NEWS
Test Adapter telegram-menu v.1.6.x
-
@quorle Auch das habe ich gerade getestet, das funktioniert alles wunderbar
-
Komisch, habe gestern mal etliche Variationen durchprobiert. Aber keine Funktion das er den Wert von einem anderen Datenpunkt holt und aus True = an macht.
-
@quorle da muss ich erst nachschauen ob das überhaupt so geht im Moment. Aber mit dem - macht mich stutzig
-
@quorle ich habe jetzt gerade mal richtig gelesen was da drin steht, das funktioniert ja so auch nicht, als rückgabetext muss das stehen
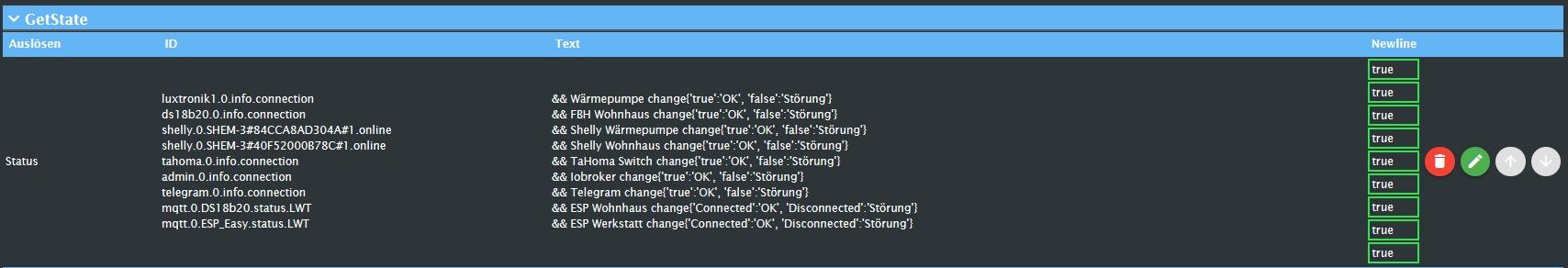
Wert wurde auch && gesetzt change{"true":"an","false":"aus"}Den text kann man anpassen und auch die werte in change
-
@quorle der Bindestrich darf nur in der ersten, der grünen Zeile verwendet werden
-
@michael-roling sagte in Test Adapter telegram-menu v.0.8.x:
@quorle der Bindestrich darf nur in der ersten, der grünen Zeile verwendet werden
Ja hier habe ich jeweils in jedem Untermenü in die grüne Zeile einen Bindestrich im Feld "Call Text" und "Navigation"
Zu Problem 2:
Also kann man unter "Aktion" -> SetState keine zwei Sachen als Rückgabetext machen? Beispiel:{'id':'ID','text':'Your Text'} change{"true":"an","false":"aus"} -
@Michael Roling
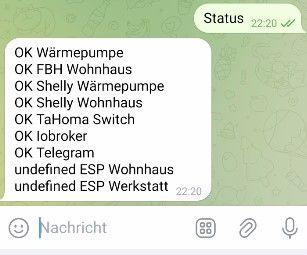
Hallo Michael,bräuchte auch mal deine Hilfe. Ich frage mit Telegram den Status von verschiedenen Geräten ab. Bei Geräten wo der Wert ein Boolean ist klappt das auch. Bei einem String Wert wird der Wert nicht umgewandelt. Könnte es daher am String liegen?


Vielen Dank.
Gruß Willi
-
@willi-wunder was steht denn in dem datenpunkt? nur true oder false als string?
-
@quorle was genau möchtest du denn bei Problem 2 machen?
Es kommt eh bald eine komplett neue UI. Bitte daher noch etwas geduld. Aber wie gesagt eigentlich funkktioniert Problem 1. du könntest mal deine daten exportieren und mir per mail an michael.roling@gmx.de schicken. dann schaue ich da mal rein
-
Beim ESP steht als String "Connected" oder "Disconnected" drin. Bei einem Somfy Produkt geht es auch nicht, Datenpunkt als string mit "available" oder "unavailable", hier das gleiche Problem das es nicht umgewandelt wird.
-
@willi-wunder So habe das angepasst, sollte jetzt gehen
-
@michael-roling
Hammer Support, mega Adapter, großes Kino. Vielen Dank
-
Ich habe die React Ui heute online gestellt, ihr dürft gerne testen, ich hoffe das alles so läuft wie gehofft.
New features- Drag & Drop , man kann die Zeilen so einfach verschieben
- dann kann man per Drag & Drop Daten von einen Menu zum nächsten kopieren oder verschieben.
sicherlich habe ich noch was vergessen, aber ihr werdet es merken
geplant ist wenn alles soweit läuft das ack:true nicht mehr als text eingegeben werden soll, sondern es wird eine checkbox eingebaut
Viel Spaß
-
-
@mcm57 ja ich habe noch einen bug zu beheben

-
@michael-roling
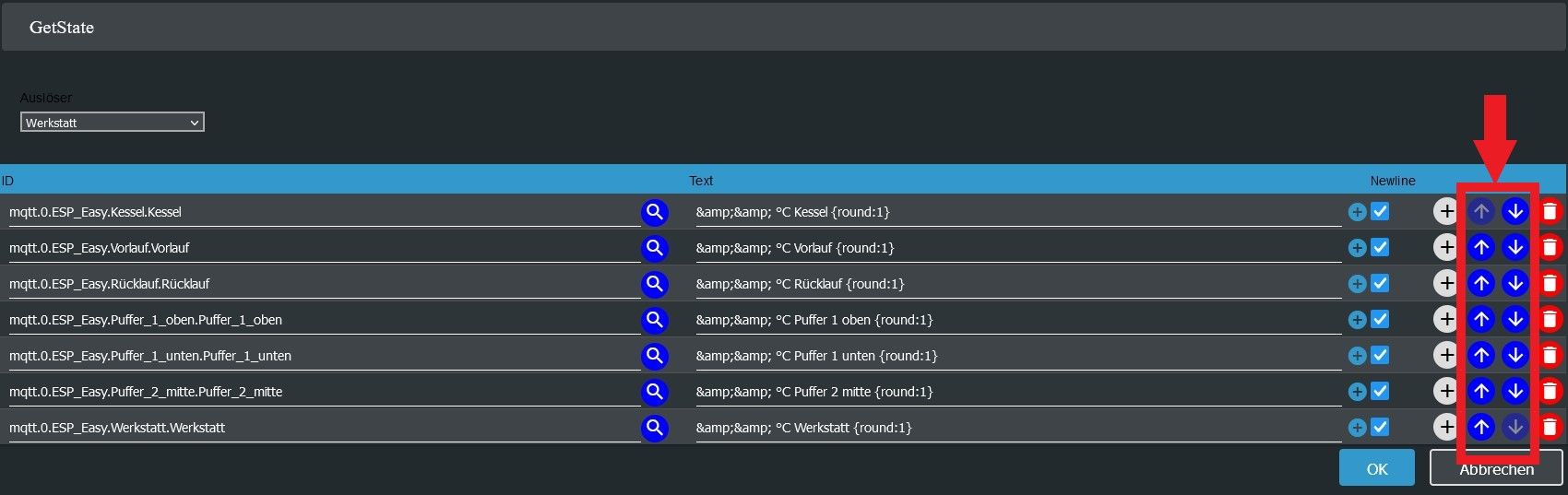
Gerade installiert bei Getstate kann man die Zeilen noch nicht per Drag & Drop verschieben, dass geht nur mit den seitlichen Pfeilen. Ist hier nicht vorgesehen oder kommt noch?
bei Getstate kann man die Zeilen noch nicht per Drag & Drop verschieben, dass geht nur mit den seitlichen Pfeilen. Ist hier nicht vorgesehen oder kommt noch?Nachtrag:

-
@willi-wunder das kann nicht sein. Aber ich merke schon nichts ist unmöglich.
Ich werde mir das noch mal anschauen.
Setstate und gestate und send pic ist die gleiche Component -
@Willi-Wunder Ach du meinst in der bearbeitungs card, ja da sind überall noch die Pfeile, das kann ich noch mal umbauen
-
@michael-roling guckst du

bei 0.8.7
-
@arteck bei was passiert das?