NEWS
Test lovelace 5.x
-
Also deine Wünsche in der Card sind schon recht tricky beim umbauen passiert es schnell das Lovelace abstürzt.
Nach einigen Tests ist es so.Falls man die Variablen mit einer Entitäts-ID füllen will sieht das ganze so aus (nicht das was du willst)
Sollen die Variablen einen Datenpunkt enthalten sieht das ganze so aus (für deinen Fall)
Variablen musst du wieder an deine anpassen... Viel Spaß damit :P
Soweit, sogut. Habe bisher einige Alias-DPs per Variable ansprechen können. Eines habe ich allerdings noch nicht hinbekommen (anbei vorab der verwendete Code):
Zeile 50 beschriftet die Entität mit dem Text switch.EG_AZ_SD_Testplug (nur zu Testzwecken). Versuche ich mit identischem Code in Zeile 48 die Entität per Variable einzubinden, wirft die Card den Fehler t.entity.split is not a function.
Wo liegt hier mein Logikfehler? Wie muss ich das formatieren, um den String (die zusammengesetzte Variable z_switch) zur Einbindung einer Entität zu nutzen?
Gruß und Dank im Voraus
PS: Das ist JAVA-Script, korrekt? Nach welchen Begriffen sollte ich suchen, um mir da mehr Wissen anzulesen?
-
Soweit, sogut. Habe bisher einige Alias-DPs per Variable ansprechen können. Eines habe ich allerdings noch nicht hinbekommen (anbei vorab der verwendete Code):
Zeile 50 beschriftet die Entität mit dem Text switch.EG_AZ_SD_Testplug (nur zu Testzwecken). Versuche ich mit identischem Code in Zeile 48 die Entität per Variable einzubinden, wirft die Card den Fehler t.entity.split is not a function.
Wo liegt hier mein Logikfehler? Wie muss ich das formatieren, um den String (die zusammengesetzte Variable z_switch) zur Einbindung einer Entität zu nutzen?
Gruß und Dank im Voraus
PS: Das ist JAVA-Script, korrekt? Nach welchen Begriffen sollte ich suchen, um mir da mehr Wissen anzulesen?
So geht es:
Java Script ist es nicht wirklich würde ich sagen... ab und zu mal bei if abfragen etwas....
Sonst steht eigentlich recht viel in der readme von der Card
Bei den Leuten von HA kann man auch viel zu der Card finden. -
So geht es:
Java Script ist es nicht wirklich würde ich sagen... ab und zu mal bei if abfragen etwas....
Sonst steht eigentlich recht viel in der readme von der Card
Bei den Leuten von HA kann man auch viel zu der Card finden.@xbit Klappt einwandfrei, vielen Dank abermals. Mittlerweile habe ich so einige Bausteine zusammen, mit denen sich ganz gut experimentieren lässt.
Für mich als BASIC-Kind (Quick/Power/Visual/VBA) bleiben diverse Zeichen, u.a. ('{[$]}') böhmische Dörfer, aber vllt. fällt der Groschen noch irgendwann.
Dankeschön ;-)
-
@Garfonso ich wollt mal nachfragen, ob noch an einer Lösung gearbeitet wird, das ioBroker Viso Problem von außerhalb des Heim-WLANs zu lösen.
Wir hatten dazu mal Thread-Verkehr und über Github. Im WLAN gehts mit der Visu App und Lovelace, über Mobile Daten oder anderem WLAN aber bleibt alles bei der Ladeanimation hängen. 1 von 30x funktioniert durch irgendeinen Zufall dann der Zugriff. Im Log leider nicht wirklich was zu sehen.
Bin hier grad im Nachbarland und greife über die ioBroker Visu App bzw alternativ über iobroker.pro imWeb zu: Admin geht, iQontrol geht, Lovelace nicht. Im Log steht das:
Interessant sind die Cloud Fehler (die anderen ignorieren, Pihole zickt, Homeconnect und Viessmann hatten WLAN Probleme zuhause)…
-
@Garfonso ich wollt mal nachfragen, ob noch an einer Lösung gearbeitet wird, das ioBroker Viso Problem von außerhalb des Heim-WLANs zu lösen.
Wir hatten dazu mal Thread-Verkehr und über Github. Im WLAN gehts mit der Visu App und Lovelace, über Mobile Daten oder anderem WLAN aber bleibt alles bei der Ladeanimation hängen. 1 von 30x funktioniert durch irgendeinen Zufall dann der Zugriff. Im Log leider nicht wirklich was zu sehen.
Bin hier grad im Nachbarland und greife über die ioBroker Visu App bzw alternativ über iobroker.pro imWeb zu: Admin geht, iQontrol geht, Lovelace nicht. Im Log steht das:
Interessant sind die Cloud Fehler (die anderen ignorieren, Pihole zickt, Homeconnect und Viessmann hatten WLAN Probleme zuhause)…
@astuermer sagte in Test lovelace 4.x:
Lovelace nicht
Spricht etwas gegen Wireguard-VPN und Direktzugriff auf Lovelace ohne App? So läufts zumindest hier reibungslos.
Edit: Als Verknüpfung auf den Homescreen ists schon recht applike und der WAF ist nicht im Keller ;-)
-
@astuermer sagte in Test lovelace 4.x:
Lovelace nicht
Spricht etwas gegen Wireguard-VPN und Direktzugriff auf Lovelace ohne App? So läufts zumindest hier reibungslos.
Edit: Als Verknüpfung auf den Homescreen ists schon recht applike und der WAF ist nicht im Keller ;-)
@johndenver0815 sagte in Test lovelace 4.x:
@astuermer sagte in Test lovelace 4.x:
Lovelace nicht
Spricht etwas gegen Wireguard-VPN und Direktzugriff auf Lovelace ohne App? So läufts zumindest hier reibungslos.
Edit: Als Verknüpfung auf den Homescreen ists schon recht applike und der WAF ist nicht im Keller ;-)
Naja, ich zahl ja nicht umsonst für den Pro Account, wäre ja der Sinn dahinter weil hier der Zugang in App und Web beworben wird. Da hätte ich schon gern, dass das auch sauber funktioniert und ich nicht selber Lösungen suchen oder basteln muss 😀🤔
Update: Hat sich erledigt, mit Tailscale läuft es auch ohne Pro.
-
@Garfonso Gibt's eine Möglichkeit, das Favicon von Lovelace anzupassen?
Wenn ich einen Bookmark davon ablege, hab ich immer das ioBroker Icon, aber nicht das Lovelace Icon - zumindest das offizielle (blauer Hintergrund, weißes Haus, 3 Knotenpunkte in blau). -
@Garfonso ich wollt mal nachfragen, ob noch an einer Lösung gearbeitet wird, das ioBroker Viso Problem von außerhalb des Heim-WLANs zu lösen.
Wir hatten dazu mal Thread-Verkehr und über Github. Im WLAN gehts mit der Visu App und Lovelace, über Mobile Daten oder anderem WLAN aber bleibt alles bei der Ladeanimation hängen. 1 von 30x funktioniert durch irgendeinen Zufall dann der Zugriff. Im Log leider nicht wirklich was zu sehen.
Bin hier grad im Nachbarland und greife über die ioBroker Visu App bzw alternativ über iobroker.pro imWeb zu: Admin geht, iQontrol geht, Lovelace nicht. Im Log steht das:
Interessant sind die Cloud Fehler (die anderen ignorieren, Pihole zickt, Homeconnect und Viessmann hatten WLAN Probleme zuhause)…
@astuermer said in Test lovelace 4.x:
@Garfonso ich wollt mal nachfragen, ob noch an einer Lösung gearbeitet wird, das ioBroker Viso Problem von außerhalb des Heim-WLANs zu lösen.
Ehrlich gesagt: keine Ahnung... ich weiß nicht, wo es klemmt. Auf den Proxy hab ich auch keinen Zugriff, leider...
Interessant sind die Cloud Fehler (die anderen ignorieren, Pihole zickt, Homeconnect und Viessmann hatten WLAN Probleme zuhause)…
Die Dateien kann ich leider nicht lesen. Hab's auch mit Konvertierungstools versucht... aber keine Chance... hast du vielleicht was nicht Apple-spezifisches? ;-)
@astuermer said in Test lovelace 4.x:
@Garfonso Gibt's eine Möglichkeit, das Favicon von Lovelace anzupassen?
Wenn ich einen Bookmark davon ablege, hab ich immer das ioBroker Icon, aber nicht das Lovelace Icon - zumindest das offizielle (blauer Hintergrund, weißes Haus, 3 Knotenpunkte in blau).Nein. Das ist absichtlich das ioBroker Favicon und nicht das HomeAssistant Favicon (=Konkurrenz). ;-) Wenn's dich sehr stört, kannst du das Icon in den Dateien ändern. Musst das aber nach jedem Update wiederholen.
Kannst du nicht selber ein icon für den Bookmark auswählen? -
@astuermer said in Test lovelace 4.x:
@Garfonso ich wollt mal nachfragen, ob noch an einer Lösung gearbeitet wird, das ioBroker Viso Problem von außerhalb des Heim-WLANs zu lösen.
Ehrlich gesagt: keine Ahnung... ich weiß nicht, wo es klemmt. Auf den Proxy hab ich auch keinen Zugriff, leider...
Interessant sind die Cloud Fehler (die anderen ignorieren, Pihole zickt, Homeconnect und Viessmann hatten WLAN Probleme zuhause)…
Die Dateien kann ich leider nicht lesen. Hab's auch mit Konvertierungstools versucht... aber keine Chance... hast du vielleicht was nicht Apple-spezifisches? ;-)
@astuermer said in Test lovelace 4.x:
@Garfonso Gibt's eine Möglichkeit, das Favicon von Lovelace anzupassen?
Wenn ich einen Bookmark davon ablege, hab ich immer das ioBroker Icon, aber nicht das Lovelace Icon - zumindest das offizielle (blauer Hintergrund, weißes Haus, 3 Knotenpunkte in blau).Nein. Das ist absichtlich das ioBroker Favicon und nicht das HomeAssistant Favicon (=Konkurrenz). ;-) Wenn's dich sehr stört, kannst du das Icon in den Dateien ändern. Musst das aber nach jedem Update wiederholen.
Kannst du nicht selber ein icon für den Bookmark auswählen?@garfonso Hi!
Hmm, hab nur das current Log exportiert und gezippt. Sollte eigentlich ioBroker Standard sein.
Aber ich hab mittlerweile eine Lösung über Tailscale gefunden.Das mit dem Favicon - OK verstehe ich, hatte ich nicht daran gedacht.
Kannst du mir nur verraten, wo ich das Icon selbst einspielen kann? Linux ist kein Problem.PS: Icon kann man leider nicht selber ändern, der nimmt das von der Website als Bookmark Icon bzw als Desktop App dann auf iOS :)
-
@garfonso Hi!
Hmm, hab nur das current Log exportiert und gezippt. Sollte eigentlich ioBroker Standard sein.
Aber ich hab mittlerweile eine Lösung über Tailscale gefunden.Das mit dem Favicon - OK verstehe ich, hatte ich nicht daran gedacht.
Kannst du mir nur verraten, wo ich das Icon selbst einspielen kann? Linux ist kein Problem.PS: Icon kann man leider nicht selber ändern, der nimmt das von der Website als Bookmark Icon bzw als Desktop App dann auf iOS :)
@astuermer
Ich seh eine "webarchive" Datei und eine Zip Datei in der ebenfalls ein "webarchive" ist... da krieg ich nur XML raus, was ich nicht lesen konnte. Ein Text hab ich nicht gefunden. :-//opt/iobroker/node_modules/iobroker.lovelace/hass_frontend/static/iconsda liegt das icon. -
Nur mal eine kurze Frage, kannst du mir sagen warum es auf dem Tablet mit FullyBrowser möglich ist 4 Card´s nebeneinander zu haben aber auf einen Monitor mit Chrome nur 3 (auch wenn theoretisch auf dem Monitor 5 Karten nebeneinander passen würden)
-
@astuermer
Ich seh eine "webarchive" Datei und eine Zip Datei in der ebenfalls ein "webarchive" ist... da krieg ich nur XML raus, was ich nicht lesen konnte. Ein Text hab ich nicht gefunden. :-//opt/iobroker/node_modules/iobroker.lovelace/hass_frontend/static/iconsda liegt das icon.@garfonso sagte in Test lovelace 4.x:
@astuermer
Ich seh eine "webarchive" Datei und eine Zip Datei in der ebenfalls ein "webarchive" ist... da krieg ich nur XML raus, was ich nicht lesen konnte. Ein Text hab ich nicht gefunden. :-//opt/iobroker/node_modules/iobroker.lovelace/hass_frontend/static/iconsda liegt das icon.Danke, aber das sind ja eh die Lovelace Icons.
Da wird aber keines davon als Favicon angezeigt im Browser.
Ich hab im Browser auf Windows, Mac als auch iOS das runde ioBroker Icon.
Abgesehen dass der Fenstertitel auch "Übersicht - ioBroker" heißt...Update: OK, korrekter Ordner selbst gefunden - Icon ist nun korrekt.
/opt/iobroker/node_modules/iobroker.lovelace/assets/icons -
Hallo zusammen,
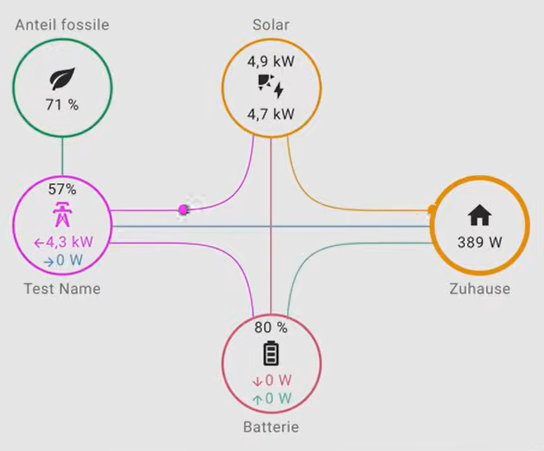
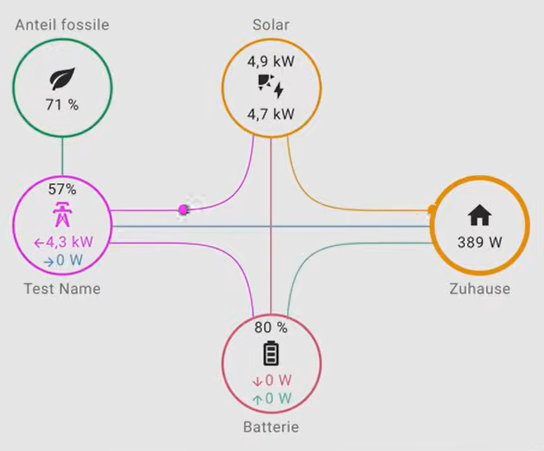
ich würde gerne den Anteil der Fossilen Brennstoffe in meinem Power Flow anzeigen lassen wollen:
Hier ein beispiel:

Hat jemand einen passenden Adapter gefunden, um dies reinzubekommen. Hab eine Anleitung dazu gefunden, wie das über HA einrichte aber für Locelace noch nix gefunden.
Danke schon mal für Tipps
-
Hallo zusammen,
ich würde gerne den Anteil der Fossilen Brennstoffe in meinem Power Flow anzeigen lassen wollen:
Hier ein beispiel:

Hat jemand einen passenden Adapter gefunden, um dies reinzubekommen. Hab eine Anleitung dazu gefunden, wie das über HA einrichte aber für Locelace noch nix gefunden.
Danke schon mal für Tipps
Wäre das was?
https://github.com/flixlix/power-flow-card-plusOder hast du diese Karte?
Weiter unten bei dem Link gibt es Beispiel wie du es lösen kannst.Ansonsten gibt es quasi das selbe als widget für VIS, könnte man dann als iframe einbinden.
-
Wäre das was?
https://github.com/flixlix/power-flow-card-plusOder hast du diese Karte?
Weiter unten bei dem Link gibt es Beispiel wie du es lösen kannst.Ansonsten gibt es quasi das selbe als widget für VIS, könnte man dann als iframe einbinden.
@david-g
Moin David,
Power-Flow-Card-Plus hab ich am laufen.
Mir geht es halt darun das den Bereich Fossil einzu binden.
Finde aber nur einen Adapter direkt für HA.
Aber nichts für in Lovelace.Die Anleitung von https://github.com/flixlix/power-flow-card-plus bin gefolgt.
-
@david-g
Moin David,
Power-Flow-Card-Plus hab ich am laufen.
Mir geht es halt darun das den Bereich Fossil einzu binden.
Finde aber nur einen Adapter direkt für HA.
Aber nichts für in Lovelace.Die Anleitung von https://github.com/flixlix/power-flow-card-plus bin gefolgt.
-
Wenn "Dashboard bearbeiten" aktiv ist, dann gibt es beim Menu mit den 3 Punkten einen Eintrag "Dashboards verwalten".
Wenn ich diesen Anwähle, dann passiert gar nix.- Ist das normal oder nur bei mir so?
- Was sollte die FUnktion eigentlich machen?
-
Wenn "Dashboard bearbeiten" aktiv ist, dann gibt es beim Menu mit den 3 Punkten einen Eintrag "Dashboards verwalten".
Wenn ich diesen Anwähle, dann passiert gar nix.- Ist das normal oder nur bei mir so?
- Was sollte die FUnktion eigentlich machen?
@swisslizard
Das ist vermutlich normal. Aktuell unterstützt der Adapter mehrere Dashboards nicht. Ich wollte immer mal gucken, ob ich das ändern kann. Eigentlich blende ich alles aus, was in die Richtung geht, aber das ist mir beim letzten Frontend update wohl durchgerutscht. ;-) -
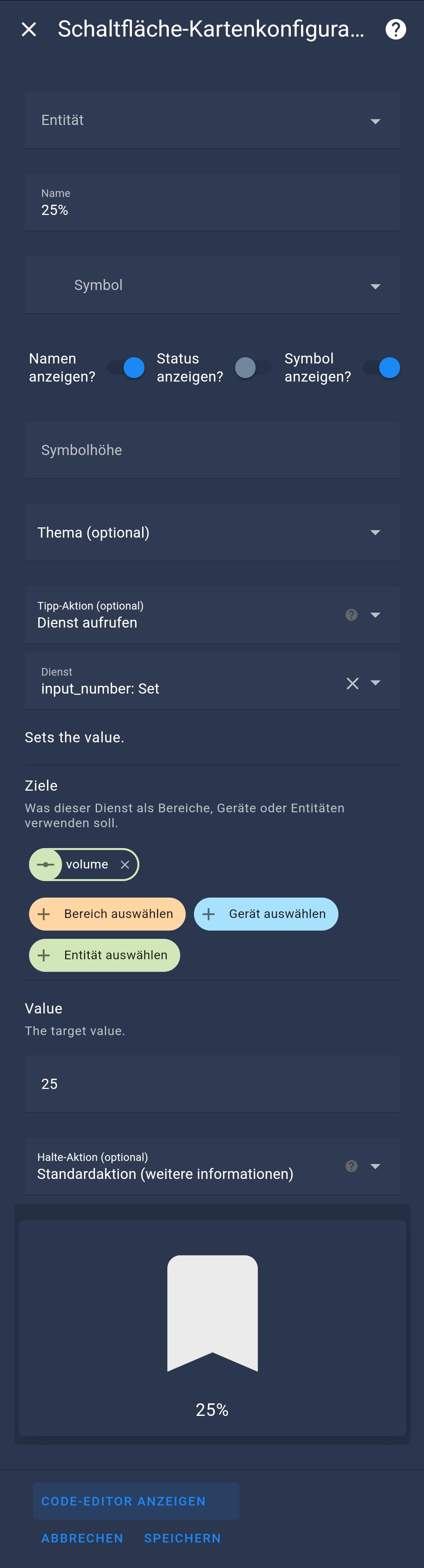
Hallo zusammen,
hab da eine kleine Frage:
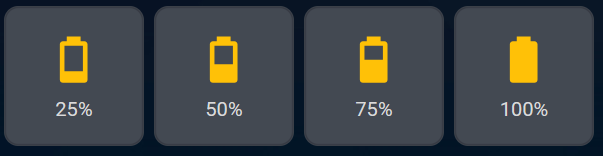
Hab vier Schaltflächen angelegt

und möchte diese entsprechende Werte in einen Datenpunkt schreiben:

Wie bekomme ich das denn hin?
Nur die 25,50,75 oder 100 halt.
Danke schon mal
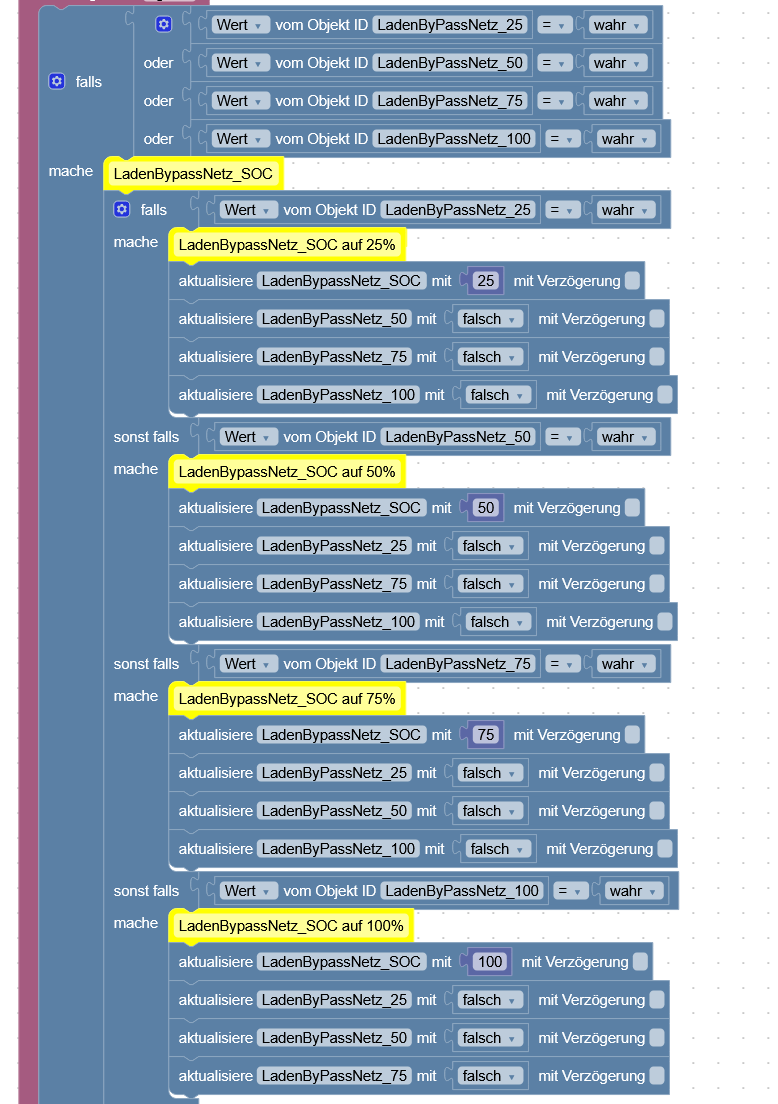
Edit, hab es nun mal so als Blocky gebaut:

Kann das auch kompakter noch gehen ?
-
Einfach 4 mal diesen Button mit entsprechenden Werten anlegen und fertig.
Ganz ohne Blockly.show_name: true show_icon: true type: button name: 25% tap_action: action: call-service service: input_number.set_value target: entity_id: - input_number.Bose_1_Volume device_id: [] area_id: [] data: value: 25So im Editor: