NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
Ich habe jetzt ein paar von diesen hier
https://github.com/jjwbruijn/OpenEPaperLink/wiki/2.9″-EL029H3WRA
Alle geflasht, funktionieren auch alle.
Der AP reagiert auf den Tastendruck durch eine kurze farbänderung der "TAG-Kachel" im active tags Tab.
Gibt es eine Möglichkeit das auch an den Open E-ink Adapter in ioBroker weiter zu geben?
@beowolf sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Ich habe jetzt ein paar von diesen hier
https://github.com/jjwbruijn/OpenEPaperLink/wiki/2.9″-EL029H3WRA
Alle geflasht, funktionieren auch alle.
Der AP reagiert auf den Tastendruck durch eine kurze farbänderung der "TAG-Kachel" im active tags Tab.
Gibt es eine Möglichkeit das auch an den Open E-ink Adapter in ioBroker weiter zu geben?
Wenn inzwischen an dem Adapter weiter gearbeitet wird, dann auf jeden Fall. Ansonsten muss ich mein websocket Skript nochmal überarbeiten. 😆
-
@beowolf sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Ich bin ein wenig Ratlos und weiß nicht wo ich anfangen soll.
Hier mal grob in Schritten zusammengefasst:
Schritt 1: Eigene VIS für die ePaper Tags
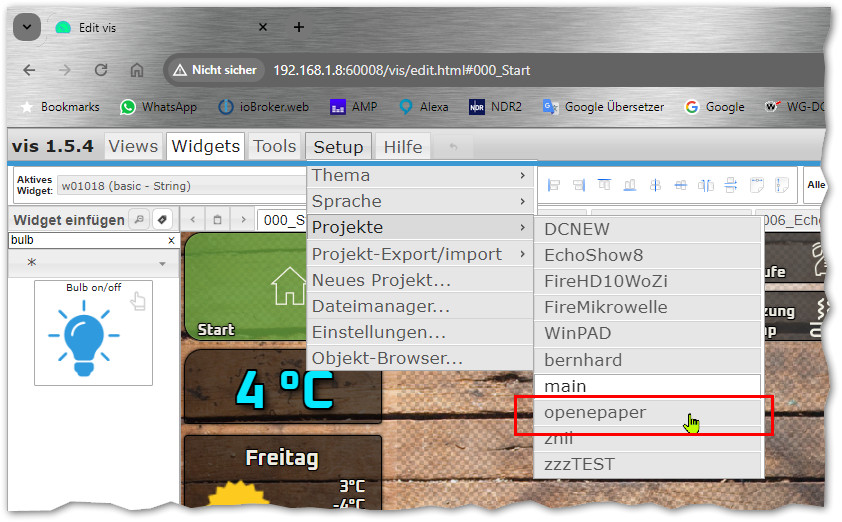
Im VIS Editor hatte ich ein neues Projekt erstellt - hieropenepapergenannt:

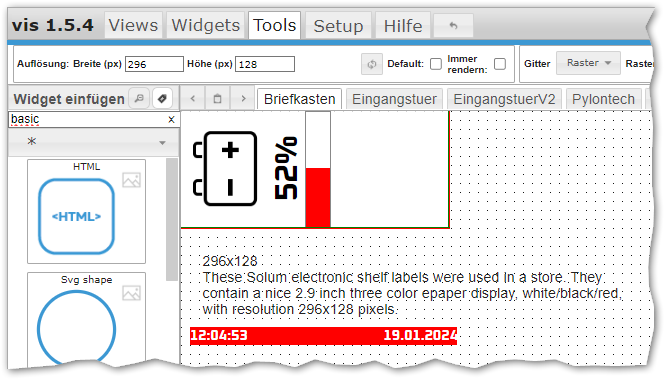
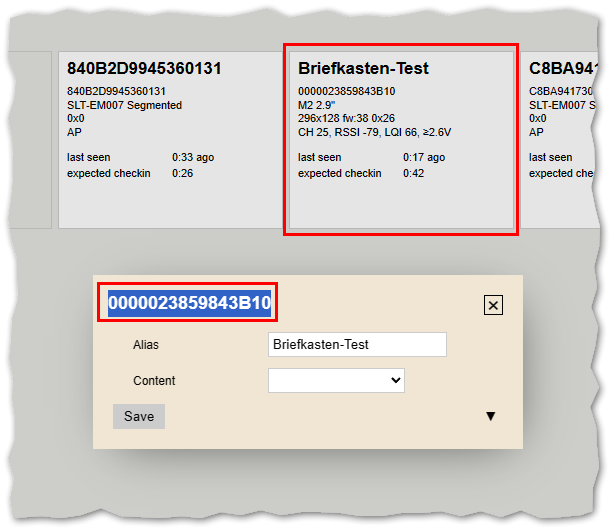
In dem Projekt habe ich dann jeweils eine Seite für jedes Tag angelegt. Hier zum Beispiel für den Briefkasten, ein 2,9" Tag:

Wie man sieht habe ich unter Tools für diese View eine Auflösung von 296x128 Pixel eingestellt. Das habe ich gemacht weil er mir dann den roten Rahmen um diesen Bereich malt und ich weiß wo/wie ich die Elemente platzieren muss.Man kann auch beliebige Elemente außerhalb des roten Rahmens platzieren, die sind dann aber später halt nicht zu sehen. Hier habe ich das für einen Informationstext genutzt und ich parke auch nicht genutzte Elemente die ich aber vielleicht noch mal brauche so. Hier ist also das Batteriesymbol und die Prozentanzeige in Zahl und als Balken zu sehen.
Die 2,9" Tags könnten 3 Farben: Rot (#FF0000), Schwarz (#000000) und Weiß (#FFFFFF), also am besten die Elemente in dieser Mini-View in diesen 3 Farben halten.Diese Seite hat später eine URL die man sich ja auch über die Play-Schaltfläche oben rechts ansehen kann (Runtime in einem neuen Fenster aufmachen). Bei mir ist die URL die folgende
http://192.168.1.8:8082/vis/index.html?openepaper#BriefkastenDrückt auf den Play Button und kopiert euch die URL einfach dort heraus wenn wir diese dann brauchen.
Schritt 2: Puppeteer installieren wenn noch nicht geschehen
Installiert den Adapter Puppenspieler

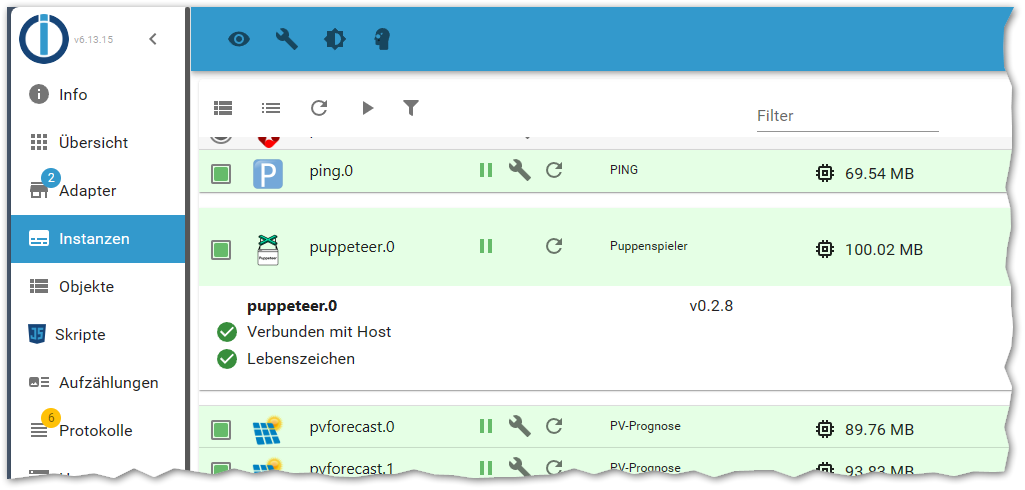
und stellt sicher das dieser dann auch eine laufende Instanz hat:

Sollte der Adapter nicht auf Grün springen (weil ihr das ganze z.B. auf einem Raspberry Pi laufen habt) so beachtet bitte diesen Issue hier, da wird beschrieben wie Ihr den dann trotzdem zum laufen bekommt: https://github.com/foxriver76/ioBroker.puppeteer/issues/13Schritt 3: Blockly-Skript das die VIS-View an das ePaper Tag sendet
Ich beschreibe das hier für Blockly, wer das nicht nutzt kann sich ja den passenden Code herauskopieren.
Das ganze habe ich mir auch nicht alleine ausgedacht sondern ist die Sammlung aus den anderen Artikel hier (und wahrscheinlich anderen aus dem Forum hier).Das Aufrufen von Puppeteer habe ich in eine eigene Funktion gepackt. Es holt den Screenshot und sendet diesen auch gleich an das ePaper-Tag.
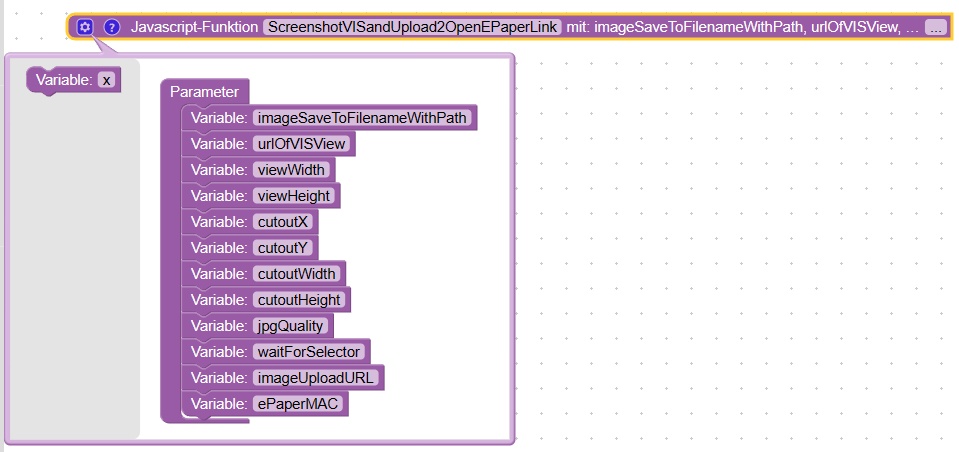
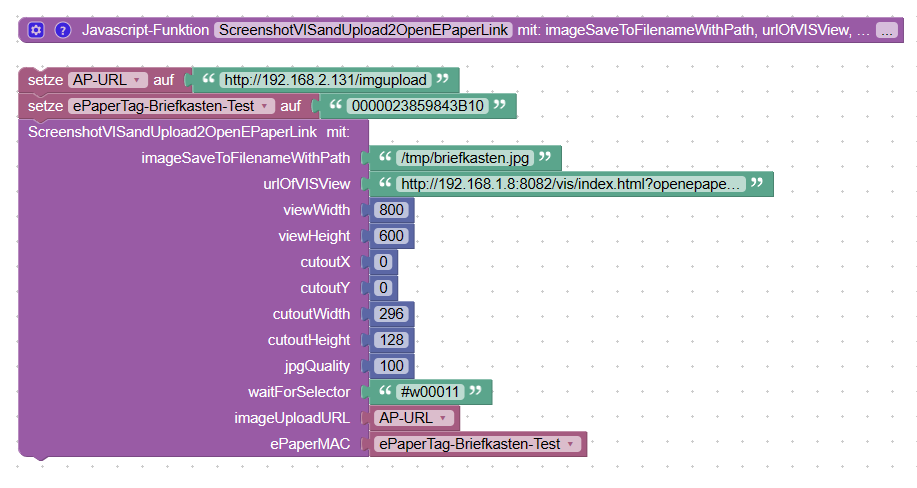
Erstellt am besten ein neues Blockly-Skript und importiert diese Vorlage:<block xmlns="https://developers.google.com/blockly/xml" type="procedures_defcustomnoreturn" id="od4:#LN4MMPOX5Cuwv0G" x="63" y="-187"> <mutation statements="false"> <arg name="imageSaveToFilenameWithPath" varid="#6wGK,7)K9MvKS1Y^m7w"></arg> <arg name="urlOfVISView" varid="/34/q/S9,6lBaN0B^0p+"></arg> <arg name="viewWidth" varid="VtK5T):T+/?(:RTltehP"></arg> <arg name="viewHeight" varid="d%Y)z(!gms*2[:-Q?srZ"></arg> <arg name="cutoutX" varid="yI1;;SNF[v//PXeFn75c"></arg> <arg name="cutoutY" varid="ixza1C+:$RS#_aO(+mTw"></arg> <arg name="cutoutWidth" varid="JHgH!or}TSYU@4ok~:dD"></arg> <arg name="cutoutHeight" varid="pui*x3;[n/WA5nodRtex"></arg> <arg name="jpgQuality" varid="{l]%ubA0HMv*]m|`-bQ#"></arg> <arg name="waitForSelector" varid="^}k9.{.g,!Q=P%/G;/%p"></arg> <arg name="imageUploadURL" varid="O}nZ-9?%oQZ/=~9D;8MW"></arg> <arg name="ePaperMAC" varid="$iC+L#(86gFYKS_:{d3%"></arg> </mutation> <field name="NAME">ScreenshotVISandUpload2OpenEPaperLink</field> <field name="SCRIPT">c2VuZFRvKCdwdXBwZXRlZXIuMCcsICdzY3JlZW5zaG90JywgeyANCiAgICB1cmw6IHVybE9mVklTVmlldywgICAgICAgICAgICAgICAgICAgICAgLyogVVJMIGRlciBXZWJzZWl0ZSBhdXMgd2VsY2hlciBkZXIgU2NyZWVuc2hvdCBlcnN0ZWxsdCB3ZXJkZW4gc29sbCAqLw0KICAgIHBhdGg6IGltYWdlU2F2ZVRvRmlsZW5hbWVXaXRoUGF0aCwgICAgICAvKiBEYXRlaW5hbWUgdW5kIFBmYWQgZsO8ciBsb2thbGVzIFNwZWljaGVybiBkZXMgQmlsZGVzICovDQogICAgd2lkdGg6IHZpZXdXaWR0aCwgICAgICAgICAgICAgICAgICAgICAgIC8qIEJyZWl0ZSBkZXMgdmlydHVlbGxlbiBCcm93c2VyZmVuc3RlcnMgKi8NCiAgICBoZWlnaHQ6IHZpZXdIZWlnaHQsICAgICAgICAgICAgICAgICAgICAgLyogSMO2aGUgZGVzIHZpcnR1ZWxsZW4gQnJvd3NlcmZlbnN0ZXJzICovDQogICAgcXVhbGl0eToganBnUXVhbGl0eSwgICAgICAgICAgICAgICAgICAgIC8qIFF1YWxpdMOkdCBkZXMgSlBHLCBzb2xsdGUgaW1tZXIgMTAwIHNlaW4gKi8NCg0KICAgIHdhaXRPcHRpb246IHsNCiAgICAgICAgd2FpdEZvclNlbGVjdG9yOiB3YWl0Rm9yU2VsZWN0b3IsICAgLyogV2FydGV0IGZvciBkZW0gU2NyZWVuc2hvdCBiaXMgZGllc2VzIE9iamVrdCBzaWNodGJhciBpc3QgKi8NCiAgICAgICAgd2FpdEZvclRpbWVvdXQ6IDEwMDAwICAgICAgICAgICAgICAgLyogVGltZW91dCwgc29sYW5nZSB3aXJkIGF1ZiBkYXMgT2JqZWt0IGdld2FydGV0ICovDQogICAgfSwNCg0KICAgIGZ1bGxQYWdlOiBmYWxzZSwgICAgICAgICAgICAgICAgICAgICAgICAvKiBUcnVlIHfDvHJkZSBkaWUgZ2FuemUgU2VpdGUgU25hcHNob3RlbiB1bmQgZGllIGNsaXAtQW53ZWlzdW5nZW4gaWdub3JpZXJlbiAqLw0KDQogICAgY2xpcDogeyAgICAgICAgIA0KICAgICAgICB4OiBjdXRvdXRYLCAgICAgICAgICAgICAgICAgICAgICAgICAvKiBLb29yZGluYXRlIFggYW4gZGVyIGRlciBBdXNzY2huaXR0IGJlZ2lubmVuIHNvbGwgKi8NCiAgICAgICAgeTogY3V0b3V0WSwgICAgICAgICAgICAgICAgICAgICAgICAgLyogS29vcmRpbmF0ZSBZIGFuIGRlciBkZXIgQXVzc2Nobml0dCBiZWdpbm5lbiBzb2xsICovDQogICAgICAgIHdpZHRoOiBjdXRvdXRXaWR0aCwgICAgICAgICAgICAgICAgIC8qIEJyZWl0ZSBkZXMgQXVzc2Nobml0dGVzICovDQogICAgICAgIGhlaWdodDogY3V0b3V0SGVpZ2h0ICAgICAgICAgICAgICAgIC8qIEjDtmhlIGRlcyBBdXNzY2huaXR0ZXMgKi8NCiAgICAgIH0NCn0sIG9iaiA9PiB7DQogICAgICBpZiAob2JqLmVycm9yKSB7DQogICAgICAgIGNvbnNvbGUud2FybigiRmVobGVyIGJlaW0gQXVmcnVmIGRlciBWaWV3OiAiICsgdXJsT2ZWSVNWaWV3ICsgIiA9PiAiICsgb2JqLmVycm9yLm1lc3NhZ2UpOw0KICAgICAgfSBlbHNlIHsNCiAgICAgICAgICAvKiBpbiBvYmoucmVzdWx0IHNpbmQgZGllIEJpbsOkcmRhdGVuIGRlcyBCaWxkZXMgKi8NCiAgICAgICAgdmFyIHJlcXVlc3QgPSByZXF1aXJlKCdyZXF1ZXN0Jyk7DQogICAgICAgIHZhciBvcHRpb25zID0gew0KICAgICAgICAgICAgdXJsOiBpbWFnZVVwbG9hZFVSTCwNCiAgICAgICAgICAgIG1ldGhvZDogJ1BPU1QnLA0KICAgICAgICAgICAgZm9ybURhdGE6IHsgDQogICAgICAgICAgICAgICAgImRpdGhlciI6ICIwIiwgDQogICAgICAgICAgICAgICAgIm1hYyI6IGVQYXBlck1BQywNCiAgICAgICAgICAgICAgICAiaW1hZ2UiOiBvYmoucmVzdWx0IH0sDQogICAgICAgIH07DQogICAgICAgIC8qIHVuZCBkaWUgVVJMIGF1ZnJ1ZmVuOiAqLw0KICAgICAgICByZXF1ZXN0KG9wdGlvbnMsZnVuY3Rpb24gKGVycm9yLCByZXNwb25zZSwgYm9keSl7DQogICAgICAgICAgICAvL2xvZygiTG9naW4tQW50d29ydDogIiArIEpTT04uc3RyaW5naWZ5KHJlc3BvbnNlKSk7DQogICAgICAgICAgICAvL2NvbnNvbGUud2FybigiSW1hZ2VVcGxvYWQ6ICIgKyBKU09OLnN0cmluZ2lmeShyZXNwb25zZSkpOw0KICAgICAgICAgICAgY29uc29sZS5sb2coIkltYWdlOiIgKyBpbWFnZVNhdmVUb0ZpbGVuYW1lV2l0aFBhdGggKyAiID0+IEltYWdlVXBsb2FkU3RhdHVzQ29kZTogIiArIHJlc3BvbnNlLnN0YXR1c0NvZGUpOw0KICAgICAgICAgICAgLyoNCiAgICAgICAgICAgIGlmKHBhcnNlSW50KGJvZHkuZXJyb3JfY29kZSk9PTApIHsNCiAgICAgICAgICAgICAgICAvLyBuaXgNCiAgICAgICAgICAgICAgICB9IGVsc2Ugew0KICAgICAgICAgICAgICAgIC8vIHdpZWRlciBuaXgNCiAgICAgICAgICAgIH0NCiAgICAgICAgICAgICovDQogICAgICAgIH0pOw0KICAgICAgfQ0KfSk7DQo=</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block>Das ergibt diese JavaScript-Funktion:

mit folgenden Quelltext:sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, /* URL der Webseite aus welcher der Screenshot erstellt werden soll */ path: imageSaveToFilenameWithPath, /* Dateiname und Pfad für lokales Speichern des Bildes */ width: viewWidth, /* Breite des virtuellen Browserfensters */ height: viewHeight, /* Höhe des virtuellen Browserfensters */ quality: jpgQuality, /* Qualität des JPG, sollte immer 100 sein */ waitOption: { waitForSelector: waitForSelector, /* Wartet for dem Screenshot bis dieses Objekt sichtbar ist */ waitForTimeout: 10000 /* Timeout, solange wird auf das Objekt gewartet */ }, fullPage: false, /* True würde die ganze Seite Snapshoten und die clip-Anweisungen ignorieren */ clip: { x: cutoutX, /* Koordinate X an der der Ausschnitt beginnen soll */ y: cutoutY, /* Koordinate Y an der der Ausschnitt beginnen soll */ width: cutoutWidth, /* Breite des Ausschnittes */ height: cutoutHeight /* Höhe des Ausschnittes */ } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { /* in obj.result sind die Binärdaten des Bildes */ var request = require('request'); var options = { url: imageUploadURL, method: 'POST', formData: { "dither": "0", "mac": ePaperMAC, "image": obj.result }, }; /* und die URL aufrufen: */ request(options,function (error, response, body){ //log("Login-Antwort: " + JSON.stringify(response)); //console.warn("ImageUpload: " + JSON.stringify(response)); console.log("Image:" + imageSaveToFilenameWithPath + " => ImageUploadStatusCode: " + response.statusCode); /* if(parseInt(body.error_code)==0) { // nix } else { // wieder nix } */ }); } });Nun findet Ihr unten unter Funktionen diese neue mit dem sperrigen Namen
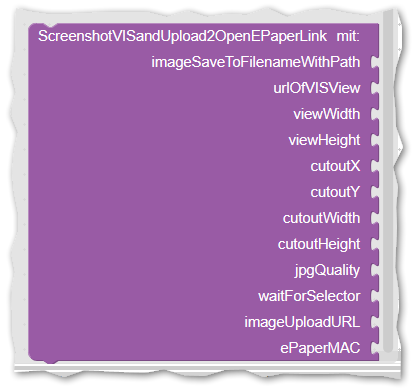
ScreenshotVISandUpload2OpenEPaperLink:

Hui Tiffy, ganz schön viele Parameter! Keine Angst, die gehen wir gleich durch.Als nächstes Sammeln wir zwei der notwendigen Parameter und speichern diese in Variablen die ihr selbst neu erstellen müsst:

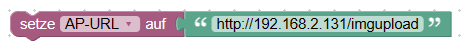
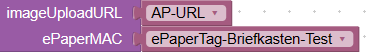
Ist die URL eures OpenEPaper AccessPoints, also die IP-Adresse über welche Ihr die Weboberfläche des AccessPoints erreicht. daran hängt Ihr ein/imgupladan. Vollständig also so:http://192.168.2.131/imguploadDie Adresse
192.168.2.131müsst ihr natürlich an eure anpassen.
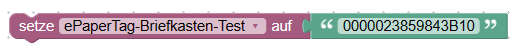
ist die MAC des ePaper-Tags welches den Inhalt erhalten soll. Die MAC findet Ihr auf der Weboberfläche des Tags. Aus dem Dialog wenn man es anklickt kann man diese oben links markieren und kopieren:

Denn Rest habe ich hier bei mir direkt eingetragen, AP und Tag habe ich Variablen gespeichert weil ich diese so schnell ändern kann ohne das ganze Skript durchgehen zu müssen.
Unter die beiden Variablen setzen wir nun den JavaScript Block und befüllen die Parameter:

Die Parameter im Detail:

Ist der Dateiname und Pfad wohin er den Screenshot speichert. Das muss also ein Ort sein wohin der Benutzeriobrokerschreiben darf./tmp/sollte immer gehen. Eigentlich brauchen wir die Datei gar nicht, aber Puppeteer will die nun mal speichern. Andere hatten hier in den Beispielen gar keinen Pfad angegeben, das klappt bei mir nicht, dann versucht er das Bild im Ordner von Puppeteer zu speichern was nicht erlaubt ist.
Gebt hier also Pfad mit Dateinamen an, die Endung muss.jpgsein:/tmp/briefkasten-test.jpg
Ist die URL zu eurer View - am besten oben aus der Adressleiste kopieren und hier einfügen
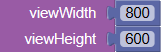
Puppeteer ruft die Seite auf wie ein Webbrowser das machen würde. Die Angabe ist wie groß das Browserfenster ist. Hier also 800x600 Pixel. Beachtet das die Felder Blau sind - das ist der Zahlenblock aus dem Mathematik-Menü

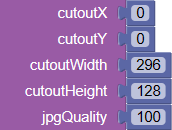
Das ist die Größe des Ausschnitts gefolgt von der Qualität.
Die ersten beiden0sind die Koordinaten welche die Ecke oben links beschreiben.
296ist die Breite (nach rechts),128die Höhe (nach unten). Das ist der Bildausschnitt den er dann speichert.
Die Qualität sollte immer100sein damit das Bild besser aussieht.
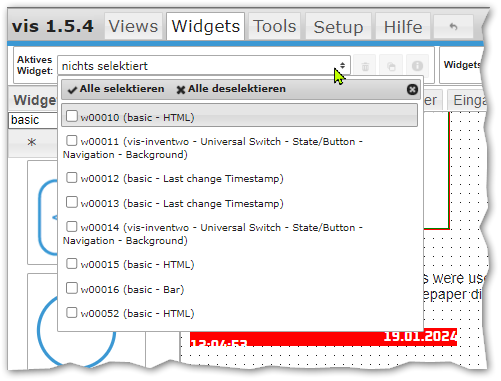
Dieser Eintrag lässt Puppeteer auf dieses View-Widget warten und erst dann den Screenshot auslösen. So ist sichergestellt das die Seite fertig geladen ist, er aber auch nicht unnötig lange wartet bis er weiter macht. Diese Widget-Id könnt Ihr auf 2 Arten bekommen:
Ihr geht in den VIS-Editor auf die betreffen View und lasst euch die Liste mit den Widgets anzeigen:

Nehmt im Zweifel das Widget mit der höchsten Nummer. Oder das was auf jeden Fall zu sehen sein muss.Die andere Methode ist das Ihr euch den Quelltext der Webseite mit der View anzeigen lasst (die nach Play erscheint) und dort die
#w00....Einträge durchgeht. Im Quelltext könnt Ihr ja auch suchen und so im Zweifel prüfen ob das Widget dabei ist.
Sind unsere beiden Varibalen mit der URL und der MAC.Wenn Ihr das Skript speichert und ausführt - und es keine Fehler gibt - sollte er einmalig das Bild auf den ePaper Tag schieben.

Unten und im Log sollte eine Info-Meldung erscheinen wenn er das Bild am AccessPoint abgeliefert hat.
Schritt 4:
Wenn das funktioniert könnt Ihr das Skript erweitern so das er immer sendet wenn sich in eurer VIS etwas geändert hat.
Beachtet das der AP das Bild immer annehmen wird. Er sendet es aber nur neu an den ePaper Tag wenn das Bild sich auch verändert hat.Edit 22.01.2022: Typos + Satzbau
@bananajoe sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
@beowolf sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Ich bin ein wenig Ratlos und weiß nicht wo ich anfangen soll.
Hier mal grob in Schritten zusammengefasst:
Schritt 1: Eigene VIS für die ePaper Tags
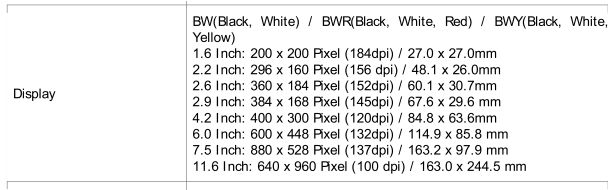
.........Für die schwarzen TAGs muß die Auflösung geändert werden. Sonst gibt es nur Schrott in der Anzeige.

Also auf 384 x 168 Pixel
Grüße
-
@beowolf sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
@bananajoe sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Also meine beiden AP laufen mit der 2.07b geschmeidiger als Vorher,
Das blöde an der 2.07b ist, das der Google-Kalender dann nicht mehr läuft.
Bei mir läuft der Google Kalender. Auf den kleinen Tags mit der Zeilenansicht und auf dem großen Tag mit der Wochenansicht. Ich weiß leider nicht wo dein problem liegt
@bimmi sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
@beowolf sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
@bananajoe sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Also meine beiden AP laufen mit der 2.07b geschmeidiger als Vorher,
Das blöde an der 2.07b ist, das der Google-Kalender dann nicht mehr läuft.
Bei mir läuft der Google Kalender. Auf den kleinen Tags mit der Zeilenansicht und auf dem großen Tag mit der Wochenansicht. Ich weiß leider nicht wo dein problem liegt
Kannst Du mal bei den kleinen Displays was versuchen?
Ich habe hier heute zwei Termine. Die werden für heute auch angezeigt. OK.
Morgen habe ich vier Eintragungen im Google Kalender. Es werden für morgen aber auch wieder nur zwei Termine angezeigt, obwohl es eigentlich vier sind.
Wie ist das bei Dir?
-
@bimmi sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
@beowolf sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
@bananajoe sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Also meine beiden AP laufen mit der 2.07b geschmeidiger als Vorher,
Das blöde an der 2.07b ist, das der Google-Kalender dann nicht mehr läuft.
Bei mir läuft der Google Kalender. Auf den kleinen Tags mit der Zeilenansicht und auf dem großen Tag mit der Wochenansicht. Ich weiß leider nicht wo dein problem liegt
Kannst Du mal bei den kleinen Displays was versuchen?
Ich habe hier heute zwei Termine. Die werden für heute auch angezeigt. OK.
Morgen habe ich vier Eintragungen im Google Kalender. Es werden für morgen aber auch wieder nur zwei Termine angezeigt, obwohl es eigentlich vier sind.
Wie ist das bei Dir?
-
@haselchen Das leider nicht. Aber die Problematik mit dem häufigen Verschwinden der gesamten Config (sprich: TagDB) soll wohl in der nächsten Version gelöst sein.
-
@bimmi sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
@beowolf sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
@bananajoe sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Also meine beiden AP laufen mit der 2.07b geschmeidiger als Vorher,
Das blöde an der 2.07b ist, das der Google-Kalender dann nicht mehr läuft.
Bei mir läuft der Google Kalender. Auf den kleinen Tags mit der Zeilenansicht und auf dem großen Tag mit der Wochenansicht. Ich weiß leider nicht wo dein problem liegt
Kannst Du mal bei den kleinen Displays was versuchen?
Ich habe hier heute zwei Termine. Die werden für heute auch angezeigt. OK.
Morgen habe ich vier Eintragungen im Google Kalender. Es werden für morgen aber auch wieder nur zwei Termine angezeigt, obwohl es eigentlich vier sind.
Wie ist das bei Dir?
@beowolf sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
@bimmi sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
@beowolf sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
@bananajoe sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Also meine beiden AP laufen mit der 2.07b geschmeidiger als Vorher,
Das blöde an der 2.07b ist, das der Google-Kalender dann nicht mehr läuft.
Bei mir läuft der Google Kalender. Auf den kleinen Tags mit der Zeilenansicht und auf dem großen Tag mit der Wochenansicht. Ich weiß leider nicht wo dein problem liegt
Kannst Du mal bei den kleinen Displays was versuchen?
Ich habe hier heute zwei Termine. Die werden für heute auch angezeigt. OK.
Morgen habe ich vier Eintragungen im Google Kalender. Es werden für morgen aber auch wieder nur zwei Termine angezeigt, obwohl es eigentlich vier sind.
Wie ist das bei Dir?
nein, es werden bei mir alle Termine des Tages angezeigt. ich habe den kleinen display voll und der letzte Termin ist am 27.01.

-
@haselchen sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Habt ihr das mit dem GoogleKalender in 2.07b klären können?
Würde gerne updaten, aber nur wenn das wie mit der 2.0.5 passt.so sieht mein Kalender Google App Script aus für den 4" Tag. Ich habe mein Script soweit umgebaut, dass ich nur einen speziellen Kalender aus meinen Kalendern abgreife. Da wo NAME-DEINES-KALENDERS steht im script da muss der Name von Dem einen Kalender rein, den Du angezeigt haben möchtest.
function getEventsForNextDay(days) { var start = new Date(); start.setHours(0, 0, 0, 0); var end = new Date(); if (days == undefined) days = 9; end.setDate(end.getDate() + parseInt(days, 10)); //var calendars = CalendarApp.getAllCalendars(); var calendars = CalendarApp.getCalendarsByName("NAME-DEINES-KALENDERS"); var events = []; for (var i = 0; i < calendars.length; i++) { var calendar = calendars[i]; var eventsInCalendar = calendar.getEvents(start, end); for (var j = 0; j < eventsInCalendar.length; j++) { var event = eventsInCalendar[j]; events.push({ calendar: i, title: event.getTitle(), start: Math.floor(event.getStartTime().getTime() / 1000), end: Math.floor(event.getEndTime().getTime() / 1000), isallday: event.isAllDayEvent() }); } } events.sort(function(a, b) { return a.start - b.start; }); return JSON.stringify(events); } function doGet(e) { if(!e) { e = {parameter: {days: 1}}; } const params = e.parameter; var content = getEventsForNextDay(params.days); var output = ContentService.createTextOutput(content); output.setMimeType(ContentService.MimeType.JSON); return output; }
-
@haselchen sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Habt ihr das mit dem GoogleKalender in 2.07b klären können?
Würde gerne updaten, aber nur wenn das wie mit der 2.0.5 passt.so sieht mein Kalender Google App Script aus für den 4" Tag. Ich habe mein Script soweit umgebaut, dass ich nur einen speziellen Kalender aus meinen Kalendern abgreife. Da wo NAME-DEINES-KALENDERS steht im script da muss der Name von Dem einen Kalender rein, den Du angezeigt haben möchtest.
function getEventsForNextDay(days) { var start = new Date(); start.setHours(0, 0, 0, 0); var end = new Date(); if (days == undefined) days = 9; end.setDate(end.getDate() + parseInt(days, 10)); //var calendars = CalendarApp.getAllCalendars(); var calendars = CalendarApp.getCalendarsByName("NAME-DEINES-KALENDERS"); var events = []; for (var i = 0; i < calendars.length; i++) { var calendar = calendars[i]; var eventsInCalendar = calendar.getEvents(start, end); for (var j = 0; j < eventsInCalendar.length; j++) { var event = eventsInCalendar[j]; events.push({ calendar: i, title: event.getTitle(), start: Math.floor(event.getStartTime().getTime() / 1000), end: Math.floor(event.getEndTime().getTime() / 1000), isallday: event.isAllDayEvent() }); } } events.sort(function(a, b) { return a.start - b.start; }); return JSON.stringify(events); } function doGet(e) { if(!e) { e = {parameter: {days: 1}}; } const params = e.parameter; var content = getEventsForNextDay(params.days); var output = ContentService.createTextOutput(content); output.setMimeType(ContentService.MimeType.JSON); return output; }
-
Es kann und soll ja alles so bleiben .
Nur mit dem Update, warum auch immer, läuft das Skript nicht mehr so wie jetzt , sondern nur 1 Tag im Voraus.
Änderungen im Skript haben nichts gebracht.@haselchen Was sind das denn für Termine? Evtl wiederholende? Da könnte es vielleicht daran liegen?
-
@haselchen Was sind das denn für Termine? Evtl wiederholende? Da könnte es vielleicht daran liegen?
@bimmi sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
@haselchen Was sind das denn für Termine? Evtl wiederholende? Da könnte es vielleicht daran liegen?
Sowohl als auch. Abfalltermine und einmalige Termine. Immer nur ein Tag.
-
@haselchen Was sind das denn für Termine? Evtl wiederholende? Da könnte es vielleicht daran liegen?
-
@bimmi sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
@haselchen Was sind das denn für Termine? Evtl wiederholende? Da könnte es vielleicht daran liegen?
Sowohl als auch. Abfalltermine und einmalige Termine. Immer nur ein Tag.
-

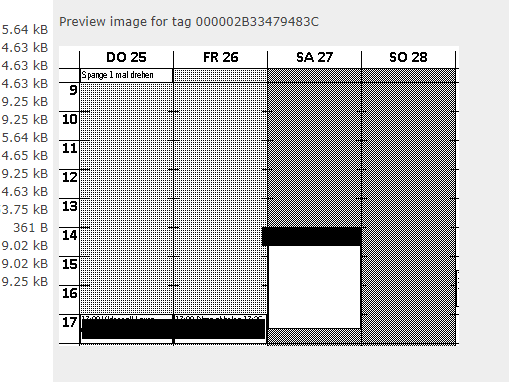
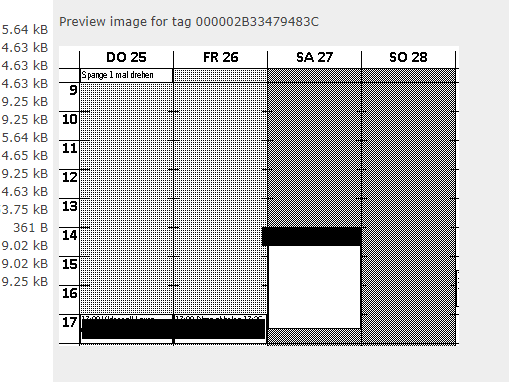
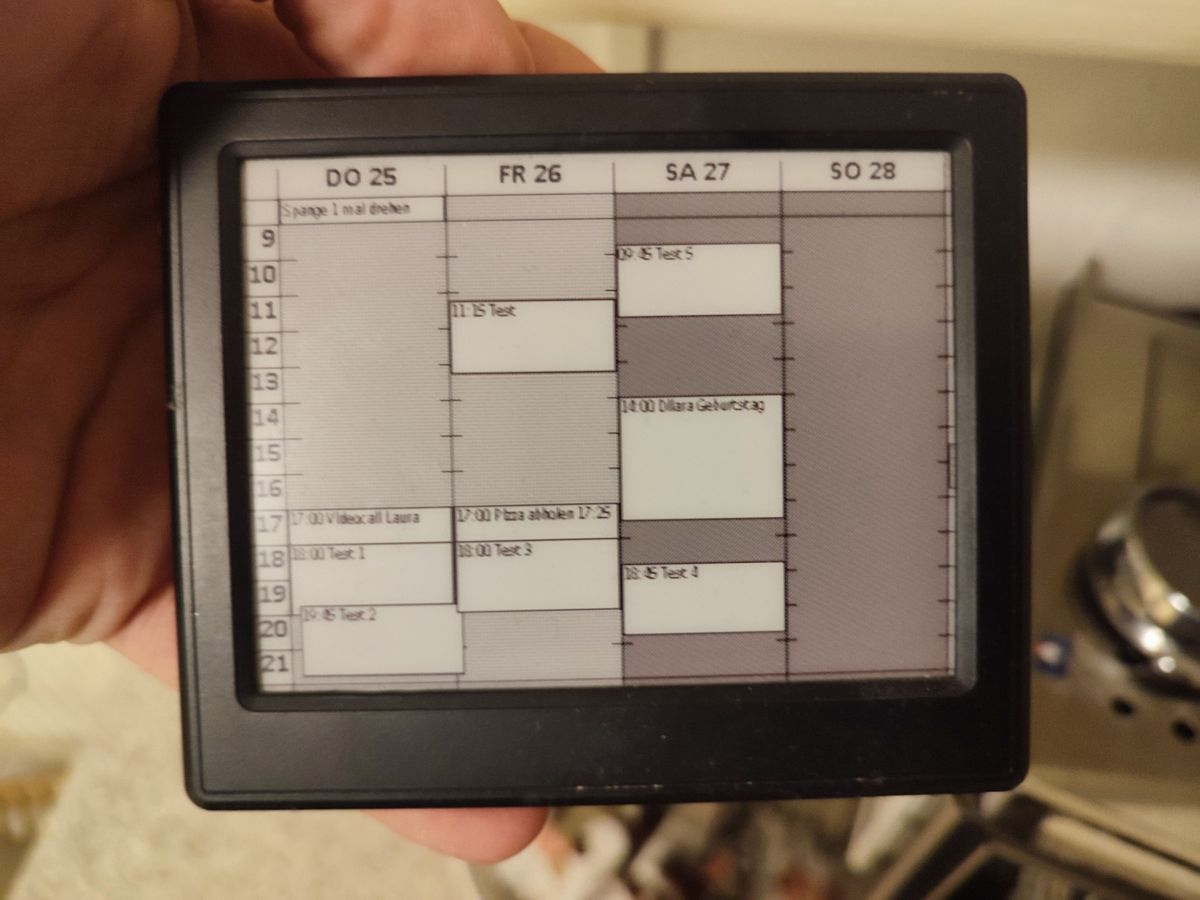
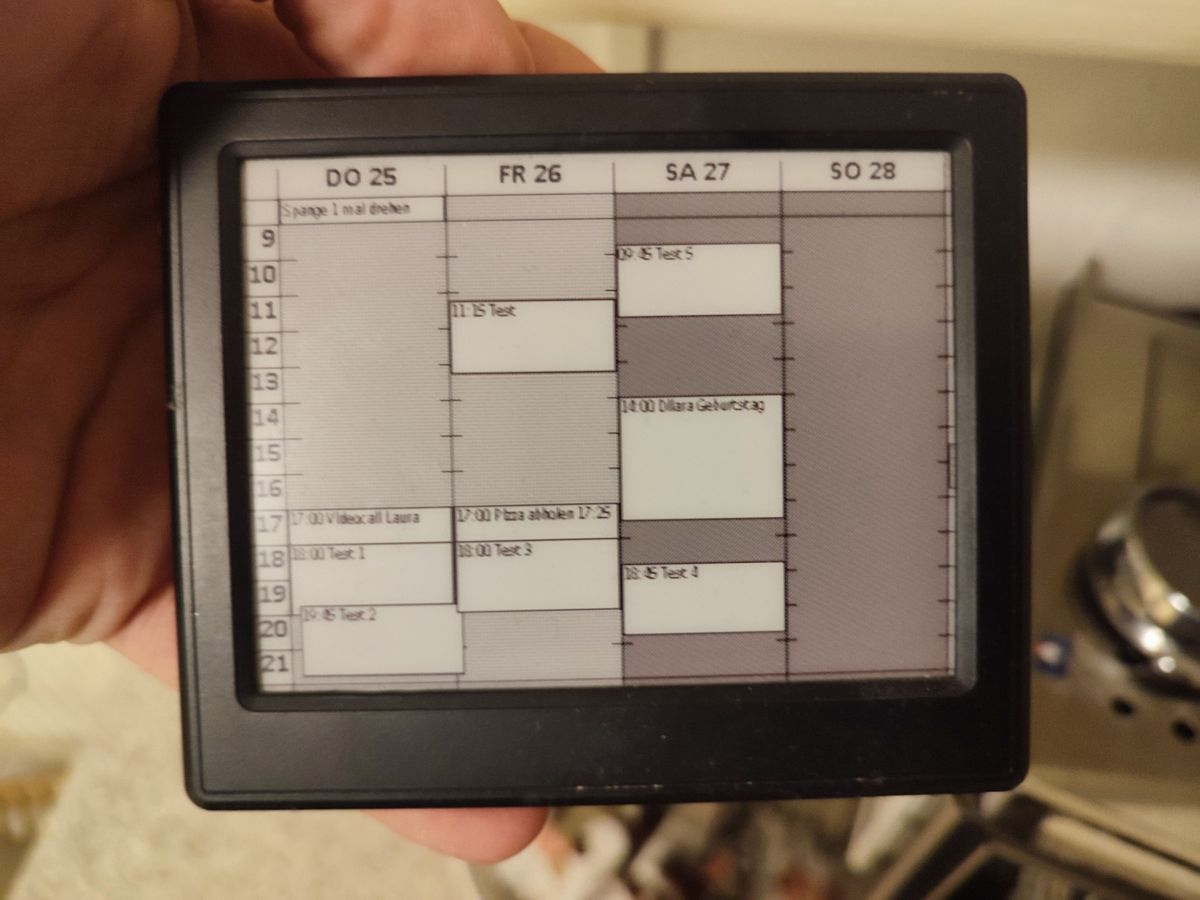
So sieht es bei mir mit dem großen Tag aus. Alles mit der aktuellsten Firmware vom Display und 2. 07b
@haselchen Pack doch mal dein Script hier rein, dann teste ich es mal bei mir
-

So sieht es bei mir mit dem großen Tag aus. Alles mit der aktuellsten Firmware vom Display und 2. 07b
@haselchen Pack doch mal dein Script hier rein, dann teste ich es mal bei mir
-
Es ist das gleiche von Github.
Ich hab nur oben die 1 gegen eine 9 getauscht.
Das ist die ganze Zauberei.@haselchen Nein. Das ist von mir so abgeändert, dass nicht jeder Kalender angezeigt wird sondern nur ein spezieller. Teste das doch mal.
Fragen:
- auf welchem Tag möchtest du den Kalender? Unter 4 Zoll oder ab 4 Zoll
- welche Firmware hast du auf dem Tag wo der Kalender angezeigt wird?
Pack bitte dein Script trotzdem mal hier in Code Tags rein. Ich würde es gerne sehen und vergleichen.
-
@haselchen Nein. Das ist von mir so abgeändert, dass nicht jeder Kalender angezeigt wird sondern nur ein spezieller. Teste das doch mal.
Fragen:
- auf welchem Tag möchtest du den Kalender? Unter 4 Zoll oder ab 4 Zoll
- welche Firmware hast du auf dem Tag wo der Kalender angezeigt wird?
Pack bitte dein Script trotzdem mal hier in Code Tags rein. Ich würde es gerne sehen und vergleichen.
Ich habe bei mir das Skript so:
function getEventsForNextDay(days) { var start = new Date(); start.setHours(0, 0, 0, 0); var end = new Date(); if (days == undefined) days = 14; end.setDate(end.getDate() + parseInt(days, 10)); var calendars = CalendarApp.getAllCalendars(); var events = []; for (var i = 0; i < calendars.length; i++) { var calendar = calendars[i]; var eventsInCalendar = calendar.getEvents(start, end); for (var j = 0; j < eventsInCalendar.length; j++) { var event = eventsInCalendar[j]; events.push({ calendar: i, title: event.getTitle(), start: Math.floor(event.getStartTime().getTime() / 1000), end: Math.floor(event.getEndTime().getTime() / 1000), isallday: event.isAllDayEvent() }); } } events.sort(function(a, b) { return a.start - b.start; }); return JSON.stringify(events); } function doGet(e) { if(!e) { e = {parameter: {days: 1}}; } const params = e.parameter; var content = getEventsForNextDay(params.days); var output = ContentService.createTextOutput(content); output.setMimeType(ContentService.MimeType.JSON); return output; }Angezeigt werden die Einträge auf den kleinen 2.9" TAGs. Einmal die weissen TAGs (FW: 37) und einmal die schwarzen TAGs(FW:35).
Es werden nur die Termine von heute und dem nächsten Tag angezeigt. Bei der 2.05 werden alle Termine angezeigt (bis der kleine Bildschirm voll ist).
-
Ich habe bei mir das Skript so:
function getEventsForNextDay(days) { var start = new Date(); start.setHours(0, 0, 0, 0); var end = new Date(); if (days == undefined) days = 14; end.setDate(end.getDate() + parseInt(days, 10)); var calendars = CalendarApp.getAllCalendars(); var events = []; for (var i = 0; i < calendars.length; i++) { var calendar = calendars[i]; var eventsInCalendar = calendar.getEvents(start, end); for (var j = 0; j < eventsInCalendar.length; j++) { var event = eventsInCalendar[j]; events.push({ calendar: i, title: event.getTitle(), start: Math.floor(event.getStartTime().getTime() / 1000), end: Math.floor(event.getEndTime().getTime() / 1000), isallday: event.isAllDayEvent() }); } } events.sort(function(a, b) { return a.start - b.start; }); return JSON.stringify(events); } function doGet(e) { if(!e) { e = {parameter: {days: 1}}; } const params = e.parameter; var content = getEventsForNextDay(params.days); var output = ContentService.createTextOutput(content); output.setMimeType(ContentService.MimeType.JSON); return output; }Angezeigt werden die Einträge auf den kleinen 2.9" TAGs. Einmal die weissen TAGs (FW: 37) und einmal die schwarzen TAGs(FW:35).
Es werden nur die Termine von heute und dem nächsten Tag angezeigt. Bei der 2.05 werden alle Termine angezeigt (bis der kleine Bildschirm voll ist).
-
@beowolf Ach am kleinen. Da nutze ich ein anderes Script. Ich kann nur leider am Handy nicht markieren im Google App Script. Ich schicke es heute abend rein!

@bimmi
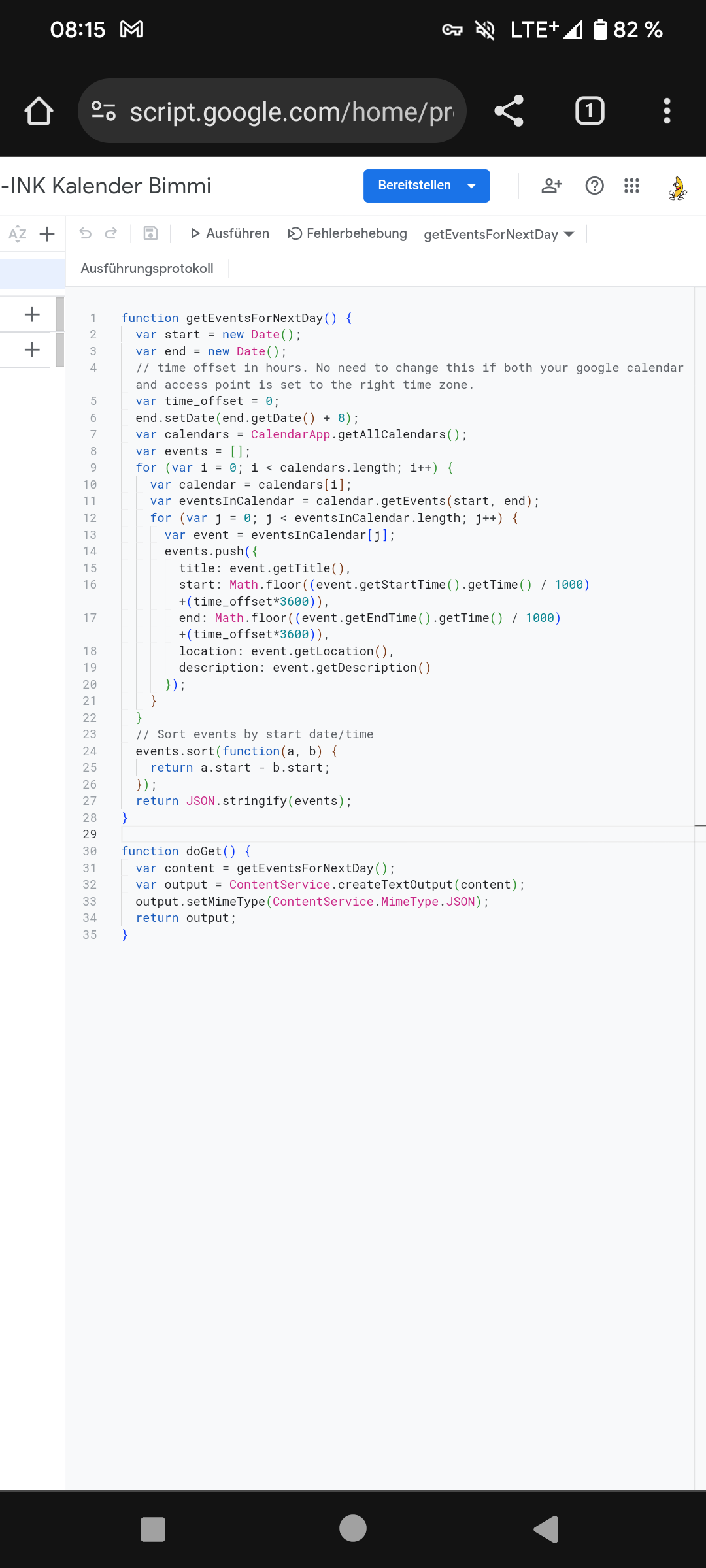
Vielen, vielen Dank.Ich habe es mal "abgetippt".
function getEventsForNextDay(days) { var start = new Date(); var end = new Date(); var time_offset = 0; end.setDate(end.getDate() + 8); var calendars = CalendarApp.getAllCalendars(); var events = []; for (var i = 0; i < calendars.length; i++) { var calendar = calendars[i]; var eventsInCalendar = calendar.getEvents(start, end); for (var j = 0; j < eventsInCalendar.length; j++) { var event = eventsInCalendar[j]; events.push({ title: event.getTitle(), start: Math.floor((event.getStartTime().getTime() / 1000)+(time_offset*3600)), end: Math.floor((event.getEndTime().getTime() / 1000)+(time_offset*3600)), location: event.getLocation(), description: event.getDescription() }); } } // Sort events by start date/time events.sort(function(a, b) { return a.start - b.start; }); return JSON.stringify(events); } function doGet() { var content = getEventsForNextDay(); var output = ContentService.createTextOutput(content); output.setMimeType(ContentService.MimeType.JSON); return output; }Sollte so richtig sein.
Und was noch wichtiger ist - es funktioniert. Auf beiden TAGTs.
Danke












