NEWS
Test lovelace 4.x
-
@besimo
sorry, ich war ein paar Tage nicht im Forum... passiert leider immer mal wieder.. Ich hoffe, du hast noch nicht alles gelöscht.
Ich hoffe, du hast noch nicht alles gelöscht.Hast du mal eine ältere Version versucht? In der letzten latest hab ich einen Fehler, der je nach Geräten und Zustand lovelace beim start crashen kann. Den hab ich leider auch noch nicht geschafft zu fixen... echtes Leben (und auch gesundheitliche Probleme) kamen dazwischen. Mal sehen, ob ich es morgen schaffe.
-
@besimo sagte in Test lovelace 4.x:
Gibt es eine Möglichkeit, per javascript die bisherigen Zuweisungen der Datenpunkte zur Lovelace.1-Instanz auf Lovelace.2 zu kopieren ?
Könnte ich mir vorstellen. Keine Ahnung.
Würde da mal einen Thread zu auf machen wenn es dich interessiert. -
@garfonso sagte in Test lovelace 4.x:
ehrlich gesagt: keine Ahnung.
Ich würde auch sagen, dass es nicht an der App liegt, weil es mit dem Browser auch regelmäßig schief geht.Aber "auf der anderen Seite", also im Adapter hab ich bisher auch nicht sehen können, was / ob da irgendwas schief geht... wenn da ewig geladen wird, bekommt der Adapter nicht mit, dass da jemand was von ihm will. Warum? Keine Ahnung.
Ich weiß, dass da auf den Cloud-Servern von ioBroker ein Proxy läuft, der auch irgendwie für lovelace angepasst werden musste... aber darauf hab ich leider keinen Zugriff. Und leider ist das auch nicht reproduzierbar für mich, machmal geht es, manchmal nicht, machmal nur hin und wieder...Vielleicht kann wer das Proxy Thema mal checken. Wer ist denn dafür zuständig?
Ich hab leider keine Fehler in den Logs von Lovelace oder Co. Wie wenn irgendwas dazwischen liegen würde, das da blockiert das aber weder in App noch ioBroker aufscheint bzw zu steuern ist

-
Du bist doch eh schon in dem Issue aktiv, oder?
Das mit websocket-Nachrichten angucken, ist sicher die beste Möglichkeit das zu debuggen (was du da gepostet hast, scheint aber irgendwie unvollständig... kannst du davon vielleicht nen Screenshot machen?).
Ansonsten hat darauf, soweit ich weiß, nur bluefox Zugriff, der in dem Issue mit dir geschrieben hat. -
@garfonso sagte in Test lovelace 4.x:
Du bist doch eh schon in dem Issue aktiv, oder?
Das mit websocket-Nachrichten angucken, ist sicher die beste Möglichkeit das zu debuggen (was du da gepostet hast, scheint aber irgendwie unvollständig... kannst du davon vielleicht nen Screenshot machen?).
Ansonsten hat darauf, soweit ich weiß, nur bluefox Zugriff, der in dem Issue mit dir geschrieben hat.Jap, das ist mein geposteter Issue.
Die eine Meldung hab ich nur kopiert als Text, ohne Screenshot, da nur diese eine Zeile aufscheint.Der Screenshot der Console ist auch alles was bei mir auf Zugriff der Lovelace Instanz von iobroker.pro kommt...
Kann am Abend nochmal probieren, bin leider derzeit hinter einer Firmen Firewall.
-
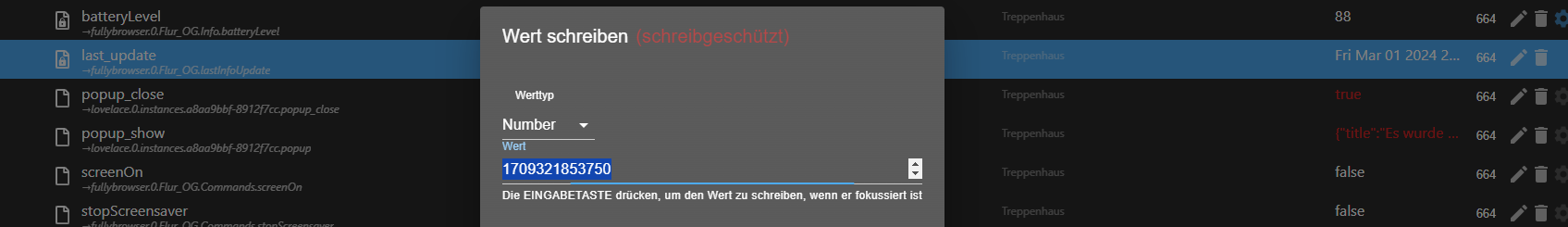
Es gibt einige Objekte vom Typ "number" die ein Datum enthalten, in früheren Version konnte man in einer Markdown Karte mit {Objektpfad} das Datum anzeigen lassen. jetzt wird nur der Wert als Zahl angezeigt z.B: "1709321673558"
im Admin wird der Datenpunkt auch als Text angezeigt ->"Fri Mar 01 2024 20:34:33 GMT+0100 (Mitteleuropäische Normalzeit)" der Wert vom Objekt (number) ist aber "1709321673558"
Kann man irgendwie das Datum wieder Anzeigen lassen?
-
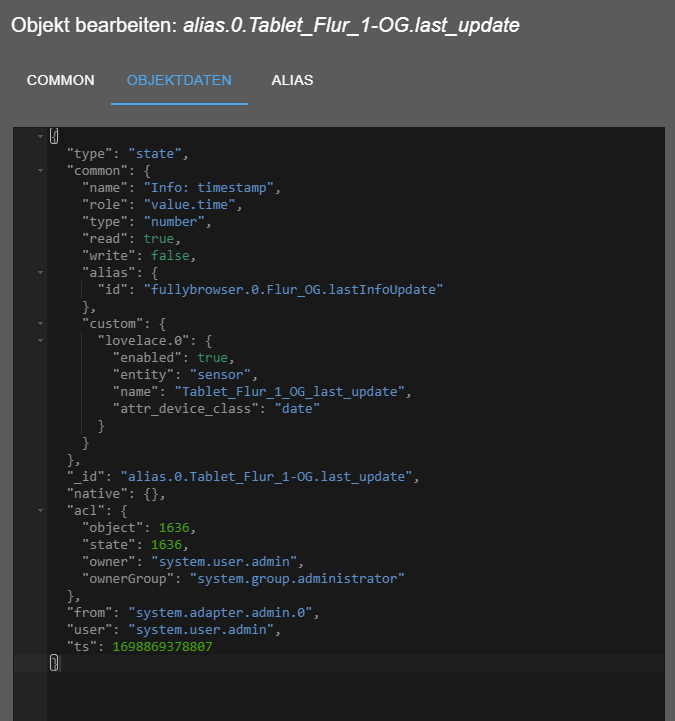
@xbit
ja. Nimm sensor entity und setz Geräteklasse (device_class) auf timestamp. -
Okay danke, bekomme es aber gerade nicht hin das entity in einer markdown Card anzeigen zu lassen...
-
Hallo und guten morgen zusammen:
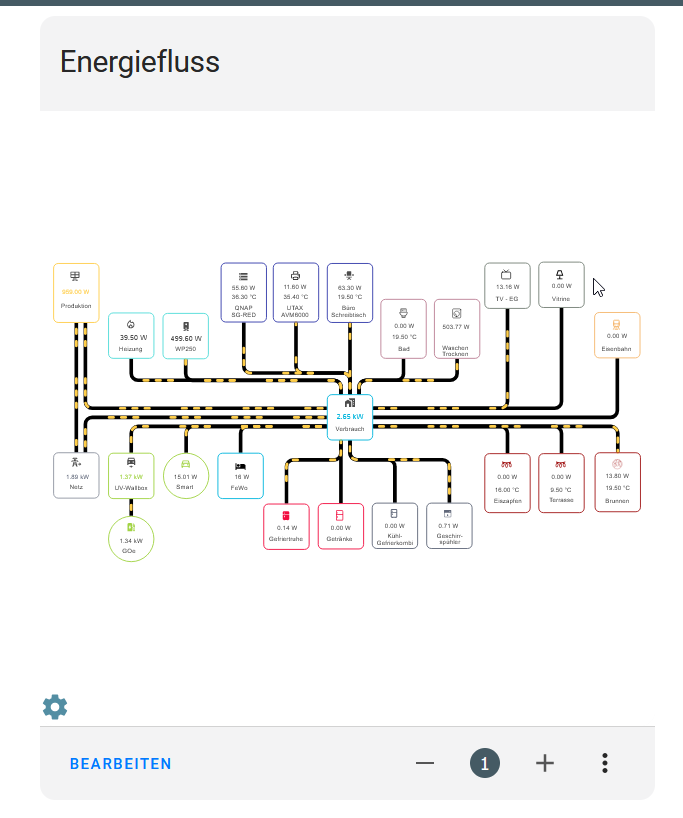
hab mal wieder eine Frage. Wie kann ich diese Karte als Vollbild darstellen:

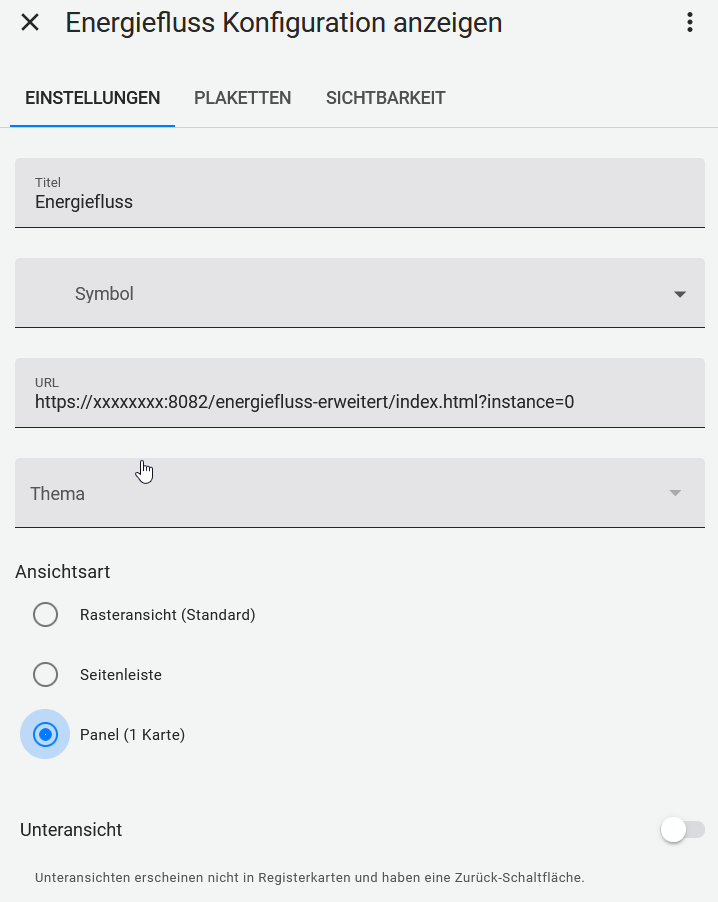
Hab es als iFrame eingefügt:
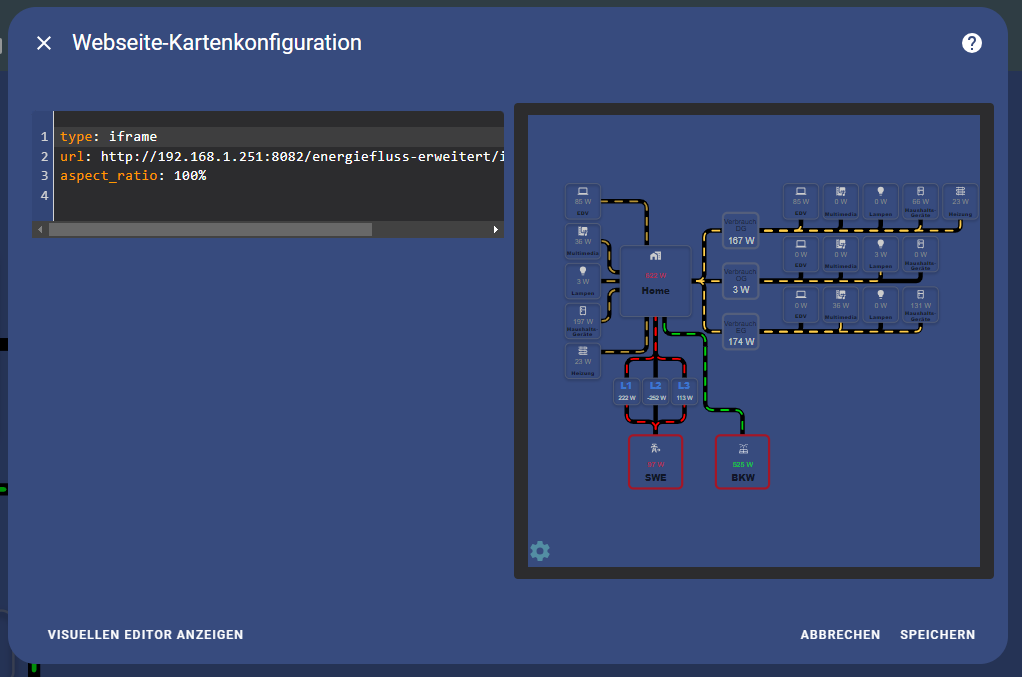
type: iframe url: https://xxxxxxxx:8082/energiefluss-erweitert/index.html?instance=0 aspect_ratio: 100% title: EnergieflussIst aber leider keinVollbild.
Wenn ich es so einbaue:

Fliegt mir die Navigationsleiste um die Ohren und muss den Eintrage wieder löschen, damit der Rest funktioniert.
Danke schon mal für Tipps und Tricks dazu.
-
Hm,
ist eigentlich der richtige Weg. So habe ich schon ein paar mal Websites eingebunden. -
hab den Beitrag gerade entdeckt, würde auch gerne mal so eine Energie Flow Ansicht ausprobieren.
Wo genau muss ich den oben zitieren Code mit meinen Datenpunkten eingeben ?
-
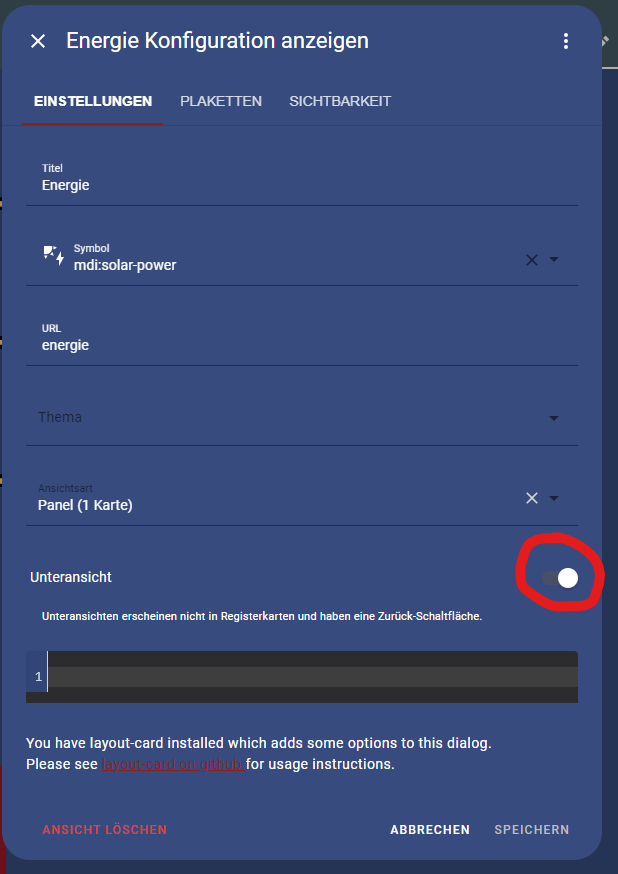
So habe ich es:
Navigation:
Das im Kreis nur damit es normal nicht in der Navigationsleiste zu sehen ist (nur per Link zu erreichen)
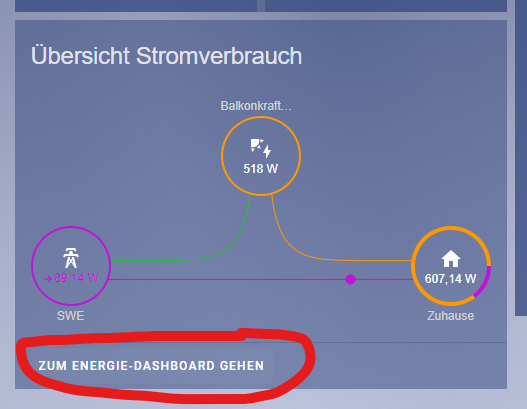
Die Karte auf der Seite:
Link zur Unteransicht:
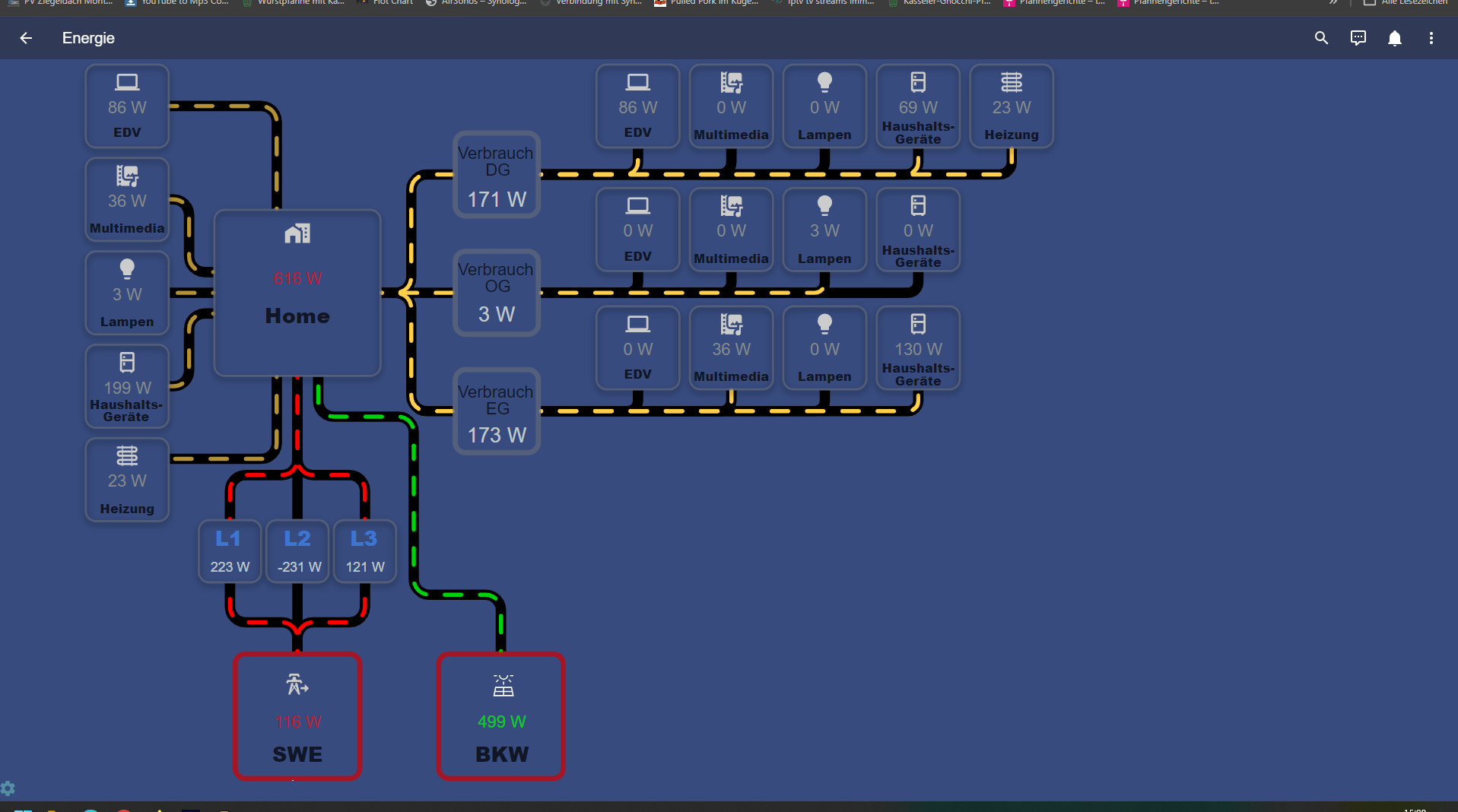
Ergebnis (fast Vollbild):
-
@xbit Moin,
danke die schon mal die ausfühlerliche Hilfe / Anleitung.
Werde es die Tage mal so nachstellen und vergleichen.Bin etwas am Stress gerade, deswegen auch sorry schon mal wegen der späten Antwort.
-
Hallo,
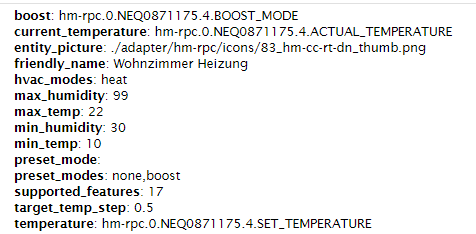
ich stehe noch ganz am Anfang mit lovelace und arbeite gerade an den Thermostaten von Homematic. Die werden automatisch erkannt und haben dann die folgenden Attribute.

Ich möchte gerne auf der Standardkarte einen Button für Auto und Boost anzeigen, sowie den Status der Batterie.

Der Button Boost geht auch, aber ich sehe keine Möglichkeit Auto hinzufügen. Kann man automatisch generierten Entitäten noch zusätzliche Attribute hinzufügen oder muss man die als separaten Sensor selbst aktivieren?
Kann man der Standardkarte noch eigene Buttons hinzufügen? Hat jemand vielleicht ein schönes Beispiel für die Thermostate von Homematic?
SG
Stephan
-
So ganz korrekt bekomme ich die auch nicht ans laufen.

Bisher finde ich die custom:simple-thermostat am besten, aber da bekomme ich diese doofe ui Meldung nicht weg....

-
Hi, ich hab die "hvac_modes" manuell in das "SET_POINT_MODE" object eingetragen. Das funktioniert soweit, wird aber vermutlich bei einem kompletten neu laden der hm-ip geräte überschrieben.
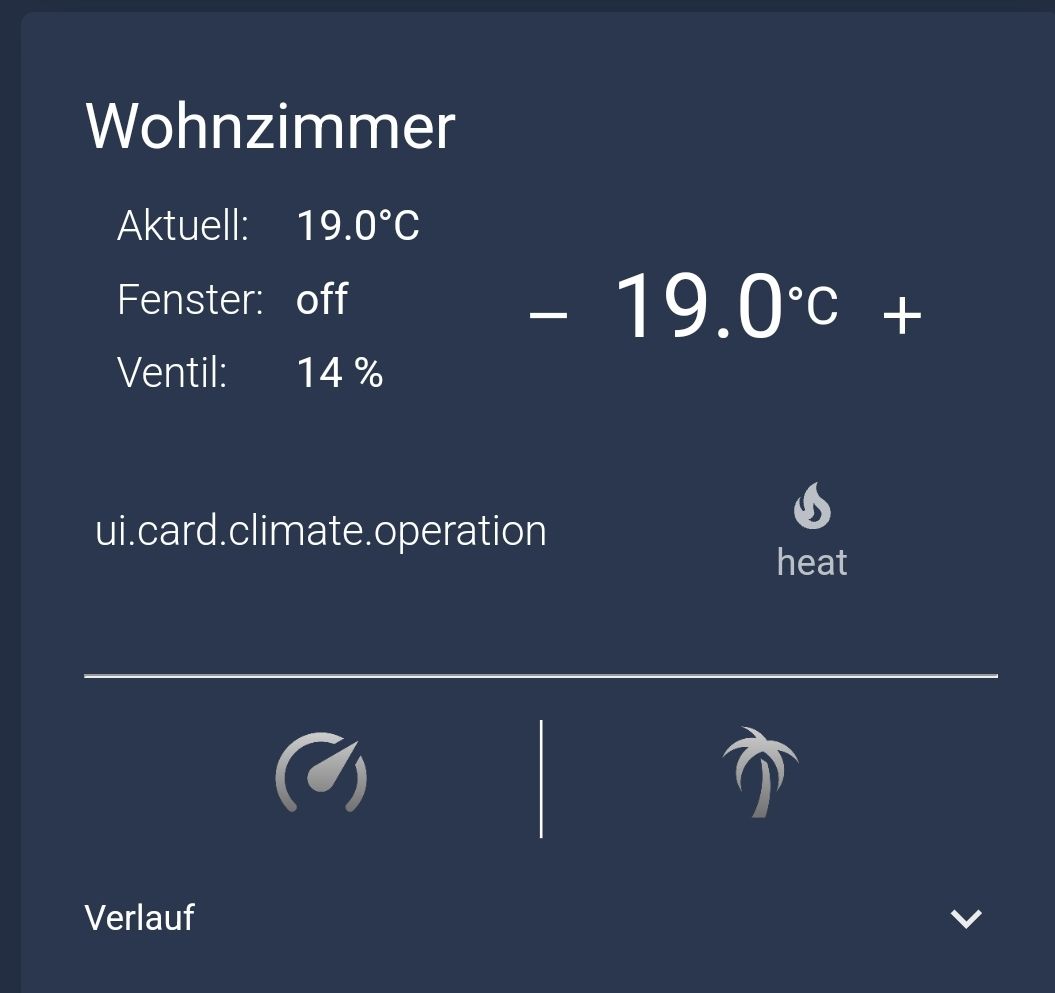
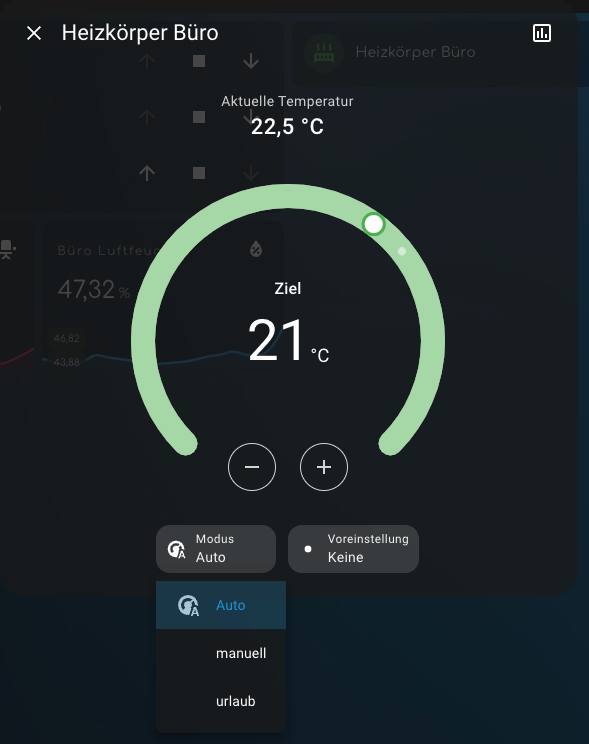
In lovelace sieht das dann so aus
boost: hm-rpc.2.000A1D89A5CC42.1.BOOST_MODE current_temperature: hm-rpc.2.000A1D89A5CC42.1.ACTUAL_TEMPERATURE friendly_name: Heizkörper Büro hvac_mode: hm-rpc.2.000A1D89A5CC42.1.SET_POINT_MODE hvac_modes: auto,manuell,urlaub max_humidity: 99 max_temp: 30.5 min_humidity: 30 min_temp: 4.5 preset_mode: preset_modes: none,boost supported_features: 17 target_temp_step: 1 temperature: hm-rpc.2.000A1D89A5CC42.1.SET_POINT_TEMPERATURE
Im Objekt so:
{ "type": "state", "common": { "name": "Heizkörper Büro.SET_POINT_MODE", "role": "level.mode.thermostat", "def": 0, "type": "number", "read": true, "write": true, "min": 0, "max": 3, "states": { "0": "AUTO", "1": "MANUELL", "2": "URLAUB" },Die wahrscheinlich bessere option wäre über alias oder versuchen über den device manager ein thermostat zusammenzustellen, hab ich aber noch nicht versucht.
-
@david-g das simple thermostat hatte ich auch schon gefunden, aber da finde ich auch keine Möglichkeit gefunden das elegant dazustellen. Du hast ja bei Deinem Widget unten noch einen vertikalen Stapel. Das ist vermutlich die einzige saubere Lösung.
-
@kipferl Ich vermute, das man in lovelace keine Attribute manuell hinzufügen kann oder? Ich würde das mit einem Alias versuchen aber ich fürchte, das ich auch damit die Funktion nicht nachbilden kann.
-
@stephan1827
nein in lovelace geht das nicht. daher hab ichs in den objektdaten von SET_POINT_MODE gemacht, das geht nur im expertenmodus.dort hab ich eigentlich nur das hinzugefügt, alles andere bleibt gleich wie du im meinen vorherigen post sehen kannst.
"states": { "0": "AUTO", "1": "MANUELL", "2": "URLAUB"aber wie gesagt, alias oder mit dem device adapter das zu erstellen ist wahrscheinlich besser.
-
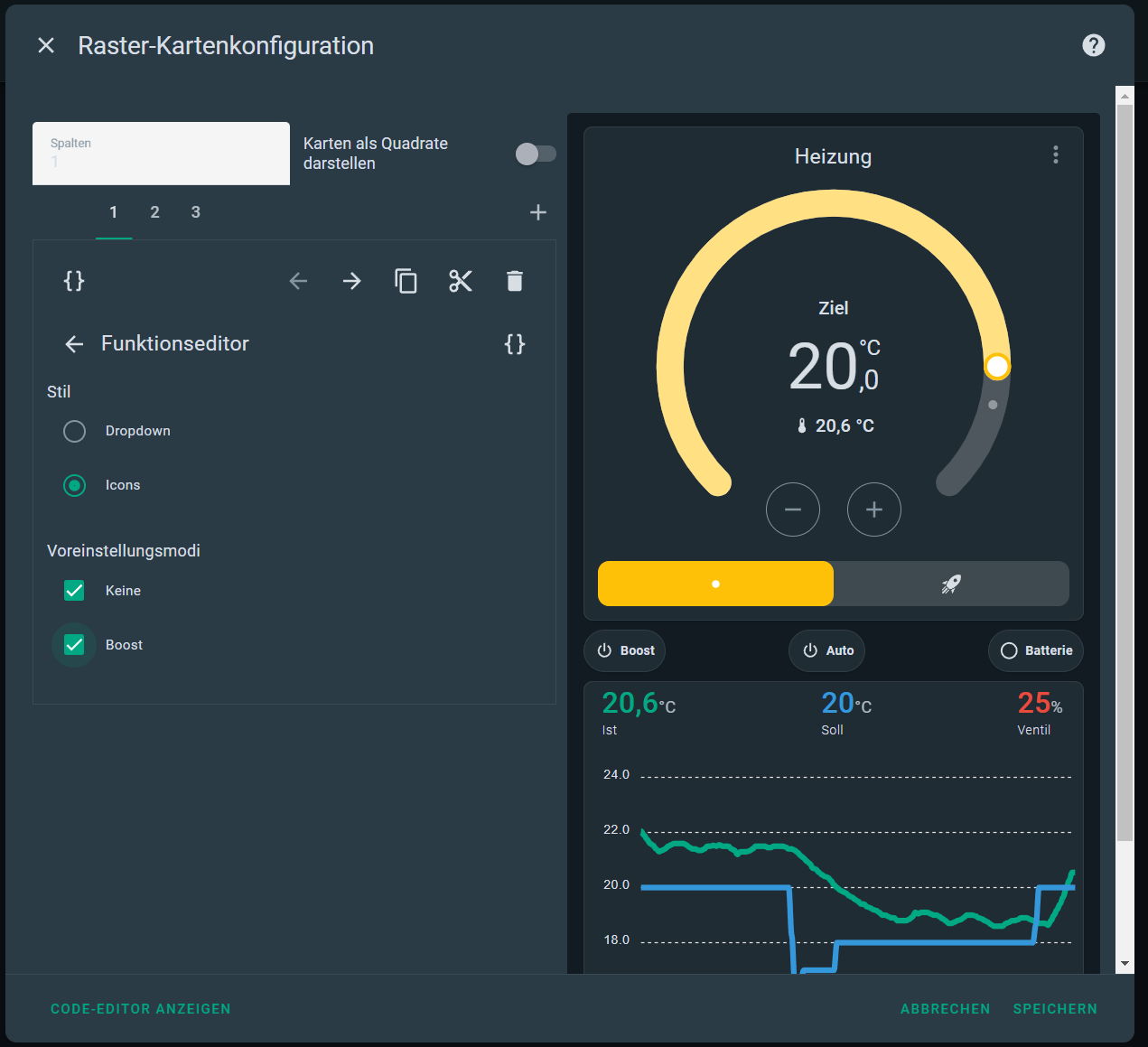
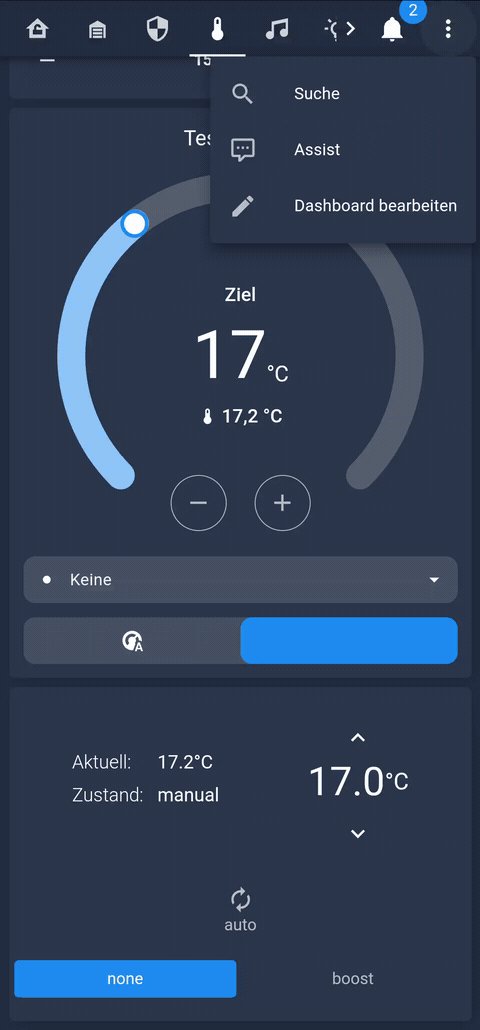
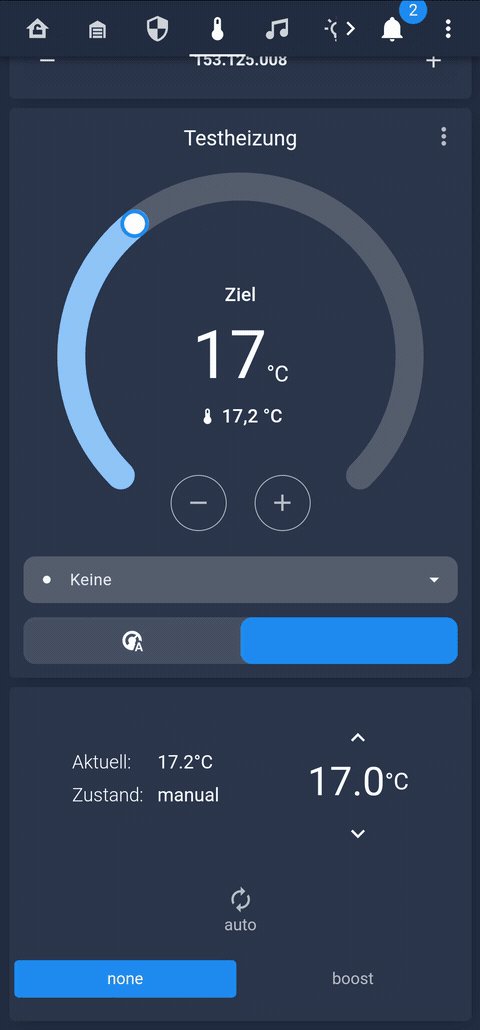
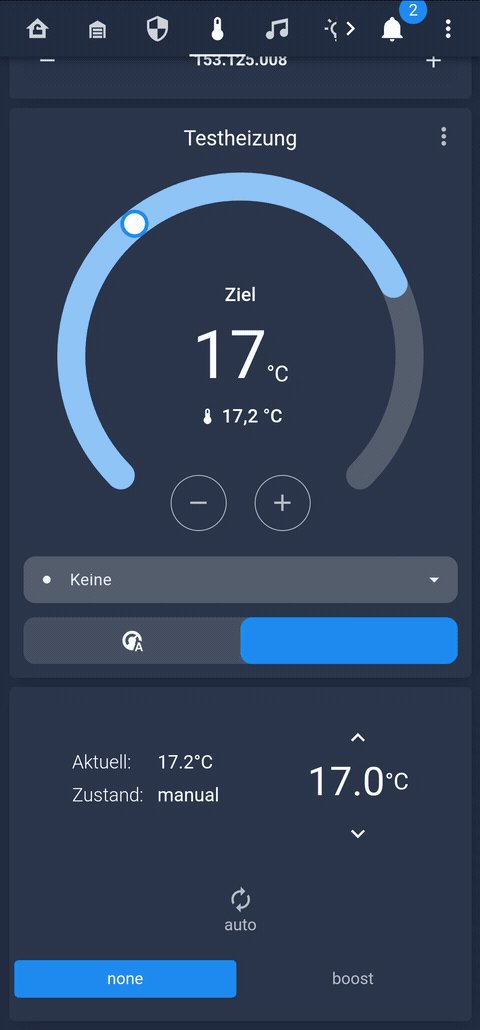
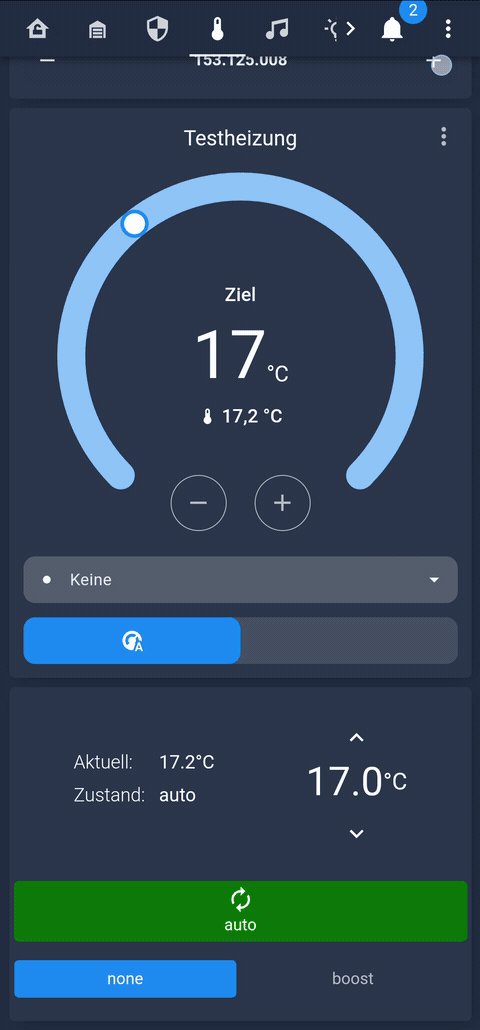
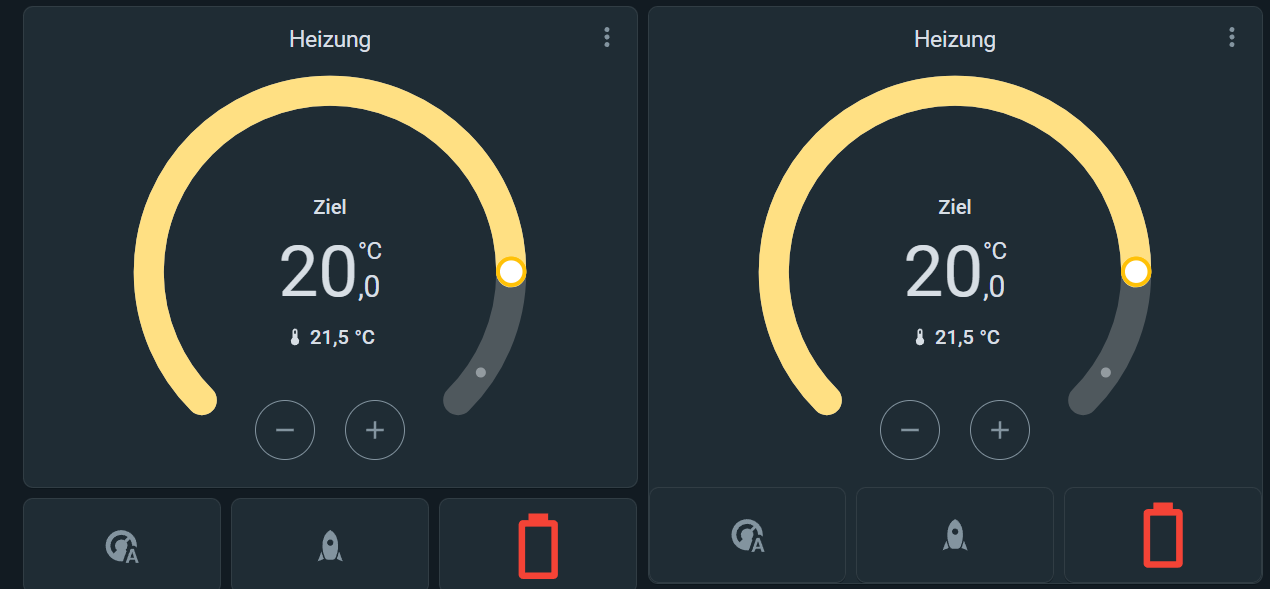
Habe das mit dem Thermostat jetzt hinbekommen (rechte Seite). Ich bin immer noch nicht sicher ob mir die Linke Seite nicht doch besser gefällt.

Code für rechts sieht jetzt so aus
type: custom:vertical-stack-in-card cards: - type: thermostat entity: climate.Wohnzimmer_Heizung name: Heizung - type: horizontal-stack cards: - show_name: false show_icon: true type: button tap_action: action: toggle entity: input_boolean.Wohnzimmer_AUTO_MODE icon: mdi:thermostat-auto name: Boost icon_height: 30px - show_name: false show_icon: true type: button tap_action: action: toggle entity: input_boolean.Wohnzimmer_BOOST_MODE icon: mdi:rocket icon_height: 30px - type: custom:button-card entity: binary_sensor.Wohnzimmer_LOWBAT layout: vertical show_name: false show_icon: true show_last_changed: false tap_action: action: none state: - value: true icon: mdi:battery-alert color: red - value: false icon: mdi:battery