NEWS
Vis-2(.0) - Neuer Adapter als Beta
-
Mit influx.0 funktioniert es bei mir auch.
Hallo, bei dir auch so?
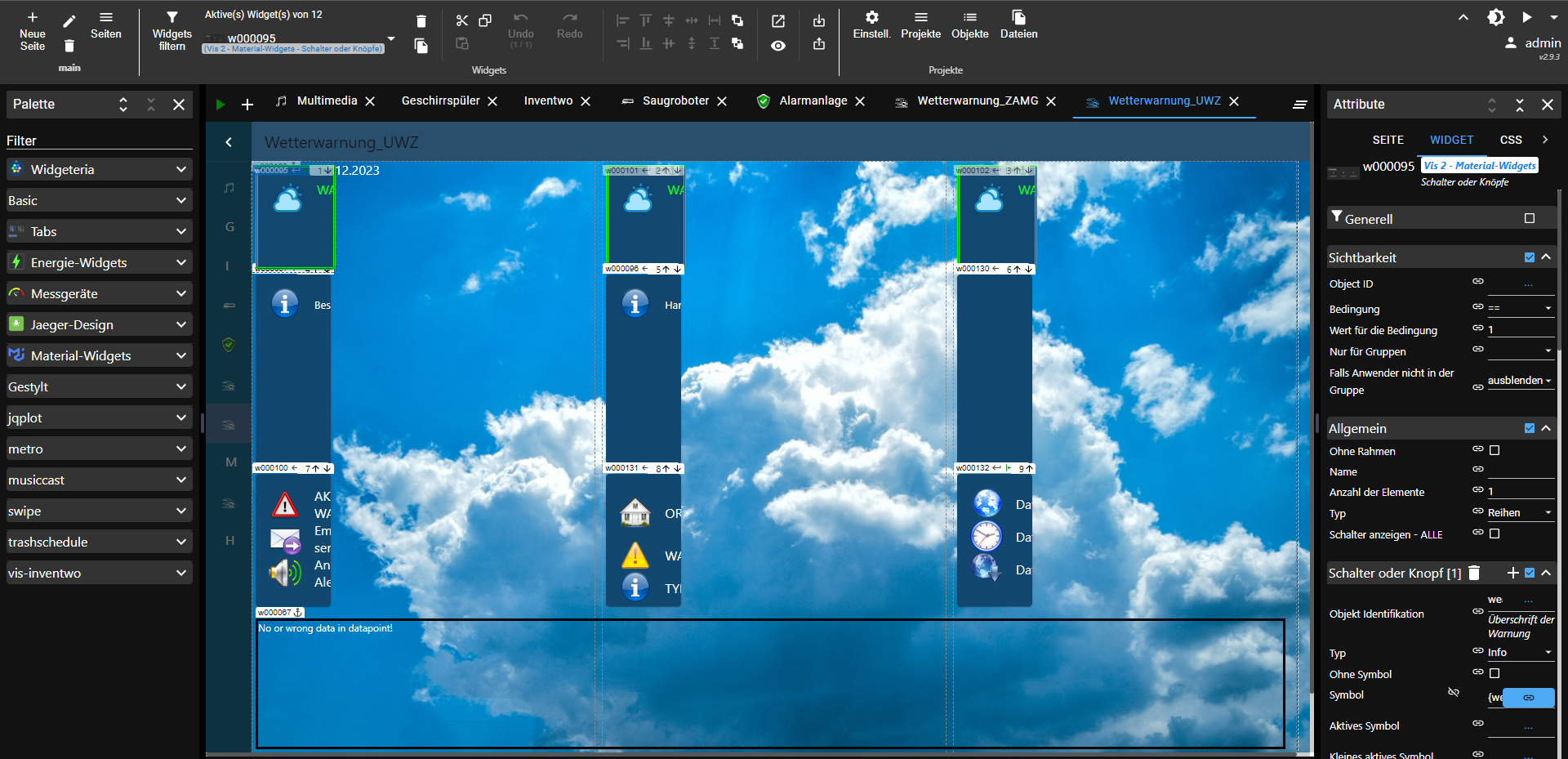
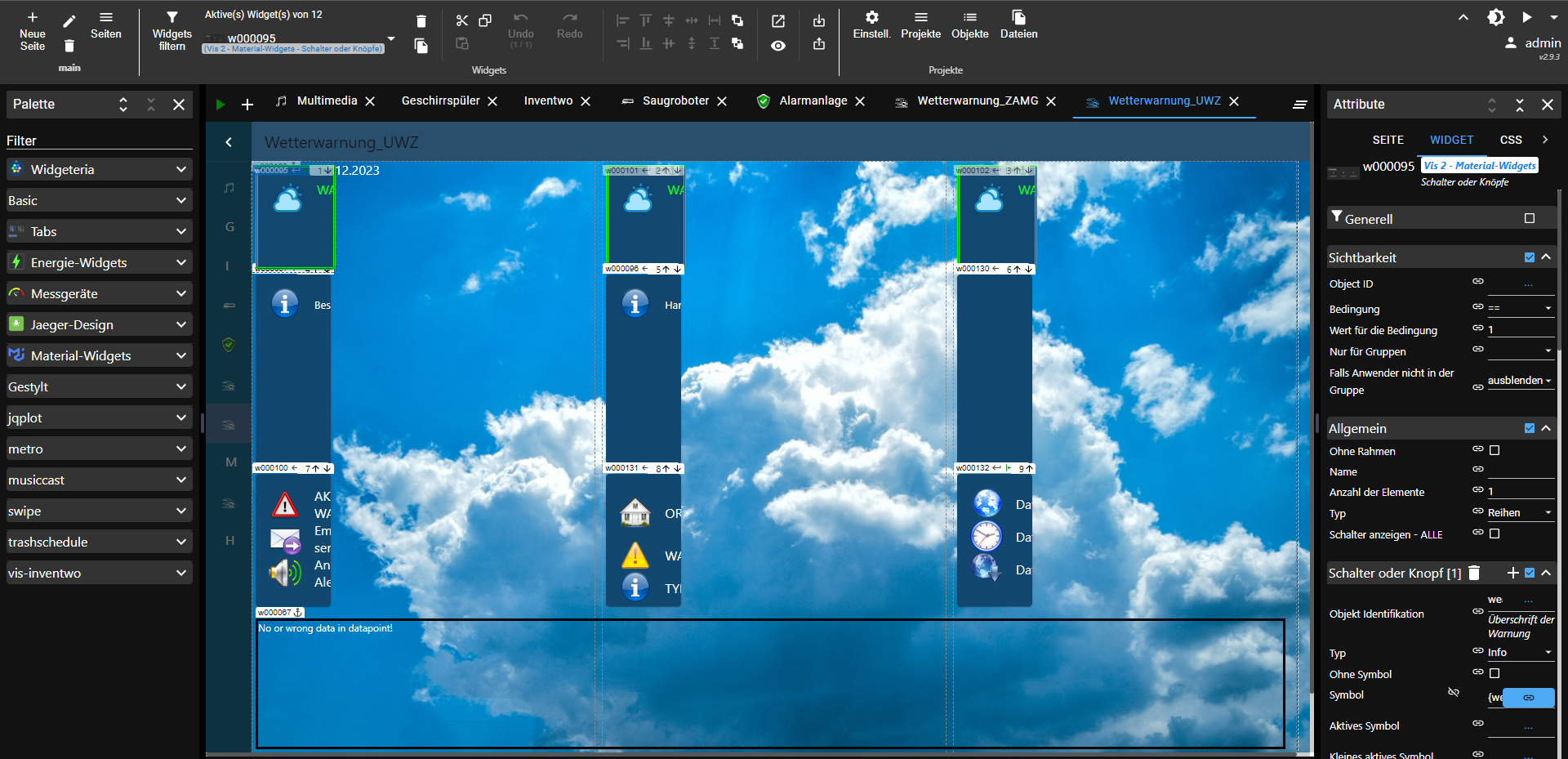
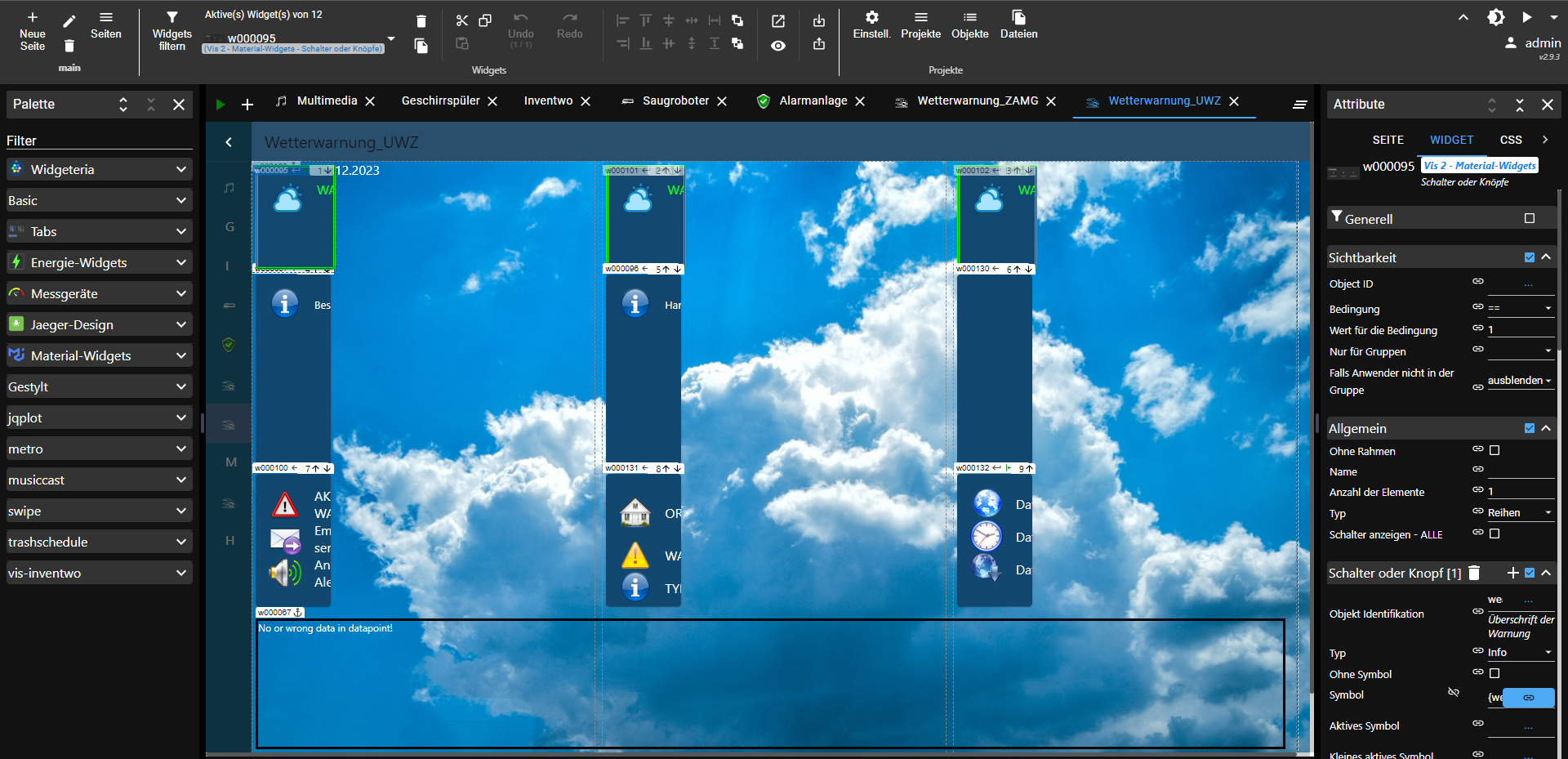
iobroker.vis-2@2.9.3

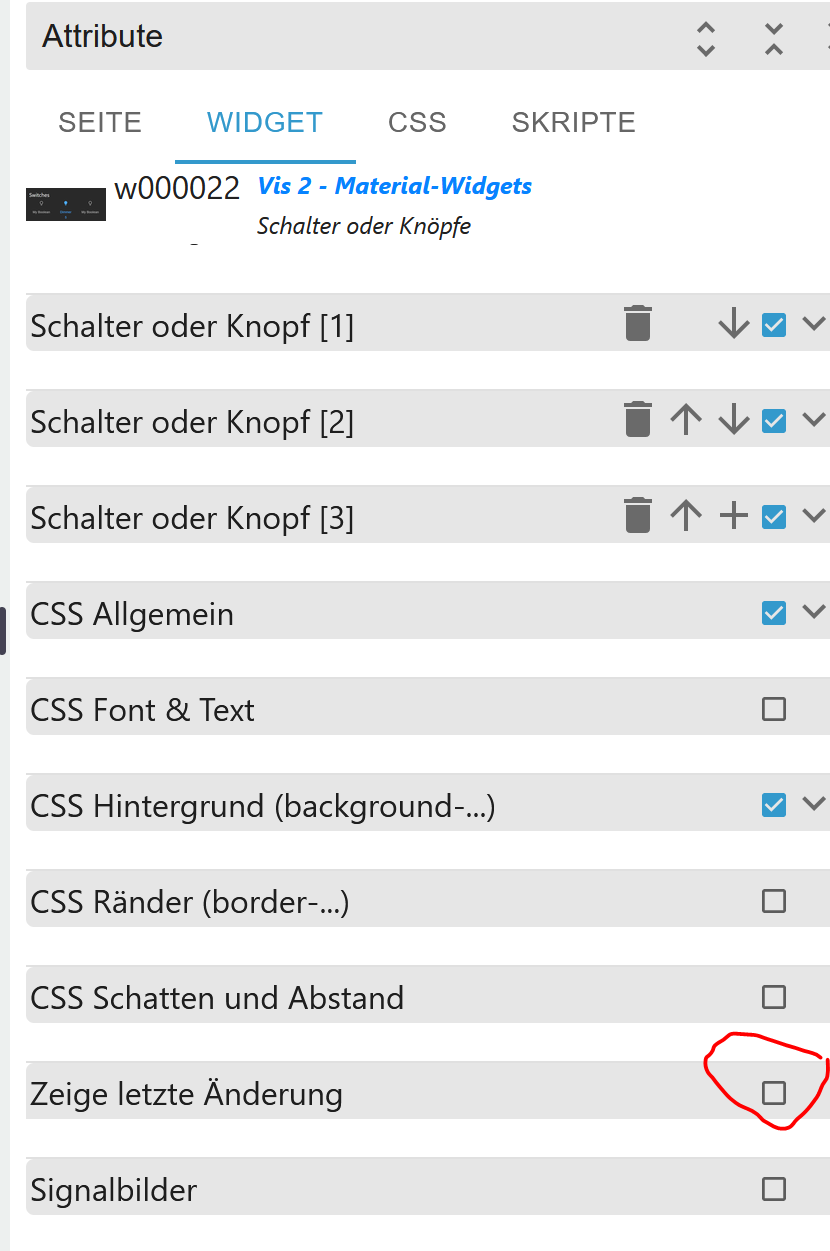
Alle Vis 2 - Material-Widgets - Schalter oder Knöpfe haben sich verstellt.
-
@apollon77 Ich habe die Berechtigung von /opt/iobroker auf
777geändert und dann funktioniert es.
Haben sich die Berechtigungsanforderungen für vis-2 im Verhältnis zu vis geändert?
Werden die Berechtigungen auf das Verzeichnis nicht mitiob fixgeprüft?Was haste denn da nun eingestellt?
Auf dem Verzeichnis liegt ACL...
Das muss so aussehen:echad@chet:~ $ getfacl /opt/iobroker/ getfacl: Removing leading '/' from absolute path names # file: opt/iobroker/ # owner: iobroker # group: iobroker user::rwx group::r-x group:iobroker:rwx mask::rwx other::r-x default:user::rwx default:group::r-x default:group:iobroker:rwx default:mask::rwx default:other::r-x echad@chet:~ $ -
Hallo, bei dir auch so?
iobroker.vis-2@2.9.3

Alle Vis 2 - Material-Widgets - Schalter oder Knöpfe haben sich verstellt.
-
Hallo, bei dir auch so?
iobroker.vis-2@2.9.3

Alle Vis 2 - Material-Widgets - Schalter oder Knöpfe haben sich verstellt.
@sigi234 sagte in Vis-2(.0) - Neuer Adapter als Beta:
Alle Vis 2 - Material-Widgets - Schalter oder Knöpfe haben sich verstellt.
Hi, hab die 2.9.3 nicht mitgenommen und gerade auf die 2.9.4 aktualisiert. Dort habe ich spontan kein Problem in meinem Projekt gesehen.
-
@sigi234 sagte in Vis-2(.0) - Neuer Adapter als Beta:
Alle Vis 2 - Material-Widgets - Schalter oder Knöpfe haben sich verstellt.
Hi, hab die 2.9.3 nicht mitgenommen und gerade auf die 2.9.4 aktualisiert. Dort habe ich spontan kein Problem in meinem Projekt gesehen.
@feuersturm ja, bei 2.9.4 gehts auch wieder
-
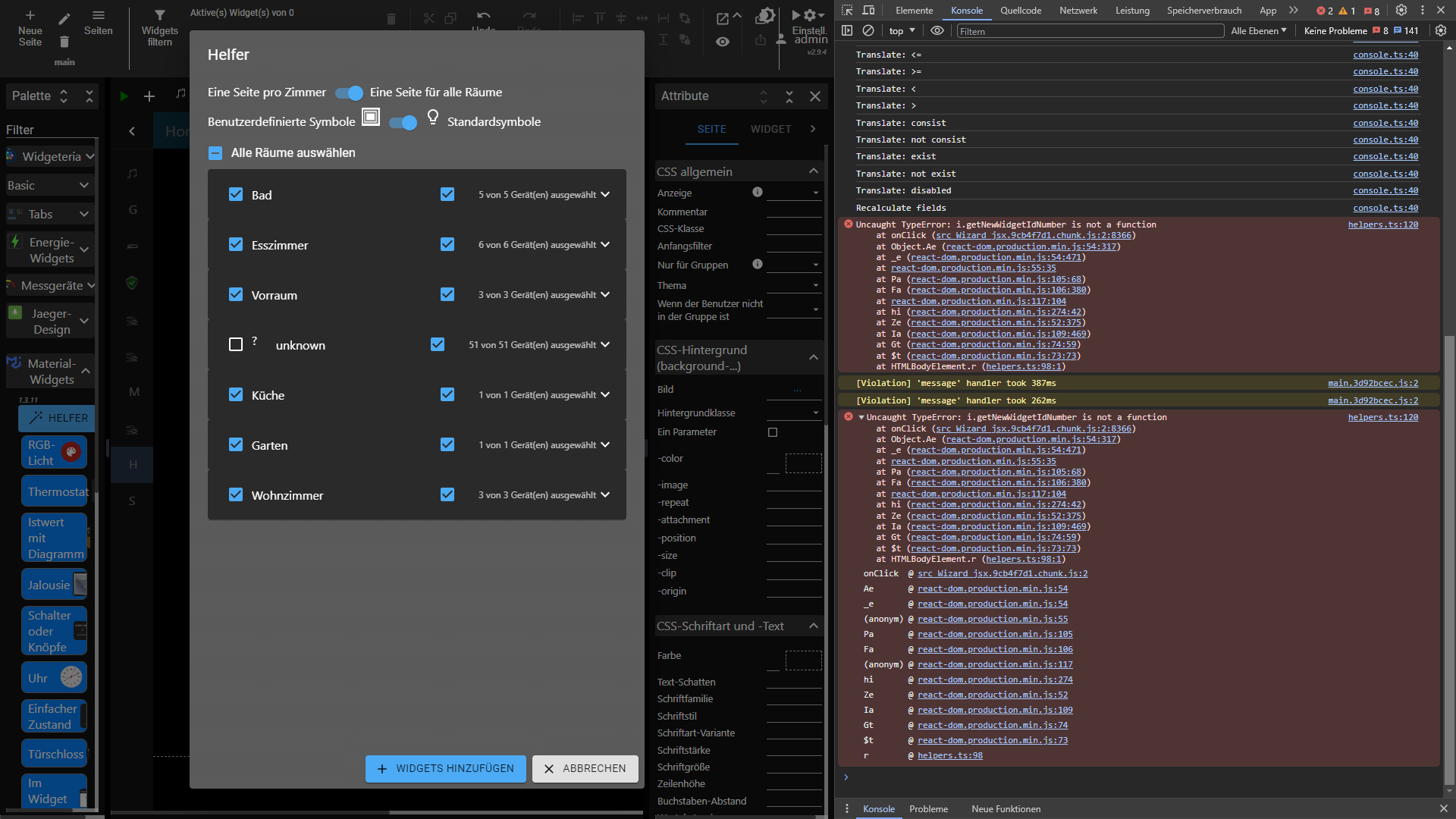
Vis-2 Material-Widgets Helfer keine Funktion bzw. Widgets werden nicht erstellt:

VIS-2 V 2.9.4
-
Hallo,
habe da Gefühl umso mehr neue Updates kommen um so mehr geht am Ende nicht mehr :-(
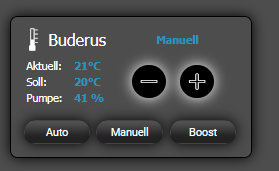
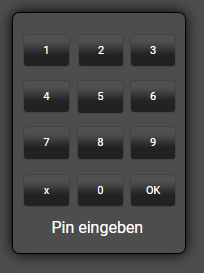
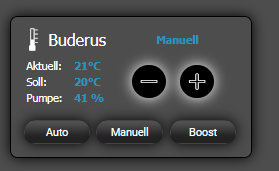
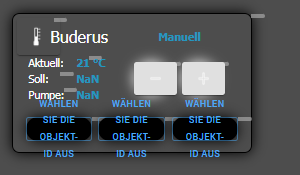
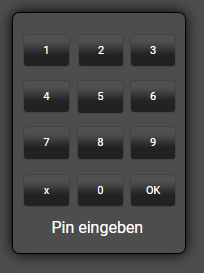
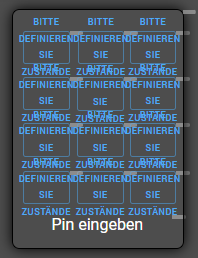
Jetzt geht meine Heizungssteuerung und Code Eingabe auch nicht mehr :-(
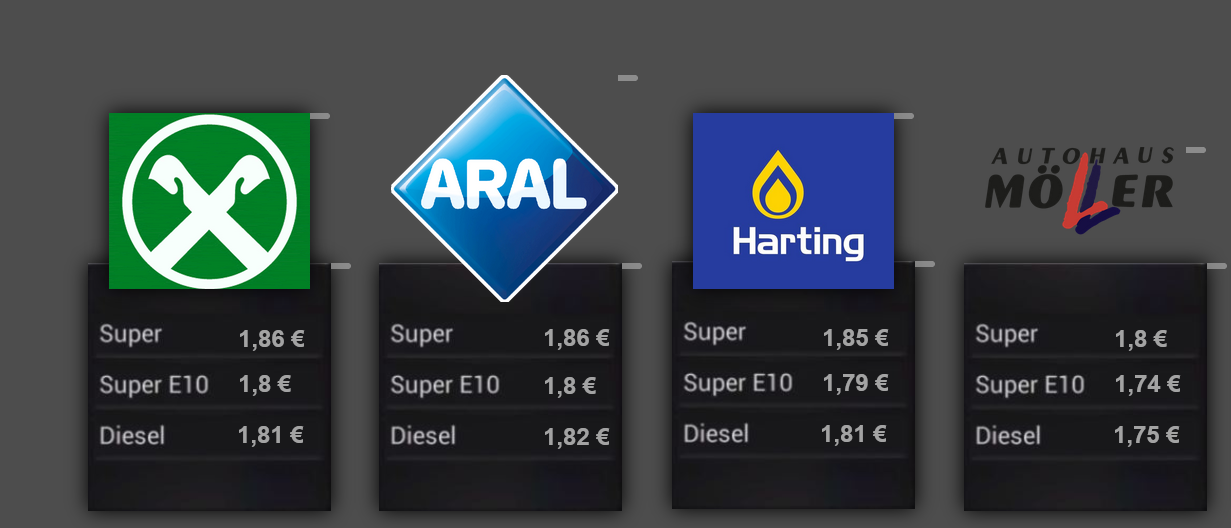
vorher

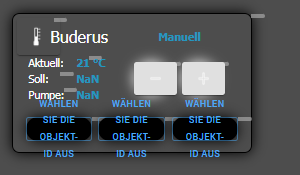
nachher

vorher

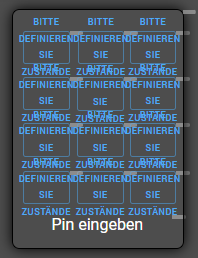
nachher

und der Touch auf dem Display ging von Anfang an nicht mehr und geht leider immer noch nicht.
LG Sandy
-
Hallo,
habe da Gefühl umso mehr neue Updates kommen um so mehr geht am Ende nicht mehr :-(
Jetzt geht meine Heizungssteuerung und Code Eingabe auch nicht mehr :-(
vorher

nachher

vorher

nachher

und der Touch auf dem Display ging von Anfang an nicht mehr und geht leider immer noch nicht.
LG Sandy
@sandy Welche Version hast du installiert.
Foxriver hat vor kurzem an deinem issue https://github.com/ioBroker/ioBroker.vis-2/issues/52 gearbeitet. Prüfe einmal, ob es sich verbessert hat, ansonsten dein issue kommentieren, das wir es wieder öffnen.Bezüglich deiner aktuellen Probleme. Hast du einmal deinen Cache gelöscht bzw. deine Seite mal in einem privatem Tab geöffnet? Es klingt / sieht so ähnlich aus wie das issue hier: https://github.com/ioBroker/ioBroker.vis-2/issues/235
habe da Gefühl umso mehr neue Updates kommen um so mehr geht am Ende nicht mehr
Das gehört zur Entwicklung dazu. Gerade von Software, welche noch im Beta Stadium ist. Wenn es keine Änderungen gibt, dann werden auch keine Bugs behoben. Ich finde es bemerkenswert mit welcher Energie / Zeit foxriver und Bluefox und sich gerade um die issues kümmern.
-
@sandy Welche Version hast du installiert.
Foxriver hat vor kurzem an deinem issue https://github.com/ioBroker/ioBroker.vis-2/issues/52 gearbeitet. Prüfe einmal, ob es sich verbessert hat, ansonsten dein issue kommentieren, das wir es wieder öffnen.Bezüglich deiner aktuellen Probleme. Hast du einmal deinen Cache gelöscht bzw. deine Seite mal in einem privatem Tab geöffnet? Es klingt / sieht so ähnlich aus wie das issue hier: https://github.com/ioBroker/ioBroker.vis-2/issues/235
habe da Gefühl umso mehr neue Updates kommen um so mehr geht am Ende nicht mehr
Das gehört zur Entwicklung dazu. Gerade von Software, welche noch im Beta Stadium ist. Wenn es keine Änderungen gibt, dann werden auch keine Bugs behoben. Ich finde es bemerkenswert mit welcher Energie / Zeit foxriver und Bluefox und sich gerade um die issues kümmern.
@feuersturm danke für deine schnelle Antwort :-) Habe den Cache gelöscht und sie da das Touch Problem ist weg :-) "ich frei mich)
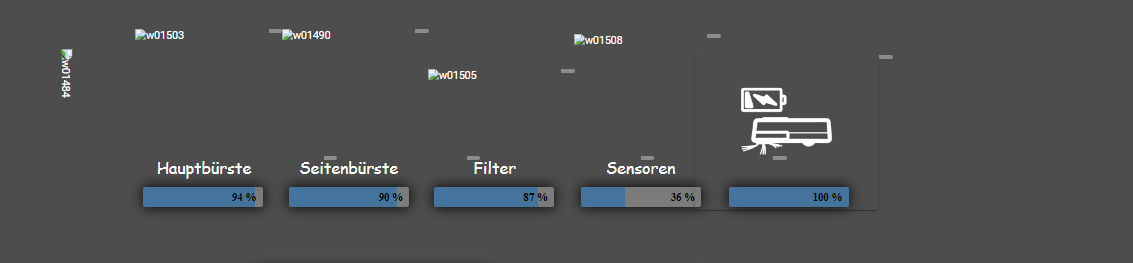
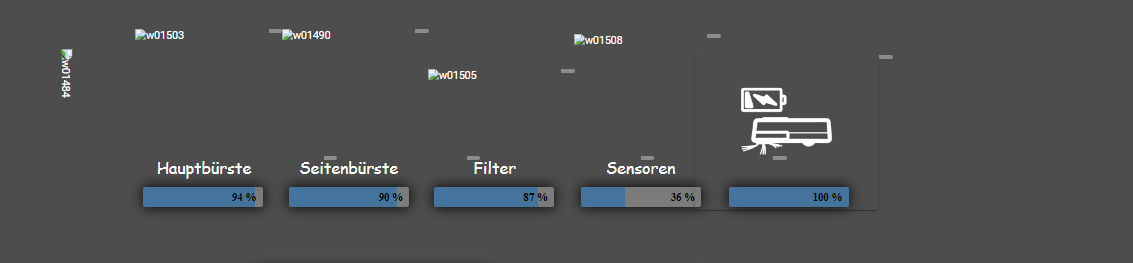
mit der Darstellungssache hat sich leider nichts geändert. Auch nicht im privaten Tab. Mir ist auch aufgefallen das jetzt überall graue kleine Striche sind. Auf jeder Seite überall.



LG Sandy
PS: ich finde es auch eine Leistung was die Jungs da machen. Bitte nicht falsch verstehen :-) ich bin dankbar das sie sich da so rein hängen.
-
@feuersturm danke für deine schnelle Antwort :-) Habe den Cache gelöscht und sie da das Touch Problem ist weg :-) "ich frei mich)
mit der Darstellungssache hat sich leider nichts geändert. Auch nicht im privaten Tab. Mir ist auch aufgefallen das jetzt überall graue kleine Striche sind. Auf jeder Seite überall.



LG Sandy
PS: ich finde es auch eine Leistung was die Jungs da machen. Bitte nicht falsch verstehen :-) ich bin dankbar das sie sich da so rein hängen.
@sandy sagte in Vis-2(.0) - Neuer Adapter als Beta:
Mir ist auch aufgefallen das jetzt überall graue kleine Striche sind. Auf jeder Seite überall.
Das Thema gab es hier weiter oben im Thread schon einmal, scroll mal etwas höher. Ich meine es hing damit zusammen, das man bei den Widgets die Option "zeige letzte Änderung" aktiv war. Deaktiviere mal die Option, dann sollten die grauen Balken weg sein.

-
Hallo zusammen, ich habe mit selbst hochgeladen Bilder sie werden im Vis2 nicht angezeigt. PNG Bilder wurden in den Projektordner hochgeladen, Bilder werden als kleines Icon erkannt aber nicht angezeigt was ist mein Fehler. Für kurze Hilfe wäre ich dankbar.

-
ich nochmal :-)
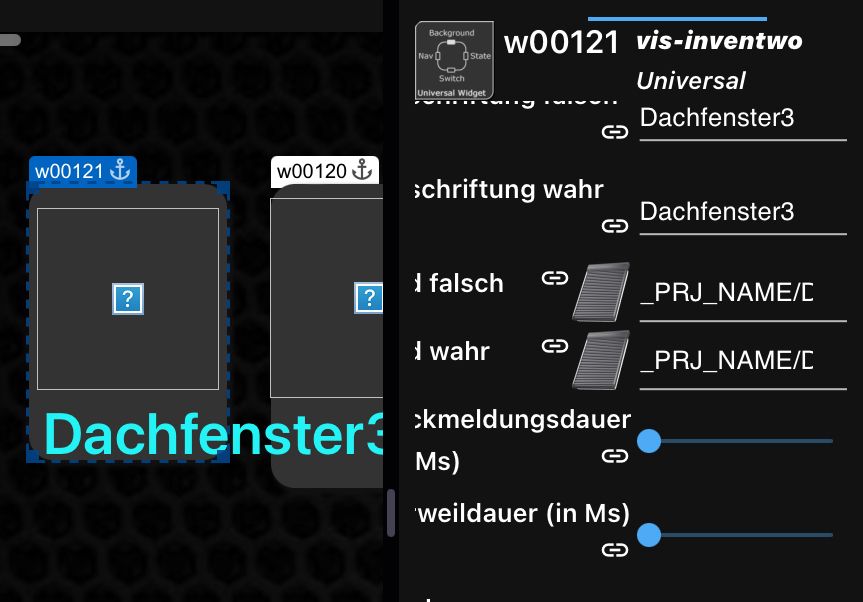
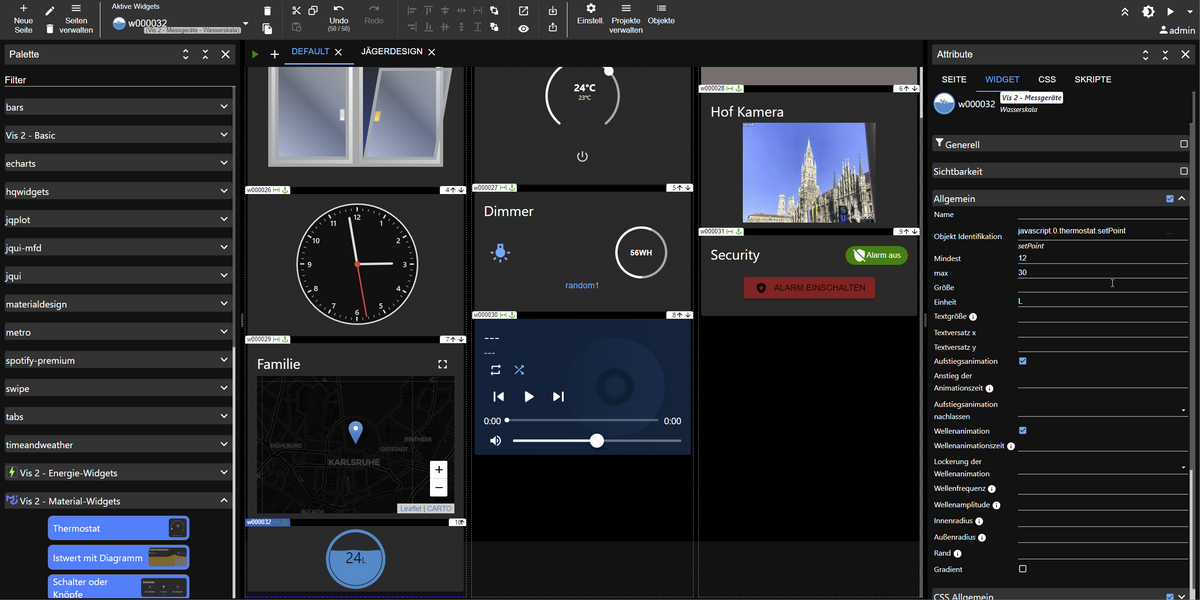
Ich habe in der Vis folgendes genutzt um auf die jeweiligen Seiten zu kommen. Weis aber nicht mehr genau welches Widget das damals war.

Wenn ich im Vis2 was ändern möchte habe ich an der rechten Seite folgende Bemerkung.

müsste ich jetzt die Navigationsbutton neu machen ? Wenn ja welches Widget von Vis2 kann ich da nehmen ? Die dann so aussehen wie die die ich habe.
Und wenn ich einmal auf meinen Hintergrund geklickt habe komme kann ich kein anderes Widget mehr anklicken. Gibt es da auch nen Trick ?
LG Sandy
@Feuersturm Der Tipp mit "Zeige letzte Änderung" hat geklappt :-)
-
Hallo liebe Visualisierungsfreunde,
einige von euch haben sich schon einige Zeit mit der Alpha Version von Vis 2.0 beschäftigt, was in den letzten Monaten unter https://forum.iobroker.net/topic/60398/test-adapter-vis-2-0-alpha bereits sehr ausführlich getestet wurde. Vielen Dank, vor allem auch im Namen von Denis, an alle die hier tatkräftig unterstützt haben!
Die Software ist inzwischen aus dem Alpha-Status herausgewachsen weil schon sehr viel geht. Da vis 2.0 allerdings eine komplette Neuentwicklung auf aktuellen Technologien ist, hat sich die Rückwärtskompatibilität also doch nicht so einfach zu lösen herausgestellt. Denis hat einigen Aufwand investiert schon viele der alten Widgets anzupassen. Das wird aber nicht bei allen gehen.
Aus diesem, und auch anderen Gründen, und um die weitere Arbeit nicht weiter aufzuhalten mit Rückwärtskompatibilitäts-Themen, hat Denis die Entscheidung getroffen das vis 2.0 ein NEUER Adapter sein wird namens vis-2. Dies bedeutet das es kein automatisches Update von "vis" zu "vis-2" gibt und so jeder User selbst entscheiden kann was er nutzt. Damit einher geht allerdings auch das vis2 die Visualisierungprojekte von vis importieren kann und auch viel gehen wird, allerdings einige Widgets nicht gehen werden. Hier müsstet Ihr dann Eure Visus umbauen.
Wir denken das es so für alle Beteiligten am Transparentesten und klarsten ist. Auch von der Erwartungshaltung her!In dem Zuge gibt es aber eine Thematik wo Ihr aktiv werden müsst: Stichwort Lizenzen:
Aktuell kann man EINE freie vis-Lizenz haben in einem Account und ggf gekaufte Lizenzen. Dazu können die aktuellen vis(1.0) Lizenzen in vis-2 Lizenzen umgewandelt werden unter https://iobroker.net . Wichtig ist hierbei das dies NICHT wieder zurück zu wandeln geht! Also bitte wandelt um wenn Ihr dann wirklich Eure Vis auf Basis von vis2 "Inbetriebnehmt"! Die "alte" vis (1.0) kann nach einer Umwandlung bis auf weiteres noch für die bestehende vis1.0 Instanz genutzt werden und ist weiterhin gültig.Damit gesagt ist vis-2 als neuer Adapter seit ein paar Tagen im beta Repository und vis2-beta ist nicht mehr verfügbar und bekommt auch keine Updates mehr. Für alle vis2-beta Nutzer werden die vis2beta Projekte in vis-2 beim ersten Start übernommen. Sonst die von vis1.
Dann hier noch ein paar Informationen zu vis-2:
Bilder sagen mehr als 1000 Worte ...
Visu

Editor

Ein Video mit super Bildern, und mehr als 1000 Worten, sagt noch mehr ;-)
@haus-automatisierung hat mal wieder ein Super Video zu Vis2 gemacht, wo man nochmal sehr genau alles vorher sieht und auch einige der Features und Änderungen vorstellt. Vielen Dank dafür!
--> https://m.youtube.com/watch?v=zBFCmcCidhA
Was ist neu?
Um Bluefox zu zitieren: "Es ist einfacher zu sagen was nicht neu ist!" :-)
Vis 2.0 ist zu großen Teilen - vor allem im Editor, aber auch in der sog. "Runtime" (also der Teil der eine Visualisierung dann anzeigt) - neu geschrieben worden. Dabei wurde versucht auch alte Widgets zu unterstützen, es kann aber sehr gut sein das bei diesen Anpassungen nötig sind! Es gibt auch einige neue Widgets, die technisch auch eine ganz andere Basis haben.
Bisher war vis vor allem gut darin auf festen Displaygrößen manuell zusammengestellte Oberflächen mit fest positionierten Elementen zu gestalten. Wer also eine Tablet und eine Mobile Ansicht braucht musste alles doppelt machen.
Mit den neuen Material-basierten Widgets und den neuen Features von Vis ist es ebenso möglich Oberflächen zu erstellen, die sich responsive mit anpassen, wenn die Screengröße geändert wird. Man kann - sofern es Sinn ergibt - immer noch einzelne Elemente Fest positionieren.Denis und Ingo
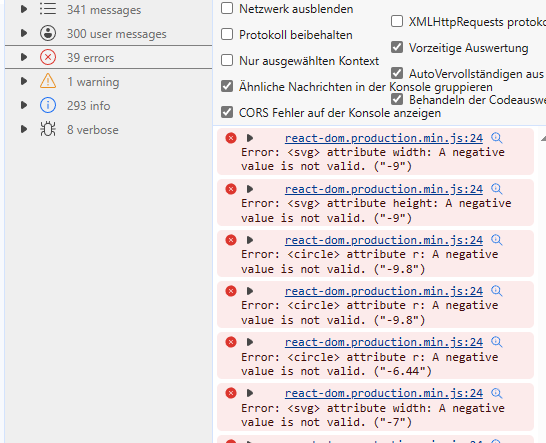
ich habe es geschafft :-) nichts geht mehr.
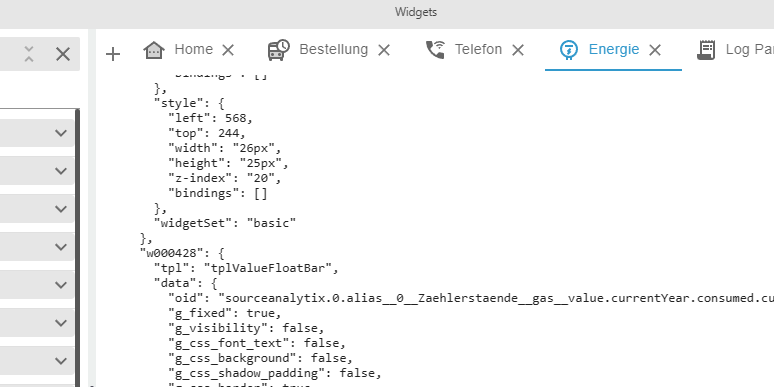
nachdem ich ein Basic-Bar Widget per Copy Paste von einer zur anderen Seite kopiert habe wird nichts mehr gerendert.
Habe Vis-2 und Web Adapter neu gestartet.

Wie komme ich da wieder raus?
EDIT Vv2.9.4
Ich war zu ungeduldig. Cache löschen Browser neu starten hat geholfen. -
In Vis 1 war die Anzahl der Bindings je Seite begrenzt.
Besteht diese Begrenzung auch in VIS-2 ?
-
habe jetzt Vis 2 schon mal gut auf Vordermann gebracht :-) Mir ist aufgefallen das die Symbole

/icons-mfd-png/scene_robo_vac_cleaner_charging.pngjetzt auf einmal Navigationssymbole geworden sind, die jetzt aber eine kleine Umrandung haben und sich vom Hintergrund abzeichnen. Was ich aber nicht will.

Kann mir einer sagen wie ich das ausstellen kann.
danke LG Sandy
Und was ich nicht mehr kann ist irgendwelche Widget mit der Maus verschieben. Ich muss sie immer mit der Tastatur verschieben.
-
habe jetzt Vis 2 schon mal gut auf Vordermann gebracht :-) Mir ist aufgefallen das die Symbole

/icons-mfd-png/scene_robo_vac_cleaner_charging.pngjetzt auf einmal Navigationssymbole geworden sind, die jetzt aber eine kleine Umrandung haben und sich vom Hintergrund abzeichnen. Was ich aber nicht will.

Kann mir einer sagen wie ich das ausstellen kann.
danke LG Sandy
Und was ich nicht mehr kann ist irgendwelche Widget mit der Maus verschieben. Ich muss sie immer mit der Tastatur verschieben.
@sandy kann'ste mal den Export des Widget einstellen ?
-
@sandy kann'ste mal den Export des Widget einstellen ?
@agrippinenser bitte schön :-)
[ { "tpl": "tplJquiIconNav", "data": { "g_visibility": false, "g_css_font_text": false, "g_css_shadow_padding": true, "g_gestures": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "src": "/icons-mfd-png/scene_robo_vac_cleaner_charging.png", "bindings": [], "invert_icon": false, "no_style": null, "jquery_style": null, "padding": 14, "variant": "contained", "color": null, "html_prepend": null, "html_append": null, "visResizable": true, "g_style": true, "imageHeight": 56, "html_dialog": null, "contains_view": null, "title": null, "autoclose": null, "modal": null, "dialog_width": null, "dialog_height": null, "dialog_class": null, "persistent": null, "preload": null, "closeOnClick": null, "hideCloseButton": false, "overflowX": null, "overflowY": null, "setId": null, "setValue": null, "dialogName": null, "externalDialog": null, "g_dialog": true, "g_css_background": true, "g_css_border": true }, "style": { "left": 514, "top": 536, "width": "276px", "opacity": "", "height": "233px", "z-index": "4", "bindings": [], "background": "rgba(100,100,100,0)", "background-color": null, "background-image": null, "background-repeat": null, "background-attachment": null, "background-position": null, "background-size": null, "background-clip": null, "background-origin": null, "border-width": "", "border-style": "", "border-color": "rgba(100,100,100,0)", "border-radius": null, "padding": "10", "padding-left": "10", "padding-top": "10", "padding-right": "10", "padding-bottom": "10", "box-shadow": "100", "margin-left": "100", "margin-top": "100", "margin-right": "100", "margin-bottom": "100" }, "widgetSet": "jqui", "_id": "i000001" } ]
Mod-Edit: Code/Log in Code Tags gepackt. Bitte benutzt die Code Tags Funktion -> </>
Hier gehts zur Hilfe. -
@agrippinenser bitte schön :-)
[ { "tpl": "tplJquiIconNav", "data": { "g_visibility": false, "g_css_font_text": false, "g_css_shadow_padding": true, "g_gestures": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "src": "/icons-mfd-png/scene_robo_vac_cleaner_charging.png", "bindings": [], "invert_icon": false, "no_style": null, "jquery_style": null, "padding": 14, "variant": "contained", "color": null, "html_prepend": null, "html_append": null, "visResizable": true, "g_style": true, "imageHeight": 56, "html_dialog": null, "contains_view": null, "title": null, "autoclose": null, "modal": null, "dialog_width": null, "dialog_height": null, "dialog_class": null, "persistent": null, "preload": null, "closeOnClick": null, "hideCloseButton": false, "overflowX": null, "overflowY": null, "setId": null, "setValue": null, "dialogName": null, "externalDialog": null, "g_dialog": true, "g_css_background": true, "g_css_border": true }, "style": { "left": 514, "top": 536, "width": "276px", "opacity": "", "height": "233px", "z-index": "4", "bindings": [], "background": "rgba(100,100,100,0)", "background-color": null, "background-image": null, "background-repeat": null, "background-attachment": null, "background-position": null, "background-size": null, "background-clip": null, "background-origin": null, "border-width": "", "border-style": "", "border-color": "rgba(100,100,100,0)", "border-radius": null, "padding": "10", "padding-left": "10", "padding-top": "10", "padding-right": "10", "padding-bottom": "10", "box-shadow": "100", "margin-left": "100", "margin-top": "100", "margin-right": "100", "margin-bottom": "100" }, "widgetSet": "jqui", "_id": "i000001" } ]
Mod-Edit: Code/Log in Code Tags gepackt. Bitte benutzt die Code Tags Funktion -> </>
Hier gehts zur Hilfe.bei mir ist das angekommen. Ich habe allerdings
"background": "rgba(100,100,100,0)und"border-color": "rgba(100,100,100,0)"entfernt sowie das Bild invertiert.
-
@agrippinenser bitte schön :-)
[ { "tpl": "tplJquiIconNav", "data": { "g_visibility": false, "g_css_font_text": false, "g_css_shadow_padding": true, "g_gestures": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "src": "/icons-mfd-png/scene_robo_vac_cleaner_charging.png", "bindings": [], "invert_icon": false, "no_style": null, "jquery_style": null, "padding": 14, "variant": "contained", "color": null, "html_prepend": null, "html_append": null, "visResizable": true, "g_style": true, "imageHeight": 56, "html_dialog": null, "contains_view": null, "title": null, "autoclose": null, "modal": null, "dialog_width": null, "dialog_height": null, "dialog_class": null, "persistent": null, "preload": null, "closeOnClick": null, "hideCloseButton": false, "overflowX": null, "overflowY": null, "setId": null, "setValue": null, "dialogName": null, "externalDialog": null, "g_dialog": true, "g_css_background": true, "g_css_border": true }, "style": { "left": 514, "top": 536, "width": "276px", "opacity": "", "height": "233px", "z-index": "4", "bindings": [], "background": "rgba(100,100,100,0)", "background-color": null, "background-image": null, "background-repeat": null, "background-attachment": null, "background-position": null, "background-size": null, "background-clip": null, "background-origin": null, "border-width": "", "border-style": "", "border-color": "rgba(100,100,100,0)", "border-radius": null, "padding": "10", "padding-left": "10", "padding-top": "10", "padding-right": "10", "padding-bottom": "10", "box-shadow": "100", "margin-left": "100", "margin-top": "100", "margin-right": "100", "margin-bottom": "100" }, "widgetSet": "jqui", "_id": "i000001" } ]
Mod-Edit: Code/Log in Code Tags gepackt. Bitte benutzt die Code Tags Funktion -> </>
Hier gehts zur Hilfe.




