NEWS
Vis-2(.0) - Neuer Adapter als Beta
-
@sigi234 sagte in Vis-2(.0) - Neuer Adapter als Beta:
Alle Vis 2 - Material-Widgets - Schalter oder Knöpfe haben sich verstellt.
Hi, hab die 2.9.3 nicht mitgenommen und gerade auf die 2.9.4 aktualisiert. Dort habe ich spontan kein Problem in meinem Projekt gesehen.
-
@feuersturm ja, bei 2.9.4 gehts auch wieder
-
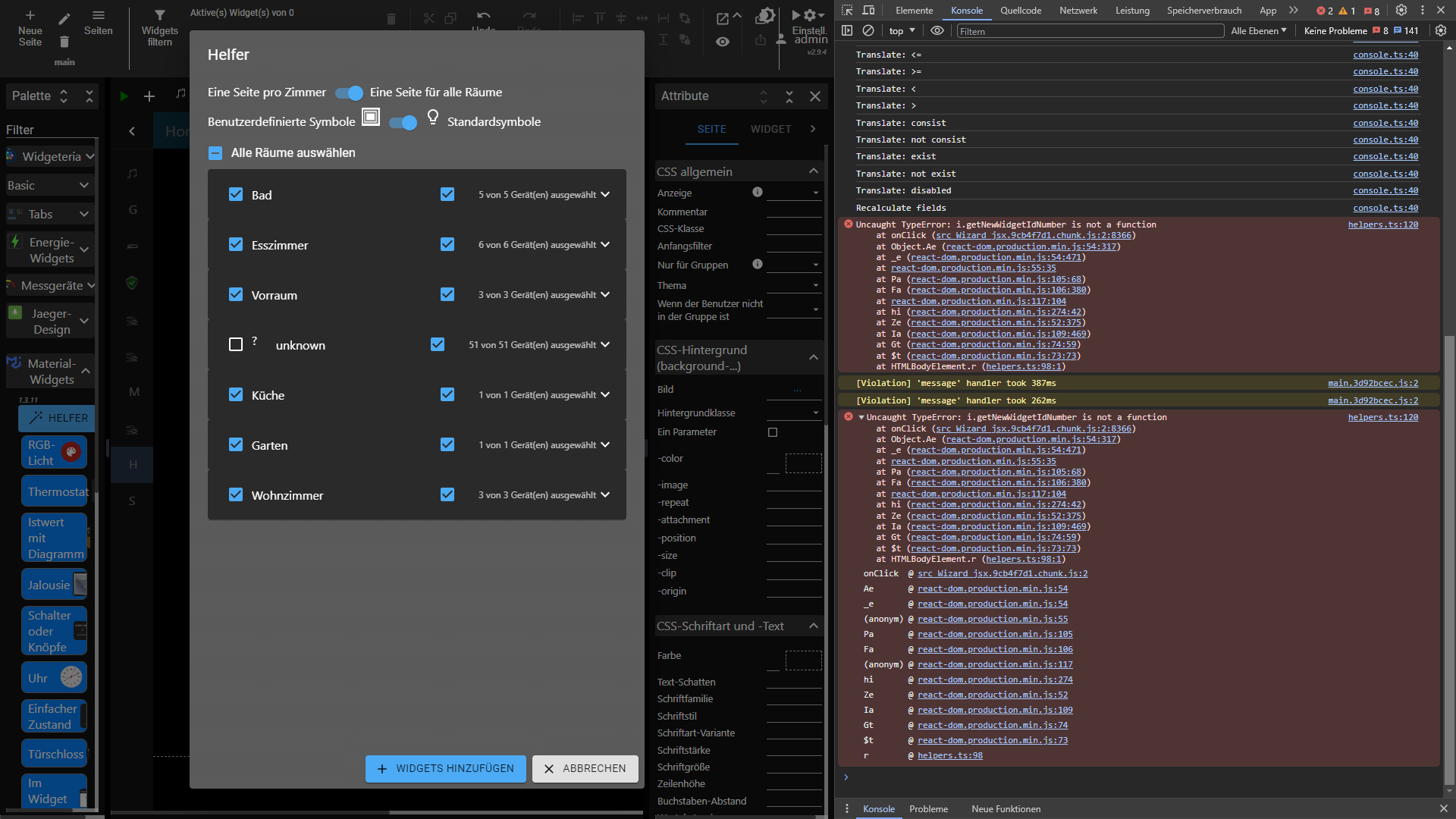
Vis-2 Material-Widgets Helfer keine Funktion bzw. Widgets werden nicht erstellt:

VIS-2 V 2.9.4
-
Hallo,
habe da Gefühl umso mehr neue Updates kommen um so mehr geht am Ende nicht mehr

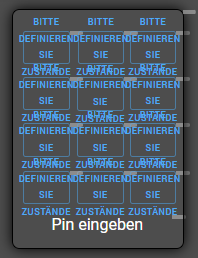
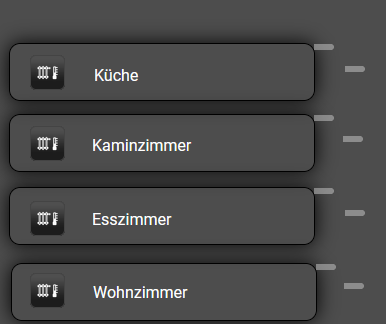
Jetzt geht meine Heizungssteuerung und Code Eingabe auch nicht mehr

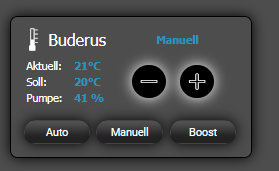
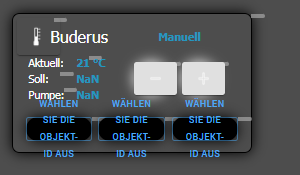
vorher

nachher

vorher

nachher

und der Touch auf dem Display ging von Anfang an nicht mehr und geht leider immer noch nicht.
LG Sandy
-
@sandy Welche Version hast du installiert.
Foxriver hat vor kurzem an deinem issue https://github.com/ioBroker/ioBroker.vis-2/issues/52 gearbeitet. Prüfe einmal, ob es sich verbessert hat, ansonsten dein issue kommentieren, das wir es wieder öffnen.Bezüglich deiner aktuellen Probleme. Hast du einmal deinen Cache gelöscht bzw. deine Seite mal in einem privatem Tab geöffnet? Es klingt / sieht so ähnlich aus wie das issue hier: https://github.com/ioBroker/ioBroker.vis-2/issues/235
habe da Gefühl umso mehr neue Updates kommen um so mehr geht am Ende nicht mehr
Das gehört zur Entwicklung dazu. Gerade von Software, welche noch im Beta Stadium ist. Wenn es keine Änderungen gibt, dann werden auch keine Bugs behoben. Ich finde es bemerkenswert mit welcher Energie / Zeit foxriver und Bluefox und sich gerade um die issues kümmern.
-
@feuersturm danke für deine schnelle Antwort
 Habe den Cache gelöscht und sie da das Touch Problem ist weg
Habe den Cache gelöscht und sie da das Touch Problem ist weg  "ich frei mich)
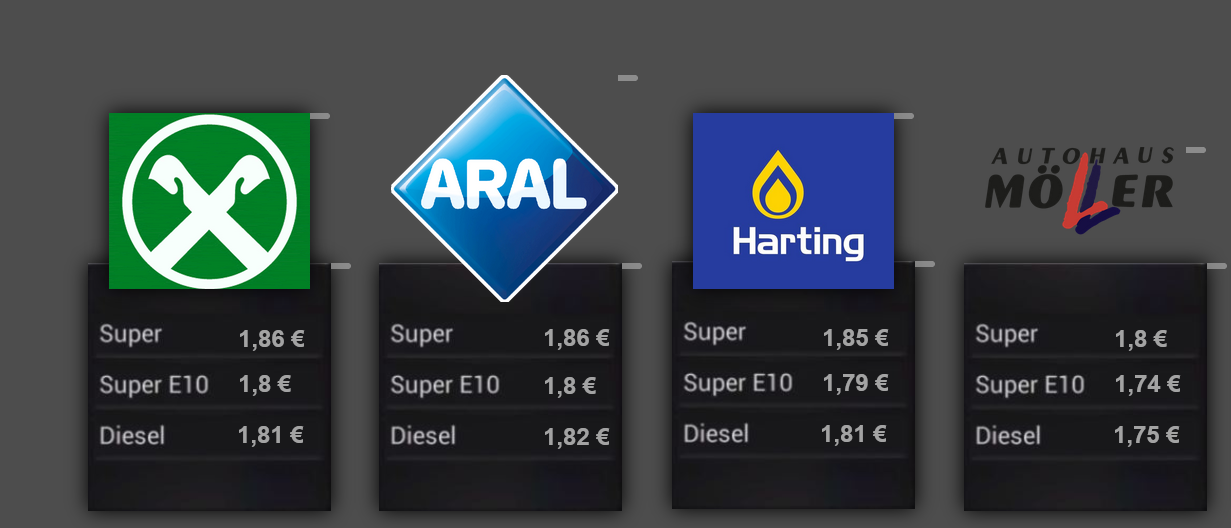
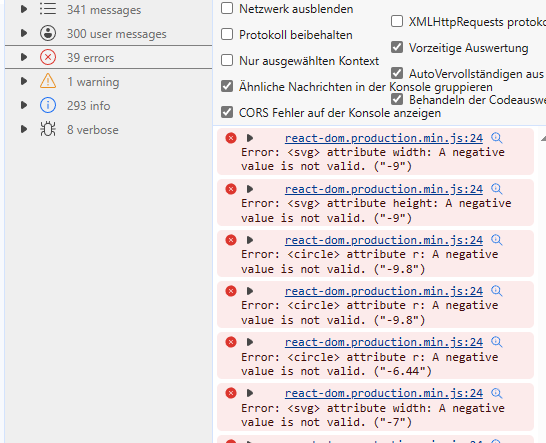
"ich frei mich)mit der Darstellungssache hat sich leider nichts geändert. Auch nicht im privaten Tab. Mir ist auch aufgefallen das jetzt überall graue kleine Striche sind. Auf jeder Seite überall.



LG Sandy
PS: ich finde es auch eine Leistung was die Jungs da machen. Bitte nicht falsch verstehen
 ich bin dankbar das sie sich da so rein hängen.
ich bin dankbar das sie sich da so rein hängen. -
@sandy sagte in Vis-2(.0) - Neuer Adapter als Beta:
Mir ist auch aufgefallen das jetzt überall graue kleine Striche sind. Auf jeder Seite überall.
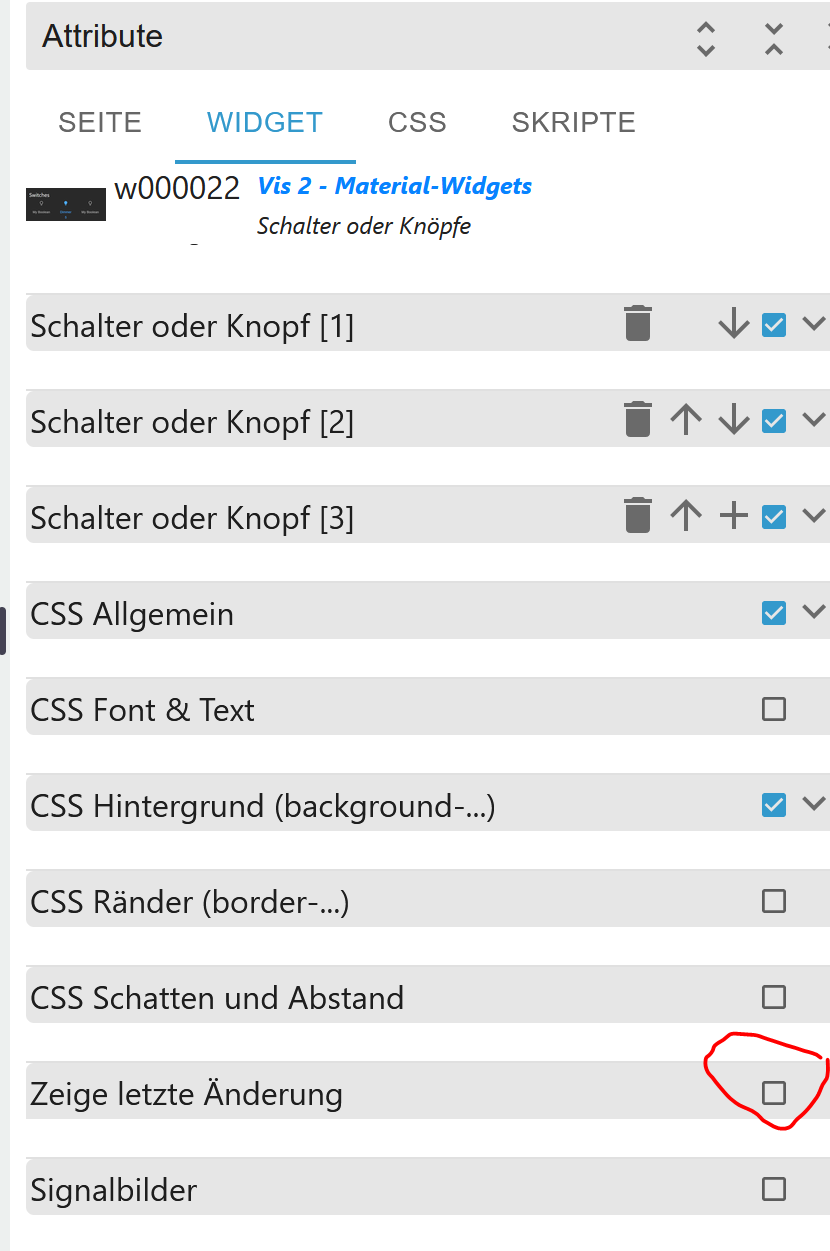
Das Thema gab es hier weiter oben im Thread schon einmal, scroll mal etwas höher. Ich meine es hing damit zusammen, das man bei den Widgets die Option "zeige letzte Änderung" aktiv war. Deaktiviere mal die Option, dann sollten die grauen Balken weg sein.

-
@lub104
Hallo lub104,
ersetze mal in der Pfadangebe zum Bild das "PRJ Name_" durch folgende Schreibweise :"..VIS-2.O/Projek....." die den Pfad zum Bild beschreibt. -
-
ich nochmal

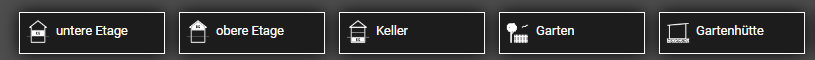
Ich habe in der Vis folgendes genutzt um auf die jeweiligen Seiten zu kommen. Weis aber nicht mehr genau welches Widget das damals war.

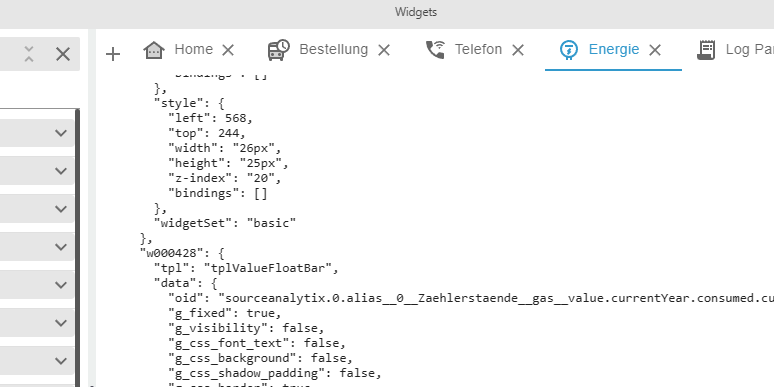
Wenn ich im Vis2 was ändern möchte habe ich an der rechten Seite folgende Bemerkung.

müsste ich jetzt die Navigationsbutton neu machen ? Wenn ja welches Widget von Vis2 kann ich da nehmen ? Die dann so aussehen wie die die ich habe.
Und wenn ich einmal auf meinen Hintergrund geklickt habe komme kann ich kein anderes Widget mehr anklicken. Gibt es da auch nen Trick ?
LG Sandy
@Feuersturm Der Tipp mit "Zeige letzte Änderung" hat geklappt

-
ich habe es geschafft
 nichts geht mehr.
nichts geht mehr.nachdem ich ein Basic-Bar Widget per Copy Paste von einer zur anderen Seite kopiert habe wird nichts mehr gerendert.
Habe Vis-2 und Web Adapter neu gestartet.

Wie komme ich da wieder raus?
EDIT Vv2.9.4
Ich war zu ungeduldig. Cache löschen Browser neu starten hat geholfen. -
In Vis 1 war die Anzahl der Bindings je Seite begrenzt.
Besteht diese Begrenzung auch in VIS-2 ?
-
habe jetzt Vis 2 schon mal gut auf Vordermann gebracht
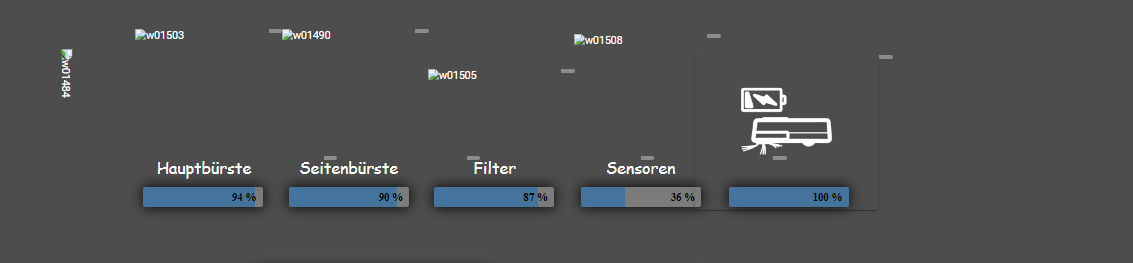
 Mir ist aufgefallen das die Symbole
Mir ist aufgefallen das die Symbole
/icons-mfd-png/scene_robo_vac_cleaner_charging.pngjetzt auf einmal Navigationssymbole geworden sind, die jetzt aber eine kleine Umrandung haben und sich vom Hintergrund abzeichnen. Was ich aber nicht will.

Kann mir einer sagen wie ich das ausstellen kann.
danke LG Sandy
Und was ich nicht mehr kann ist irgendwelche Widget mit der Maus verschieben. Ich muss sie immer mit der Tastatur verschieben.
-
@sandy kann'ste mal den Export des Widget einstellen ?
-
@agrippinenser bitte schön

[ { "tpl": "tplJquiIconNav", "data": { "g_visibility": false, "g_css_font_text": false, "g_css_shadow_padding": true, "g_gestures": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "src": "/icons-mfd-png/scene_robo_vac_cleaner_charging.png", "bindings": [], "invert_icon": false, "no_style": null, "jquery_style": null, "padding": 14, "variant": "contained", "color": null, "html_prepend": null, "html_append": null, "visResizable": true, "g_style": true, "imageHeight": 56, "html_dialog": null, "contains_view": null, "title": null, "autoclose": null, "modal": null, "dialog_width": null, "dialog_height": null, "dialog_class": null, "persistent": null, "preload": null, "closeOnClick": null, "hideCloseButton": false, "overflowX": null, "overflowY": null, "setId": null, "setValue": null, "dialogName": null, "externalDialog": null, "g_dialog": true, "g_css_background": true, "g_css_border": true }, "style": { "left": 514, "top": 536, "width": "276px", "opacity": "", "height": "233px", "z-index": "4", "bindings": [], "background": "rgba(100,100,100,0)", "background-color": null, "background-image": null, "background-repeat": null, "background-attachment": null, "background-position": null, "background-size": null, "background-clip": null, "background-origin": null, "border-width": "", "border-style": "", "border-color": "rgba(100,100,100,0)", "border-radius": null, "padding": "10", "padding-left": "10", "padding-top": "10", "padding-right": "10", "padding-bottom": "10", "box-shadow": "100", "margin-left": "100", "margin-top": "100", "margin-right": "100", "margin-bottom": "100" }, "widgetSet": "jqui", "_id": "i000001" } ]
Mod-Edit: Code/Log in Code Tags gepackt. Bitte benutzt die Code Tags Funktion -> </>
Hier gehts zur Hilfe. -
bei mir ist das angekommen. Ich habe allerdings
"background": "rgba(100,100,100,0)und"border-color": "rgba(100,100,100,0)"entfernt sowie das Bild invertiert.
-
-
@agrippinenser nein man sieht immer noch das es wie ein Button ist.
ich wollte es das es mit dem Hintergrund übereinstimmt und man nur das Symbol (in dem Fall der Roboter) zu sehen ist und nicht diesen dunklen Schatten rings rum. Komisch ist das das Symbol jetzt im Vis2 "Navigationssymbol" heißt.

-
Welche Versionen von den VIS-2 Widgets und von VIS-2 ?
Es gibt auch ein eigenes Widget für Saugroboter:
Vis 2 - Material-Widgets-Staubsauger

-
Vis-2 Widget material- 1.3.14
Vis-2 - 2.9.4habe alles auf dem neusten Stand.
Habe mir jetzt mal ein Image erstellt und da das Icon rein geschoben. da funktioniert es. Dann ändere ich einfach alle Button zu einem Image. Aber komisch ist es schon warum es bei bei Vis ohne Rand ist.

PS: habt ihr noch nen Tipp wie ich die Buttons oder Widgets mit der Maus verschieben kann ? Wenn ich mit der Maus drauf gehe und dann die linke Maustaste drücke und fest halte um dann das Widget zu verschieben passiert nichts

LG Sandy

