NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
@haselchen Das leider nicht. Aber die Problematik mit dem häufigen Verschwinden der gesamten Config (sprich: TagDB) soll wohl in der nächsten Version gelöst sein.
-
@beowolf sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
@bimmi sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
@beowolf sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
@bananajoe sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Also meine beiden AP laufen mit der 2.07b geschmeidiger als Vorher,
Das blöde an der 2.07b ist, das der Google-Kalender dann nicht mehr läuft.
Bei mir läuft der Google Kalender. Auf den kleinen Tags mit der Zeilenansicht und auf dem großen Tag mit der Wochenansicht. Ich weiß leider nicht wo dein problem liegt
Kannst Du mal bei den kleinen Displays was versuchen?
Ich habe hier heute zwei Termine. Die werden für heute auch angezeigt. OK.
Morgen habe ich vier Eintragungen im Google Kalender. Es werden für morgen aber auch wieder nur zwei Termine angezeigt, obwohl es eigentlich vier sind.
Wie ist das bei Dir?
nein, es werden bei mir alle Termine des Tages angezeigt. ich habe den kleinen display voll und der letzte Termin ist am 27.01.

-
@haselchen sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Habt ihr das mit dem GoogleKalender in 2.07b klären können?
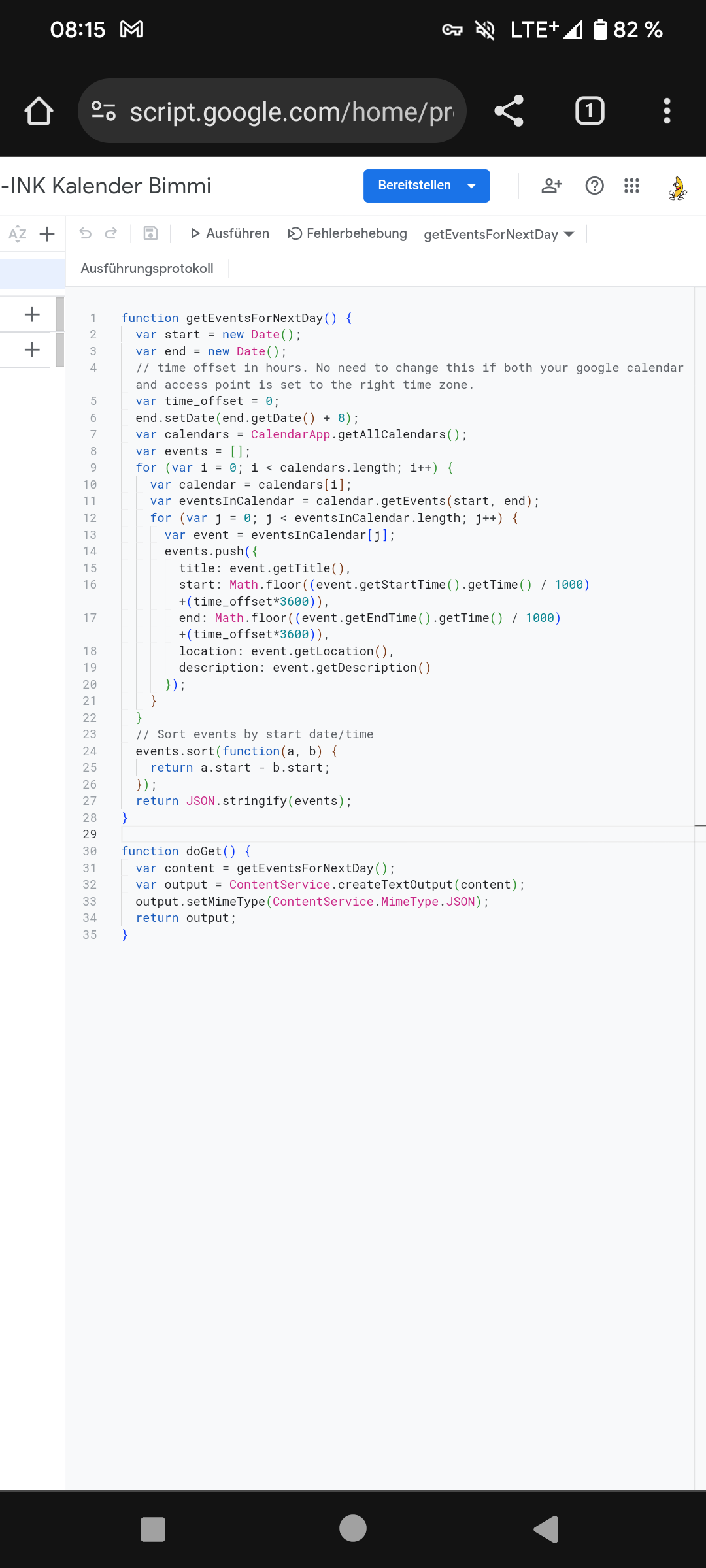
Würde gerne updaten, aber nur wenn das wie mit der 2.0.5 passt.so sieht mein Kalender Google App Script aus für den 4" Tag. Ich habe mein Script soweit umgebaut, dass ich nur einen speziellen Kalender aus meinen Kalendern abgreife. Da wo NAME-DEINES-KALENDERS steht im script da muss der Name von Dem einen Kalender rein, den Du angezeigt haben möchtest.
function getEventsForNextDay(days) { var start = new Date(); start.setHours(0, 0, 0, 0); var end = new Date(); if (days == undefined) days = 9; end.setDate(end.getDate() + parseInt(days, 10)); //var calendars = CalendarApp.getAllCalendars(); var calendars = CalendarApp.getCalendarsByName("NAME-DEINES-KALENDERS"); var events = []; for (var i = 0; i < calendars.length; i++) { var calendar = calendars[i]; var eventsInCalendar = calendar.getEvents(start, end); for (var j = 0; j < eventsInCalendar.length; j++) { var event = eventsInCalendar[j]; events.push({ calendar: i, title: event.getTitle(), start: Math.floor(event.getStartTime().getTime() / 1000), end: Math.floor(event.getEndTime().getTime() / 1000), isallday: event.isAllDayEvent() }); } } events.sort(function(a, b) { return a.start - b.start; }); return JSON.stringify(events); } function doGet(e) { if(!e) { e = {parameter: {days: 1}}; } const params = e.parameter; var content = getEventsForNextDay(params.days); var output = ContentService.createTextOutput(content); output.setMimeType(ContentService.MimeType.JSON); return output; }
-
Es kann und soll ja alles so bleiben .
Nur mit dem Update, warum auch immer, läuft das Skript nicht mehr so wie jetzt , sondern nur 1 Tag im Voraus.
Änderungen im Skript haben nichts gebracht. -
@haselchen Was sind das denn für Termine? Evtl wiederholende? Da könnte es vielleicht daran liegen?
-
Jepp, kann ich bestätigen.
Bei den kleinen Displays ist nur ein Tag zu sehen.
-
@bimmi sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
@haselchen Was sind das denn für Termine? Evtl wiederholende? Da könnte es vielleicht daran liegen?
Sowohl als auch. Abfalltermine und einmalige Termine. Immer nur ein Tag.
-
Hatte ich im Discord schon mit Nic diskutiert.
Die haben da was geändert .
Warum frage ich mich immer noch .
Ich soll es selber fixen.
Aber wie?
-
Genauso ist es.
Sonst hätte ich schön längst geupdatet. -

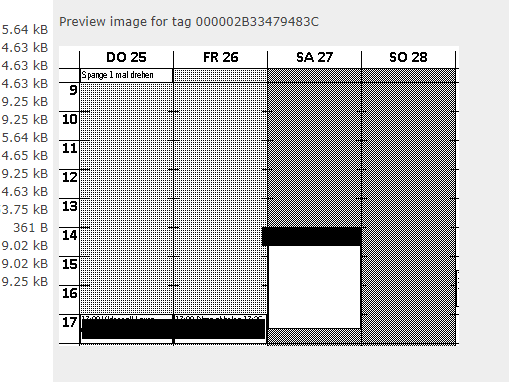
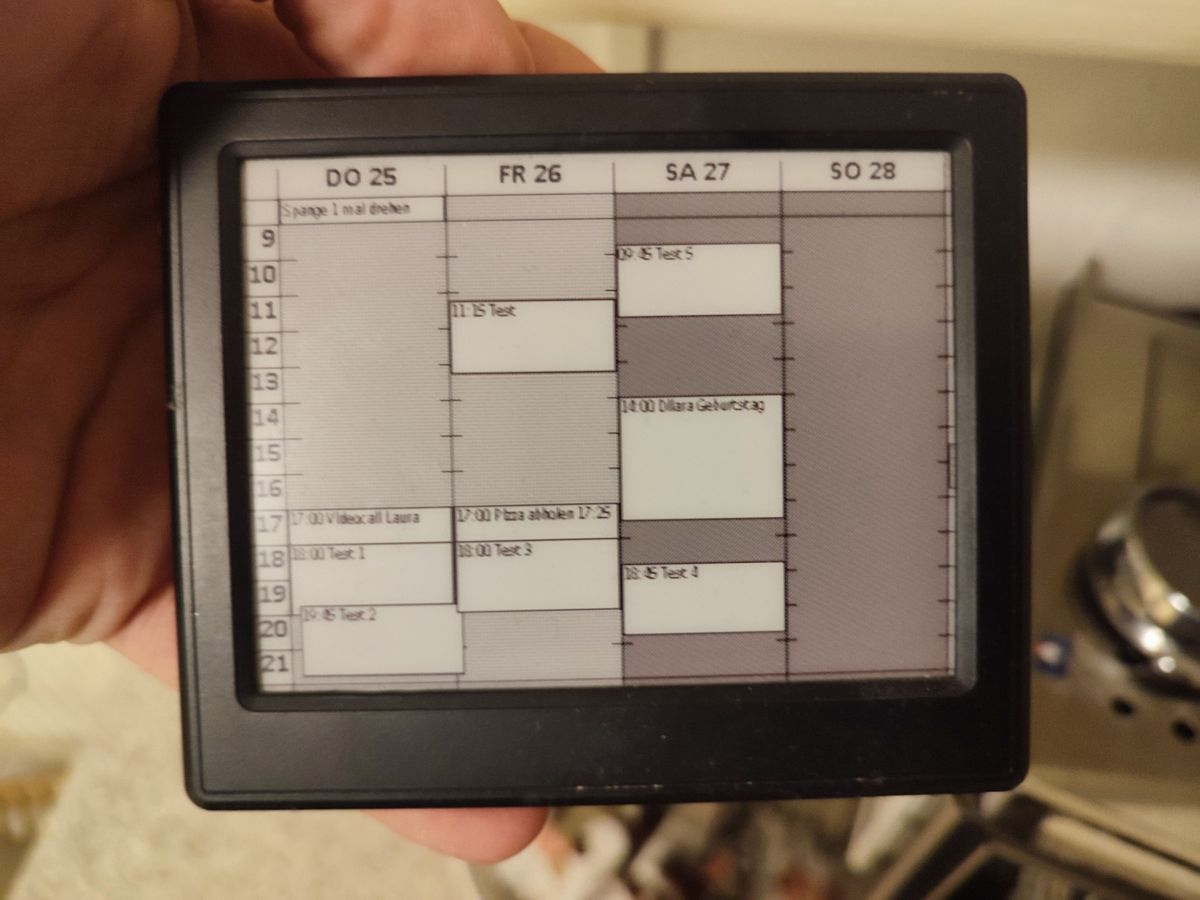
So sieht es bei mir mit dem großen Tag aus. Alles mit der aktuellsten Firmware vom Display und 2. 07b
@haselchen Pack doch mal dein Script hier rein, dann teste ich es mal bei mir
-
Es ist das gleiche von Github.
Ich hab nur oben die 1 gegen eine 9 getauscht.
Das ist die ganze Zauberei. -
@haselchen Nein. Das ist von mir so abgeändert, dass nicht jeder Kalender angezeigt wird sondern nur ein spezieller. Teste das doch mal.
Fragen:
- auf welchem Tag möchtest du den Kalender? Unter 4 Zoll oder ab 4 Zoll
- welche Firmware hast du auf dem Tag wo der Kalender angezeigt wird?
Pack bitte dein Script trotzdem mal hier in Code Tags rein. Ich würde es gerne sehen und vergleichen.
-
Ich habe bei mir das Skript so:
function getEventsForNextDay(days) { var start = new Date(); start.setHours(0, 0, 0, 0); var end = new Date(); if (days == undefined) days = 14; end.setDate(end.getDate() + parseInt(days, 10)); var calendars = CalendarApp.getAllCalendars(); var events = []; for (var i = 0; i < calendars.length; i++) { var calendar = calendars[i]; var eventsInCalendar = calendar.getEvents(start, end); for (var j = 0; j < eventsInCalendar.length; j++) { var event = eventsInCalendar[j]; events.push({ calendar: i, title: event.getTitle(), start: Math.floor(event.getStartTime().getTime() / 1000), end: Math.floor(event.getEndTime().getTime() / 1000), isallday: event.isAllDayEvent() }); } } events.sort(function(a, b) { return a.start - b.start; }); return JSON.stringify(events); } function doGet(e) { if(!e) { e = {parameter: {days: 1}}; } const params = e.parameter; var content = getEventsForNextDay(params.days); var output = ContentService.createTextOutput(content); output.setMimeType(ContentService.MimeType.JSON); return output; }Angezeigt werden die Einträge auf den kleinen 2.9" TAGs. Einmal die weissen TAGs (FW: 37) und einmal die schwarzen TAGs(FW:35).
Es werden nur die Termine von heute und dem nächsten Tag angezeigt. Bei der 2.05 werden alle Termine angezeigt (bis der kleine Bildschirm voll ist).
-
@beowolf Ach am kleinen. Da nutze ich ein anderes Script. Ich kann nur leider am Handy nicht markieren im Google App Script. Ich schicke es heute abend rein!

-
@bimmi
Vielen, vielen Dank.Ich habe es mal "abgetippt".
function getEventsForNextDay(days) { var start = new Date(); var end = new Date(); var time_offset = 0; end.setDate(end.getDate() + 8); var calendars = CalendarApp.getAllCalendars(); var events = []; for (var i = 0; i < calendars.length; i++) { var calendar = calendars[i]; var eventsInCalendar = calendar.getEvents(start, end); for (var j = 0; j < eventsInCalendar.length; j++) { var event = eventsInCalendar[j]; events.push({ title: event.getTitle(), start: Math.floor((event.getStartTime().getTime() / 1000)+(time_offset*3600)), end: Math.floor((event.getEndTime().getTime() / 1000)+(time_offset*3600)), location: event.getLocation(), description: event.getDescription() }); } } // Sort events by start date/time events.sort(function(a, b) { return a.start - b.start; }); return JSON.stringify(events); } function doGet() { var content = getEventsForNextDay(); var output = ContentService.createTextOutput(content); output.setMimeType(ContentService.MimeType.JSON); return output; }Sollte so richtig sein.
Und was noch wichtiger ist - es funktioniert. Auf beiden TAGTs.
Danke
-
Was mir noch aufgefallen ist, bei den weissen TAGs gibt es "Buienradar", also "Regenradar".
Das gibt es bei den schwarzen TAGs nicht mehr. Schade.
-
@beowolf sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
@bimmi
Vielen, vielen Dank.Ich habe es mal "abgetippt".
function getEventsForNextDay(days) { var start = new Date(); var end = new Date(); var time_offset = 0; end.setDate(end.getDate() + 8); var calendars = CalendarApp.getAllCalendars(); var events = []; for (var i = 0; i < calendars.length; i++) { var calendar = calendars[i]; var eventsInCalendar = calendar.getEvents(start, end); for (var j = 0; j < eventsInCalendar.length; j++) { var event = eventsInCalendar[j]; events.push({ title: event.getTitle(), start: Math.floor((event.getStartTime().getTime() / 1000)+(time_offset*3600)), end: Math.floor((event.getEndTime().getTime() / 1000)+(time_offset*3600)), location: event.getLocation(), description: event.getDescription() }); } } // Sort events by start date/time events.sort(function(a, b) { return a.start - b.start; }); return JSON.stringify(events); } function doGet() { var content = getEventsForNextDay(); var output = ContentService.createTextOutput(content); output.setMimeType(ContentService.MimeType.JSON); return output; }Sollte so richtig sein.
Und was noch wichtiger ist - es funktioniert. Auf beiden TAGTs.
Danke
Super



-
-
@beowolf sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Mal ne Frage: wie kriege ich das Script zum laufen? Wo muss es gespeichert werden?
Viele Grüße
-
