NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
Ich würde gerne iobroker zum visualisieren einsetzen. Das Flat Design ist klasse.Danke an der erschaffer.
Bei mir kommen die daten via MQTT rein und solen auch wieder mit MQTT raus gehen.
Dabei würde ich ein Objekt für "Status/in" und ein Objekt für "Set/out" erstellen.
Jetzt habe ich mir den Switch "mdui-switch" angeschaut. Da kann ich ja nur ein Objekt angeben.
Ist es überhaupt möglich diesen Switch so umzubauen das ich ein Objekt für "Status" und ein Objekt für "Set" unterschiedlich angeben kann? `
ioBroker unterscheidet bei einem State mit dem ack-flag zwischen Zustand und Sollwert. Wenn du etwas in Vis einschaltest wird der State auf den Wert "true" und die ack auf "false" gesetzt. Der Adapter reagiert dann darauf und schaltet das Gerät, danach setzt er ack auf "true" (Zustand).
In deinem Fall sollten die eingehenden Werte also mit ack = "true" geschrieben werden. Wenn du etwas in Vis änderst wird ack = false und dann sollte MQTT diesen Wert aussenden. Danach sollte der neue Zustand erneut über MQTT zurück kommen und mit ack = true geschrieben werden.
-
ich habe mal eine Frage,
Ich verwende das Widget "basic bar" mit den css "mdui-h-bargraph mdui-segment-10 mybargraph"
Mein Problem ist, dass es auf einigen Rechnern (Arbeit per Cloud.pro; Rechner meiner Frau im Heimnetzwerk) funktioniert und auf
meinem Laptop und dem Wandtablet nicht. Der verwendete Browser spielt dabei keine Rolle…
-
Hallo zusammen,
ich bin immer noch schwer begeistert von dem Material CSS, vielen Dank dafür.
Ich bin letztens von einem Odroid auf einen Nuc mit Proxmox gewechselt. Debian drauf und iobroker restore durchgeführt.
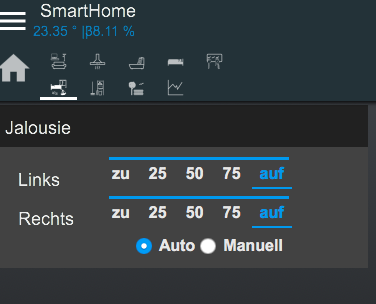
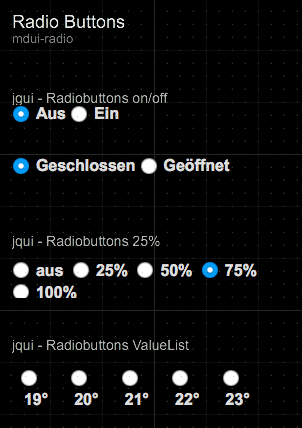
Später hab ich dann festgestellt, dass meine Manuell / Automatik Radios auf einmal anders aussehen, oder hab ich irgendwas genommen und es nicht bemerkt.
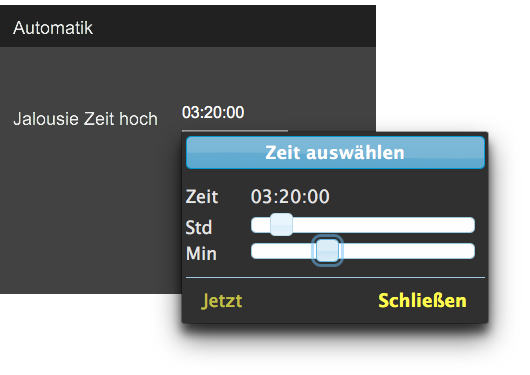
Dann wollte ich ein Input für die Zeit haben wann meine Jalousien hochfahren sollen, das sieht mir irgendwie nicht nach Material CSS aus.
Irgendwas habe ich anscheinend geschrottet. Die Demo und Simple habe ich noch mal neu runtergeladen, aber da ist das immer noch so.
Was kann da schief gelaufen sein? Wie macht man überhaupt ein Update von Material CSS?



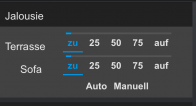
Ausgesehen hat es mal so

-
Hallo miteinander,
ich habe zwar den ganzen Thread hier durchgesucht aber nichts gefunden.
Ich würde gerne meine Kalender (sind bis jetzt zwei, werden vielleicht auch noch drei) so darstellen wie dies in der Demo ist. Insbesondere die Reihenfolge ist dort aufsteigend sortiert und das aus verschiedenen Kalendern. Wie bekommt man das hin? Nehme an mit einem Script, aber auch dazu habe ich nichts gefunden.
Für sachdienliche Hinweise wäre ich dankbar. :)
Gruß
Thomas
-
Hallo,
Uhula nutzt dieses Skript
! ```
`// http://forum.iobroker.net/viewtopic.php?f=30&t=7739&hilit=material+design+kalender&start=140
// Posting von Uhula, 17.12. 11:52h
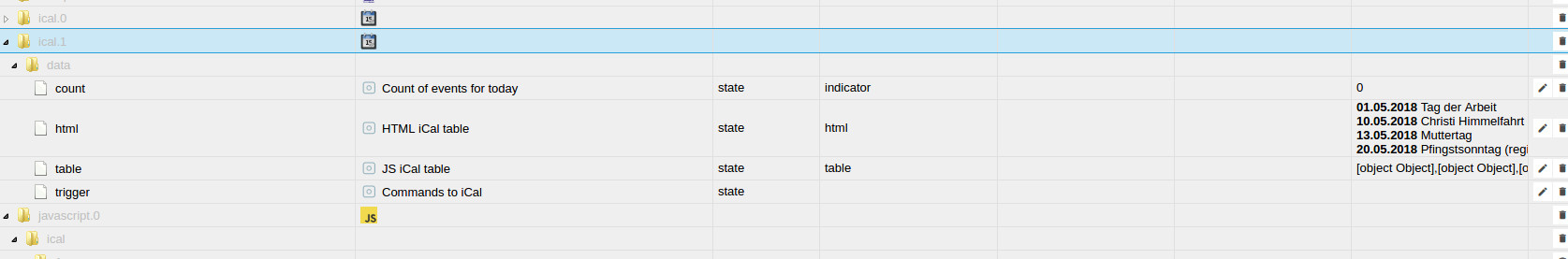
! var idCal = "ical.X"; // hier deine ical instanz (x ersetzen)
var idCalTrigger = idCal + ".data.trigger";
var idCalTable = idCal + ".data.table";
var idCalHTML = idCal + ".data.html";
var idCalHTMLtable = idCal + ".html";
! createState(idCalHTMLtable, " ");
! function iCalToHTMLTable() {
var html = "";
var calTable = getState(idCalTable);
var inst = getObject("system.adapter."+idCal);
var instopt = inst.native;
var calendar = {};
! for (var i = 0; i < calTable.val.length; i++) {
var entry = calTable.val[i];
if ( entry._calName != calendar.name ) {
calendar = {};
for (var c = 0; c < instopt.calendars.length; c++ ) {
if (entry._calName == instopt.calendars[c].name ) {
calendar = instopt.calendars[c];
break;
}
}
}
if (calendar.color !== "")
html+="";
else
html+="";
html+/ html+/ html+/ html+="";
}
html+="! Zeit Text Kalendar "+entry.date+" "+entry.event+" "+entry._calName+" ! ";
setState(idCalHTMLtable, html);
//dump( html );
}
! on({id: idCalTable, change: "ne"}, function (obj) {
iCalToHTMLTable();
});
! iCalToHTMLTable();! angezeigt wird es dann mit einem basic html widget, bei dem du unter CSS mdui-table2 einträgst. ! Bei html kommt dann ![code]{javascript.0.ical.x.html}[/code]` rein, wobei X deine Ical Instanz ist.
! Mehrere Kalender gehen, indem du in der ical Instanz mehrere Kalender einfügst. Das wird dann entsprechend dargestellt[/i] -
Hi tempestas,
vielen Dank. Habe ich so eingerichtet, aber leider zeigt er mir (z.B. bei den Feiertagen) gar nichts an.
Um darzulegen was ich "gebaut" habe:
Eine "Card" in welche ich ein Basic html eingefügt und dies wie beschrieben eingerichtet habe.
Auf "contentStart" wurde dann diese Card mittels View eingefügt. Das klappt auch alles, nur eben leer.
Wo ist mein Denkfehler begraben?
-
> Steht denn in der iCal Instanz in den Objekten was drin?
Ja.

> Hast du es dir im Runtime angesehen oder nur im Editor?
Da hab ich nun keine Ahnung davon, da kann ich gar nichts zu sagen.> Im editor siehst du nichts
Das versteh ich jetzt nicht ganz, ansonsten sehe ich im Editor ja auch die Termine wenn ich ein Widget einfüge, vielleicht nicht immer ganz aktuell aber ich sehe sie.Scheint mir wieder eine größere Baustelle zu werden. 8-)
-
@ple:Hallo zusammen,
ich bin immer noch schwer begeistert von dem Material CSS, vielen Dank dafür.
Ich bin letztens von einem Odroid auf einen Nuc mit Proxmox gewechselt. Debian drauf und iobroker restore durchgeführt.
Später hab ich dann festgestellt, dass meine Manuell / Automatik Radios auf einmal anders aussehen, oder hab ich irgendwas genommen und es nicht bemerkt.
Dann wollte ich ein Input für die Zeit haben wann meine Jalousien hochfahren sollen, das sieht mir irgendwie nicht nach Material CSS aus.
Irgendwas habe ich anscheinend geschrottet. Die Demo und Simple habe ich noch mal neu runtergeladen, aber da ist das immer noch so.
Was kann da schief gelaufen sein? Wie macht man überhaupt ein Update von Material CSS?
Bildschirmfoto 2018-04-18 um 19.30.47.png
Bildschirmfoto 2018-04-18 um 19.31.52.png
Bildschirmfoto 2018-04-18 um 19.34.58.png
Ausgesehen hat es mal so
Bildschirmfoto 2018-04-18 um 19.40.49.png `
Bin ich alleine mit dem Problem ?? Weil dann müsste ich woanders mal suchen, woran das liegen könnte.
-
@ple:@ple:Hallo zusammen,
ich bin immer noch schwer begeistert von dem Material CSS, vielen Dank dafür.
Ich bin letztens von einem Odroid auf einen Nuc mit Proxmox gewechselt. Debian drauf und iobroker restore durchgeführt.
Später hab ich dann festgestellt, dass meine Manuell / Automatik Radios auf einmal anders aussehen, oder hab ich irgendwas genommen und es nicht bemerkt.
Dann wollte ich ein Input für die Zeit haben wann meine Jalousien hochfahren sollen, das sieht mir irgendwie nicht nach Material CSS aus.
Irgendwas habe ich anscheinend geschrottet. Die Demo und Simple habe ich noch mal neu runtergeladen, aber da ist das immer noch so.
Was kann da schief gelaufen sein? Wie macht man überhaupt ein Update von Material CSS?
Bildschirmfoto 2018-04-18 um 19.30.47.png
Bildschirmfoto 2018-04-18 um 19.31.52.png
Bildschirmfoto 2018-04-18 um 19.34.58.png
Ausgesehen hat es mal so
Bildschirmfoto 2018-04-18 um 19.40.49.png `
Bin ich alleine mit dem Problem ?? Weil dann müsste ich woanders mal suchen, woran das liegen könnte. `
So, liegt an Vis 1.1.3, zurück auf 1.1.2 und es geht wieder.
Warum, keine Ahnung.
Gruß
-
Hallo das Material Design finde ich schon klasse,
den Farbverlauf da den liebe ich ja, aber jetzt mal meine Frage ist es Möglich z.b ein Temperaturverlauf zu machen?
Sprich ich habe ein Kessel wo ich oben und Unten die Temp abgreife, diesen möchte ich im Vis darstellen und zwar wenn der Kessel oben und unten die gleiche temp hat dann soll er blau sein. Wenn ich nun Warmes Wasser einspeise wird es oben langsam wärmer und das soll er dann in ein farbverlauf darstellen sprich erst ganz oben und dann immer weiter nach unten gezogen!
Ich hoffe ihr konntet mir folgen
-
Versuche gerade meine Seite mit Material Design zu überarbeiten.
Klappt eigentlich auch ganz gut.
Nur mit der Darstellung eines Flot Digramm stehe ich auf dem Schlauch.
Ich habe mir die Demo runtergeladen und cardFlot geöffnet.
Einen basic-Iframe kann ich aber irgendwie nicht auf dei Oberfläche ziehen.
Hängt sich dann auf. Nach einer Zeit kommt immer die Meldung:
` > Der Server unter 192.168.2.9 braucht zu lange, um eine Antwort zu senden.
Die Website könnte vorübergehend nicht erreichbar sein, versuchen Sie es bitte später nochmals.
Wenn Sie auch keine andere Website aufrufen können, überprüfen Sie bitte … `
Die 192.168.2.9 ist aber keine mir bekannte Adresse.
Jemand einen Tipp?
Gruß
heinzie
-
Da hängt sich nix auf!
Dein iFrame versucht nur das Flot Diagramm aus der Demo zu laden.
Das dauert, weil es die Adresse bei Dir nicht gibt bis zum timeout.
Du musst also im iFrame Widget rechts diese Ip Adresse tauschen gegen die deines Flot Diagramms.
Ulrich
Gesendet von meinem SM-J700H mit Tapatalk
-
Da hängt sich nix auf!
Dein iFrame versucht nur das Flot Diagramm aus der Demo zu laden.
Das dauert, weil es die Adresse bei Dir nicht gibt bis zum timeout.
Du musst also im iFrame Widget rechts diese Ip Adresse tauschen gegen die deines Flot Diagramms.
Ulrich
Gesendet von meinem SM-J700H mit Tapatalk `
Hatte sowas schon vermutet, aber wie kriege ich das iFrame Widget denn ausgewählt?
Ich kann zwar die anderen Elemente wie z.B. die Lupe usw. markieren und dann auch ändern.
Aber das eigentliche iFrame kriege ich nicht ausgewählt.
-
Habs hinbekommen, musste Deaktiviere Widget Interaktion deaktivieren.
Hab dann nochmal eine andere Frage:
Kann man so ein Flot Diagramm auch als gesondertes Fenster erstellen?
D.h. ich klicke einfach auf einem normalen Fenster auf z.B. eine Temperaturanzeige und
es wird dann ein neues zusätzliches Fenster geöffnet wo der Flot dargestellt wird.
-
Wäre es möglich das Design der "Selects" noch etwas mehr an das Material design anzupassen? Ich hab mal versucht die in den Design Guidelines zu finden. Ich kenne die von früher noch unter der Bezeichnung Combobox. Mittlerweile ist das im Material Design zu den Textfields zusammengefasst mit der zusätzlichen Funktion "Autocomplete". Hab mal versucht das zu finden. Optisch müsste das meiner Meinung nach ehr so aussehen:
https://material.angularjs.org/latest/demo/autocomplete
Wäre super wenn du das so hinbekommen könntest! Das Design wie es aktuell implementiert ist passt ehr zu den ganz alten Android Versionen.
Weiß halt nicht ob das überhaupt so einfach möglich ist…
Gruß Maik
EDIT: Hier ist das zu finden: https://material.io/develop/web/compone … ect-menus/ Wobei das auch schon wieder an das ganz aktuelle Design angelehnt ist.
-
Hallo,
ich habe den Adapter installiert und dieser hat scheinbar die "zentrale" CSS Datei verändert. (ich kenne mich da nicht wirklich aus).
Jedenfalls habe ich seit der Installation im VIS Editor einen schwarzen Hintergrund obwohl "Radial Blue" eingestellt ist und ich bekomme ihn nicht weg. Auch meine Menübuttons haben alle eine weiße Schrift statt schwarz wie zuvor.
Ich habe den Adapter wieder deinstalliert aber die "Fehler" sind geblieben und ich habe absolut keinen Schimmer wie ich das wieder auf default-Einstellungen bekomme.
Hat jemand eine Idee oder einen Tipp für mich?
Vielen Dank und viele Grüße
Holger
-
Hi,
kann ich bestätigen.
Bis auf die ersten 3-4 standard einfarbigen Backgrounds geht nichts mehr. Radial, gradient, lassen sich zwar auswählen, werden aber nicht im Editor dargestellt. Front End ging bei mir
-
Hallo zusammen,
ich suche immer noch nach einer Visualisierung für meinen fhem-Zoo. Auf den ersten Blick schien iobroker zusammen mit vis und Material Design die perfekte Vis zu ergeben. Zur Zeit experimentiere ich mit dem Beispielprojekt, ein guter Einstieg. Aber:
In der Praxis scheitere ich schon an den einfachsten Sachen, z.B. die Versuche, einen simplen Fensterzustand darzustellen. Ich habe es mit den HQ Widget Window and Shutter probiert. Das funktioniert fast, aber eben nicht wirklich (siehe hier:viewtopic.php?f=30&t=17801&sid=377694db … f46ca55272.
Meine Idee, mit einem Material Design State Label den Zustand mehrfarbig darzustellen, scheitert an der Tatsache, daß die ioBroker fhem Objekte nicht 0, 1 …12 zurückliefern, sondern open/closed. Wie kann man das so hinbiegen, daß der Status auf einen selbst definierten Wert wie eben zum Beispiel open/closed/tilted, alarm/ok, up/down usw. reagiert?
Ich habe auch versucht, die Zustände open/closed in fhem mit user readings auf 0/1 zu mappen. Das funktioniert in fhem, aber ioBroker synchronisiert diese user readings nicht, d.h. ich sehe sie in den ioBroker Objekten nicht.
Gruß Roland
-
Guten Tag,
ich finde das Material Design Klasse, jedoch bekomme ich in die Top Navigations Bar nicht ein Icon mit Schrift. Wenn ich ein Icon hinzufüge, wird die Schrift Nebendran gesetzt. Hier in diesem https://www.youtube.com/watch?v=pMro-uLkyoA von Meister TR habe ich es gesehen & wenn mir jemand helfen könnte wäre super!




