NEWS
Test lovelace 4.x
-
Die custom cards würde ich als Anfänger erstmal weg lassen, außer dir fehlt wirklich was.
Theme ist ja nur c&p falls einem eins gefällt was man findet.
-
Folgendes ist mir bei der 4.1.2 auch noch aufgefallen:
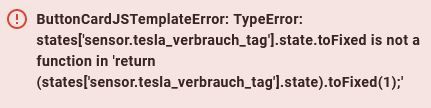
Bei der custom Button Card bekomme ich folgenden Fehler:

Der Fehler kommt aber nur wenn ich den Wert mit hilfe der folgenden Zeile auf runden möchte:
state_display: | [[[ return (states['sensor.tesla_verbrauch_tag'].state).toFixed(1); ]]] -
sollte so gehen:
state_display: | [[[ return Math.round(states["sensor.tesla_verbrauch_tag"].state).toFixed(1) ]]] -
@xbit super, vielen Dank hat funktioniert
-
Mal wieder ein kleines Problem. Bei mir werden bei dem Mushroom Chip als Wetterinfo leider keine Symbole angezeigt. Lediglich ein Link zum Symbol und die Temperatur.
Woran kann das liegen?
DasWetter und Accuweather habe ich bereits beide ausprobiert.
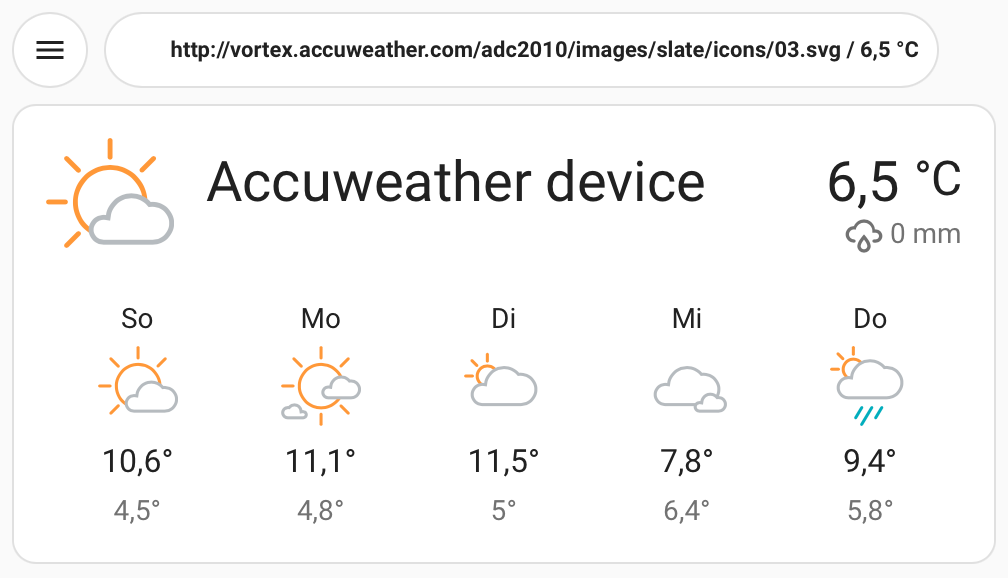
Mit der standardmäßigen Wetter Karte klappt das alles bestens:

Frage am Rande: Ist es eigentlich richtig, wenn ich hier meine Fragen in diesen langen Thread mit reinpacke?
-
Hallo,
ich selbst nutze "DasWetter" oder "Accuweather" leider nicht, könnte es aber mal testen wie es bei mir ist.
Schön wäre es wenn du die Konfig deiner Karte postest da muss ich keine Basteln. -
@pudding90 said in Test lovelace 4.x:
Daher meine Frage: soll ich auf "latest" umschalten und die 4.1.2 installieren?
Ich würde auch die 4er empfehlen. Du musst dafür nicht auf "latest" umschalten, sondern kannst im admin Expertenansicht aktivieren, mit klick auf die "Katze" und dann "von NPM installieren" und da lovelace auswählen die aktuellste Version nehmen (ist die gleiche, wie im latest).
@banis said in Test lovelace 4.x:
Der Fehler kommt aber nur wenn ich den Wert mit hilfe der folgenden Zeile auf runden möchte:
Ja... eigentlich ist "state" in Lovelace / HomeAssistant immer string, also eine Zeichenkette. Das hat der Adapter in 3.x falsch gemacht, da war es mal Zahl mal Zeichenkette... jetzt hab ich das geändert. Du müsstest hier also noch eine Konversion nach Zahl einbauen, z.B. so:
state_display: | [[[ return Number(states['sensor.tesla_verbrauch_tag'].state).toFixed(1); ]]](vorausgesetzt das ist Javascript... ehrlich gesagt überrascht mich, dass das so geht.
 )
)Aber das Zeichenkette <-> Zahl Problem könnte auch bei deiner Tesla-Karte die Ursache sein. Interessanterweise hat diese Änderung bei der Powerflow-Karte, die hier diskutiert wurde, das Problem gelöst... ich bin verwirrt.

@lgrube said in Test lovelace 4.x:
Woran kann das liegen?
Das liegt daran, dass ioBroker und HomeAssistant an der Stelle leider sehr inkompatibel sind. HomeAssistant verlangt da von den "Wetter Integrationen" fixe Werte für das Wetter als Zeichenkette und lovelace sucht mit deren Hilfe ein Icon raus. Etwas vergleichbares gibt es in ioBroker einfach nicht... in ioBroker steht einfach die URL zu einem Icon im state und das wird angezeigt.
Die Standardwetterkarte hacke ich entsprechend für jeden Release extra. Custom-Cards werden nicht gehen bzw. müssten alle auf ioBroker angepasst werden. Es gibt von einem User eine Accuweather-Karte für ioBroker. Da weiß ich nicht, ob die noch ok ist... die wird nicht immer so gut gepflegt und macht bei updates von lovelace öfter mal Probleme.
Ich empfehle daher dringend die Standardkarte zu nehmen...
-
@lgrube Also ich nutze auch den AccuWeather Adapter in Kombination mit folgender Costum-Card:
https://github.com/algar42/IoB.lovelace.accuweather-cardDa klappt soweit die Darstellung

-
@garfonso said in Test lovelace 4.x:
@pudding90 said in Test lovelace 4.x:
Daher meine Frage: soll ich auf "latest" umschalten und die 4.1.2 installieren?
Ich würde auch die 4er empfehlen. Du musst dafür nicht auf "latest" umschalten, sondern kannst im admin Expertenansicht aktivieren, mit klick auf die "Katze" und dann "von NPM installieren" und da lovelace auswählen die aktuellste Version nehmen (ist die gleiche, wie im latest).
Danke für die Rückmeldung
 den Tipp mit der NPM Installation habe ich versehentlich schon selbst herausgefunden
den Tipp mit der NPM Installation habe ich versehentlich schon selbst herausgefunden 
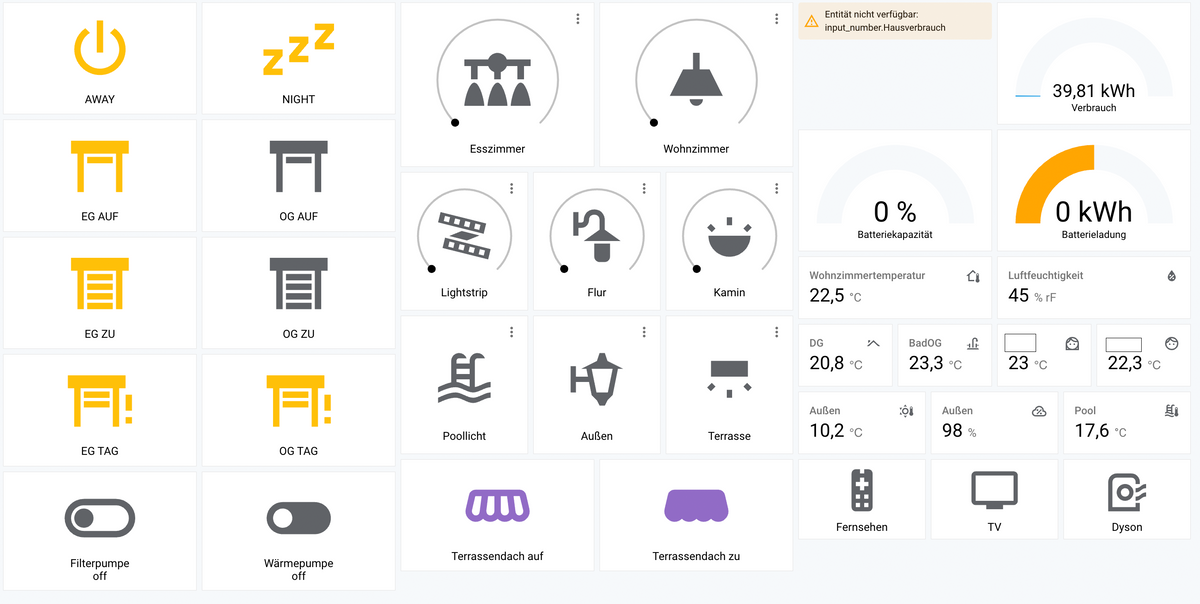
Ich bin bereits gelegentlich am Basteln und mein altes UI sachgemäß am nachbauen.Ich bin noch unschlüssig, ob ich nach Räumen oder Gewerken sortieren soll :D...
-
Hi,
Ich hab gerade auf die neue Version umgestellt und musste feststellen das in "Unteransichten" die top bar angezeigt wird. Davor wurde diese immer ausgeblendet.
hat jemand ne Ahnung warum das nicht mehr geht. kiosk_mode hab ich aktualisiert, obwohl ich mir nicht sicher bin ob es damit was zu tun hat. Verwende diese ein Unteransicht auf ein NSPanelPro auf dem keine Interaktion mit den restlichen Ansichten gewünscht ist.
-
Guck mal hier, das sollte dir vermutlich weiterhelfen:
https://github.com/ioBroker/ioBroker.lovelace/blob/master/docs/de/ui_tipps.md
-
uuuh, was für ein super feature.
Danke!
Hab jetzt das jetzt einfach bei der Browser instanz vom NSPanel den hideHeader auf true gesetzt. Klappt perfekt -
Die shopping list hat sich ja geändert beim neuen lovelace, was sofern man diese nur in lovelace verwendet auch funktioniert.
Ich hatte diese aber immer mit meiner alexa liste gesynct und dafür @Garfonso's script verwendet https://gist.github.com/Garfonso/16a7978e50b5d18b98bf408c2ff82060
Hat das schon jemand angepasst? Ich selbst hab vermutlich nicht das skillset dafür.
-
@kipferl
ich hab's mal aktualisiert, allerdings ohne groß zu testen... (nur auf github. ). Wenn du mutig bist, gerne mal ausprobieren. (jshint hat keine groben Fehler gefunden, könnte also laufen.
). Wenn du mutig bist, gerne mal ausprobieren. (jshint hat keine groben Fehler gefunden, könnte also laufen. -
Danke fürs anpassen! Der sync funktioniert, allerdings hängt scheinbar "Got shopping list update" in einen loop und spammed meine log voll.
-
Hi zusammen,
der neue Adapter läuft prima!Seit dem Update ist meine Oberfläche allerdings sehr bunt.

Ich verwende das Google-Thema (https://github.com/JuanMTech/google-theme) und kann darin die ausgegebenen Farben (#926bc6; #ffc108) nirgends finden. Zuvor hatte ich alles in grau.
Wie kann ich das wieder ändern?
Danke -
Schau mal ab diesem Beitrag/Frage von mir.
Hatte auch einiges Orange was es vorher nicht war.
@XBiT konnte nur helfen.https://forum.iobroker.net/topic/59435/test-lovelace-4-x/309?_=1707035419810
-
@david-g Danke. Ich versuche es!
-
@garfonso
Ich krame das Thema noch einmal hervor, da es bislang dazu wohl keine Lösung gab:Ich habe Lovelace auf die aktuelle Version 4.1.2 gebracht.
Auf der Standardkarte Verlaufsdiagramm gibt es nun wohl andere Farben. Aus rot/grün ist lila/dunkelblau geworden.siehe: hier
Gibt es die Möglichkeit, das wieder augenfreundlicher
 zu gestalten. Ich konnte dazu nix finden.
zu gestalten. Ich konnte dazu nix finden.
Ein Link zu Fundstellen würde schon reichen.BTW:
Wo kann ich im Adapter oder in ioBroker die default css-styles für lovelace bzw. Themen finden, lassen sich diese ändern, gibt es eine ausführliche Doku zu den Möglichkeiten der Gestaltung?Ich staune immer wieder über die vorgestellten VIS der Nutzer und frage mich, wo diese das Wissen um diese ganzen Gestaltungsmöglichkeiten (css) herhaben.
Ich habe in der Vergangenheit immer wieder gegoogelt und vorhandene Dokus studiert, aber meist finde ich nur Bruchstücke. Es gibt zahlreiche snippets zur Themen-Gestaltung, aber ich finde keinen Hinweis dazu, welche Styledefinitionen wofür konkret gut sind. Via sftp habe ich schon die Verzeichnisstruktur nach Lovelace & Co durchsucht
 aber auch darüber nix gefunden. Also an zu wenig Recherche kanns nicht liegen...
aber auch darüber nix gefunden. Also an zu wenig Recherche kanns nicht liegen...Vielleicht geht das ja auch gar nicht mit den Standartkarten, vielleicht bin auch nur zu blöd :-).
Aber irgendwo im Adapter oder in ioBroker müssen doch die Farben definiert sein.Erfahrungen mit Styles habe ich aus meiner Webpraxis, aber bei Lovelace finde ich keinen "Faden" an dem ich mich autodidaktisch entlanghangeln kann.
Vielleicht erbarmt sich ja mal Jemand, hier einem Dummy zweckdienliche Hinweise zu geben.
Zum Schluss:
Was war denn die letzte 3er Version von Lovelace, falls ich downgraden möchte. Habs mir leider im persönlichen change log nicht vermerkt.Vielen Dank...
-
@garfonso
Hallo,
bin vor kurzem auf die aktuelle Node-Version Node.js: v18.19.0 und NPM 10.2.3 umgestiegen. Dabei wurde dann auch der Lovelace-Adapter auf die Version 4.1.2 aktualisiert.
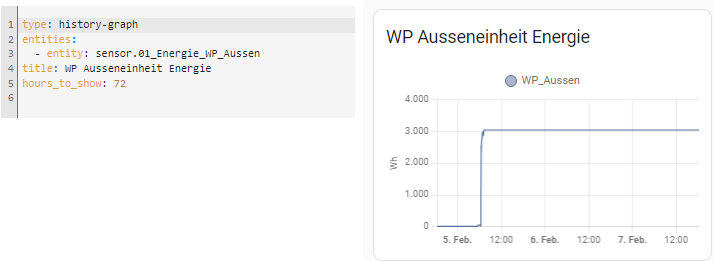
Als ich meine alten Daten in Diagrammen anschauen wollte, habe ich festgestellt, dass die Daten im Diagramm nicht vollständig angezeigt werden.
Das ist sowohl in der Karte history-graph, als auch apexcharts-card, plotly-graph und history-explorer-card.
History-explorer-card hatte schon immer "historische" Lücken bei mir gehabt, aber mit history-graph und plotly-graph waren zumindest die aktuellen Werte zuverlässig.
Schaut man sich die Daten unter iobroker-Objekte an, sind die Daten eigentlich lückenlos.
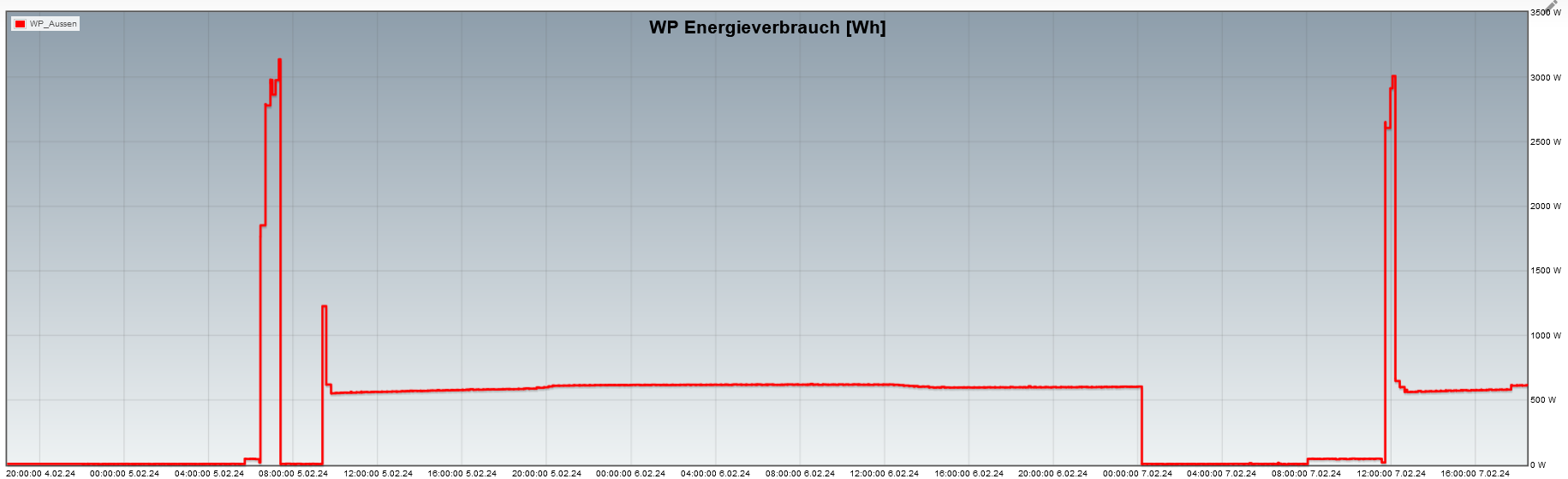
Mit Flot bekomme ich das Diagramm auch richtig und lückenlos dargestellt (nur kann ich das in Lovelace nicht nutzen, wenn ich per VPN darauf zugreifen will, da Lovelace einen anderen Port, als Flot nutzt).
Ich benutze die influxdb-Datenbank. Testweise habe ich auch die History-Datenbank benutzt, aber gleiches Problem.History Graph

Flot:

Hat dafür jemand eine Erklärung / Lösung ?
VG
Besimo