NEWS
Vis2 ab morgen im stable
-
@mcm57 said in Vis2 ab morgen im stable:
Ich vermute dass bezieht sich auf vis-jqui-mfd.
https://github.com/ioBroker/ioBroker.vis-jqui-mfd#111-2024-01-16
vis-jqui-mfd wurde eben von @Bluefox gefixed und sollte ab morgen in einer (auch) vis-2 kompatiblen Version im latest Repository verfügbar sein.
-
Gerade mal VIS 2 neu installiert. Lizenz hatte ich schon.
VIS 2 Editor und VIS1 Editor nur noch weisse Seite im Browser. Auch nach löschen sämtlicher Browserdaten (Chrome und FF)
Nach dem löschen geht wenigstens von VIS1 die Runtime wieder.
Habe 2 Projekte aktiv.
Nach installation von VIS2 kommt beim VIS1 Editor Aufruf das in der Konsole für mein Main Projekt:
Uncaught SyntaxError: Unexpected non-whitespace character after JSON at position 5 (line 1 column 6) at JSON.parse (<anonymous>) at Object.unserialize (loStorage.js:2:567) at r.get (loStorage.js:2:1871) at Function.get (loStorage.js:2:2346) at Object.bindInstance (vis.js:576:54) at Object.initNext (vis.js:705:14) at Object.<anonymous> (vis.js:603:18) at Object.loadWidgetSets (vis.js:568:34) at Object.init (vis.js:602:14) at vis.js:3661:29Und das für mein Second:
Uncaught SyntaxError: Unexpected non-whitespace character after JSON at position 5 (line 1 column 6) at JSON.parse (<anonymous>) at Object.unserialize (loStorage.js:2:567) at r.get (loStorage.js:2:1871) at Function.get (loStorage.js:2:2346) at Object.bindInstance (vis.js:576:54) at Object.initNext (vis.js:705:14) at Object.<anonymous> (vis.js:603:18) at Object.loadWidgetSets (vis.js:568:34) at Object.init (vis.js:602:14) at vis.js:3694:29Im Vis 2 Editor kommt das in der Konsole:
visEngine.jsx:1549 Someone installs handler without to remove it! Mt.registerChangeHandler @ visEngine.jsx:1549 Ct @ visCanWidget.jsx:93 Wo @ react-dom.production.min.js:147 Ls @ react-dom.production.min.js:198 yi @ react-dom.production.min.js:292 xl @ react-dom.production.min.js:280 zl @ react-dom.production.min.js:280 gl @ react-dom.production.min.js:280 rl @ react-dom.production.min.js:271 ll @ react-dom.production.min.js:273 Na @ react-dom.production.min.js:127 (anonym) @ react-dom.production.min.js:283 Vl @ react-dom.production.min.js:281 ol @ react-dom.production.min.js:270 V @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 14 weitere Frames anzeigen Weniger anzeigen react-dom.production.min.js:189 TypeError: Cannot add property g00002, object is not extensible at d (visUtils.jsx:386:37) at Ct.setupSubscriptions (visCanWidget.jsx:114:9) at new Ct (visCanWidget.jsx:91:14) at Wo (react-dom.production.min.js:147:172) at Ls (react-dom.production.min.js:198:97) at yi (react-dom.production.min.js:292:172) at xl (react-dom.production.min.js:280:389) at zl (react-dom.production.min.js:280:320) at gl (react-dom.production.min.js:280:180) at rl (react-dom.production.min.js:271:88) us @ react-dom.production.min.js:189 c.callback @ react-dom.production.min.js:189 Po @ react-dom.production.min.js:144 Hi @ react-dom.production.min.js:262 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 (anonym) @ react-dom.production.min.js:283 Vl @ react-dom.production.min.js:281 ll @ react-dom.production.min.js:273 Na @ react-dom.production.min.js:127 (anonym) @ react-dom.production.min.js:283 Vl @ react-dom.production.min.js:281 ol @ react-dom.production.min.js:270 V @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 15 weitere Frames anzeigen Weniger anzeigen react-dom.production.min.js:189 TypeError: Cannot add property g00002, object is not extensible at d (visUtils.jsx:386:37) at new c (visRxWidget.tsx:173:9) at new x (BasicHtml.jsx:23:1) at Wo (react-dom.production.min.js:147:172) at Ls (react-dom.production.min.js:198:97) at yi (react-dom.production.min.js:292:172) at xl (react-dom.production.min.js:280:389) at zl (react-dom.production.min.js:280:320) at gl (react-dom.production.min.js:280:180) at rl (react-dom.production.min.js:271:88) us @ react-dom.production.min.js:189 c.callback @ react-dom.production.min.js:189 Po @ react-dom.production.min.js:144 Hi @ react-dom.production.min.js:262 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 (anonym) @ react-dom.production.min.js:283 Vl @ react-dom.production.min.js:281 ll @ react-dom.production.min.js:273 Na @ react-dom.production.min.js:127 (anonym) @ react-dom.production.min.js:283 Vl @ react-dom.production.min.js:281 ol @ react-dom.production.min.js:270 V @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 15 weitere Frames anzeigen Weniger anzeigen react-dom.production.min.js:189 TypeError: Cannot add property g00002, object is not extensible at d (visUtils.jsx:386:37) at Ct.setupSubscriptions (visCanWidget.jsx:114:9) at new Ct (visCanWidget.jsx:91:14) at Wo (react-dom.production.min.js:147:172) at Ls (react-dom.production.min.js:198:97) at yi (react-dom.production.min.js:292:172) at xl (react-dom.production.min.js:280:389) at zl (react-dom.production.min.js:280:320) at gl (react-dom.production.min.js:280:180) at rl (react-dom.production.min.js:271:88) us @ react-dom.production.min.js:189 c.callback @ react-dom.production.min.js:189 Po @ react-dom.production.min.js:144 Hi @ react-dom.production.min.js:262 xi @ react-dom.production.min.js:260 Mi @ react-dom.production.min.js:259 (anonym) @ react-dom.production.min.js:283 Vl @ react-dom.production.min.js:281 ll @ react-dom.production.min.js:273 Na @ react-dom.production.min.js:127 (anonym) @ react-dom.production.min.js:283 Vl @ react-dom.production.min.js:281 ol @ react-dom.production.min.js:270 V @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14 15 weitere Frames anzeigen Weniger anzeigen 4react-dom.production.min.js:189 TypeError: Cannot add property g00002, object is not extensible at d (visUtils.jsx:386:37) at new c (visRxWidget.tsx:173:9) at new x (BasicHtml.jsx:23:1) at Wo (react-dom.production.min.js:147:172) at Ls (react-dom.production.min.js:198:97) at yi (react-dom.production.min.js:292:172) at xl (react-dom.production.min.js:280:389) at zl (react-dom.production.min.js:280:320) at gl (react-dom.production.min.js:280:180) at rl (react-dom.production.min.js:271:88)Was Möglicherweise auf ein Problem einer Widget Gruppe hindeutet.
Wie bekomme ich am einfachsten mein VIS1 wieder vernünftig zum laufen?
EDIT: Nach löschen VIS 2 Instanz, Adapter und Browser Daten geht VIS1 Editor wieder.
-
Hi
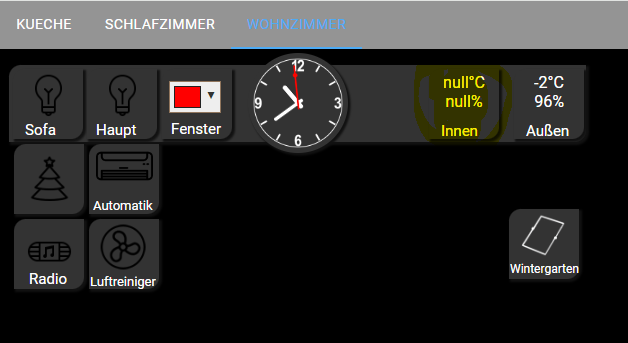
Bei mir zeigt es nach einer unbekannten Zeit keine Daten mehr an im vis 2. Alle Werte einfach auf 0

Refresh im Browser hilft nichts.
Im Editor zeigt es mir die Werte aber an.
Keine Fehler in der vis-2 und der web InstanzNeustart der vis-2 oder der web Instanz hilft nichts
Hat da jemand eine Idee?
-
@pingus Hier gab es mal was mit einem "null" Objekt. Weiss aber gerade nicht ob das bei VIS-2 oder 1 oder beidem war.
Schau mal in deine Objekte ob du ein "Null" Objekt das.
-
@wendy2702 Du meinst im Objektbaum? Dort habe ich zwei Ordner die null heissen. Ansonsten weder Objektnamen noch Objekt-ID's mit dem Name null.
-
@schneidy76 Man erzeugt im Admin über die Adapter einfach eine zusätzliche Web Instanz z.B. web.1.
In der web.1 Instanz trägt man dann die IP Adresse des ioB Servers ein und der Port ist dann z.B. :8083 statt des üblichen :8082 Ports. Über die URL mit dem Port :8083 am Ende ruft man dann im Browser die vis2 runtime auf, z.B. in der Form http://192.168.178.222:8083/vis-2/?DeinProjektxxx#DeineSeite
Über die ursprüngliche, normale web.0 Instanz und den Port :8082 ruft man dann im Browser immer nur die vis1 runtime auf, z.B. http://192.168.178.222:8082/vis/index.html?DeinProjektxxx#DeineSeite
(Die genaue URL Deiner jeweiligen vis1 oder vis2 runtime steht ja nach Aufruf in der Brower-Adresszeile).
So funktioniert das zumindest bei mir ganz gut, bislang ohne Browsercache löschen nach Aufruf der vis2.
Zu der anderen Geschichte "View Vis1 als iframe in Vis2 (für Abfallkalender)" weiß ich nicht ob ein Link zur vis1 im iframe der vis2 angezeigt wird, einfach mal ausprobieren.
Alternativ sonst evtl. einen Button mit URL Aufruf (Link) zur Deiner vis1 mit dem Abfallkalender einfügen und in der vis1 einen Button mit Link zur vis2 um auch wieder zurück zu kommen.
-
-
@wendy2702 Ok, alles klar. Das liegt bei mir nicht vor. Ein Teil der nicht angezeigten Daten liegen im node-red.0 Baum, hat aber Werte dahinter, wenn ich das Objekt im vis-2 Editor ändere, also z.B. das letzte Zeichen lösche und wieder hin schreibe, dann wir mir der Wert manchmal angezeigt, aber nicht mehr in der Runtime ... Schon sehr schräg
-
@wendy2702 mit der vis 2 Fehlermeldung ein issue wäre cool, glaube das lässt sich fixen
-
@foxriver76 sagte in Vis2 ab morgen im stable:
@wendy2702 mit der vis 2 Fehlermeldung ein issue wäre cool, glaube das lässt sich fixen
Erledigt: https://github.com/ioBroker/ioBroker.vis-2/issues/322
-
@wendy2702 danke dir
-
Kann mir einer bitte behilflich sein, warum seit ich Vis 2 installiert habe, Jave spinnt?
Das ist immer der gleiche Fehlercode, nur dass sich der Scriptname in der Fehlermeldung verändert.
Vom Zeitstempel passt es, dass mit dem zusammen hängen muss.Ich habe auch wie @MK-66 es beschrieben gemacht, was das mit dem Adpater Web trifft.
An was kann es nun liegen, das keine Scrpite mehr gehen?javascript.0 16133 2024-01-19 07:29:37.357 error at processImmediate (node:internal/timers:478:21) javascript.0 16133 2024-01-19 07:29:37.357 error at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.javascript/main.js:1636:17) javascript.0 16133 2024-01-19 07:29:37.357 error at /opt/iobroker/node_modules/iobroker.javascript/main.js:2161:17 javascript.0 16133 2024-01-19 07:29:37.357 error at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:2063:37) javascript.0 16133 2024-01-19 07:29:37.357 error at createVM (/opt/iobroker/node_modules/iobroker.javascript/main.js:1810:21) javascript.0 16133 2024-01-19 07:29:37.357 error at new Script (node:vm:94:7 javascript.0 16133 2024-01-19 07:29:37.357 error SyntaxError: Unexpected token '=' javascript.0 16133 2024-01-19 07:29:37.357 error ^ javascript.0 16133 2024-01-19 07:29:37.356 error var = {}; javascript.0 16133 2024-01-19 07:29:37.356 error script.js.Solar.Skript_1 compile failed: at script.js.Solar.Skript_1:2 -
@e-i-k-e sagte in Vis2 ab morgen im stable:
Abend,
ich habe seit längerem probleme das sich Werte nicht eigenständig aktuallisieren, sondern das nur "Null" angezeigt wird. Sobald ich zwischen zwei Views hin und her Wechsel, wird der Wert aktuallisiert.
Jemand eine Idee?

Sind vis-inventwo widgets.... vis-inventwo wird auch nie VIS2 kompatibel werden. Das ist einfach nicht machbar, weil sich der ganze VIS2 Adapter zu sehr verändert hat.
Jannis hat gestern entschieden, einen inventwo Adapter für VIS2 zu programmieren. Das Grundgerüst steht bereits und es geht langsam los!
An dieser Stelle, vielen Dank an @Bluefox für die Unterstützung

-
@skvarel said in Vis2 ab morgen im stable:
@e-i-k-e sagte in Vis2 ab morgen im stable:
Abend,
ich habe seit längerem probleme das sich Werte nicht eigenständig aktuallisieren, sondern das nur "Null" angezeigt wird. Sobald ich zwischen zwei Views hin und her Wechsel, wird der Wert aktuallisiert.
Jemand eine Idee?

Sind vis-inventwo widgets.... vis-inventwo wird auch nie VIS2 kompatibel werden. Das ist einfach nicht machbar, weil sich der ganze VIS2 Adapter zu sehr verändert hat.
Jannis hat gestern entschieden, einen inventwo Adapter für VIS2 zu programmieren. Das Grundgerüst steht bereits und es geht langsam los!
An dieser Stelle, vielen Dank an @Bluefox für die Unterstützung

Vlt könnten diese ja als Webcomponenten entwickelt werden (und für vis2 dann gewrappt (wenn das nötig ist), dann könnte man Sie an mehr stellen verwenden.
Weiß denn jemand in wie weit webcomponenten in vis2 bzw. react unterstützt werden? Was da mgl. wäre? -
@foxriver76 Kannst du sagen wann die Version mit deinen Korrekturen zur Installation zur Verfügung steht?
-
@wendy2702 2.9.21
-
@skvarel sagte in Vis2 ab morgen im stable:
@e-i-k-e sagte in Vis2 ab morgen im stable:
Abend,
ich habe seit längerem probleme das sich Werte nicht eigenständig aktuallisieren, sondern das nur "Null" angezeigt wird. Sobald ich zwischen zwei Views hin und her Wechsel, wird der Wert aktuallisiert.
Jemand eine Idee?

Sind vis-inventwo widgets.... vis-inventwo wird auch nie VIS2 kompatibel werden. Das ist einfach nicht machbar, weil sich der ganze VIS2 Adapter zu sehr verändert hat.
Jannis hat gestern entschieden, einen inventwo Adapter für VIS2 zu programmieren. Das Grundgerüst steht bereits und es geht langsam los!
An dieser Stelle, vielen Dank an @Bluefox für die Unterstützung

Das klingt sehr gut, vielen Dank!
Bedeutet aber auch, dass ich meine vis welche mit vis-inventwo Version "vis1" erstellt worden sind, neu aufbauen muss? -
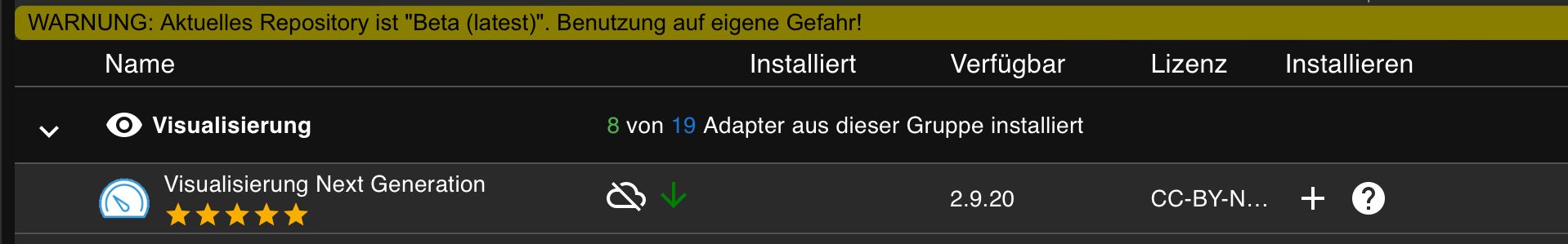
@foxriver76 Ab wann sollte die denn im Latest oder stable sein?
Aktuell noch immer die alte sichtbar:

-
@wendy2702 Ich hab gerade die 2.9.21 über den Admin installiert. Hast du mal auf das Icon "Adapter auf updates prüfen" geklickt?
Alternativ mal auf der Konsole folgendes ausführen, dann sollte dir die neue Version auf jeden Fall angeboten werdeniob update -
@feuersturm Das war es. Spannend das ich es manuell anstoßen musste.
