NEWS
Test lovelace 5.x
-
@astuermer said in Test lovelace 4.x:
@Garfonso ich wollt mal nachfragen, ob noch an einer Lösung gearbeitet wird, das ioBroker Viso Problem von außerhalb des Heim-WLANs zu lösen.
Ehrlich gesagt: keine Ahnung... ich weiß nicht, wo es klemmt. Auf den Proxy hab ich auch keinen Zugriff, leider...
Interessant sind die Cloud Fehler (die anderen ignorieren, Pihole zickt, Homeconnect und Viessmann hatten WLAN Probleme zuhause)…
Die Dateien kann ich leider nicht lesen. Hab's auch mit Konvertierungstools versucht... aber keine Chance... hast du vielleicht was nicht Apple-spezifisches? ;-)
@astuermer said in Test lovelace 4.x:
@Garfonso Gibt's eine Möglichkeit, das Favicon von Lovelace anzupassen?
Wenn ich einen Bookmark davon ablege, hab ich immer das ioBroker Icon, aber nicht das Lovelace Icon - zumindest das offizielle (blauer Hintergrund, weißes Haus, 3 Knotenpunkte in blau).Nein. Das ist absichtlich das ioBroker Favicon und nicht das HomeAssistant Favicon (=Konkurrenz). ;-) Wenn's dich sehr stört, kannst du das Icon in den Dateien ändern. Musst das aber nach jedem Update wiederholen.
Kannst du nicht selber ein icon für den Bookmark auswählen?@garfonso Hi!
Hmm, hab nur das current Log exportiert und gezippt. Sollte eigentlich ioBroker Standard sein.
Aber ich hab mittlerweile eine Lösung über Tailscale gefunden.Das mit dem Favicon - OK verstehe ich, hatte ich nicht daran gedacht.
Kannst du mir nur verraten, wo ich das Icon selbst einspielen kann? Linux ist kein Problem.PS: Icon kann man leider nicht selber ändern, der nimmt das von der Website als Bookmark Icon bzw als Desktop App dann auf iOS :)
-
@garfonso Hi!
Hmm, hab nur das current Log exportiert und gezippt. Sollte eigentlich ioBroker Standard sein.
Aber ich hab mittlerweile eine Lösung über Tailscale gefunden.Das mit dem Favicon - OK verstehe ich, hatte ich nicht daran gedacht.
Kannst du mir nur verraten, wo ich das Icon selbst einspielen kann? Linux ist kein Problem.PS: Icon kann man leider nicht selber ändern, der nimmt das von der Website als Bookmark Icon bzw als Desktop App dann auf iOS :)
@astuermer
Ich seh eine "webarchive" Datei und eine Zip Datei in der ebenfalls ein "webarchive" ist... da krieg ich nur XML raus, was ich nicht lesen konnte. Ein Text hab ich nicht gefunden. :-//opt/iobroker/node_modules/iobroker.lovelace/hass_frontend/static/iconsda liegt das icon. -
Nur mal eine kurze Frage, kannst du mir sagen warum es auf dem Tablet mit FullyBrowser möglich ist 4 Card´s nebeneinander zu haben aber auf einen Monitor mit Chrome nur 3 (auch wenn theoretisch auf dem Monitor 5 Karten nebeneinander passen würden)
-
@astuermer
Ich seh eine "webarchive" Datei und eine Zip Datei in der ebenfalls ein "webarchive" ist... da krieg ich nur XML raus, was ich nicht lesen konnte. Ein Text hab ich nicht gefunden. :-//opt/iobroker/node_modules/iobroker.lovelace/hass_frontend/static/iconsda liegt das icon.@garfonso sagte in Test lovelace 4.x:
@astuermer
Ich seh eine "webarchive" Datei und eine Zip Datei in der ebenfalls ein "webarchive" ist... da krieg ich nur XML raus, was ich nicht lesen konnte. Ein Text hab ich nicht gefunden. :-//opt/iobroker/node_modules/iobroker.lovelace/hass_frontend/static/iconsda liegt das icon.Danke, aber das sind ja eh die Lovelace Icons.
Da wird aber keines davon als Favicon angezeigt im Browser.
Ich hab im Browser auf Windows, Mac als auch iOS das runde ioBroker Icon.
Abgesehen dass der Fenstertitel auch "Übersicht - ioBroker" heißt...Update: OK, korrekter Ordner selbst gefunden - Icon ist nun korrekt.
/opt/iobroker/node_modules/iobroker.lovelace/assets/icons -
Hallo zusammen,
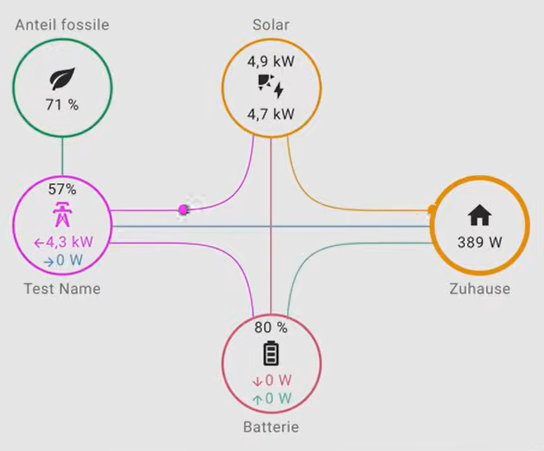
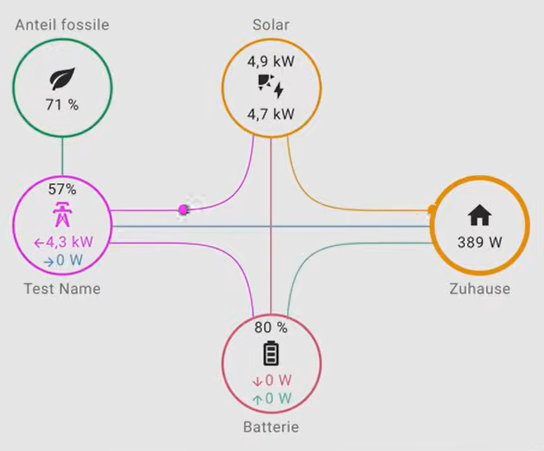
ich würde gerne den Anteil der Fossilen Brennstoffe in meinem Power Flow anzeigen lassen wollen:
Hier ein beispiel:

Hat jemand einen passenden Adapter gefunden, um dies reinzubekommen. Hab eine Anleitung dazu gefunden, wie das über HA einrichte aber für Locelace noch nix gefunden.
Danke schon mal für Tipps
-
Hallo zusammen,
ich würde gerne den Anteil der Fossilen Brennstoffe in meinem Power Flow anzeigen lassen wollen:
Hier ein beispiel:

Hat jemand einen passenden Adapter gefunden, um dies reinzubekommen. Hab eine Anleitung dazu gefunden, wie das über HA einrichte aber für Locelace noch nix gefunden.
Danke schon mal für Tipps
Wäre das was?
https://github.com/flixlix/power-flow-card-plusOder hast du diese Karte?
Weiter unten bei dem Link gibt es Beispiel wie du es lösen kannst.Ansonsten gibt es quasi das selbe als widget für VIS, könnte man dann als iframe einbinden.
-
Wäre das was?
https://github.com/flixlix/power-flow-card-plusOder hast du diese Karte?
Weiter unten bei dem Link gibt es Beispiel wie du es lösen kannst.Ansonsten gibt es quasi das selbe als widget für VIS, könnte man dann als iframe einbinden.
@david-g
Moin David,
Power-Flow-Card-Plus hab ich am laufen.
Mir geht es halt darun das den Bereich Fossil einzu binden.
Finde aber nur einen Adapter direkt für HA.
Aber nichts für in Lovelace.Die Anleitung von https://github.com/flixlix/power-flow-card-plus bin gefolgt.
-
@david-g
Moin David,
Power-Flow-Card-Plus hab ich am laufen.
Mir geht es halt darun das den Bereich Fossil einzu binden.
Finde aber nur einen Adapter direkt für HA.
Aber nichts für in Lovelace.Die Anleitung von https://github.com/flixlix/power-flow-card-plus bin gefolgt.
-
Wenn "Dashboard bearbeiten" aktiv ist, dann gibt es beim Menu mit den 3 Punkten einen Eintrag "Dashboards verwalten".
Wenn ich diesen Anwähle, dann passiert gar nix.- Ist das normal oder nur bei mir so?
- Was sollte die FUnktion eigentlich machen?
-
Wenn "Dashboard bearbeiten" aktiv ist, dann gibt es beim Menu mit den 3 Punkten einen Eintrag "Dashboards verwalten".
Wenn ich diesen Anwähle, dann passiert gar nix.- Ist das normal oder nur bei mir so?
- Was sollte die FUnktion eigentlich machen?
@swisslizard
Das ist vermutlich normal. Aktuell unterstützt der Adapter mehrere Dashboards nicht. Ich wollte immer mal gucken, ob ich das ändern kann. Eigentlich blende ich alles aus, was in die Richtung geht, aber das ist mir beim letzten Frontend update wohl durchgerutscht. ;-) -
Hallo zusammen,
hab da eine kleine Frage:
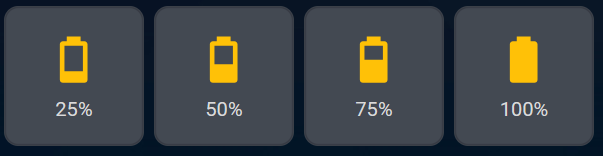
Hab vier Schaltflächen angelegt

und möchte diese entsprechende Werte in einen Datenpunkt schreiben:

Wie bekomme ich das denn hin?
Nur die 25,50,75 oder 100 halt.
Danke schon mal
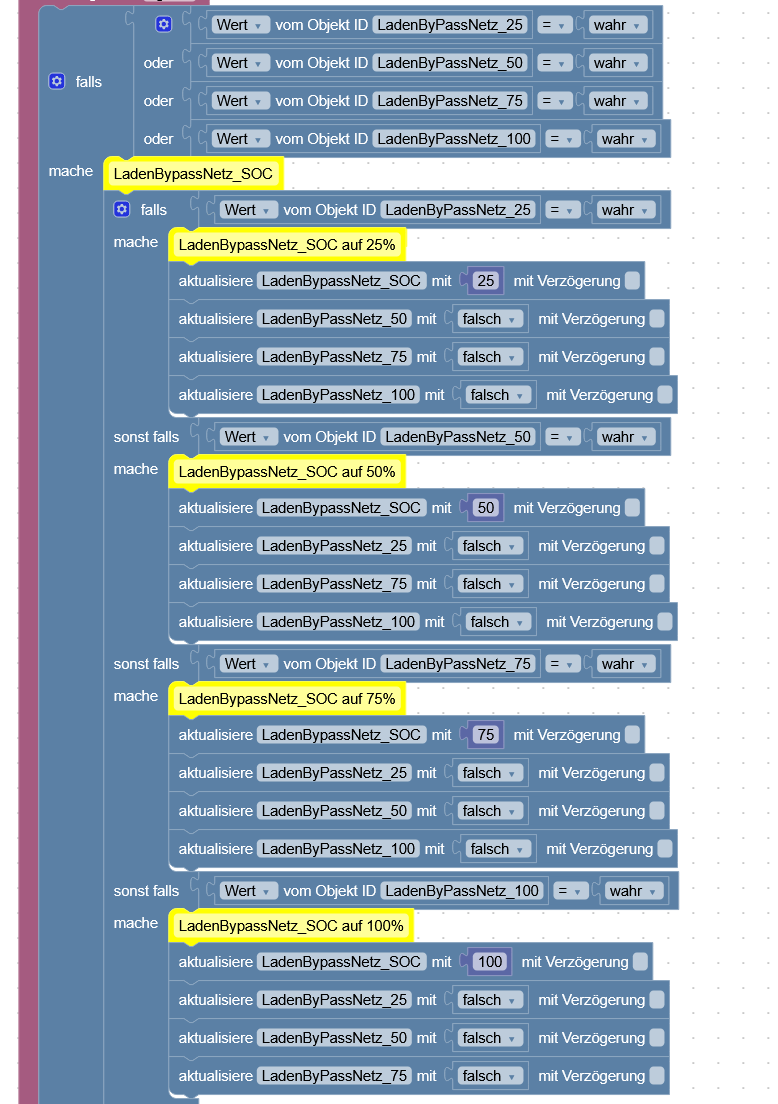
Edit, hab es nun mal so als Blocky gebaut:

Kann das auch kompakter noch gehen ?
-
Einfach 4 mal diesen Button mit entsprechenden Werten anlegen und fertig.
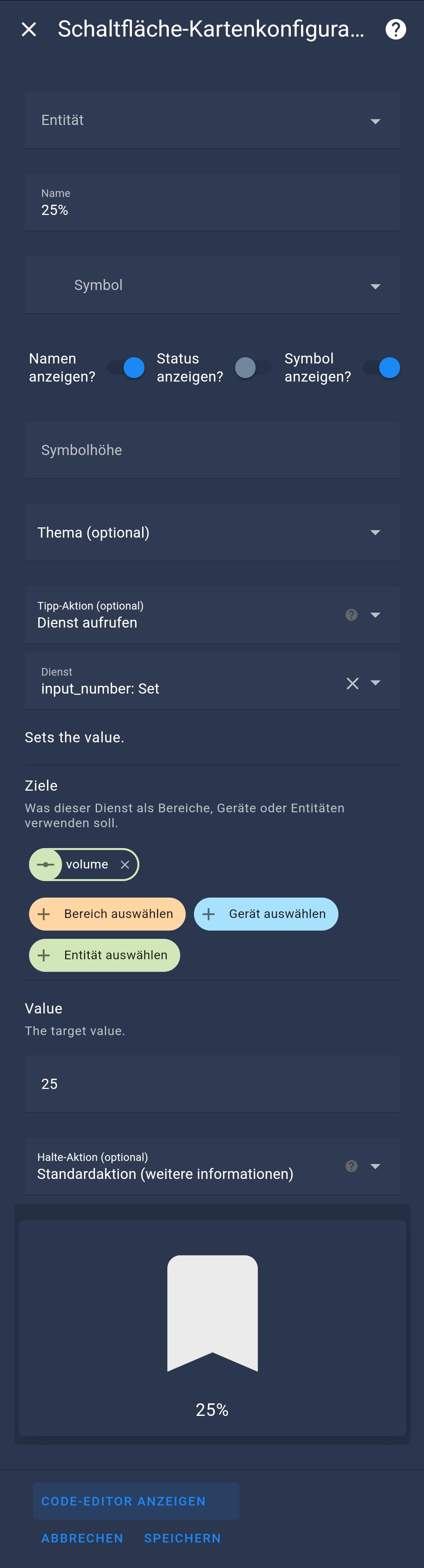
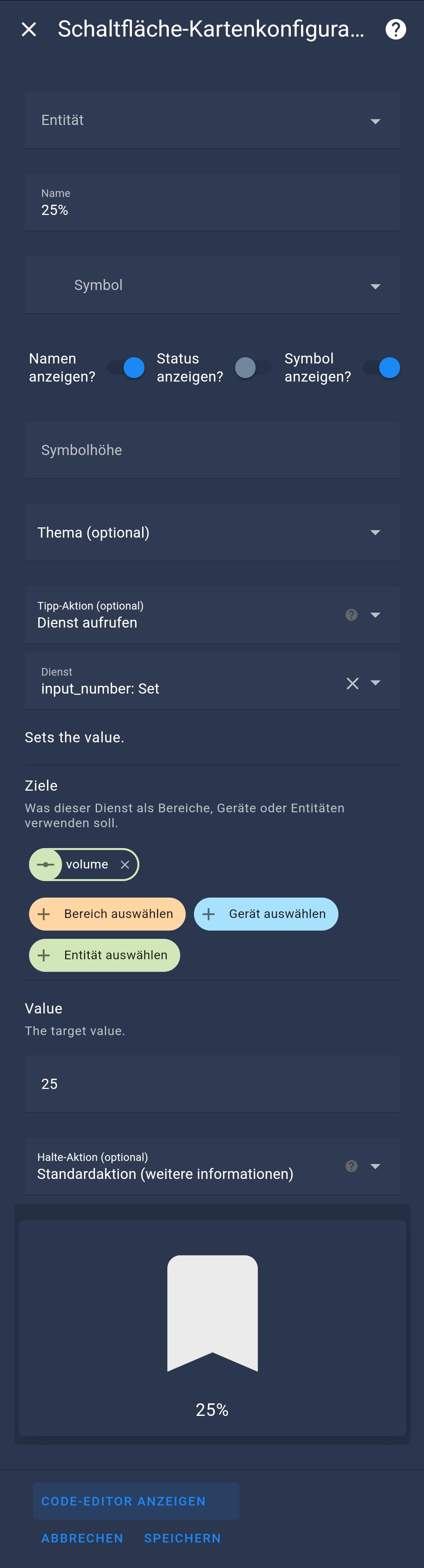
Ganz ohne Blockly.show_name: true show_icon: true type: button name: 25% tap_action: action: call-service service: input_number.set_value target: entity_id: - input_number.Bose_1_Volume device_id: [] area_id: [] data: value: 25So im Editor:

-
@swisslizard
Das ist vermutlich normal. Aktuell unterstützt der Adapter mehrere Dashboards nicht. Ich wollte immer mal gucken, ob ich das ändern kann. Eigentlich blende ich alles aus, was in die Richtung geht, aber das ist mir beim letzten Frontend update wohl durchgerutscht. ;-)@garfonso
Ja, mehrere Dashboards wären natürlich ein Hit! -
Einfach 4 mal diesen Button mit entsprechenden Werten anlegen und fertig.
Ganz ohne Blockly.show_name: true show_icon: true type: button name: 25% tap_action: action: call-service service: input_number.set_value target: entity_id: - input_number.Bose_1_Volume device_id: [] area_id: [] data: value: 25So im Editor:

-
Hab grad nochmal versucht ein Popup zu erstellen.
Leider habe ich neulich beim aufräumen vom Dashboard meine Vorlage dafür gelöscht.....Kann mir jemand mal den Code von einem popup senden?
@david-g
Hilft dir das
https://github.com/thomasloven/hass-browser_mod/blob/master/documentation/services.md#browser_modpopupbzw., die Beispiele hier:
https://github.com/thomasloven/hass-browser_mod/blob/master/documentation/popups.md
(musst du allerdings, soweit ich mich entsinne, in JSON "übersetzen", also überall " drum herum und die Neuzeilen durch {}-Klammern ersetzen, bzw. wenn was ne Liste mit - ist, []-Klammern) -
@david-g
Hilft dir das
https://github.com/thomasloven/hass-browser_mod/blob/master/documentation/services.md#browser_modpopupbzw., die Beispiele hier:
https://github.com/thomasloven/hass-browser_mod/blob/master/documentation/popups.md
(musst du allerdings, soweit ich mich entsinne, in JSON "übersetzen", also überall " drum herum und die Neuzeilen durch {}-Klammern ersetzen, bzw. wenn was ne Liste mit - ist, []-Klammern)Habe grad hier im Thread von @XBiT das gefunden:
show_name: true show_icon: true type: button entity: alarm_control_panel.defaultAlarm icon: mdi:lightbulb tap_action: action: fire-dom-event browser_mod: service: browser_mod.popup data: title: Tescht content: type: markdown content: > # <center>Haustür</center> <a href="/lovelace/kamera-haustuer"><img src='{synology.0.SurveillanceStation.cameras.Haustür.linkMjpegHttpPath}' /> name: Email abholbereitKlappt auch.
Bei meiner Abwandlung bleit das Popup aber leer:
show_name: true show_icon: true type: button entity: alarm_control_panel.defaultAlarm icon: mdi:lightbulb tap_action: action: fire-dom-event browser_mod: service: browser_mod.popup data: type: button show_name: true show_icon: true tap_action: action: toggle entity: alarm_control_panel.defaultAlarm name: Email abholbereit -
Habe grad hier im Thread von @XBiT das gefunden:
show_name: true show_icon: true type: button entity: alarm_control_panel.defaultAlarm icon: mdi:lightbulb tap_action: action: fire-dom-event browser_mod: service: browser_mod.popup data: title: Tescht content: type: markdown content: > # <center>Haustür</center> <a href="/lovelace/kamera-haustuer"><img src='{synology.0.SurveillanceStation.cameras.Haustür.linkMjpegHttpPath}' /> name: Email abholbereitKlappt auch.
Bei meiner Abwandlung bleit das Popup aber leer:
show_name: true show_icon: true type: button entity: alarm_control_panel.defaultAlarm icon: mdi:lightbulb tap_action: action: fire-dom-event browser_mod: service: browser_mod.popup data: type: button show_name: true show_icon: true tap_action: action: toggle entity: alarm_control_panel.defaultAlarm name: Email abholbereit -
Habe grad hier im Thread von @XBiT das gefunden:
show_name: true show_icon: true type: button entity: alarm_control_panel.defaultAlarm icon: mdi:lightbulb tap_action: action: fire-dom-event browser_mod: service: browser_mod.popup data: title: Tescht content: type: markdown content: > # <center>Haustür</center> <a href="/lovelace/kamera-haustuer"><img src='{synology.0.SurveillanceStation.cameras.Haustür.linkMjpegHttpPath}' /> name: Email abholbereitKlappt auch.
Bei meiner Abwandlung bleit das Popup aber leer:
show_name: true show_icon: true type: button entity: alarm_control_panel.defaultAlarm icon: mdi:lightbulb tap_action: action: fire-dom-event browser_mod: service: browser_mod.popup data: type: button show_name: true show_icon: true tap_action: action: toggle entity: alarm_control_panel.defaultAlarm name: Email abholbereit@david-g
Ja, vergleich mal genau was nach dem ersten "data:" kommt. Da hat @XBiT zuerst "titel: Tescht" und dann "content: " und dann die Karte.
Du fängst aber direkt mit der Karte an. Da muss mindestens noch ein "content:" davor und das ganze eine Ebene tiefer.
-
@david-g
Ja, vergleich mal genau was nach dem ersten "data:" kommt. Da hat @XBiT zuerst "titel: Tescht" und dann "content: " und dann die Karte.
Du fängst aber direkt mit der Karte an. Da muss mindestens noch ein "content:" davor und das ganze eine Ebene tiefer.
Das war mir vorhin auch schon aufgefallen.
Bleibt aber noch immer leer das popup.show_name: true show_icon: true type: button entity: alarm_control_panel.defaultAlarm icon: mdi:lightbulb tap_action: action: fire-dom-event browser_mod: service: browser_mod.popup data: title: Tescht content: show_name: true show_icon: true type: button tap_action: action: toggle entity: alarm_control_panel.defaultAlarm name: Email abholbereitWenn ich den Button für das Popup falsch konfigurie, bekomme ich auch schön die rote Fehlermeldung im popup.



