NEWS
Test Adapter Energiefluss-erweitert v0.6.2
-
@netfritz Je nachdem, wie viele Objekte vorhanden sind, liegt die Ladezeit zwischen 1 und 3 Sekunden.
Natürlich verlängert sich das, wenn alles noch übersetzt werden sollte, wo ich aber keinen Einfluss drauf habe.
-
Guten Tag,
ich habe bisher den Energieflusser Adapter verwendet.
Dort kann man ja einstellen, dass die Punkte auf de nLinien in Abhängigkeit der Leistung schneller oder langsamer fahren.
Wie realisiere ich das in dem erweiterten Adapter? -
@m-a-hueb
... Sich den Adapter einmal schauen, was es alles einzustellen gibt. Jedes Element besitzt eine eigene Konfiguration
-
@SKB Hab es mittlerweile gefunden. Danke.
Eine Frage bzw Anregung hab ich noch. Wenn man die Hintergrundfarbe auf schwarz stellt kann man die Configseite quasi nicht mehr bedienen, da er die Schriftfarbe auf dem Standardwert lässt und nicht den Wert aus den Einstellungen übernimmt. -
@m-a-hueb Wieso nutzt Du für schwarz nicht den Darkmode?
URL Parameter "theme=dark" anhängen und es wird auf Dunkel gestellt.
-
@skb das ändert bei mir nix. in Stile hab ich:
@media (prefers-color-scheme: dark) { :root { --background-color: #323232; } }eingetragen
-
@m-a-hueb Die Stile musst Du ja auch nicht eintragen, sondern nur den Parameter nutzen.
-
@skb das hatte ich zuerst versucht, hab dann hier im Thread gelsen, dass man das auch in Stile setzen kann.
Habs auch in verschiedenen Browsern versucht, die URL http://192.168.1.1:8082/energiefluss-erweitert/index.html?theme=dark ändert nix -
@m-a-hueb Wenn Du die CSS Stile nutzt, ändert das Theme natürlich nicht die Dinge, die du im CSS einfügst.
-
@skb ich hab nur das hier in den Stilen:
/* Icons for Battery */ :root { --empty: 'M16,20H8V6H16M16.67,4H15V2H9V4H7.33A1.33,1.33 0 0,0 6,5.33V20.67C6,21.4 6.6,22 7.33,22H16.67A1.33,1.33 0 0,0 18,20.67V5.33C18,4.6 17.4,4 16.67,4Z'; --low: 'M16 20H8V6H16M16.67 4H15V2H9V4H7.33C6.6 4 6 4.6 6 5.33V20.67C6 21.4 6.6 22 7.33 22H16.67C17.41 22 18 21.41 18 20.67V5.33C18 4.6 17.4 4 16.67 4M15 16H9V19H15V16'; --medium: 'M16 20H8V6H16M16.67 4H15V2H9V4H7.33C6.6 4 6 4.6 6 5.33V20.67C6 21.4 6.6 22 7.33 22H16.67C17.41 22 18 21.41 18 20.67V5.33C18 4.6 17.4 4 16.67 4M15 16H9V19H15V16M15 11.5H9V14.5H15V11.5Z'; --high: 'M16 20H8V6H16M16.67 4H15V2H9V4H7.33C6.6 4 6 4.6 6 5.33V20.67C6 21.4 6.6 22 7.33 22H16.67C17.41 22 18 21.41 18 20.67V5.33C18 4.6 17.4 4 16.67 4M15 16H9V19H15V16M15 7H9V10H15V7M15 11.5H9V14.5H15V11.5Z'; } .battery_charge path { animation: charge 4s linear infinite; } .battery_discharge path { animation: discharge 4s linear infinite; } /* Animation for battery */ @keyframes charge { 0% { d: path(var(--empty)); } 25% { d: path(var(--low)); } 50% { d: path(var(--medium)); } 75% { d: path(var(--high)); } } @keyframes discharge { 0% { d: path(var(--high)); } 25% { d: path(var(--medium)); } 50% { d: path(var(--low)); } 75% { d: path(var(--empty)); } }das andere war nur Testweise drin
-
@m-a-hueb Gut, dann rufe den EF nochmal mit dem Parameter "theme=dark" in der Live-Ansicht auf, öffne die Browser Konsole (meistens F12) und schaue, ob da etwas von Theme steht.
Welcher Browser wurde versucht?
-
@skb ich habe es sowohl im FF als auch im Edge versucht.
in der Console steht drin das er dark läd:11:23:41.546 Object { instance: 0, lowPerformance: false, theme: "dark", updateCheck: "https://api.github.com/repos/SKB-CGN/ioBroker.energiefluss-erweitert/tags", updateURL: "https://github.com/SKB-CGN/ioBroker.energiefluss-erweitert/#changelog", namespace: "energiefluss-erweitert.0", hostname: "192.168.1.1", localMode: false } functions.min.js:1:1407 11:23:41.546 Using Instance: energiefluss-erweitert.0 functions.min.js:1:1434 11:23:41.566 Loading config for instance: 0 functions.min.js:1:13529 11:23:41.567 [Socket] connected! at 18.9.2024, 11:23:41 functions.min.js:15:109273 11:23:41.589 Loaded theme: dark functions.min.js:15:85970 11:23:41.597 Loading User Config functions.min.js:15:14474 11:23:41.613 [Socket] subscribed to: energiefluss-erweitert.0.configuration,energiefluss-erweitert.0.data,system.adapter.energiefluss-erweitert.0.alive at 18.9.2024, 11:23:41 functions.min.js:1:4294 11:23:41.613 Loading initial Data functions.min.js:1:14674 11:23:41.614 Fill-Gradient added for: 98 functions.min.js:1:9558 11:23:41.629 Installed Version: 0.4.1 functions.min.js:15:109575 11:23:41.635 Using direct load via iconify-API! functions.min.js:15:17985 11:23:41.661 Loaded additional file: js/iconify.min.js functions.min.js:15:85737 11:23:41.896 Github Version: 0.5.1-alpha.7 -
@m-a-hueb Gut!
Was genau geht da nun nicht? Wie sieht denn dann die Live-Ansicht aus? -
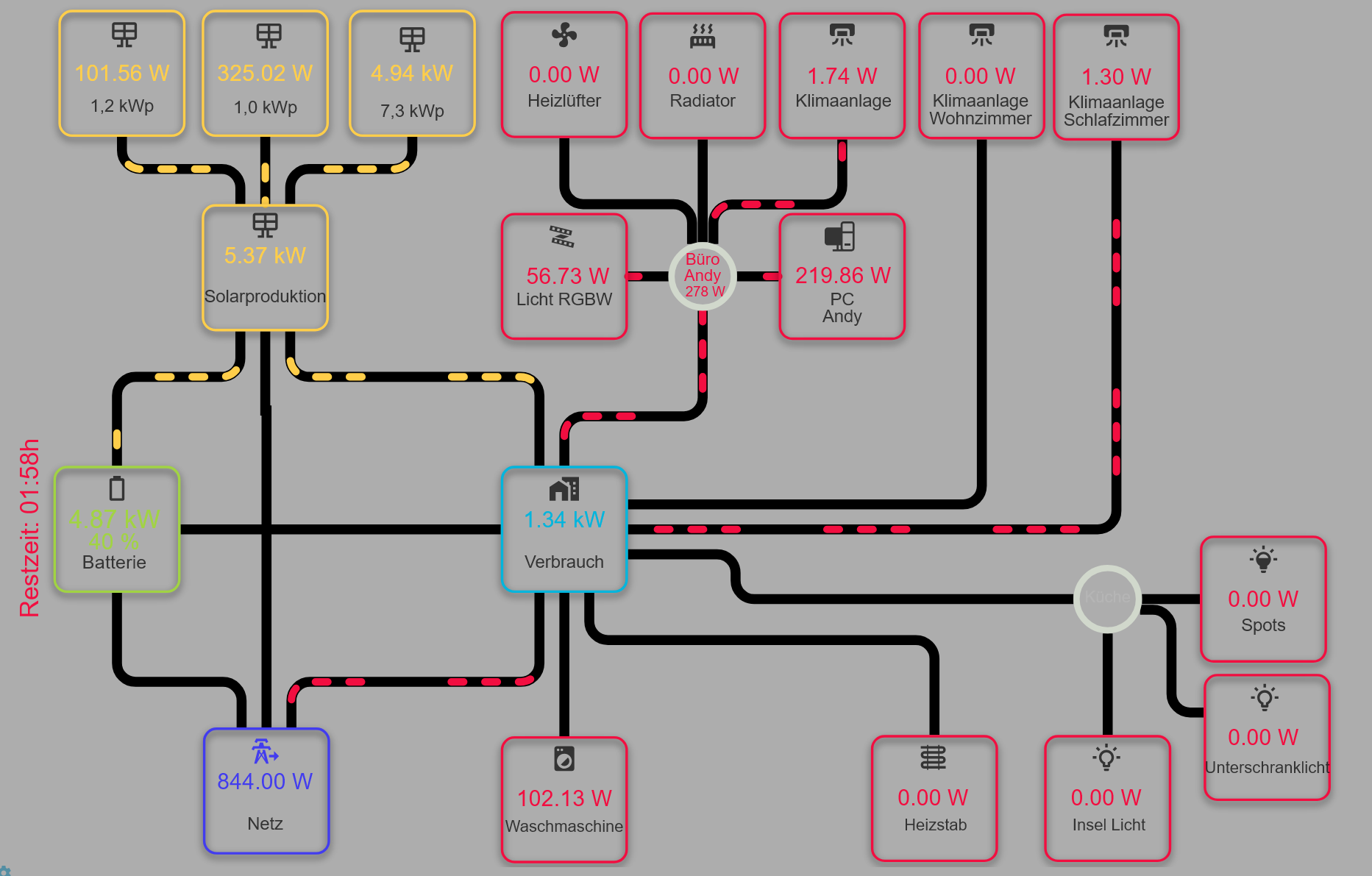
@skb

Das ist die Ansicht sowohl ohne Parameter als auch mit dark oder light -
@m-a-hueb Dann hast Du noch die Hintergrundfarbe drin, richtig?
Diese wird - wie schon gesagt - nicht durch das Theme gesetzt, wenn es angewandt wird.
Also, entweder Theme oder eigene Hintergrundfarbe.Nebenbei erwähnt, nutzt Du die Alpha-Version und bist somit im falschen Thread. Hier ist die Stable 0.4.1 - Alpha Thread -> https://forum.iobroker.net/topic/75485/test-adapter-energiefluss-erweitert-v0-5-x-alpha-x-github/
-
@skb oh man...
Sorry, da hab ich mich wohl extrablöd angestellt. -
Hallo zusammen, ich habe ein paar Probleme mit der dynamischen Animation der Leitungen. (0.5 alpha 7)
Wenn ich den Typ "Dauer" nutze, dann soll ich meine maximale Leitungs Leistung angeben.
Der Wert meiner Leitung (mit dem ich die Animation steuere) ist in kW definiert, also würde ich als Maximum 10 angeben (Das ist z.B. das Maximum, was mein Wechselrichter ausgeben könnte).
Jedoch, wenn ich dann dazu eine maximale Dauer von 1000 (ich nehme an 1000ms) angebe, fliegen bei einem Leitungswert von 5kW nur so die animierten Punkte über die Leitung.
Meine Erwartung wäre das wie in der Bewegung in der Hilfe, ein Punkt 2000ms braucht, um von einem Leistungsende zum anderen zu gelangenHalbierung der Leistung = Verdopplung der ZeitWo ist mein Denkfehler oder sind die Werte anders zu nutzen?
Danke, gruß Max
-
@maximilian-schäfer Möglicherweise hast Du hier einen Fehler entdeckt

Kannst Du zum Testen einmal ein Maximum von 10000 (10kW) angeben? Ich denke, hier wird die Leistung nicht richtig konvertiert, weil der Adapter intern mit W (Watt) rechnet.
-
@skb bei Angabe einer Leistung von 10000 bewegt sich der Punkt extrem langsam.
Bei einer Leitung, dessen Wert in Watt (nicht kilo) angegeben ist, scheint die Animation realistischer. -
@maximilian-schäfer ich meine die Linie, die von dir angegeben ist.
Du schreibst, der Datenpunkt enthält kW Werte - das ist auch im Adapter eingestellt, richtig?
Als maximale Leistung auf der Linie hast du 10 angegeben - jetzt 10000, korrekt?
Dann läuft die Linie bei einem Wert von 5 -> 5 x Mindest Geschwindigkeit (was in deinem Fall 5000ms entspricht).
Ist das bei dir so abgebildet? Wenn ja, stimmt meine Vermutung, das diese Werte intern falsch berechnet werden.