NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
@ple:Hallo zusammen,weiß jemand, ob man irgendwie die Toucheingabe irgendwie beeinflussen kann? `
Das lässt sich ohne Eingriff in den Haupt-Javascript Sourcecode nicht verändern. Dort ist festgelegt, wie auf Klick/Touch/Sroll Ereignisse reagiert werden soll. Ich habe da aber noch nicht rein-debugt.Beim "scrollen" im tnav habe ich das auch (negativ) festgestellt und deswegen meine Nav umgebaut, kürzere und weniger Worte, dafür Sub-tnavs. Damit passt es dann auch hochkannt aufs Handy. Mobile first.
tnav: (H) Haus Garten Sicherheit Media Klima
tnavHaus: (H) Haus Keller EG OG Dach
tnavGarten: (H) Garten Vorgarten Hof Hinten
usw.
(H) = Home Symbol, verweist immer auf pageStart `
Kannst das mit den Subnavs kurz zeigen, wie es bei dir aussieht? kann mir das irgendwie noch nicht vorstellen.
Das mit dem Scrollen ist zwar schade, aber vielleicht passiert da noch was. Liegt das an VIS selber oder wie kann man das verstehen.
Ist es überhaupt möglich, dass sich das bedienen der VIS ähnlich anfühlt wie eine native APP?
@ple woher hast Du die Icons, die bei Dir das Menü/Zimmer darstellen? Sind die aus irgendeinem der Iconpacks die man als Adapter installieren kann? `
/icons-mfd-png/scene_livingroom.pngsind die icons mfd png.
Gruß
-
@ple:Kannst das mit den Subnavs kurz zeigen `
Bleiben wir mal bei drei Seiten, pageStart, pageHaus und pageGarten. Du legst dir dazu drei Navigations-Views an:tnav: [Start] [Haus] [Garten] [Sicherheit] [Media] [Klima]
tnavHaus: [Start] [Keller] [EG] [OG] [Dach]
tnavGarten: [Start] [Vorgarten] [Hof] [Hinten]
auf der Seite pageStart nutzt du dann im Navigationsbereich (View in Widget) tnav
auf der Seite pageHaus nutzt du dann im Navigationsbereich (View in Widget) tnavHaus
auf der Seite pageGarten nutzt du dann im Navigationsbereich (View in Widget) tnavGarten
[Start] sollte in allen tnavXXX auf pageStart verweisen - damit du aus allen Seiten heraus wieder auf die Startseite gelangen kannst.
-
Hallo Leute, was könnte ich für einen Formfehler haben wenn unter dem Block "Raspberry" nichts mehr bzw. zu weit unten erst das nächste angezeigt wird ?!
3845_screenshot_20180225-071810.png
3845_screenshot_20180225-071820.png
3845_2018-02-26_16_39_49-home_-teamviewer-freie_lizenz__keine_kommerzielle_nutzung.png -
Hallo Leute, was könnte ich für einen Formfehler haben wenn unter dem Block "Raspberry" nichts mehr bzw. zu weit unten erst das nächste angezeigt wird ?! ` z.B. der Content Skripte ist rechtsbündig eingetragen…
Gesendet von meinem SM-J700H mit Tapatalk
-
Hallo Leute, was könnte ich für einen Formfehler haben wenn unter dem Block "Raspberry" nichts mehr bzw. zu weit unten erst das nächste angezeigt wird ?! `
Du hast keinen Fehler. Die Browser setzen das HTML float=left so um. Es werden praktisch (unsichtbare) Zeilen gebildet, wobei das höchste Element darin die Zeilenhöhe bestimmt. Elemente, die nicht mehr in die Zeile passen, werden dann unter die Zeile verschoben (mit dem leeren Platz).Sinnvollerweise solltest du deine Elemente (cards) so designen, dass sie ähnliche/identische Höhen haben, dann sieht es harmonisch aus.
-
Hallo,
ich möchte die Behanghöhe der Rolladen im Widged anzeigen.
Über die Sichtbarkeit geht´s schlecht, da dort keine Bereiche angegeben werden können, sondern nur /=> usw. ohne Verknüpfung.
Gibt es da die Möglichkeit mit CSS Code Bereiche anzugeben, also ">10 && <20"?
Vielen Dank und einen schönen Abend
Ulrich
-
Hallo,
ich möchte die Behanghöhe der Rolladen im Widged anzeigen.
Über die Sichtbarkeit geht´s schlecht, da dort keine Bereiche angegeben werden können, sondern nur /=> usw. ohne Verknüpfung.
Gibt es da die Möglichkeit mit CSS Code Bereiche anzugeben, also ">10 && <20"?
Vielen Dank und einen schönen Abend
Ulrich `
Hallo,
ich habe das ganze z.B. über ein mdui-v-bargraph gemacht.
2716_rollladen.jpg
2716_rollladen_2.jpg -
Hallo lesiflo,
ja da ist mir bekannt.
Ich möchte jedoch statt der Balkenanzeige nur das passende Rolladen icon anzeigen, welches in deinem screen ganz links auf 50%(?) steht.
-
Hallo lesiflo,
ja da ist mir bekannt.
Ich möchte jedoch statt der Balkenanzeige nur das passende Rolladen icon anzeigen, welches in deinem screen ganz links auf 50%(?) steht. `
Das ist das Widget "Shutter" aus den jQuery-UI style Widgets (jqui-mfd)
-
Gibt es da die Möglichkeit mit CSS Code Bereiche anzugeben, also ">10 && <20"? `
Mit CSS kannst du grundsätzlich nicht auf HTML Inhalte zugreifen, also auch nicht davon abhängig machen. Du müsstest dazu schon im HTML Element die CSS Klassen entsprechend angeben, was aber das Widget so nicht erlaubt.Die Idee von lesiflo ist aber gut. Wenn du dieses Widget einfach "über" (z-index) dein Rollo-Widget legst, sieht es so aus, wie du es möchtest.
(Das Rollo-Widget kenne ich aber nicht, ich nutze nur basic/jqui Widgets)
-
Ich habe jetzt einfach acht icons übereinander gelegt (10% bis 100%) und über die Sichtbarkeit gesteuert.
Geht, finde ich nur nicht so elegant wie die schönen css scripte.
Vielen Dank für Eure Ideen!
Ulrich
-
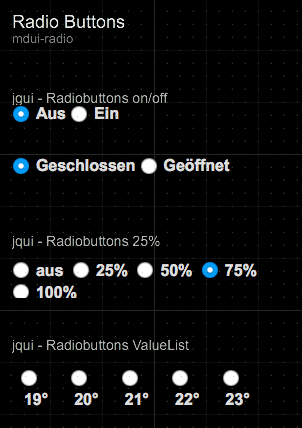
Hallo Leute, was mache ich falsch? möchte mir die verbundenen Geräte mittels dem Ping Adapter ausgeben lassen, true oder false - kommt aber nix (mit dem Testwerten 0, 1 funktioniert es aber)
thx
3845_2018-03-27_14_58_54-dokument1__kompatibilit_tsmodus__-_word.png -
Hallo Leute, was mache ich falsch? möchte mir die verbundenen Geräte mittels dem Ping Adapter ausgeben lassen, true oder false - kommt aber nix (mit dem Testwerten 0, 1 funktioniert es aber) `
Du nutzt das falsche Widget - die ValueList funktioniert zuverlässig nur für 0,1,2,… Werte. Bei true/false Werten solltest du das basic-boolHTML verwenden, dort kannst du für true und false dein HTML Code eingeben. -
Hallo zusammen, ich habe in meine Views Hintergrundbilder mit dem Image Widget eingebaut. Die anderen Widgets musste ich über den z-Index hervorheben. Nun haben ich das Problem, dass das Menü hinter den Widgets verläuft. Kann mir jemand sagen, wie ich das ändern und wieder in den Vordergrund schieben kann?
Gruß Stoni
 ~~<link_text text="https://uploads.tapatalk-cdn.com/201803 ... 426c77.jpg">https://uploads.tapatalk-cdn.com/20180328/d8ef2b789d96bd951dc0d1e7db426c77.jpg</link_text>" />
~~<link_text text="https://uploads.tapatalk-cdn.com/201803 ... 426c77.jpg">https://uploads.tapatalk-cdn.com/20180328/d8ef2b789d96bd951dc0d1e7db426c77.jpg</link_text>" />
<link_text text="https://uploads.tapatalk-cdn.com/201803 ... a43e43.jpg">https://uploads.tapatalk-cdn.com/20180328/989723f905c6c18d4beb4c7461a43e43.jpg</link_text>" />~~ -
Hallo zusammen,
ich versuche mich gerade an dem Design - der erste Eindruck ist wirklich klasse :D
Nur scheitere ich schon an dem Befehl "mdui-(color)-acc" beim Einfügen der "tnav" Klasse.
Ich bekomme zwei Unterstriche :o :cry: -siehe Anhang
Was bitte mache ich FALSCH?
Danke für die Hilfe, Grüsse
Marcus
3615_test.png -
Hi,
ich ne Grundsatzfrage ;-)
Ich würde gerne iobroker zum visualisieren einsetzen. Das Flat Design ist klasse.Danke an der erschaffer.
Bei mir kommen die daten via MQTT rein und solen auch wieder mit MQTT raus gehen.
Dabei würde ich ein Objekt für "Status/in" und ein Objekt für "Set/out" erstellen.
Jetzt habe ich mir den Switch "mdui-switch" angeschaut. Da kann ich ja nur ein Objekt angeben.
Ist es überhaupt möglich diesen Switch so umzubauen das ich ein Objekt für "Status" und ein Objekt für "Set" unterschiedlich angeben kann?
LG
-
Ich würde gerne iobroker zum visualisieren einsetzen. Das Flat Design ist klasse.Danke an der erschaffer.
Bei mir kommen die daten via MQTT rein und solen auch wieder mit MQTT raus gehen.
Dabei würde ich ein Objekt für "Status/in" und ein Objekt für "Set/out" erstellen.
Jetzt habe ich mir den Switch "mdui-switch" angeschaut. Da kann ich ja nur ein Objekt angeben.
Ist es überhaupt möglich diesen Switch so umzubauen das ich ein Objekt für "Status" und ein Objekt für "Set" unterschiedlich angeben kann? `
ioBroker unterscheidet bei einem State mit dem ack-flag zwischen Zustand und Sollwert. Wenn du etwas in Vis einschaltest wird der State auf den Wert "true" und die ack auf "false" gesetzt. Der Adapter reagiert dann darauf und schaltet das Gerät, danach setzt er ack auf "true" (Zustand).
In deinem Fall sollten die eingehenden Werte also mit ack = "true" geschrieben werden. Wenn du etwas in Vis änderst wird ack = false und dann sollte MQTT diesen Wert aussenden. Danach sollte der neue Zustand erneut über MQTT zurück kommen und mit ack = true geschrieben werden.
-
ich habe mal eine Frage,
Ich verwende das Widget "basic bar" mit den css "mdui-h-bargraph mdui-segment-10 mybargraph"
Mein Problem ist, dass es auf einigen Rechnern (Arbeit per Cloud.pro; Rechner meiner Frau im Heimnetzwerk) funktioniert und auf
meinem Laptop und dem Wandtablet nicht. Der verwendete Browser spielt dabei keine Rolle…
-
Hallo zusammen,
ich bin immer noch schwer begeistert von dem Material CSS, vielen Dank dafür.
Ich bin letztens von einem Odroid auf einen Nuc mit Proxmox gewechselt. Debian drauf und iobroker restore durchgeführt.
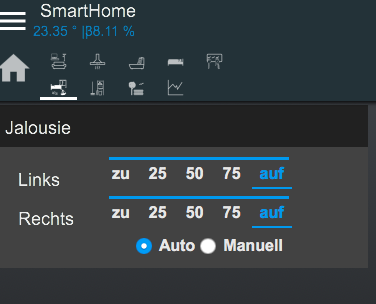
Später hab ich dann festgestellt, dass meine Manuell / Automatik Radios auf einmal anders aussehen, oder hab ich irgendwas genommen und es nicht bemerkt.
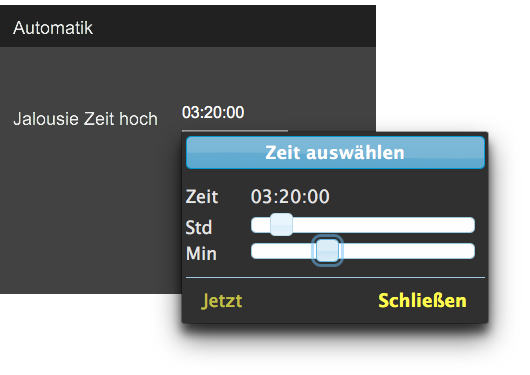
Dann wollte ich ein Input für die Zeit haben wann meine Jalousien hochfahren sollen, das sieht mir irgendwie nicht nach Material CSS aus.
Irgendwas habe ich anscheinend geschrottet. Die Demo und Simple habe ich noch mal neu runtergeladen, aber da ist das immer noch so.
Was kann da schief gelaufen sein? Wie macht man überhaupt ein Update von Material CSS?



Ausgesehen hat es mal so