NEWS
Test lovelace 5.x
-
@lessthanmore
hideToolbar und auch die Möglichkeit das über die URL zu überschreiben gibt es nicht mehr.Du kannst aber den state
lovelace.0.instances.hideHeaderauftruestellen und dann für einzelne Instanzen auffalse(wenn du was am UI ändern willst) oder umgekehrt für einzelne Instanzen auf true. Leider wird das hideHeader erst nach neuladen im Browser aktiv (ah, da wollte ich noch refresh einfach mit schicken, ich erinnere mich ;-) ).Wenn du nur einzelnes entfernen willst, musst du dich leider mit card_mod auseinandersetzen. Ich bin mir nicht ganz sicher, ob die code snippets noch funktionieren. Aber grundsätzlich sollte es so ähnlich gehen, nur die Objekte die versteckt werden sollen könnten sich geändert haben.
@garfonso said in Test lovelace 4.x:
Du kannst aber den state
lovelace.0.instances.hideHeaderauftruestellen und dann für einzelne Instanzen auffalse(wenn du was am UI ändern willst) oder umgekehrt für einzelne Instanzen auf true. Leider wird das hideHeader erst nach neuladen im Browser aktiv (ah, da wollte ich noch refresh einfach mit schicken, ich erinnere mich ;-) ).@Garfonso :
Das Feature ist wirklich super, funktioniert bei mir aber mit der 4.x (aktuell 4.1.10) nicht zuverlässig.
Gelten dafür diese beiden Bedingungen wie in der Doku beschrieben:
Die Erweiterung Cardmod muss installiert sein.
Der Code muss Teil des Themes sein (Lovelace Instanz -> Einstellungen -> Themen)
So sieht es auf den ersten Blick in der Doku aus, aber irgendwie hab ich das Gefühl, es bezieht sich nicht auf dieses hide header Feature.
BTW: In der Doku gibt es zweimal den Punkt "3." ;-) nur als Hinweis.Das Verhalten ist bei mir recht unvorhersehbar.
Ich habe zwei getrennte Iobroker Installationen und in beiden Fällen funktioniert das hide header nicht oder sehr unzuverlässig, egal ob man alle Browser plus die Instanz auf "true" setzt, oder nur die Instanz und einzelne Browser.
Genauso umgekehrt, wenn man die Instanz auf false setzt und einige Browser auf true, ist es ebenso un
Wenn es denn plötzlich funktioniert (bisher einmal für ein paar Tage), dann bleibt es auch so.
Und dann hatte ich das Phänomen, dass es sich wieder komplett deaktiviert hat (Objekte aber weiter auf "true"!) nachdem ich manuell im Browser eine Unterseiten-URL eingegeben habe, die einen Tippfehler hatte. Dann war die Leiste plötzlich wieder da und jetzt bekomme ich sie auch nicht wieder versteckt.
Neustart Adapter, reload der Browser etc. alles zigmal gemacht.
Vielleicht kannst du mal schauen ob du das reproduzieren kannst bzw. falls ich dafür Cardmod noch installieren muss, dann ist es natürlich mein Fehler. Wobei ich mich frage, warum es dann trotzdem mal für einige Tage funktioniert hat.DANKE vielmals!
-
@garfonso said in Test lovelace 4.x:
Du kannst aber den state
lovelace.0.instances.hideHeaderauftruestellen und dann für einzelne Instanzen auffalse(wenn du was am UI ändern willst) oder umgekehrt für einzelne Instanzen auf true. Leider wird das hideHeader erst nach neuladen im Browser aktiv (ah, da wollte ich noch refresh einfach mit schicken, ich erinnere mich ;-) ).@Garfonso :
Das Feature ist wirklich super, funktioniert bei mir aber mit der 4.x (aktuell 4.1.10) nicht zuverlässig.
Gelten dafür diese beiden Bedingungen wie in der Doku beschrieben:
Die Erweiterung Cardmod muss installiert sein.
Der Code muss Teil des Themes sein (Lovelace Instanz -> Einstellungen -> Themen)
So sieht es auf den ersten Blick in der Doku aus, aber irgendwie hab ich das Gefühl, es bezieht sich nicht auf dieses hide header Feature.
BTW: In der Doku gibt es zweimal den Punkt "3." ;-) nur als Hinweis.Das Verhalten ist bei mir recht unvorhersehbar.
Ich habe zwei getrennte Iobroker Installationen und in beiden Fällen funktioniert das hide header nicht oder sehr unzuverlässig, egal ob man alle Browser plus die Instanz auf "true" setzt, oder nur die Instanz und einzelne Browser.
Genauso umgekehrt, wenn man die Instanz auf false setzt und einige Browser auf true, ist es ebenso un
Wenn es denn plötzlich funktioniert (bisher einmal für ein paar Tage), dann bleibt es auch so.
Und dann hatte ich das Phänomen, dass es sich wieder komplett deaktiviert hat (Objekte aber weiter auf "true"!) nachdem ich manuell im Browser eine Unterseiten-URL eingegeben habe, die einen Tippfehler hatte. Dann war die Leiste plötzlich wieder da und jetzt bekomme ich sie auch nicht wieder versteckt.
Neustart Adapter, reload der Browser etc. alles zigmal gemacht.
Vielleicht kannst du mal schauen ob du das reproduzieren kannst bzw. falls ich dafür Cardmod noch installieren muss, dann ist es natürlich mein Fehler. Wobei ich mich frage, warum es dann trotzdem mal für einige Tage funktioniert hat.DANKE vielmals!
@lansester said in Test lovelace 4.x:
Die Erweiterung Cardmod muss installiert sein.
Der Code muss Teil des Themes sein (Lovelace Instanz -> Einstellungen -> Themen)
So sieht es auf den ersten Blick in der Doku aus, aber irgendwie hab ich das Gefühl, es bezieht sich nicht auf dieses hide header Feature.Das ist richtig, das ist veraltet. Tatsächlich ist cardmod jetzt immer installiert und der User darf selbst cardmod nicht installieren.
Ich guck mal, ob ich das reproduzieren kann. Hm.
-
warum machst du aus dem Datenpunkt nicht einfach einen "Ein / Aus-Sensor" mit Geräteklasse Verbindung (oder so ähnlich).. dann heißt es zwar nicht online / offline aber Verbunden / Getrennt und lovelace macht alle Arbeit für dich.
@garfonso sagte in Test lovelace 4.x:
warum machst du aus dem Datenpunkt nicht einfach einen "Ein / Aus-Sensor" mit Geräteklasse Verbindung (oder so ähnlich).. dann heißt es zwar nicht online / offline aber Verbunden / Getrennt und lovelace macht alle Arbeit für dich.
Interessanter Tipp, bekomme ich allerdings nicht ans Laufen. Rückgabewert ist "on" bzw. "off" (anstelle verbunden/getrennt), allerdings scheint sich der Status nicht allzu fix zu aktualisieren, da es einen Moment dauert bis ioBroker nach dem Shelly schaut. Schaltet man den Plug wieder ein, dann springt die Meldung kurz auf "off", um danach korrekt "on" anuzeigen (da der Shelly vermutlich wieder ein Statusupdate pushed). Ich bleib bei der bisherigen Lösung, hat auch den Vorteil gleich wieder Codeschnipsel für weitere Schandtaten recyclen zu können ;-)
-
Ich bräuchte nochmal kurz syntaktische Hilfe:
type: custom:button-card name: Testplug variables: a_alias: alias.0. b_type: Steckdosen. c_name: EG_AZ_SD_Testplug d_suffix_voltage: .VOLTAGE z_fullname: >- variables.a_alias + variables.b_type + variables.c_name + variables.d_suffix_voltage triggers_update: - '[[[ return variables.z_fullname ]]]' styles: grid: - grid-template-columns: 1fr - grid-template-rows: auto - gap: 0px 0px - grid-auto-flow: row - justify-content: center - align-content: center - justify-items: center - align-items: center - grid-template-areas: '"Volt"' - width: 100% - heigth: 100% card: - border-radius: 20px - font-size: 0px - padding: 0px custom_fields: Volt: - background-color: transparent - border: solid 0px - border-radius: 0px - border-color: '#000' - align-items: center - justify-content: center - display: flex - width: 100% - height: 50% - font-size: var(--paper-font-body1_-_font-size) - font-weight: bold - color: '#000' - margin-left: 0px - margin-top: 0px custom_fields: Volt: card: type: markdown theme: blue-red-card-in-card content: '{alias.0.Steckdosen.EG_AZ_SD_Testplug.VOLTAGE} V'z_fullname sollte als Inhalt "alias.0.Steckdosen.EG_AZ_SD_Testplug.VOLTAGE" haben, beinhaltet allerdings (logischerweise) nur den String "variables.a_alias + variables.b_type + variables.c_name + variables.d_suffix_voltage". Wie lautet die korrekte Syntax, um den String in einen Object-Namen (den des Datenpunktes) zu wandeln?
Vorausgesetzt, die obere Frage ist gelöst: komme ich in Zeile 51 mit folgendem Codeschnipsel weiter oder muss ich auch hier anders vorgehen?
content: '{variables.z_fullname} V'So ganz ist mir noch nicht klar, wann ich mit eckigen Klammern (auch mehrfach), geschweiften Klammern, normalen Klammern sowie Apostroph zum Ziel komme. Gibts da irgendwo Lektüre, die ich nur bisher nicht gefunden habe (vermutlich in Ermangelung der korrekten Suchbegriffe)? Try&Error innerhalb der Kartenconfig haut mir jedes Mal die Lovelace-Instanz um die Ohren, sodass ich das Fenster komplett schließen muss, bevor sich Lovelace wieder reibungslos starten lässt.
Danke im Voraus fürs Augen öffnen
Edit: Für alle die sich fragen was ich vor habe: ich versuche mir ein Kartentemplate zu basteln, wo ich nur an einer Stelle den Gerätenamen angebe und der Rest sich dynamisch ergänzt. Die Beispielcard ist nur ein Ausschnitt, in der finalen Card gibts diverse Bereiche im Grid, die mit Leben gefüllt werden sollen. Bisher muss ich für jedes Device 7 Datenpunkte manuell einpflegen, das soll zukünftig der Vergangenheit angehören.
-
Ich bräuchte nochmal kurz syntaktische Hilfe:
type: custom:button-card name: Testplug variables: a_alias: alias.0. b_type: Steckdosen. c_name: EG_AZ_SD_Testplug d_suffix_voltage: .VOLTAGE z_fullname: >- variables.a_alias + variables.b_type + variables.c_name + variables.d_suffix_voltage triggers_update: - '[[[ return variables.z_fullname ]]]' styles: grid: - grid-template-columns: 1fr - grid-template-rows: auto - gap: 0px 0px - grid-auto-flow: row - justify-content: center - align-content: center - justify-items: center - align-items: center - grid-template-areas: '"Volt"' - width: 100% - heigth: 100% card: - border-radius: 20px - font-size: 0px - padding: 0px custom_fields: Volt: - background-color: transparent - border: solid 0px - border-radius: 0px - border-color: '#000' - align-items: center - justify-content: center - display: flex - width: 100% - height: 50% - font-size: var(--paper-font-body1_-_font-size) - font-weight: bold - color: '#000' - margin-left: 0px - margin-top: 0px custom_fields: Volt: card: type: markdown theme: blue-red-card-in-card content: '{alias.0.Steckdosen.EG_AZ_SD_Testplug.VOLTAGE} V'z_fullname sollte als Inhalt "alias.0.Steckdosen.EG_AZ_SD_Testplug.VOLTAGE" haben, beinhaltet allerdings (logischerweise) nur den String "variables.a_alias + variables.b_type + variables.c_name + variables.d_suffix_voltage". Wie lautet die korrekte Syntax, um den String in einen Object-Namen (den des Datenpunktes) zu wandeln?
Vorausgesetzt, die obere Frage ist gelöst: komme ich in Zeile 51 mit folgendem Codeschnipsel weiter oder muss ich auch hier anders vorgehen?
content: '{variables.z_fullname} V'So ganz ist mir noch nicht klar, wann ich mit eckigen Klammern (auch mehrfach), geschweiften Klammern, normalen Klammern sowie Apostroph zum Ziel komme. Gibts da irgendwo Lektüre, die ich nur bisher nicht gefunden habe (vermutlich in Ermangelung der korrekten Suchbegriffe)? Try&Error innerhalb der Kartenconfig haut mir jedes Mal die Lovelace-Instanz um die Ohren, sodass ich das Fenster komplett schließen muss, bevor sich Lovelace wieder reibungslos starten lässt.
Danke im Voraus fürs Augen öffnen
Edit: Für alle die sich fragen was ich vor habe: ich versuche mir ein Kartentemplate zu basteln, wo ich nur an einer Stelle den Gerätenamen angebe und der Rest sich dynamisch ergänzt. Die Beispielcard ist nur ein Ausschnitt, in der finalen Card gibts diverse Bereiche im Grid, die mit Leben gefüllt werden sollen. Bisher muss ich für jedes Device 7 Datenpunkte manuell einpflegen, das soll zukünftig der Vergangenheit angehören.
Also deine Wünsche in der Card sind schon recht tricky beim umbauen passiert es schnell das Lovelace abstürzt.
Nach einigen Tests ist es so.Falls man die Variablen mit einer Entitäts-ID füllen will sieht das ganze so aus (nicht das was du willst)
Sollen die Variablen einen Datenpunkt enthalten sieht das ganze so aus (für deinen Fall)
Variablen musst du wieder an deine anpassen... Viel Spaß damit :P
-
Also deine Wünsche in der Card sind schon recht tricky beim umbauen passiert es schnell das Lovelace abstürzt.
Nach einigen Tests ist es so.Falls man die Variablen mit einer Entitäts-ID füllen will sieht das ganze so aus (nicht das was du willst)
Sollen die Variablen einen Datenpunkt enthalten sieht das ganze so aus (für deinen Fall)
Variablen musst du wieder an deine anpassen... Viel Spaß damit :P
@xbit sagte in Test lovelace 4.x:
Variablen musst du wieder an deine anpassen... Viel Spaß damit
Funktioniert 1a, vielen Dank ;-)
-
Also deine Wünsche in der Card sind schon recht tricky beim umbauen passiert es schnell das Lovelace abstürzt.
Nach einigen Tests ist es so.Falls man die Variablen mit einer Entitäts-ID füllen will sieht das ganze so aus (nicht das was du willst)
Sollen die Variablen einen Datenpunkt enthalten sieht das ganze so aus (für deinen Fall)
Variablen musst du wieder an deine anpassen... Viel Spaß damit :P
Soweit, sogut. Habe bisher einige Alias-DPs per Variable ansprechen können. Eines habe ich allerdings noch nicht hinbekommen (anbei vorab der verwendete Code):
Zeile 50 beschriftet die Entität mit dem Text switch.EG_AZ_SD_Testplug (nur zu Testzwecken). Versuche ich mit identischem Code in Zeile 48 die Entität per Variable einzubinden, wirft die Card den Fehler t.entity.split is not a function.
Wo liegt hier mein Logikfehler? Wie muss ich das formatieren, um den String (die zusammengesetzte Variable z_switch) zur Einbindung einer Entität zu nutzen?
Gruß und Dank im Voraus
PS: Das ist JAVA-Script, korrekt? Nach welchen Begriffen sollte ich suchen, um mir da mehr Wissen anzulesen?
-
Soweit, sogut. Habe bisher einige Alias-DPs per Variable ansprechen können. Eines habe ich allerdings noch nicht hinbekommen (anbei vorab der verwendete Code):
Zeile 50 beschriftet die Entität mit dem Text switch.EG_AZ_SD_Testplug (nur zu Testzwecken). Versuche ich mit identischem Code in Zeile 48 die Entität per Variable einzubinden, wirft die Card den Fehler t.entity.split is not a function.
Wo liegt hier mein Logikfehler? Wie muss ich das formatieren, um den String (die zusammengesetzte Variable z_switch) zur Einbindung einer Entität zu nutzen?
Gruß und Dank im Voraus
PS: Das ist JAVA-Script, korrekt? Nach welchen Begriffen sollte ich suchen, um mir da mehr Wissen anzulesen?
So geht es:
Java Script ist es nicht wirklich würde ich sagen... ab und zu mal bei if abfragen etwas....
Sonst steht eigentlich recht viel in der readme von der Card
Bei den Leuten von HA kann man auch viel zu der Card finden. -
So geht es:
Java Script ist es nicht wirklich würde ich sagen... ab und zu mal bei if abfragen etwas....
Sonst steht eigentlich recht viel in der readme von der Card
Bei den Leuten von HA kann man auch viel zu der Card finden.@xbit Klappt einwandfrei, vielen Dank abermals. Mittlerweile habe ich so einige Bausteine zusammen, mit denen sich ganz gut experimentieren lässt.
Für mich als BASIC-Kind (Quick/Power/Visual/VBA) bleiben diverse Zeichen, u.a. ('{[$]}') böhmische Dörfer, aber vllt. fällt der Groschen noch irgendwann.
Dankeschön ;-)
-
@Garfonso ich wollt mal nachfragen, ob noch an einer Lösung gearbeitet wird, das ioBroker Viso Problem von außerhalb des Heim-WLANs zu lösen.
Wir hatten dazu mal Thread-Verkehr und über Github. Im WLAN gehts mit der Visu App und Lovelace, über Mobile Daten oder anderem WLAN aber bleibt alles bei der Ladeanimation hängen. 1 von 30x funktioniert durch irgendeinen Zufall dann der Zugriff. Im Log leider nicht wirklich was zu sehen.
Bin hier grad im Nachbarland und greife über die ioBroker Visu App bzw alternativ über iobroker.pro imWeb zu: Admin geht, iQontrol geht, Lovelace nicht. Im Log steht das:
Interessant sind die Cloud Fehler (die anderen ignorieren, Pihole zickt, Homeconnect und Viessmann hatten WLAN Probleme zuhause)…
-
@Garfonso ich wollt mal nachfragen, ob noch an einer Lösung gearbeitet wird, das ioBroker Viso Problem von außerhalb des Heim-WLANs zu lösen.
Wir hatten dazu mal Thread-Verkehr und über Github. Im WLAN gehts mit der Visu App und Lovelace, über Mobile Daten oder anderem WLAN aber bleibt alles bei der Ladeanimation hängen. 1 von 30x funktioniert durch irgendeinen Zufall dann der Zugriff. Im Log leider nicht wirklich was zu sehen.
Bin hier grad im Nachbarland und greife über die ioBroker Visu App bzw alternativ über iobroker.pro imWeb zu: Admin geht, iQontrol geht, Lovelace nicht. Im Log steht das:
Interessant sind die Cloud Fehler (die anderen ignorieren, Pihole zickt, Homeconnect und Viessmann hatten WLAN Probleme zuhause)…
@astuermer sagte in Test lovelace 4.x:
Lovelace nicht
Spricht etwas gegen Wireguard-VPN und Direktzugriff auf Lovelace ohne App? So läufts zumindest hier reibungslos.
Edit: Als Verknüpfung auf den Homescreen ists schon recht applike und der WAF ist nicht im Keller ;-)
-
@astuermer sagte in Test lovelace 4.x:
Lovelace nicht
Spricht etwas gegen Wireguard-VPN und Direktzugriff auf Lovelace ohne App? So läufts zumindest hier reibungslos.
Edit: Als Verknüpfung auf den Homescreen ists schon recht applike und der WAF ist nicht im Keller ;-)
@johndenver0815 sagte in Test lovelace 4.x:
@astuermer sagte in Test lovelace 4.x:
Lovelace nicht
Spricht etwas gegen Wireguard-VPN und Direktzugriff auf Lovelace ohne App? So läufts zumindest hier reibungslos.
Edit: Als Verknüpfung auf den Homescreen ists schon recht applike und der WAF ist nicht im Keller ;-)
Naja, ich zahl ja nicht umsonst für den Pro Account, wäre ja der Sinn dahinter weil hier der Zugang in App und Web beworben wird. Da hätte ich schon gern, dass das auch sauber funktioniert und ich nicht selber Lösungen suchen oder basteln muss 😀🤔
Update: Hat sich erledigt, mit Tailscale läuft es auch ohne Pro.
-
@Garfonso Gibt's eine Möglichkeit, das Favicon von Lovelace anzupassen?
Wenn ich einen Bookmark davon ablege, hab ich immer das ioBroker Icon, aber nicht das Lovelace Icon - zumindest das offizielle (blauer Hintergrund, weißes Haus, 3 Knotenpunkte in blau). -
@Garfonso ich wollt mal nachfragen, ob noch an einer Lösung gearbeitet wird, das ioBroker Viso Problem von außerhalb des Heim-WLANs zu lösen.
Wir hatten dazu mal Thread-Verkehr und über Github. Im WLAN gehts mit der Visu App und Lovelace, über Mobile Daten oder anderem WLAN aber bleibt alles bei der Ladeanimation hängen. 1 von 30x funktioniert durch irgendeinen Zufall dann der Zugriff. Im Log leider nicht wirklich was zu sehen.
Bin hier grad im Nachbarland und greife über die ioBroker Visu App bzw alternativ über iobroker.pro imWeb zu: Admin geht, iQontrol geht, Lovelace nicht. Im Log steht das:
Interessant sind die Cloud Fehler (die anderen ignorieren, Pihole zickt, Homeconnect und Viessmann hatten WLAN Probleme zuhause)…
@astuermer said in Test lovelace 4.x:
@Garfonso ich wollt mal nachfragen, ob noch an einer Lösung gearbeitet wird, das ioBroker Viso Problem von außerhalb des Heim-WLANs zu lösen.
Ehrlich gesagt: keine Ahnung... ich weiß nicht, wo es klemmt. Auf den Proxy hab ich auch keinen Zugriff, leider...
Interessant sind die Cloud Fehler (die anderen ignorieren, Pihole zickt, Homeconnect und Viessmann hatten WLAN Probleme zuhause)…
Die Dateien kann ich leider nicht lesen. Hab's auch mit Konvertierungstools versucht... aber keine Chance... hast du vielleicht was nicht Apple-spezifisches? ;-)
@astuermer said in Test lovelace 4.x:
@Garfonso Gibt's eine Möglichkeit, das Favicon von Lovelace anzupassen?
Wenn ich einen Bookmark davon ablege, hab ich immer das ioBroker Icon, aber nicht das Lovelace Icon - zumindest das offizielle (blauer Hintergrund, weißes Haus, 3 Knotenpunkte in blau).Nein. Das ist absichtlich das ioBroker Favicon und nicht das HomeAssistant Favicon (=Konkurrenz). ;-) Wenn's dich sehr stört, kannst du das Icon in den Dateien ändern. Musst das aber nach jedem Update wiederholen.
Kannst du nicht selber ein icon für den Bookmark auswählen? -
@astuermer said in Test lovelace 4.x:
@Garfonso ich wollt mal nachfragen, ob noch an einer Lösung gearbeitet wird, das ioBroker Viso Problem von außerhalb des Heim-WLANs zu lösen.
Ehrlich gesagt: keine Ahnung... ich weiß nicht, wo es klemmt. Auf den Proxy hab ich auch keinen Zugriff, leider...
Interessant sind die Cloud Fehler (die anderen ignorieren, Pihole zickt, Homeconnect und Viessmann hatten WLAN Probleme zuhause)…
Die Dateien kann ich leider nicht lesen. Hab's auch mit Konvertierungstools versucht... aber keine Chance... hast du vielleicht was nicht Apple-spezifisches? ;-)
@astuermer said in Test lovelace 4.x:
@Garfonso Gibt's eine Möglichkeit, das Favicon von Lovelace anzupassen?
Wenn ich einen Bookmark davon ablege, hab ich immer das ioBroker Icon, aber nicht das Lovelace Icon - zumindest das offizielle (blauer Hintergrund, weißes Haus, 3 Knotenpunkte in blau).Nein. Das ist absichtlich das ioBroker Favicon und nicht das HomeAssistant Favicon (=Konkurrenz). ;-) Wenn's dich sehr stört, kannst du das Icon in den Dateien ändern. Musst das aber nach jedem Update wiederholen.
Kannst du nicht selber ein icon für den Bookmark auswählen?@garfonso Hi!
Hmm, hab nur das current Log exportiert und gezippt. Sollte eigentlich ioBroker Standard sein.
Aber ich hab mittlerweile eine Lösung über Tailscale gefunden.Das mit dem Favicon - OK verstehe ich, hatte ich nicht daran gedacht.
Kannst du mir nur verraten, wo ich das Icon selbst einspielen kann? Linux ist kein Problem.PS: Icon kann man leider nicht selber ändern, der nimmt das von der Website als Bookmark Icon bzw als Desktop App dann auf iOS :)
-
@garfonso Hi!
Hmm, hab nur das current Log exportiert und gezippt. Sollte eigentlich ioBroker Standard sein.
Aber ich hab mittlerweile eine Lösung über Tailscale gefunden.Das mit dem Favicon - OK verstehe ich, hatte ich nicht daran gedacht.
Kannst du mir nur verraten, wo ich das Icon selbst einspielen kann? Linux ist kein Problem.PS: Icon kann man leider nicht selber ändern, der nimmt das von der Website als Bookmark Icon bzw als Desktop App dann auf iOS :)
@astuermer
Ich seh eine "webarchive" Datei und eine Zip Datei in der ebenfalls ein "webarchive" ist... da krieg ich nur XML raus, was ich nicht lesen konnte. Ein Text hab ich nicht gefunden. :-//opt/iobroker/node_modules/iobroker.lovelace/hass_frontend/static/iconsda liegt das icon. -
Nur mal eine kurze Frage, kannst du mir sagen warum es auf dem Tablet mit FullyBrowser möglich ist 4 Card´s nebeneinander zu haben aber auf einen Monitor mit Chrome nur 3 (auch wenn theoretisch auf dem Monitor 5 Karten nebeneinander passen würden)
-
@astuermer
Ich seh eine "webarchive" Datei und eine Zip Datei in der ebenfalls ein "webarchive" ist... da krieg ich nur XML raus, was ich nicht lesen konnte. Ein Text hab ich nicht gefunden. :-//opt/iobroker/node_modules/iobroker.lovelace/hass_frontend/static/iconsda liegt das icon.@garfonso sagte in Test lovelace 4.x:
@astuermer
Ich seh eine "webarchive" Datei und eine Zip Datei in der ebenfalls ein "webarchive" ist... da krieg ich nur XML raus, was ich nicht lesen konnte. Ein Text hab ich nicht gefunden. :-//opt/iobroker/node_modules/iobroker.lovelace/hass_frontend/static/iconsda liegt das icon.Danke, aber das sind ja eh die Lovelace Icons.
Da wird aber keines davon als Favicon angezeigt im Browser.
Ich hab im Browser auf Windows, Mac als auch iOS das runde ioBroker Icon.
Abgesehen dass der Fenstertitel auch "Übersicht - ioBroker" heißt...Update: OK, korrekter Ordner selbst gefunden - Icon ist nun korrekt.
/opt/iobroker/node_modules/iobroker.lovelace/assets/icons -
Hallo zusammen,
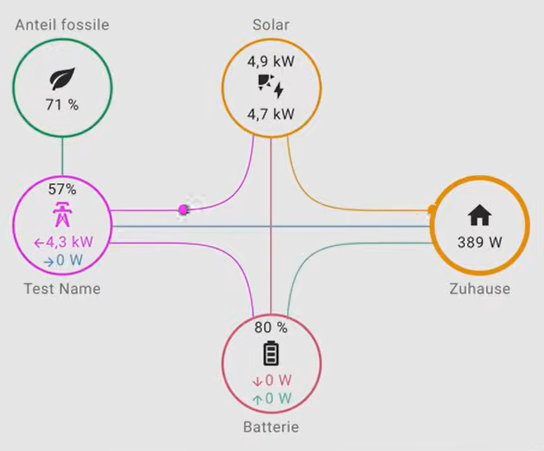
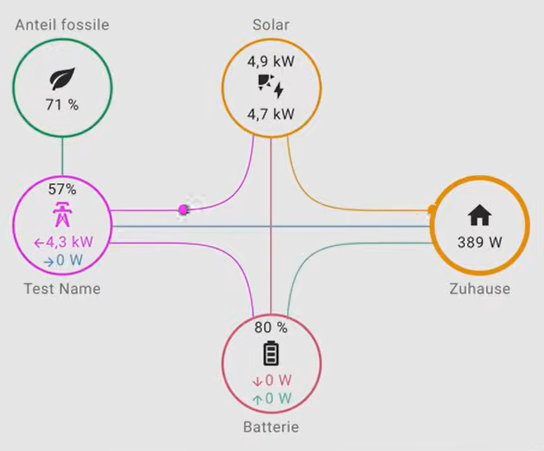
ich würde gerne den Anteil der Fossilen Brennstoffe in meinem Power Flow anzeigen lassen wollen:
Hier ein beispiel:

Hat jemand einen passenden Adapter gefunden, um dies reinzubekommen. Hab eine Anleitung dazu gefunden, wie das über HA einrichte aber für Locelace noch nix gefunden.
Danke schon mal für Tipps
-
Hallo zusammen,
ich würde gerne den Anteil der Fossilen Brennstoffe in meinem Power Flow anzeigen lassen wollen:
Hier ein beispiel:

Hat jemand einen passenden Adapter gefunden, um dies reinzubekommen. Hab eine Anleitung dazu gefunden, wie das über HA einrichte aber für Locelace noch nix gefunden.
Danke schon mal für Tipps
Wäre das was?
https://github.com/flixlix/power-flow-card-plusOder hast du diese Karte?
Weiter unten bei dem Link gibt es Beispiel wie du es lösen kannst.Ansonsten gibt es quasi das selbe als widget für VIS, könnte man dann als iframe einbinden.



