NEWS
Support Adapter Energiefluss-erweitert v0.6.2
-
@skb alles gut.
 k.a. ob's an mir liegt, an meinem system, oder was weis ich.
k.a. ob's an mir liegt, an meinem system, oder was weis ich.
mehr als auf dein posting zu antworten, kann ich nicht.
gerade war alles ok, bis auf das jetzt überhaupt keine punkte laufen.
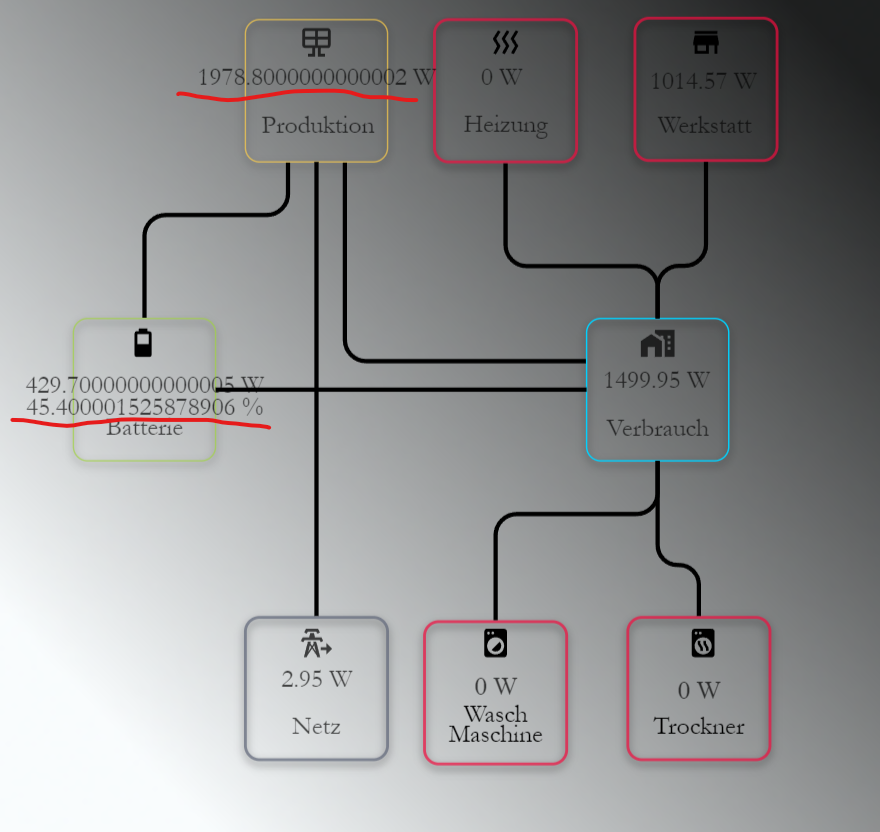
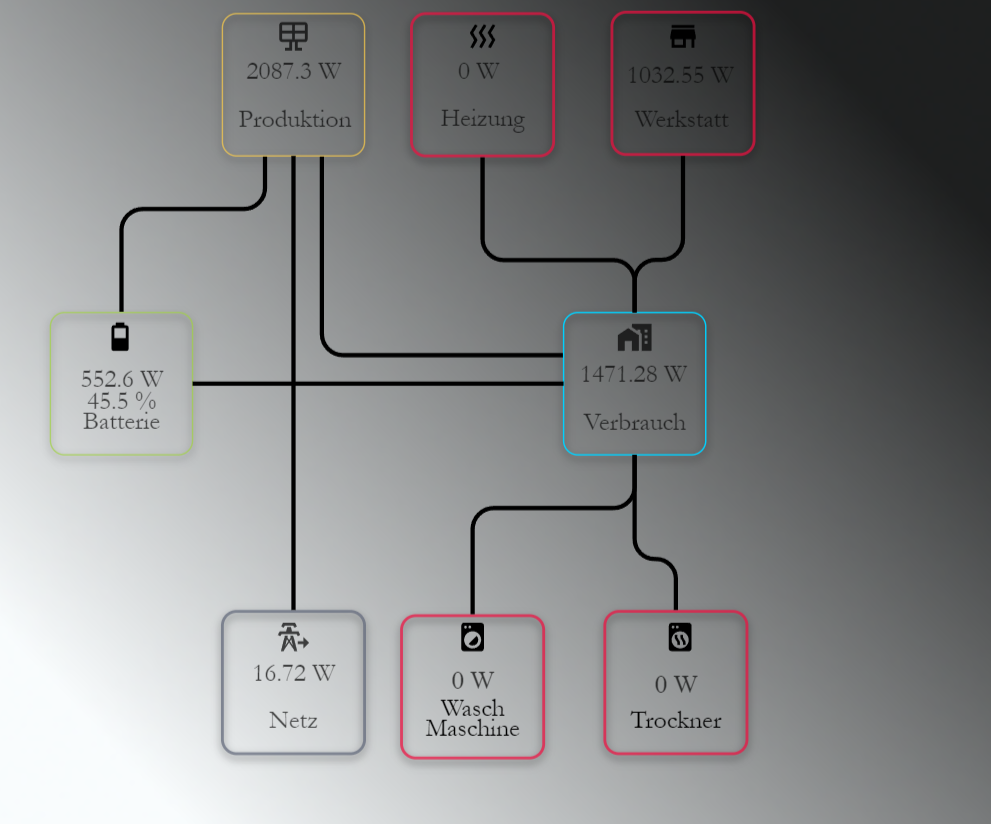
bei jedem update springen bei mir die zahlen herum.

keine minute später:

-
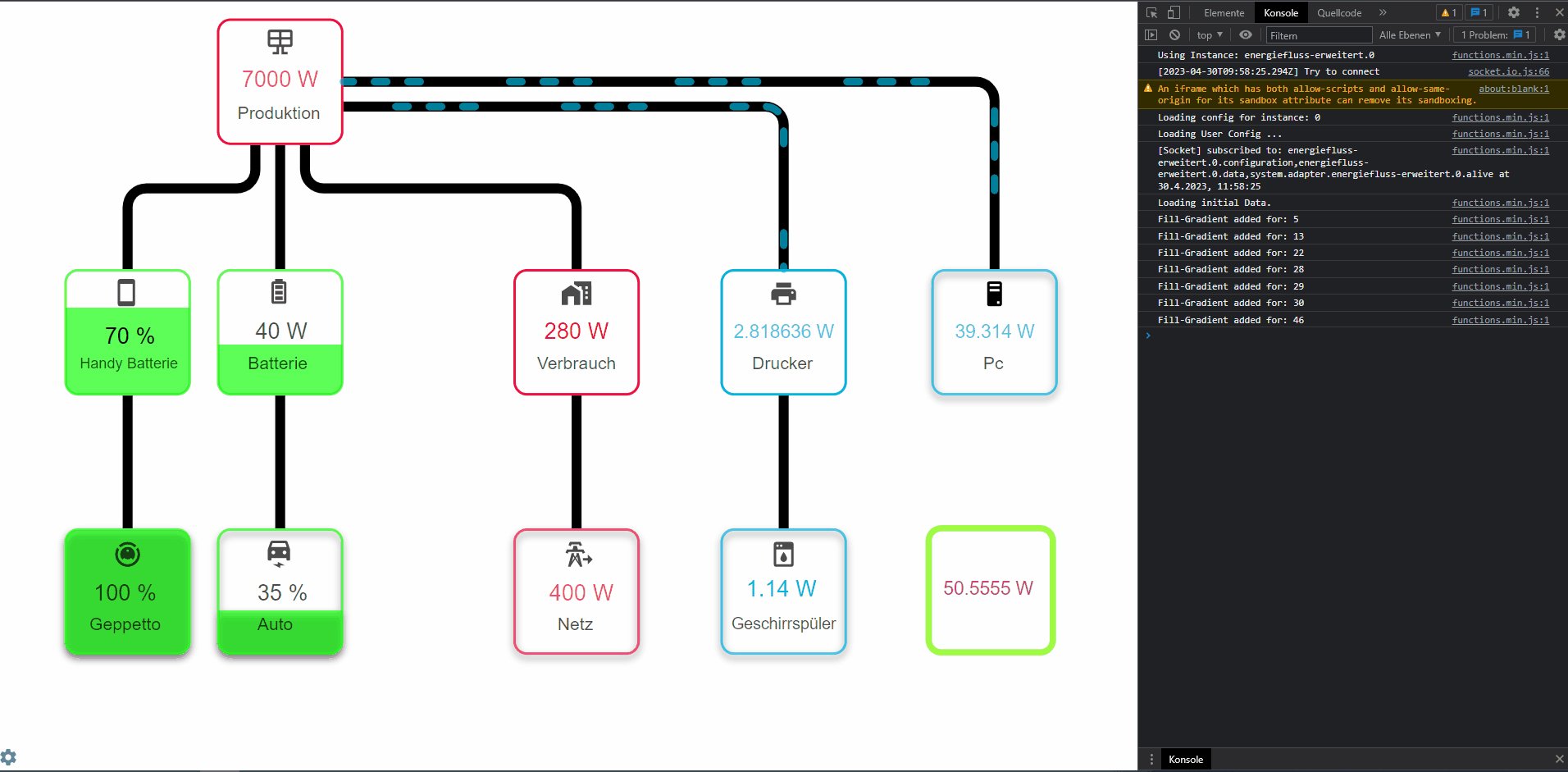
@da_woody Teste das doch einfach mal.
Leg einen Datenpunkt vom Typ Number, schreibe dort den Wert 500.00 rein.
Dann fügst du den Wert als Source hinzu, legst einen Datenwert auf die Oberfläche uns weist ihm die Quelle zu.
Dann öffnest Du die LiveAnsicht und änderst den Wert in 510.05 oder so.
Dann siehst Du, ob das richtig klappt oder nicht.
Auch geht ja 500.55555999874637 - hier natürlich Dann auch die Nachkommastellen im Workspace einstellen.
-
@sigi234 Danke für deine Ideen.
Den Hintergrund der Seite selbst meinst Du?
Diesen kannst Du im Reiter CSS anpassen.
html,body { background-color: #00000; /* schwarz */ }Selektion nach Typ meinst Du wie?
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@sigi234 Danke für deine Ideen.
Den Hintergrund der Seite selbst meinst Du?
Nein, nur in der Config beim bearbeiten
Selektion nach Typ meinst Du wie?
Wähle alle txt Bausteine - ändere die Schrift für Alle
Wähle alle Icon Bausteine - ändere die Größe für AlleÜbrigens, das Kommastellen Problem habe ich auch.

-
-
Habs auch mal Installiert, soweit klappts sehr gut, nur die Animation will bei mir nicht, es laufen keine Punkte. Keine Ahnung wo ich evt einen Fehler gemacht habe
Ist gelöst, man muss der Animation sagen was sie machen soll. Danke
-
Wähle alle txt Bausteine - ändere die Schrift für Alle
Wähle alle Icon Bausteine - ändere die Größe für AlleKann man über CSS einstellen.
-
@mcu Baue ich mit ein, Bulk Updates.
Viele können kein CSS

-
@skb
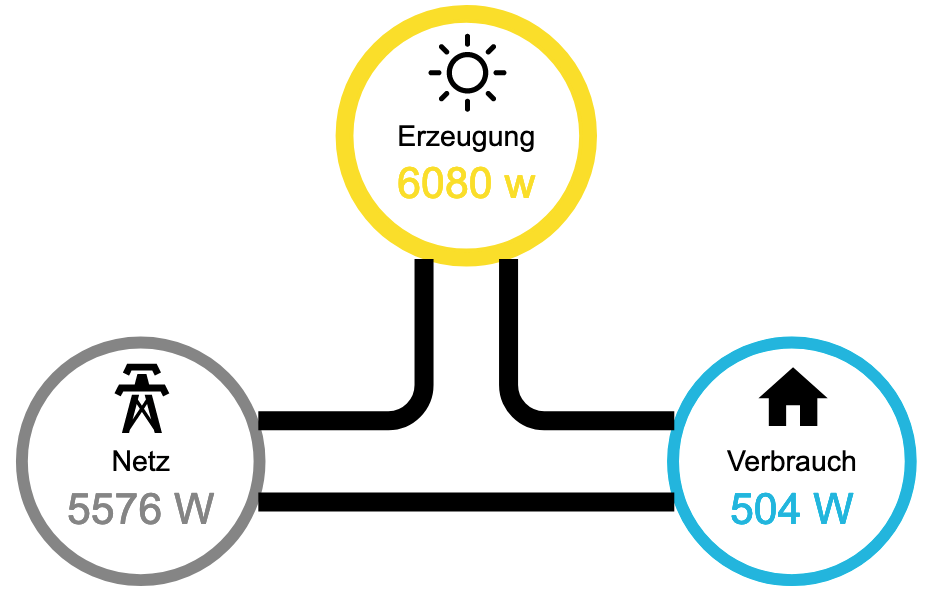
Verbindungslinien nicht gleich lang?

Linen mit Umrahmung und ohne?
mit

ohne

-
@mcu Was heisst mit und ohne?
-
@skb Mit Rahmen und ohne Rahmen
-
@mcu Welcher Rahmen?
-
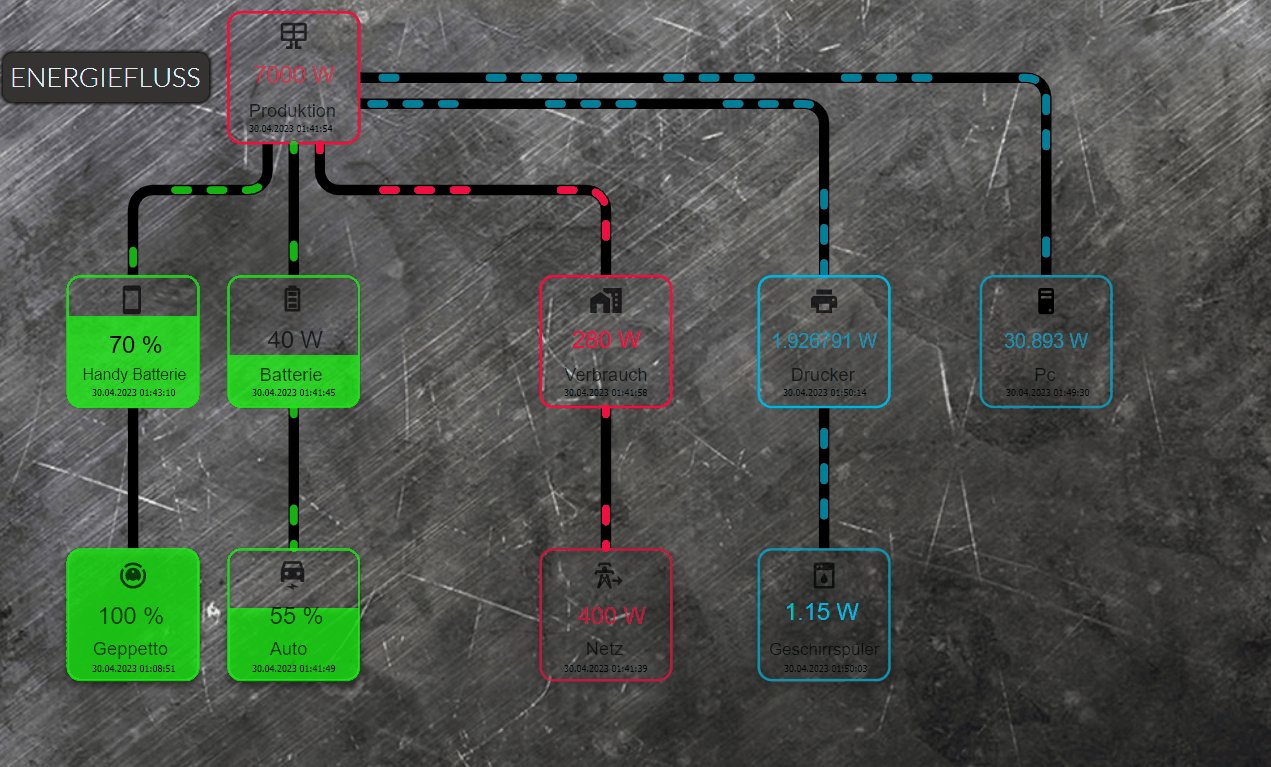
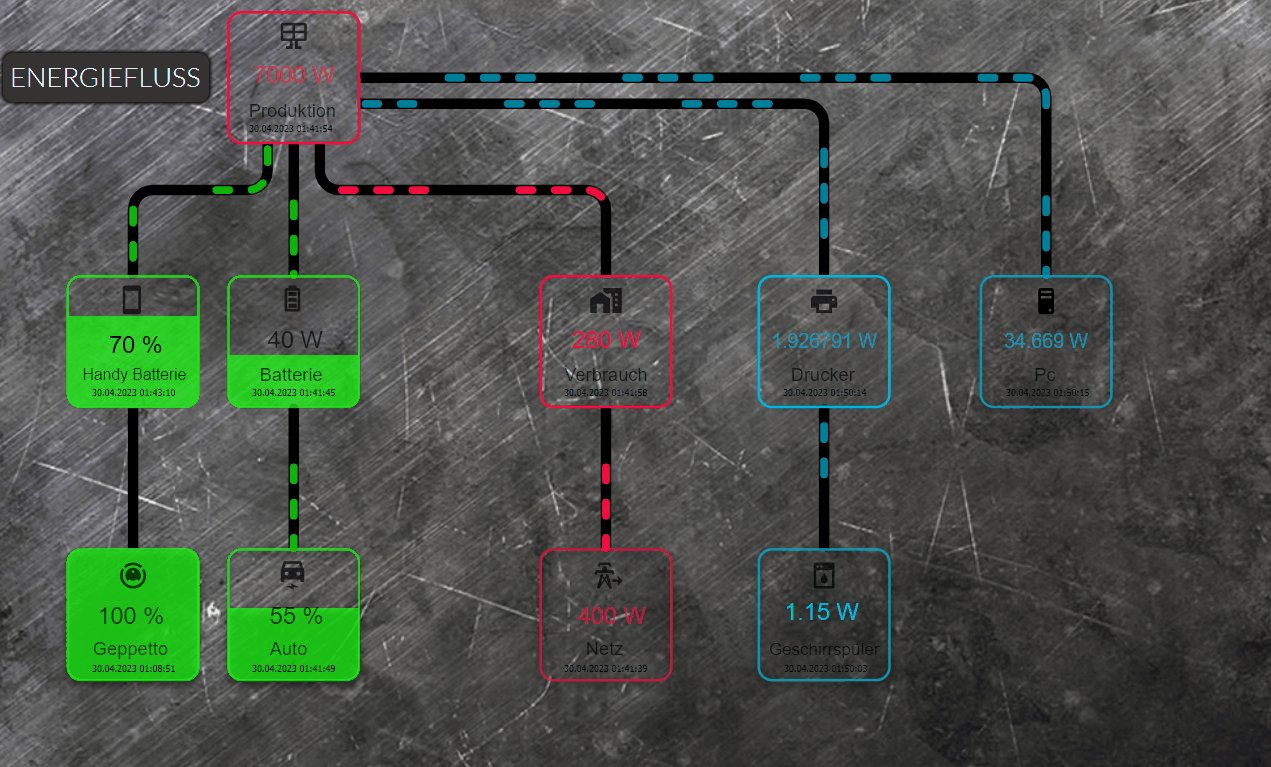
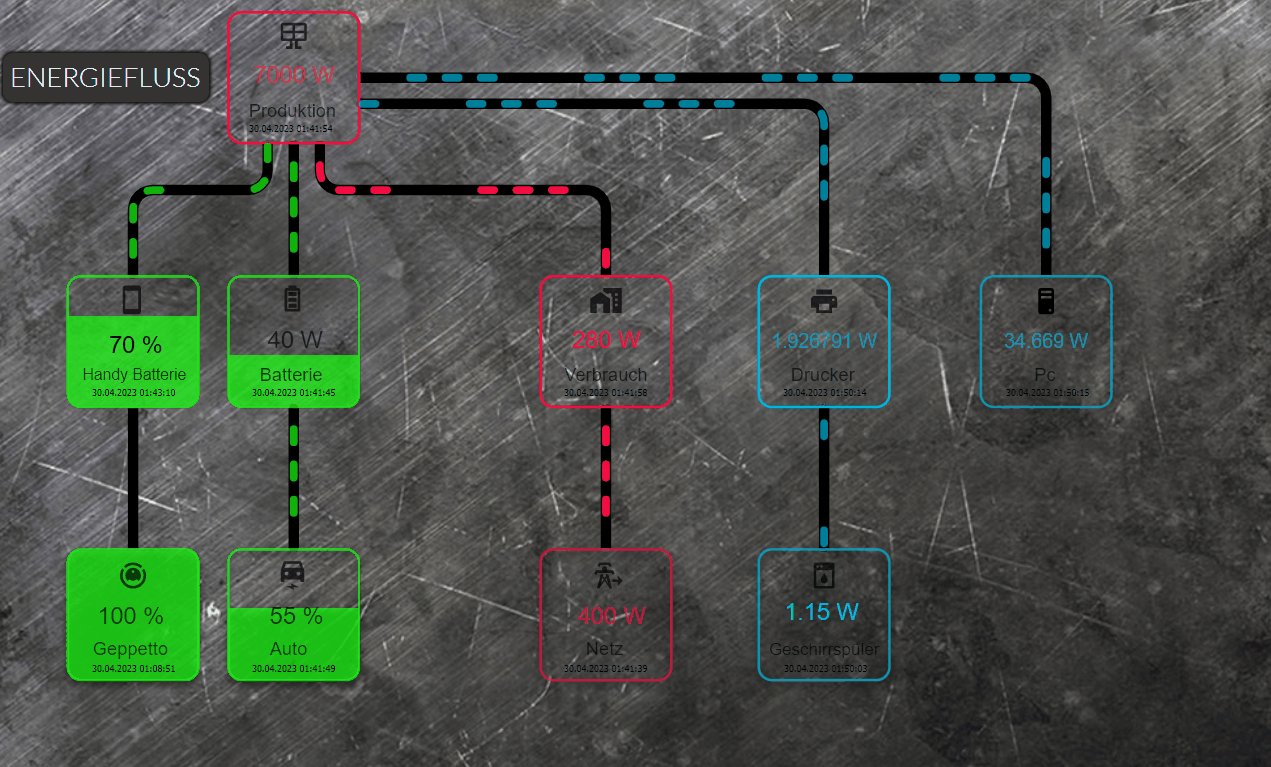
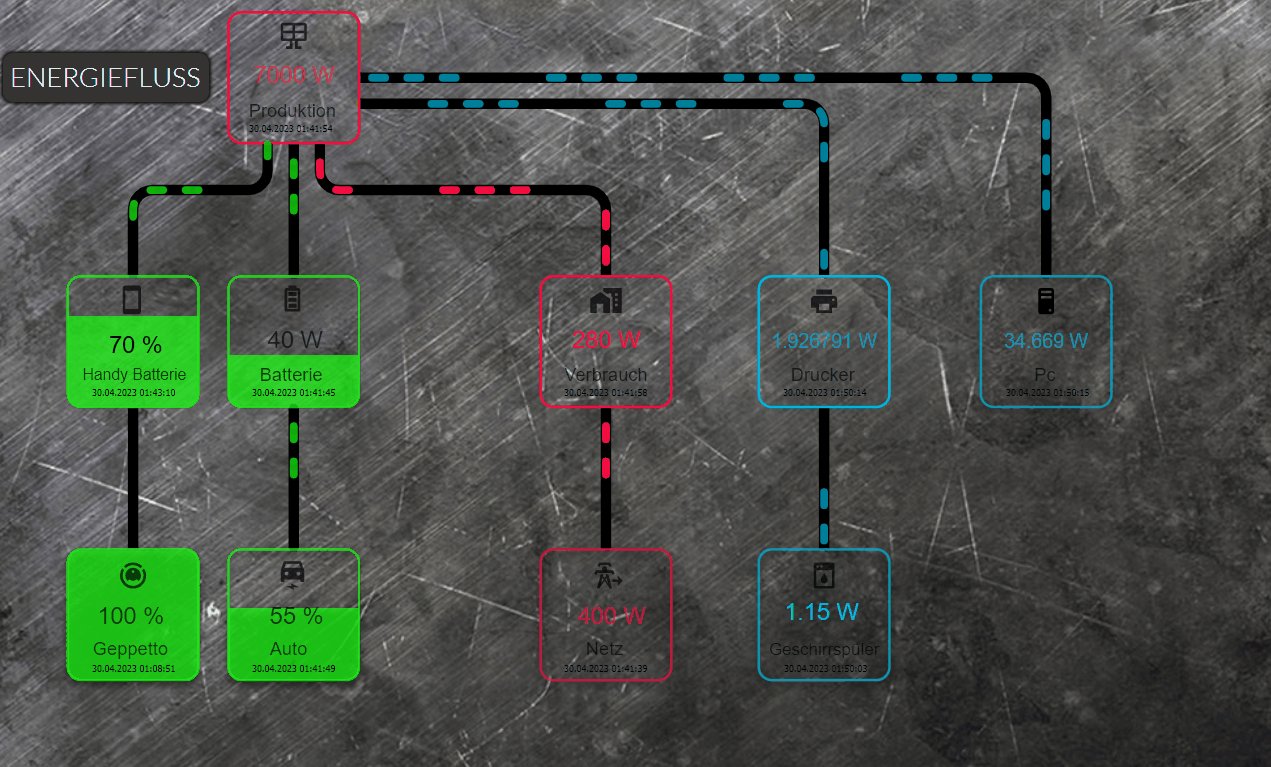
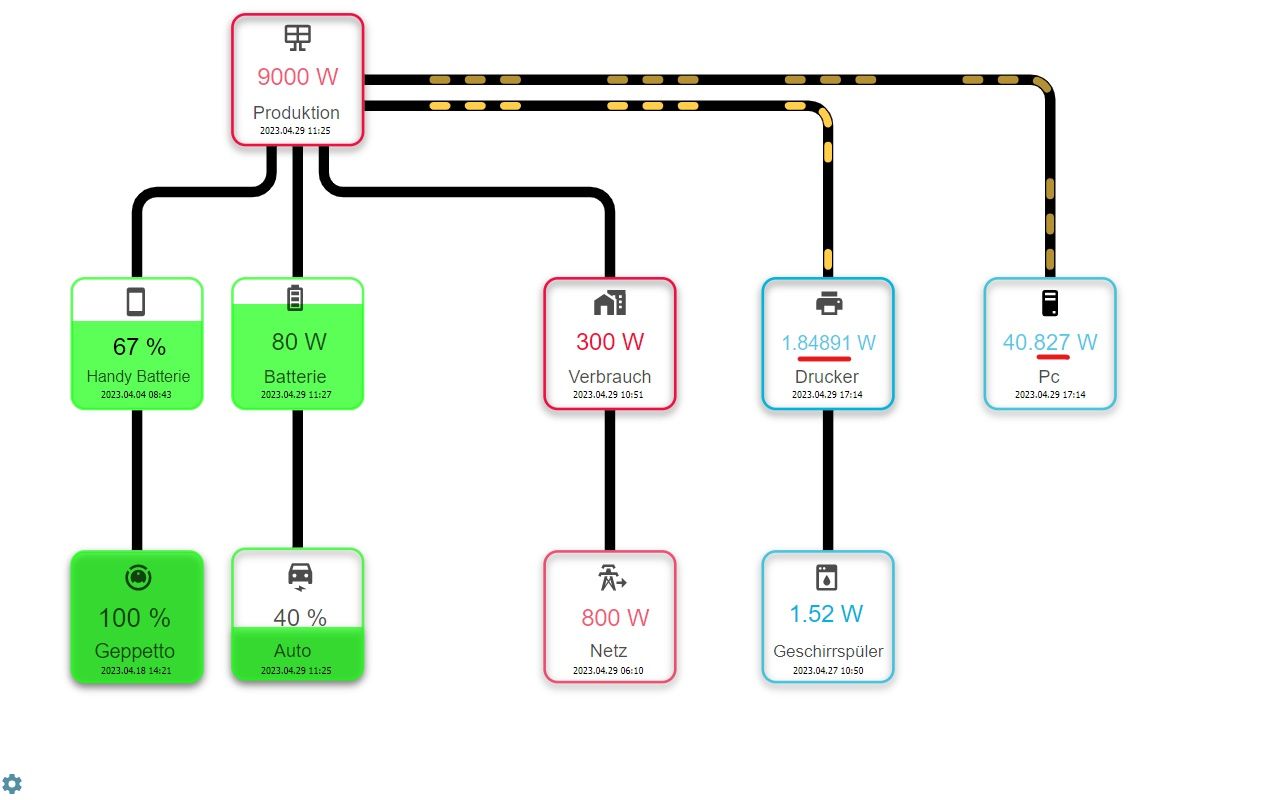
@skb Bei Verbindungslinien gibt es manchmal einen Rahmen (gräulich) und teilweise ohne (siehe Verbindunglinie in der Mitte.
Sieht man, wenn man es vergrößert.
Mag auch an der Vergrößerung durch Paint liegen?
Trotzdem sind die Linien, an unterschiedlichen Positionen, nicht gleich lang.

-
-
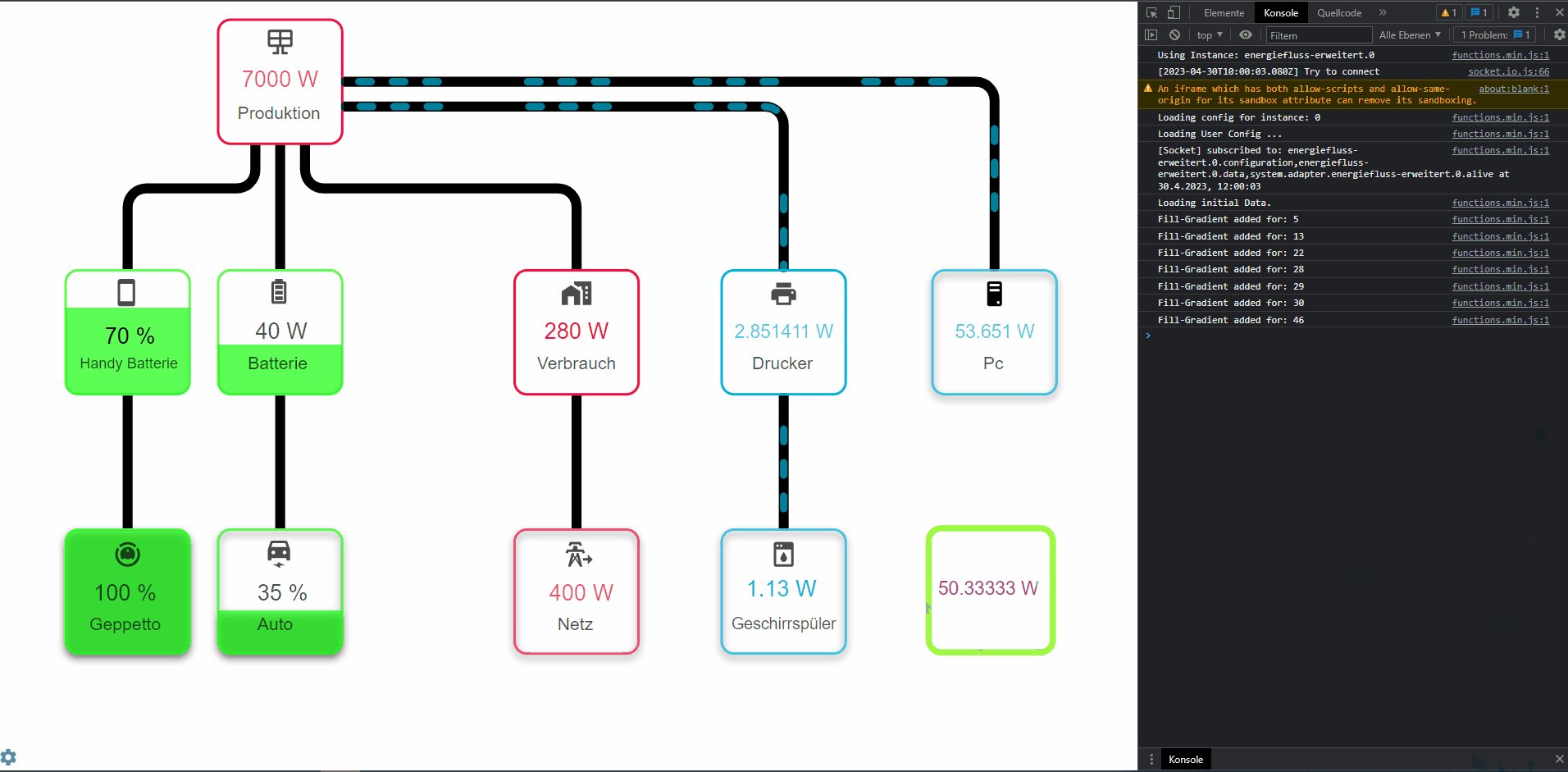
@sigi234 klappt es nun mit den Kommastellen?
-
@skb Das wäre super. Diese Funktion vermisse ich auch. Ansonsten hilft nur ein Workaround um mein Setup abzubilden. Ansonsten schon mal super Adapter. Sieht echt gut aus! Danke für die Klasse Arbeit.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@sigi234 klappt es nun mit den Kommastellen?
Nein, leider

{ "common": { "name": "Zahl", "desc": "Manuell erzeugt", "role": "state", "type": "number", "read": true, "write": true, "def": 0 }, "type": "state", "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1680797098297, "_id": "0_userdata.0.Zahl", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
Hallo nochmal...
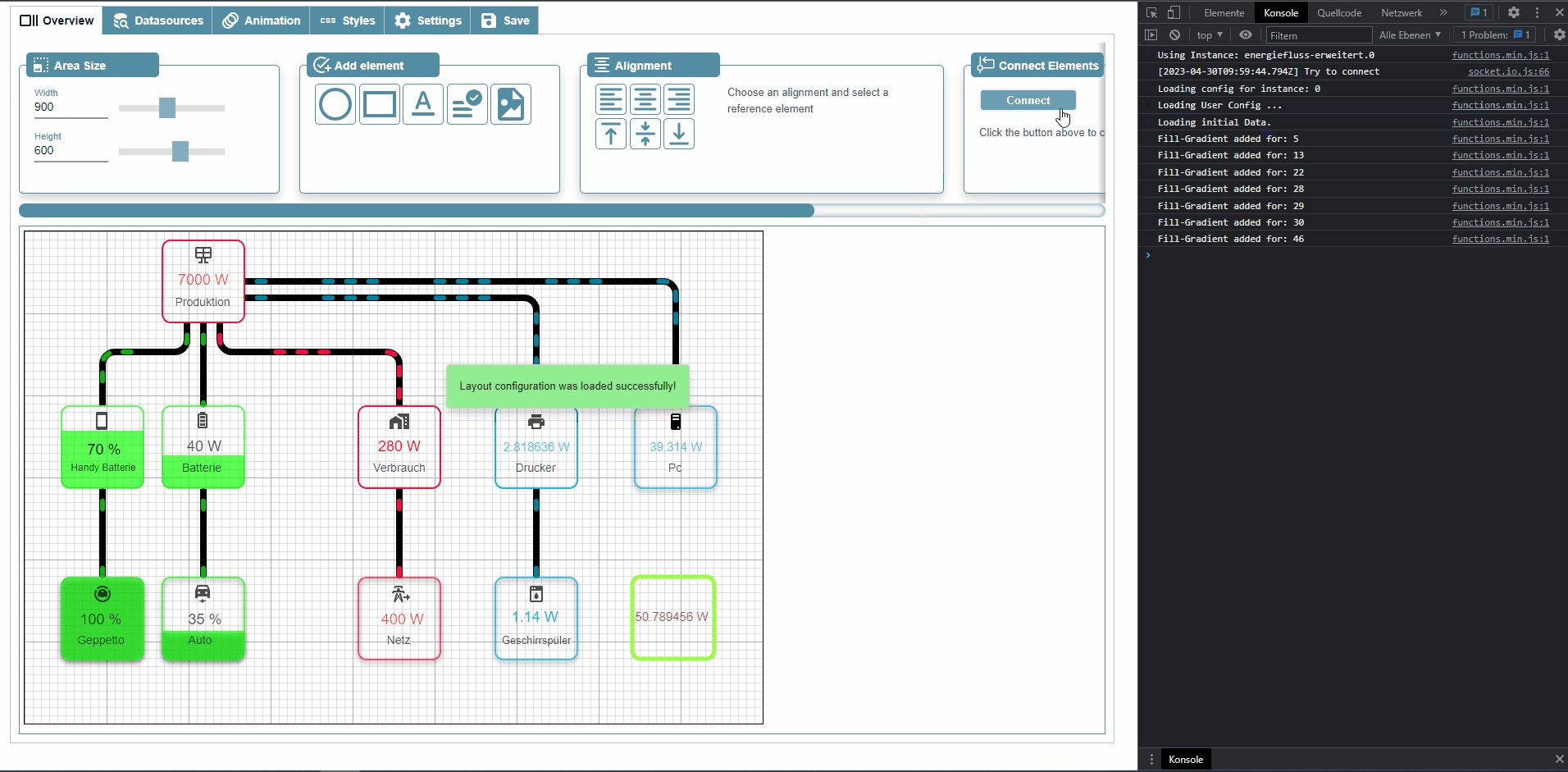
Mir ist aufgefallen, das (zumindest bei mir) die Einstellung der Linienenden keine Auswirkung hat.
Sie sehen immer gleich aus:
 Hier sind sie z.B. auf "Rounded Ends" gestellt. Egal welche Einstellung ich nehme und welchen Browser ich benutze. Sie sehen immer so aus wie auf dem Screenshot.
Hier sind sie z.B. auf "Rounded Ends" gestellt. Egal welche Einstellung ich nehme und welchen Browser ich benutze. Sie sehen immer so aus wie auf dem Screenshot.
Falls das bereits erwähnt wurde, bitte ich um Entschuldigung.Darüber hinaus, fände ich es persönlich schön, wenn man bezüglich der Linien und Kreise/Rechtecke mit einem "z-index" arbeiten könnte.
Anscheinend werden die Linien im HTML code nach den Kreisen/Rechtecken generiert. Das führt dazu das die Endpunkte der Linien auf den Kreisen liegen, was meiner Meinung nach sehr unschön aussieht. Würden die Linien unter den Kreisen/Rechtecken liegen, sähe es sehr viel schöner aus. Mit einem "z-index" sollte das doch recht einfach lösbar sein, oder? Alternativ wäre es natürlich auch möglich die Linien einfach vor den Kreisen und Rechtecken im HTML abzubilden wenn es niemanden stört und nichts anderes dagegen spricht.Ansonsten an dieser Stelle nochmal: Klasse Arbeit! Vielen Dank! Und weiter so!
Ein "kleines Trinkgeld" habe ich da gelassen.
Freundliche Grüße und noch einen schönen Sonntag
-
@daniel-driessen Danke für Deine Rückmeldung.
Du meinst dies:

Dies ist für die Animations-Elemente - nicht für die Linien. Das wording passe ich noch an

Danke für das Trinkgeld

Mit dem z-index kannst Du eigentlich jetzt schon arbeiten.
Geh' in den Tab "CSS" und füge die folgende Information nach deinen Wünschen ein:
/* Type Linie */ .type_line { z-index: -2; } /* All Elements on the workspace */ .added_elements { z-index: 5; } /* or only circles */ .type_circle { z-index: 5; } -