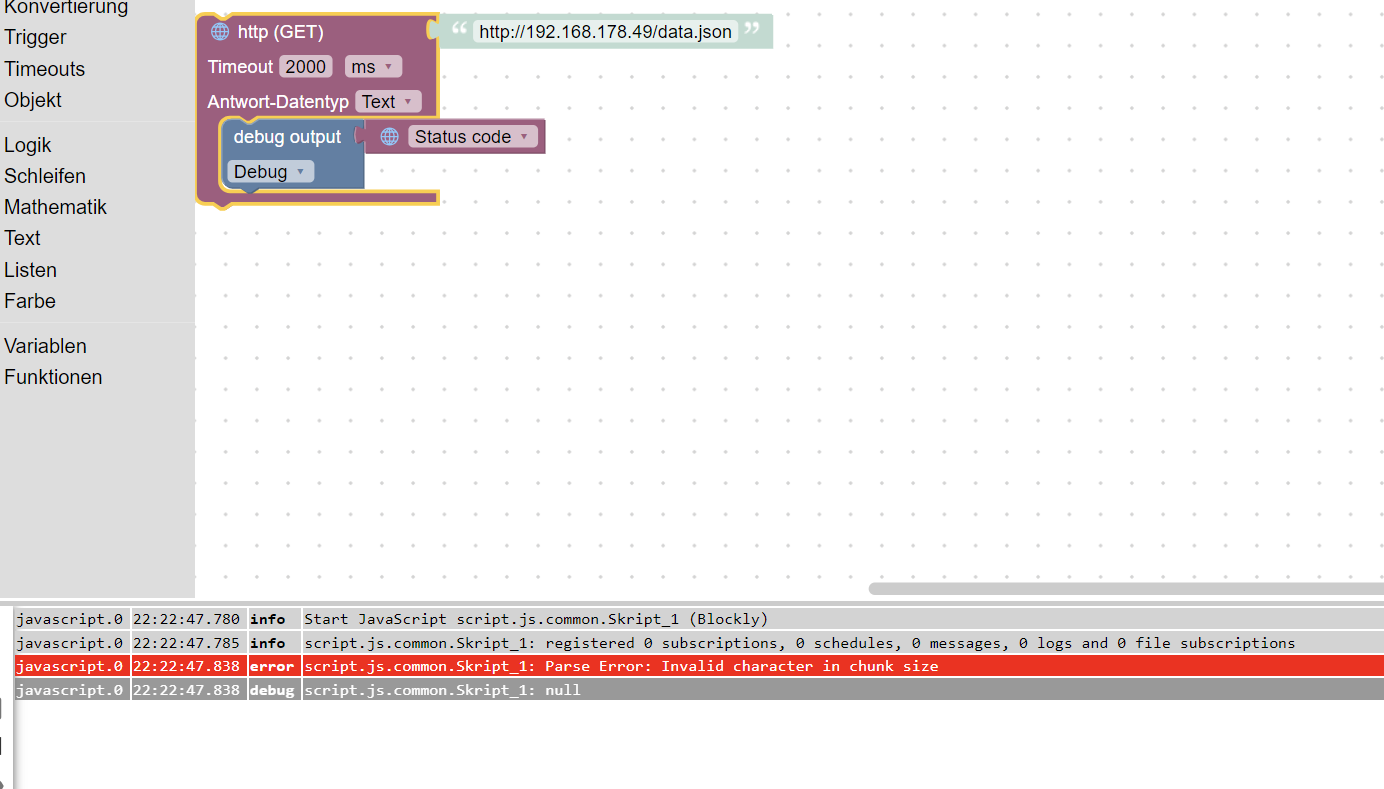
@klaus-0 sagte: Ist dann auch das gleiche Problem.
Den
Status codeohne "Attribut" debuggen. Er enthält normalerweise eine Zahl (200 bei Erfolg).
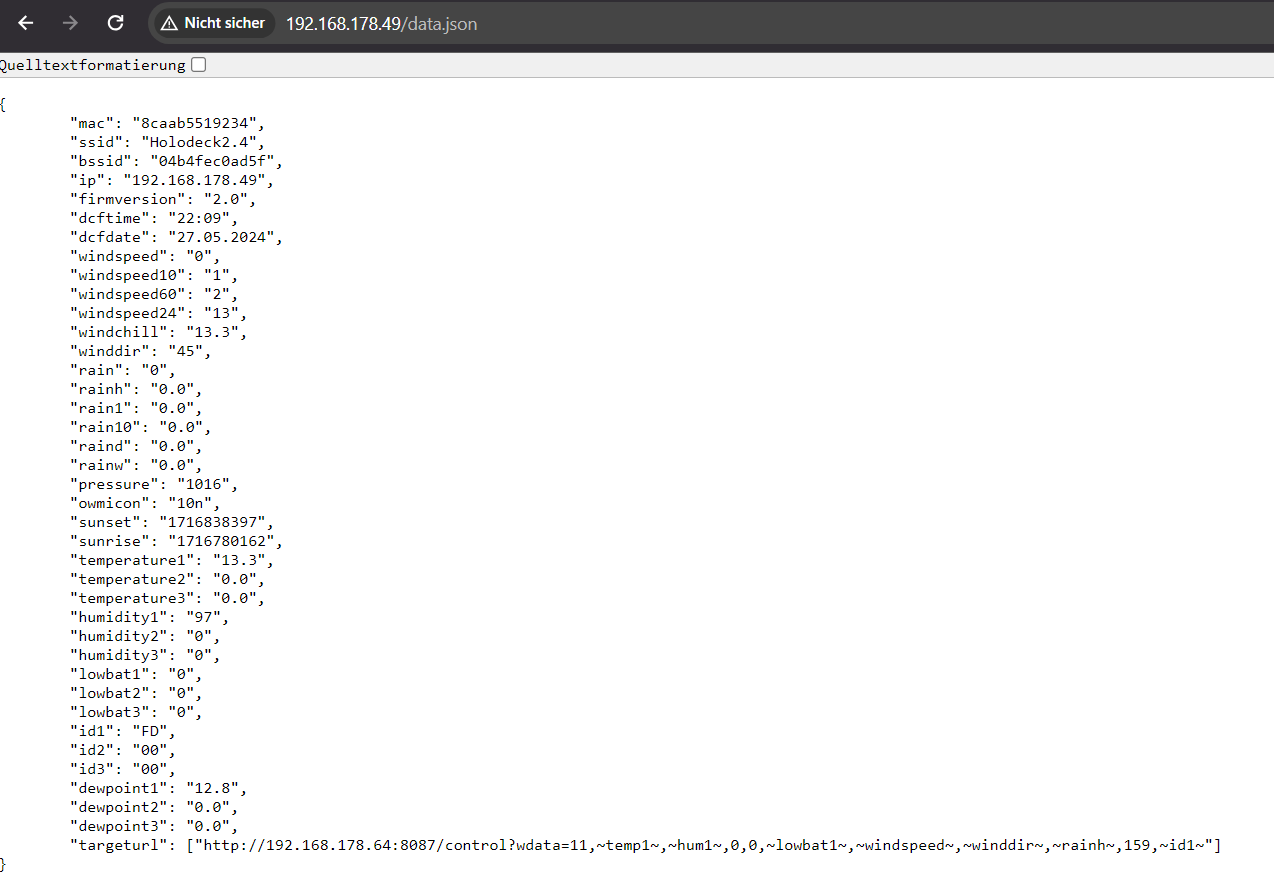
Die URL stimmt? Im Web-Browser kommt das JSON mit dieser URL? -
@paul53 Im Web-Browser sieht das so aus

Beim Status code ohne Attribut kommt das

-
@klaus-0
Mit der Fehlermeldung kann ich nichts anfangen. Da muss ein ITler ran.
Hast Du es mal mit dem request-Block (und der Variablenresult) versucht? -
@paul53
hi Paul,das ist die Wetterstation die ich abfrage.
-
@klaus-0 sagte: das ist die Wetterstation die ich abfrage.
Der Browser liefert das JSON, aber offenbar der httpGet-Block nicht. Keine Ahnung - weshalb.
-
@paul53 habe das jetzt mal so ausprobiert. dann kommt wenigstens keine Fehlermeldung. Bin ich da auf dem richtigen Weg?