NEWS
Test Adapter Awtrix-Light (Awtrix 3)
-
@ben1983 Wäre eine Idee. Hast Du die InfluxDb Verion mit dem Patch mal getestet?
-
@haus-automatisierung ich habe eine docker version.
-
@ben1983 Danke für die Info?! Nur um sicher zu gehen: Es geht um den InfluxDb-Adapter mit dem Fix aus dem PR auf GitHub. Hatte ich Dir vor Tagen schonmal verlinkt.
-
@haus-automatisierung OH,sorry. meinte die influxdb selber läuft auf docker.
2.7.0 seit gestern gibts wohl ne 2.7.1
keine ahnung was da geändert wurde. ich finde den changelog nicht.
Aber ich teste mal die github version des Adapters. -
@ben1983 sagte in Test Adapter Awtrix-Light:
2.7.0 seit gestern gibts wohl ne 2.7.1
Nein, wir sind schon bei 3.2.0 (beta): https://github.com/ioBroker/ioBroker.influxdb#changelog
Und der PR mit dem Fix ist auch schon vieeeel weiter als 2.7.1: https://github.com/ioBroker/ioBroker.influxdb/pull/329
Aber das wird hier zu Offtopic. Lass es lieber so und warte auf eine Stable Version wenn Du Dir so unsicher bist
 Das kann nur noch seeeehr lange dauern.
Das kann nur noch seeeehr lange dauern. -
@haus-automatisierung Wenn man über Aliases geht, tritt das Problem nicht mehr auf. Dann laufen die CustomApps durch.
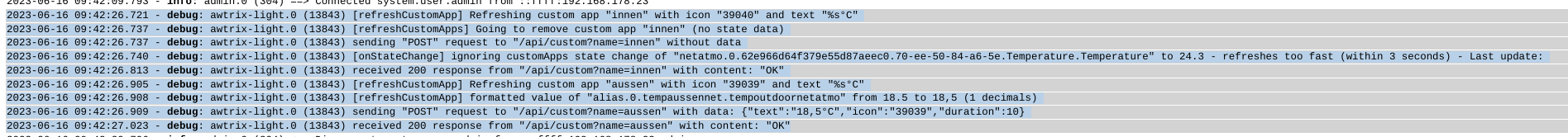
Unabhängig davon habe ich nochmal direkt den Netatmo-Wert eingepflegt und den Debug eingestellt. Anbei der Screenshot.
-
@haus-automatisierung sagte in Test Adapter Awtrix-Light:
@ben1983 sagte in Test Adapter Awtrix-Light:
2.7.0 seit gestern gibts wohl ne 2.7.1
Nein, wir sind schon bei 3.2.0 (beta): https://github.com/ioBroker/ioBroker.influxdb#changelog
Und der PR mit dem Fix ist auch schon vieeeel weiter als 2.7.1: https://github.com/ioBroker/ioBroker.influxdb/pull/329
Aber das wird hier zu Offtopic. Lass es lieber so und warte auf eine Stable Version wenn Du Dir so unsicher bist
 Das kann nur noch seeeehr lange dauern.
Das kann nur noch seeeehr lange dauern.OK, sorry. ich redetevon der docker influxdb v2.7.1
die Adapterversion ist bei mir die. 3.2.0 ist da der Patch schon drin?
Oder nur auf github in dem work of process? -
@ben1983 sagte in Test Adapter Awtrix-Light:
OK, sorry. ich redetevon der docker influxdb v2.7.1
Ist halt irrelevant, weil es darum geht wie die Statements zusammengebaut werden. Das macht die aktuelle Version des Adapters sehr umständlich und daher laufen die Statements ewig. Daher der PR und der Issue. Wurde hier im Forum und auf GitHub alles ausführlich diskutiert.
@ben1983 sagte in Test Adapter Awtrix-Light:
die Adapterversion ist bei mir die. 3.2.0 ist da der Patch schon drin?
Nein, weil der PR noch nicht gemerged ist. Du müsstest die GitHub Version vom Fork des PR installieren.
Wie gesagt. Offtopic hier. Daher kein Kommentar mehr dazu von mir.
-
@theflyer sagte in Test Adapter Awtrix-Light:
Unabhängig davon habe ich nochmal direkt den Netatmo-Wert eingepflegt und den Debug eingestellt. Anbei der Screenshot.
Ja, aber da sieht doch alles richtig aus? Was funktioniert denn nicht?
-
@haus-automatisierung Die Custom App mit dem Netatmo-Wert wird nicht mehr angezeigt. Ich denke, der Grund dafür steht in der zweiten Zeile im Debug - "Going to remove custom app "innen" (no state value). Pflege ich den Wert über Alias ein funktioniert es.
-
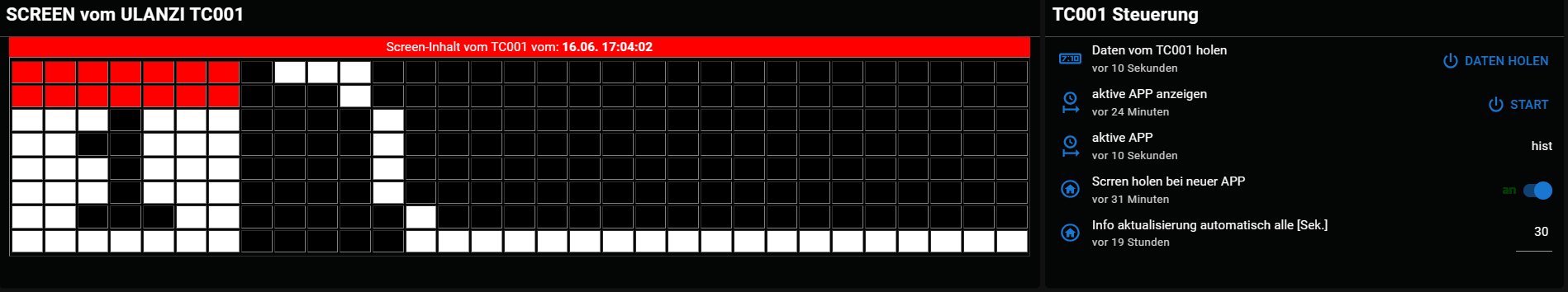
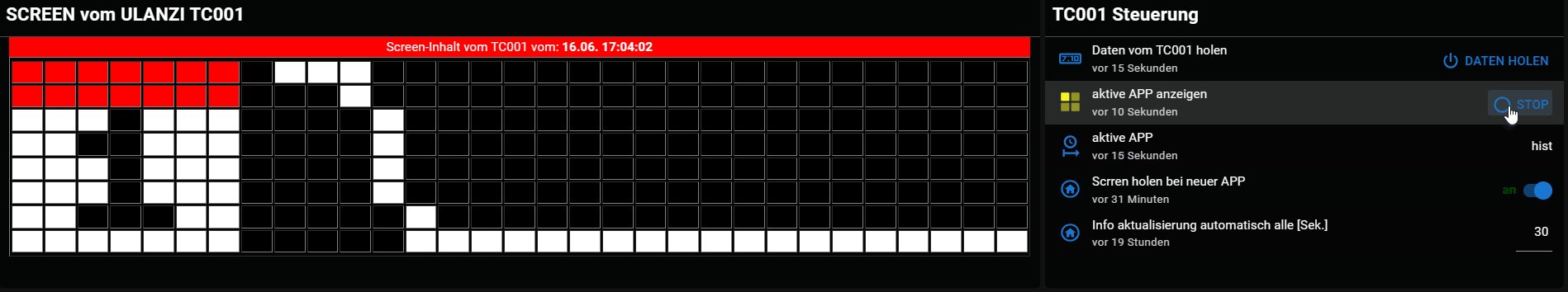
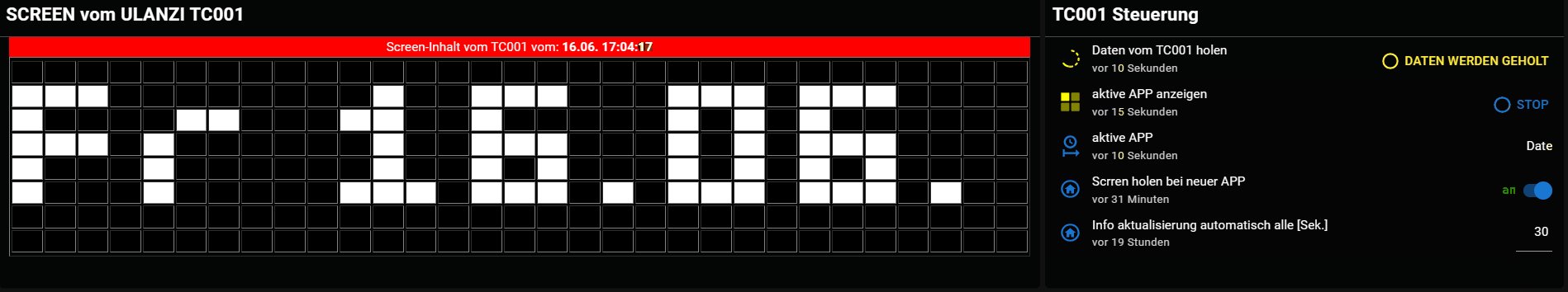
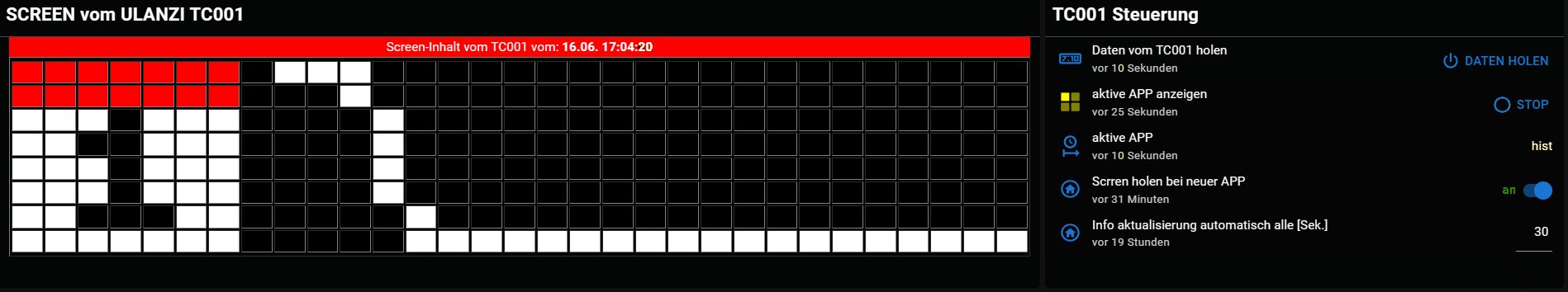
Was auch geht ist sowas:
Display-Inhalt inJarvisoder sonst mit HTML anzeigen lassen. (zwar nur alle 3 Sekunden, aber man kann ein wenig verfolgen was auf dem TC001 dargestellt wird.
NICHT mit dem Adapter, noch nicht!
-
@mcu sagte in Test Adapter Awtrix-Light:
Display-Inhalt in Jarvis oder sonst mit HTML anzeigen lassen.
Ja gut, aber dann brauche ich die Uhr ja nicht mehr?!
-
@haus-automatisierung
Doch klar, es ist ja der Bildschirm-Inhalt von der Uhr. Wenn die Uhr aus ist, kann man es sich es nicht anschauen. Ist ja für den Fall gedacht, wenn man nicht im Raum oder nicht zuhause ist , oder ....
Jeder wie er möchte, wäre nur eine Option, wie bei vielen Dingen. -
@djmarc75 sagte in Test Adapter Awtrix-Light:
@haus-automatisierung sagte in Test Adapter Awtrix-Light:
sendTo('awtrix-light', 'notification', { text: 'test', repeat: 1, duration: 5, rainbow: true });
Mensch Matthias, das ist jetzt für mich ein geplatzter Knoten
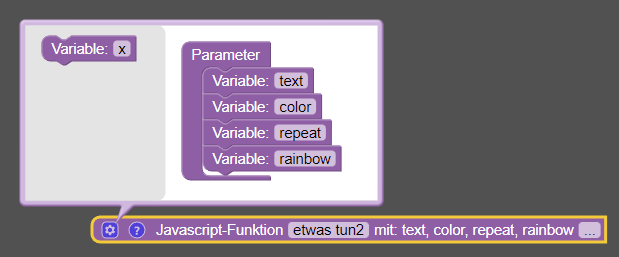
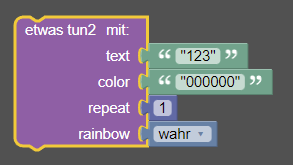
Diesen Code packe ich in eine Funktion in Blockly und - TATAAA - läuft wie geschnitten Brot !Hast du die Funktion mit Variablen gebaut? Kannste die mal bitte zeigen?
-
@rushmed sagte in Test Adapter Awtrix-Light:
Hast du die Funktion mit Variablen gebaut? Kannste die mal bitte zeigen?
Du kannst ja einfach einen Parameter übergeben (wie text) und den dann in das Objekt packen. Fertig.
-
Hallo,
ich bin gerade auf das Video von Matthias gestoßen und finde die Uhr sehr interessant.
Da bei mir eigentlich fast alles über Node-Red läuft ergibt sich folgende Frage:
Wie kann ich die Uhr aus Node-Red heraus steuern?
Direkt (keine Palette gefunden), HTTP request, MQTT, oder doch irgendwie ganz anders?
Wäre für Tipps sehr dankbar um mir die Kaufentscheidung zu erleichtern
-
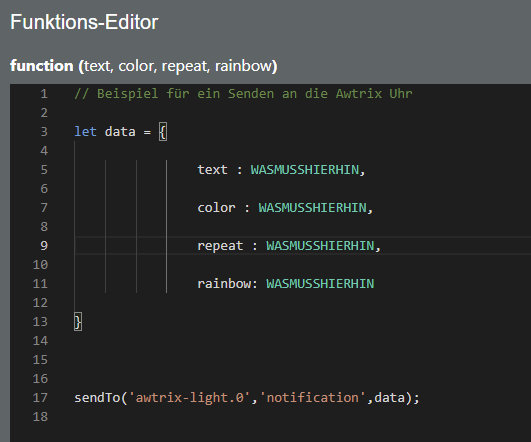
@haus-automatisierung Ja das vermute ich auch. Leider kann ich nicht programmieren. Wie bekomme ich die Variablen in das Script?



Was muss ich für "WASMUSSHIERHIN" eintragen?
Wenn ich das wüsste könnte ich mir mit den JSON Properties alles Mögliche zusammenbauen ohne dich um weitere Funktionen zu bitten.
-
@rushmed sagte in Test Adapter Awtrix-Light:
Was muss ich für "WASMUSSHIERHIN" eintragen?
Da die Parameter genauso heißen wie die Attribute, kannst Du das einfach löschen. Also
: WASMUSSHIERHINüberall weg. Fertig.Ansonsten kannst Du auch
text: text, color: color, repeat: repeat, rainbow: rainbowschreiben. Kommt aufs gleiche raus aber ist eventuell einfacher zu verstehen. -
Ich habe gerade Version
0.1.0freigegeben. Da kann man in Notifications über Blockly nun auch eine Farbe festlegen und den Rainbow-Effekt aktivieren. -
@haus-automatisierung sagte in Test Adapter Awtrix-Light:
Da die Parameter genauso heißen wie die Attribute, kannst Du das einfach löschen. Also : WASMUSSHIERHIN überall weg. Fertig.
Sensationell, vielen Dank!
Sorry für diese OT Fragen im Adapter Test Thread aber der Hauptgrund warum ich bei ioBroker gelandet bin ist eben dass ich garnicht programmieren kann und mit Blockly sehr viel umsetzen kann.
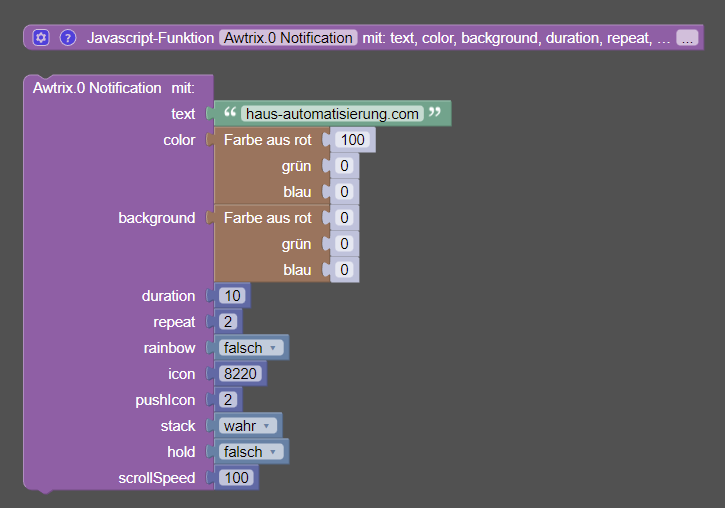
Edit: Ich hab mir jetzt aus den für mich wichtigen Parametern Folgendes zusammengebaut, vll hilfts ja jemanden:

Die Funktion ist:
// Beispiel für ein Senden an die Awtrix Uhr let data = { text, color, background, duration, repeat, rainbow, icon, pushIcon, stack, wakeup : true, hold, scrollSpeed } sendTo('awtrix-light.0','notification',data); // An alle awtrix-light Instanzen senden //sendTo('awtrix-light','notification',data);