NEWS
Test lovelace 4.x
-
@garfonso sagte in Test lovelace 4.x:
@astuermer
Ich seh eine "webarchive" Datei und eine Zip Datei in der ebenfalls ein "webarchive" ist... da krieg ich nur XML raus, was ich nicht lesen konnte. Ein Text hab ich nicht gefunden.
/opt/iobroker/node_modules/iobroker.lovelace/hass_frontend/static/iconsda liegt das icon.Danke, aber das sind ja eh die Lovelace Icons.
Da wird aber keines davon als Favicon angezeigt im Browser.
Ich hab im Browser auf Windows, Mac als auch iOS das runde ioBroker Icon.
Abgesehen dass der Fenstertitel auch "Übersicht - ioBroker" heißt...Update: OK, korrekter Ordner selbst gefunden - Icon ist nun korrekt.
/opt/iobroker/node_modules/iobroker.lovelace/assets/icons -
Hallo zusammen,
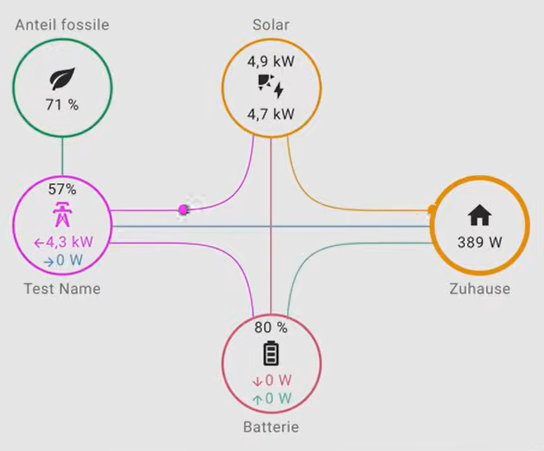
ich würde gerne den Anteil der Fossilen Brennstoffe in meinem Power Flow anzeigen lassen wollen:
Hier ein beispiel:

Hat jemand einen passenden Adapter gefunden, um dies reinzubekommen. Hab eine Anleitung dazu gefunden, wie das über HA einrichte aber für Locelace noch nix gefunden.
Danke schon mal für Tipps
-
Wäre das was?
https://github.com/flixlix/power-flow-card-plusOder hast du diese Karte?
Weiter unten bei dem Link gibt es Beispiel wie du es lösen kannst.Ansonsten gibt es quasi das selbe als widget für VIS, könnte man dann als iframe einbinden.
-
Moin David,
Power-Flow-Card-Plus hab ich am laufen.
Mir geht es halt darun das den Bereich Fossil einzu binden.
Finde aber nur einen Adapter direkt für HA.
Aber nichts für in Lovelace.Die Anleitung von https://github.com/flixlix/power-flow-card-plus bin gefolgt.
-
Ist das nicht auch nur ein DP den du als Sensor einbindest?
Müsstest du dir mit einem kleinen Blockly/JS berechnen.
-
Wenn "Dashboard bearbeiten" aktiv ist, dann gibt es beim Menu mit den 3 Punkten einen Eintrag "Dashboards verwalten".
Wenn ich diesen Anwähle, dann passiert gar nix.- Ist das normal oder nur bei mir so?
- Was sollte die FUnktion eigentlich machen?
-
@swisslizard
Das ist vermutlich normal. Aktuell unterstützt der Adapter mehrere Dashboards nicht. Ich wollte immer mal gucken, ob ich das ändern kann. Eigentlich blende ich alles aus, was in die Richtung geht, aber das ist mir beim letzten Frontend update wohl durchgerutscht.
-
Hallo zusammen,
hab da eine kleine Frage:
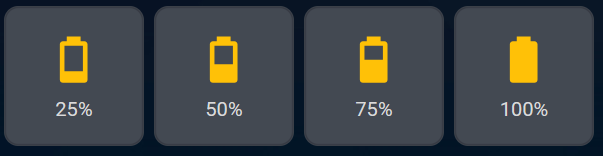
Hab vier Schaltflächen angelegt

und möchte diese entsprechende Werte in einen Datenpunkt schreiben:

Wie bekomme ich das denn hin?
Nur die 25,50,75 oder 100 halt.
Danke schon mal
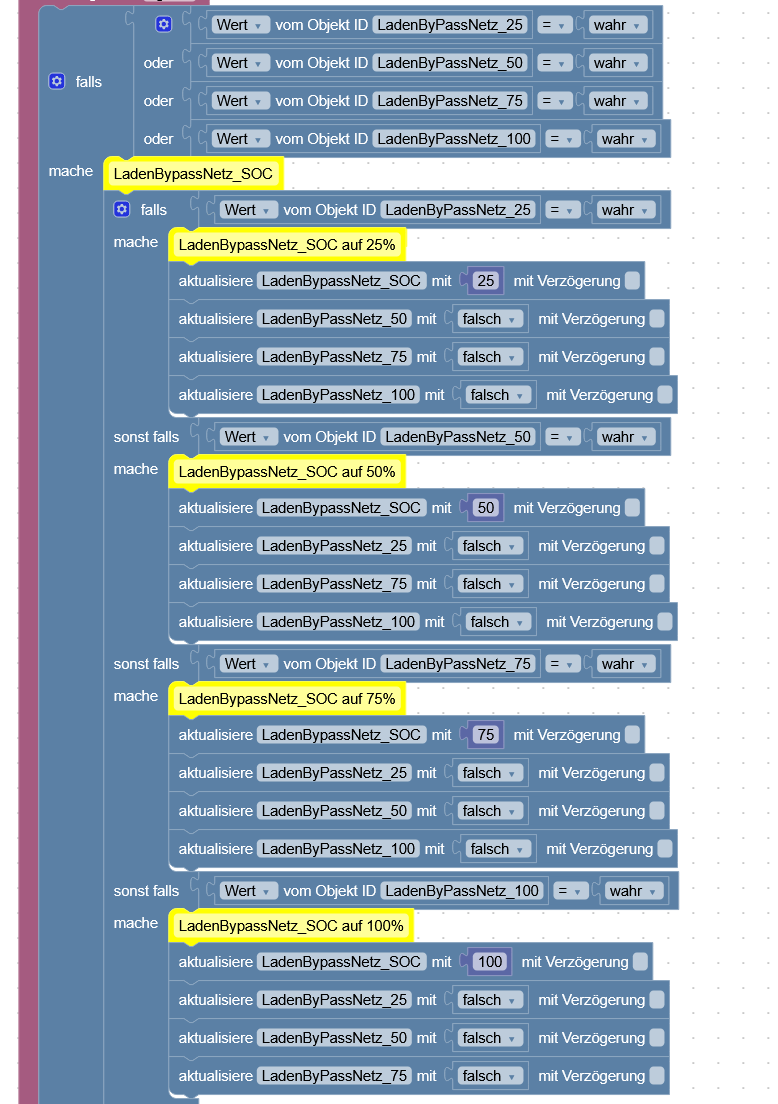
Edit, hab es nun mal so als Blocky gebaut:

Kann das auch kompakter noch gehen ?
-
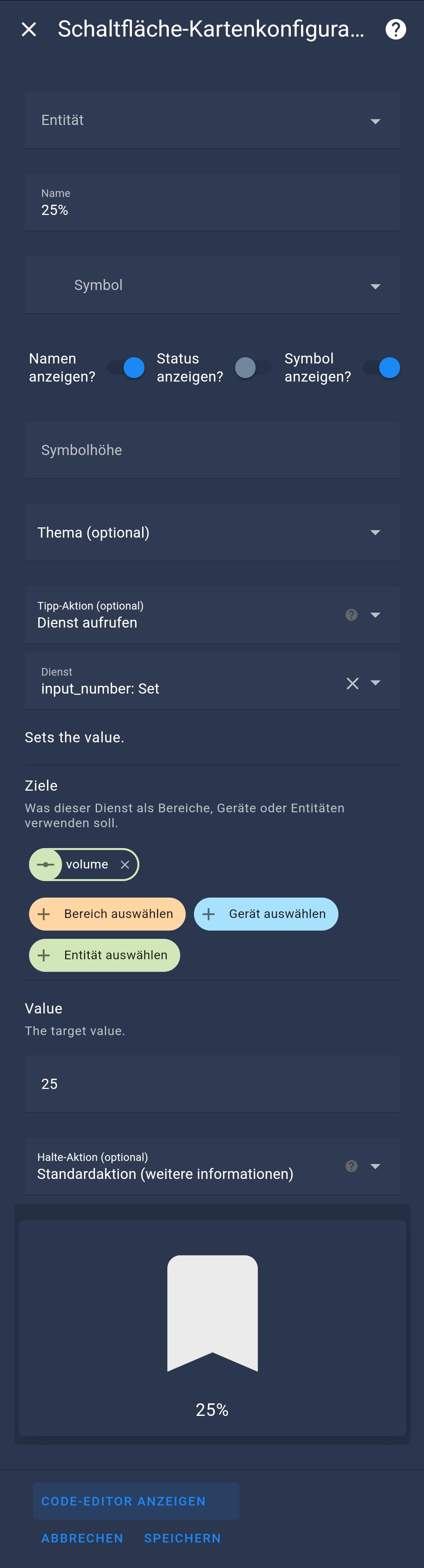
Einfach 4 mal diesen Button mit entsprechenden Werten anlegen und fertig.
Ganz ohne Blockly.show_name: true show_icon: true type: button name: 25% tap_action: action: call-service service: input_number.set_value target: entity_id: - input_number.Bose_1_Volume device_id: [] area_id: [] data: value: 25So im Editor:

-
@garfonso
Ja, mehrere Dashboards wären natürlich ein Hit! -
danke, werde es mal so anpassen
-
Hab grad nochmal versucht ein Popup zu erstellen.
Leider habe ich neulich beim aufräumen vom Dashboard meine Vorlage dafür gelöscht.....Kann mir jemand mal den Code von einem popup senden?
-
Hilft dir das
https://github.com/thomasloven/hass-browser_mod/blob/master/documentation/services.md#browser_modpopupbzw., die Beispiele hier:
https://github.com/thomasloven/hass-browser_mod/blob/master/documentation/popups.md
(musst du allerdings, soweit ich mich entsinne, in JSON "übersetzen", also überall " drum herum und die Neuzeilen durch {}-Klammern ersetzen, bzw. wenn was ne Liste mit - ist, []-Klammern) -
Habe grad hier im Thread von @XBiT das gefunden:
show_name: true show_icon: true type: button entity: alarm_control_panel.defaultAlarm icon: mdi:lightbulb tap_action: action: fire-dom-event browser_mod: service: browser_mod.popup data: title: Tescht content: type: markdown content: > # <center>Haustür</center> <a href="/lovelace/kamera-haustuer"><img src='{synology.0.SurveillanceStation.cameras.Haustür.linkMjpegHttpPath}' /> name: Email abholbereitKlappt auch.
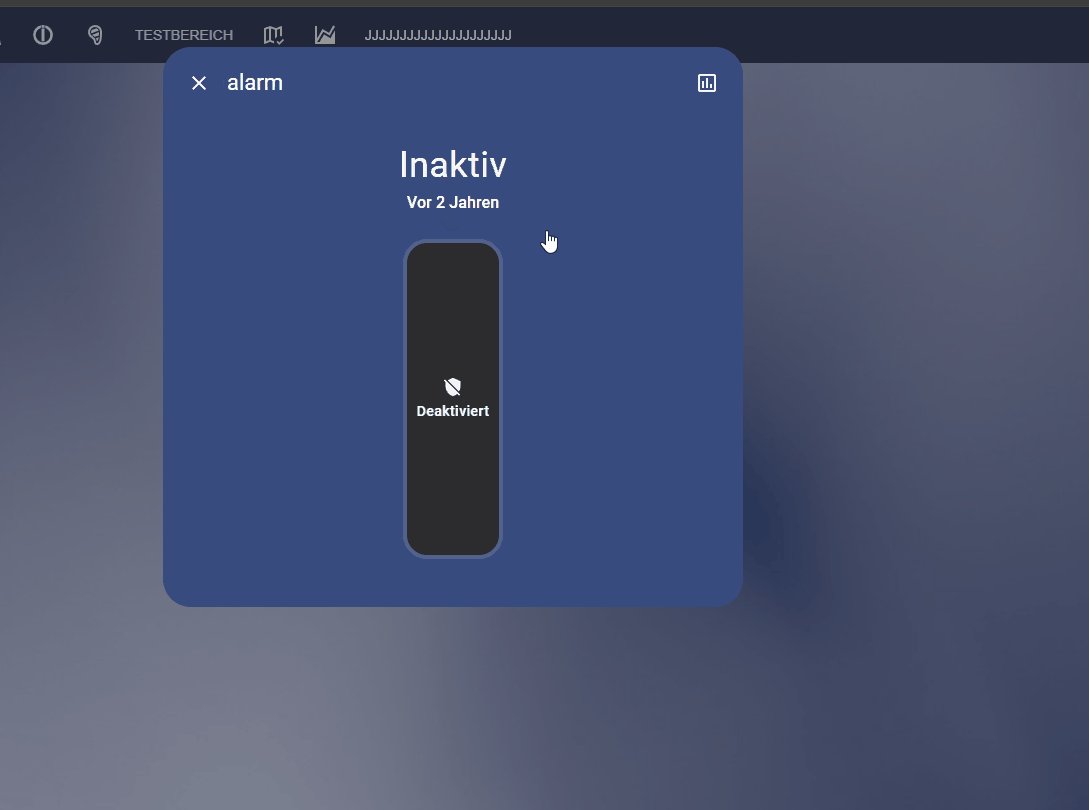
Bei meiner Abwandlung bleit das Popup aber leer:
show_name: true show_icon: true type: button entity: alarm_control_panel.defaultAlarm icon: mdi:lightbulb tap_action: action: fire-dom-event browser_mod: service: browser_mod.popup data: type: button show_name: true show_icon: true tap_action: action: toggle entity: alarm_control_panel.defaultAlarm name: Email abholbereit -
kann es sein, dass du es einfach so machen kannst?
show_name: true show_icon: true type: button entity: alarm_control_panel.defaultAlarm icon: mdi:lightbulb name: Email abholbereit -
-
Das war mir vorhin auch schon aufgefallen.
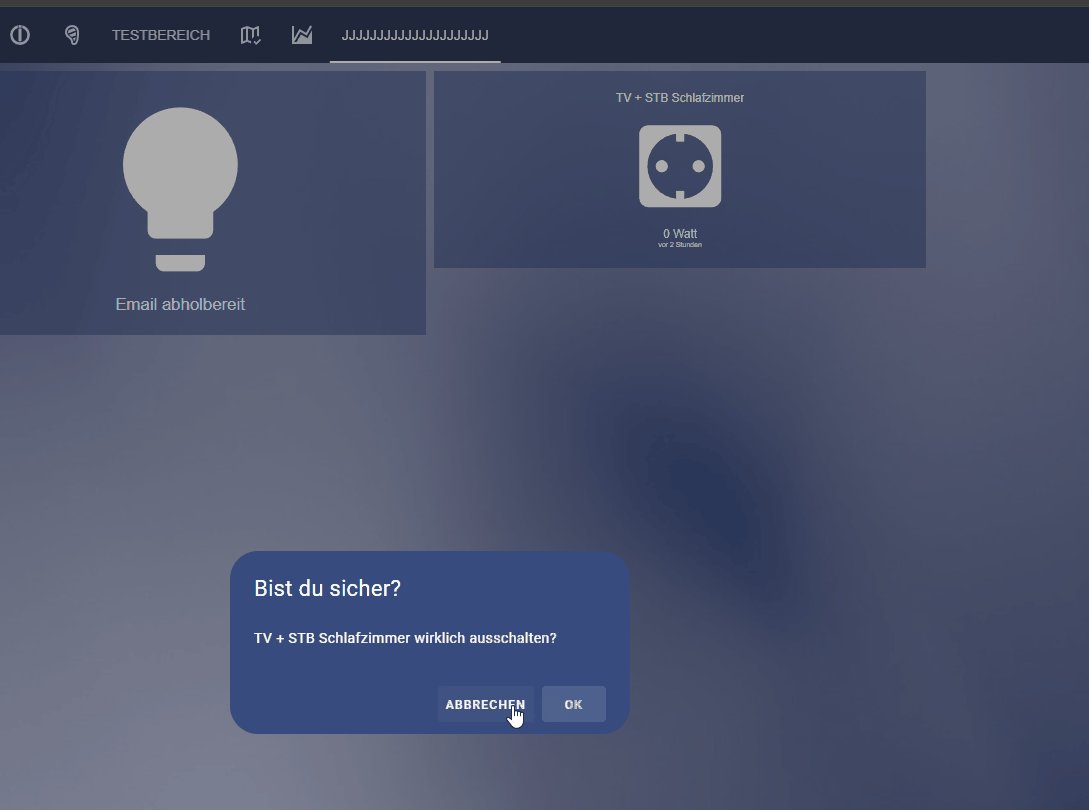
Bleibt aber noch immer leer das popup.show_name: true show_icon: true type: button entity: alarm_control_panel.defaultAlarm icon: mdi:lightbulb tap_action: action: fire-dom-event browser_mod: service: browser_mod.popup data: title: Tescht content: show_name: true show_icon: true type: button tap_action: action: toggle entity: alarm_control_panel.defaultAlarm name: Email abholbereitWenn ich den Button für das Popup falsch konfigurie, bekomme ich auch schön die rote Fehlermeldung im popup.
-
-
Tatsache.
Hab gedacht das wäre eine Ergänzung für den Service call......Für das was ich vor habe reicht es in der Tat.
Aber ich stehe grad am Schlauch...
Wo ist definiert, dass er ein Popup macht?
Wenn ich den DP anpassen geht es nicht mehr.
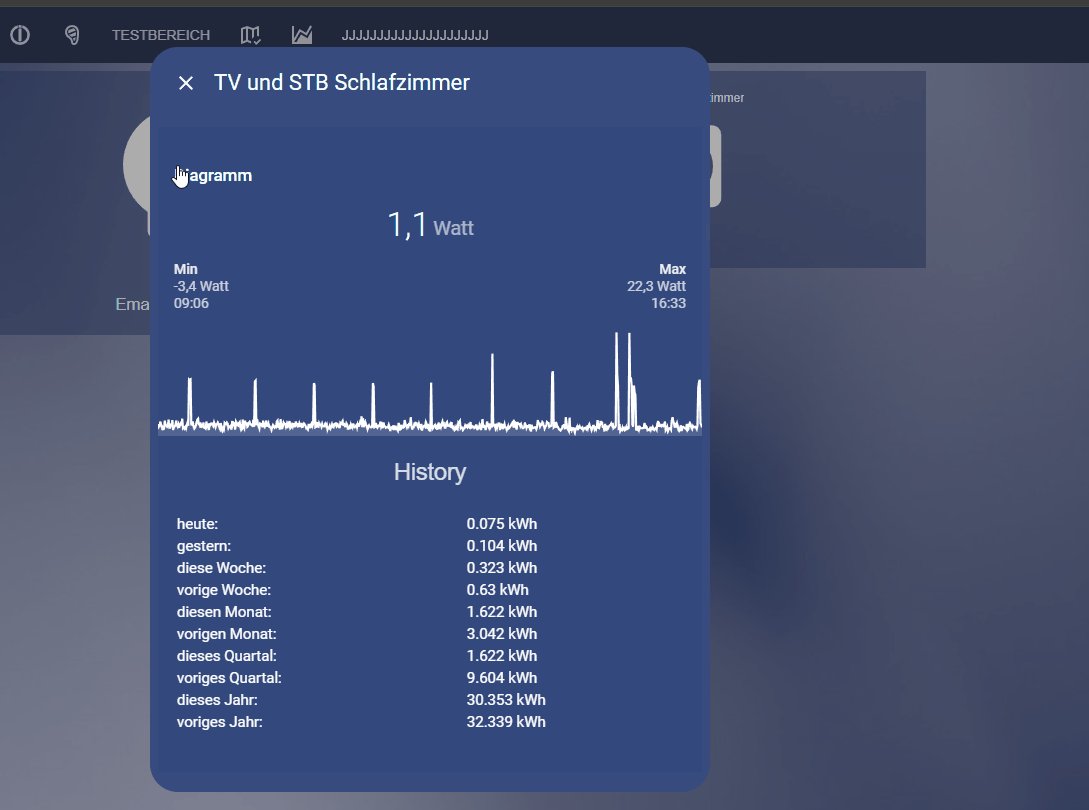
Aber der Ansatz mit more_info klappt. Manchmal denkst man viel zu kompliziert...Dass ich in meinem Beispiel die selbe entity schalte wie im button war aber Zufall

Wo ich einmal dran bin, würde ich gerne auch eine eigene Karte (außer Markdown) ins Popup bekommen.P. S.
Mich würde ja brennend interessieren, was sich hinter dem Steak 🥩 (falls es eins ist ^^) in deiner Navigation verbirgt
-
Erstmal das wichtigste
 sicher ist es ein Steak aber leider ist die Ansicht seit Jahren nicht fertig... es werden alle Daten von einen Meater Block und Meater+ angezeigt aber wenn man am Grill steht kann man leider keine View bauen...
sicher ist es ein Steak aber leider ist die Ansicht seit Jahren nicht fertig... es werden alle Daten von einen Meater Block und Meater+ angezeigt aber wenn man am Grill steht kann man leider keine View bauen...Mit der normalen Button Card und Popup tue ich mich schwer... die hat ja einen Visuellen Editor mit Popup Integration klappt bei mir auch nicht so richtig...
ich bin ja ein Freund von der "custom:button-card"
hier mal ein Bsp. mit kurzen und langen drücken... vielleicht kannst du da ja was von gebrauchen...