NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
Hallo lesiflo,
ja da ist mir bekannt.
Ich möchte jedoch statt der Balkenanzeige nur das passende Rolladen icon anzeigen, welches in deinem screen ganz links auf 50%(?) steht.
-
Hallo lesiflo,
ja da ist mir bekannt.
Ich möchte jedoch statt der Balkenanzeige nur das passende Rolladen icon anzeigen, welches in deinem screen ganz links auf 50%(?) steht. `
Das ist das Widget "Shutter" aus den jQuery-UI style Widgets (jqui-mfd)
-
Gibt es da die Möglichkeit mit CSS Code Bereiche anzugeben, also ">10 && <20"? `
Mit CSS kannst du grundsätzlich nicht auf HTML Inhalte zugreifen, also auch nicht davon abhängig machen. Du müsstest dazu schon im HTML Element die CSS Klassen entsprechend angeben, was aber das Widget so nicht erlaubt.Die Idee von lesiflo ist aber gut. Wenn du dieses Widget einfach "über" (z-index) dein Rollo-Widget legst, sieht es so aus, wie du es möchtest.
(Das Rollo-Widget kenne ich aber nicht, ich nutze nur basic/jqui Widgets)
-
Ich habe jetzt einfach acht icons übereinander gelegt (10% bis 100%) und über die Sichtbarkeit gesteuert.
Geht, finde ich nur nicht so elegant wie die schönen css scripte.
Vielen Dank für Eure Ideen!
Ulrich
-
Hallo Leute, was mache ich falsch? möchte mir die verbundenen Geräte mittels dem Ping Adapter ausgeben lassen, true oder false - kommt aber nix (mit dem Testwerten 0, 1 funktioniert es aber)
thx
3845_2018-03-27_14_58_54-dokument1__kompatibilit_tsmodus__-_word.png -
Hallo Leute, was mache ich falsch? möchte mir die verbundenen Geräte mittels dem Ping Adapter ausgeben lassen, true oder false - kommt aber nix (mit dem Testwerten 0, 1 funktioniert es aber) `
Du nutzt das falsche Widget - die ValueList funktioniert zuverlässig nur für 0,1,2,… Werte. Bei true/false Werten solltest du das basic-boolHTML verwenden, dort kannst du für true und false dein HTML Code eingeben. -
Hallo zusammen, ich habe in meine Views Hintergrundbilder mit dem Image Widget eingebaut. Die anderen Widgets musste ich über den z-Index hervorheben. Nun haben ich das Problem, dass das Menü hinter den Widgets verläuft. Kann mir jemand sagen, wie ich das ändern und wieder in den Vordergrund schieben kann?
Gruß Stoni
 ~~<link_text text="https://uploads.tapatalk-cdn.com/201803 ... 426c77.jpg">https://uploads.tapatalk-cdn.com/20180328/d8ef2b789d96bd951dc0d1e7db426c77.jpg</link_text>" />
~~<link_text text="https://uploads.tapatalk-cdn.com/201803 ... 426c77.jpg">https://uploads.tapatalk-cdn.com/20180328/d8ef2b789d96bd951dc0d1e7db426c77.jpg</link_text>" />
<link_text text="https://uploads.tapatalk-cdn.com/201803 ... a43e43.jpg">https://uploads.tapatalk-cdn.com/20180328/989723f905c6c18d4beb4c7461a43e43.jpg</link_text>" />~~ -
Hallo zusammen,
ich versuche mich gerade an dem Design - der erste Eindruck ist wirklich klasse

Nur scheitere ich schon an dem Befehl "mdui-(color)-acc" beim Einfügen der "tnav" Klasse.
Ich bekomme zwei Unterstriche

 -siehe Anhang
-siehe AnhangWas bitte mache ich FALSCH?
Danke für die Hilfe, Grüsse
Marcus
3615_test.png -
Hi,
ich ne Grundsatzfrage

Ich würde gerne iobroker zum visualisieren einsetzen. Das Flat Design ist klasse.Danke an der erschaffer.
Bei mir kommen die daten via MQTT rein und solen auch wieder mit MQTT raus gehen.
Dabei würde ich ein Objekt für "Status/in" und ein Objekt für "Set/out" erstellen.
Jetzt habe ich mir den Switch "mdui-switch" angeschaut. Da kann ich ja nur ein Objekt angeben.
Ist es überhaupt möglich diesen Switch so umzubauen das ich ein Objekt für "Status" und ein Objekt für "Set" unterschiedlich angeben kann?
LG
-
Ich würde gerne iobroker zum visualisieren einsetzen. Das Flat Design ist klasse.Danke an der erschaffer.
Bei mir kommen die daten via MQTT rein und solen auch wieder mit MQTT raus gehen.
Dabei würde ich ein Objekt für "Status/in" und ein Objekt für "Set/out" erstellen.
Jetzt habe ich mir den Switch "mdui-switch" angeschaut. Da kann ich ja nur ein Objekt angeben.
Ist es überhaupt möglich diesen Switch so umzubauen das ich ein Objekt für "Status" und ein Objekt für "Set" unterschiedlich angeben kann? `
ioBroker unterscheidet bei einem State mit dem ack-flag zwischen Zustand und Sollwert. Wenn du etwas in Vis einschaltest wird der State auf den Wert "true" und die ack auf "false" gesetzt. Der Adapter reagiert dann darauf und schaltet das Gerät, danach setzt er ack auf "true" (Zustand).
In deinem Fall sollten die eingehenden Werte also mit ack = "true" geschrieben werden. Wenn du etwas in Vis änderst wird ack = false und dann sollte MQTT diesen Wert aussenden. Danach sollte der neue Zustand erneut über MQTT zurück kommen und mit ack = true geschrieben werden.
-
ich habe mal eine Frage,
Ich verwende das Widget "basic bar" mit den css "mdui-h-bargraph mdui-segment-10 mybargraph"
Mein Problem ist, dass es auf einigen Rechnern (Arbeit per Cloud.pro; Rechner meiner Frau im Heimnetzwerk) funktioniert und auf
meinem Laptop und dem Wandtablet nicht. Der verwendete Browser spielt dabei keine Rolle…
-
Hallo zusammen,
ich bin immer noch schwer begeistert von dem Material CSS, vielen Dank dafür.
Ich bin letztens von einem Odroid auf einen Nuc mit Proxmox gewechselt. Debian drauf und iobroker restore durchgeführt.
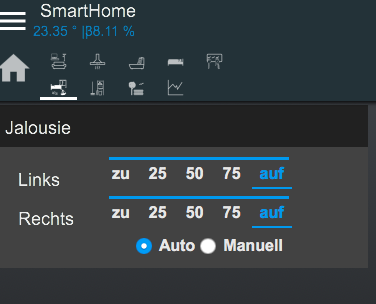
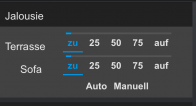
Später hab ich dann festgestellt, dass meine Manuell / Automatik Radios auf einmal anders aussehen, oder hab ich irgendwas genommen und es nicht bemerkt.
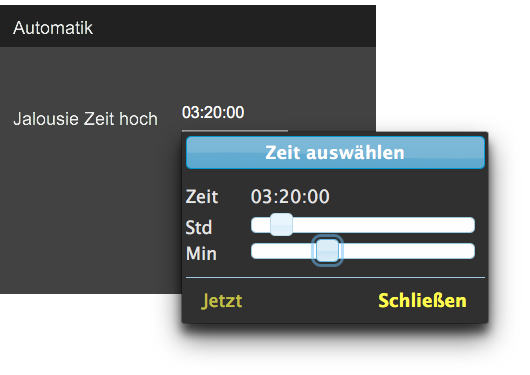
Dann wollte ich ein Input für die Zeit haben wann meine Jalousien hochfahren sollen, das sieht mir irgendwie nicht nach Material CSS aus.
Irgendwas habe ich anscheinend geschrottet. Die Demo und Simple habe ich noch mal neu runtergeladen, aber da ist das immer noch so.
Was kann da schief gelaufen sein? Wie macht man überhaupt ein Update von Material CSS?



Ausgesehen hat es mal so

-
Hallo miteinander,
ich habe zwar den ganzen Thread hier durchgesucht aber nichts gefunden.
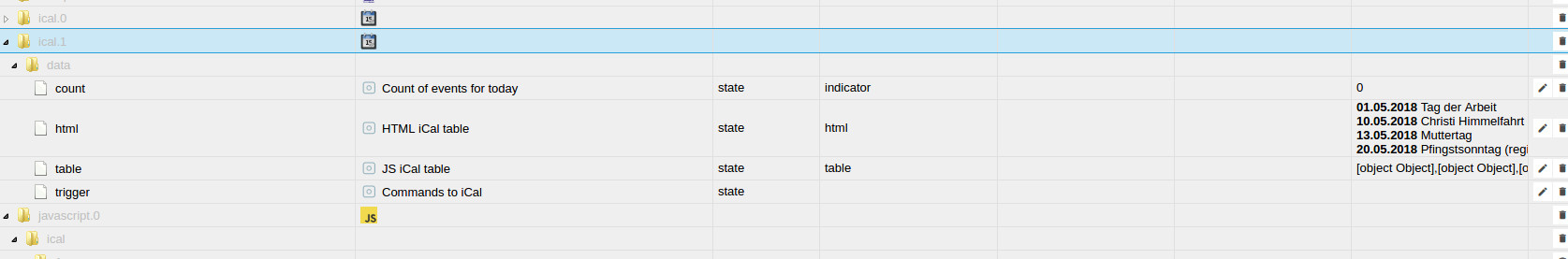
Ich würde gerne meine Kalender (sind bis jetzt zwei, werden vielleicht auch noch drei) so darstellen wie dies in der Demo ist. Insbesondere die Reihenfolge ist dort aufsteigend sortiert und das aus verschiedenen Kalendern. Wie bekommt man das hin? Nehme an mit einem Script, aber auch dazu habe ich nichts gefunden.
Für sachdienliche Hinweise wäre ich dankbar.

Gruß
Thomas
-
Hallo,
Uhula nutzt dieses Skript
! ```
`// http://forum.iobroker.net/viewtopic.php?f=30&t=7739&hilit=material+design+kalender&start=140
// Posting von Uhula, 17.12. 11:52h
! var idCal = "ical.X"; // hier deine ical instanz (x ersetzen)
var idCalTrigger = idCal + ".data.trigger";
var idCalTable = idCal + ".data.table";
var idCalHTML = idCal + ".data.html";
var idCalHTMLtable = idCal + ".html";
! createState(idCalHTMLtable, " ");
! function iCalToHTMLTable() {
var html = "";
var calTable = getState(idCalTable);
var inst = getObject("system.adapter."+idCal);
var instopt = inst.native;
var calendar = {};
! for (var i = 0; i < calTable.val.length; i++) {
var entry = calTable.val[i];
if ( entry._calName != calendar.name ) {
calendar = {};
for (var c = 0; c < instopt.calendars.length; c++ ) {
if (entry._calName == instopt.calendars[c].name ) {
calendar = instopt.calendars[c];
break;
}
}
}
if (calendar.color !== "")
html+="";
else
html+="";
html+/ html+/ html+/ html+="";
}
html+="! Zeit Text Kalendar "+entry.date+" "+entry.event+" "+entry._calName+" ! ";
setState(idCalHTMLtable, html);
//dump( html );
}
! on({id: idCalTable, change: "ne"}, function (obj) {
iCalToHTMLTable();
});
! iCalToHTMLTable();! angezeigt wird es dann mit einem basic html widget, bei dem du unter CSS mdui-table2 einträgst. ! Bei html kommt dann ![code]{javascript.0.ical.x.html}[/code]` rein, wobei X deine Ical Instanz ist.
! Mehrere Kalender gehen, indem du in der ical Instanz mehrere Kalender einfügst. Das wird dann entsprechend dargestellt[/i] -
Hi tempestas,
vielen Dank. Habe ich so eingerichtet, aber leider zeigt er mir (z.B. bei den Feiertagen) gar nichts an.
Um darzulegen was ich "gebaut" habe:
Eine "Card" in welche ich ein Basic html eingefügt und dies wie beschrieben eingerichtet habe.
Auf "contentStart" wurde dann diese Card mittels View eingefügt. Das klappt auch alles, nur eben leer.
Wo ist mein Denkfehler begraben?
-
Steht denn in der iCal Instanz in den Objekten was drin?
Hast du es dir im Runtime angesehen oder nur im Editor? Im editor siehst du nichts
-
> Steht denn in der iCal Instanz in den Objekten was drin?
Ja.

> Hast du es dir im Runtime angesehen oder nur im Editor?
Da hab ich nun keine Ahnung davon, da kann ich gar nichts zu sagen.> Im editor siehst du nichts
Das versteh ich jetzt nicht ganz, ansonsten sehe ich im Editor ja auch die Termine wenn ich ein Widget einfüge, vielleicht nicht immer ganz aktuell aber ich sehe sie.Scheint mir wieder eine größere Baustelle zu werden. 8-)
-
@ple:Hallo zusammen,
ich bin immer noch schwer begeistert von dem Material CSS, vielen Dank dafür.
Ich bin letztens von einem Odroid auf einen Nuc mit Proxmox gewechselt. Debian drauf und iobroker restore durchgeführt.
Später hab ich dann festgestellt, dass meine Manuell / Automatik Radios auf einmal anders aussehen, oder hab ich irgendwas genommen und es nicht bemerkt.
Dann wollte ich ein Input für die Zeit haben wann meine Jalousien hochfahren sollen, das sieht mir irgendwie nicht nach Material CSS aus.
Irgendwas habe ich anscheinend geschrottet. Die Demo und Simple habe ich noch mal neu runtergeladen, aber da ist das immer noch so.
Was kann da schief gelaufen sein? Wie macht man überhaupt ein Update von Material CSS?
Bildschirmfoto 2018-04-18 um 19.30.47.png
Bildschirmfoto 2018-04-18 um 19.31.52.png
Bildschirmfoto 2018-04-18 um 19.34.58.png
Ausgesehen hat es mal so
Bildschirmfoto 2018-04-18 um 19.40.49.png `
Bin ich alleine mit dem Problem ?? Weil dann müsste ich woanders mal suchen, woran das liegen könnte.
-
@ple:@ple:Hallo zusammen,
ich bin immer noch schwer begeistert von dem Material CSS, vielen Dank dafür.
Ich bin letztens von einem Odroid auf einen Nuc mit Proxmox gewechselt. Debian drauf und iobroker restore durchgeführt.
Später hab ich dann festgestellt, dass meine Manuell / Automatik Radios auf einmal anders aussehen, oder hab ich irgendwas genommen und es nicht bemerkt.
Dann wollte ich ein Input für die Zeit haben wann meine Jalousien hochfahren sollen, das sieht mir irgendwie nicht nach Material CSS aus.
Irgendwas habe ich anscheinend geschrottet. Die Demo und Simple habe ich noch mal neu runtergeladen, aber da ist das immer noch so.
Was kann da schief gelaufen sein? Wie macht man überhaupt ein Update von Material CSS?
Bildschirmfoto 2018-04-18 um 19.30.47.png
Bildschirmfoto 2018-04-18 um 19.31.52.png
Bildschirmfoto 2018-04-18 um 19.34.58.png
Ausgesehen hat es mal so
Bildschirmfoto 2018-04-18 um 19.40.49.png `
Bin ich alleine mit dem Problem ?? Weil dann müsste ich woanders mal suchen, woran das liegen könnte. `
So, liegt an Vis 1.1.3, zurück auf 1.1.2 und es geht wieder.
Warum, keine Ahnung.
Gruß
-
Hallo das Material Design finde ich schon klasse,
den Farbverlauf da den liebe ich ja, aber jetzt mal meine Frage ist es Möglich z.b ein Temperaturverlauf zu machen?
Sprich ich habe ein Kessel wo ich oben und Unten die Temp abgreife, diesen möchte ich im Vis darstellen und zwar wenn der Kessel oben und unten die gleiche temp hat dann soll er blau sein. Wenn ich nun Warmes Wasser einspeise wird es oben langsam wärmer und das soll er dann in ein farbverlauf darstellen sprich erst ganz oben und dann immer weiter nach unten gezogen!
Ich hoffe ihr konntet mir folgen