NEWS
Test lovelace 4.x
-
Hab nun eine spezifischere Beobachtung:
Bei einem Bookmark von der Startseite (
[IP_DES_SERVERS]:8091) klappt das mit der Web-App.Bei einem Bookmark von einer Unterseite (z.B.
[IP_DES_SERVERS]:8091/lovelace/eingang) klappt es nicht. Da taucht die Browserleiste wieder auf -
@garfonso sagte in Test lovelace 4.x:
@pafade89 said in Test lovelace 4.x:
ich muss da was implementieren... den request "recall_id" kannte ich bisher aber nicht und die Warnung bemängelt auch, dass da keine Browser ID drin steht (sieht man ja auch nicht). Da müsste ich suchen, was da los ist. Hab ich bei mir noch nicht gesehen -> von daher wäre es ech hilfreich, wenn du irgendwie mal rumspielen könntest und gucken, wann das im log kommt, also was du (vermutlich mit browser mod?) da machst.@Garfonso
Ich habe nun heraus gefunden wann die Meldung kommt:lovelace.0 (599) No browser ID in browser_mod request: {"type":"browser_mod/recall_id","id":2}Wenn ich lovelace zum Beispiel auf dem Smartphone öffne und dann den Browser für viele Stunden nicht benutze. Wird er dann direkt mit Lovelace geöffnet wieder aufgerufen kommt die Meldung.
VG P
-
@pafade89
danke für die Meldung.
Seit 4.1.1 gibt es auch support dafür. Aber ich hab wohl übersehen die Meldung rauszunehmen.

-
@xbit Ich komme mit der Installation von Mushroom leider überhaupt nicht klar. Irgendwie fehlt mir da wohl noch das gewisse Extra

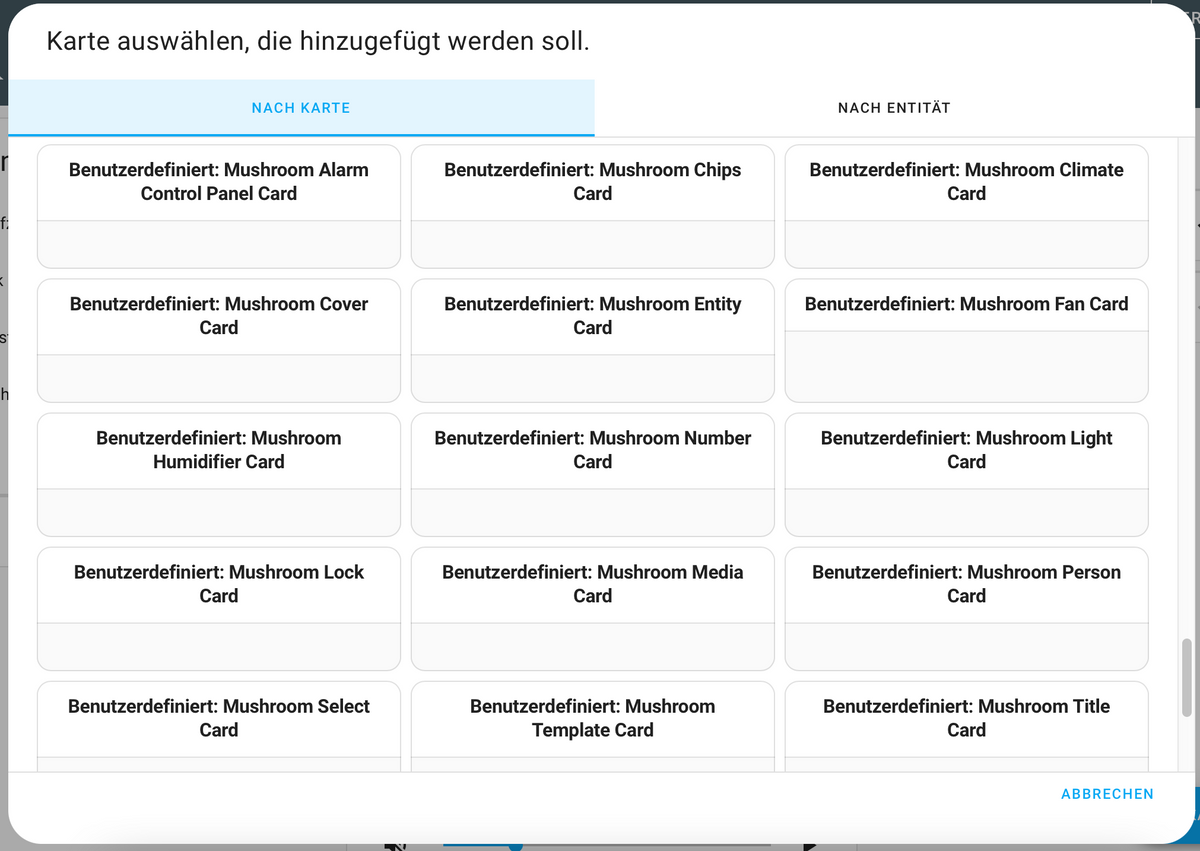
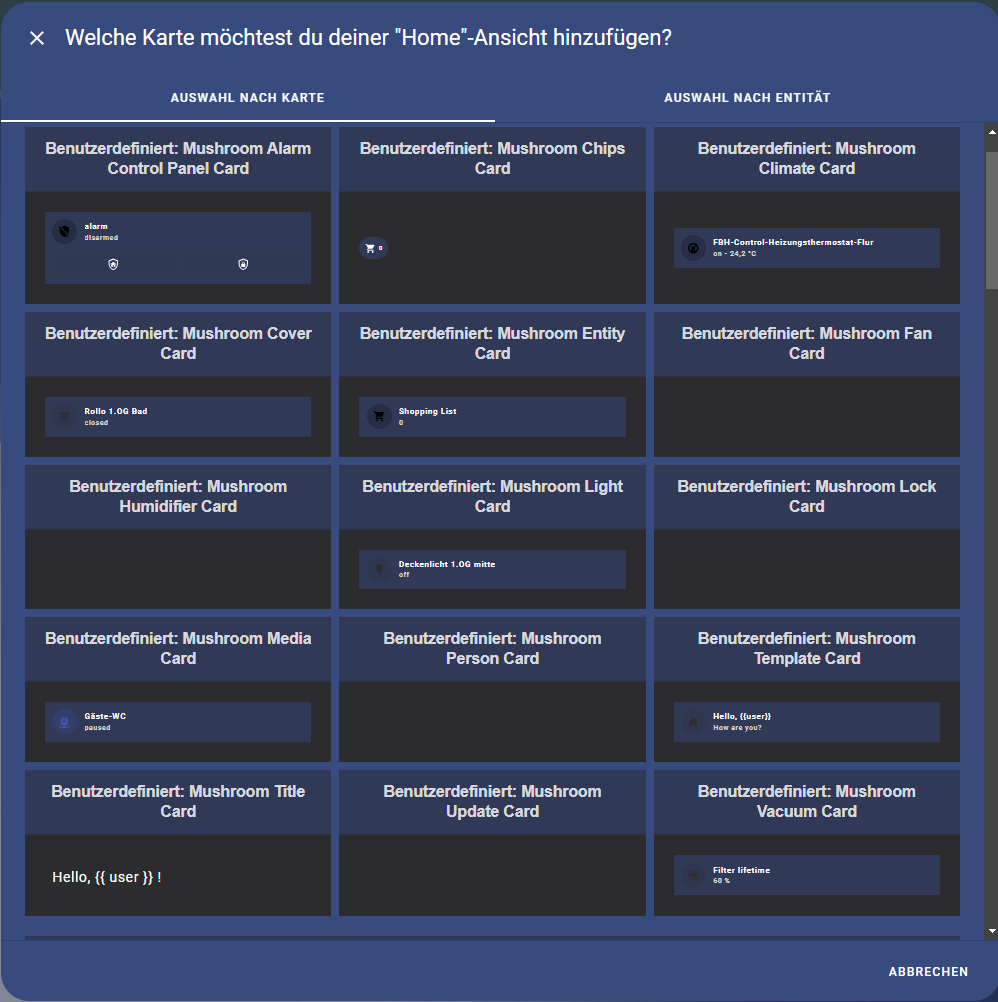
mushroom.js habe ich unter den eigenen Karten bereits hochgeladen. Wenn ich dann eine eigene Kate hinzufügen möchte, werden mir die Mushroom Cards auch angezeigt, allerdings ohne Darstellung.

Was mache ich falsch? Möchte eigentlich ungerne deswegen zu HA wechseln
-
Die custom cards haben oft keine Vorschau.
Ist ja eigentlich auch ziemlich egal.Wenn das ein Grund zum Wechsel ist, bin ich mal gespannt wenn ein echtes Problem kommt ^^.
-
@lgrube Das bringt dich jetzt nicht direkt weiter, aber ich habe mushroom vorhin testweise auch mal installiert und bei mir gibt es grafische und Textinfos.
Die Instanz hast du neu gestartet nach dem Import? Eventuell mal den Browser-Cache löschen?
-
@david-g Das ist schonmal interessant zu wissen. Allerdings wird mir auch nach dem Abspeichern kein Element angezeigt.

War ja zum Glück nur ein kleiner Scherz, so schnell möchte ich ioBroker nicht verlassen

@Palm_Maniac Instanz habe ich schon neu gestartet und auch einmal neu installiert, aber vergebens. Browser Cache löschen hat leider auch nichts gebracht.
-
Von wann ist denn deine js?
Evtl ist die zu neu (oder alt) für unseren Port von Lovelace. -
@david-g Habe einmal die 2.2.0 und die aktuelle 3.2.4 getestet.
Woran erkenne ich denn welche Version der Mushroom Card mit der aktuellen Lovelace Version funktioniert? -
-
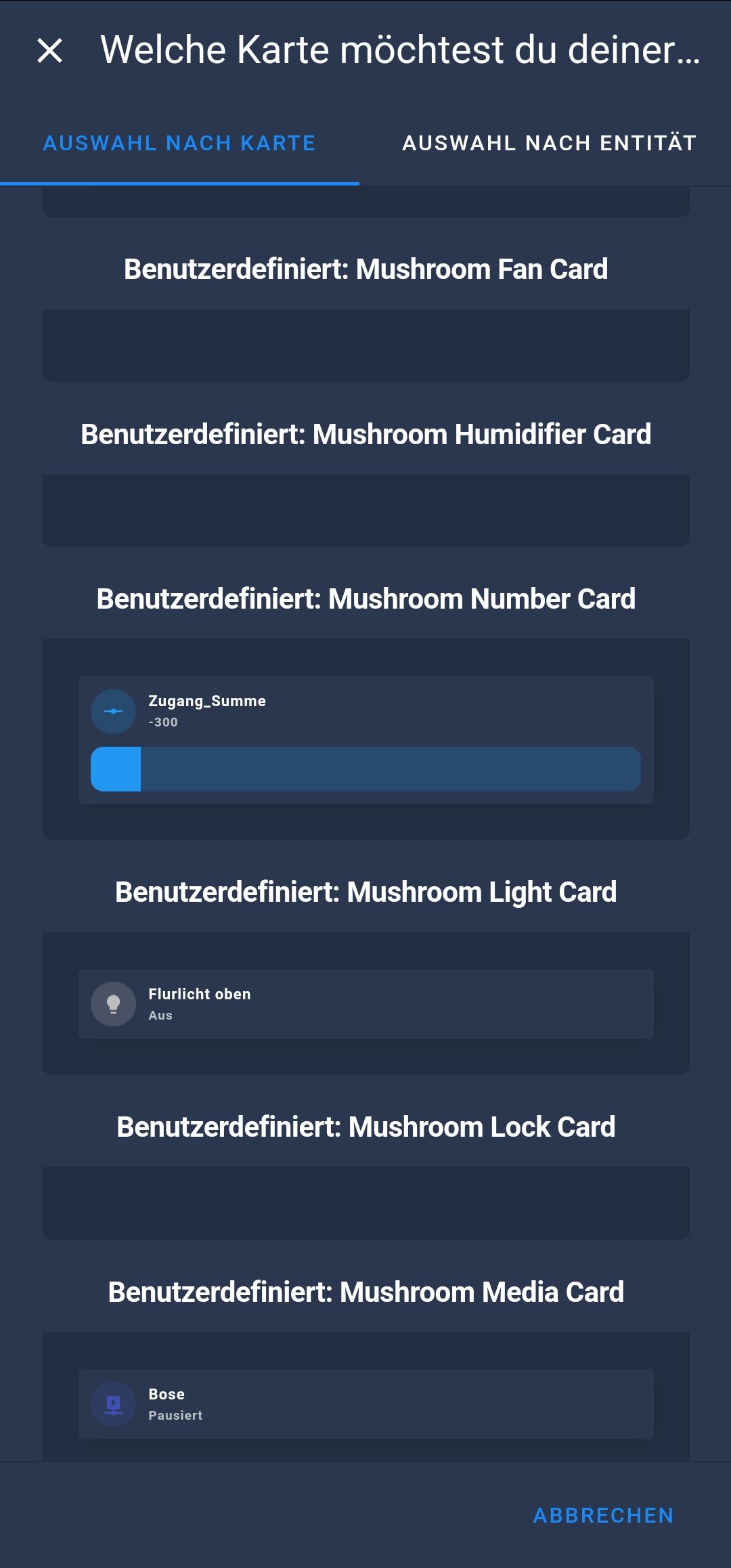
@David-G war schneller ...
es gehen nicht alle Vorschaufenster

hier die neuste Version wo die oben zu sehenden Vorschaufenster gehen...
-
-
@lgrube
ja, das ist mal wieder meine Schuld, dass das so lange nicht ins stable aktualisiert wurde. Da ist dann die frontend version deutlich älter. kopfkratz -
@garfonso Hi!
mein erster Beitrag hier - ich nutze aktuell jarvis und wollte mir einfach aus Interesse mal Lovelace ansehen.
Daher meine Frage: soll ich auf "latest" umschalten und die 4.1.2 installieren? ist diese "stable" genug :D?
oder lieber mit der "alten" 3er testen? -
Ich würde die 4er nehmen.
-
Hallo zusammen,
ich habe gestern von der 3.0.6 auf die 4.1.2 upgedatet. Und bin positiv überrascht.
Was mit allerdings aufgefallen ist:
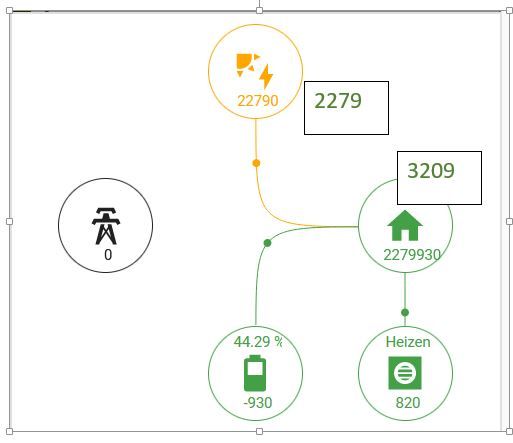
Ich nutze die custom:tesla-style-solar-power-card. Hier werden seit dem Update die Werte nicht mehr richtig angezeigt:
Die Werte die eigentlich angezeigt werden hab ich in grün im Kasten daneben aufgeschrieben.
Hat jemand ähnliche Probleme oder kann mir weiterhelfen?
-
@david-g danke schonmal

wirkt erstmal (nur vom lesen) etwas komplexer, da hier auch themes und custom cards (viel von mushrooms gelesen) ins spiel kommen.
-
Die custom cards würde ich als Anfänger erstmal weg lassen, außer dir fehlt wirklich was.
Theme ist ja nur c&p falls einem eins gefällt was man findet.
-
Folgendes ist mir bei der 4.1.2 auch noch aufgefallen:
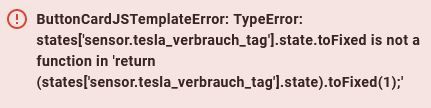
Bei der custom Button Card bekomme ich folgenden Fehler:

Der Fehler kommt aber nur wenn ich den Wert mit hilfe der folgenden Zeile auf runden möchte:
state_display: | [[[ return (states['sensor.tesla_verbrauch_tag'].state).toFixed(1); ]]] -
sollte so gehen:
state_display: | [[[ return Math.round(states["sensor.tesla_verbrauch_tag"].state).toFixed(1) ]]]